Was ist neu für Designer, Februar 2012
Die Februar-Ausgabe von Neuheiten für Webdesigner und -entwickler umfasst neue Web-Apps, Frameworks, jQuery-Plugins, WordPress-Tools und einige wirklich großartige neue Fonts.
Viele der unten aufgeführten Ressourcen sind kostenlos und sind sicher für viele Designer und Entwickler da draussen nützlich.
Wie immer, wenn wir etwas vermisst haben, von dem Sie denken, dass es darin enthalten sein sollte, lassen Sie es uns bitte in den Kommentaren wissen.
Und wenn Sie eine App oder eine andere Ressource haben, die Sie im nächsten Monat sehen möchten, twittern Sie sie @cameron_chapman zur Prüfung.
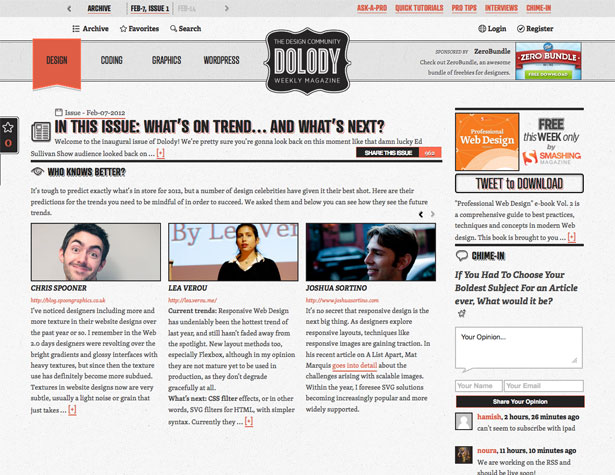
Dolodie
Dolodie ist ein neues wöchentliches Online-Magazin für die Design-Community. Sie umfassen Design, Programmierung, Grafik und WordPress mit Kommentaren von einigen führenden Designern, schnellen Tutorials, Interviews und mehr.
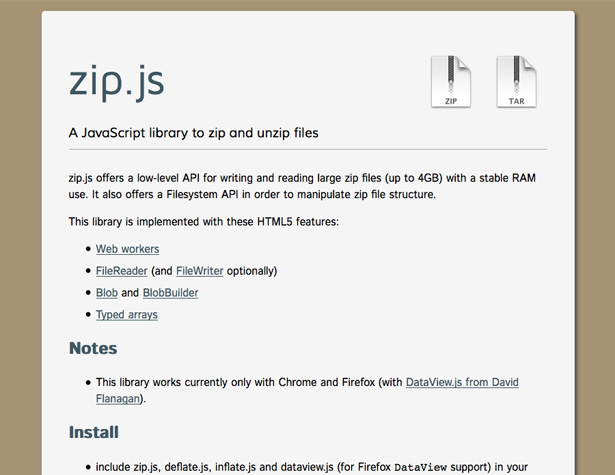
Zip.js
Zip.js ist eine JavaScript-Bibliothek zum Zippen und Entpacken von Dateien. Es ist eine großartige Ergänzung zu einem Online-Dateiverwaltungssystem oder einer Website, auf der Benutzer Inhalte hochladen müssen.
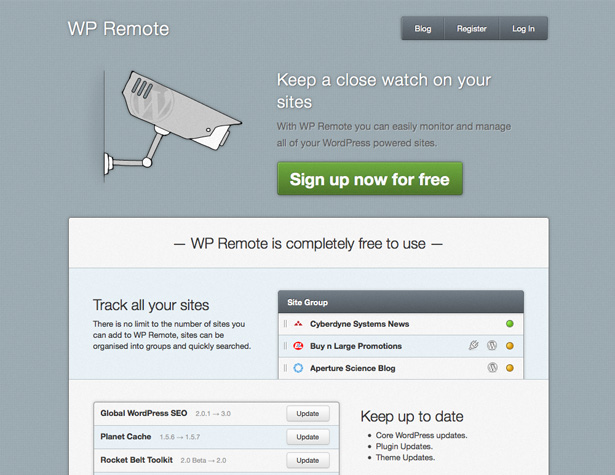
WP Fernbedienung
WP Fernbedienung können Sie alle Ihre WordPress-Websites über ein einziges Dashboard verwalten und verwalten. Sie können Ihren Kern, Ihre Plug-ins und Designs aktualisieren, den Standortstatus verfolgen und tägliche Sicherungen ausführen und in Amazon S3 speichern.
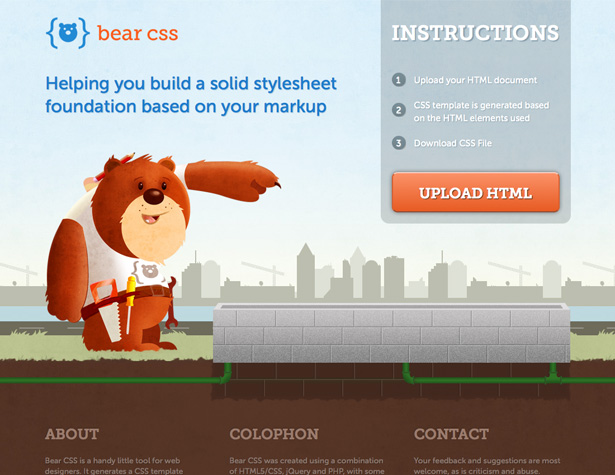
Bär CSS
Bär CSS ist eine Online-App, mit der Sie ein Stylesheet basierend auf Ihrem HTML-Markup erstellen können. Laden Sie einfach Ihre HTML-Datei hoch und Bear CSS generiert eine darauf basierende CSS-Vorlage.
Zoey
Zoey ist ein Framework für die Entwicklung von mobilen Apps. Es enthält eine Reihe von UI-Elementen und ist leicht und anpassbar.
Arctext.js
Arctext.js macht es einfach, mit CSS3 und JavaScript gekrümmte Schriftzüge zu erstellen. Er berechnet die richtige Drehung für jeden Buchstaben, um sie über den Bogen eines gegebenen Radius zu verteilen.
SlabText
SlabText ist ein Skript, mit dem Sie eine große, mutige, reaktionsschnelle Überschrift für Ihre Webdesigns erstellen können. Es teilt Überschriften in Zeilen auf, bevor die Größe jeder Zeile geändert wird, um den verfügbaren horizontalen Bereich zu füllen, und Sie können sogar vordefinierte Wortkombinationen angeben.
HTML KickStart
HTML KickStart ist eine Sammlung von HTML5-, CSS- und jQuery-Bausteinen für die schnelle Website-Entwicklung. Es enthält Dateien, Layouts und Elemente, die Ihnen einen Vorsprung geben und Ihnen Stunden in Ihren Projekten sparen.
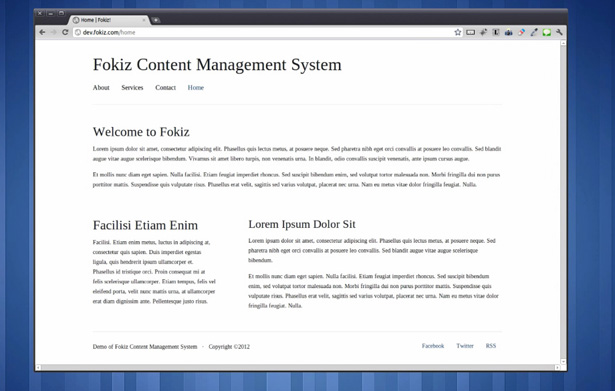
Fokiz
Fokiz ist ein Content-Management-System, das von Designern, Entwicklern und Benutzern für eine einfache Verwendung konzipiert wurde. Es hat eine minimale Lernkurve, mit einem einfachen Templating-System und leicht zu entwickelnden Modulsystem zur Erweiterung der Funktionalität.
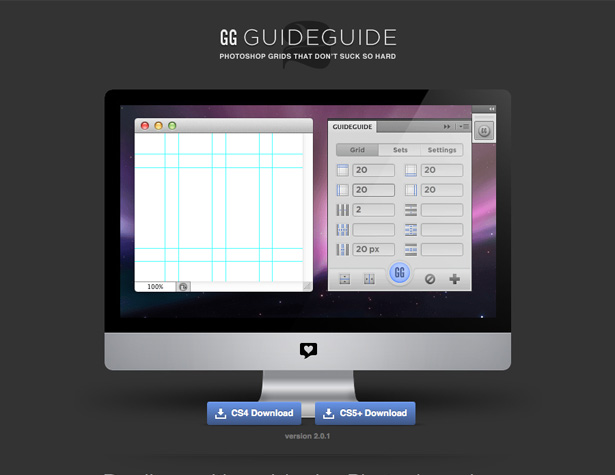
GuideGuide
GuideGuide ist ein Photoshop-Plugin zum Erstellen von gitterbasierten Designs mit pixelgenauen Spalten, Zeilen, Mittelpunkten und Grundlinien, die alle mit einem Klick erstellt werden können. Häufig verwendete Führungssätze können zur wiederholten Verwendung gespeichert werden, wodurch Sie noch mehr Zeit sparen.
deCSS3
deCSS3 ist ein kostenloses Bookmarklet zum Testen der graziösen Verschlechterung Ihrer Designs, damit Sie genau sehen können, wie sie auf älteren Browsern aussehen werden, die keine CSS3-Unterstützung haben. Derzeit werden Chrome und Safari unterstützt.
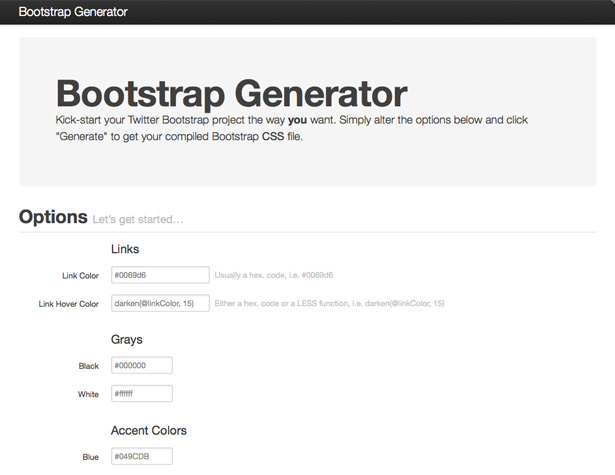
Bootstrap-Generator
Bootstrap-Generator macht es einfach, mit Ihrem Twitter Bootstrap-Projekt so zu beginnen, wie Sie es möchten. Ändern Sie einfach die Optionen entsprechend Ihren Anforderungen und es wird Ihre kompilierte Bootstrap-CSS-Datei generieren.
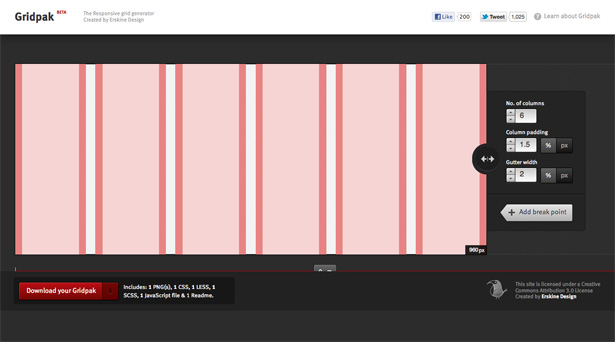
Gridpak
Gridpak ist ein Responsive Grid Generator, der PNG-, CSS-, LESS-, JavaScript- und SCSS-Dateien nach Ihren Spezifikationen erstellt. Geben Sie einfach die Anzahl der Spalten, die Auffüllung für jeden und die Rinnenbreite ein.
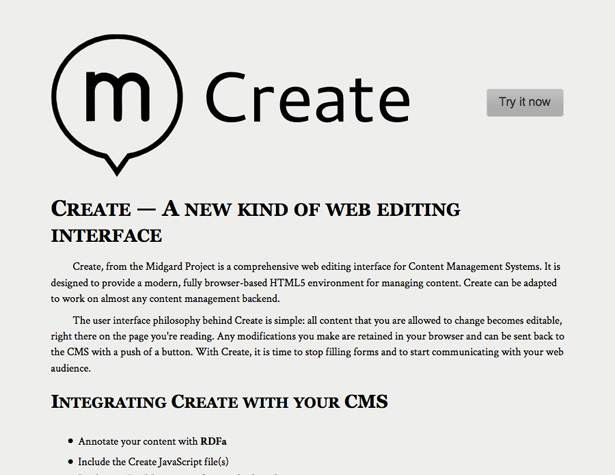
Erstellen
Erstellen ist eine neue Web-Bearbeitungsschnittstelle, die eine Browser-basierte HTML5-Umgebung zur Verwaltung Ihrer Inhalte verwendet. Es kann für die Verwendung mit praktisch jedem Content-Management-Backend angepasst werden.
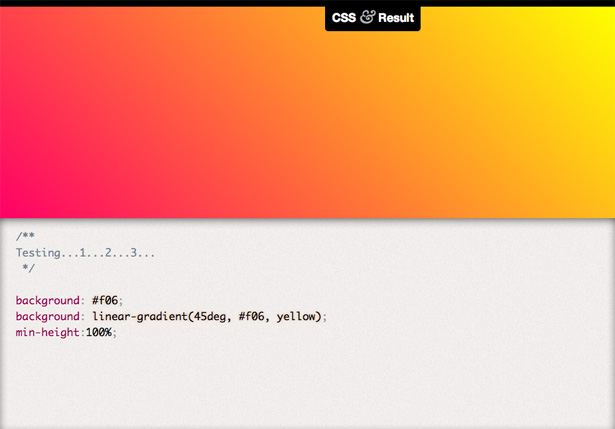
Dabblet
Dabblet ist eine CSS- und HTML-Sandbox, mit der Sie Ihren Code testen und sofort eine Vorschau anzeigen können. Sie können Dateien anonym speichern oder ein Konto für weitere Optionen erstellen. Sie haben auch eine Vielzahl von Ansichten zur Verfügung, einschließlich einer reinen Ergebnisansicht für die Vorschau Ihres gesamten Designs.
Impress.js
Impress.js ist ein Präsentationstool, das mithilfe von CSS3-Transformationen und Übergängen interessantere Diashows erstellt. Es wird derzeit in Chrome und Safari unterstützt und wird in Firefox 10 unterstützt.
Staffelei
Staffelei ist eine JavaScript-Bibliothek zum Arbeiten mit HTML5 Canvas. Es bietet einen beibehaltenen Grafikmodus, einschließlich einer vollständigen hierarchischen Anzeigeliste, Hilfsklassen und eines Kerninteraktionsmodells.
Benachrichtigungssteuerung
Benachrichtigungssteuerung ist eine One-Stop-Quelle für das Zurücksetzen Ihrer E-Mail-Benachrichtigungen für beliebte Web-Dienste, einschließlich Forrst, Facebook, Twitter, Pfad, StumbleUpon, YouTube, Tumblr und mehr. Besuchen Sie einfach die Seite und klicken Sie auf die Links, um direkt dorthin zu gelangen, wo Sie Ihre E-Mail-Benachrichtigungen für jede Site anpassen müssen.
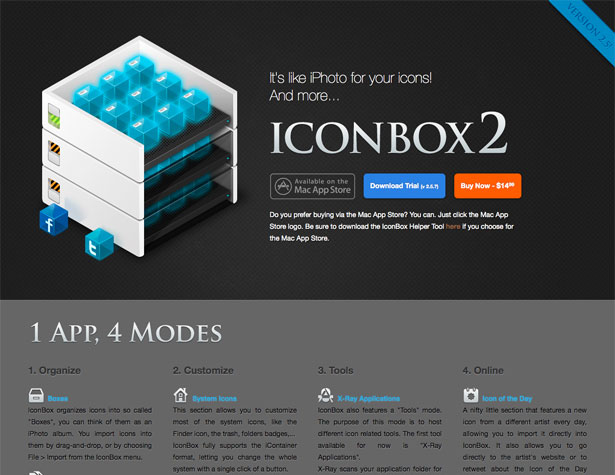
IconBox 2.5
IconBox ist "wie iPhoto für Ihre Symbole", und Sie können Ihre Symbole organisieren und anpassen. Es enthält auch Werkzeuge und eine "Ikone des Tages", die jeden Tag ein neues Symbol von einem anderen Künstler zeigt.
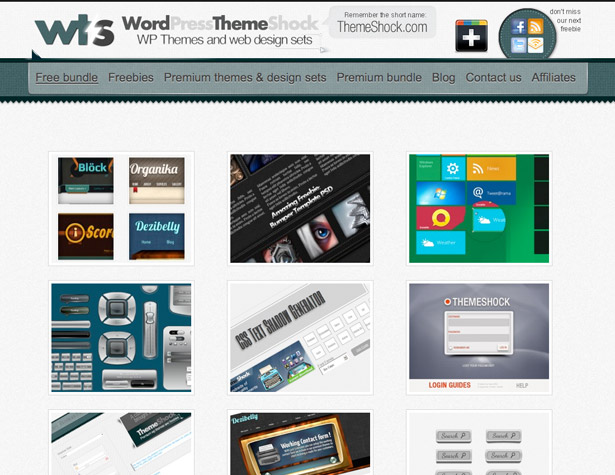
Das Schockfreie Bündel 2
WordPress Theme Shock bietet jetzt die Schockfreies Bündel 2 , eine Sammlung von 99 PSD-Themen, alles kostenlos. Jeder kommt mit internen und internen Seiten in einer Vielzahl von Stilen. Die kostenlose Version enthält eine persönliche Lizenz, aber eine kommerzielle Lizenz ist zum Kauf verfügbar.
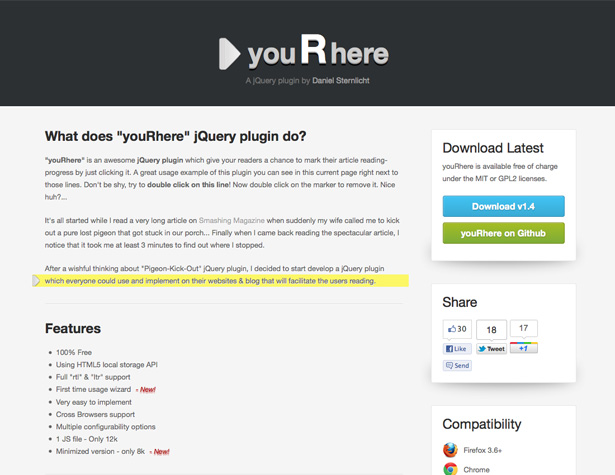
duRhere
duRhere ist ein jQuery-Plugin, das Ihren Benutzern die Möglichkeit gibt, den Fortschritt beim Lesen von Artikeln zu markieren, indem Sie einfach auf klicken. Es ist ein unglaublich nützliches Plugin für Websites, die Langform-Inhalte veröffentlichen, und verwendet die lokale HTML5-Speicher-API.
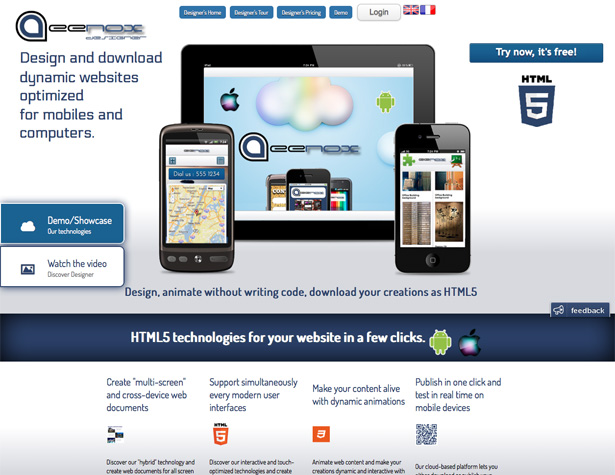
Eenox Designer
Eenox Designer ist ein Tool, mit dem Sie dynamische und interaktive touchoptimierte Websites für Computer, Smartphones und Tablets mit HTML5 erstellen können. Sie können damit ohne Programmierung programmieren und animieren und können Ihr Design dann auf Ihren eigenen Servern als Host herunterladen. Es gibt einen kostenlosen Plan mit eingeschränkter Funktionalität, während bezahlte Pläne bei $ 99 für 2 Monate beginnen.
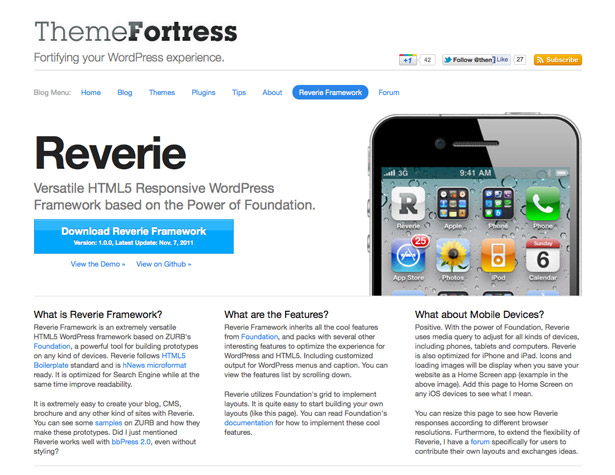
Träumereien
Träumereien ist ein HTML5 responsives WordPress-Framework basierend auf Zurbs Foundation. Es verwendet Medienabfrage, um für alle Arten von Geräten anzupassen, ist für iPhone und iPad optimiert und ist hNews Mikroformat bereit.
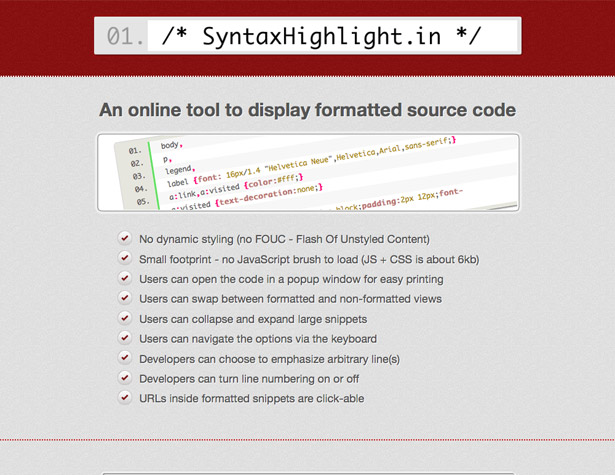
SyntaxHighlight.in
SyntaxHighlight.in ist ein Online-Tool, das formatierten Quellcode anzeigt. Es verwendet kein dynamisches Styling (so dass kein unsterbter Inhalt aufblitzt), ist nur etwa 6kb groß (JS und CSS), und der Code kann in einem Popup zum einfachen Drucken geöffnet werden.
Enlight
Enlight ist ein Open-Source-E-Commerce-Framework, das von Shopware erstellt wurde. Es basiert sowohl auf den Frameworks von Zend als auch auf Symphony 2, konzentriert sich jedoch auf die Erstellung von Rich-Internet-Anwendungen und individuellen E-Commerce-Anwendungen. Es ist sehr anpassungsfähig, verwendet ein einfaches Plugin-System und ist speziell auf den E-Commerce abgestimmt.
Bemio (Nenne deinen Preis)
Bemio ist eine ultra-kühne serifenlose Schrift, die die Lücke zwischen altmodischer Beschilderung und modernen Formen schließt. Es enthält mehr als 1000 Zeichen und volle Sprachunterstützung.
Hagin (frei)
Hagin ist eine neue Serifenschrift mit starken geometrischen Formen und altem Schulstil. Es ist perfekt für eine Vielzahl von Grafik-Design, einschließlich Web, Print, Motion Graphics und mehr.
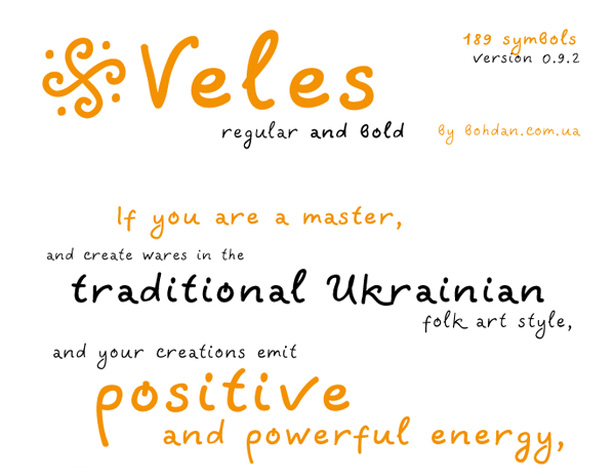
Veles (kostenlos)
Veles ist eine handschriftliche kyrillische und grundlegende lateinische ukrainische Schriftart, die in regelmäßigen und kühnen Gewichten kommt.
Mäander (kostenlos)
Mäander ist eine experimentelle Skriptschrift mit einem Freestyle-Windungs- und Verflechtungsstil. Es wurde durch Kritzeln mit Filzstiften kreiert und eignet sich am besten für größere Formate.
Wunderpinsel ($ 29.95)
Wunderpinsel ist eine unglaublich vielseitige Skriptschrift, die perfekt für den Display-Einsatz ist. Es wurde zum Teil von einer 1969er Schrift namens Poppl Stretto inspiriert, aber mit Ideen aus der Zwischenkriegszeit verschmolzen.
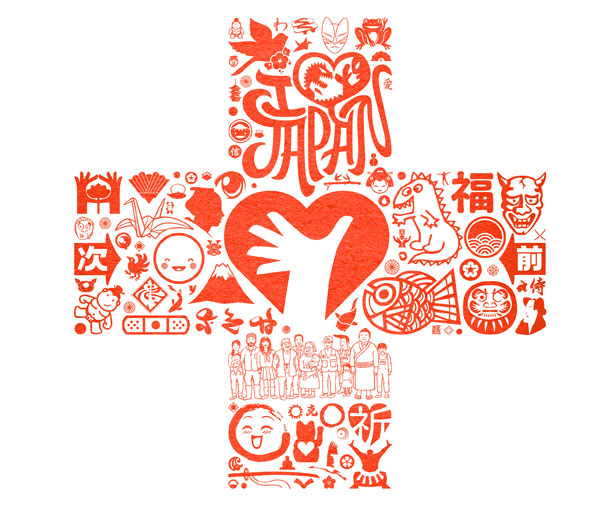
Gemacht für Japan ($ 20)
Gemacht für Japan ist eine Glyphenschrift, die geschaffen wurde, um nach dem verheerenden Erdbeben und dem Tsunami in Japan Geld für Hilfsmaßnahmen zu sammeln. Alle Erlöse aus dem Verkauf dieser Schrift werden direkt an Organisationen in Japan geliefert.
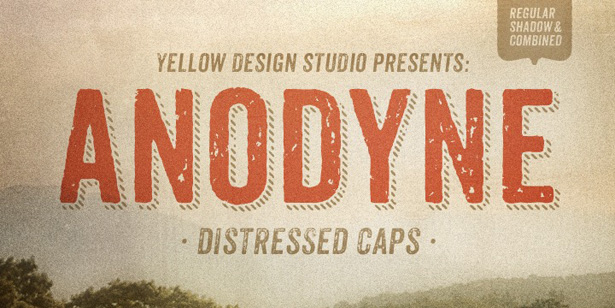
Anodyne ($ 19)
Anodyne ist eine verwitterte All-Caps-Schrift mit handbedruckter Textur. Layering Regular und Shadow-Versionen bietet eine Vielzahl von einzigartigen Schattenoptionen.
Memoiren (59 $)
Memoiren ist eine sehr romantische Schrift, inspiriert von handgeschriebenen Briefen, Zeitschriften und Dokumenten aus dem 18. Jahrhundert. Es ist so konzipiert, dass Buchstaben flüssig verbunden werden können, als wären sie tatsächlich geschrieben.
Etrea (134 $)
Estea ist eine Schriftart im antiken Stil, die in 12 Gewichten und Stilen erhältlich ist. Es enthält Kursivschrift, Kapitälchen, Swash Caps, Handkappen, Ornamented Caps und kalligraphische Caps.
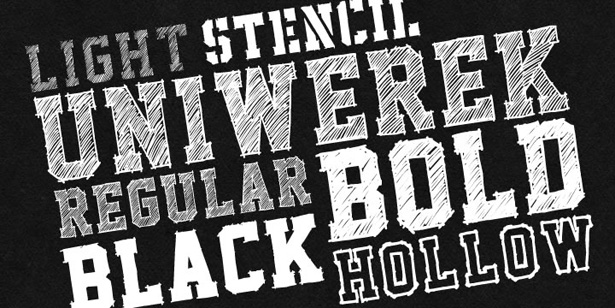
Uniwerek ($ 46)
Uniwerek ist eine handgezeichnete Schrift, die an Uni-Sportbekleidung erinnert. Es enthält sechs Schriftarten, einschließlich Schablonen- und Light-Versionen.
Wissen von einer neuen App oder Ressource, die enthalten sein sollte, aber nicht war? Lass es uns in den Kommentaren wissen!