Der ultimative Leitfaden für E-Mail-Design
Während viele Online-Kommunikation in soziale Medien umgezogen ist, ist E-Mail immer noch ein sehr wichtiger Teil einer Online-Marketing-Kampagne. Und wenn wir an Marketing-E-Mails denken, denkt man im Allgemeinen eher an HTML-E-Mails als an reinen Text.
Entwerfen für E-Mails ähnelt dem Entwerfen einer einfachen Webseite, es gibt jedoch einige wichtige Unterschiede, die Sie berücksichtigen müssen. Sie müssen auch bedenken, dass E-Mail eher eine Push- als eine Pull-Kommunikation ist.
Die Leute bekommen oft E-Mails mit einer überwältigenden Rate, und nicht immer, wenn es für sie bequem ist, sie anzusehen. Das bedeutet, dass Sie nur Bruchteile einer Sekunde benötigen, um ihre Aufmerksamkeit zu erregen, bevor sie zur nächsten Nachricht im Posteingang übergehen (im Gegensatz zu einer Website, die sie zu einem bestimmten Zeitpunkt besuchen).
Aber solange Sie das im Hinterkopf behalten - dass Sie nur einen Augenblick Zeit haben, die Aufmerksamkeit Ihres Lesers zu erregen - haben Sie eine viel einfachere und reibungslosere Erfahrung beim Entwerfen effektiver E-Mails.
Mobil oder Büste
So viele Menschen greifen heutzutage auf E-Mails von einem mobilen Gerät zu (fast die Hälfte aller E-Mails werden in mobilen Apps geöffnet), sodass es ziemlich sinnlos ist, einige schöne E-Mails zu schreiben, die auf solchen Geräten nicht richtig angezeigt werden.
Wenn die E-Mail bei der Überprüfung auf dem Telefon nicht richtig aussieht, wie hoch sind die Chancen, dass Ihre Abonnenten sie wieder an ihrem Schreibtisch sehen werden? Ich würde ziemlich schlank wetten. In der Tat werden die meisten von ihnen wahrscheinlich nur die E-Mail löschen, oder schlimmer - abbestellen.
Es gibt zwei Möglichkeiten für das Design für mobile Geräte. Sie können E-Mails erstellen, deren Größe sich an den Bildschirm des Lesers anpasst, was für einige einfache Designs vollkommen ausreichend sein kann. Oder Sie können ein Responsive-E-Mail-Design erstellen, das sich an verschiedene Bildschirmgrößen anpasst.
Beide Ansätze haben Vor- und Nachteile. E-Mails, deren Größe sich ändert, sind relativ einfach zu programmieren und funktionieren auf nahezu jedem Gerät. Aber sie funktionieren am besten mit sehr einfachen E-Mail-Designs, die es ermöglichen, bei wesentlich kleineren Desktop-Größen angezeigt zu werden.
Responsive Designs sind viel komplexer zu codieren und werden nicht von jedem mobilen Browser unterstützt (obwohl sich der Support in Zukunft wahrscheinlich weiter verbessern wird).
Sich anpassendes Design
Responsive Designs sind wahrscheinlich für die meisten Ihrer HTML-E-Mails praktischer als Layouts, die einfach die Größe ändern. Dies liegt daran, dass auf sehr kleinen Bildschirmen E-Mails, die einfach geschrumpft wurden, mit hoher Wahrscheinlichkeit sehr schwer lesbar werden.
Wir haben bereits erläutert, warum mobile E-Mails wichtig sind, aber hier sind ein paar Dinge zu beachten, wenn Sie diese E-Mails wirklich entwerfen. Dies sind die Dinge, die für mobile Layouts ausgelöst werden sollten, und können für die größeren Bildschirmversionen Ihrer E-Mails angepasst werden.
- Ihr Layout sollte ziemlich eng sein: irgendwo im Bereich von 500-600 Pixel ist Standard. Dadurch werden sie sowohl auf Desktop-Computern als auch auf mobilen Geräten besser lesbar, so dass Ihr Layout bei der Größenanpassung weniger verwackelt wird.
- Stellen Sie sicher, dass Ihre Schriftarten groß genug sind. Beachten Sie die Mindestschriftgrößen für verschiedene Plattformen, damit Ihre Schriftarten nicht skaliert werden (was sich auf Ihr Layout auswirken könnte). Zum Beispiel verwendet iOS eine minimale Schriftgröße von 13 Pixel.
- Anklickbare Bereiche müssen Tipp-freundlich sein. Das bedeutet, sie groß genug und isoliert genug von anderen Links zu machen, so dass ein Benutzer sie beim ersten Versuch leicht aktivieren kann (weil Sie vielleicht keine Sekunde bekommen).
- Zögern Sie nicht, display: none zu verwenden, um unnötige Elemente in Ihren mobilen Layouts auszublenden. Was auf einem Desktop oder gar einem Tablet benutzerfreundlich ist, wird auf dem Smartphone zum lästigen Durcheinander. Weniger ist definitiv mehr auf kleineren Bildschirmen.
Es lohnt sich, sich die Zeit zu nehmen, um Drahtgitter für Ihre mobilen und Desktop-E-Mail-Versionen zu skizzieren, bevor Sie mit dem Codieren beginnen. Achten Sie besonders darauf, wo Ihre Call-to-Action und andere wichtige Informationen auf der mobilen Version erscheinen.
Typografische Überlegungen
Während sich viele Designer auf den grafischen Inhalt von HTML-E-Mails konzentrieren, ist die Typografie noch wichtiger als auf vielen Websites. Wenn Sie bedenken, wie viele E-Mail-Clients verhindern, dass Bilder anfänglich geladen werden, sehen einige Ihrer E-Mail-Empfänger möglicherweise nur die Typografie.
Erwägen Sie die Verwendung großer Schriftgrößen für eine bessere Lesbarkeit unabhängig von der Bildschirmgröße. Berücksichtigen Sie auch die Zeilenlängen auf verschiedenen Bildschirmgrößen und stellen Sie sicher, dass sie nicht zu lang sind (was es dem Auge erschweren kann, von einer Zeile zur nächsten zu gelangen, ohne seine Stelle zu verlieren) oder zu kurz ist (was genau das macht mehr Scrollen notwendig).
Achten Sie darauf, Überschriften und andere typografische Formatierungen zu verwenden, damit Ihr E-Mail-Inhalt besser gescannt werden kann, insbesondere wenn Ihre E-Mails aus mehreren Absätzen bestehen.
Insgesamt unterscheidet sich die E-Mail-Typografie nicht wesentlich von der Web-Typografie im Allgemeinen, abgesehen von dem zuvor erwähnten Teil davon, dass es wahrscheinlich das erste und / oder einzige Ding ist, das Ihre Leser sehen.
Verschiedene E-Mails für verschiedene Zwecke
Es gibt viele verschiedene Arten von E-Mails, die Sie möglicherweise an Ihre Abonnentenlisten senden (oder für Kunden entwerfen). Jeder hat seinen eigenen Zweck und jeder sollte so gestaltet sein, dass er diesem Zweck am besten dient.
Newsletter
Eine der häufigsten E-Mail-Arten ist der Newsletter. Diese bestehen oft aus vielen Links, oft mit kurzen Textbeiträgen, oder sie bestehen aus längeren Artikeln. In jedem Fall besteht eine gute Chance, dass es kein einziges Call-to-Action-Geschenk gibt und stattdessen einige Links zu klicken sind.
Dies stellt eine einzigartige Herausforderung dar, da Designer und Ersteller von Inhalten sich immer noch für eine Art von Priorität oder Hierarchie für den Inhalt innerhalb der E-Mail entscheiden müssen. In vielen Fällen wird dies eine hervorgehobene Geschichte oder einen Link bedeuten, um den Leser einzubeziehen, wobei zusätzlicher Inhalt weniger wichtig ist.
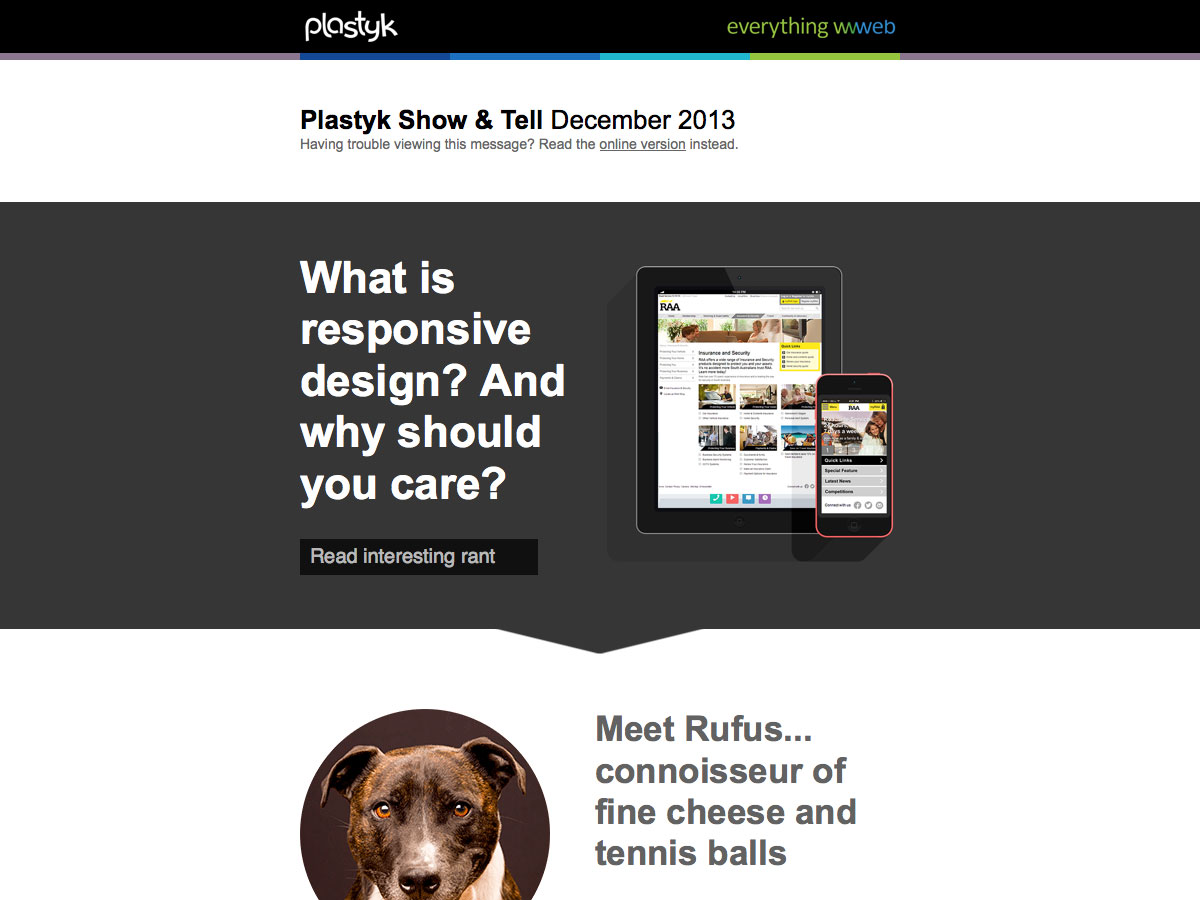
Plastyk hat ein tolles Newsletter-Design, das Spaß macht und ansprechend ist.
Benachrichtigungen
Ein weiterer häufiger E-Mail-Typ ist die Benachrichtigungs-E-Mail, die auch als Trigger-E-Mail bezeichnet wird. Denken Sie an die E-Mails, die Facebook sendet, wenn Ihnen jemand eine Freundschaftsanfrage oder Twitter sendet, wenn Ihnen jemand folgt. Obwohl Benachrichtigungs-E-Mails auch Ankündigungen sein können. Bei diesen E-Mails handelt es sich um Benachrichtigungen, die jedoch auch eine Aktion auslösen sollen (in diesem Fall das Überprüfen Ihres Kontos). Diese E-Mails sind in der Regel sehr kurz und auf den Punkt, mit einem mutigen Aufruf zum Handeln.
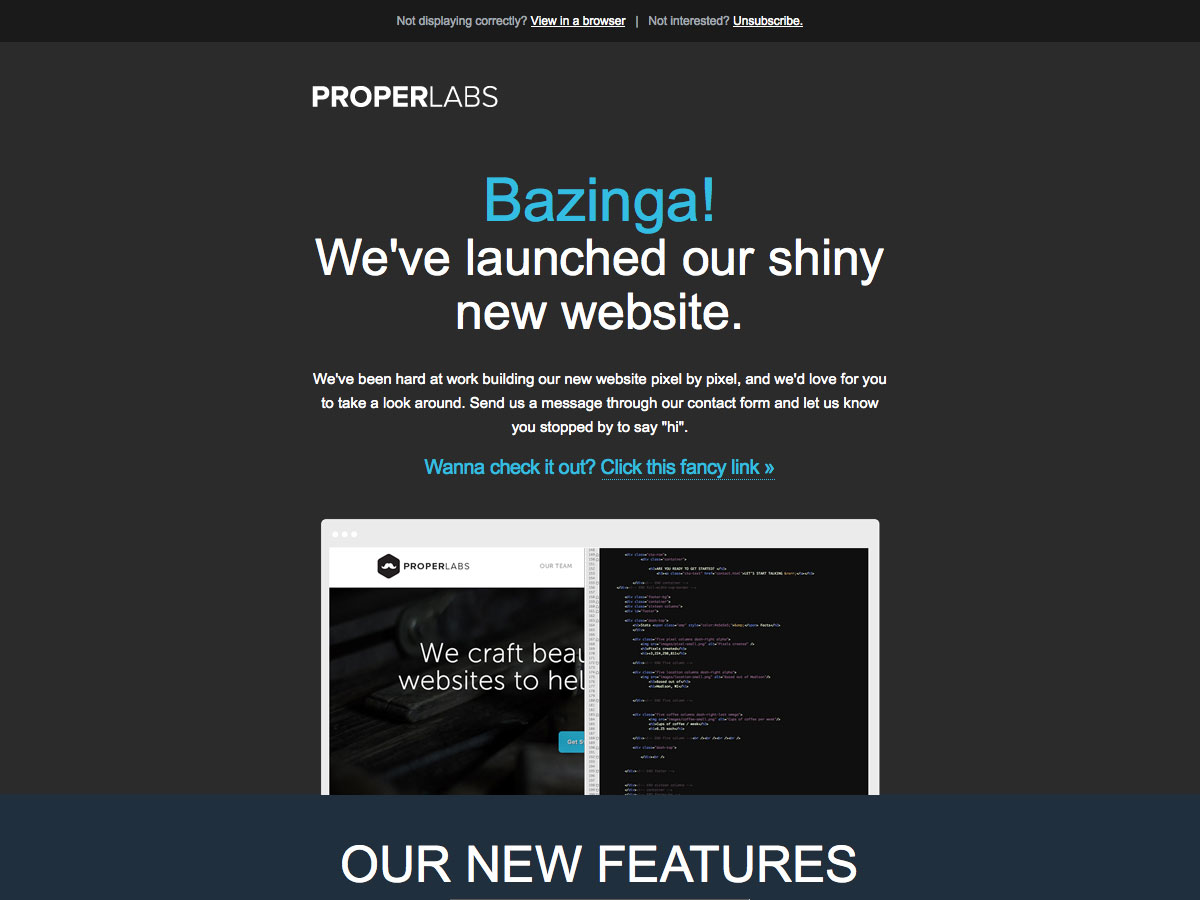
Hier ist eine Ankündigungsmail von Richtige Labore.
Transaktions-E-Mails
Transaktions-E-Mails werden gesendet, wenn ein Benutzer auf irgendeine Weise mit einer Website oder einem Unternehmen interagiert. Dies könnte ein Kauf oder eine Registrierung für etwas sein, oder es könnte durch etwas ausgelöst werden, wie wenn ein Benutzer seinen Einkaufswagen verlässt, ohne eine Transaktion abzuschließen. Diese E-Mails dienen entweder zur Information (etwa bei einer Auftragsbestätigung) oder um den Besucher zurück zu locken (wie bei einem verlassenen Einkaufswagen).
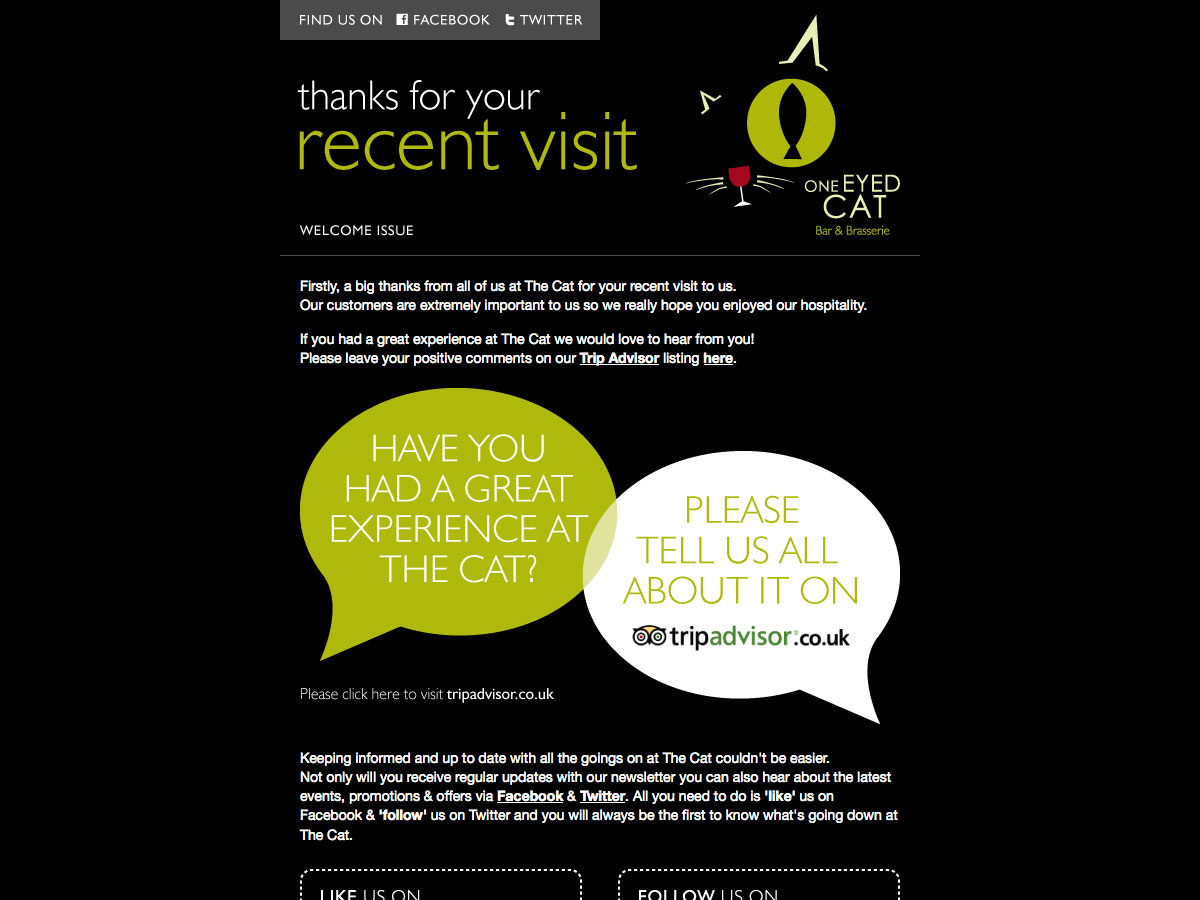
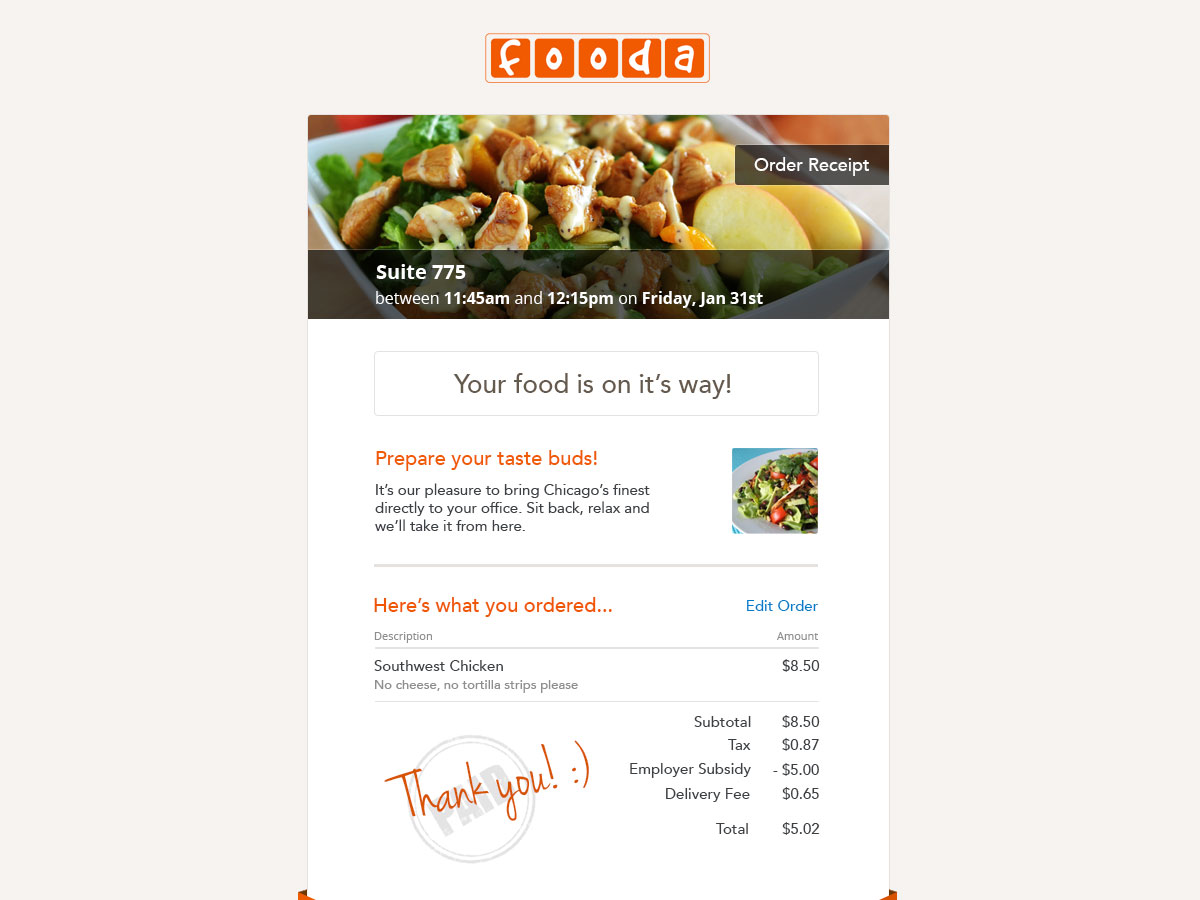
Hier ist ein gutes Beispiel für eine Transaktions-E-Mail von Einäugige Katze. Es ist ein gutes Beispiel dafür, wie ein stationäres Unternehmen E-Mail-Marketing nutzen kann.
Marketing-E-Mails
Marketing-E-Mails werden gesendet, wenn ein Unternehmen möchte, dass Sie mit ihm Geschäfte machen. Diese könnten Sie über ein spezielles Angebot, ein neues Produkt oder etwas Ähnliches informieren. Dies sind oft die E-Mails, die das meiste "Design" aus den normalen E-Mails enthalten, die ein Unternehmen senden könnte.
Diese E-Mails sind speziell dazu gedacht, einen Abonnenten dazu zu bringen, eine Aktion mit einer Firma oder Website durchzuführen. Es könnte sein, sich anzumelden oder einen Kauf oder etwas Ähnliches zu machen. Der Call-to-Action in diesen E-Mails ist bei weitem das wichtigste Element, obwohl offensichtlich andere Elemente diesen Aufruf unterstützen müssen, um die Leser dazu zu verleiten, die gewünschten Maßnahmen zu ergreifen.
Gemeinschaft hat eine großartige Marketing-E-Mail, die ein weiteres gutes Beispiel dafür ist, wie Unternehmen ihre Kunden per E-Mail erreichen können.
Best Practices für E-Mail-Design
Während E-Mail-Design und Webdesign viele der gleichen Attribute teilen, gibt es einige wichtige Unterschiede, die Sie beim Entwerfen von E-Mails beachten sollten. Während die meisten von ihnen leicht angepasst werden können, sind sie immer noch wichtig und machen Ihre E-Mails viel effektiver.
Es geht nur um den Inhalt
Inhalt ist immer wichtig, unabhängig davon, was Sie entwerfen. Aber bei E-Mails und insbesondere bei E-Mails, die wahrscheinlich auf einem Mobilgerät angezeigt werden, ist es umso wichtiger, dass Ihr Inhalt kurz und zielgerichtet bleibt. Sie haben höchstens ein paar Sekunden Zeit, um Ihren Leser zu erreichen, und wenn diese ersten Sekunden für überflüssige Informationen verschwendet werden, die nicht nützlich sind, haben Sie sie verloren.
Stellen Sie sicher, dass Ihre Inhalte so präzise und klar sind, wie Sie es erstellen können. Effizienz ist der Schlüssel, und wenn Ihr Leser nicht sehr schnell herausfinden kann, worüber Ihre E-Mail genau geht und was genau Sie tun sollen, verschwenden Sie Ihre Zeit.
Call-to-Action löschen
Der Call-to-Action ist wohl der wichtigste Teil jedes E-Mail-Designs. Ihre E-Mail-Adresse hat offensichtlich einen Zweck, sei es um Leser dazu zu bringen, sich für etwas anzumelden, etwas zu lesen oder etwas zu kaufen. Und Ihre Handlungsaufforderung sollte deutlich machen, was dieses Ding ist, und Ihren Leser dazu verleiten, das zu tun, was Sie wollen.
Call-to-Actions kommen meistens in Form von Buttons vor. Es sollte sofort identifizierbar sein und nicht zu weit nach unten in der E-Mail (schließlich haben Sie nur ein paar Sekunden, um ihre Aufmerksamkeit zu bekommen. Ihre Call-to-Action innerhalb dieser Sekunden zu erhöhen, erhöht Ihre Chancen auf wirksam sein).
Stellen Sie sicher, dass Ihr Call-to-Action auch tap-freundlich ist. Das bedeutet, dass es so groß sein muss, dass es leicht ist, auf ein mobiles Gerät zu klicken, und dass keine anderen Links nahe genug sind, um versehentlich darauf zu klicken.
Testen Sie früh, testen Sie oft
Stellen Sie sicher, dass Ihre E-Mails vollständig auf verschiedenen Geräten und Clients getestet wurden. Vielleicht möchten Sie von Anfang an damit beginnen, Ihre Layouts usw. zu testen, aber stellen Sie sicher, dass Sie sie während des Designprozesses testen, um sicherzustellen, dass sie fehlerfrei bleiben.
Testen bedeutet oft auch, dass es wahrscheinlich schneller ist, Fehler zu finden, wenn sie auftauchen, da Sie sich leichter daran erinnern können, welche Änderungen Sie gerade vorgenommen haben.
Verstehen Sie genau, was jeder der wichtigsten Kunden und Geräte unterstützt und wo genau diese Fehler auftreten, und finden Sie entweder Frameworks und Textbausteine, die diese Unzulänglichkeiten beheben, oder entwerfen Sie sie.
Nutzen Sie den Pre-Header-Text
Pre-Header-Text wird in vielen E-Mail-Clients als Vorschau auf die Nachricht angezeigt. Sehen Sie dies als fast so wichtig an wie die Betreffzeile Ihrer E-Mail. Verwenden Sie es, um Ihren Leser dazu zu verleiten, die E-Mail tatsächlich zu öffnen. Dies kann besonders hilfreich sein, da viele E-Mail-Clients kurze lange Betreffzeilen abschneiden.
Link zur Web-gehosteten Version
Stellen Sie sicher, dass Sie einen Link zu der Web-gehosteten Version Ihrer E-Mails enthalten, falls jemand wirklich interessiert ist, aber Probleme beim Anzeigen auf seinem mobilen Gerät oder in seinem E-Mail-Client hat. Viele E-Mail-Dienste ermöglichen es Ihnen, einen Tracking-Link für diesen (und andere Links) zu verwenden, damit Sie sehen können, wer gerade klickt.
Halte es einfach
Während Sie komplexe Layouts mit unzähligen Grafiken und stilisierten Elementen entwerfen können, erhöhen Sie das Risiko, dass Ihre E-Mails nicht so angezeigt werden, wie Sie es für alle Ihre Leser vorgesehen haben.
Einfachere Designs und einfachere Layouts bedeuten, dass Ihre E-Mails universeller auf Geräten ohne eine Menge Workarounds und Hacks lesbar sind. Während komplexe Designs für einige ästhetisch ansprechender sein können, ist es oft nicht die zusätzlichen Komplikationen wert, die sie für einen minimalen greifbaren Nutzen darstellen.
Vorlagen und Frameworks
Während das Codieren einer HTML-E-Mail vollständig von Grund auf neu ist, ist es vollständig machbar (siehe unseren vorherigen Artikel) So entwerfen Sie eine responsive HTML-E-Mail "Für Details zu den technischen Aspekten), kann die Verwendung eines Frameworks oder eines Boilerplate für den Anfang oder sogar eine vorgefertigte Vorlage den Prozess erheblich beschleunigen und dem beginnenden Designer zugänglicher machen.
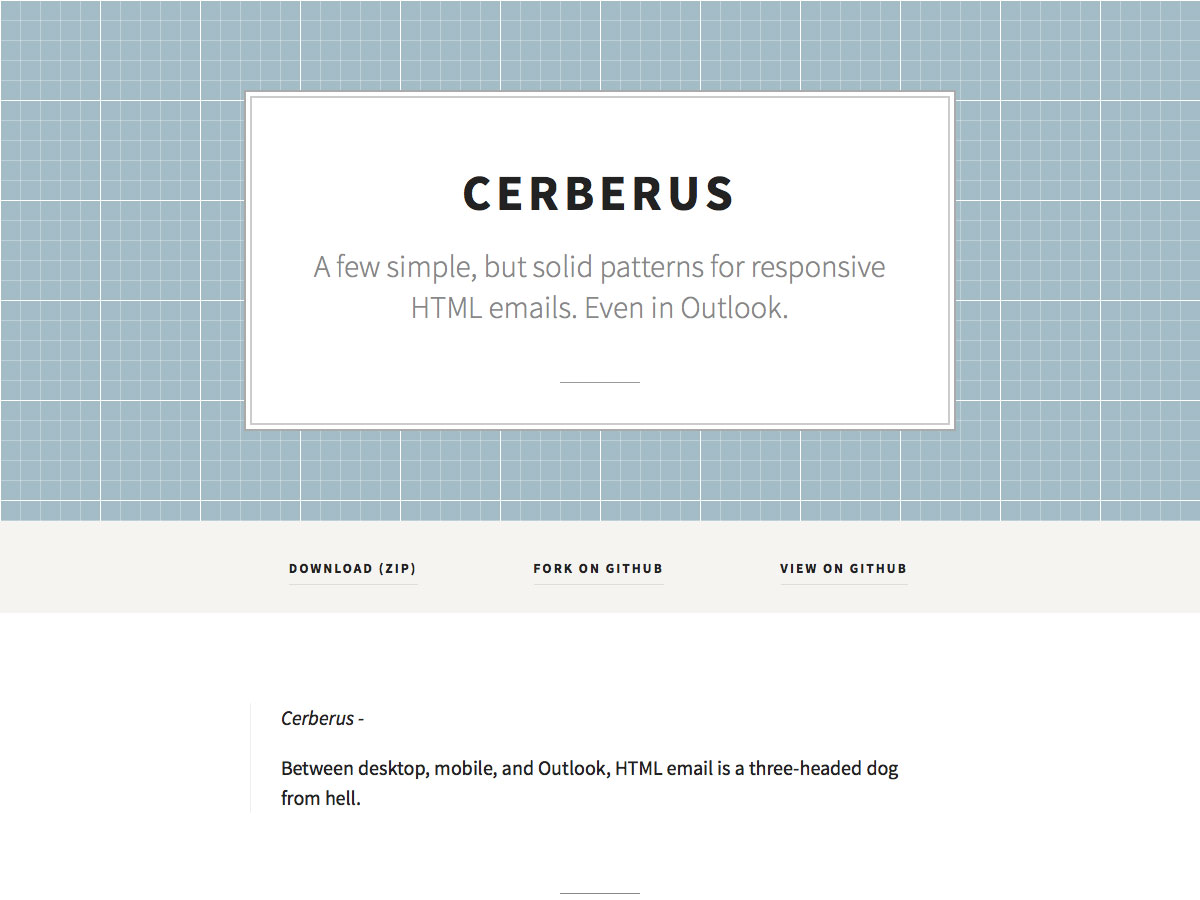
Cerberus
Cerberus ist eine Reihe von Responsive E-Mail-Mustern, die auch in Outlook und mobilen Gmail funktionieren. Sie können die Codeblöcke zusammen oder getrennt verwenden. Es gibt zwei Versionen: eine, die auf Medienabfragen basiert, und eine, die dies nicht tut.
Tinte
Tinte ist ein Responsive E-Mail-Textbaustein von Zurb. Die mit Ink erstellten E-Mails funktionieren auf allen Geräten und Clients, sogar in Outlook. Es ist einfach genug, um direkt einzutauchen und vollständig dokumentiert zu werden.
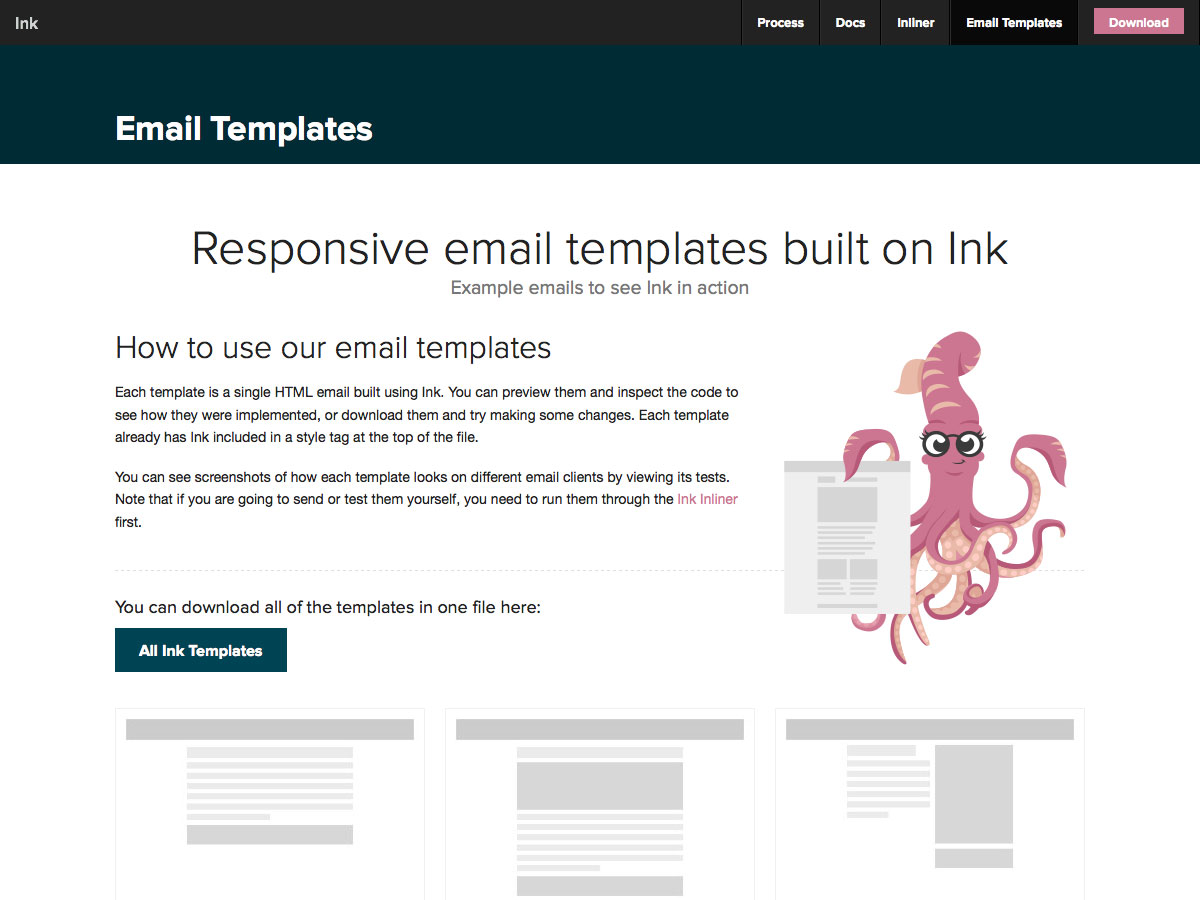
Responsive E-Mail-Vorlagen, die auf Tinte basieren
Diese Responsive E-Mail-Vorlagen, die auf Tinte basieren sind ein großartiger Ort, um mit Tinte zu beginnen. Es gibt vier Vorlagen: eine einfache Einsäulen-E-Mail, eine E-Mail mit Helden-Bild, ein Seitenleisten-Layout und ein Hybrid-Layout für Seitenleiste und Helden.
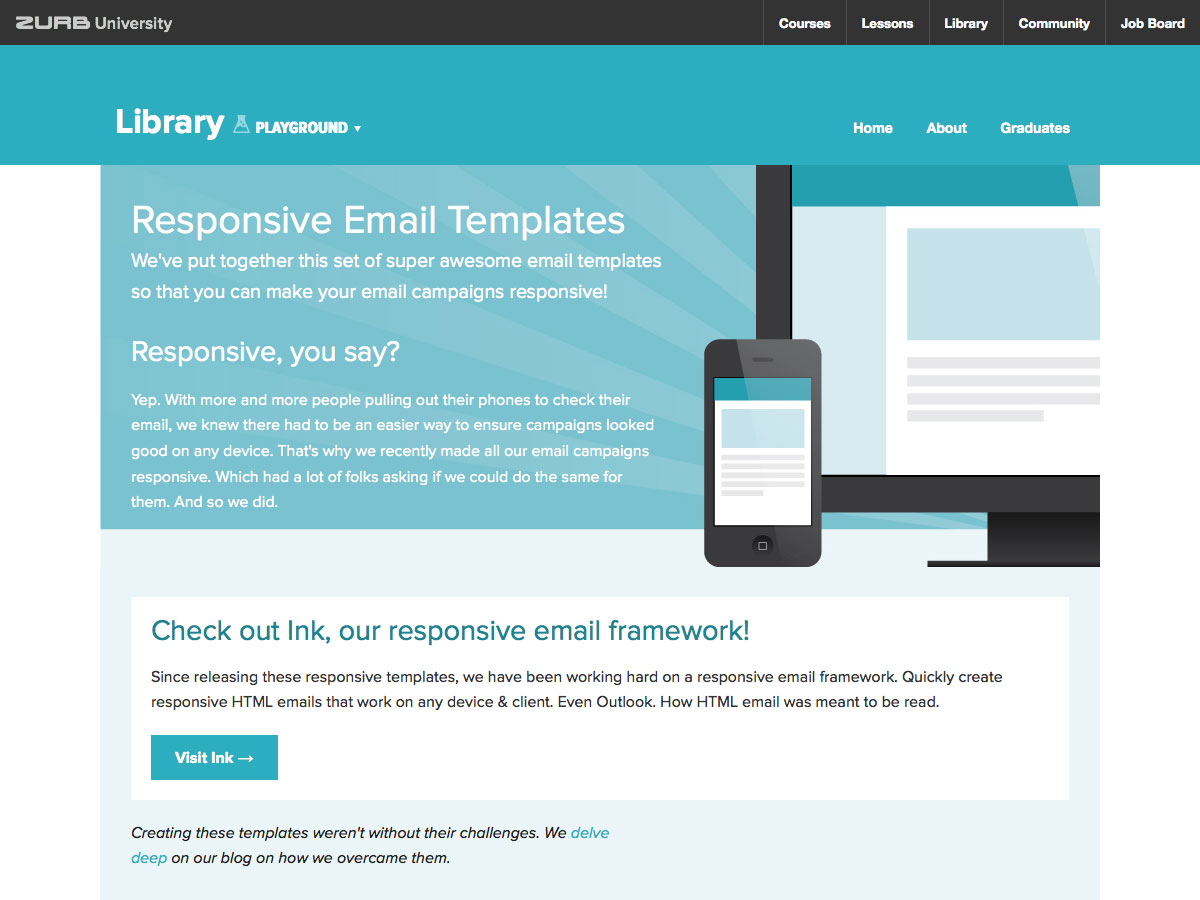
Responsive E-Mail-Vorlagen
Zurb hat einige zusätzliche Responsive E-Mail-Vorlagen einschließlich einer Newsletter-Vorlage mit einem Heldenbild auf dieser Seite. Es enthält auch einige andere nützliche Informationen über die Verwendung der Vorlagen.
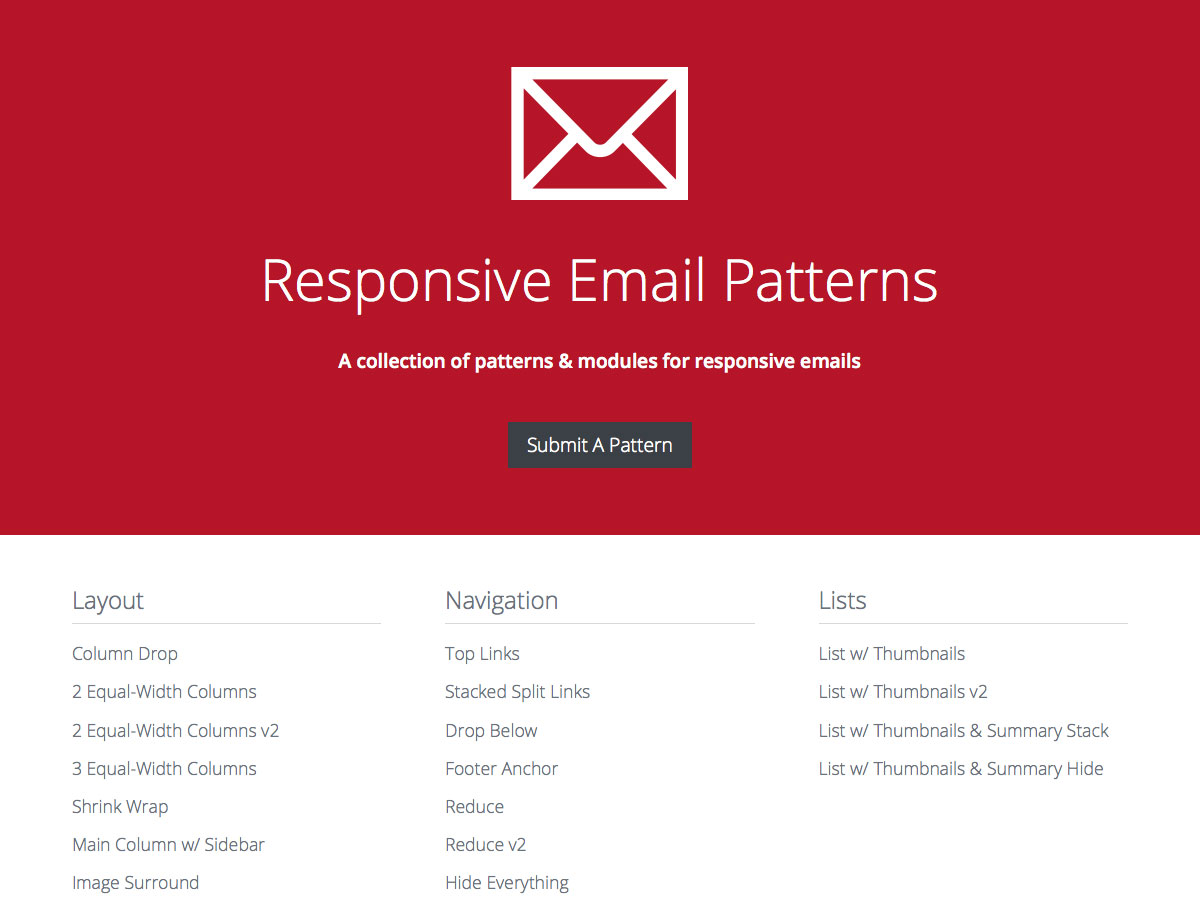
Responsive E-Mail-Muster
Responsive E-Mail-Muster ist eine Sammlung von Mustern und Modulen zum Erstellen responsiver E-Mails. Es enthält Muster für Layouts, Navigation, Listen, Medien und mehr.
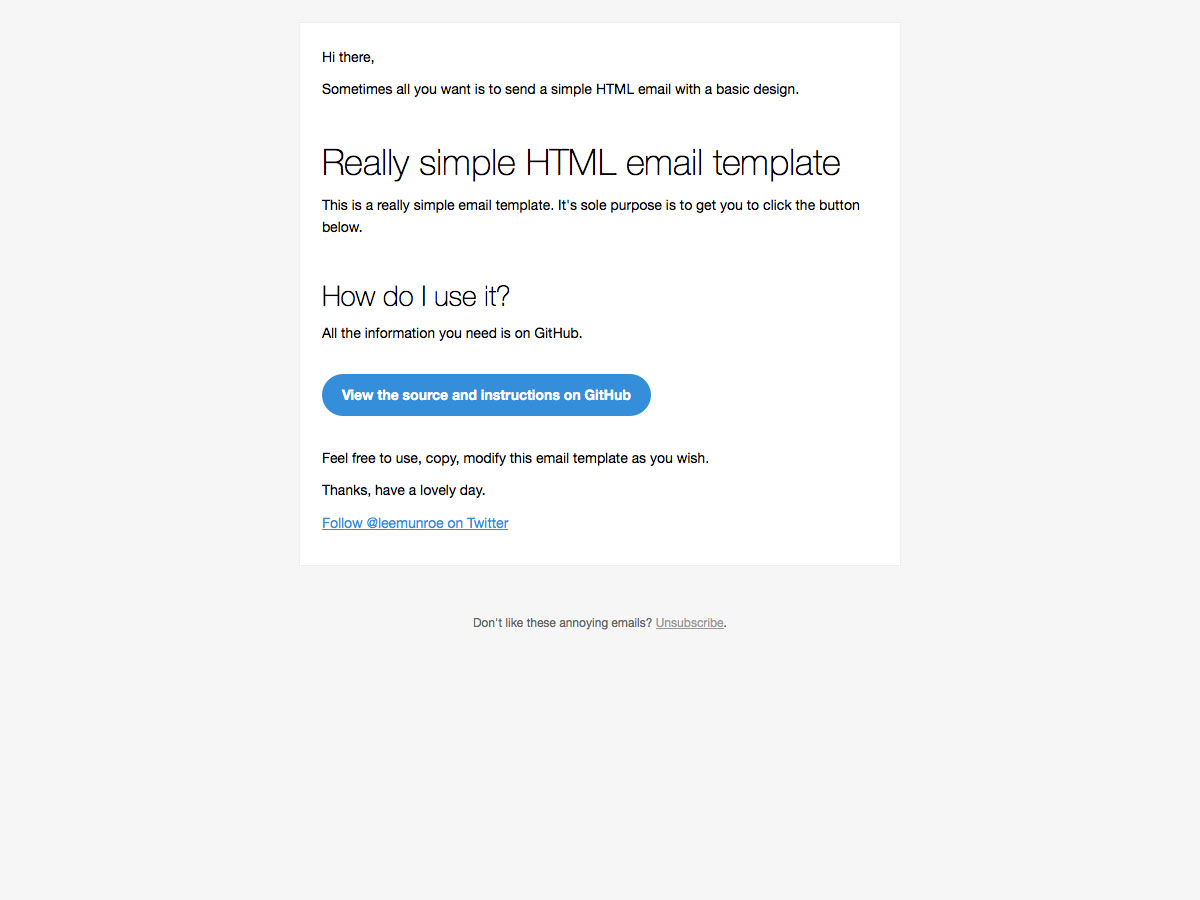
Wirklich einfache HTML-E-Mail-Vorlage
Das Wirklich einfache HTML-E-Mail-Vorlage ist genau das, was es sagt: eine super einfache HTML E-Mail Vorlage mit einem sehr einfachen Design. Es ist eine einzelne Spalte mit einem Call-to-Action und einem klaren Zweck.
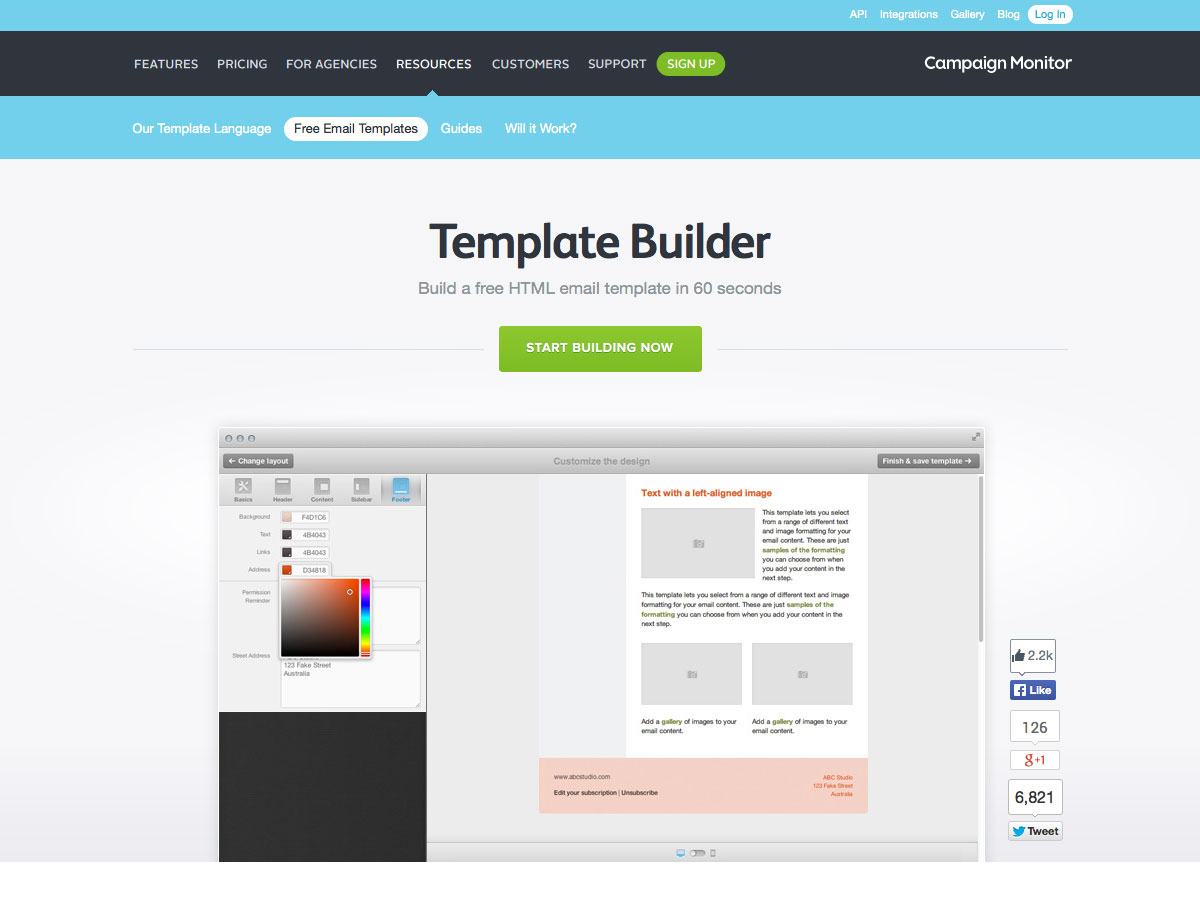
Vorlagengenerator
Der Kampagnenmonitor Vorlagengenerator können Sie kostenlose HTML-E-Mail-Vorlagen in nur einer Minute erstellen. Die Ergebnisse sind mobil, vollständig getestet und können direkt in CampaignMonitor verwendet oder zur Verwendung an anderer Stelle heruntergeladen werden.
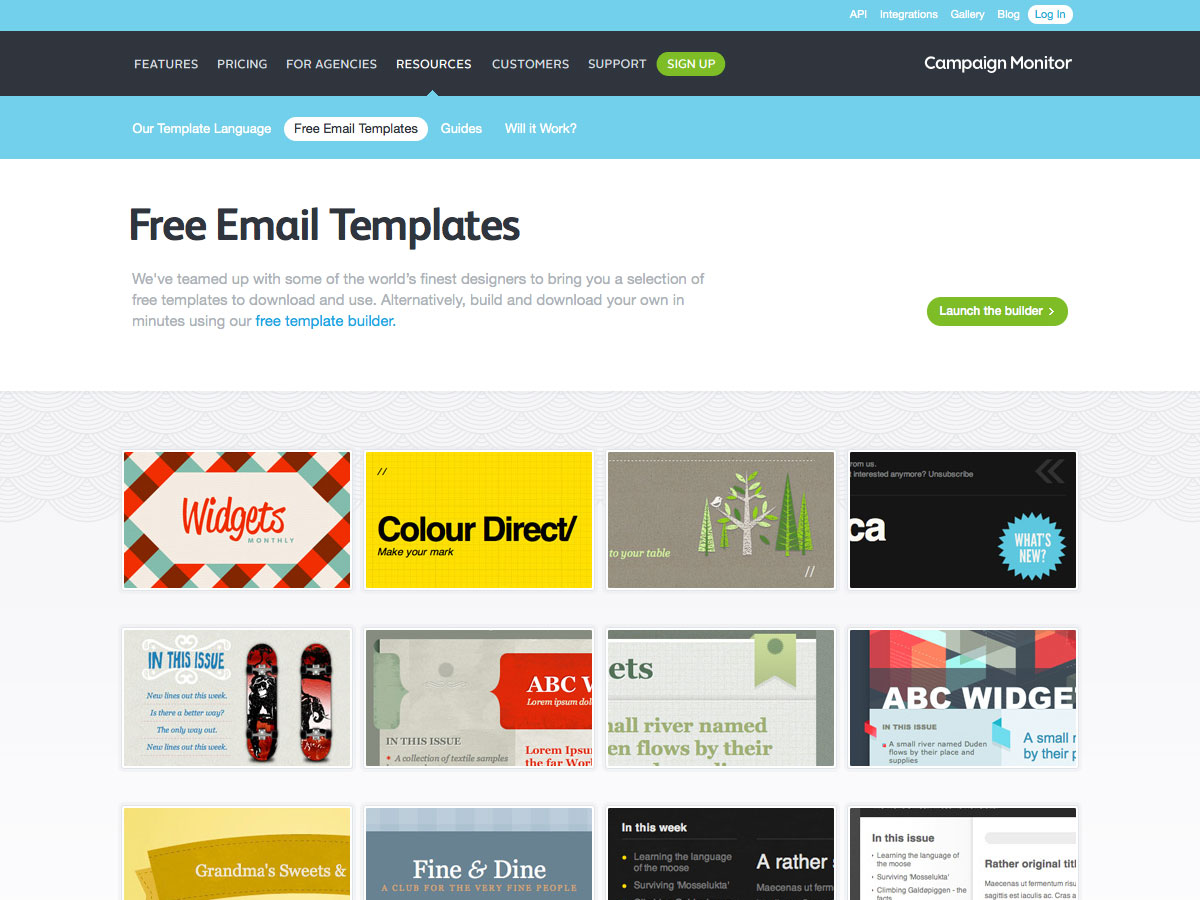
Kostenlose E-Mail-Vorlagen
Diese Kostenlose E-Mail-Vorlagen von CampaignMonitor können Sie kostenlos herunterladen und verwenden, unabhängig davon, ob Sie CampaignMonitor verwenden oder nicht. Es gibt Unmengen von Stilen und Designs, insgesamt über 100.
HTML E-Mail-Kesselplatte v 0.5
Das HTML E-Mail-Boilerplate ist ein guter Ausgangspunkt für das Erstellen von E-Mails. Es enthält kein Design oder Layout, das viele Renderprobleme in großen E-Mail-Clients vermeidet.
Email Kesselplatte
Dies Email Kesselplatte von Emailology enthält alle Grundlagen, die Sie zum Einrichten Ihrer HTML-E-Mails benötigen, wie CSS und HTML. Es wurde kommentiert, um Ihnen Gebrauchsanweisungen zu geben.
Antwort
Antwort bietet kugelsichere Responsive-Layouts für E-Mails, die sich an verschiedene Kundenbreiten anpassen. Es unterstützt alle wichtigen E-Mail-Clients, einschließlich Outlook und Gmail.
GraphicMail Newsletter Vorlagen
GrafikMail bietet rund 100 kostenlose Newsletter-Vorlagen an. Ein kostenloses Konto ist erforderlich, um sie zu verwenden.
ThemeForest E-Mail-Vorlagen
ThemeForest bietet unzählige Premium-E-Mail-Vorlagen von 6 bis 19 US-Dollar. Premium-Vorlagen sind manchmal einfacher zu verwenden und können zusätzliche Funktionen enthalten, die in kostenlosen Vorlagen schwer zu finden sind.
Stamplia
Stamplia bietet einen Premium-Vorlagen-Marktplatz, auf dem Sie Vorlagen für Newsletter, Transaktions-E-Mails und mehr kaufen und verkaufen können.
E-Mail-Werkzeuge
E-Newsletter WordPress Plugin
Das E-Newsletter WordPress Plugin bietet professionelle Verwaltung Ihrer E-Mail Newsletter und Abonnenten direkt in Ihrer WordPress Admin-Oberfläche. Während das Self-Hosting Ihres E-Mail-Dienstes eine Reihe von Herausforderungen darstellen kann, haben Sie die volle Kontrolle und können monatliche Servicegebühren vermeiden, die für viele Unternehmen sehr wertvoll sein können.
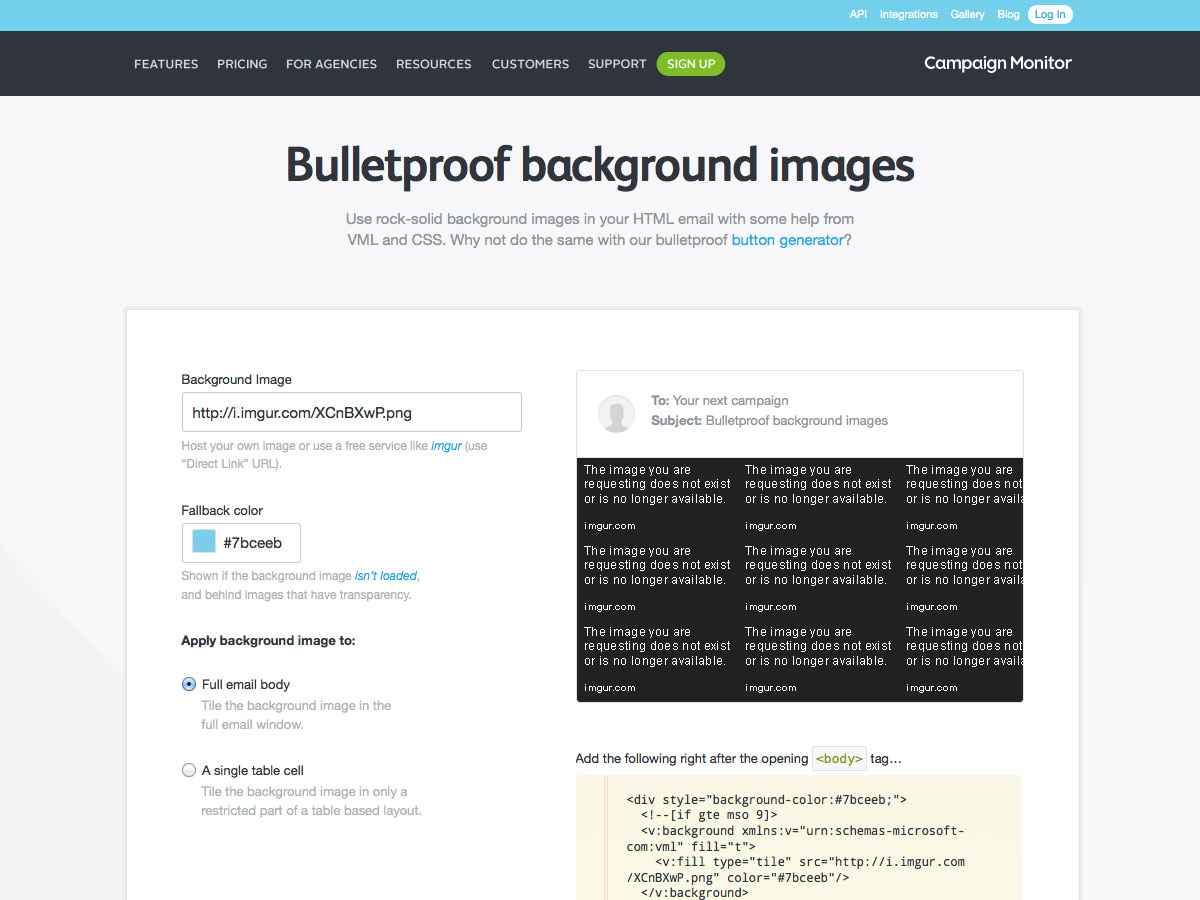
Kugelsichere Hintergrundbilder
Kugelsichere Hintergrundbilder von CampaignMonitor ist ein einfaches Tool zum Kodieren Ihrer E-Mail-Hintergrundbilder. Geben Sie einfach die URL des Hintergrundbilds, die Fallback-Farbe und ob es sich um den vollständigen E-Mail-Textkörper oder nur eine einzelne Tabellenzelle handelt, und Sie erhalten den Code.
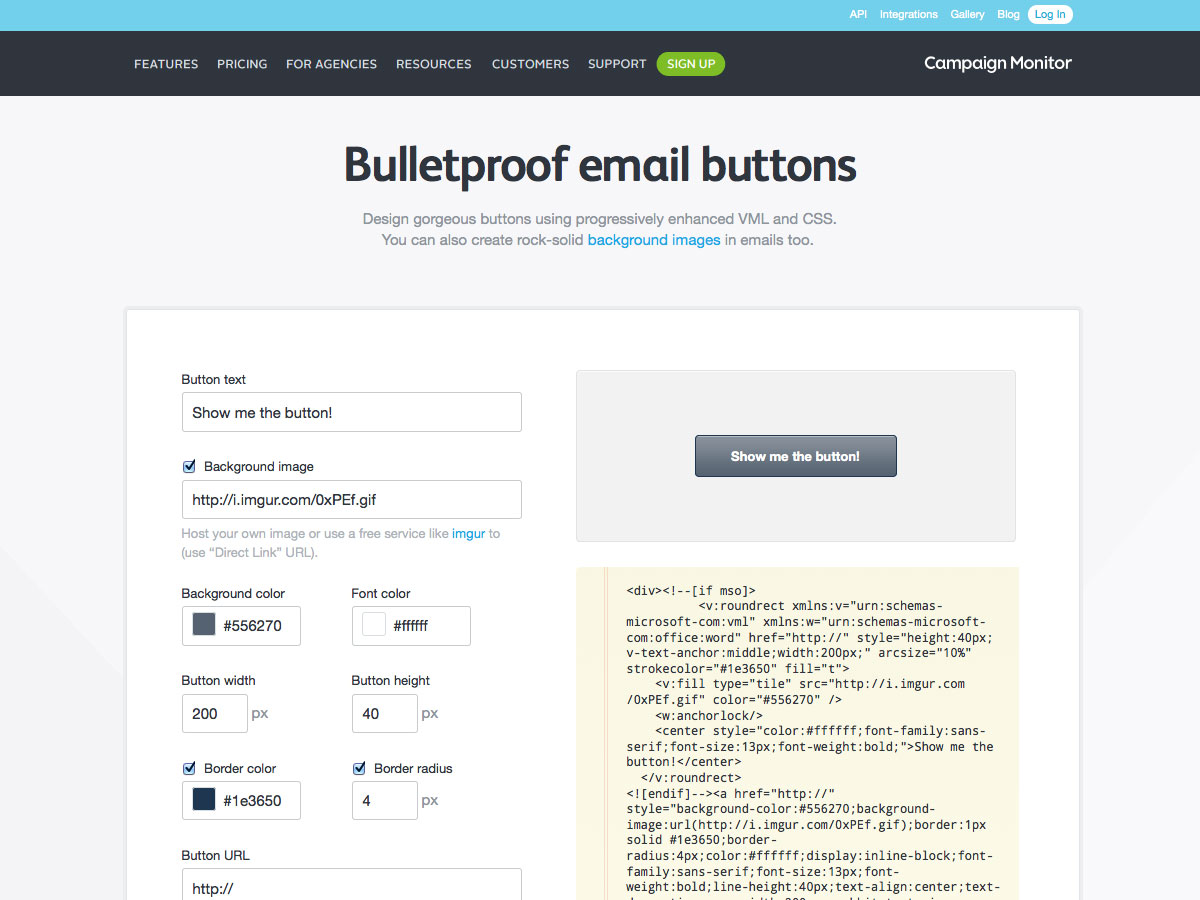
Kugelsichere E-Mail-Schaltflächen
Kugelsichere E-Mail-Schaltflächen Mit CampaignMonitor können Sie schön progressiv erweiterte Schaltflächen für Ihre E-Mails entwerfen. Sie sind perfekt für Call-to-Action.
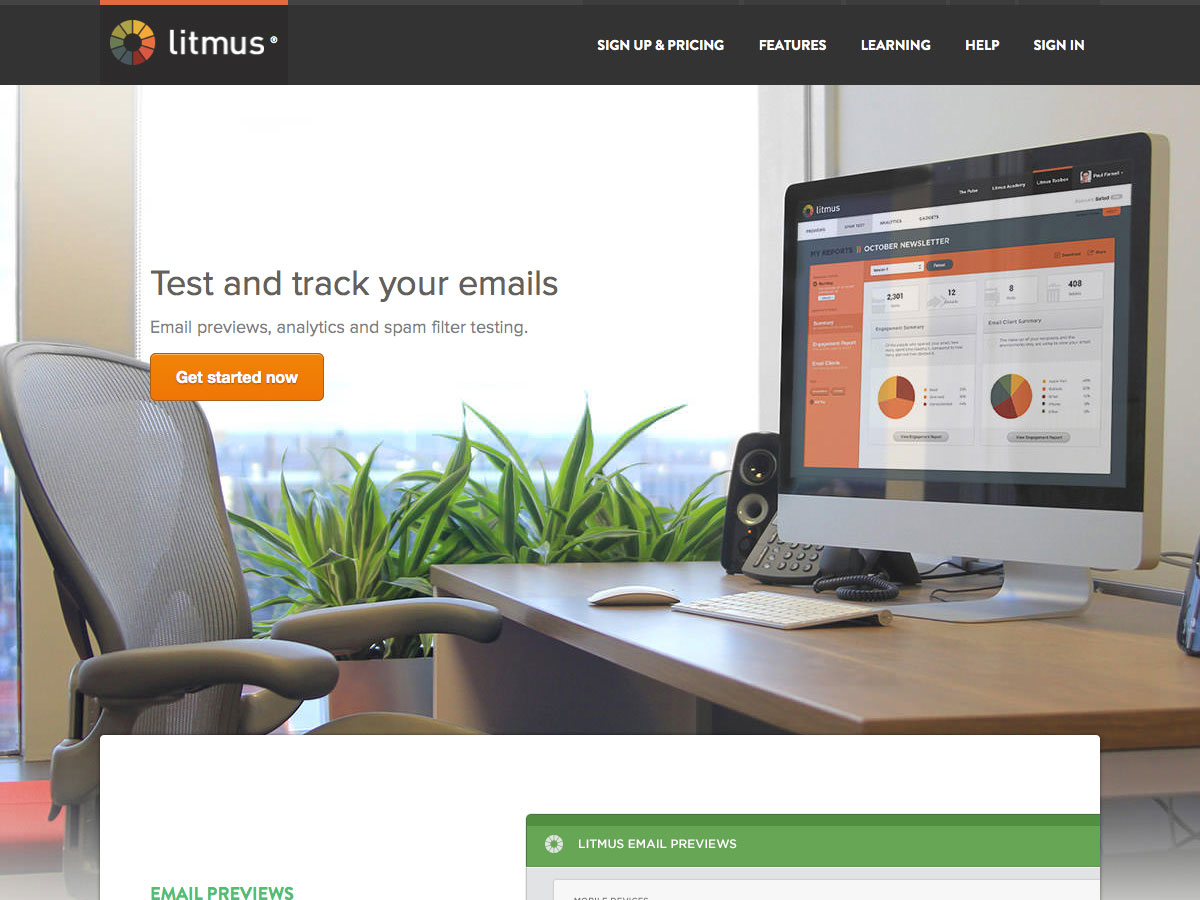
Lackmus
Lackmus ist eine Reihe von Tracking- und Test-Tools für E-Mails. Es enthält E-Mail-Vorschau-, Analyse- und Spam-Filter-Test-Tools. Es beginnt bei $ 79 / Monat mit ermäßigten Jahresplänen.
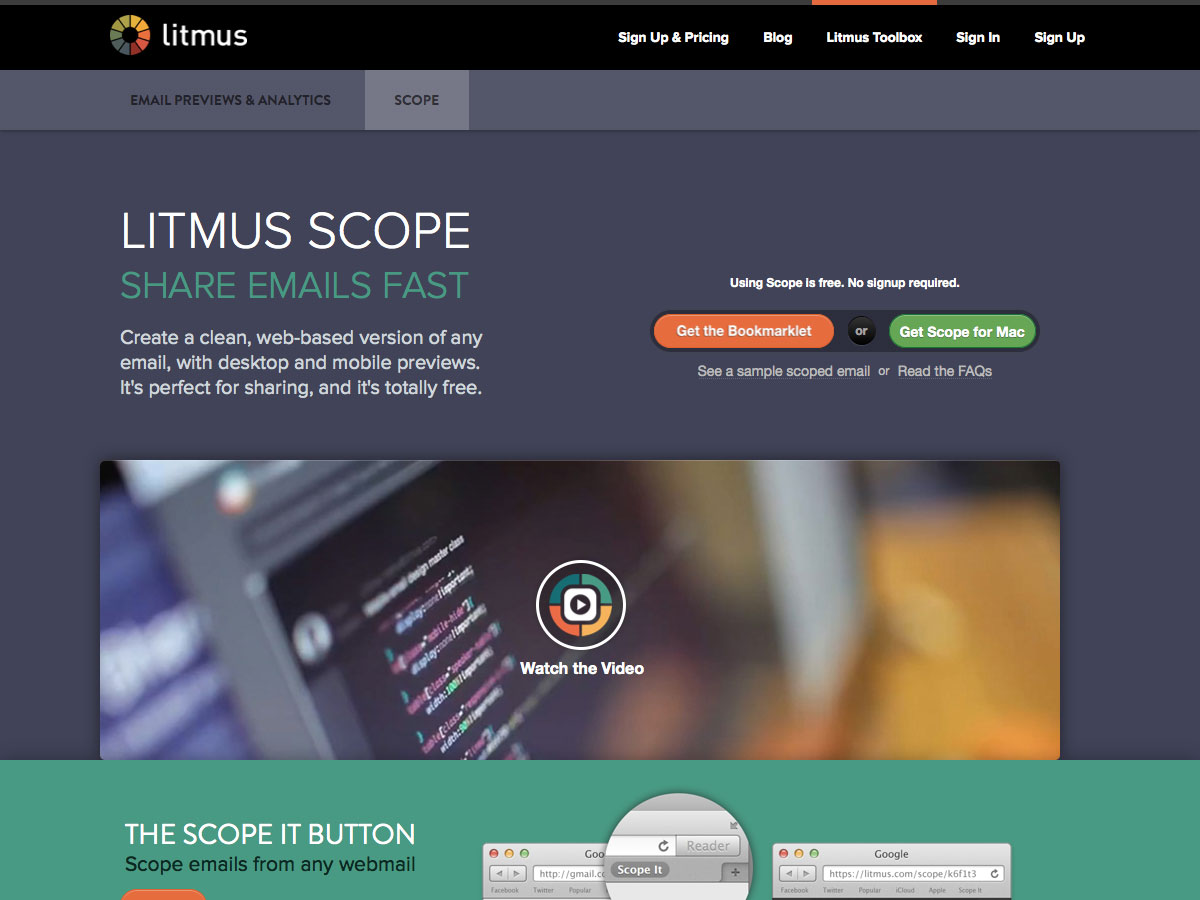
Lackmus-Umfang
Lackmus-Umfang macht es einfach, eine saubere, webbasierte Version aller E-Mails zu erstellen, die Sie dann teilen können. Es steht sowohl als Download als auch als Bookmarklet zur Verfügung, das mit jedem Webmail funktioniert.
Beispiele und Inspiration
Es gibt Tonnen von E-Mail-Galerien, die Sie nach Inspiration suchen können. Aber hier sind zwanzig tolle E-Mails, um loszulegen!
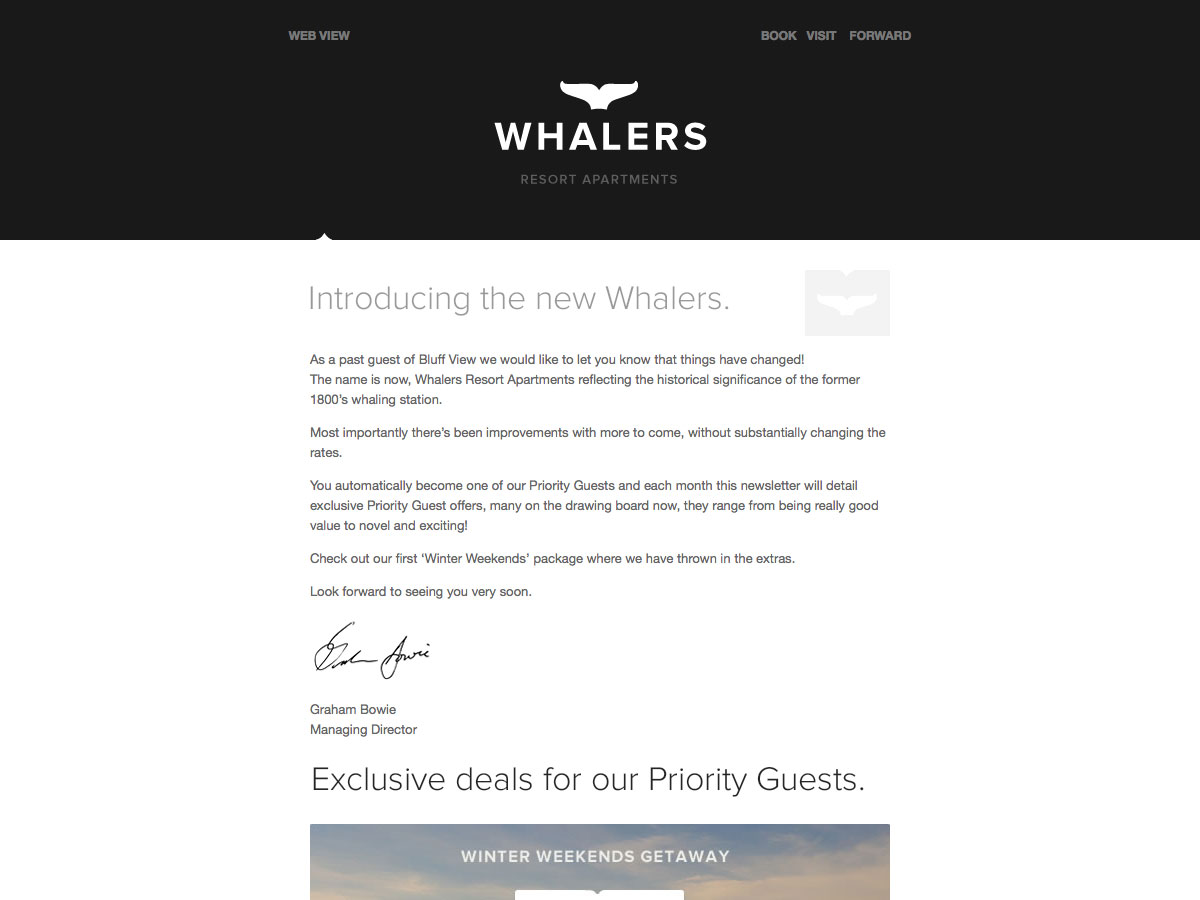
Walfänger
St. Theresa Auktion
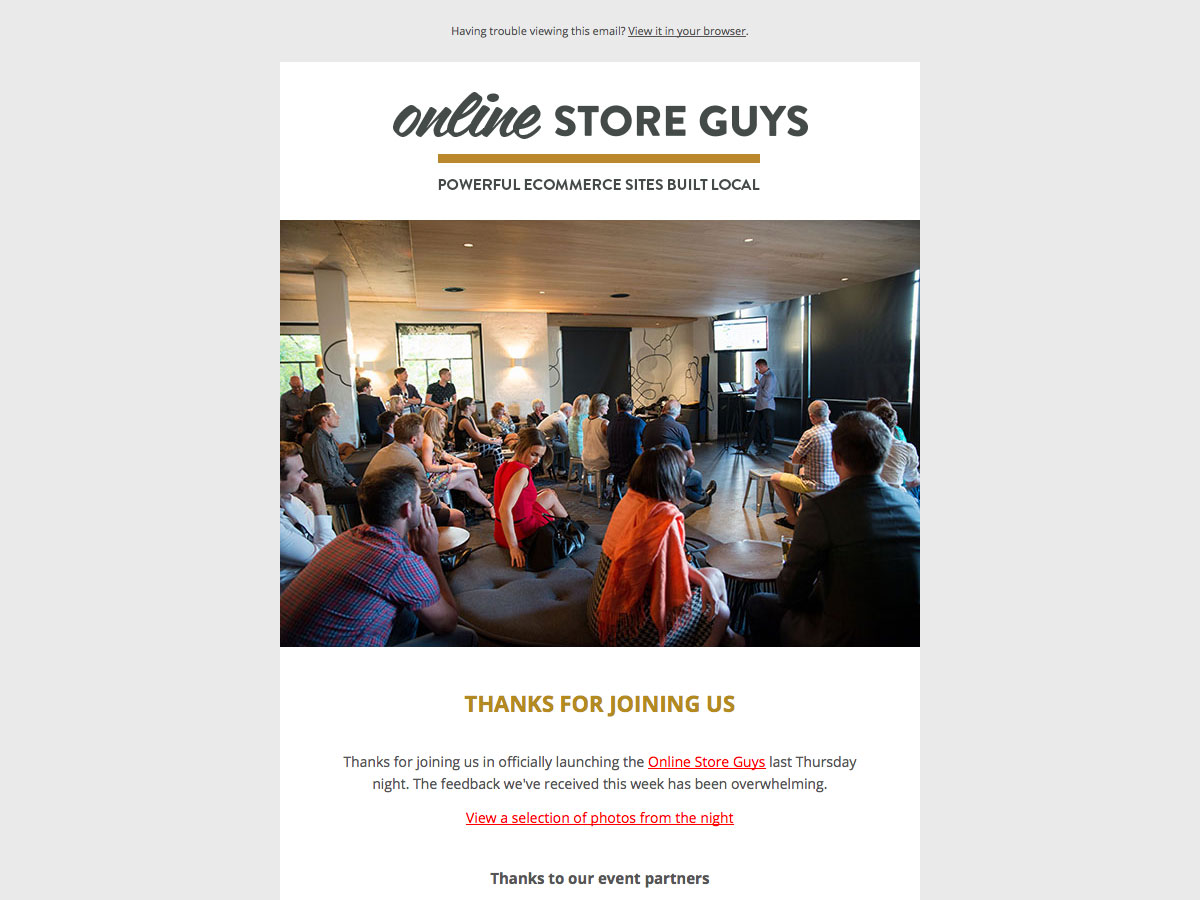
Online-Shop-Jungs
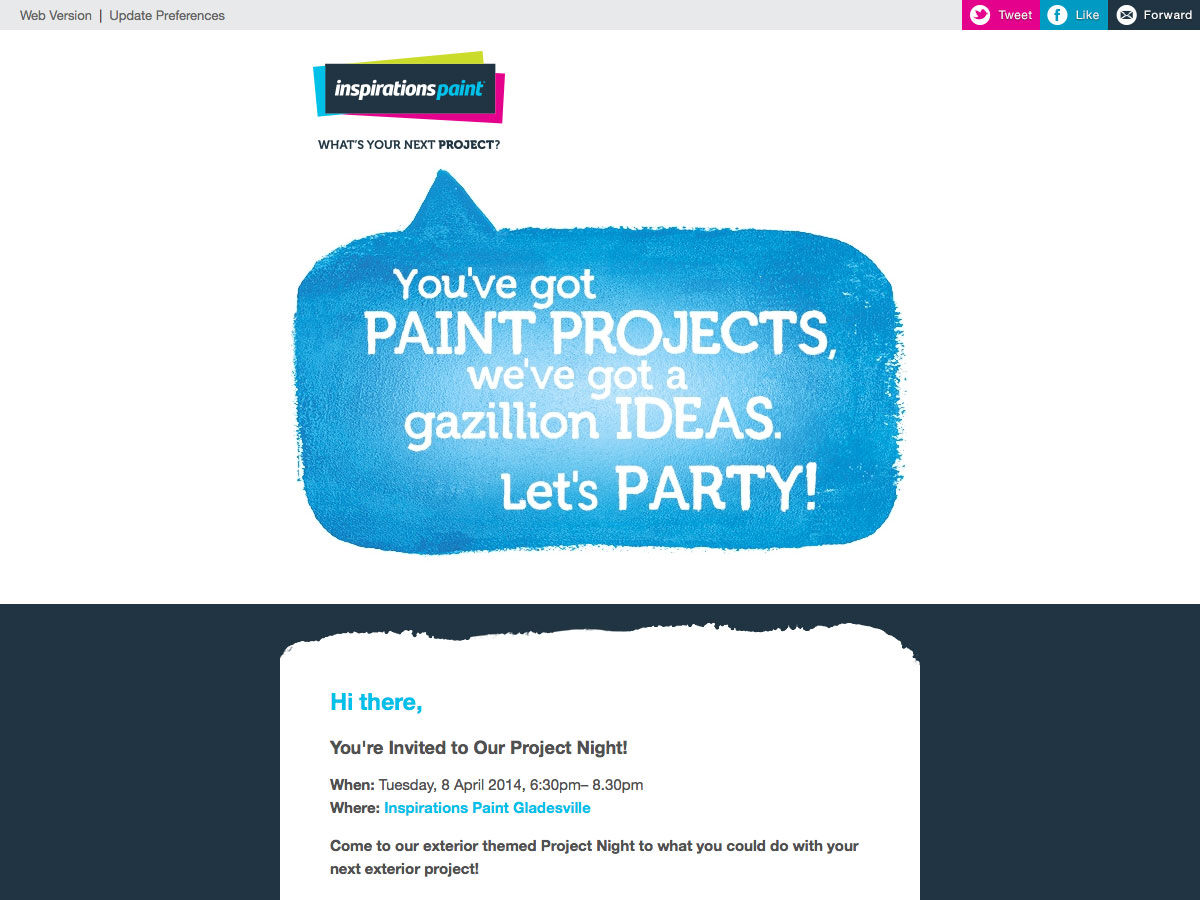
Inspirations-Punkt
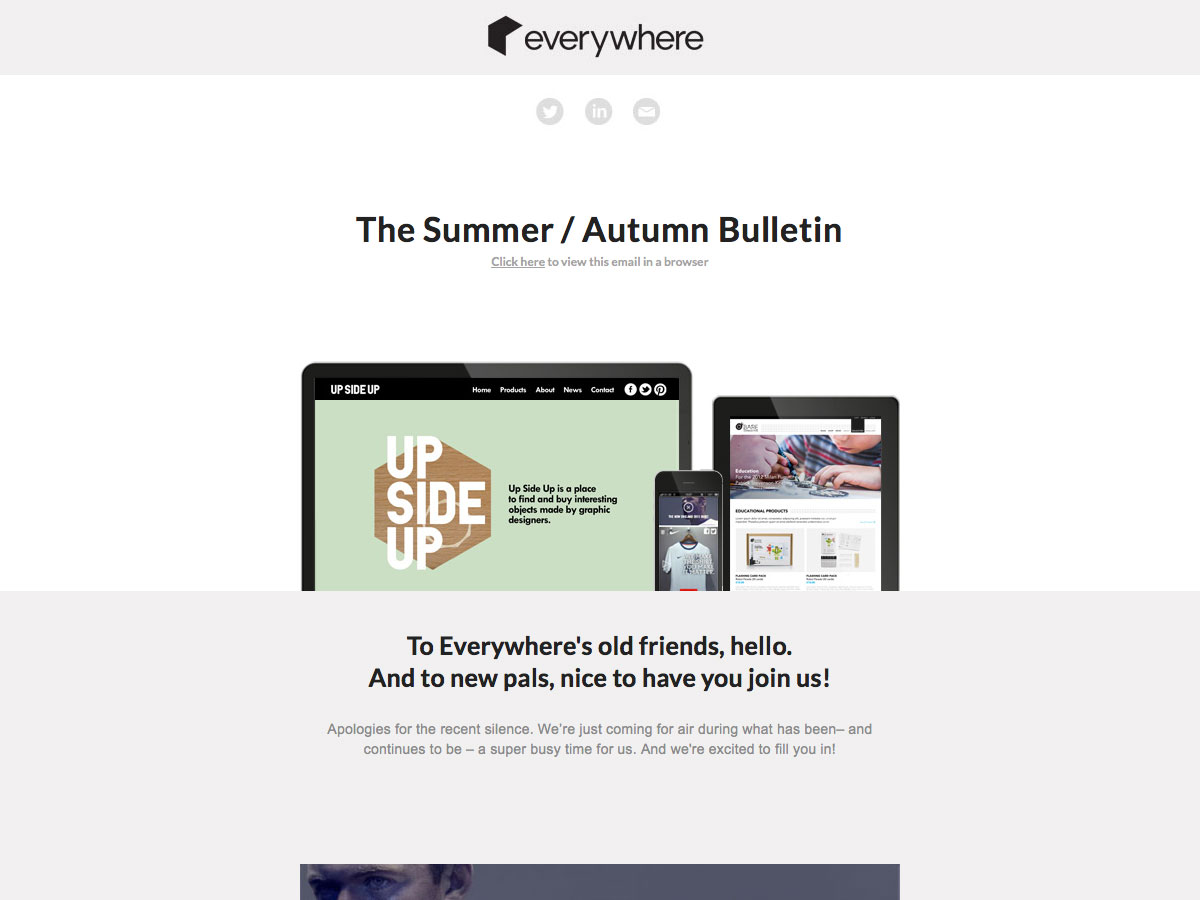
Überall
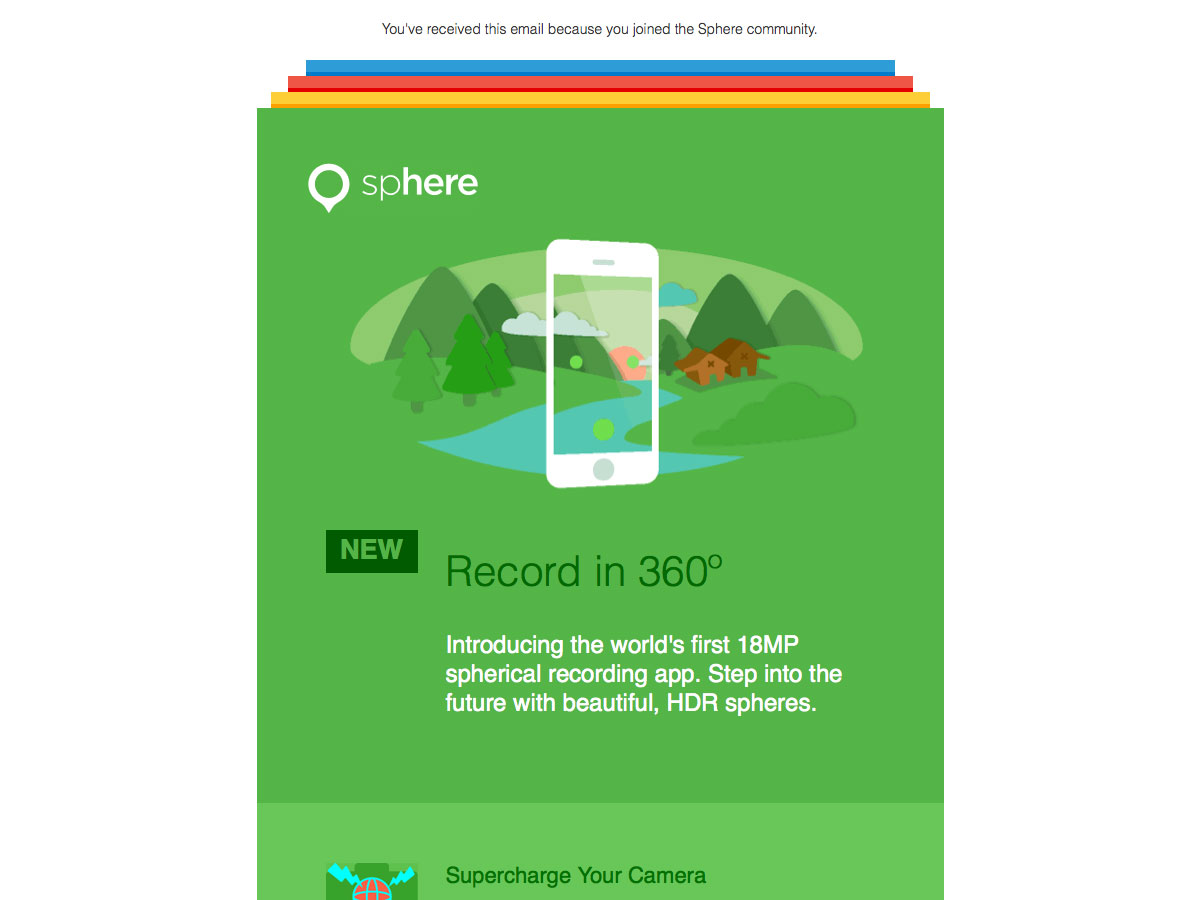
Kugel
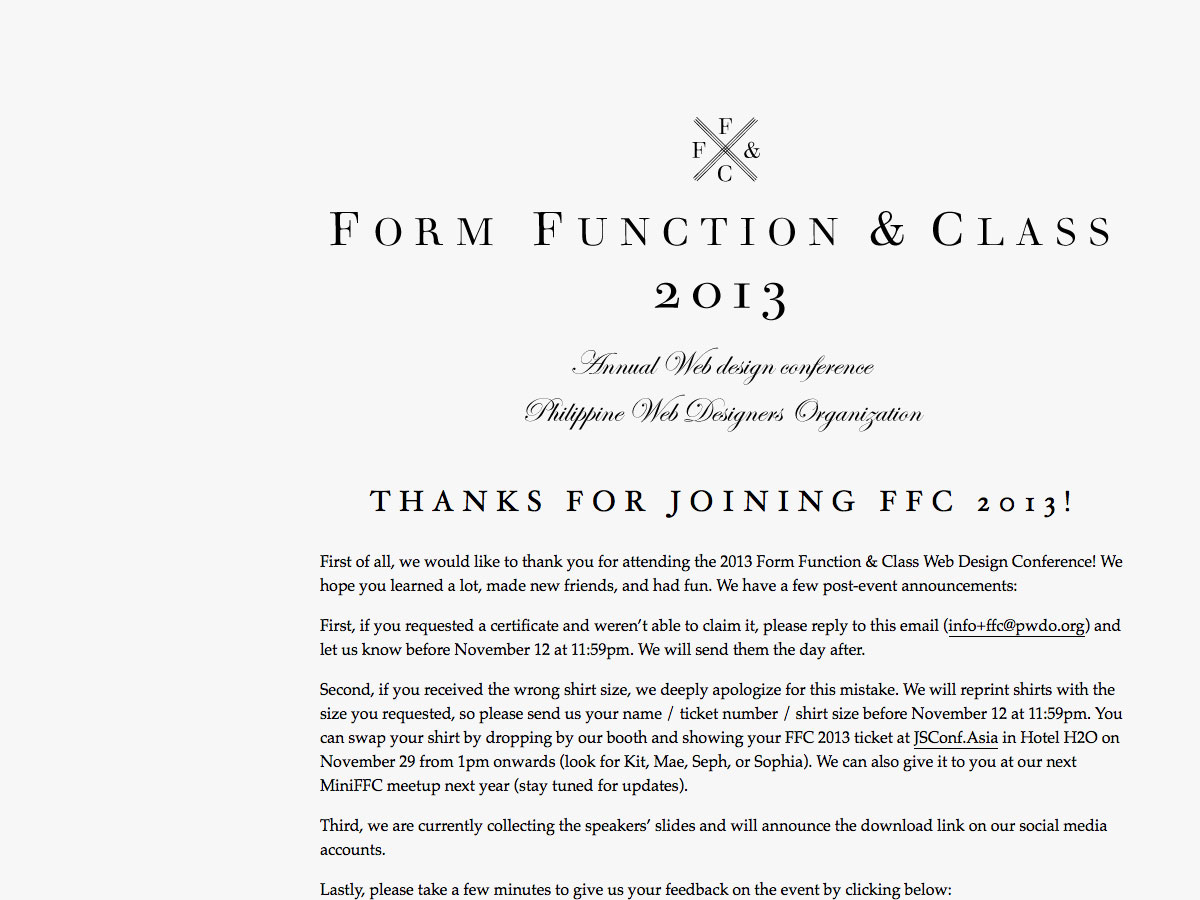
Formular Funktion & Klasse
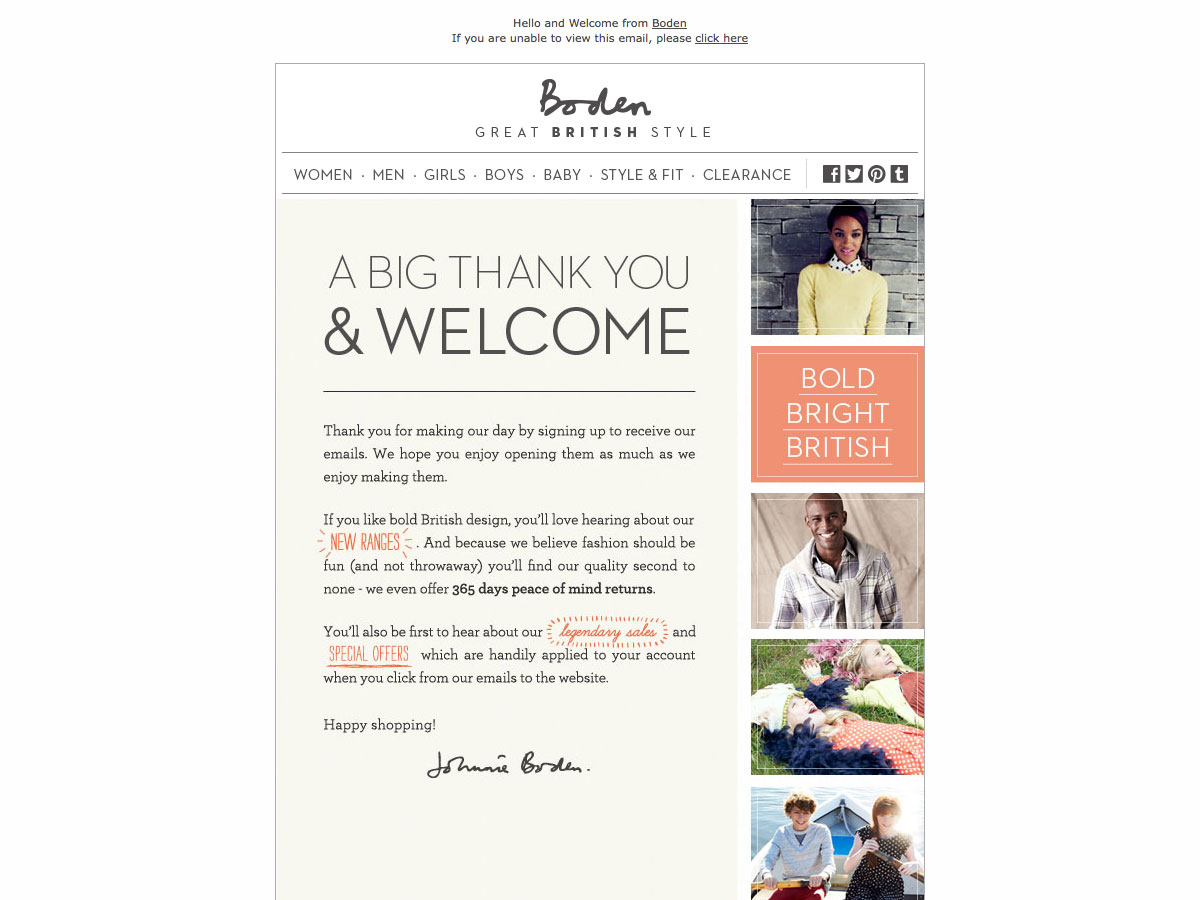
Boden
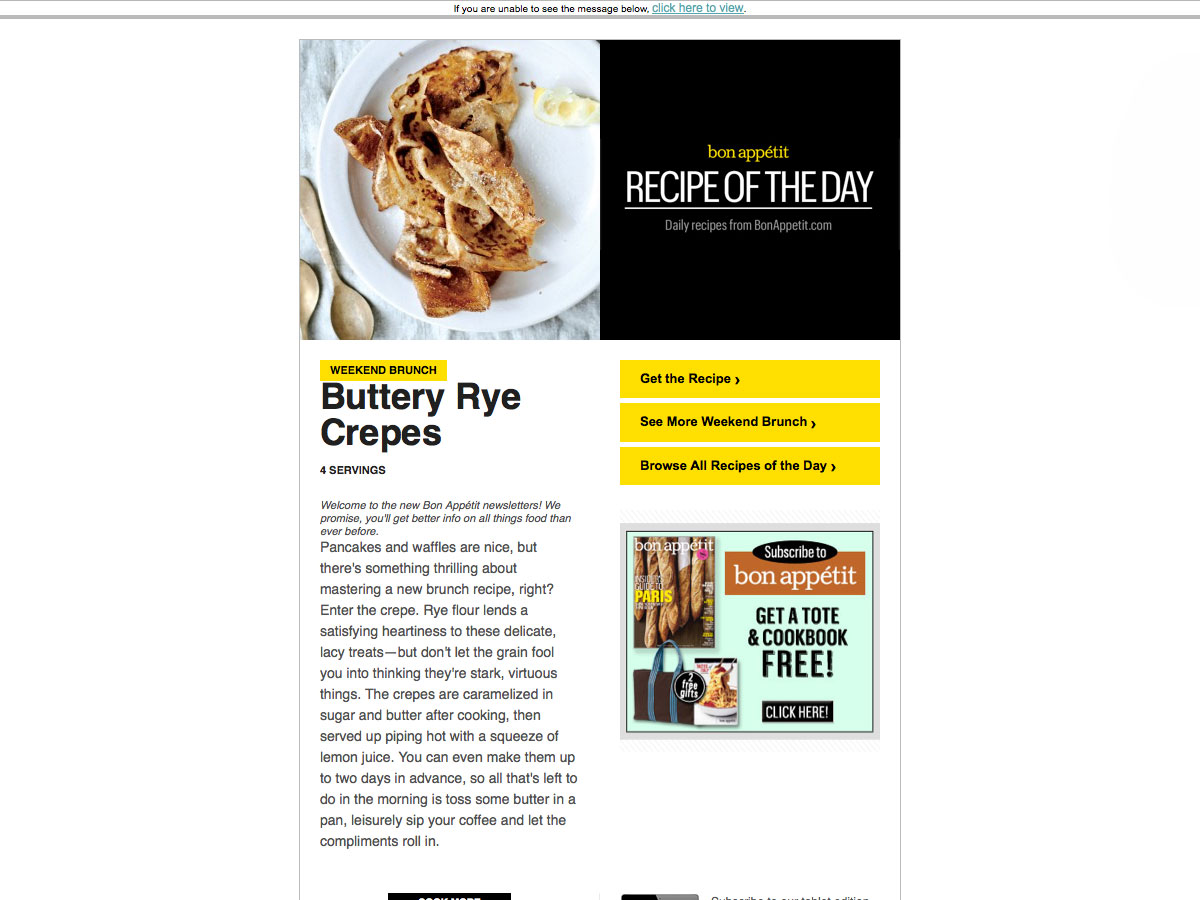
Guten Appetit
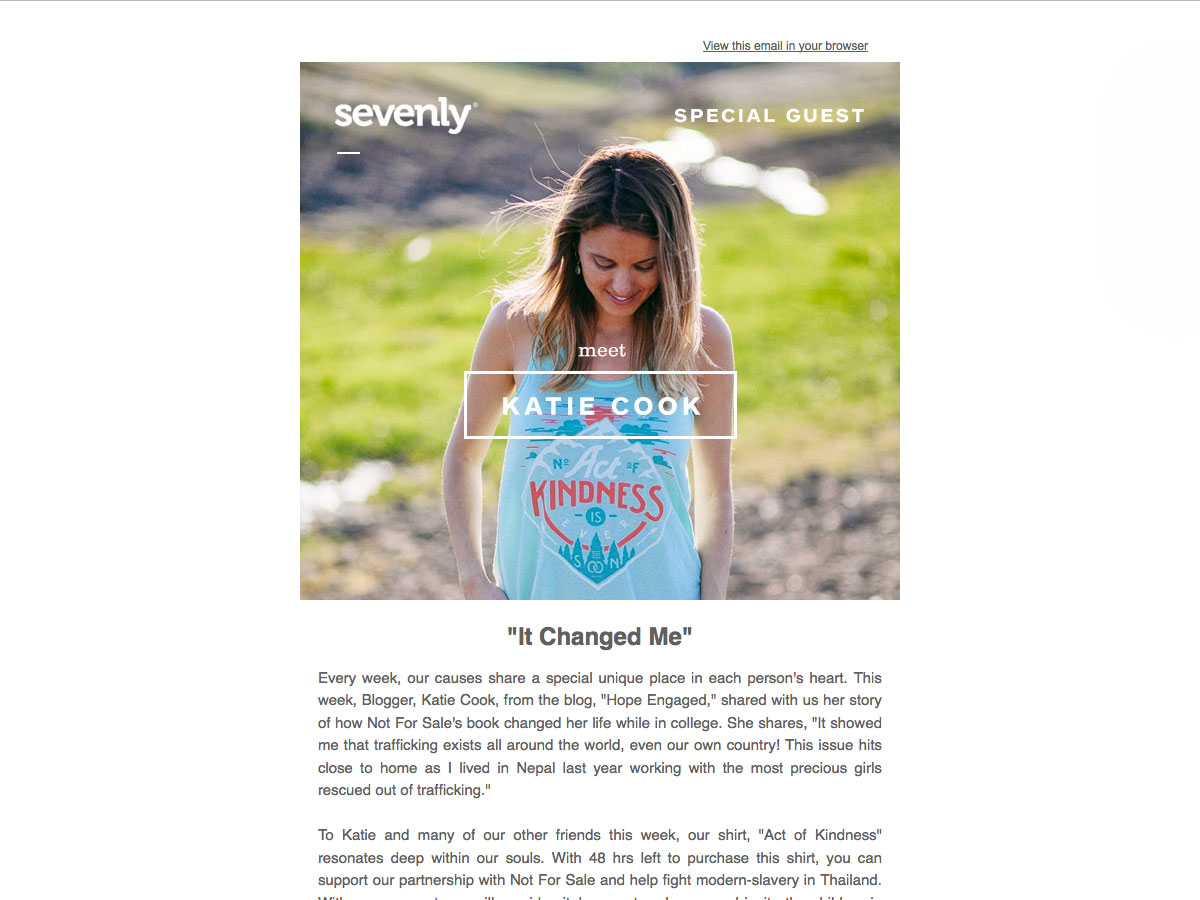
Sieben
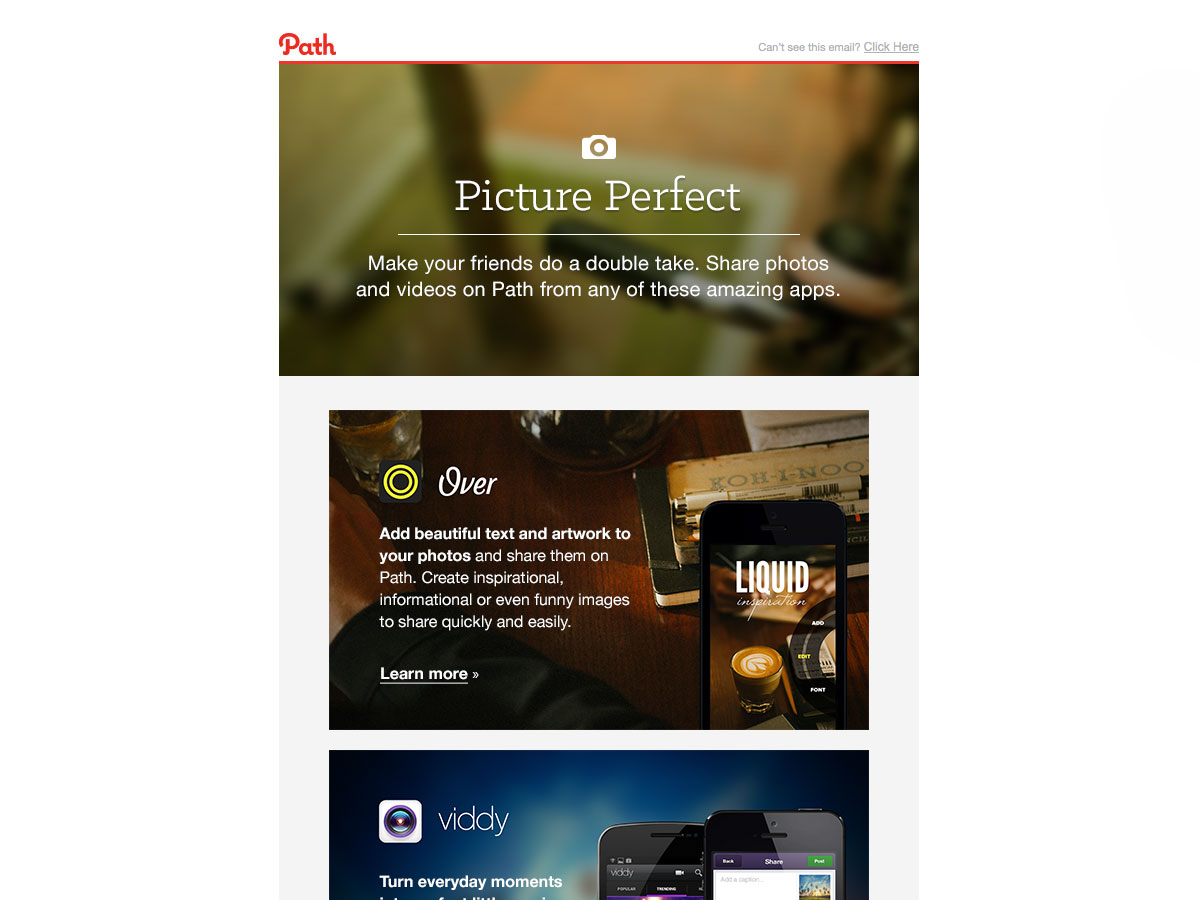
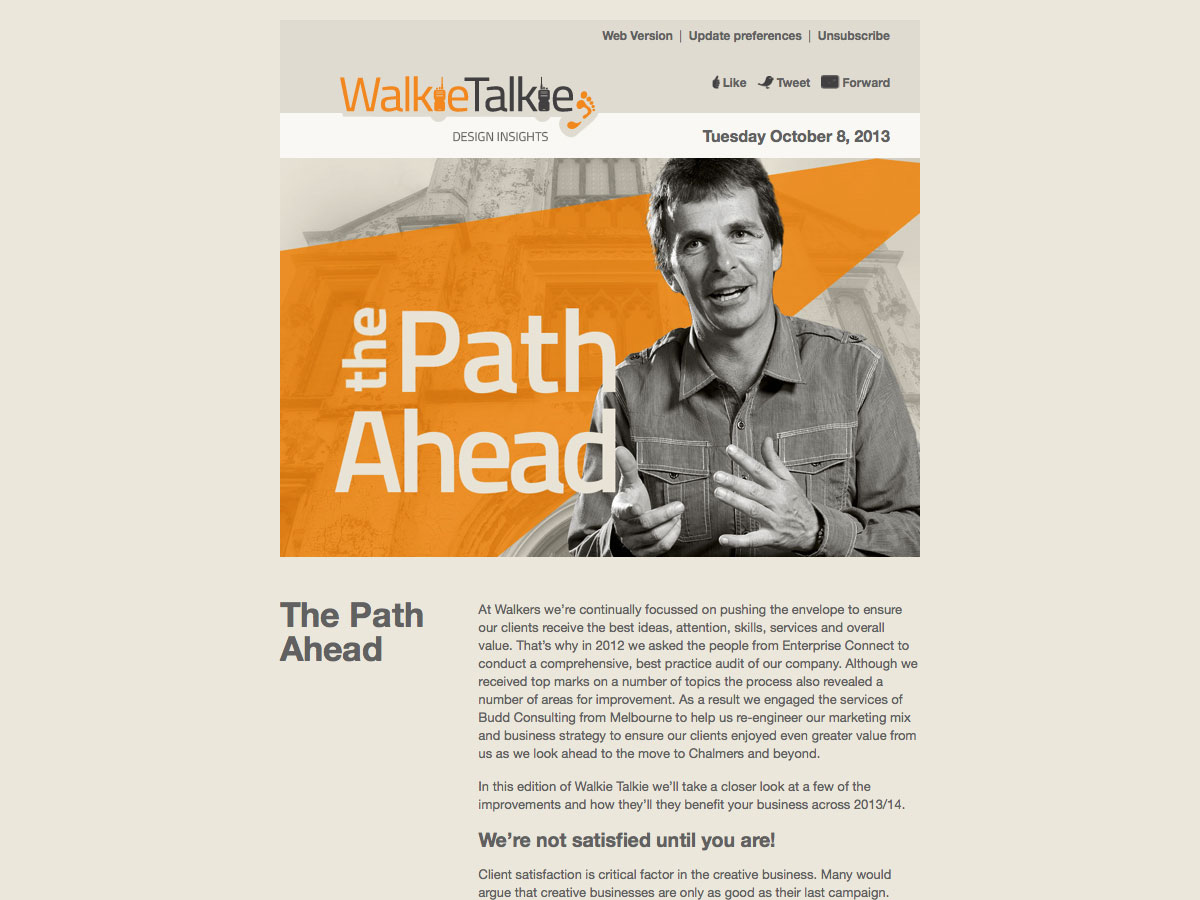
Pfad
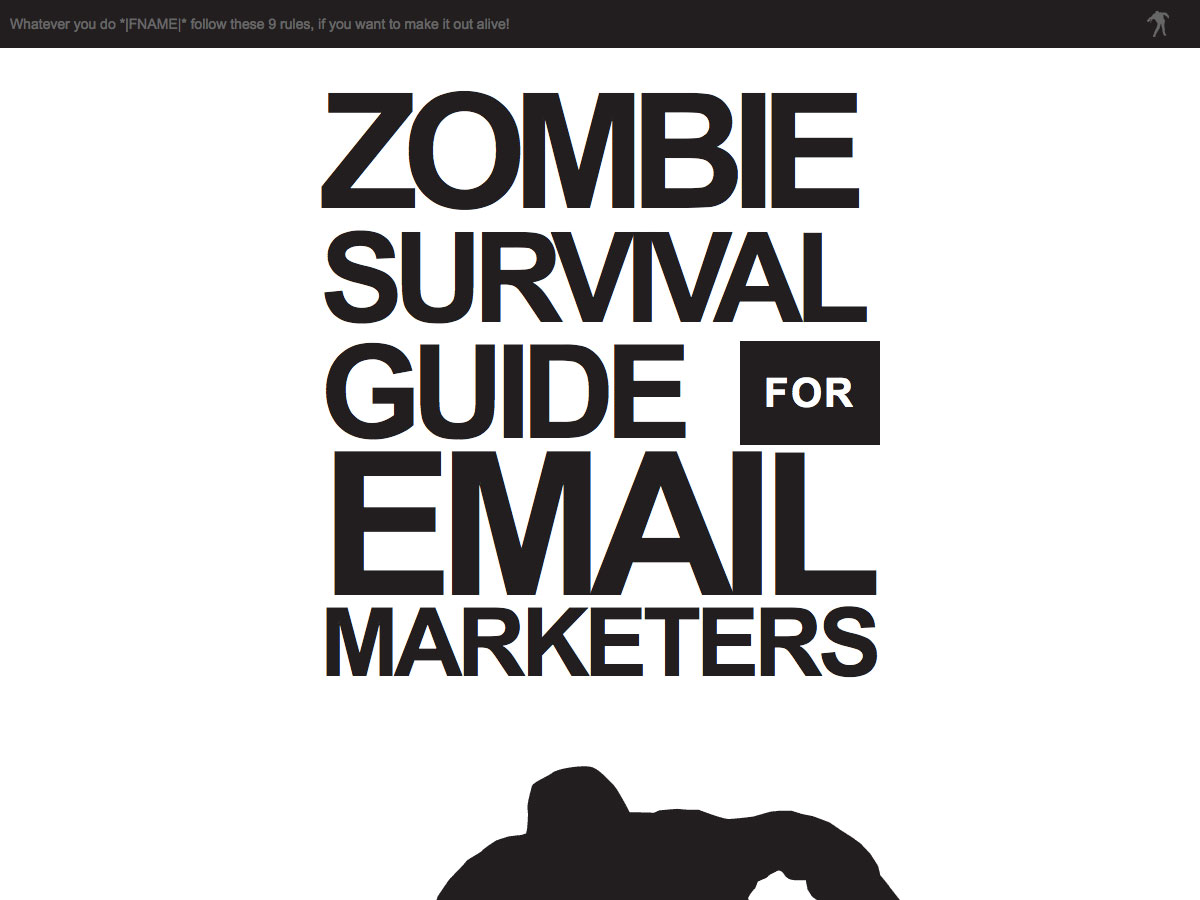
Zombie Survival Guide für E-Mail-Marketer
Essen
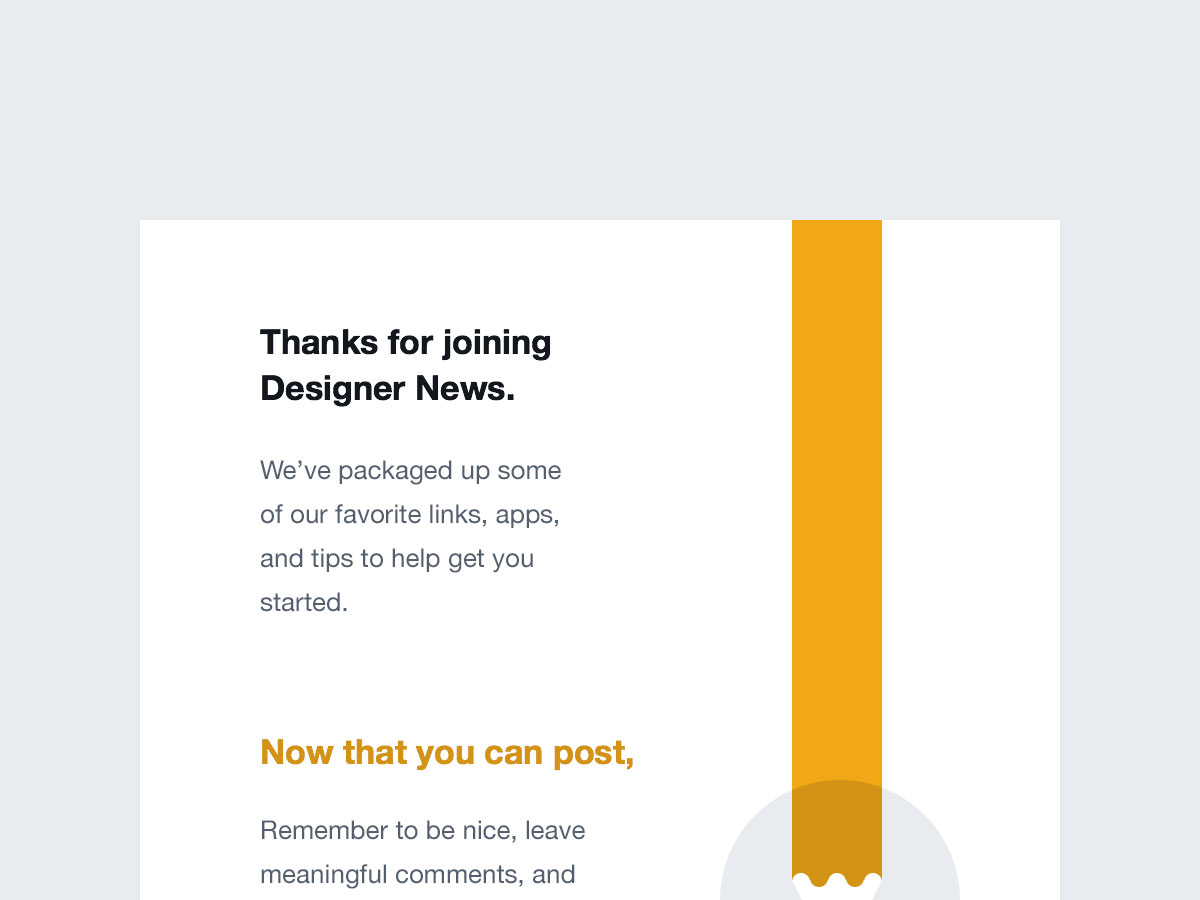
Designer Nachrichten
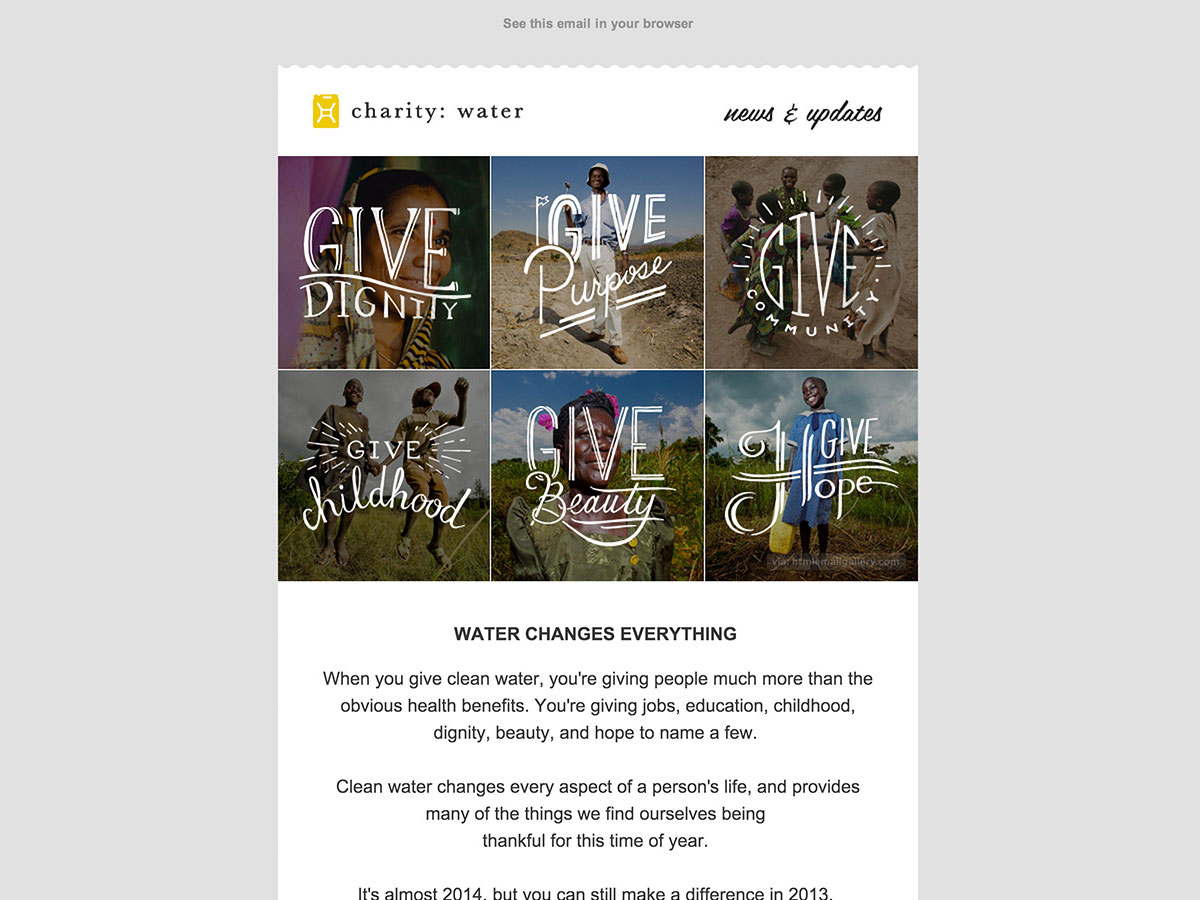
Nächstenliebe: Wasser
EwerkNews
Interworld Kunststoffe
Zehno
PSD Freebies
WalkieTalkie
Mehr Galerien, um dich zu inspirieren
Wirklich gute E-Mails bietet kategorisierte E-Mail-Designs an, von denen viele kommentieren, was sie großartig macht.
Email-Galerie Mit dieser Option können Sie E-Mail-Designs basierend auf Farbe, Geschäftsart und mehr durchsuchen.
E-Mail-Inspiration von CampaignMonitor Hier können Sie nach Anzahl der Spalten und E-Mail-Typ (Ankündigung, Newsletter oder Einladung) suchen.
Schau, was du tun kannst , von MailChimp, bietet viele E-Mails, die über den Service zur Inspiration gesendet werden.
HTML-E-Mail-Galerie bietet eine chronologische Galerie von E-Mail-Designs.
Die E-Mail-Design-Galerie ist ein Tumblr-Blog, der großartige E-Mail-Designs aus einer Vielzahl von Quellen präsentiert.
Schöne E-Mail-Newsletter ist eine kategorisierte E-Mail-Galerie, die auch eine Suchfunktion enthält.
E-Mail-Dienste
E-Mail-Dienste bieten verschiedene Funktionen, aber sie alle verwalten die Verwaltung Ihrer Abonnentenlisten und das Senden von E-Mails in Ihrem Namen. Viele haben zusätzliche Tracking- und Automatisierungsfunktionen. Die meisten von ihnen erfordern keinen Vertrag oder Verpflichtung, obwohl einige Rabatte für die Vorauszahlung längerer Laufzeiten anbieten.
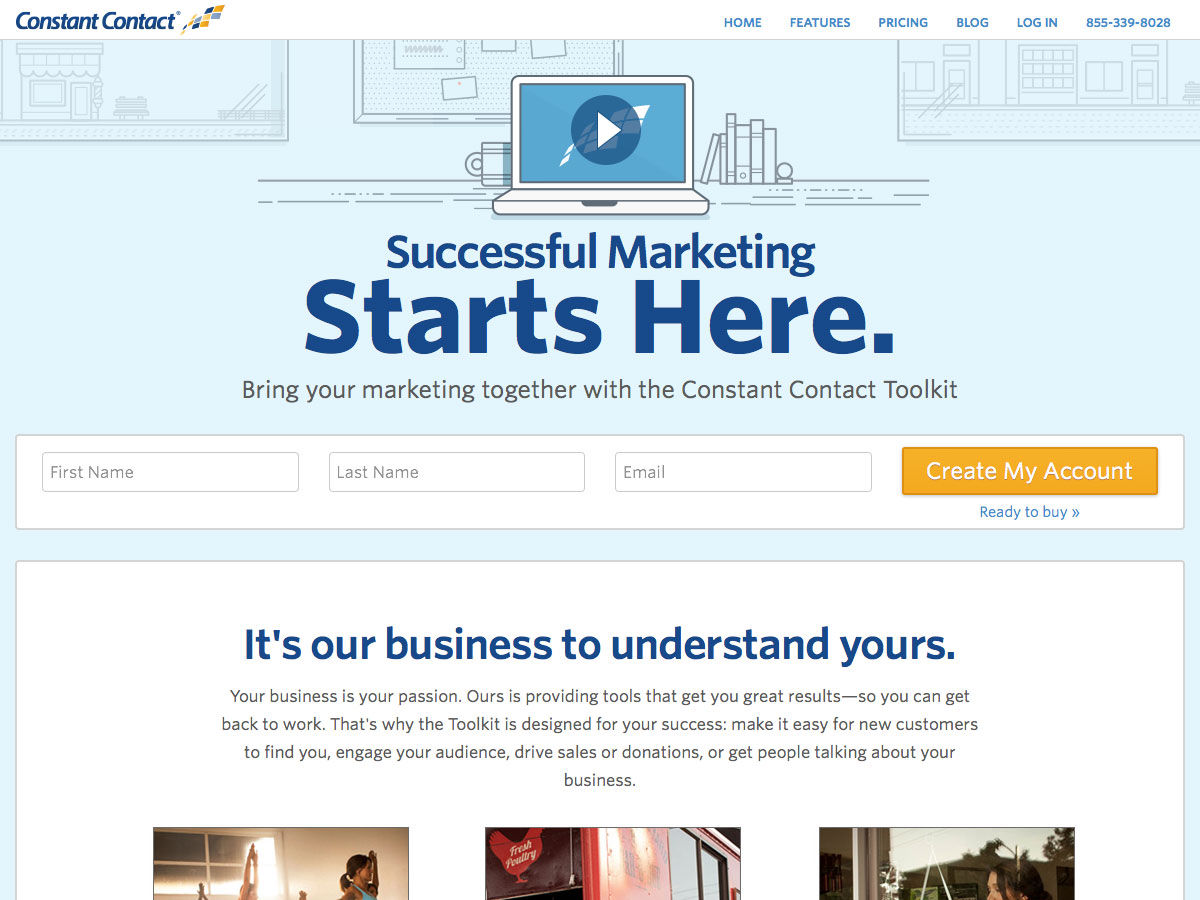
Dauernder Kontakt
Dauernder Kontakt beginnt bei $ 20 / Monat für grundlegende E-Mail-Kampagnen, die Kontaktverwaltung und soziale Freigabe umfassen, mit teureren Plänen, die zusätzliche Funktionen wie detaillierte Nachverfolgung enthalten.
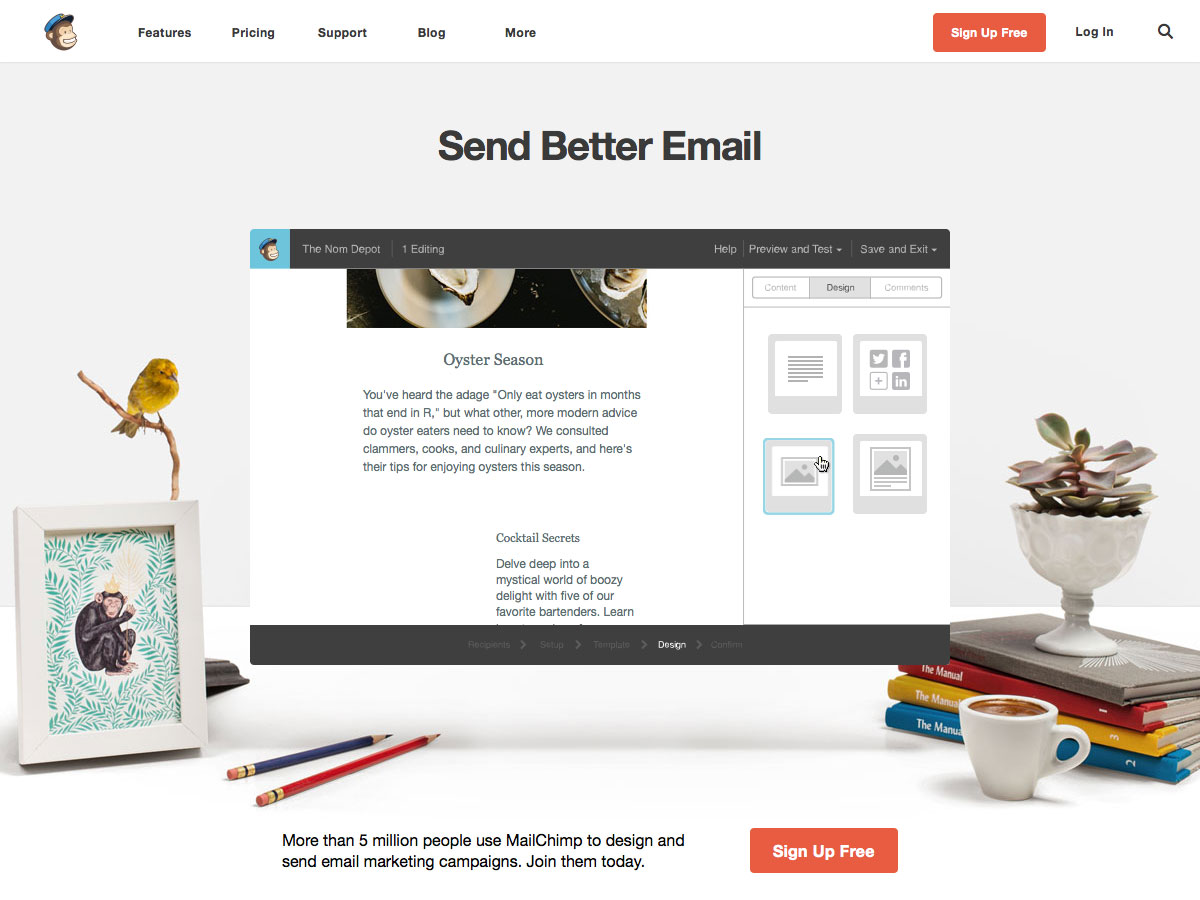
MailChimp
MailChimp bietet einen kostenlosen "Entrepreneur" -Plan, der bis zu 12.000 E-Mails an 2.000 Abonnenten unterstützt, mit kostenpflichtigen Plänen, mit denen Sie viel höhere Volumina verwalten können.
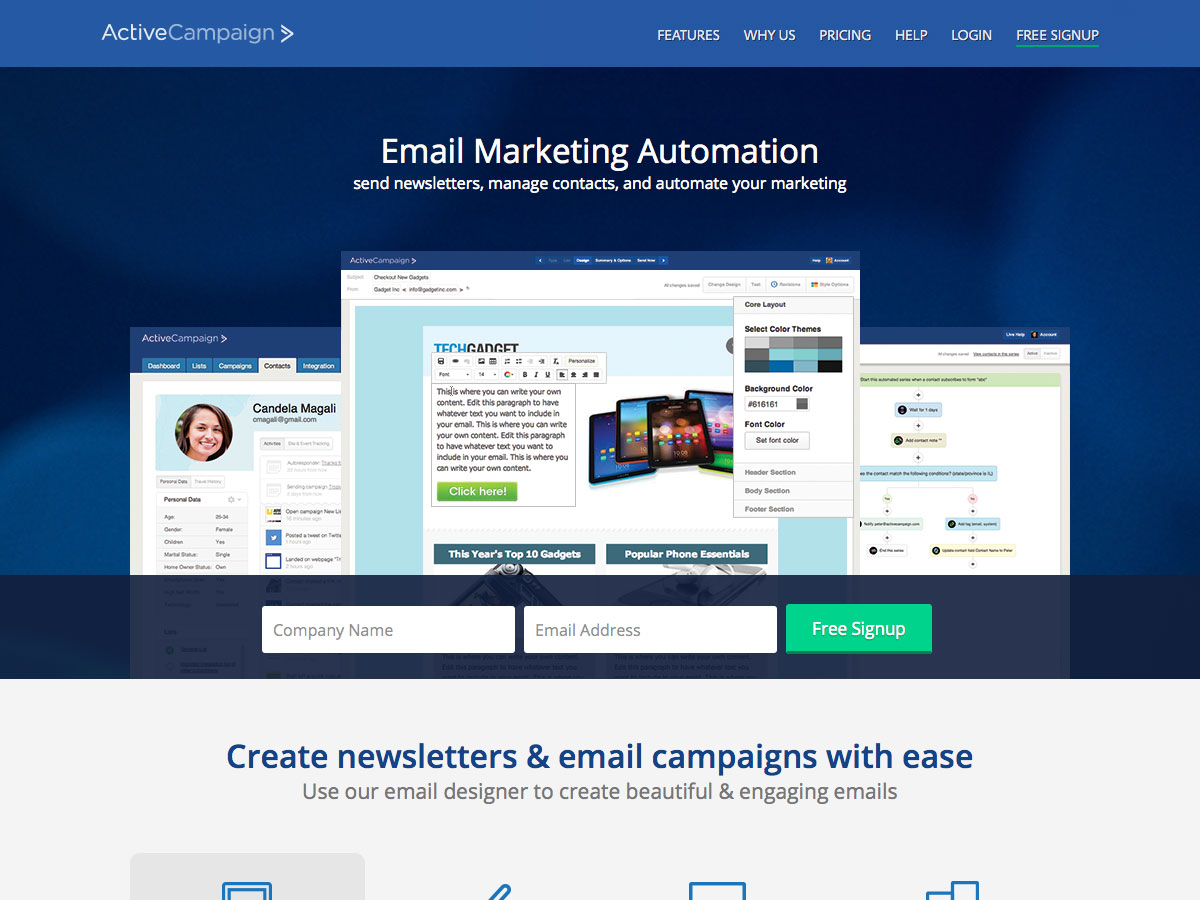
Aktive Kampagne
Aktive Kampagne beginnt bei $ 9 / Monat für bis zu 500 Kontakte, wobei Pläne von dort ausgehen, einschließlich Unternehmensplänen, die dedizierte Konto-Wiederholungen und zusätzliche Dienste anbieten.
Erhalten Antwort
Erhalten Antwort hat Pläne für $ 15 / Monat für bis zu 1.000 Abonnenten, obwohl sie Rabatte für die jährliche Abrechnung anbieten.
AWeber
AWeber lässt Sie für nur $ 1 für den ersten Monat beginnen, mit Monaten danach beginnen bei nur $ 19 / Monat für unbegrenzte E-Mails zu bis zu 500 Abonnenten.
Amazon SES
Amazon SES (Einfacher E-Mail-Dienst) ist ein ausgehenden E-Mail-Versanddienst. Wenn Sie bereits Amazon EC2-Benutzer sind, können Sie bis zu 2.000 E-Mails pro Tag kostenlos senden. Andernfalls werden E-Mail-Nachrichten mit $ 0,10 pro tausend, mit zusätzlichen Gebühren für die Datenübertragung und Anhänge berechnet, so dass dies eine der günstigsten E-Mail-Versandoptionen.
Emma
Emma bietet Pläne ab $ 45 für unbegrenzte E-Mails für bis zu 2500 Abonnenten. Sie bieten auch einen 20% Rabatt für gemeinnützige Organisationen und einen Rabatt von 20% für die jährliche Vorauszahlung.
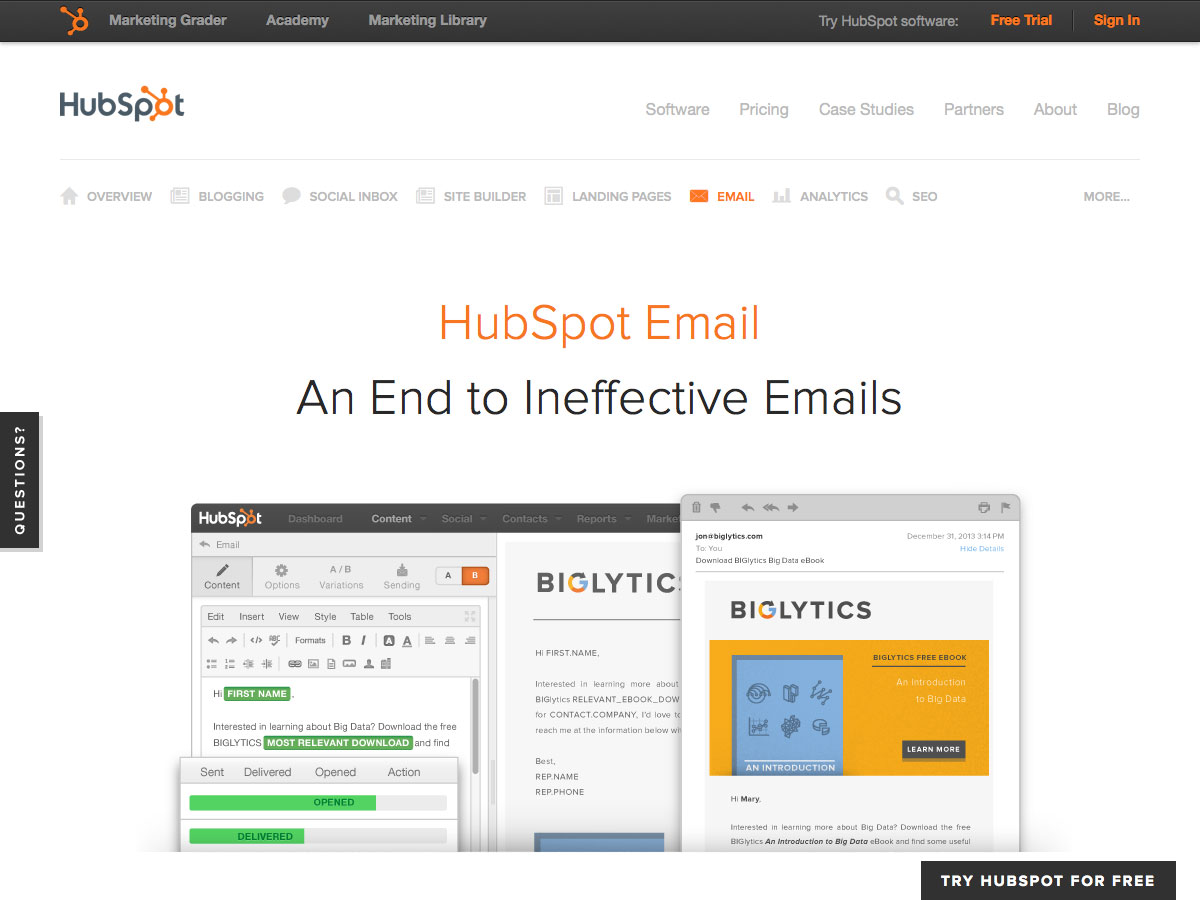
HubSpot-E-Mail
HubSpot-E-Mail bietet eine Menge Tracking und Tools für mehr Abonnenten und ist Teil des gesamten HubSpot-Service, der bei 200 $ / Monat für Ihre ersten 100 Kontakte beginnt (und 100 $ / Monat mehr pro extra 1.000) und von dort weitergeht.
GrafikMail
GrafikMail bietet Preisgestaltung basierend auf der Anzahl der gesendeten E-Mails oder der Anzahl der Abonnenten, wobei die Preise für Erstere bei unter 10 US-Dollar / Monat beginnen und die Letzteren bei nur 25 US-Dollar / Monat beginnen.
Fazit
Während reine Text-E-Mails für viele Kommunikationen vollkommen ausreichen können, schneiden sie nicht mit vielen anderen ab. Zu verstehen, wie HTML-E-Mails funktionieren, und zu wissen, welche Werkzeuge und Vorlagen Ihnen zur Verfügung stehen, um die Erstellung viel einfacher zu gestalten, ist für praktisch jeden Designer von entscheidender Bedeutung.
Vorgestelltes Bild / Thumbnail, iPhone Bild über Kārlis Dambrāns