New York Times gestaltet seine Website neu
In der Web-Ära sind wichtige Nachrichtenquellen nicht auf die lokale Leserschaft beschränkt. Während eine Stadt Zeitung einige lokale Nachrichten enthalten kann, wird seine Berichterstattung über Sport, nationale und internationale Nachrichten genauso wahrscheinlich von jemandem auf einem anderen Kontinent gelesen.
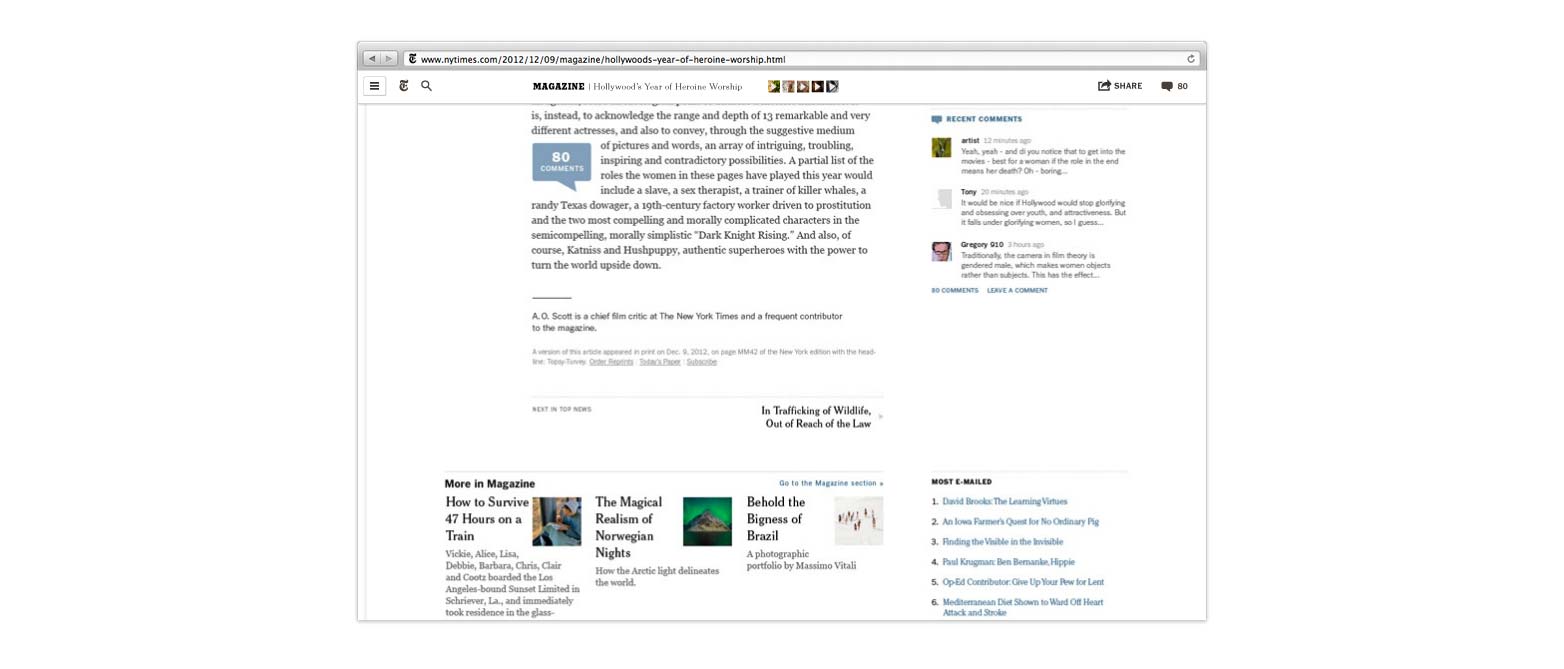
In 2012, Die New York Times (44,8 Millionen monatliche Leser) fiel hinter London zurück Tägliche Post (45,3 Millionen monatliche Leser) als die populäre Zeitungswebseite der Welt. Vor allem, weil es im Gegensatz zu vielen seiner Rivalen eines der bemerkenswertesten Wesen ist Der Bostoner Globus - Die NYT hat ihr Online-Angebot in den 2000er Jahren fest verwurzelt lassen (die letzte große Überarbeitung der NYT-Website erfolgte 2006 und es fühlte sich dann an).
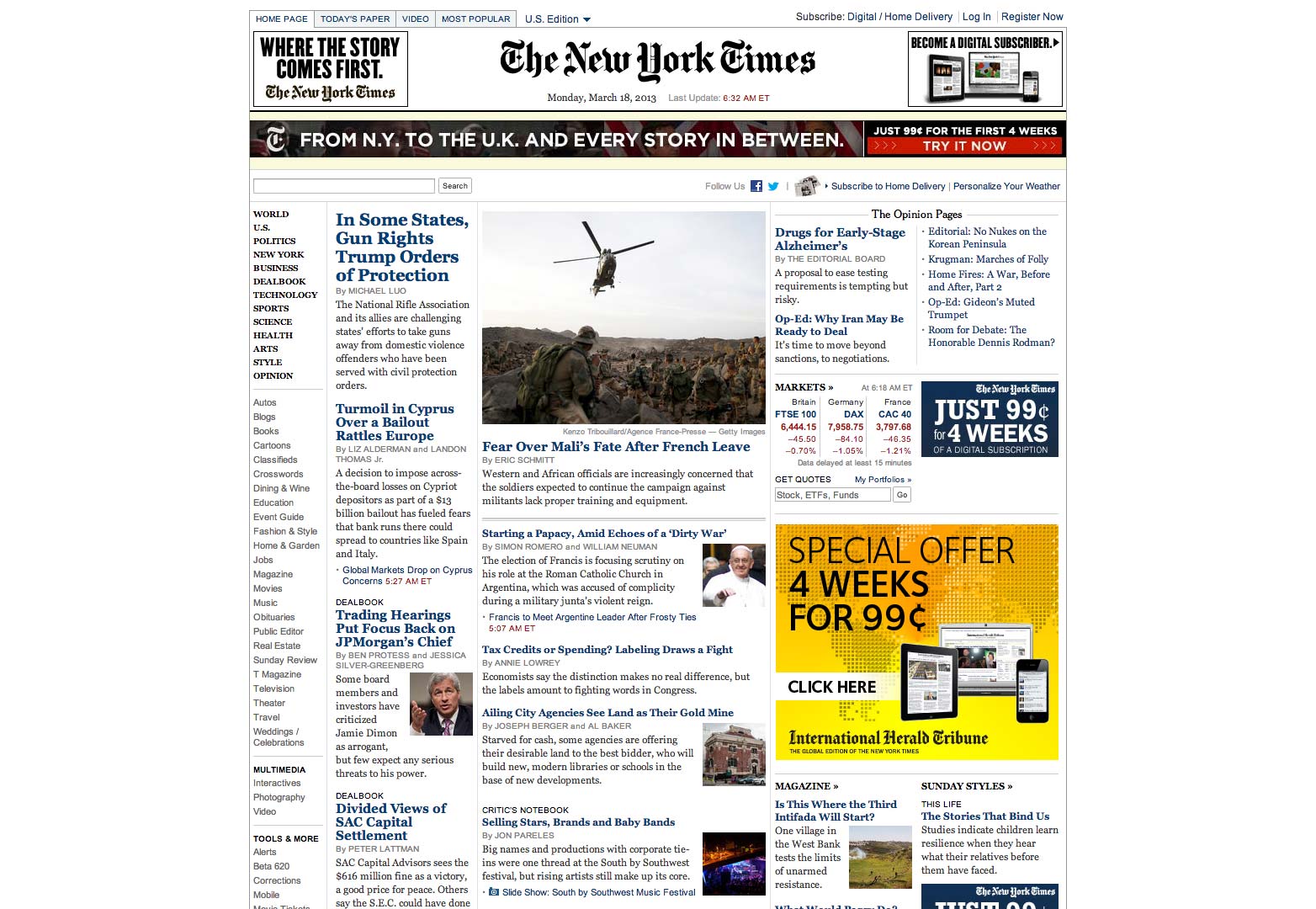
Die aktuelle Website der New York Times.
Lange wegen einer Überholung, im Jahr 2011 Andy Rutledge führte eine Analyse verschiedener Nachrichten-Websites, einschließlich der NYT, durch und erstellte anschließend ein Mock-Redesign, das viele der schlechten Designs ausblendete. Wie auch immer schnell von verschiedenen Hochtönern, einschließlich NYT Mitarbeiter, sprang es auch viele praktische Notwendigkeiten wie Werbung und Dinge, die Leser geschätzt, wie Zusammenfassungen und Bilder. Ein rein reaktionsschneller Ansatz wurde ebenfalls befürwortet.
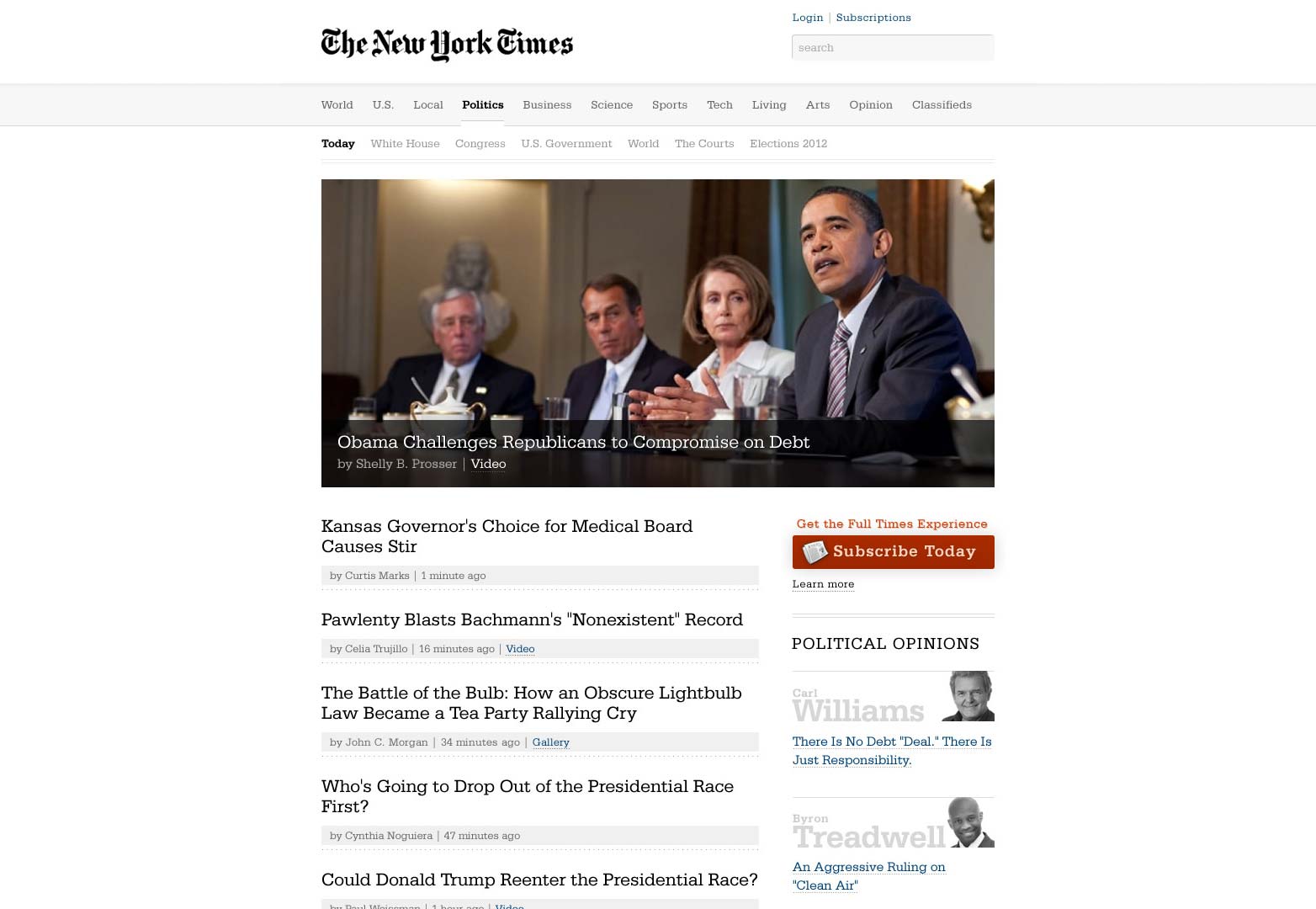
Andy Rutledges vorgeschlagenes Redesign für die New York Times.
Schließlich hat die NYT beschlossen, sich an einem Redesign-Prozess selbst. Das Redesign wurde von einem Team von Journalisten, Designern und Entwicklern, die alle von Ian Adelman, Direktor für digitales Design seit 2011 geleitet werden, in-house produziert.
In der Entwicklung für fast ein Jahr, war der Schwerpunkt der NYT Redesign Lesbarkeit. Artikel wurden entstaubt, große Bilder, Diashows und Videos wurden beibehalten und Bildunterschriften wurden auf die Seite verschoben. sie im Kontext zu halten und sicherzustellen, dass der Informationsfluss nicht unterbrochen wird.
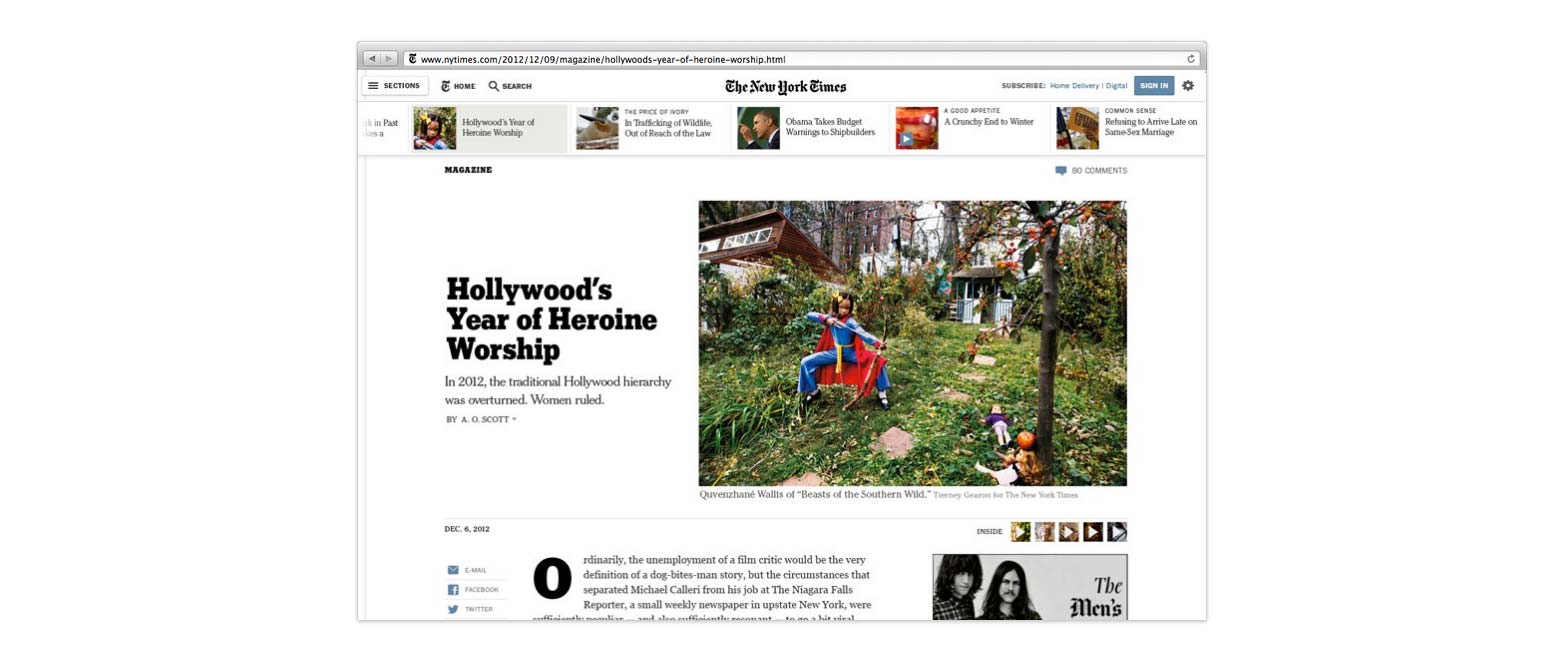
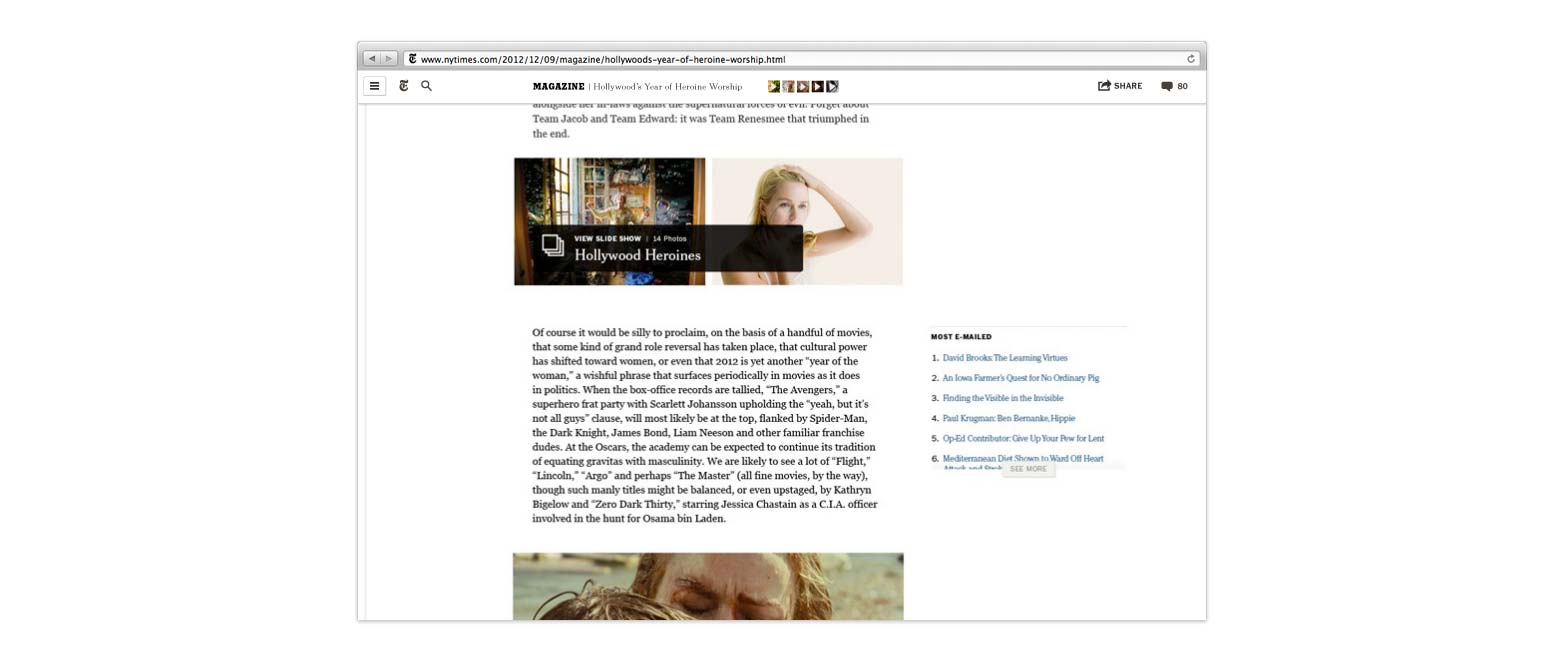
Das Redesign der New York Times.
Eine Schlüsseländerung ist der Wechsel von der Seitennummerierung zu einem kontinuierlichen Bildlauf. Der Single-Page-Ansatz wurde, so Adelman, gefunden, um das Engagement der Nutzer und die Tiefe des Lesens auf der Website zu fördern.
Die größte Veränderung ist der Übergang zu einem responsiven Design, bei dem die neue Website Teile ihres Contents an die aktuellen Bildschirmbedingungen anpasst. Die neue Website reagiert jedoch nicht vollständig. Eine mobile spezifische Version soll 2014 mit abgespeckten Inhalten veröffentlicht werden, um so viel Geschwindigkeit wie möglich aus dem Surfen auf Smartphones und Tablets herauszuholen.
Derzeit nur in der Beta-Phase erhalten die Mitarbeiter in der Firewall des Papiers die erste Nachricht, und einige Leser werden bald Einladungen erhalten. Die neue Website der New York Times wird später in diesem Jahr nach weiteren Verbesserungen und Benutzer-Feedback gestartet.
Die größte Lektion, die wir als Web-Profis daraus ziehen können, ist, dass das Redesign ein fortlaufender Prozess ist: Entwerfen, Feedback sammeln, verfeinern. Das NYT-Team will mit der nächsten Überarbeitung beginnen, sobald diese Version vollständig veröffentlicht wird. Aktualisieren der Website, sobald sie ihre nativen Apps aktualisieren.
Was denkst du über das Redesign der New York Times? Sind sie richtig, um einen pure-responsive Ansatz zu verschmähen? Teilen Sie uns Ihre Meinung in den Kommentaren mit.
Empfohlenes Bild / Thumbnail, The New York Times Bild über Stuart Mönch / Shutterstock.com