Die besten neuen Portfolioseiten, November 2016
Hallo Leser! Die Weltveranstaltungen waren in letzter Zeit sehr interessant, aber jetzt ist es an der Zeit für das, was wir alle wissen, wirklich wichtig ist: die Portfolios anderer Leute! Okay, es ist nicht so wichtig im großen Plan der Dinge, aber Design ist eine Sache, der wir alle zustimmen können o ... Ahahaha.
Ich kann diesen Satz nicht einmal richtig beenden. Nicht einmal als Scherz.
Nun, ich wusste, dass einige von Ihnen Ihre asymmetrischen postmodernen Designs mochten, aber wow , Sie haben sich diesen Monat selbst übertroffen. Wir haben diesmal eine Menge von ihnen für dich, also hoffe ich, dass du Minimalismus und seltsame Dimensionen magst.
Wie immer, wenn Sie Ihr eigenes Portfolio für den nächsten Monat beisteuern möchten.
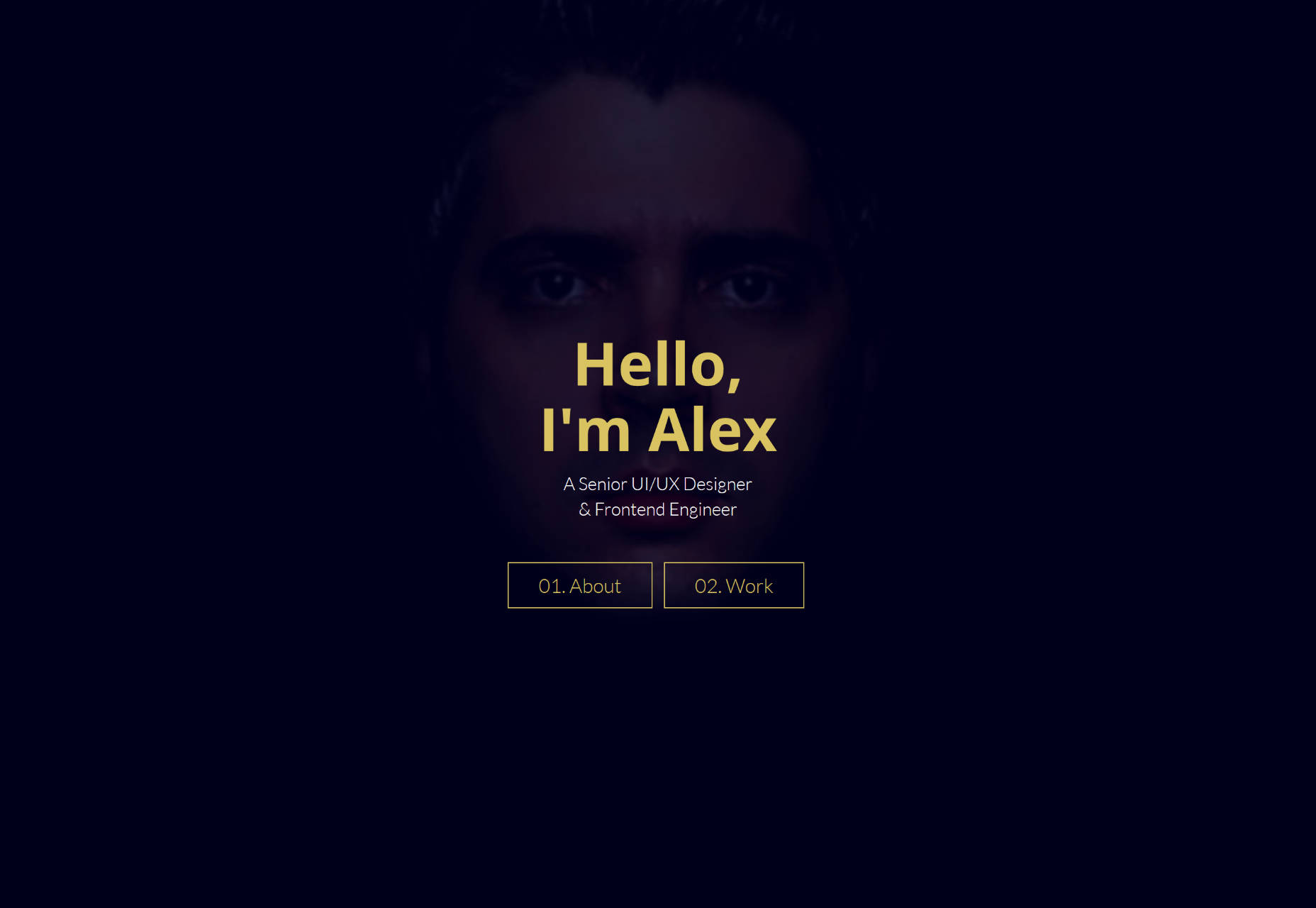
Alex Suarez
Alex Suarez 'Portfolio verwendet Semi-Flat-Design geschmackvoll. Während die Seite ein wenig kontrastarm ist, funktioniert das Layout, die Schlagschatten funktionieren tatsächlich und der Gesamtstil gibt ein sehr klares Bild davon, welche Art von Arbeit zu erwarten ist.
Robin Saulet
Robin Saulet verwendet Pinselschriften und farbenfrohe Fotografien, um uns ein bisschen Retro-Feeling zu verleihen, während die Farben so gedämpft sind, dass sie niemanden blenden. Es funktioniert gut, wenn es mit den jetzt klassischen Vollbild-Layouts gepaart wird.
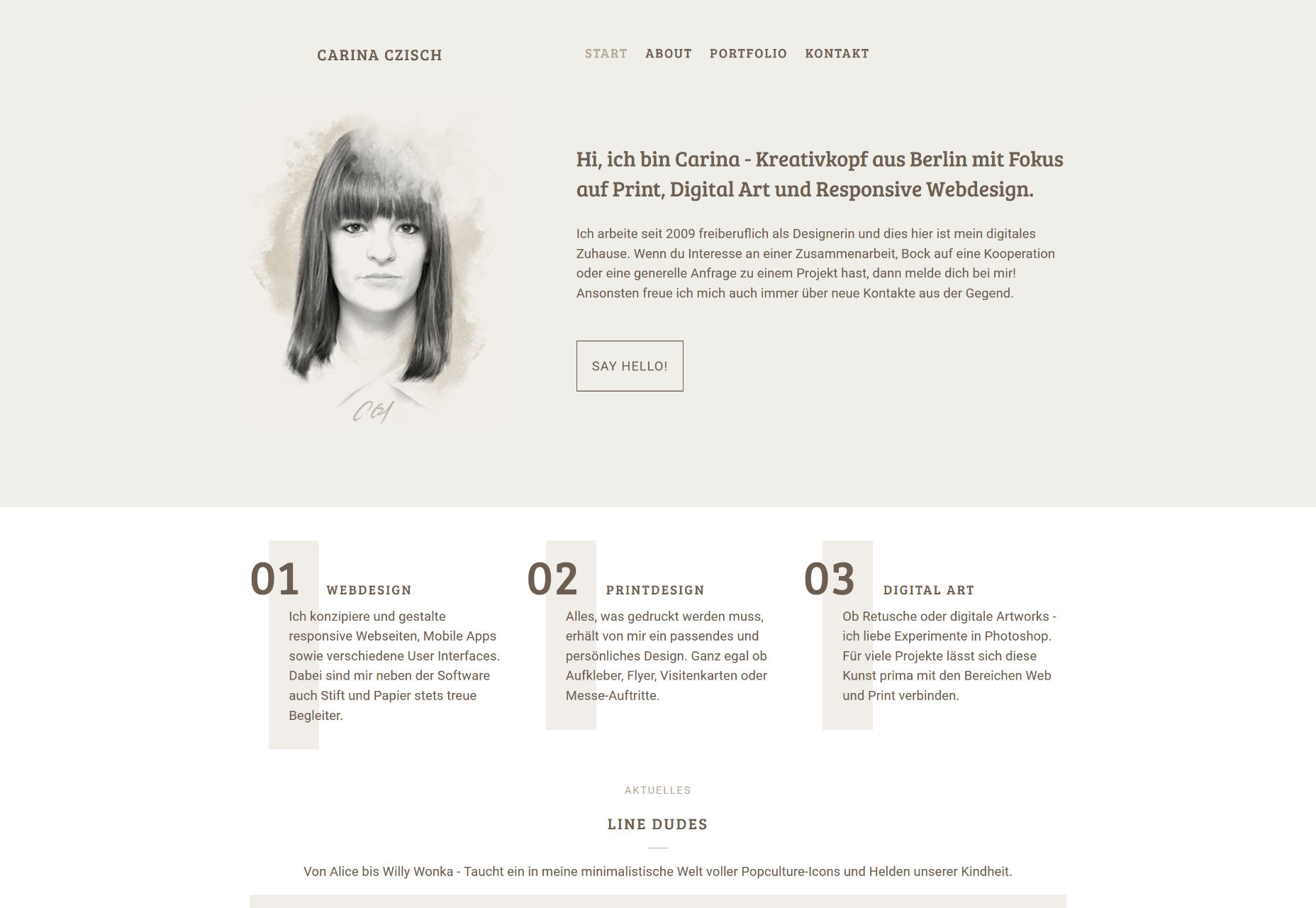
Carina Czisch
Carina Czischs Portfolio ist so minimalistisch wie sie kommen, ohne brutalistisch zu sein, und sieht fantastisch aus. Nun, der (große) Header, der auf jeder Seite gleich ist, könnte einige Leute mit kleinen Bildschirmen verwirren, aber ansonsten ist diese Seite einfach nur beruhigend.
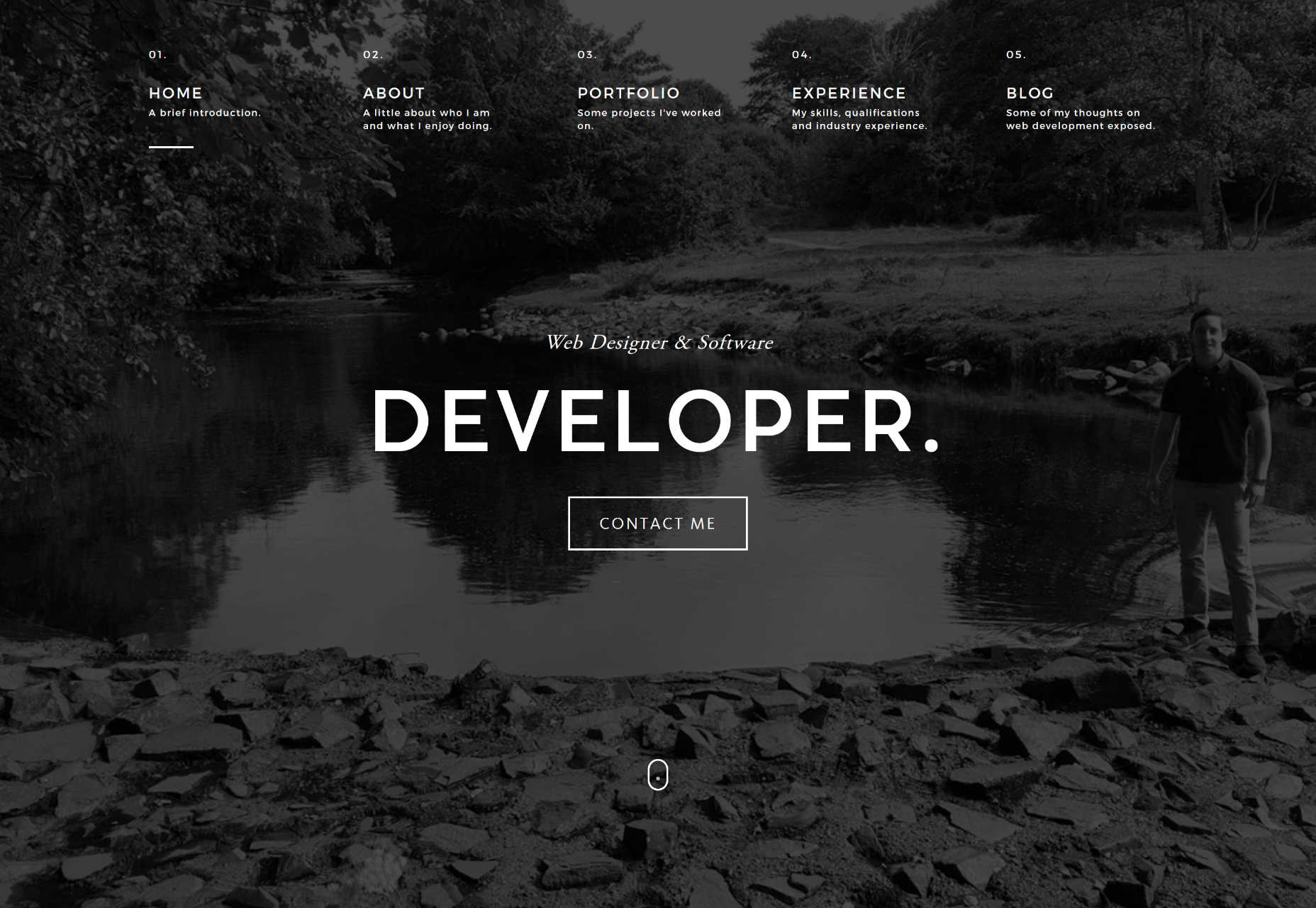
Owen O'Donnell
Und hier wir haben unsere erste monatliche it's-nothing-too-original-aber-noch-gut-gemacht-seite! Gute Handwerkskunst verdient Wertschätzung, auch wenn es ähnlich aussieht wie zuvor. Ich würde nur mehr Absätze in den Blogeinträgen empfehlen.
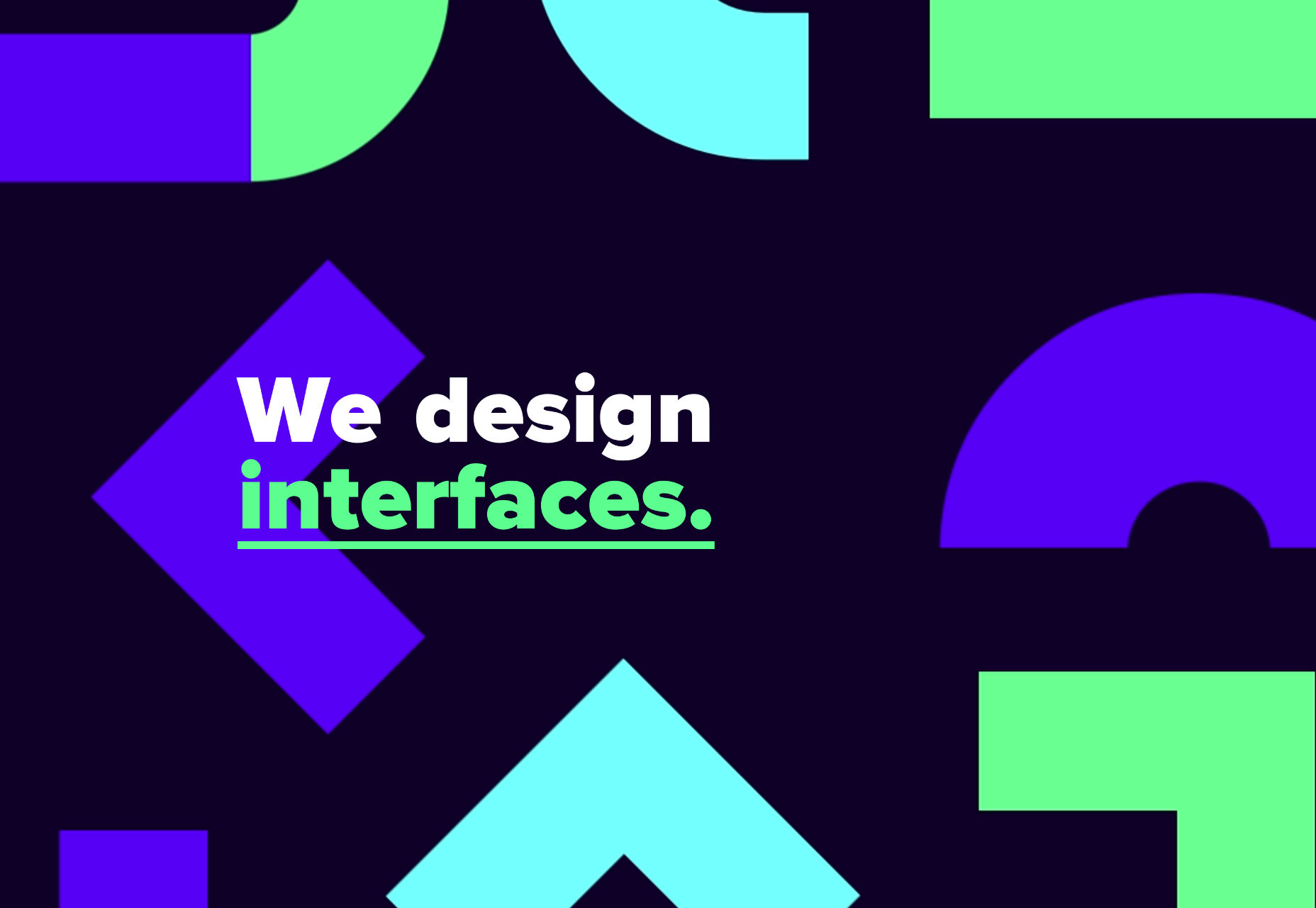
DUX
DUX Schreckt nicht vor dem lebendigen Design zurück. Mit dem Blau, Grün, kontrastreichen, geometrischen Designs und minimalistischen Illustrationen ist diese Seite eine Fülle von Farbe und Stil. Es ist genug, um Sie vergessen zu lassen, dass es technisch gesehen ein flaches Design ist.
Ich mag meinen Minimalismus, aber es macht auch Spaß, Designer dabei zu sehen. Wissen Sie, wann Sie Ihren Beschränkungen folgen und wann Sie sie brechen müssen.
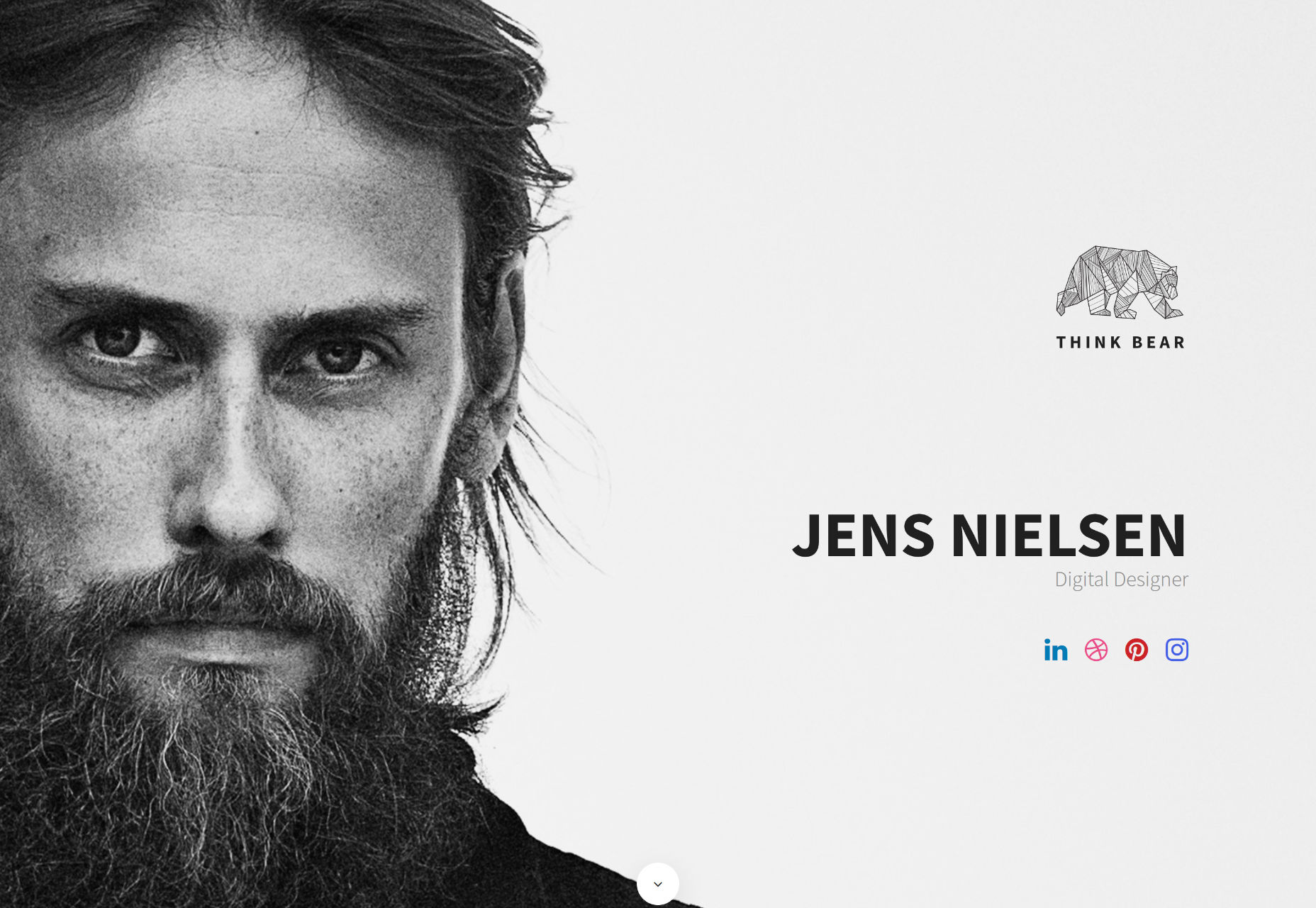
Jens Nielsen
Und wir gehen zurück zum meist monochromen Minimalismus mit Jens Nielsens Portfolio . Es ist klein, es ist süß, es ist glatt. Schau es dir an.
Florian Monfrini
Florian Monfrinis Portfolio folgt dem Trend vieler Kunst-fokussierter Aufstellungsorte in diesen Tagen, mit Fokus auf Minimalismus und Asymmetrie. Wie in anderen Fällen funktioniert es hier ganz gut.
Erinnerung
Erinnerung wird dir durch Minimalismus, Asymmetrie und vermutlich eine ganze Menge Float gebracht: links; . Ich liebe es.
Liam Ricketts
Liam Ricketts Portfolio Nimmt Dinge Old-School mit was ist einer der frühen 3D / Flash / Video-Effekte, die ich mir vorstellen kann. Ich weiß nicht, was so viele besessen hat, um ihre Fotos wie Fahnen oder andere Lappen aussehen zu lassen, die im Wind flattern, aber hier sind wir.
Kombiniert mit einem todschicken, modernen Layout, macht der Effekt diese Seite im großen Stil aus, und das ist nie eine schlechte Sache.
AW & CO
AW & CO bringt mehr Minimalismus, mehr Asymmetrie. Es gibt jedoch eine elegantere / modische Atmosphäre, die angesichts ihrer Klientel angemessen erscheint.
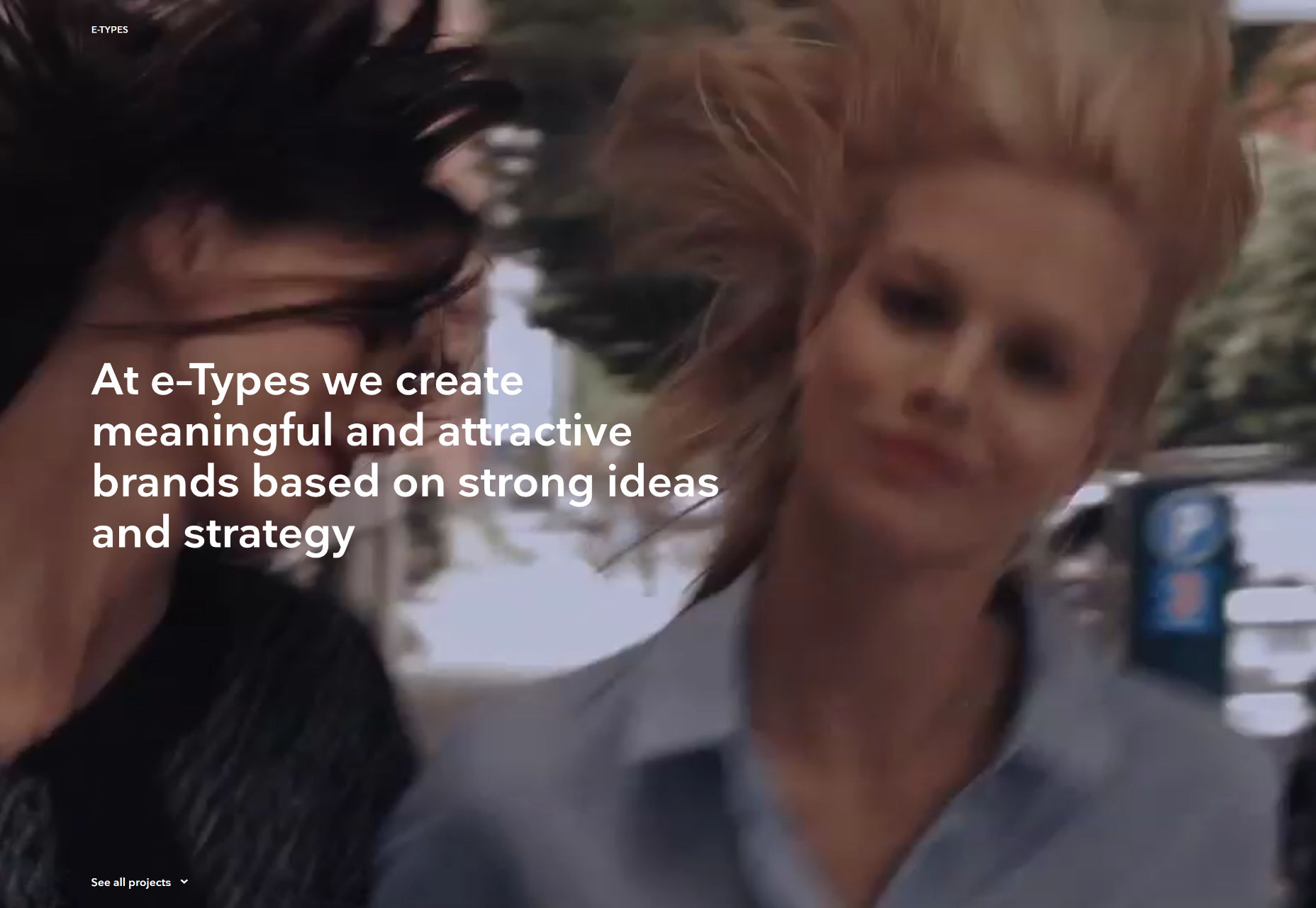
E-TYPEN
E-Typen Bringt uns noch mehr Minimalismus und mehr Asymmetrie, aber dieses Mal ist es mit Bewegung in Form von Hintergrundvideos gewürzt, die mit HTML5 implementiert sind.
Oblik
Oblik ist eine dieser Portfolio-Seiten, die ihre Navigation gerne um die Seite legen. In diesem Fall macht es jedoch Sinn. Der Navigationstext oben links öffnet einen modalen Bildschirm über das Studio selbst, und die unteren navigieren durch die Projekte.
Sehen? Machen Sie viel mehr Sinn als "Über uns", "Arbeit" und "Kontakt" in drei verschiedenen Ecken zu setzen.
Lionel Durimel
Lionel Durimels Portfolio verwendet auch eine ziemlich originelle Navigation. Verwenden Sie das Mausrad, um horizontal durch drei Reihen von Projektnamen zu blättern, und bewegen Sie den Mauszeiger über eine Zeile für eine Vorschau. Der Rest der Seitenlayouts hält sich weitgehend an Konvention, was für die Benutzerfreundlichkeit gut ist.
Mozell
Mozell zeigt ihre Arbeit in einer Schnittstelle, die mehr App / Powerpoint als Website ist. Für ihren Inhalt funktioniert es jedoch.
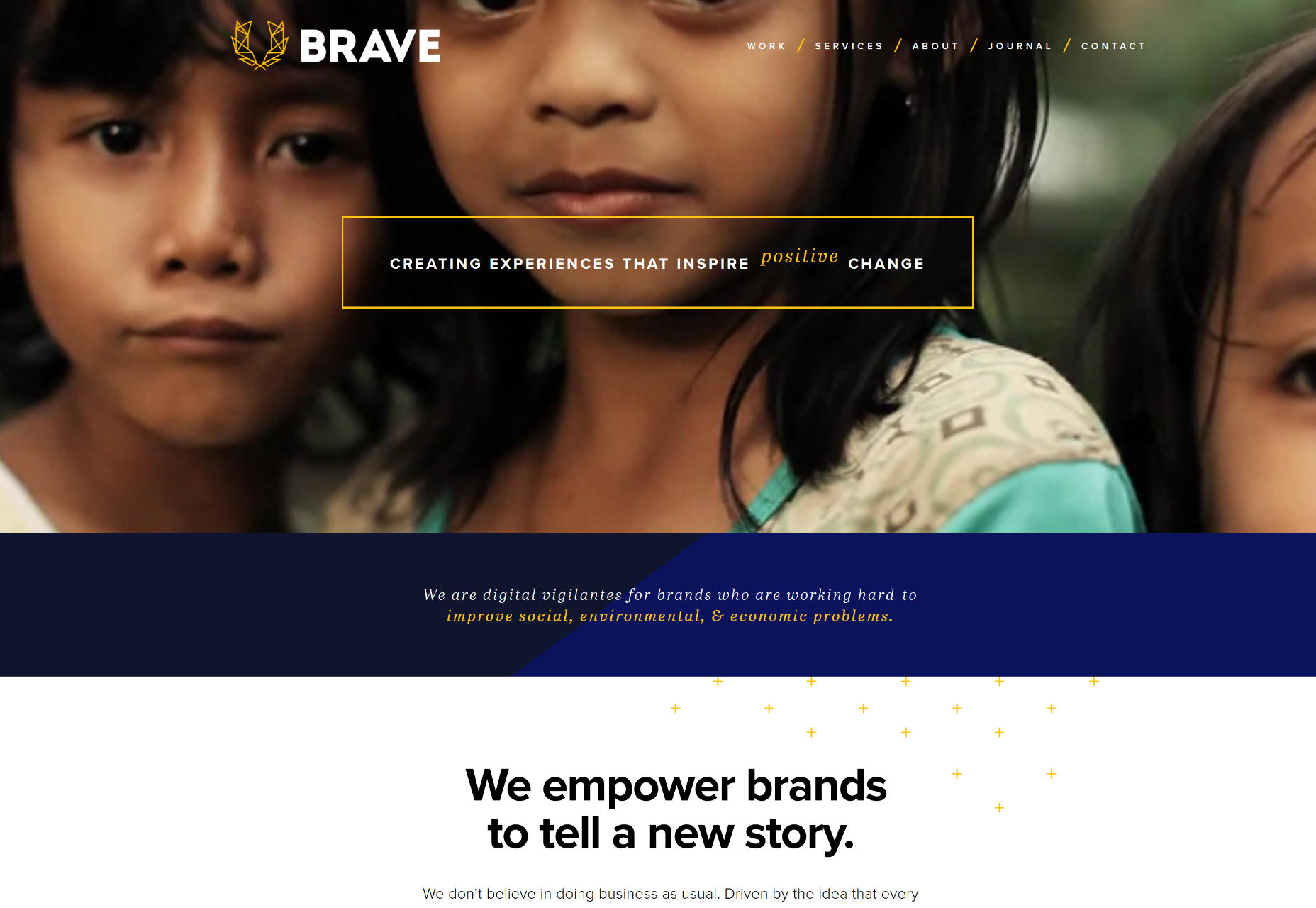
Mutig
Mutig ist ein Designstudio, das sich auf die Zusammenarbeit mit gemeinnützigen Organisationen und Wohltätigkeitsorganisationen konzentriert. Sie machen in der Layout-Abteilung nichts Außergewöhnliches, aber ihre ausgewählten Bilder (und Hintergrundvideos) sind genau richtig und gut durchdacht.
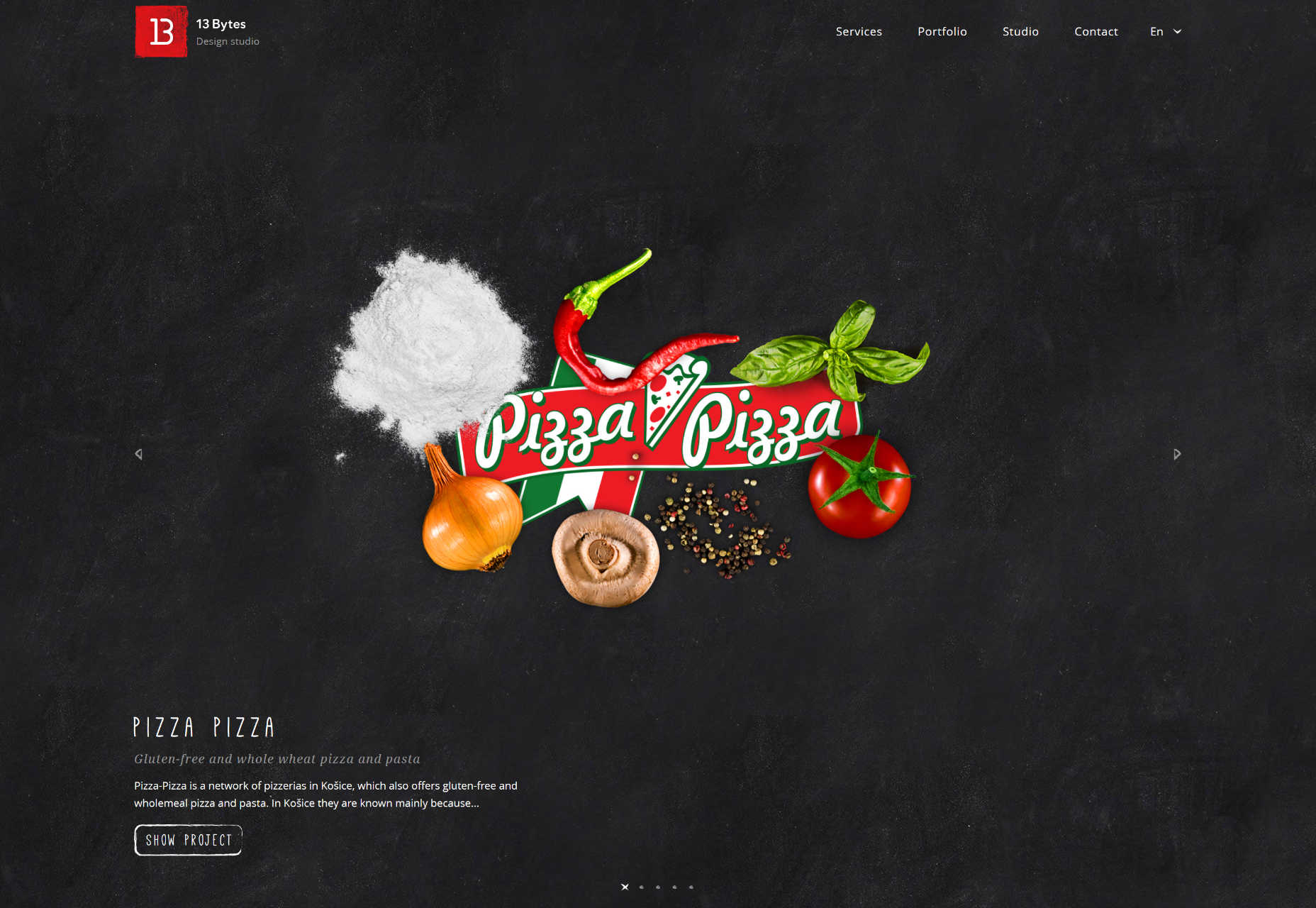
13 Bytes
13 Bytes nutzt den handgezeichneten Look zur eindrucksvollen Darstellung seiner eigenen Arbeit. Es ist jedoch nicht übertrieben. Es gibt genau die richtige Menge an skizzenhaften Illustrationen und "handgeschriebenen" Texten, um die eher normale serifenlose Typographie auszugleichen.
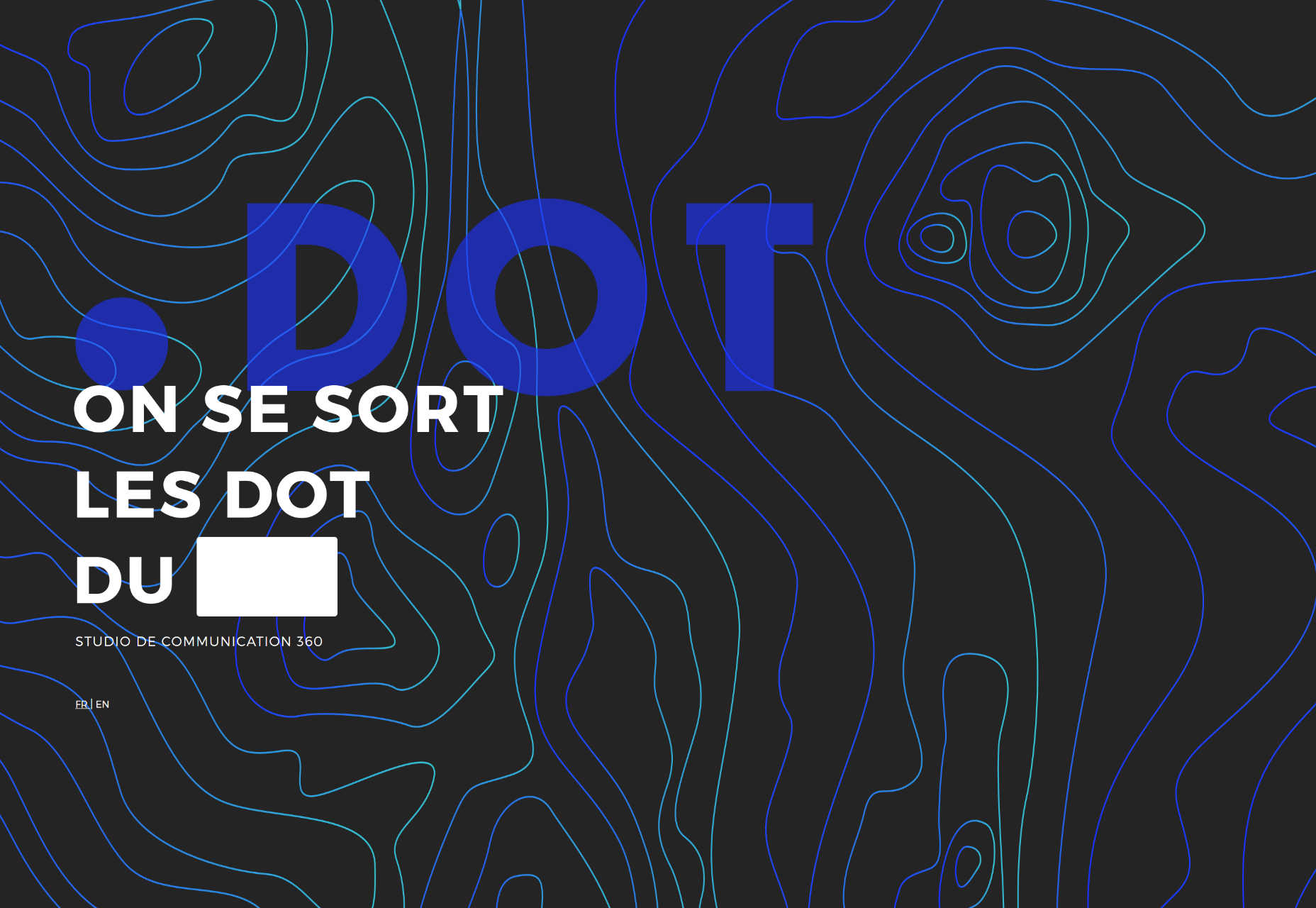
.PUNKT
.PUNKT ist ein Meisterkurs in der Integration von dynamischem Branding in jeden Teil einer Website, ohne den Inhalt zu überladen und zu überstrahlen.
Das Versteck
Die Seite des Versteckens ist sehr minimalistisch, aber nicht postmodern. Es ist einfach ... regelmäßig modern und umso erfrischender. Die Einbeziehung von subtilen illustrierten Holzmustern ist eine sehr nette Geste.
Bretagne Chiang
Brittany Chiangs Portfolio ist ein hervorragendes Beispiel dafür, wie hochauflösende Vollbild-Layouts gemacht werden sollten. Der Timeline-Bereich ist auch ziemlich gut.
Jascha Goltermann
Jascha Goltermanns Portfolio kombiniert diese Monochrom-mit-Neon-Akzente mit einer subtilen Animation, um die Dinge noch mehr aufzupeppen. Sobald Sie von den auffälligen Effekten wegkommen, ist das Design selbst herrlich minimalistisch. Ich schätze ein Design, das nur alle Register zieht, wenn es wirklich nötig ist.