Die geheime Macht von Bookmarklets
Bookmarklets sind spezielle Links, die Benutzer zu den Favoriten ihres Browsers hinzufügen können.
Diese speziellen Links enthalten Code (dh nicht nur eine Ziel-URL) und lösen verschiedene nützliche Funktionen aus, mit denen Sie jede Webseite ändern und erweitern können.
Sobald Sie beginnen, Ihre eigenen zu verwenden und zu erstellen, werden Sie Webseiten nicht länger als statische Elemente sehen, auf die Sie keinen Einfluss haben.
Mit Bookmarklets können Sie jede Webseite Ihren Bedürfnissen anpassen.
Wie funktionieren Bookmarklets?
Bookmarklets sind mehr als statische URLs. Sie sind kurze Teile von JavaScript, geladen von einem Link, die auf der aktuell geöffneten Seite funktionieren. Somit wird der Code zu einer Erweiterung der aktuellen Seite und kann mit jedem Element auf der Seite interagieren.
Die Änderungen an der Seite sind temporär und werden nicht beibehalten. Wenn der Benutzer die Seite aktualisiert oder einem Link folgt, ist das JavaScript verloren.
Nach dem Zurückkehren zu der Seite muss der Benutzer erneut auf die Verknüpfung klicken, um das Bookmarklet zu aktivieren.
Ein Beispiel-Bookmarklet
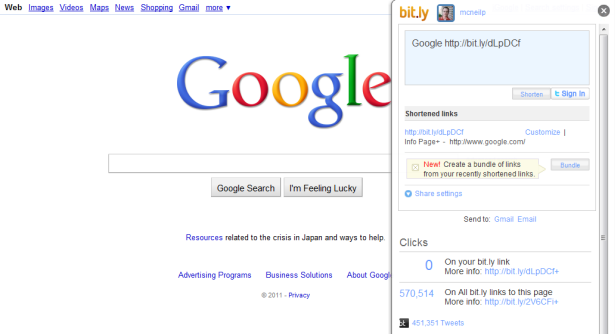
Vielleicht ist der beste Weg, um Bookmarklets zu erklären, eine in Aktion zu demonstrieren. Bit.ly ist ein leistungsfähiger URL Verkürzungsdienst, der zufällig ein handliches zur Verfügung stellt Bookmarklet-Funktion . Ziehen Sie den Link einfach auf Ihre Symbolleiste und verwenden Sie Ihren neuen Link auf einer beliebigen Seite im Internet.
Wenn Sie auf das Bookmarklet Bit.ly klicken, wird ein Bereich auf der aktuellen Seite geladen. Beachten Sie, dass dies kein neues Browserfenster ist, sondern Code, der an die aktuelle Seite angehängt wurde. Solche Bookmarklets ermöglichen Entwicklern, Funktionen von ihrer Website auf jede Seite im Web zu bringen.
5 praktische Bookmarklets für den Einstieg
Bit.ly
Wenige Dinge sind so praktisch wie ein Tool, mit dem Sie URLs schnell kürzen und teilen können. Mit dem Bit.ly Lesezeichen Anstatt einen vollständigen URL-Pfad zu kopieren und ihn zu teilen, können Sie auf einen Link klicken, um eine kurze Version davon zu generieren. Sie können auch verfolgen, wie oft dieser Link verwendet wird. Nicht nur das, sondern die Kürze des Links stellt sicher, dass der Link in einer E-Mail nicht unterbrochen wird, wie es bei längeren komplexen URLs häufig der Fall ist.
Kurzwelle
Entwickler gehen oft alle aus und packen eine Menge Funktionalität in ein einzelnes Bookmarklet. So ist es bei Kurzwelle von Shaun Inman. Diese leistungsstarke Abkürzung packt eine Menge Suchfunktionen an einem einzigen Ort. Sie können Google, Amazon, Netflix und viele andere wichtige Quellen durchsuchen. Das einzige Problem ist, dass Sie sich Befehle merken müssen, um damit zu arbeiten. Diese Hürde beiseite, sobald Sie sich daran gewöhnen, werden Sie schnell sehr darauf angewiesen.
ReCSS
ReCSS ist ein einfaches Skript, das das CSS für eine Seite aktualisiert, aber nicht die gesamte Seite selbst. Auf den ersten Blick scheint dies eine seltsame Sache zu sein. Bedenken Sie jedoch, ob Sie eine Anwendung oder einen Prozess erstellen, der durch eine Aktualisierung beschädigt wurde. Wenn Sie beispielsweise eine Fehlermeldung formatieren, aktualisieren Sie einfach das CSS, um verschiedene Stile zu testen, anstatt wiederholt eine Aktion auszuführen, die einen Fehler generiert. Wenn die Zeit gekommen ist, wirst du diesen lieben.
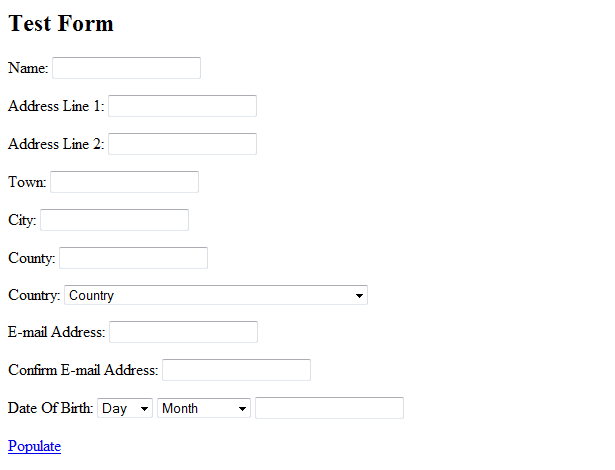
autoPopulate
Wenn Sie viele lange Formen bauen mussten, dann sympathisieren Sie sicherlich mit Menschen, die frustriert sind, Formulare immer wieder ausfüllen zu müssen. Das ist wo autoPopulate kommt in. Die Funktionalität ist ziemlich einfach: ein Bookmarklet, das Formularfelder automatisch mit wiederkehrenden Daten füllt. Sie können bei Bedarf auch eine benutzerdefinierte Version mit Ihren eigenen Werten erstellen.
Instapaper
Instapaper ist ein ganzer Dienst, der um ein Bookmarklet herum aufgebaut ist. Das praktische Werkzeug speichert Seiten, die Sie später lesen möchten. Es synchronisiert sich bequem mit Ihrem iPhone, iPad und Kindle, so dass Sie leicht dort weiterlesen können, wo Sie es nicht mehr lesen.

Die ideale Struktur für Bookmarklets
Es gibt eine Möglichkeit, Bookmarklets so zu gestalten, dass sie leicht zu pflegen sind. Das Prinzip ist einfach: Verwenden Sie das Bookmarklet als Shell, um Quelldateien auf die Seite zu laden. Dies bedeutet, dass das Fleisch des Codes nicht wirklich in dem Lesezeichen enthalten ist. Dadurch wird verhindert, dass Benutzer das Lesezeichen aktualisieren können, nachdem Sie den Code geändert haben.
Um Aktualisierungen für Ihr Lesezeichen vorzubereiten, erstellen Sie einfach den Link, sodass alle Ressourcen von Ihrem Server auf die Seite geladen werden. In der Regel müssen Sie der Seite eine JavaScript- und eine CSS-Datei hinzufügen und dann das primäre JavaScript auslösen, um die Funktionalität zu starten.
Der folgende JavaScript hängt eine angegebene JavaScript-Datei an die Seite an:
new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src="'https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);
Eine Vorlage zum Erstellen von Bookmarklets
Aufbauend auf diesem einfachen Konzept werden im Folgenden zwei Grundzüge für die Erstellung eines eigenen Bookmarklets vorgestellt. Die Hauptauswahl, die Sie treffen müssen, ist, ob das Caching für Ihre JavaScript-Datei deaktiviert werden soll.
Vorlage 1: Zwischenspeichern
Vorlage eins verhindert nicht das Caching. Das bedeutet, dass Ihr Skript für einige Zeit auf dem Computer des Benutzers gespeichert wird. Es wird schließlich neu geladen, aber Sie haben keine Möglichkeit zu wissen, wie bald. Hier ist die Vorlage:
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?';document.getElementsByTagName('head')[0].appendChild(new_script);})();
Vorlage 2: Caching deaktiviert
Diese Alternative enthält einen praktischen Parameter, um das Zwischenspeichern Ihres Skripts zu verhindern. Dies ist ideal für die Entwicklung, da bei jeder Verwendung des Links die neueste Version auf dem Server ausgeführt wird.
javascript:(function(){new_script=document.createElement('SCRIPT');new_script.type='text/javascript';new_script.src='https://www.your-site.com/script.js?x=' +(Math.random());document.getElementsByTagName('head')[0].appendChild(new_script);})();
Der Cache wird einfach durch Hinzufügen einer zufälligen Abfragezeichenfolge am Ende des Skript-Tags deaktiviert. Dadurch lädt der Browser das Skript bei jeder Verwendung.
Beachten Sie außerdem, dass sich diese Funktionen in einem JavaScript-Wrapper befinden, der sie als JavaScript-Code identifiziert.
Wie man die Vorlagen benutzt
Mit diesen beiden Vorlagen können Sie sie wie folgt einsetzen. Ersetzen Sie zuerst die URL im Code durch den vollständigen Pfad zur JavaScript-Datei auf Ihrem Server. Zweitens, platzieren Sie den obigen Code in einem Link-Tag, das zu einer Seite hinzugefügt werden kann. Es ist dieser Link, den Benutzer in ihre Lesezeichen ziehen und ablegen.
So etwas sollte den Trick machen:
http://ted.mielczarek.org/code/mozilla/bookmarklet.html" class=external rel=nofollow> Bookmarklet-Generator .Sobald Sie das grundlegende Framework installiert haben, können Sie der Skriptdatei für das Bookmarklet JavaScript-basierte Funktionen hinzufügen. Verwenden Sie den neuen Link in Ihrem Browser, um zu testen, wie Sie gehen!
Vergiss den Cache nicht!
Einer der frustrierendsten Aspekte bei der Entwicklung von Bookmarklets ist das Browser-Caching. Sie können eine Aktualisierung der Datei nicht erzwingen, indem Sie die Quell-JavaScript-Datei direkt laden und dann auf "Aktualisieren" klicken. Das Übergeben eines Abfragezeichenfolgenparameters, wie in Vorlage 2 oben beschrieben, ist viel einfacher.
Eine Warnung zu "Quelle anzeigen"
Ein weiterer Punkt, der eine Menge Frustration erzeugt, ist die Quellansicht einer Webseite. Wenn Sie ein Bookmarklet ausführen und die standardmäßige Option "Quelle anzeigen" wählen, sind Sie möglicherweise verwirrt.
Wenn ein Bookmarklet der Seite dynamisch Code hinzufügt, zeigt die standardmäßige Quellansicht den aktualisierten HTML-Code nicht an. Stattdessen müssen Sie ein Plug-in wie verwenden Feuerwanze oder sehen Sie sich die generierte Quelle an Web-Entwickler Symbolleiste.
Zusätzliche Ressourcen zum Erstellen von Bookmarklets
- Die obigen Vorlagen basieren auf dem Tutorial unter Besser erklärt .
- Marklets ist ein tolles Verzeichnis von Bookmarklets.
- Hier ist ein Überblick für das Bauen jQuery-basierte Bookmarklets .
Geschrieben exklusiv für WDD von Patrick McNeil. Er ist freiberuflicher Schriftsteller, Entwickler und Designer. Insbesondere liebt er es, über Webdesign zu schreiben, Menschen in der Webentwicklung zu schulen und Websites zu erstellen. Patricks Leidenschaft für Webdesigntrends und -muster findet sich in seinen Büchern auf TheWebDesignersIdeaBook.com . Folge Patrick auf Twitter @designmeltown .
Können Sie sich eine Möglichkeit vorstellen, Ihre Anwendung um ein Bookmarklet zu erweitern? Wie hast du kreativ Bookmarklets benutzt?