Das Geheimnis erfolgreicher Redesigns: Was Ted richtig gemacht hat und was Twitter falsch gemacht hat
Es gab eine Zeit - es ist schwer vorstellbar -, als die meisten Unternehmen keine Website hatten. In den frühen Tagen des Internets machte fast jedes Unternehmen, das eine Website in Auftrag geben wollte, erste Schritte in die Online-Welt.
Im Laufe der Zeit ist es unvermeidlich, dass jungfräulicher Boden schwerer zu finden ist.
Es ist selten, dass ein Startup in der Lage ist, vollständig in Design zu investieren - selbst wenn es gewünscht wird - und je weniger sie in Design investieren, desto eher müssen sie neu gestaltet werden. Es gibt sicherlich neue Firmen, neue Projekte, neue Promotions, die gestaltet werden müssen; aber die große Mehrheit der Designarbeit ist Redesigns.
Redesigns können mit Schwierigkeiten verbunden sein; Der Kunde kann falsche Vorstellungen des vorherigen Designers mit sich tragen, die aktuelle Site kann in die Unternehmensinfrastruktur eingebunden sein, am schwierigsten ist es, dass Ihr Ansprechpartner im Unternehmen für das frühere Design verantwortlich ist.
Neben den Problemen haben Redesigns einen unwiderstehlichen Vorteil: Sie bieten einen objektiven Einstiegspunkt.
Wann ist ein Redesign kein Redesign?
Antwort: Wenn es ein Design ist.
Die meisten Redesigns sind trotz des Namens einfach Designs. Damit meine ich, dass ein Designer das Problem eines Kunden bewertet und eine Lösung bereitgestellt hat.
Wenn sich die Entwürfe unterscheiden, ist es, dass ein Designer das Problem eines Kunden bewertet und auch die vorhandene Lösung bewertet, bevor er seine eigene Lösung bereitstellt.
Webdesign ist eine einzigartige Disziplin, da wir eine unübertroffene Fähigkeit besitzen, fast jeden Aspekt unserer Designentscheidungen zu überwachen und zu quantifizieren. Oder, im Falle eines Redesigns, die Entscheidungen eines anderen. Der Vorteil eines Redesigns (im Gegensatz zu einem Design) ist, dass es eine fokussierte Richtung gibt. Ein großer Teil der Kleinarbeit wurde erledigt. Selbst wenn die aktuelle Site des Kunden ein totaler Fehler ist, können Sie dem Spiel vorauseilen, indem Sie genau herausfinden, warum.
Das Ziel eines Redesigns ist unabhängig von dem jeweiligen Projekt weitgehend das gleiche: Ein Redesign zielt darauf ab, ein Problem neu zu bewerten und Verbesserungen an früheren Lösungen vorzunehmen. Ein Redesign ist umfangreicher als ein Design, es berücksichtigt mehr und es gräbt tiefer. Der Kern der Redesign-Philosophie besteht darin, dass dem Projekt ein Problem zugrunde liegt, das sich im Fluss befindet, so dass es jede einzelne Lösung übertrifft.
Ein Entwurf ist tendenziell weniger erfolgreich als ein Redesign, weil ein Entwurf einen von zwei Ansätzen verfolgt: Entweder findet er eine Lösung für das ursprüngliche Problem - in diesem Fall werden frühere Lektionen ignoriert - oder häufiger findet er eine Lösung für das Bestehende Lösung - Umgehen des Problems insgesamt.
Teds Redesign
Im vergangenen Monat, ted.com, Die Supremo-Site des Web für innovative Präsentationen hat ein Redesign veröffentlicht.
Ted Talks sind eine der führenden Quellen für innovative Ideen und in den letzten sieben Jahren ist Ted von einem halben Dutzend Videos auf mehr als 1600 angewachsen. Für viele Menschen ist es ein Höhepunkt der öffentlichen Rede, Teds Marke zu reflektieren vorausschauende Art der Organisation.
In den letzten Jahren hat das Zentrum für innovative Ideen jedoch deutlich an Alter gewonnen. Eingeschränkt auf ein restriktives Raster, das für Desktops zu klein und für mobile Geräte zu starr ist. Ein Redesign war für Teds fortwährende Weiterentwicklung unerlässlich.
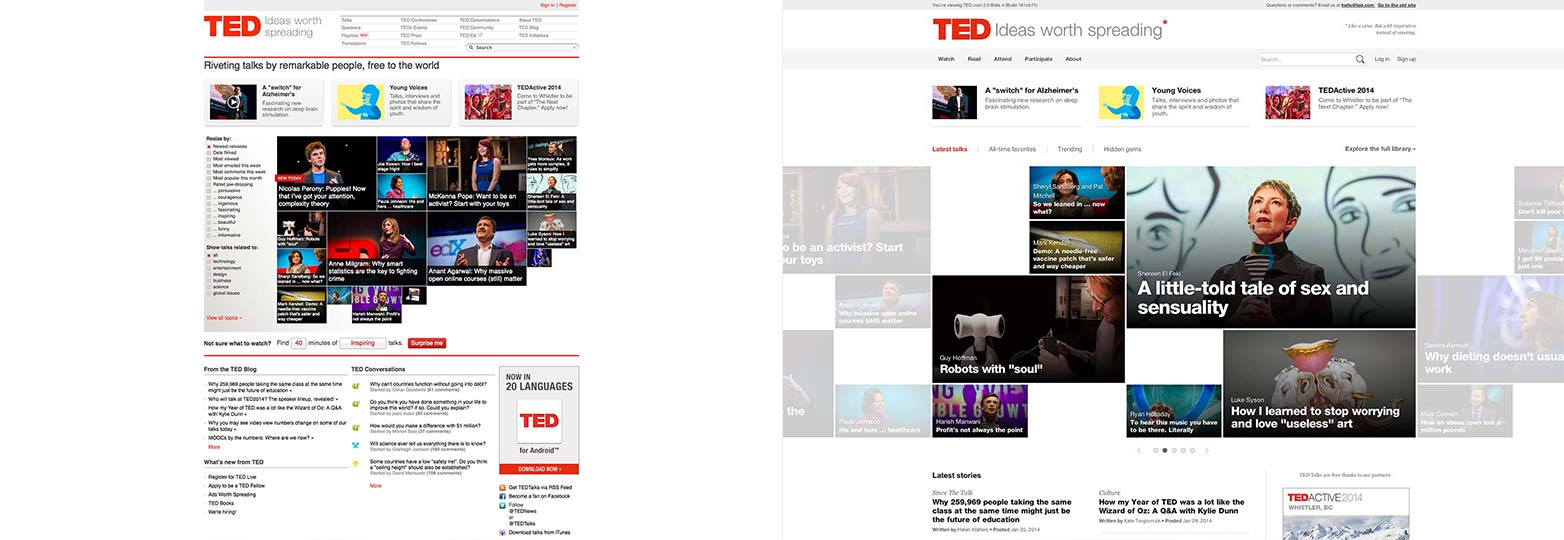
Die alte Homepage von ted.com (links) und das Redesign (rechts).
Das Redesign, das derzeit in der öffentlichen Betaversion stattfindet, ist ein hervorragendes Beispiel für intelligentes und anspruchsvolles Design, das von einem Team erstellt wurde, das sowohl die Geschichte von Teds Website als auch eine Vision davon, wo es weitergehen könnte, sehr genau versteht.
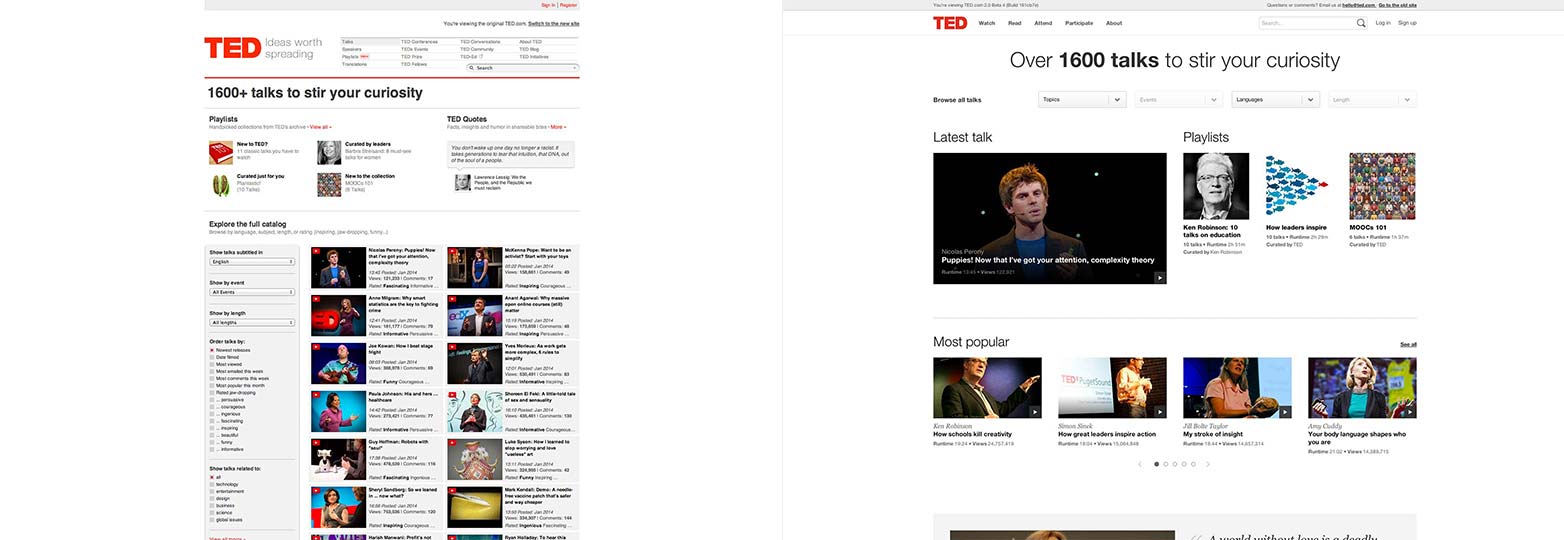
Die alte Seite von ted.com (links) und das Redesign (rechts).
Das erste, was Sie bemerken werden, ist, dass das restriktive 960px Raster verschwunden ist. An seiner Stelle ist ein expandierender Slider, der die verfügbare Bildschirmfläche füllt, während die egalitäre Herangehensweise an die Inhaltshierarchie beibehalten wird. Die Website ist jetzt vollständig reaktionsschnell und lebensnotwendig. Der Inhalt ist auf mobilen Geräten zugänglich, hält Schritt mit der Technologie und passt zu Teds Markenimage als progressive Kraft.
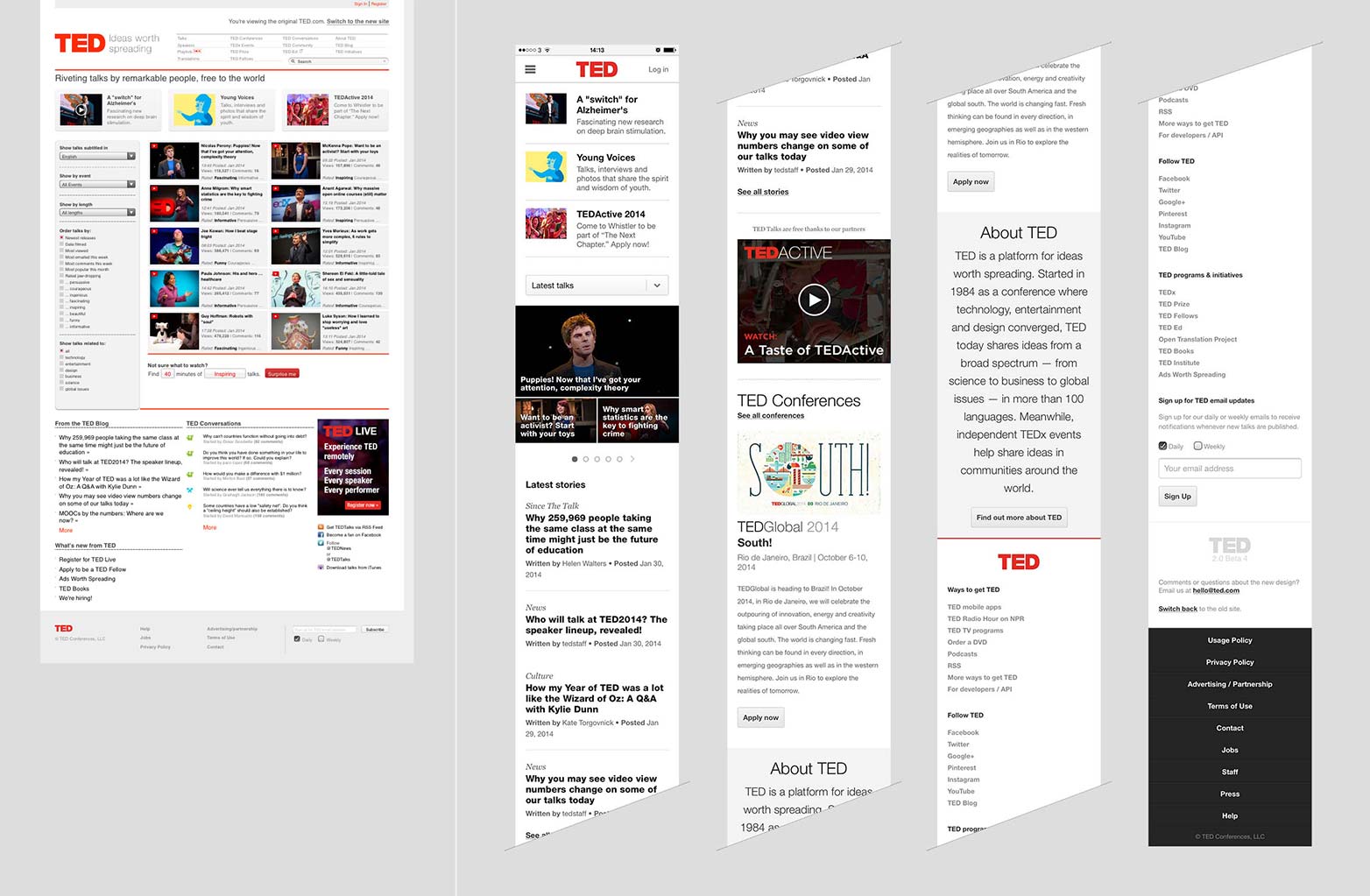
ted.com's alte 'mobile' Version (links) und das mobile freundliche Redesign (rechts).
Das Redesign von ted.com ist ein außergewöhnliches Beispiel dafür, wie eine Website nicht nur ihre aktuellen Probleme, sondern auch die Probleme, die zu ihren aktuellen Lösungen führen, neu bewerten kann.
Twitter 'Redesign'
Es scheint unausweichlich, dass jede große Website irgendwann ein Redesign - oder genauer gesagt: eine Anpassung an den Flat-Design-Trend - durchführen wird, der das Web über das letzte Jahr hinweg ins Rollen gebracht hat.
In der letzten Woche ist es soweit twitter.com, Seine Designer haben jetzt die neueste Version des wahnsinnig beliebten sozialen Netzwerks weltweit eingeführt.
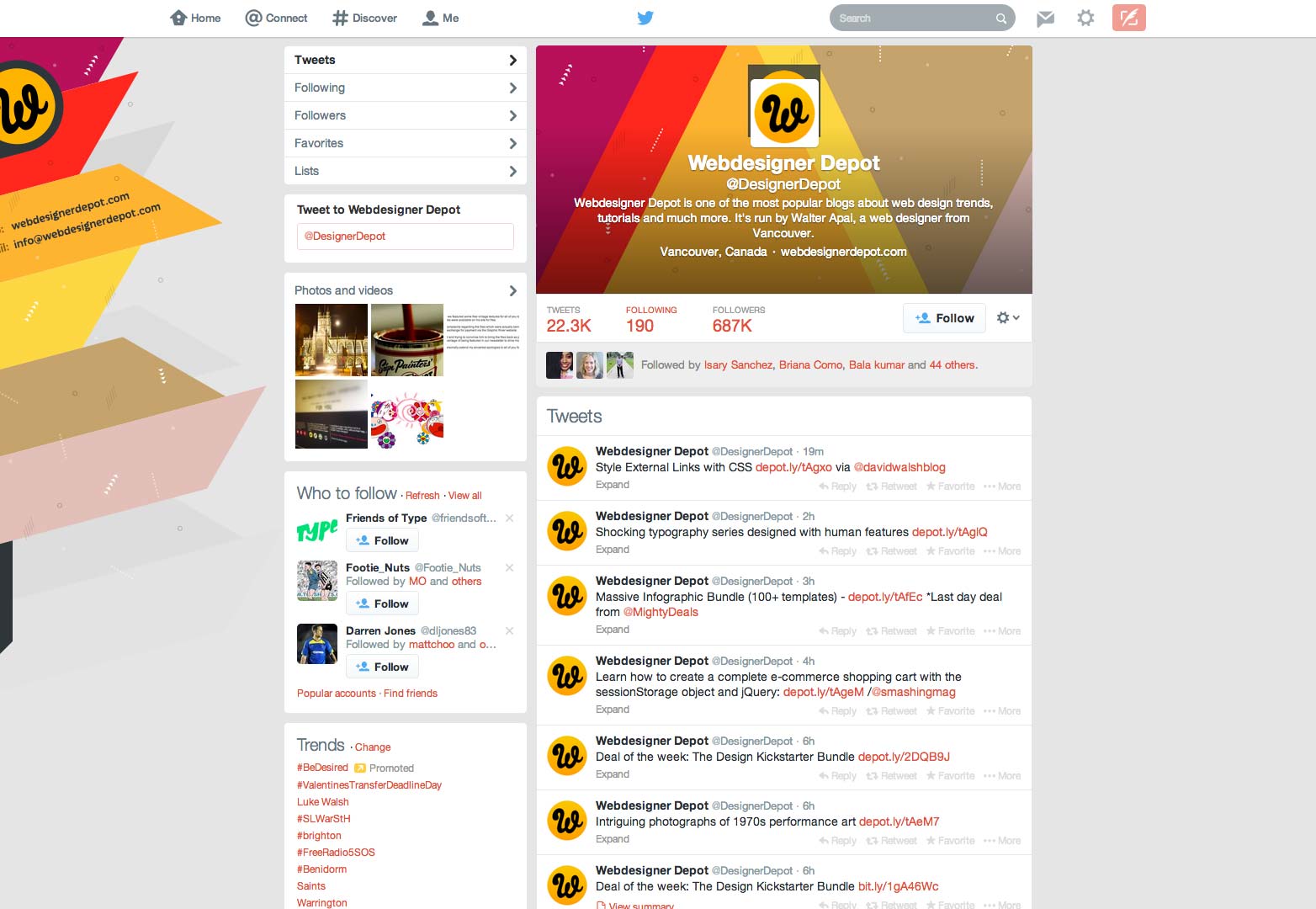
Ein kurzer Blick wird Ihnen sagen, dass sich wenig geändert hat: Das Grundlayout ist noch vorhanden; Es gibt ein Hauptfenster mit einer Zeitleiste mit Nachrichten und eine Spalte mit verschiedenen Informationstafeln. Das unendliche Scrollen wird immer noch verwendet, ebenso wie der sticky header. Die einzige nennenswerte Änderung ist die Kopfzeile, die den größten Teil ihrer Farbverläufe verloren hat und eine flach-freundliche Farbpalette angenommen hat - angeblich, um sie mit den mobilen Angeboten von Twitter in Einklang zu bringen.
Das Design ist bestenfalls eine Enttäuschung, im schlimmsten Fall eine halbherzige Geste um ihrer selbst willen. Es versagt spektakulär, denn anstatt das ursprüngliche Problem neu zu bewerten, hat das Team die vorherige Lösung als ein eigenständiges Problem verwechselt.
Das neue twitter.com.
Anstatt zu fragen: "Wie können wir dieses Problem lösen?" Fragte das Team von Twitter: "Wie können wir diese Lösung ändern?" Sie haben tatsächlich eine Antwort auf eine Antwort gegeben, einen oberflächlichen Prozess von Restyling-Elementen, der am besten vorbehalten ist Dribble springt zurück.
Trotz der Tatsache, dass die Mehrheit der Nutzer über spezielle Anwendungen wie Tweetdeck und Tweetbot auf ihre Twitter-Timeline zugreift (im Jahr 2013 entschieden sich 75% der Nutzer für den Zugriff auf Twitter über ein Smartphone), hat das Team den Fokus auf die Zeitleiste des Nutzers gelegt länger zentral für die Hauptnutzung der Website (Kontoverwaltung).
99% von gutem Design ist Redesign
Beim Design geht es darum, Probleme zu lösen, aber es ist selten, dass Ihre erste Lösung Ihre beste Lösung ist. Qualität wird durch Iterationen erreicht: Designs werden neu gestaltet und neu gestaltet; Konzepte erhalten inkrementelle Verbesserungen; Lösungen entwickeln sich.
Ted.com hat ein neues Design entwickelt, indem es sich auf sein Kernproblem konzentrierte - die Notwendigkeit, Videos auf den Geräten zu zeigen, die seine Zielgruppe favorisiert - und dann zu bewerten, wo ihre bestehende Lösung fehlschlug. Twitter.com wurde neu gestaltet, indem man sich auf seine bestehende Website konzentrierte und eine neue Oberfläche anwendete.
Der größte Fehler, den Sie beim Redesign machen können, ist, die aktuelle Lösung für ein zu lösendes Problem zu halten.
Das Geheimnis eines wirklich großartigen Redesigns ist, nicht nur die bestehende Lösung zu untersuchen, sondern das Problem, das es zu lösen galt. Nur so können Sie die notwendigen Veränderungen objektiv beurteilen und eine eigene, durchdachte Lösung bereitstellen.
Hast du in letzter Zeit an einem Redesign gearbeitet? Bevorzugen Sie eine leere Leinwand? Lass uns deine Gedanken in den Kommentaren wissen.