Das ultimative HTML5-Ressourcenhandbuch
Trotz der Tatsache, dass die HTML5-Spezifikation erst 2022 offiziell fertiggestellt sein wird (obwohl sie größtenteils bis 2014 fertiggestellt wird), tauchen viele Designer bereits in HTML5-Teilen auf, die derzeit in modernen Browsern unterstützt werden.
HTML5 eröffnet völlig neue Möglichkeiten für das Webdesign und die Entwicklung von Webanwendungen, die bisher nur mit JavaScript oder Flash möglich waren.
Hier haben wir 175 Quellen zum Lernen von HTML5 zusammengefasst. Im Folgenden finden Sie Tutorials, Frameworks, Beispiele und vieles mehr.
Fühlen Sie sich frei, mehr hochwertige Ressourcen in den Kommentaren zu teilen!
Grundlegende Tutorials
Ein sehr einfaches Tutorial von W3sbschools.com.
HTML5 für Anfänger. Benutze es jetzt, es ist einfach!
Ein Einführungsleitfaden von What !? Wir reden gerne darüber.
28 HTML5-Funktionen, Tipps und Techniken, die Sie kennen müssen
Eine Sammlung sehr nützlicher HTML5-Tipps von Nettuts +.
Ein 40-minütiges Video-Tutorial von Google-Mitarbeiter Brad Neuberg.
Kurzer Tipp: HTML5-Funktionen, die Sie gerade verwenden sollten
Ein Screencast von Nettuts +.
Ein toller Überblick über die Vorteile von HTML5, sowie einige sehr hilfreiche Tipps.
Vorbereiten für HTML5 mit Semantischen Klassennamen
Ein Artikel von Jon Tan über die neuen semantischen Klassen in HTML5.
HTML5: Die Grundlagen (1 von 4)
Eine Einführung in HTML5 mit Informationen zu APIs, neuen Elementen und mehr.
Alles, was Sie über HTML5 wissen müssen
Eine Einführung von TechRadar UK.
Eine sehr einfache Tutorial-Seite.
Eine Einführung in die strukturellen Tags, die viele divs ersetzen werden.
Ein sehr nützlicher Anfängerleitfaden zu HTML5
Eine einfache Anleitung zum Frontend-Design mit HTML5.
Eine riesige Diashow über HTML5, eingebaut in HTML5.
Eine Einführung in das Header-Element von HTML5 Doctor.
HTML5 und die Zukunft des Webs
Ab Juli 2009 behandelt dieser Artikel die Grundlagen von HTML5.
CSS-Code-Struktur für HTML5: Einige nützliche Richtlinien
Einige nützliche Richtlinien von Woork.
HTML5 entfesselt: Tipps, Tricks und Techniken
Eine Übersicht, die Informationen zu semantischem Markup, Formularen und mehr enthält.
Erstellen von Websites in HTML5
HTML5 Tutorial - Erste Schritte
Ein grundlegendes HTML5-Lernprogramm, das eine grundlegende Vorlagendatei enthält.
Kodieren Sie ein Vibrant Professional Web Design mit HTML5 / CSS3
Codieren Sie ein rückwärtskompatibles One-Page-Portfolio mit HTML5 und CSS3
Tutorial: Fallstudie mit HTML5 & CSS3
Berühren Sie die Zukunft: Erstellen Sie eine elegante Website mit HTML5 und CSS3
Codieren eines CSS3 & HTML5 One-Page Website Templates
Ein HTML-Layout von Anfang an codieren
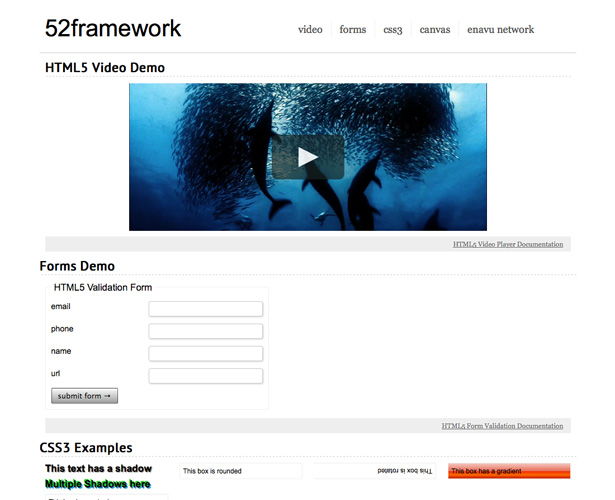
HTML5 und CSS3: Die Techniken, die Sie bald verwenden werden
Design & Code eine coole iPhone App Website in HTML5
Einfaches Website-Layout-Tutorial mit HTML5 und CSS3
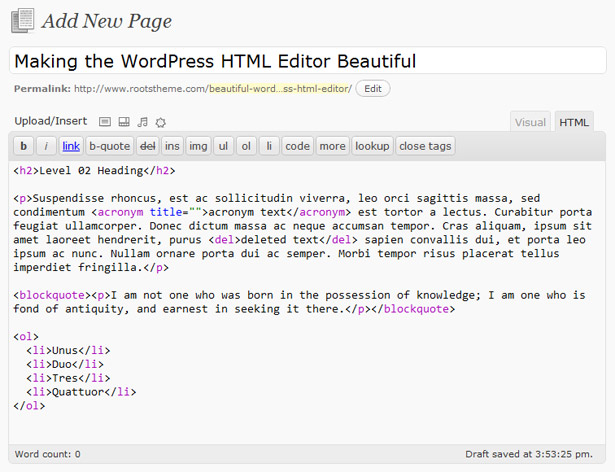
Verwenden Sie HTML5, um WordPress TwentyTen Theme zu transformieren
Ein Tutorial, um mehr HTML5-Elemente als das Standardthema TwentyTen zu nutzen.
HTML5 und CSS3 in Dreamweaver CS5 - Teil 1: Erstellen der Webseite
Die erste in einer mehrteiligen Serie zum Codieren in HTML5 und CSS3 in Dreamweaver von Adobe.
Erstellen Sie moderne Websites mit HTML5 und CSS3
Ein interaktives Tutorial von IMB's developerWorks.
Erstellen von Webseiten mit HTML5
Aus Wired's Webmonkey
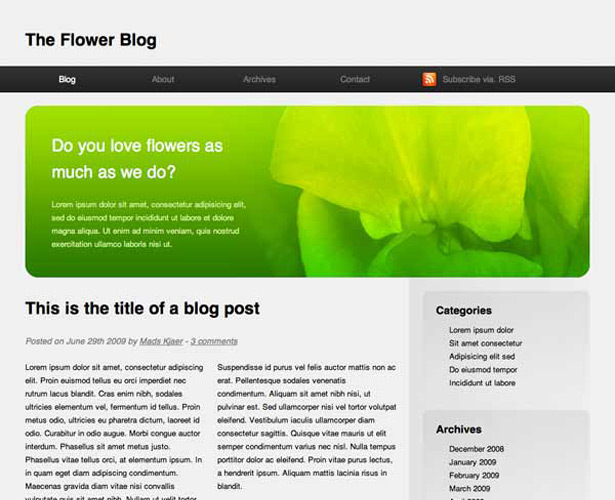
Entwerfen eines Blogs mit HTML5
Canvas-Tutorials
Eine HTML5 Slideshow mit Canvas & jQuery
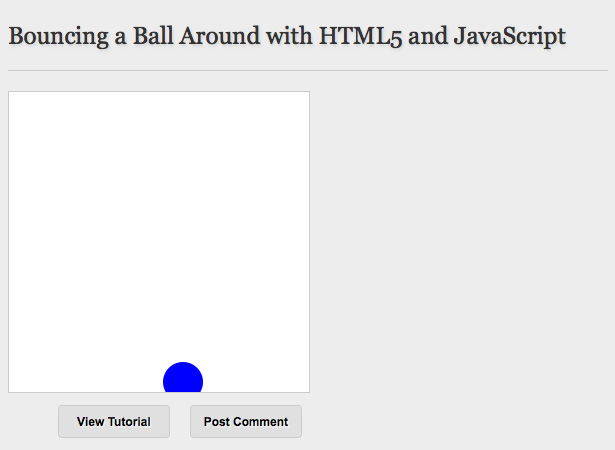
Einen Ball mit HTML5 und JavaScript herumwerfen
Wie zeichne ich mit HTML5 Canvas
Eine umfassende Einführung in das Zeichnen mit Canvas, von Think Vitamin.
Eine ausführliche Einführung in Canvas von Dev.Opera.
Über HTML5 Canvas Accessibility nachdenken
Ein Überblick über Überlegungen zum Zugreifen auf Canvas.
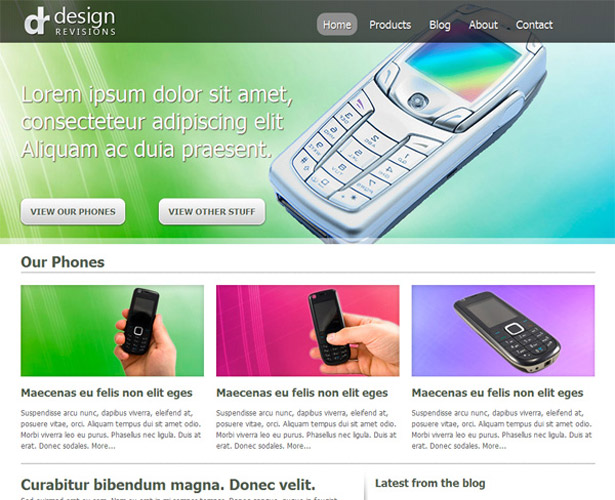
Eine umfassende Anleitung von Six Revisions.
Ein Canvas-Tutorial vom Mozilla Developer Network, das das Zeichnen von Formen, die Verwendung von Bildern und vieles mehr beinhaltet. Geeignet für Leinwand Anfänger.
Lokale Speicheranleitungen
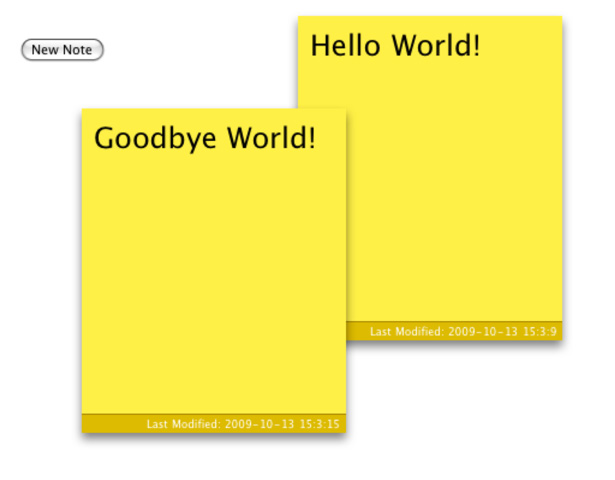
Permanente Haftnotizen mit lokalem Speicher erstellen
Ein praktisches lokales Speicher-Tutorial.
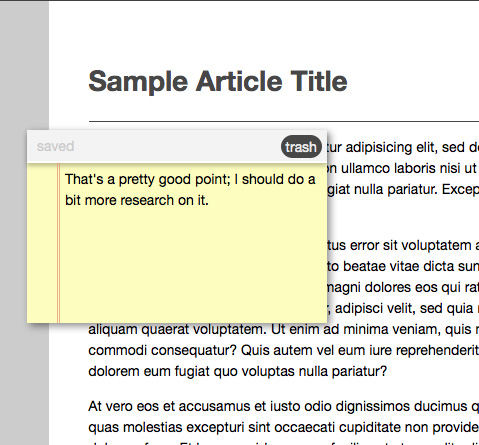
View Source Tutorial: Haftnotizen mit HTML5 und CSS3
Die Haftnotizen in diesem Tutorial haben einen coolen Animationseffekt, wenn sie geschlossen sind.
Browserspeicher für HTML5-Apps
Ein weiteres Tutorial zur Verwendung von lokalem Speicher in HTML5-Anwendungen.
HTML5 localStorage - Teil eins
Die erste in einem vierteiligen Tutorial.
Kurzer Tipp: Informationen zum lokalen HTML5-Speicher
Ein Video-Tutorial von Nettuts +.
webOS HTML5 Datenbankspeicher Tutorial
Ein Tutorial zur Verwendung der lokalen Speicherfunktionalität von HTML5 mit Palms webOS.
Form Tutorials
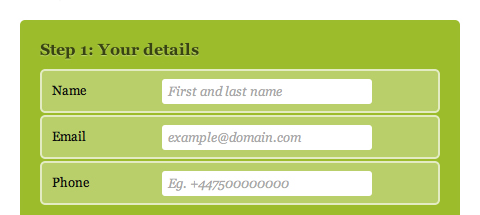
Haben Sie einen Feldtag mit HTML5-Formularen
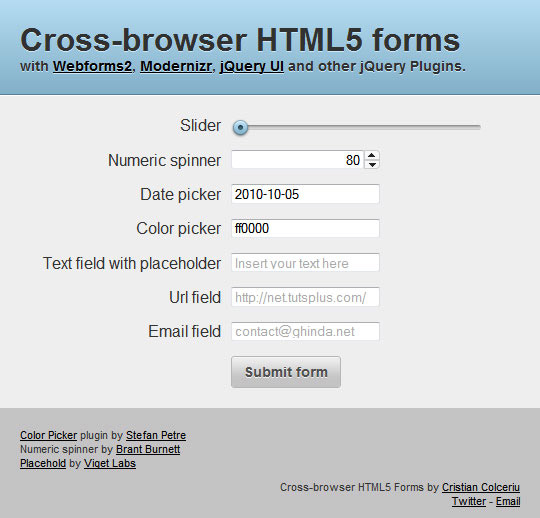
Wie man Cross-Browser HTML5-Formulare erstellt
Entwerfen von Suchfeldern mit HTML5 und CSS3
Einige kurze Informationen darüber, was HTML5 für den Formularentwurf bedeutet.
Video- und Multimedia-Tutorials
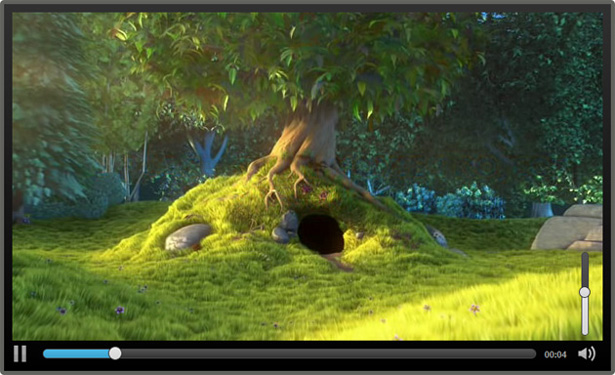
Erstellen eines benutzerdefinierten HTML5-Videoplayers mit CSS3 und jQuery
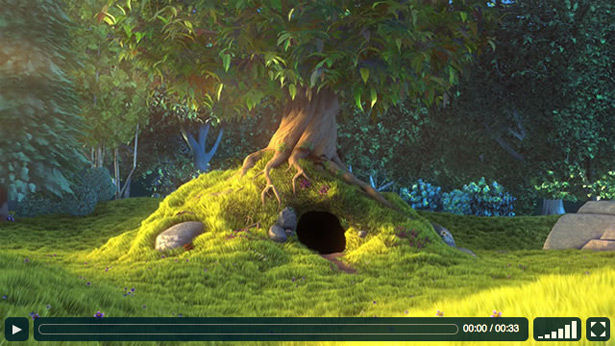
Tutorial: Wie man einen HTML5 Video Player erstellt
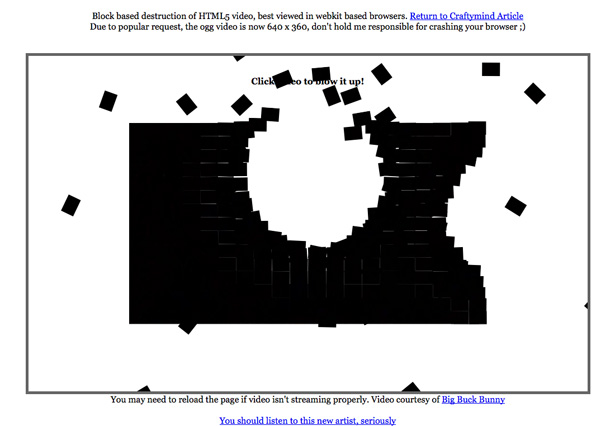
HTML-Video sprengen und in den 3D-Raum mappen
Tutorial: Serving HTML5-Video-Browser (einschließlich iPad)
Ein umfassendes Tutorial zu HTML5-Video.
Eine Einführung in die Verwendung des Videoelements aus HTML5 Doctor.
App-Tutorials
Wie man eine HTML5 iPhone App erstellt
In diesem Lernprogramm erfahren Sie, wie Sie eine Offline-HTML5-App für ein iPhone erstellen.
HTML5 Apps: Positionierung mit Geolocation
Eine Einführung in die Geolocation-APIs in HTML5.
Erstellen von mobilen Webanwendungen mit HTML5, Teil 1
Von IBM's developerWorks, dem ersten einer fünfteiligen Serie von 2010.
Erstellen Sie Offline-Webanwendungen auf mobilen Geräten mit HTML5
Ein weiterer Leitfaden von IBM developerWorks.
HTML5 Apps: Was, Warum und Wie
Ein Überblick von Nettuts + mit praktischen Ideen.
Weitere Tutorials
Erstellen einer netten Popup-Leiste mit HTML5, CSS3 und jQuery
Ein praktisches Tutorial von SpyreStudios.
Wie alle Browser HTML5 Mark-Up korrekt rendern können - Sogar IE6
Von Nettuts +.
Tools und Techniken, um HTML5 und CSS3 browserübergreifend kompatibel zu machen.
Implementieren von HTML5 Drag & Drop
Ein Nettuts + Premium-Tutorial.
Meine Top 5 HTML Coding Einstellungen
Mit Überlegungen zu den Vorlieben und einigen guten Anleitungen.
HTML5 Microdata: Willkommen in der Maschine
Ein Überblick über die Mikrodatenspezifikation.
Kombiniert moderne CSS3 und HTML5 Techniken
Ein Nettuts + Premium-Tutorial.
HTML5: Navigationsmehrdeutigkeit behoben
Einige Erläuterungen zur Angemessenheit der Verwendung des Nav-Elements von Jeffrey Zeldman.
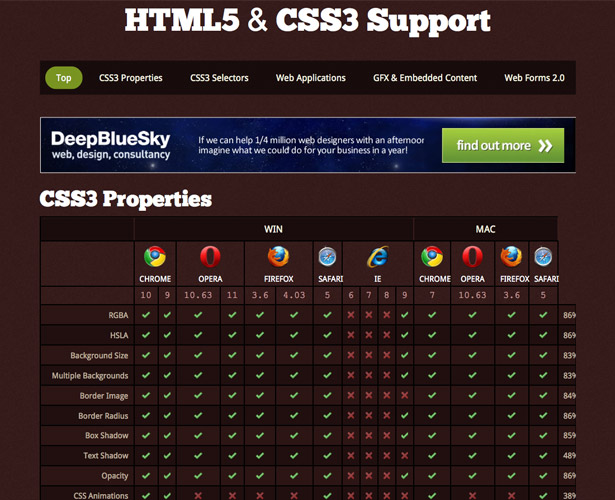
HTML5 Spickzettel und schnelle Referenzen
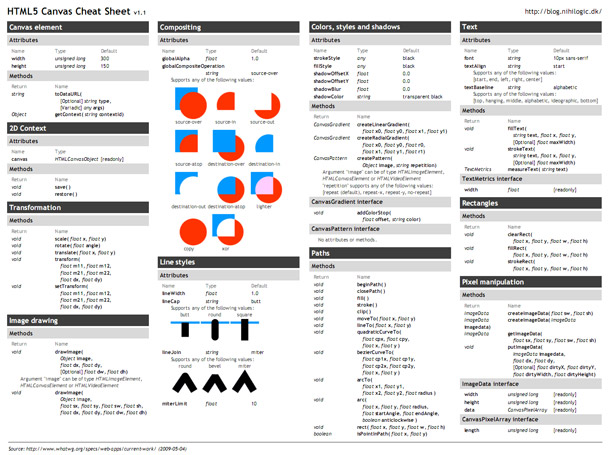
Ein sehr praktisches Diagramm, das Browser-Kompatibilität für HTML5 und CSS3 enthält.
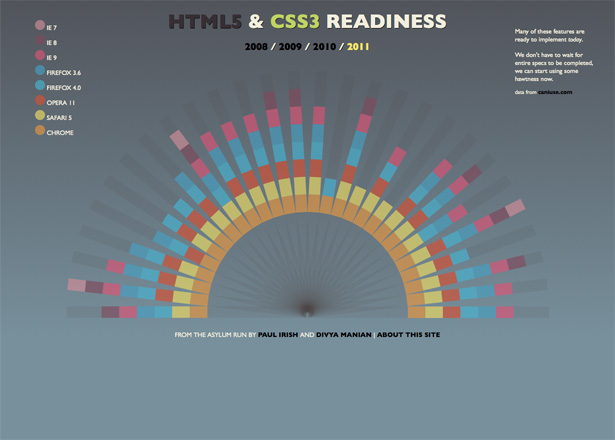
Eine interaktive Infografik, die die Kompatibilität verschiedener HTML5-Elemente für jeden gängigen Browser ermöglicht.
Eine Referenzanleitung für faltbare Taschen.
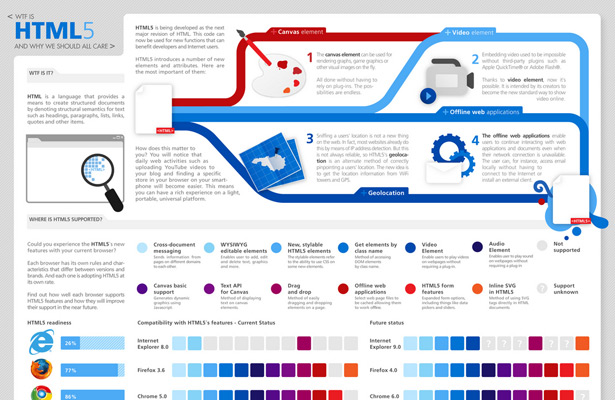
WTF ist HTML5 und warum wir uns alle kümmern sollten
Eine Infografik, die erklärt, was HTML5 ist und was es kann.
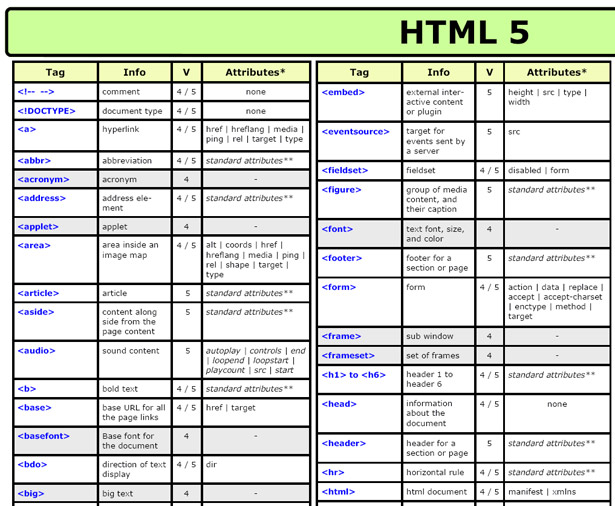
Ein Diagramm von den W3C Schulen.
Von HTML5 Arzt.
Die offizielle W3C-Referenz.
Aus dem W3C.
Eine Auswahl der unterstützten Funktionen in HTML5
Ein Diagramm, das beschreibt, welche Browser welche Funktionen abdecken.
Überprüfen Sie die Kompatibilität verschiedener HTML5-Elemente in verschiedenen Browsern.
Vergleich von Layout-Engines (HTML5)
Ein Vergleich der Unterstützung für HTML5 vs HTML4 für eine Reihe von Browser-Layout-Engines, von Wikipedia.
HTML5 ID / Klassenname Cheatsheet
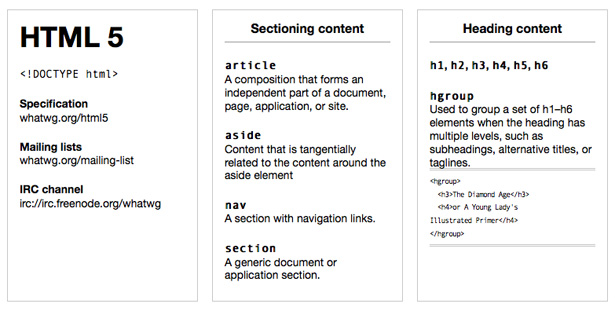
Ein Leitfaden für HTML5-Strukturelemente.
Testet Ihren aktuellen Browser auf HTML5-Unterstützung und zeigt die Bewertungen anderer Browser an.
Ein Diagramm, das Überarbeitungen des Standards enthält.
Eine praktische Seite, die zeigt, was Ihr Browser hinter den Kulissen mit bestimmten HTML5-Elementen macht.
Websites, die HTML5 gewidmet sind
Die Website enthält das offizielle HTML5-Logo sowie eine Galerie und Merchandise-Links.
HTML5 Tutorial hat eine Vielzahl von HTML5 Tutorials und News.
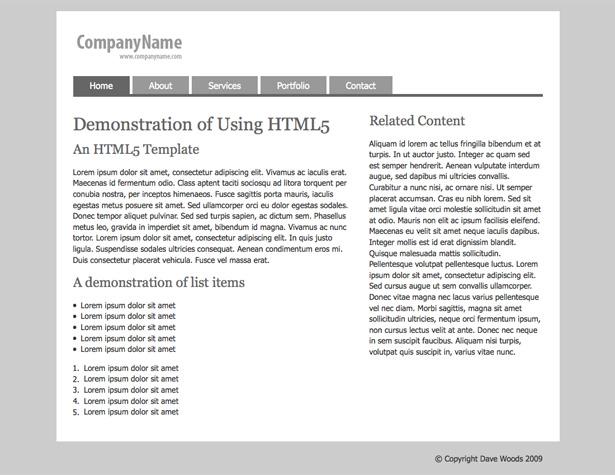
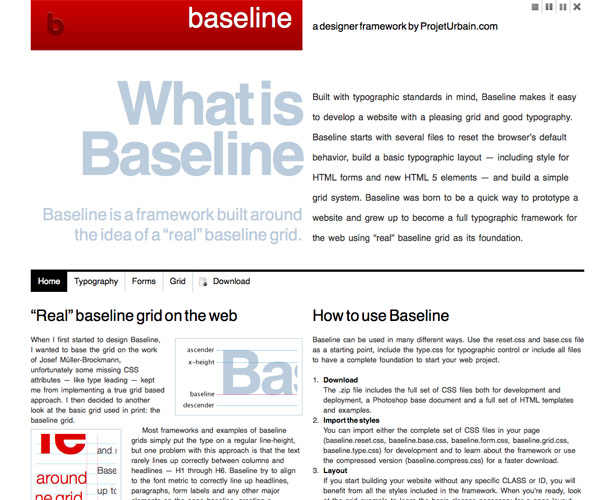
Eine Sammlung grundlegender, kostenloser HTML5-Vorlagen.
Enthält Tutorials, Ressourcen und einen Spielplatz zum Experimentieren mit HTML5.
Enthält Fragen und Antworten, Artikel und mehr.
Eine Seite gefüllt mit Canvas Tutorials und einer Vitrine.
Der Blog der Gruppe arbeitet am HTML5-Standard.
Eine HTML5-Nachrichten- und Lernprogrammseite.
Eine Website, die sich mit der Entwicklung von HTML5 Mobile Web Apps beschäftigt.
Rahmen
Ein solides HTML5-Standardframework.
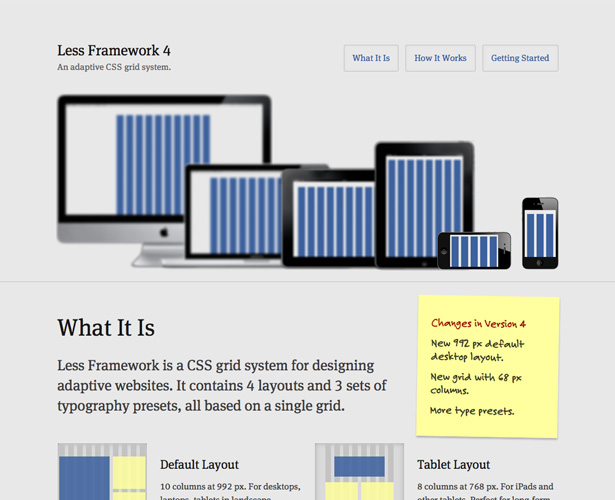
Das Less Framework 4 ist ein CSS3- und HTML5-Framework mit Optionen für mobile, Tablet- und Desktop-Grids.
Ein Framework, das HTML5, CSS3 und JavaScript kombiniert.
Ein HTML5-Anwendungsframework.
Ein HTML5 und CSS3 WordPress Starter Theme.
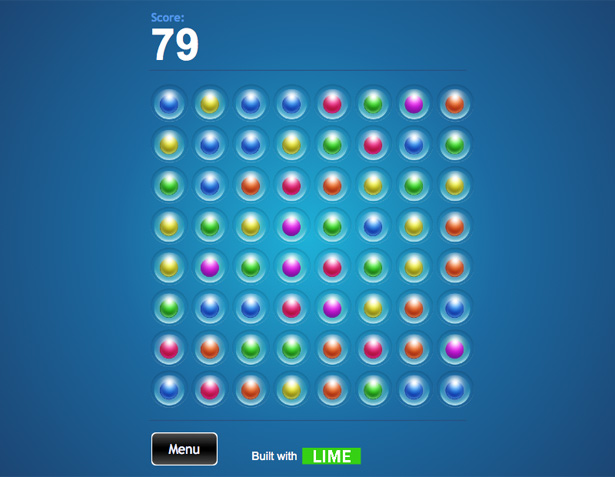
Ein HTML5-Spiel-Framework.
Ein CSS-Raster, das Stile für einige HTML5-Elemente enthält.
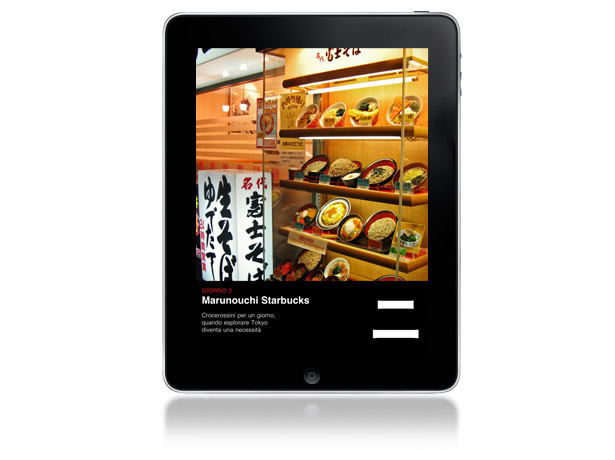
Ein E-Book-Framework für das iPad basierend auf HTML5.
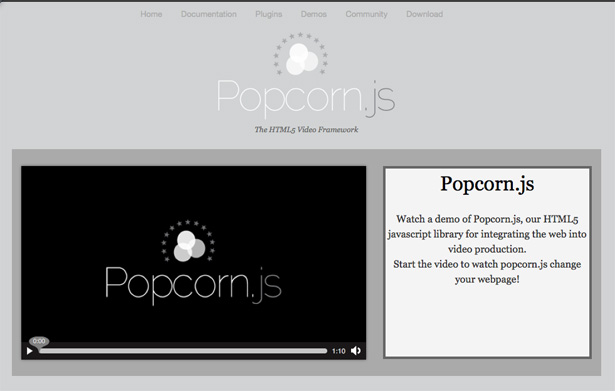
Eine HTML5-JavaScript-Bibliothek für Video.
Eine HTML5-basierte JavaScript-Bibliothek für mobile Web-Apps.
HTML5 Multimedia Framework für WordPress
Ein HTML5 Multimedia-Framework in einem WordPress-Plugin.
Ein HTML5-Starter-Theme für WordPress.
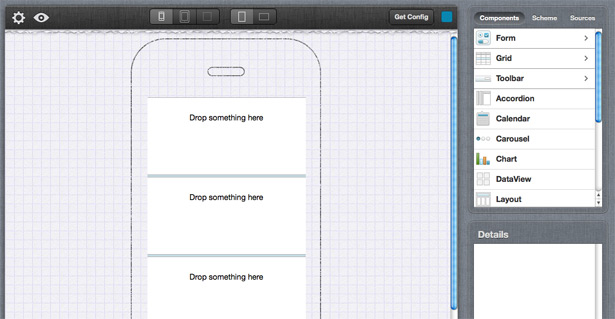
Ein HTML5-Framework-Generator.
Ein mobiles HTML5-Anwendungsframework.
Das offizielle Handbuch zu HTML5 Boilerplate
Ein Screencast von Nettuts +
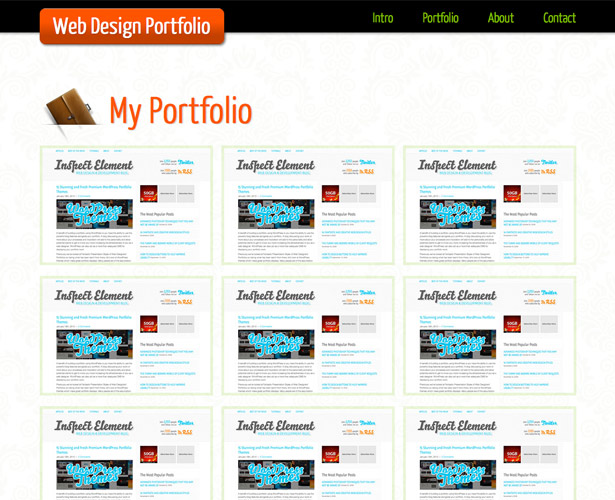
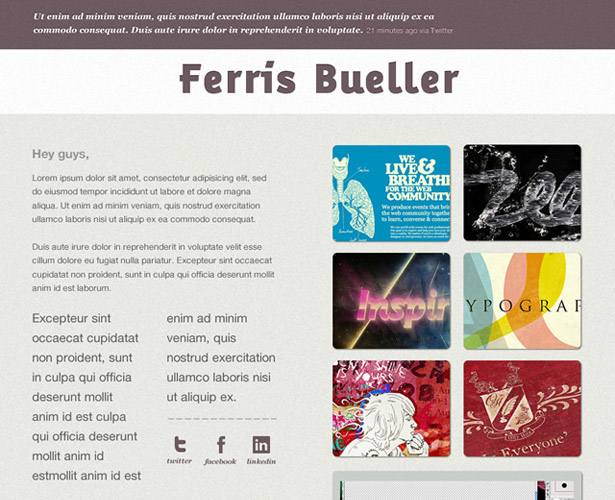
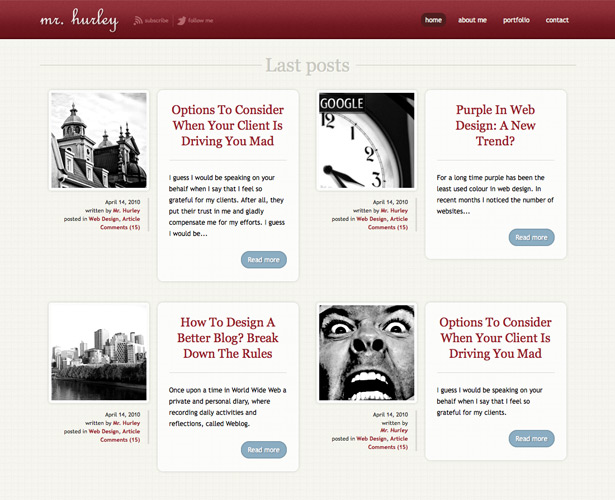
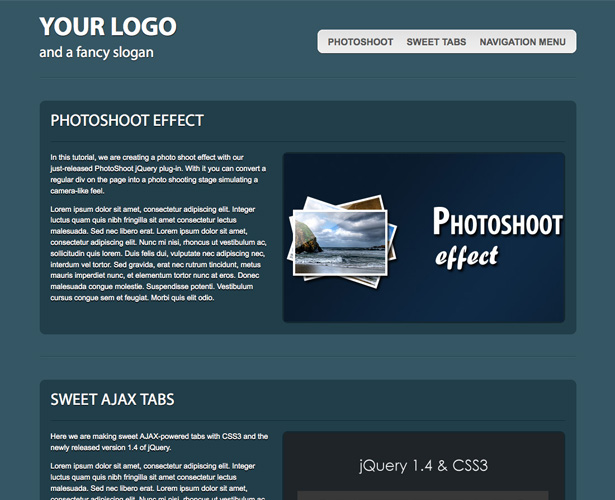
Vitrinen
HTML5-Webdesign-Galerie.
Eine Galerie von außergewöhnlichen HTML5-Seiten aus der ganzen Welt.
Eine weitere Galerie von HTML5-Website-Designs.
Ein weiteres Schaufenster für großartige HTML5-Seiten.
HTML5 Webdesign-Showcase.
HTML5 Showcase: 48 potenzielle Flash-Killing-Demos
Aus HongKiat.
Eine Sammlung von Websites, die auf HTML5 basieren.
Eine Präsentation von Anwendungen, Spielen, Tools und Tutorials für HTML5 Canvas.
12 schöne HTML5 Web Design Vitrinen
Ein Schaufenster von 12 HTML5-Websites.
Schleichen in die Zukunft: 25 ultra moderne Websites mit HTML5
Eine Präsentation von 25 HTML5-basierten Designs.
30 großartige Sites mit HTML5 in ihrem Core-Layout
Eine weitere Präsentation von HTML5-basierten Websites.
Demos und Beispiele
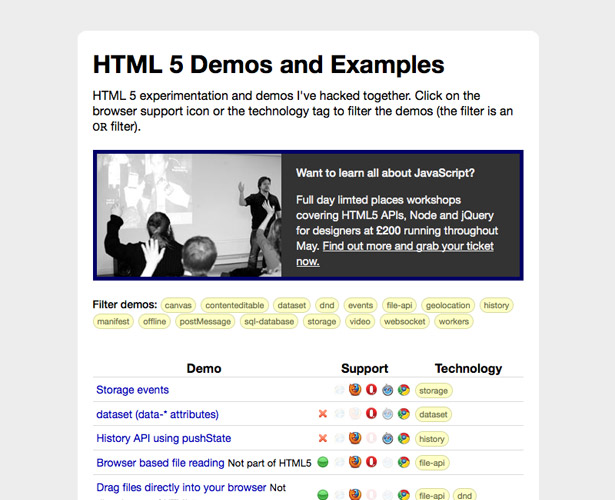
Eine Sammlung von Beispielen, was Sie mit HTML5 machen können, mit einem praktischen Diagramm zur Browserkompatibilität.
HTML5 Canvas und Audioexperiment
Eine sehr coole HTML5 Canvas Animation.
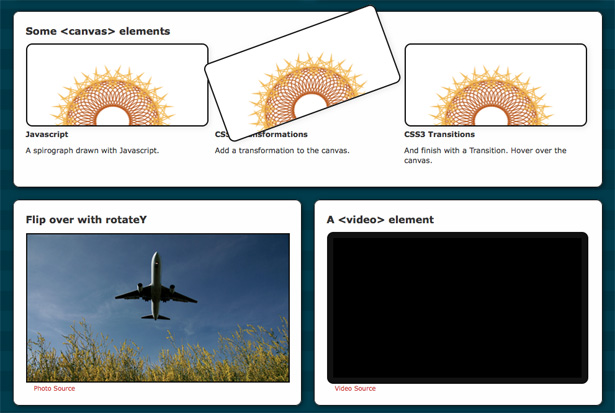
Eine Reihe von Element- und Layout-Experimenten und Demos.
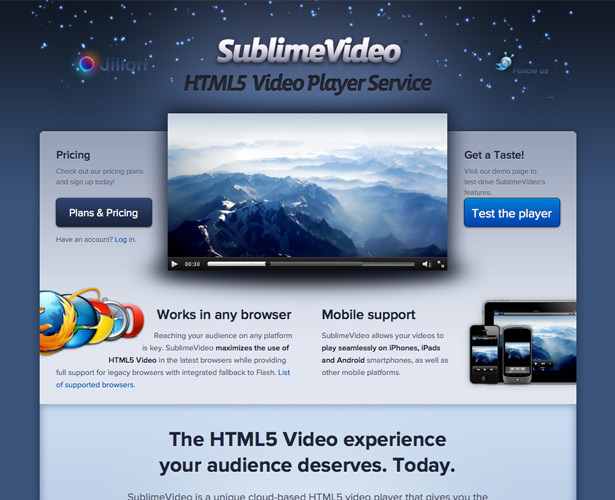
Ein HTML5-Videoplayer.
Ein kostenloser HTML5-Videoplayer.
10 HTML5-Demos, damit Sie Flash vergessen
12 unglaubliche HTML5-Experimente
Ein weiterer HTML5-Videoplayer.
Ermöglicht die Verwendung von Video- und Audio-Tags in allen gängigen Browsern.
Eine JavaScript-Bibliothek, die HTML5- und CSS3-Elemente mit älteren Browsern kompatibel macht.
Bücher
Von Jeremy Keith, herausgegeben von A Book Apart.
HTML5: Erstellen von Rich Internet Applications
Von Matthew David.
HTML5 & CSS 3 für die reale Welt
Von Alex Goldstein, Louis Lazaris und Estelle Weyl
Der grundlegende HTML5-Leitfaden: Verwenden von Spielen zum Erlernen von HTML5 und JavaScript
Von Jeanine Meyer.
HTML5 & CSS3: Entwickeln Sie sich heute mit den Standards von Morgen
Von Brian P. Hogan.
HTML5 Canvas: Native Interaktivität und Animation für das Web
Von Steve Fulton und Jeff Fulton, herausgegeben von O'Reilly.
Pro HTML5 und CSS3 Design Patterns
Von Michael Bowers. Es erscheint im September 2011, ist aber im Rahmen des Alpha-Programms von Apress verfügbar.
Pro HTML5-Programmierung: Leistungsstarke APIs für Rich Internet Application Development
Von Peter Lubbers, Brian Albers und Frank Salim.
HTML5-Lösungen: Grundlegende Techniken für HTML5-Entwickler
Von Marco Casario, Peter Elst, Charles Brown, Nathalie Wormser und Cyril Hanquez.
Grundlage HTML5 Canvas: Für Spiele und Unterhaltung
Von Rob Hawkes.
Grundlagen HTML5 Animation mit JavaScript
Von Keith Peters und Billy Lamberta.
Der endgültige Leitfaden zu HTML5 Video
Von Silvia Pfeiffer.
Von Joseph W. Lowery und Mark Fletcher.
Eine komplette eBook-Einführung zu HTML5 von Mark Pilgrim.
Von Bruce Lawson und Remy Sharp.
Von Bill Sanders.
Mehr Ressourcen und Artikel
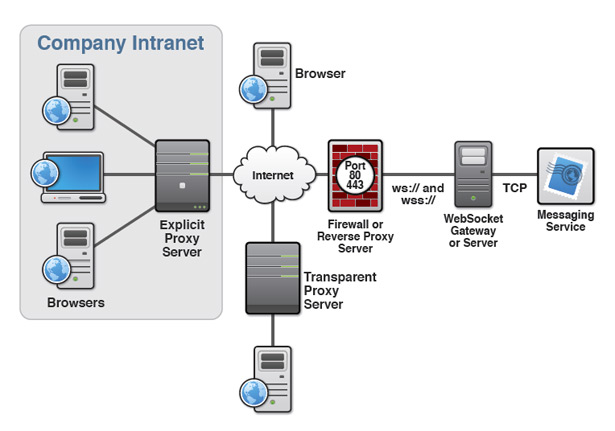
Wie interagieren HTML5-Web Sockets mit Proxy-Servern?
Von A List Apart, veröffentlicht im Dezember 2007.
Ja, Sie können HTML5 heute verwenden!
Ein Sitepoint-Artikel von Mitte 2009.
Ein ausführlicher einleitender Artikel von Perishable Press, der Mitte 2009 veröffentlicht wurde.
Eine Diskussion der semantischen Elemente von HTML5, von A List Apart, im Jahr 2009 veröffentlicht.
Kaltura HTML5-Medienbibliothek
Eine JavaScript-Bibliothek, mit der Sie HTML5-Video- und Audio-Tags in verschiedenen Browsern verwenden können.
Mehr zur Entwicklung von Namenskonventionen, Microformats und HTML5
Von für ein schönes Web.
Von Adactio.
Steve Smith über HTML5 und CSS3
Kommentar zu dem, was HTML5 und CSS3 für das Webdesign bedeuten, von Think Vitamin.
HTML5 & CSS3: Bringen Sie Ihr Design auf eine andere Ebene
Aus dem Webdesign-Hauptbuch.
HTML5: Die Fakten und die Mythen
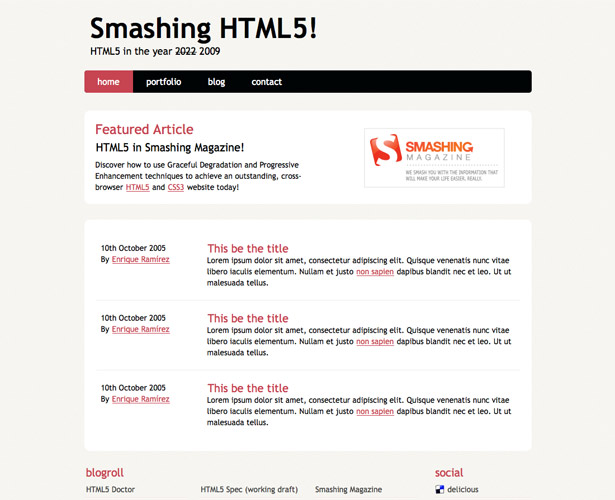
Eine Übersicht über viele der Mythen und Missverständnisse über HTML5, von Smashing Magazine.
Eine Sitzung von Nettuts +.
Ein toller Kommentar zum Erstellen von Apps mit HTML5.
Weitere HTML5-Zusammenfassungen
Die ultimative HTML5 Toolbox: 60+ Artikel, Tutorials, Ressourcen und inspirierende Vitrinen
Vom kreativen Fan.
HTML5 lernen: 10 muss Lektionen lesen
Von Webhosting Secrets Revealed
Aus Think Vitamin.
Ultimative Sammlung von HTML5 und CSS3 Ressourcen
Von Smashing Teilen.
15 nützliche CSS3 und HTML5 Vorlagen und Frameworks
Aus dem Speckyboy Design Magazin.
23 Wesentliche HTML5-Ressourcen
Von denken Vitamin /
70 Must-Have CSS3 und HTML5 Tutorials und Ressourcen
Von Webapps.
Eine Sammlung von HTML5-Ressourcen und Tutorials
Aus dem Speckyboy Design Magazin.
25 wesentliche HTML5 Tutorials und Techniken
Aus Vorlage Monster.
HTML5 Tutorials und Techniken, die Sie beschäftigt halten
Aus Noupe.
15 nützliche HTML5 Tutorials und Spickzettel
Aus dem Webdesign-Hauptbuch.
Die einzigen HTML5-Ressourcen, die Sie für die Beschleunigung benötigen
Aus sechs Revisionen.
22 ausgezeichnete HTML5 Tutorials
Von BlogFreakz
40 Siehe HTML5 Tutorials, Techniken und Beispiele für Web Developer
Vom stilvollen Webdesigner.
30+ Sehr nützliche HTML5 Beispiele, Tutorials und Techniken
Aus dem Tripwire Magazin.
Geschrieben exklusiv für WDD von Cameron Chapman .
Haben Sie eine Lieblingsquelle, die wir nicht abgedeckt haben? Lass es uns in den Kommentaren wissen!