Die besten neuen Portfolioseiten, März 2016
Willkommen, Leser, zurück zu unserer monatlichen Portfolio-Übersicht. Schauen Sie sich die Seite an, die wir vorgestellt haben, lassen Sie sich für den Monat inspirieren und beginnen Sie zu skizzieren!
Wenn Sie sich kürzlich eine großartige Portfolio-Website aufgebaut haben, erzählen Sie uns davon [E-Mail geschützt] {$lang_domain}
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leidet UX, zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Das ist eine schlechte Idee TM , Kinder.
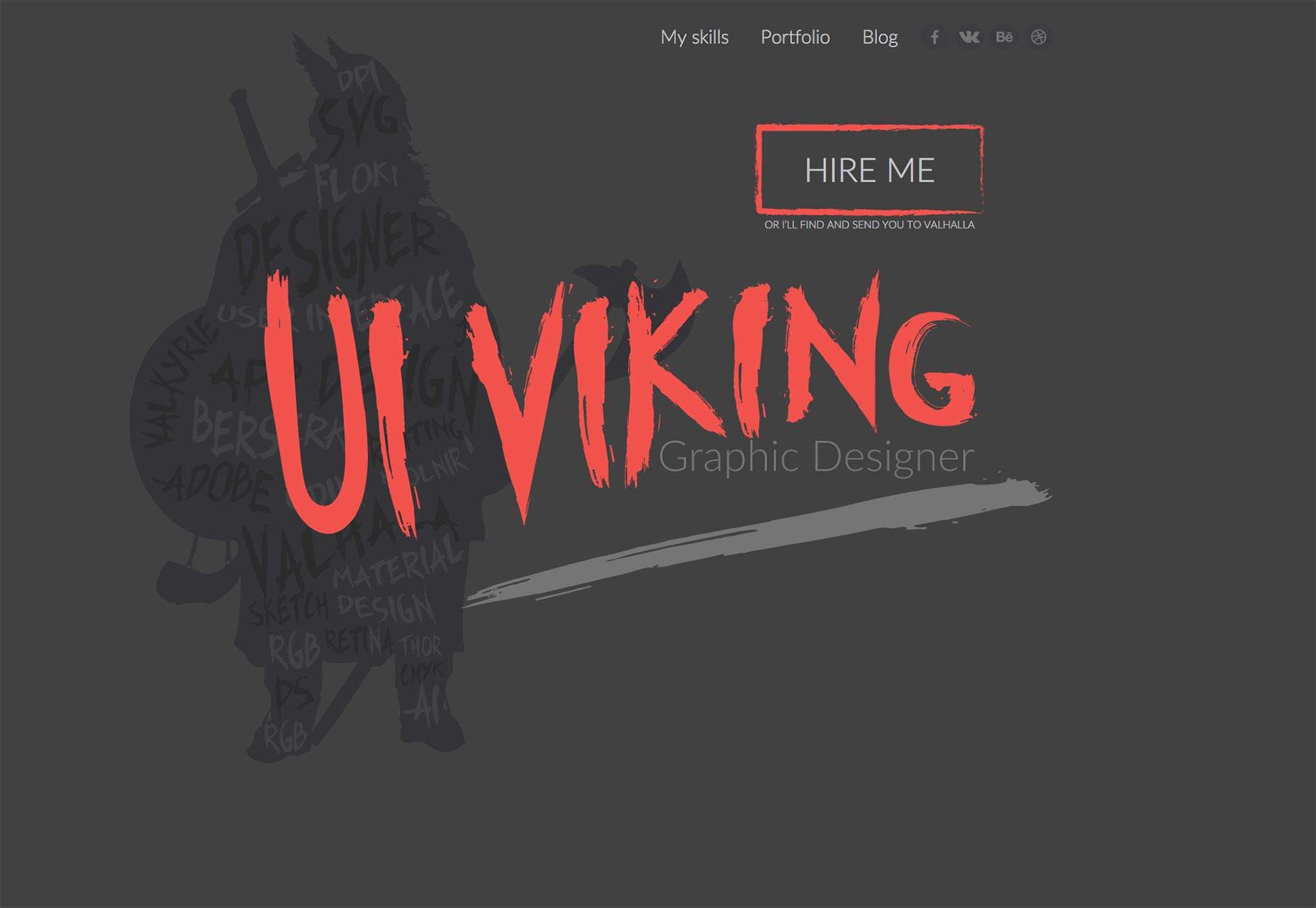
UI Viking
UI Viking ist ein fantastisches Beispiel für etwas, das wie ein schlichtes, langweiliges Design aussieht und ihm einen unverwechselbaren Stil verleiht.
Nun, ich gebe zu, dass der Knopf mit der Aufschrift "MIETE, oder ich werde dich finden und dich nach Walhalla schicken", unterbrach mich. Normalerweise bin ich nicht der Einzige, der die Designer-Kunden-Beziehung mit einer Todesdrohung, Scherzen oder anderen Dingen beginnt.
Die UI Viking macht es jedoch sehr witzig, indem sie die gesamte Kopie auf der Seite konsequent über die Spitze behält. Ich war amüsiert. Und ja, ich würde ihn einstellen.
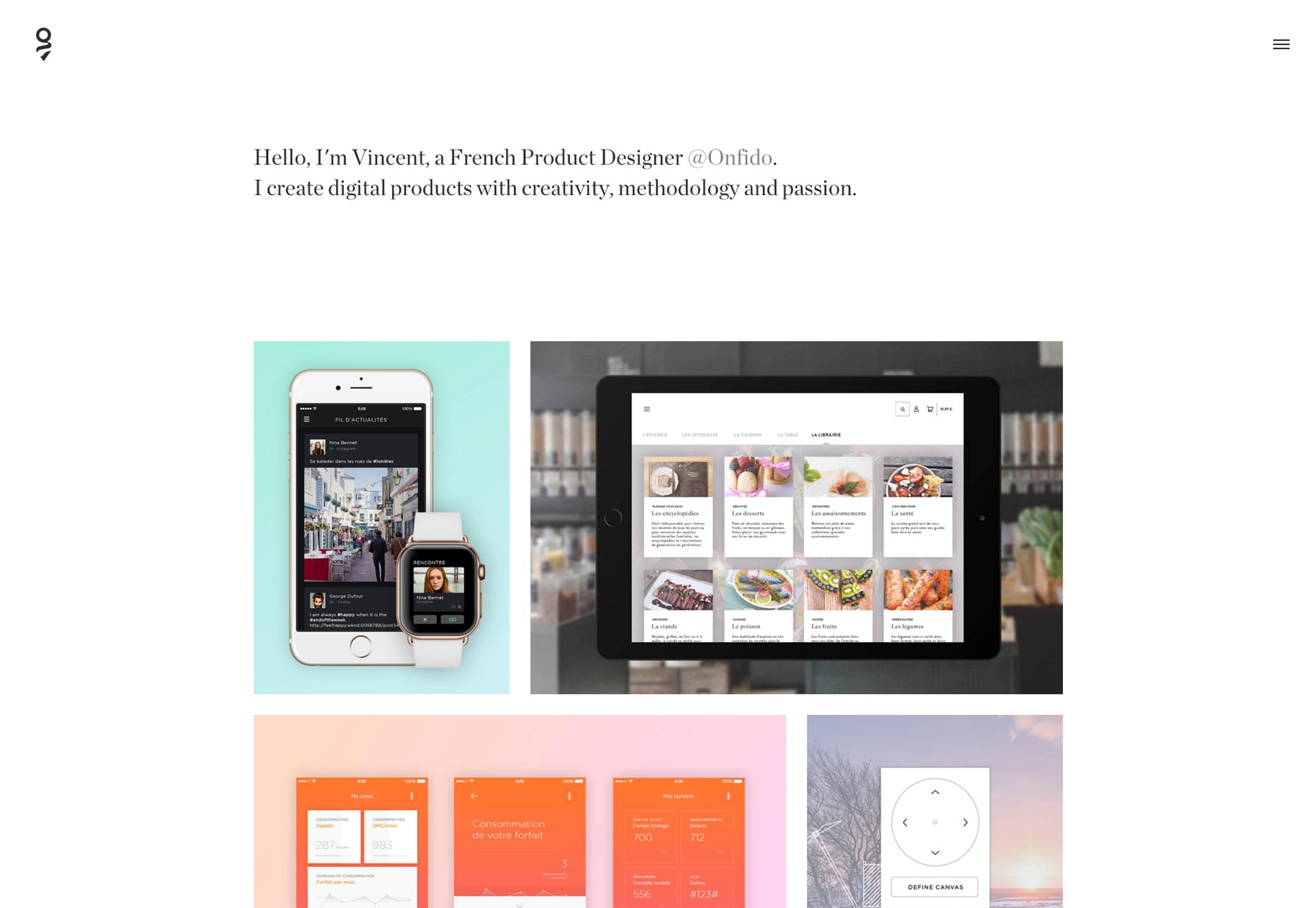
Vincent Guillevic
Vincent Guillevic Portfolio, zielt auf weniger gewalttätige Bilder, die Bevorzugung von Einfachheit und Raffinesse. Sobald Sie sich zu einem Projekt durchgeklickt haben, weicht der Minimalismus einer Fülle von Informationen über den kreativen Prozess hinter jedem Projekt.
Fabio Muniz
Fabio Muniz Das Portfolio löscht die Bilder auf der Startseite vollständig. Eine reine Textseite ist immer ein Risiko, aber es ist nicht schade, dass die Typografie schön ist.
Passend zum Thema gibt es in den Fallstudien fast mehr Text als Bilder. Für alle, die eine gute Geschichte über Design lieben, ist dieses Portfolio eine gute Wahl.
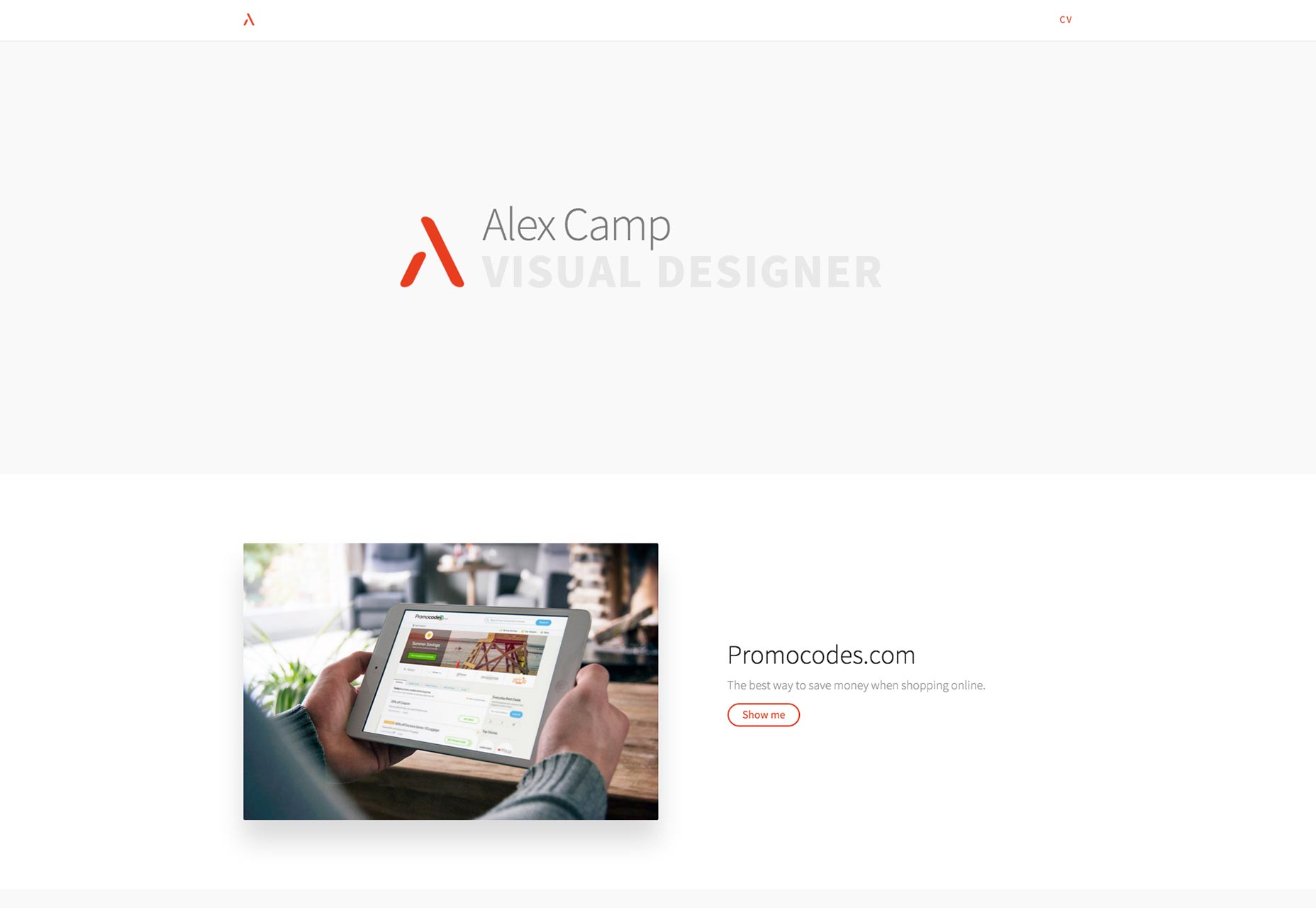
Alex Camp
Alex Camps Portfolio ist einfach, hübsch und no-Nonsense. Es funktioniert sogar (oh, egal welcher Gottheit-du-wie) funktioniert perfekt mit JavaScript deaktiviert. Der Mangel an Kontrast in einigen der Texte kann wiederkehren, um ihn zu beißen, aber insgesamt ist dies eine großartige kleine Portfolio-Website.
Studio Koto
Studio Koto hat sich das Karussell als eine Möglichkeit angesehen, all seine Arbeit auf einem großen, einseitigen Portfolio zu präsentieren. Es ist seltsam für mich zu sagen, dass ein Portfolio, das auf Diashows basiert, tatsächlich funktioniert. Aber hier bin ich und sage es.
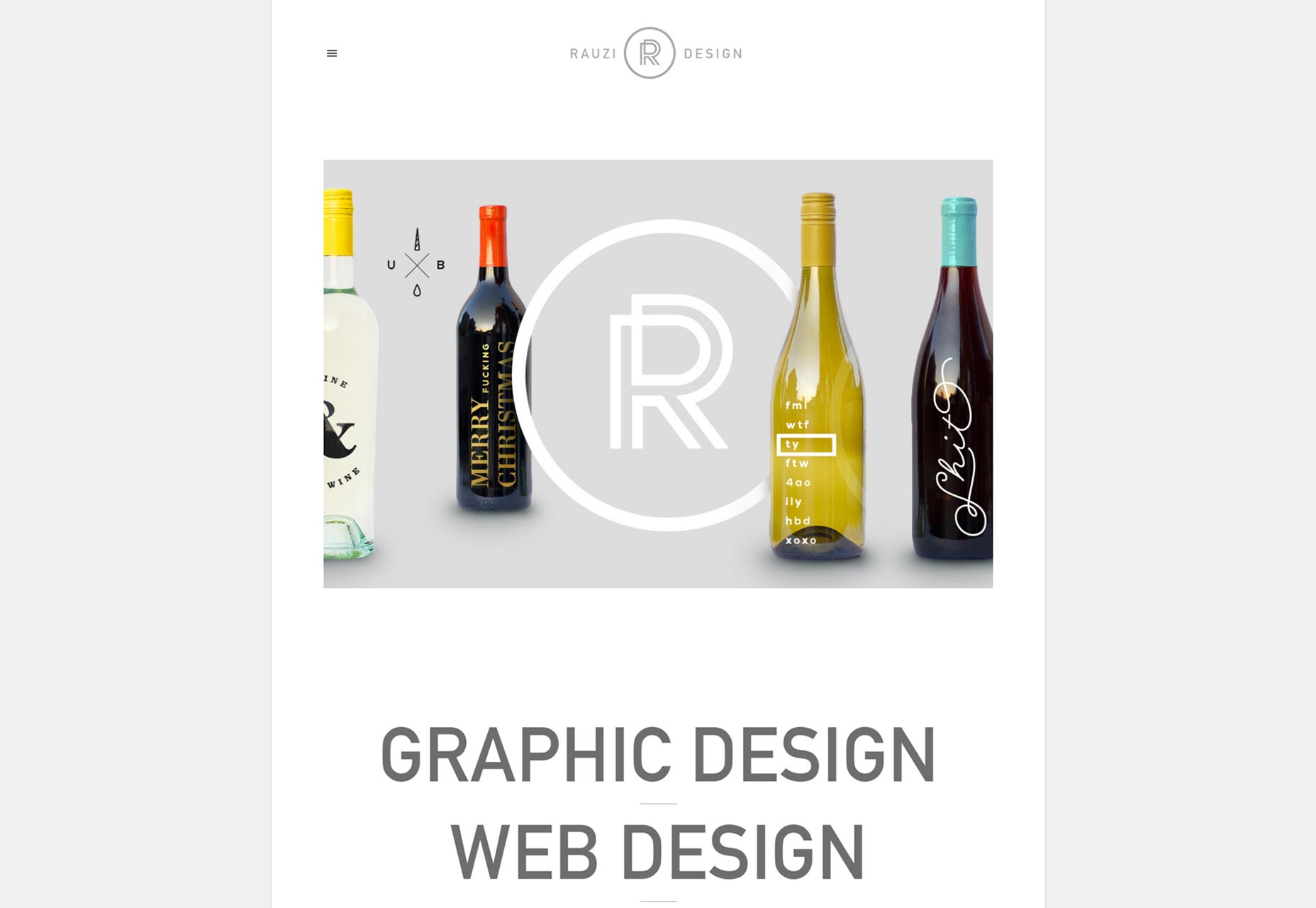
Rauzi Design
Rauzi Design hat die "Single-Page-App" -Metapher für den Aufbau ihres Portfolios vollständig übernommen; und es ist interessant, das in Aktion zu sehen. Ästhetisch sieht es gut aus.
Ich bin besorgt, dass es nicht möglich ist, Links zu bestimmten Seiten oder Projekten zu teilen. Das könnte sich negativ auf sie auswirken, wenn jemand versucht, etwas auf der Website mit jemand anderem zu teilen.
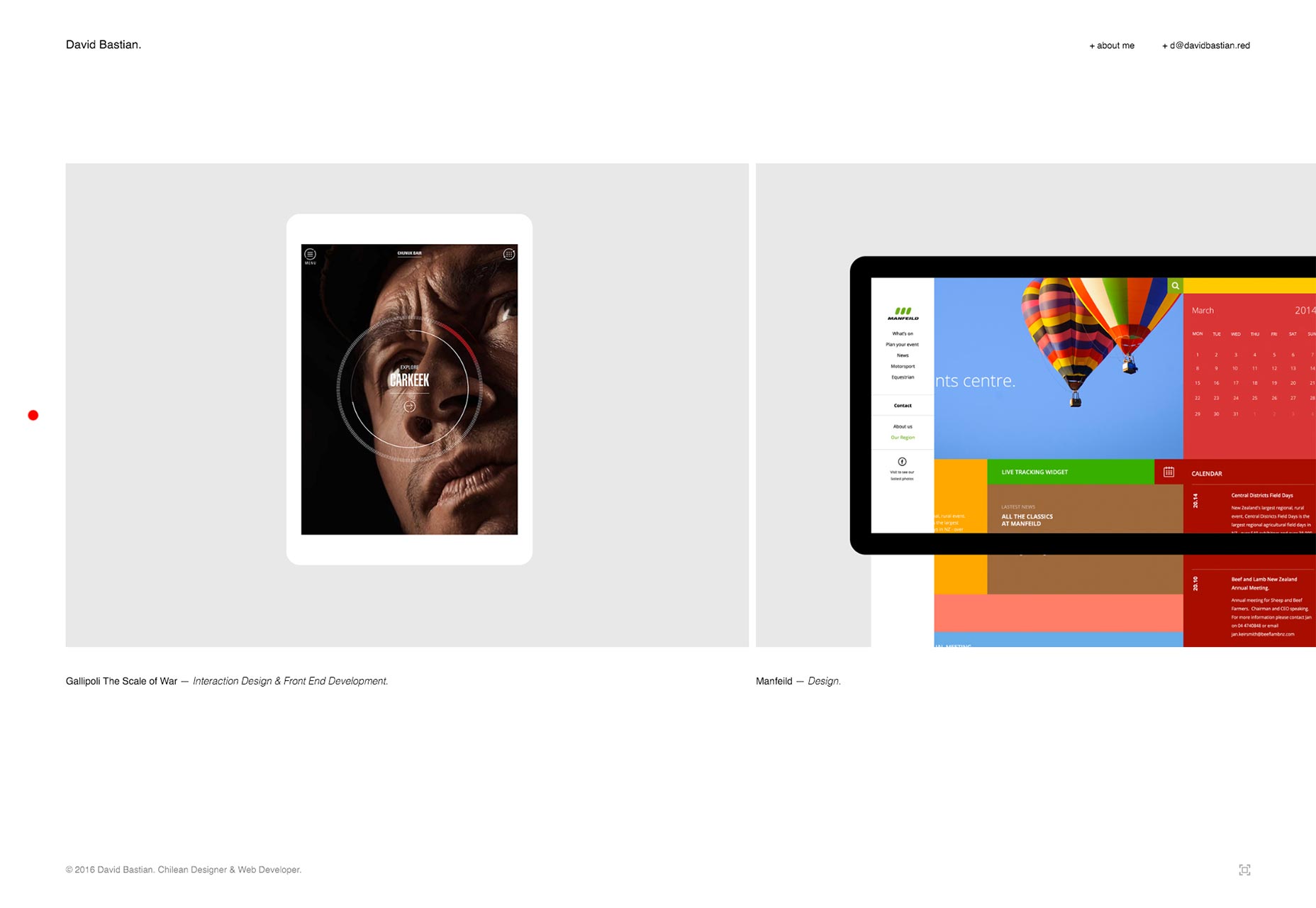
David Bastian
Ich konnte nicht anders dieses . Ich habe schon immer Side-Scrolling-Portfolio-Websites geliebt, und dieses sieht fantastisch aus, sogar elegant. Mit dieser Website fühlt es sich anspruchsvoll und glatt an.
Ich werde allerdings mit der Navigation auf der Desktop-Version der Seite zu kämpfen haben. Sie sollten einfach nach rechts scrollen können, ohne einen roten Punkt zu ziehen.
Camille Magnan
Camille Magnans Seite ist eine weitere von denen, die ein durchschnittliches Layout und macht es mit einem klaren Stil glänzen. Es ist unwahrscheinlich, dass sie ihre Seite mit denen anderer verwechselt; und in diesem Fall ist das eine sehr gute Sache.
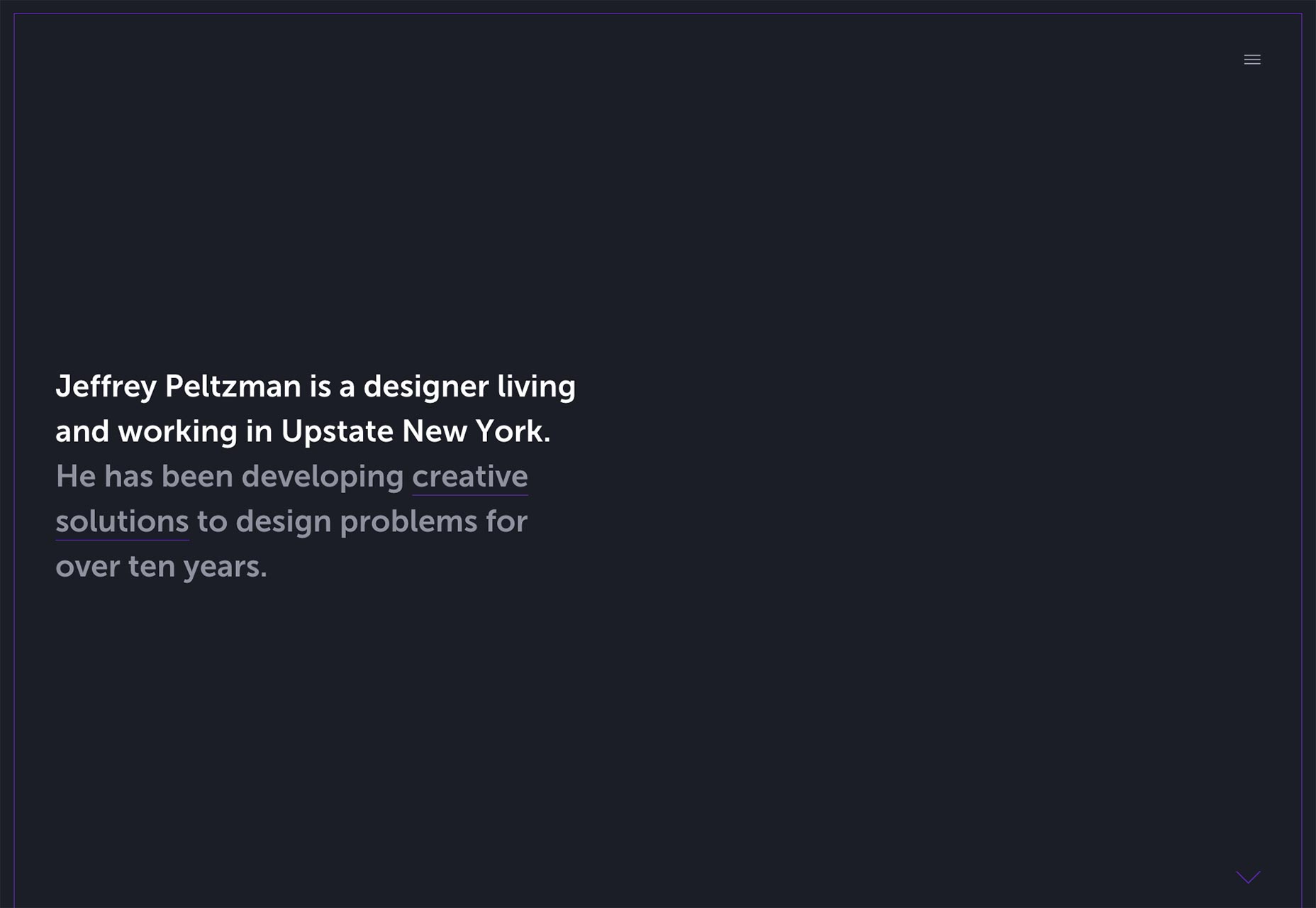
Jeffrey Peltzman
Jeffrey Peltzmans Portfolio ist dunkel, entspannend und irgendwie lila. Tatsächlich ist es ein Beweis für seine Verwendung dieser Akzentfarbe, dass sich die ganze Seite "lila anfühlt", während es auf der Seite kaum etwas gibt.
Blättern Sie durch sein Portfolio, und Sie werden sehen, wie er das auch mit anderen Farben macht.
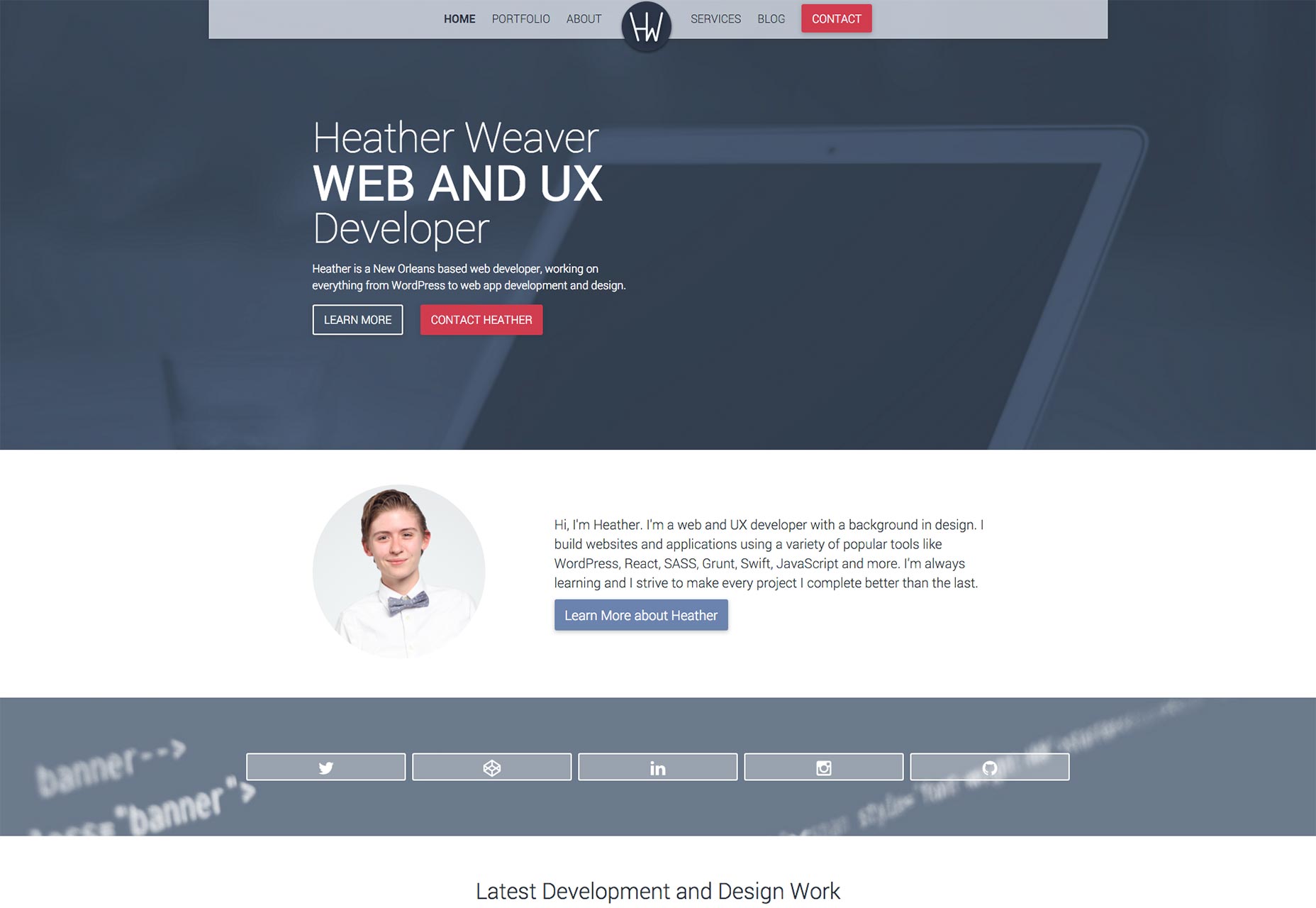
Heather Weaver
Das, was ich am meisten mag Heather Weavers Portfolio ist, dass es eindeutig auf ihre Kunden ausgerichtet ist. Wenn Sie ihre Arbeit durchsehen, sind sie alle Kunden im Corporate-Stil. Ihre Arbeit besteht aus Corporate-Style-Websites (Sie kennen den Design-Geschmack, über den ich spreche). Der letzte Schliff ist, dass ihr Portfolio aussieht, als wäre es von jemandem gemacht worden, der Corporate-Style-Design hat.
Es gibt keinen Hinweis auf die allumfassende "ich bin eigentlich ein Künstler, aber ich mache auch Corporate Work" Einstellung; Sie weiß, was ihre Stärken sind, und sie spielt ihnen.
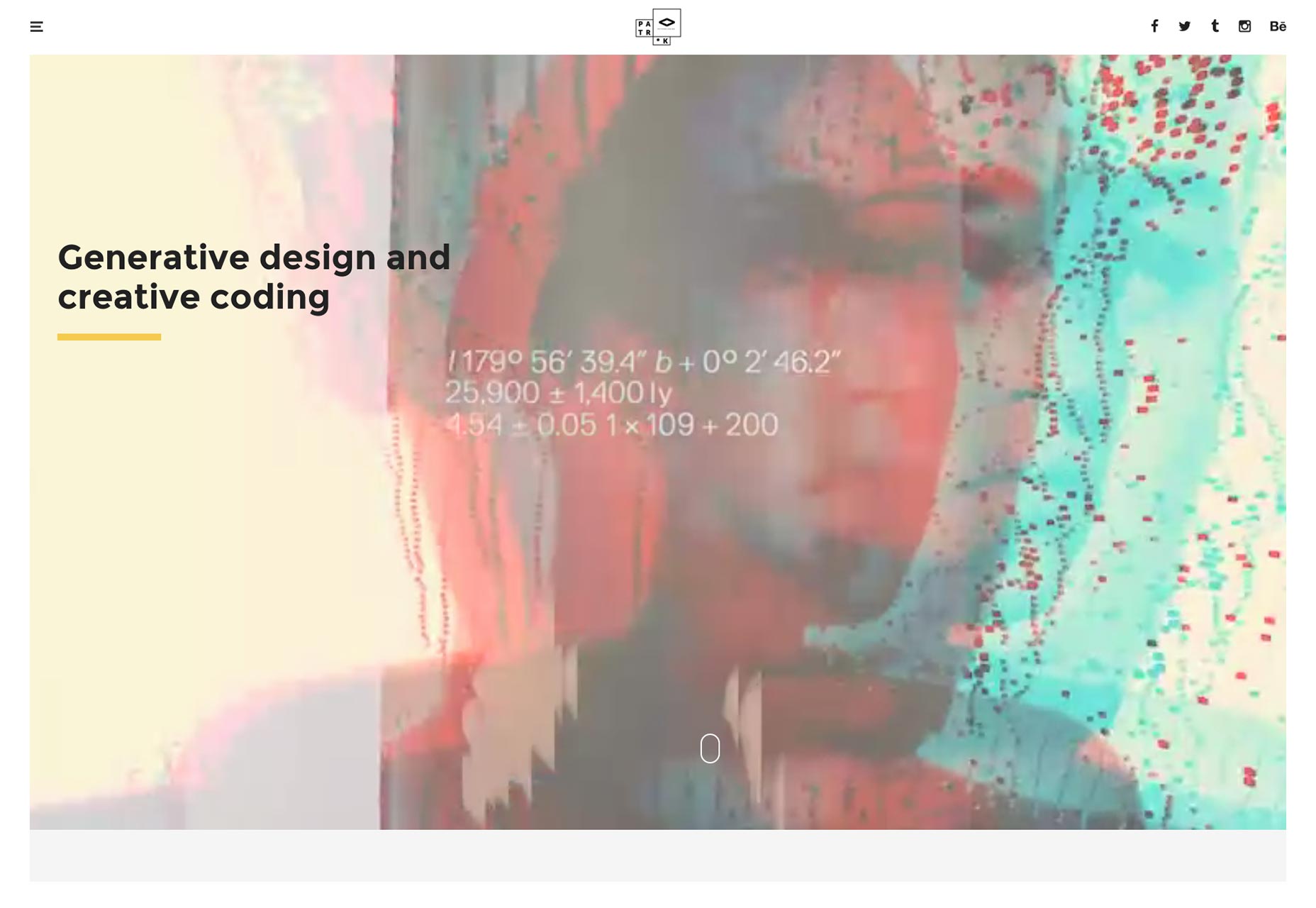
Patrik Hübner
Patrik Huebners Portfolio ist einfach, elegant und typografisch stark. Er braucht nichts Komplizierteres, weil seine algorithmusbasierte Animation den Rest des Verkaufs für ihn erledigt.
Ich liebe auch seine Verwendung von Kontrast.
Aaron Porter
Aaron Porter ist sowohl Designer als auch Filmemacher. Seine Website repräsentiert dies mit einem minimalistischen Design, das eine Kombination aus Animation und Video zu einem atemberaubenden Effekt verwendet.
Es ist wahrscheinlich ein bisschen Bandbreite schwer. Wenn Sie jedoch seine Dienste benötigen, haben Sie höchstwahrscheinlich diese Bandbreite zur Verfügung.
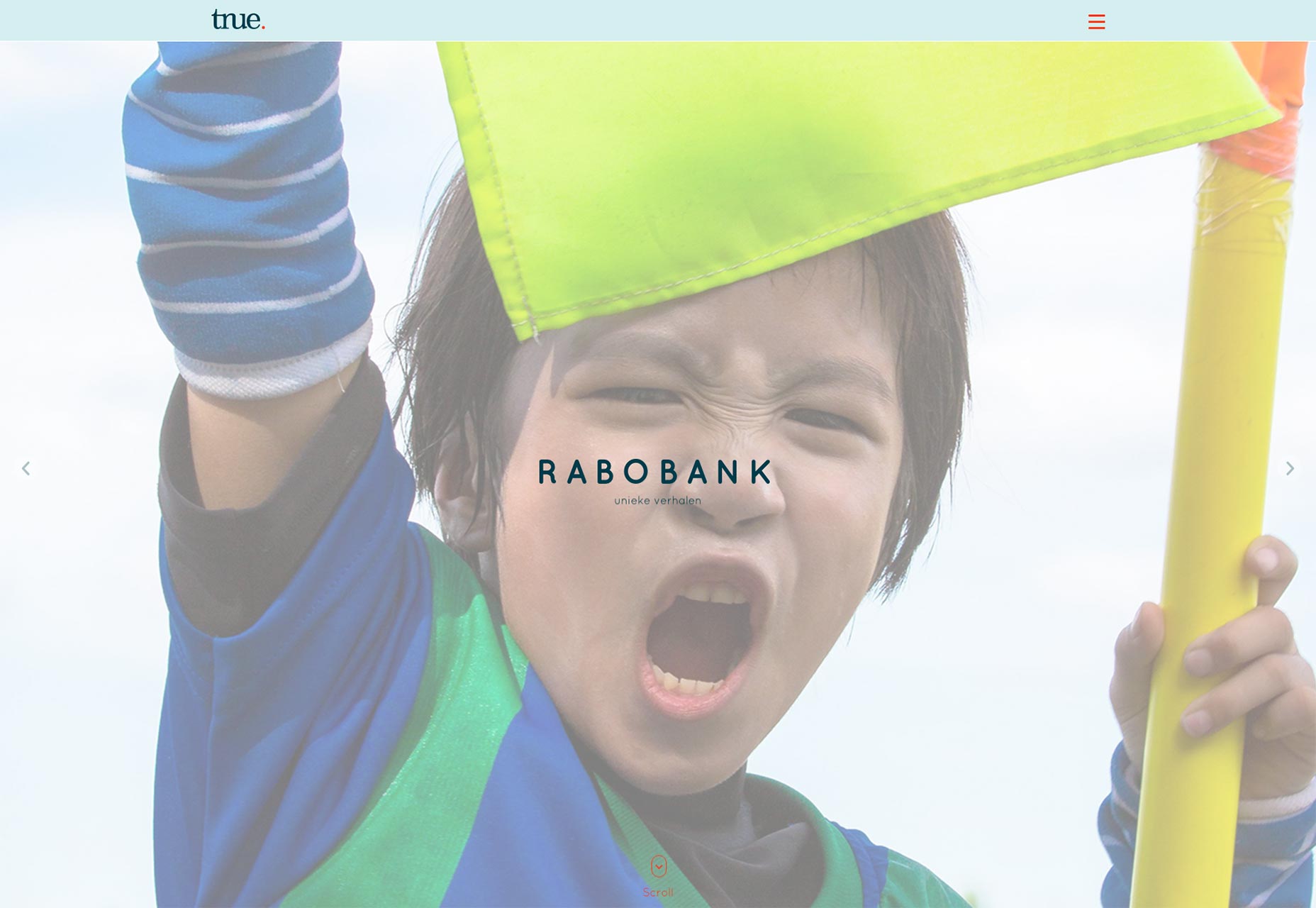
Wahr
Die Leute bei Wahr haben etwas bemerkenswertes erreicht. Sie wissen, dass ein Designer gut ist, wenn Sie nicht einmal sicher sind, in welcher Sprache sich die Site befindet, aber es macht immer noch Spaß und ist einfach zu durchsuchen.
Meine einzige Beschwerde ist, dass sie den Sprachumschalter versteckt haben, bis Sie den Hamburgerknopf drücken. Diese Dinge sollten vorne und (vielleicht) zentriert sein.
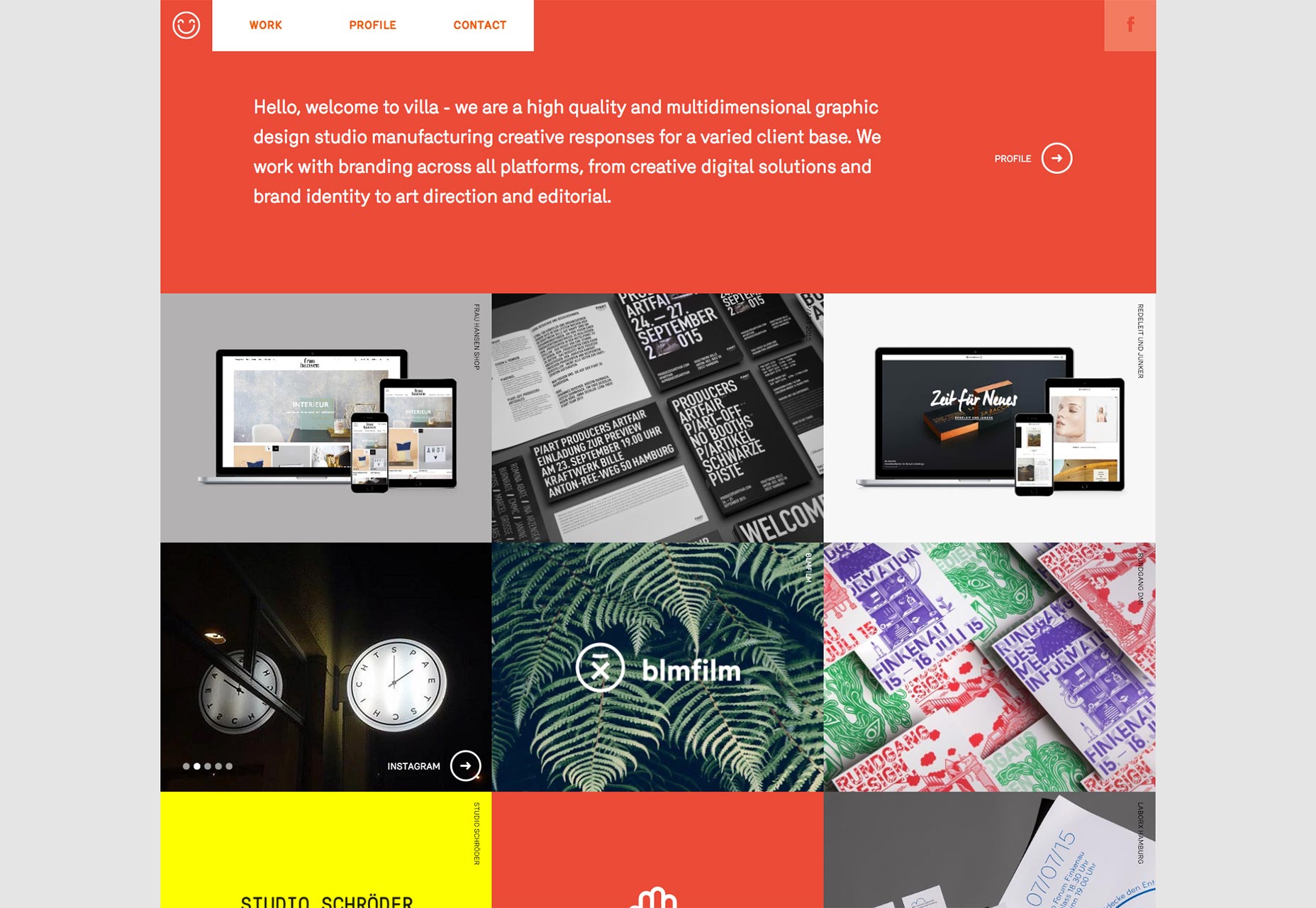
Villa
Willkommen zu einer weiteren Ausgabe von "Das Layout ist nichts Besonderes, aber dieser Stil ist schön" Villa ! Ich muss jeden Designer lieben, der seine Aufmerksamkeit nur mit einem Auge für Farbe und guten Typ halten kann.
Kodo Nishimura
Kodo Nisgimura ist Maskenbildner, sein Portfolio ist also natürlich auf die Welt der Haute Couture ausgerichtet. Elegante Typografie, schöne, professionell geschossene Bilder, zusammen mit einer leichten Portion UI-Animation bilden diese Seite.
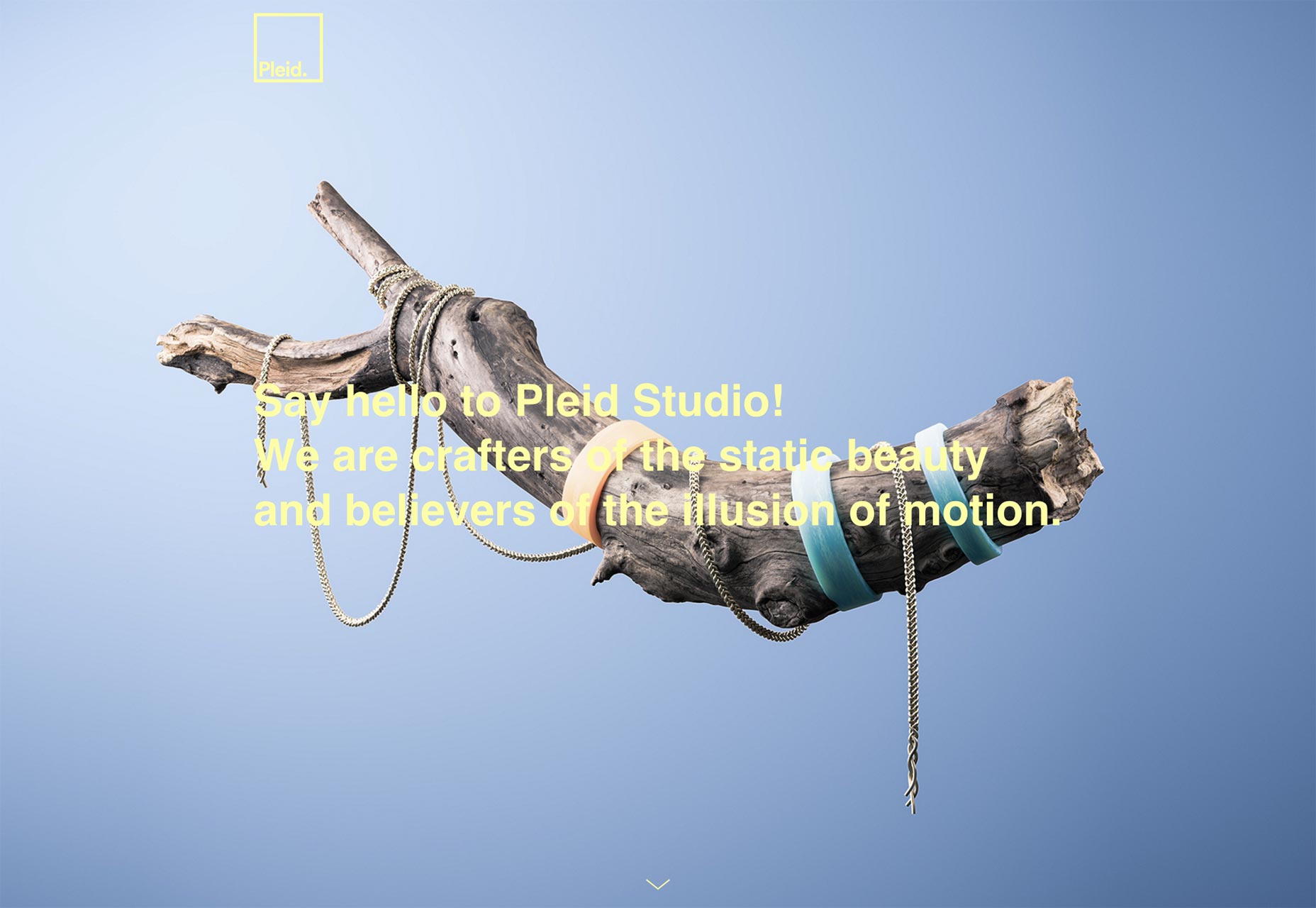
Pled
Hier ist ein Geheimnis. Sie haben eine bessere Chance, auf diese Liste zu kommen, wenn Sie die Farbe Gelb gut verwenden können. Gelb ist hart.
Beim Pled Es ist ein entartetes, hellgelbes Gelb, das den Hintergrund für ihre Arbeit bildet. Diese ansonsten normale Portfolio-Site wird dadurch bemerkenswert, dass sie tatsächlich das Farbschema verwendet, das sie verwenden.
Akeo
Das Akeo Agentur hat die klebrige Sidebar / Header zurückgebracht. Irgendwie. Sie mischen Minimalismus mit chaotischen, halb-grungy Bildern, um etwas aufzupeppen, was sonst ein brauchbares, aber einfaches Portfolio wäre.
Karina Twiss
Während ich gezwungen bin, die Navigation anzuerkennen Karina Twiss 'Portfolio ist völlig unintuitiv, die Seite ist hübsch. Anstatt Ihnen Thumbnails ihrer Fotografie zu geben, beginnt die Seite mit dem Kopf voran in einzelne Fotos.
Das erste, was du siehst, sind die schönen Details in ihrer Arbeit. Dann, wenn Sie möchten, können Sie verkleinern und den Rest sehen. Es ist ein neuer Ansatz, um sicher zu sein.
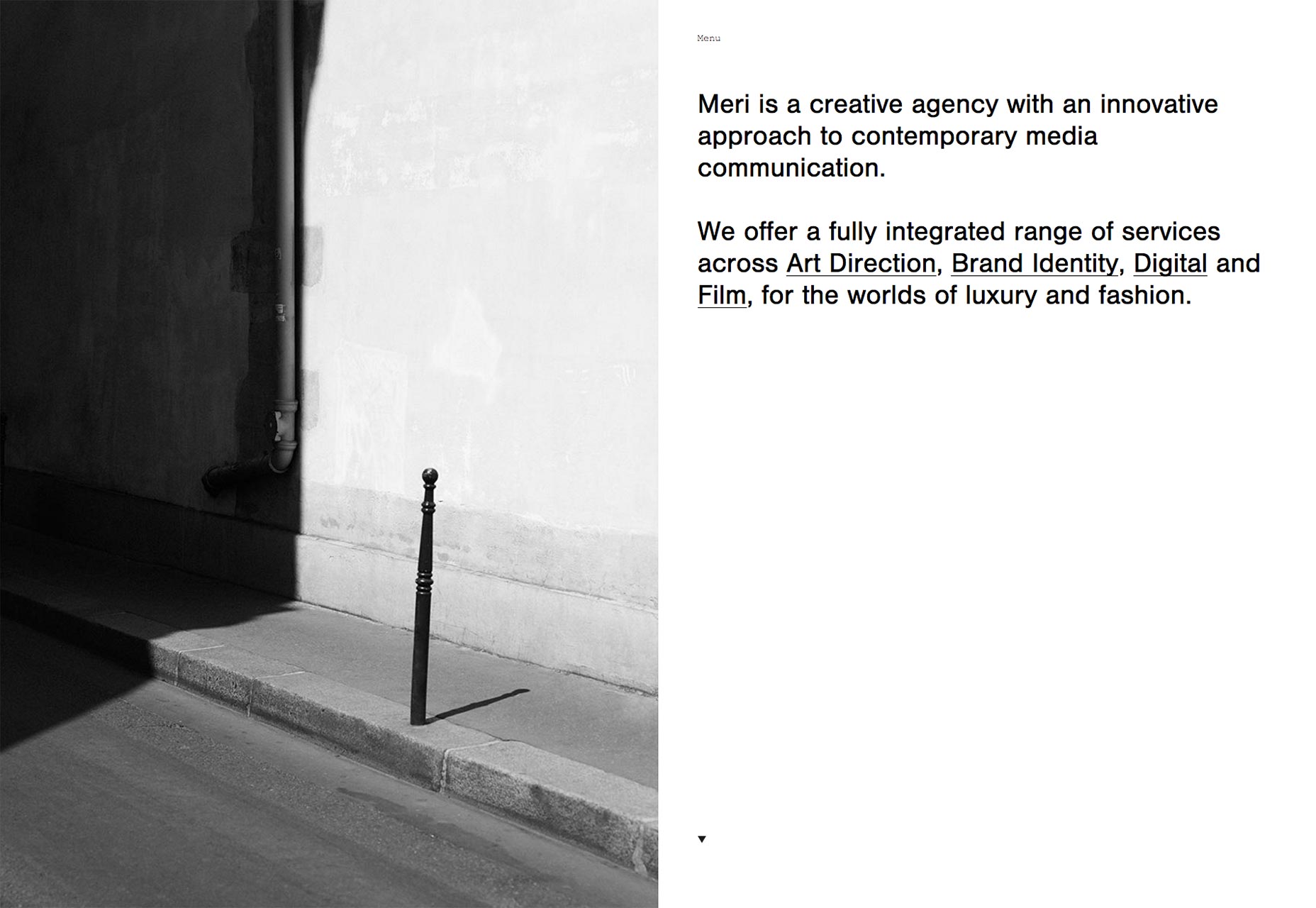
Meri
Meri , eine Agentur, hat den Split-Screen-Stil, kombiniert mit klassischem Minimalismus, und einer modernen Ästhetik übernommen. Halb Website und halb Präsentation bietet die Website mehrere Möglichkeiten, um durch ihre Arbeit zu navigieren. Klicke herum und finde heraus, wie sie es gemacht haben.
Elespacio
Elespacios Agenturseite ist lebendig und kombiniert ein minimalistisches Design, helle Farben und große Typografie in einer Weise, die ihnen vertraut und einzigartig ist. Jede Projektseite hat eine eigene Art Direction, so dass die Seite einfach nur Spaß macht.
Myf Webdesigner
Myf Webdesigner nutzt neben der eleganten Typografie den heute bekannten polygonalen Stil. Der subtile Animationseffekt im ersten Teil dieses einseitigen Portfolios ist eine nette Geste.
Flavien Guilbaud
Flavien Guilbauds Website beginnt mit einem einfachen, asymmetrischen Layout, das seine Arbeit zeigt. Wenn Sie über die Miniaturansicht fahren, wird der Name des Projekts in einem großen Bildschirm angezeigt, den Sie nicht verpassen sollten.
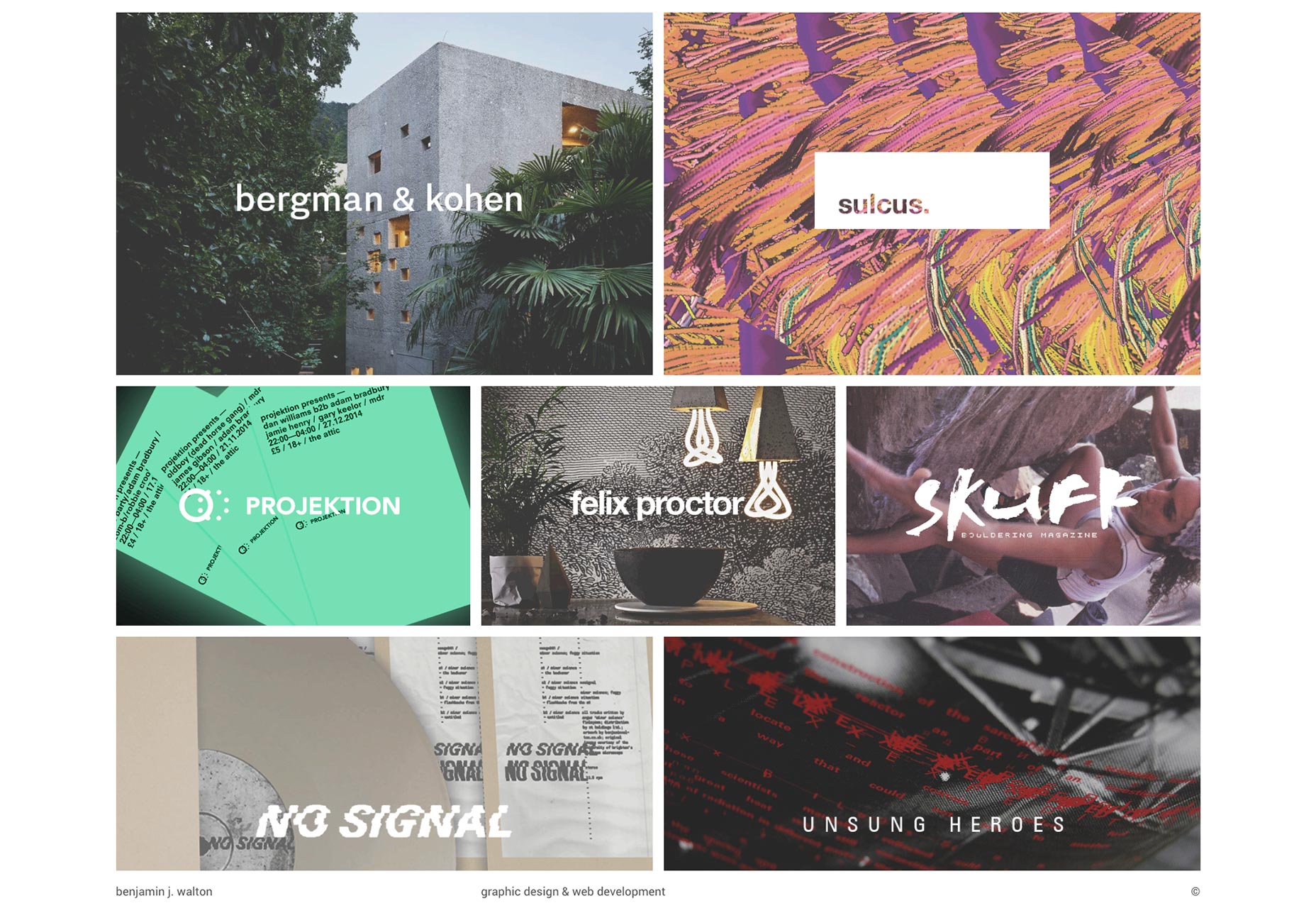
Benjamin Walton
Benjamin Waltons Portfolio verschwendet keine Zeit, seine Arbeit zu zeigen, beginnend mit einem Maurer-artigen Plan und wenig sonst.
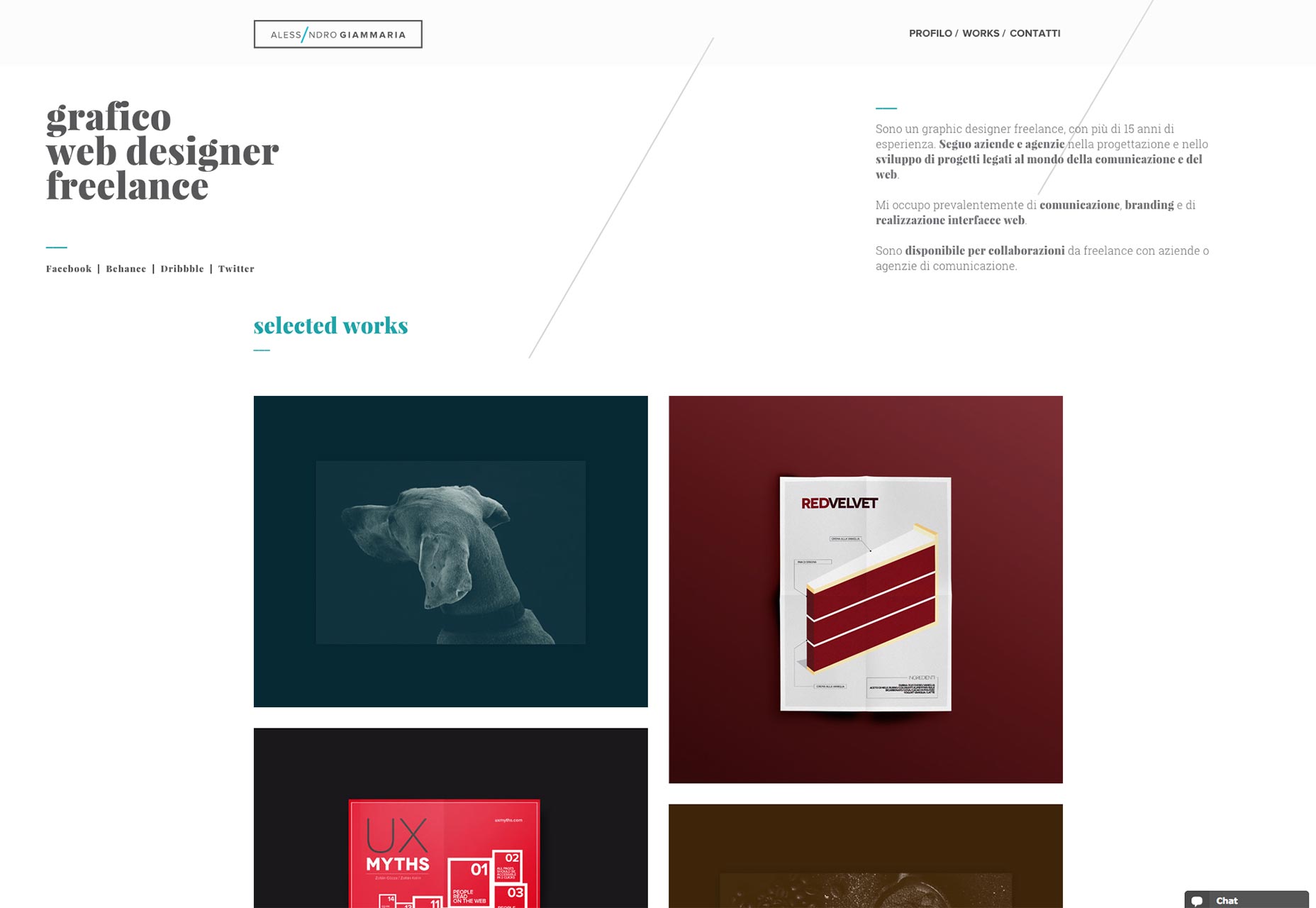
Alessandro Giammaria
Alessandro Giammaria ist ein italienischer Designer mit einem tadellosen Sinn für Stil. Er zeigt dieses Gefühl von Stil in einem minimalistischen Design, das monochromatisch beginnt und durch seine Arbeit immer bunter wird.