Die besten neuen Portfolio-Websites, August 2016
Hallo Leser! In diesem Monat verschwimmt die Grenze zwischen Webdesign und Kunst immer mehr, da immer mehr Designer die postmoderne Ästhetik für ihre Arbeit verwenden. Das Konzept der Benutzerfreundlichkeit ringt nach Luft.
Wir könnten es vielleicht "post-benutzbares Design" nennen. Deshalb versuche ich, einige der normaleren, aber professionell aussehenden Seiten mit all den künstlerischen Dingen zu präsentieren.
Aber das sind Portfolios. Dies ist, wo Designer im Allgemeinen ein bisschen wild gehen werden. Diese Seiten sind trotzdem ziemlich gutaussehend, deshalb rate ich Ihnen, sich von der Ästhetik inspirieren zu lassen und dann herauszufinden, wie Sie alles mit CSS und HTML alleine machen können, wenn Sie können.
Fabio Rocha
Wir beginnen mit dem Portfolio von eins Fabio Rocha . Wirklich, ich fange mit einem leichten an. Es ist nichts zu komplex, nur einfache, meist verwendbare Bilder und Texte in bildschirmweiten Abschnitten. Es ist hübsch, die Typografie ist gut. Bonuspunkte für eine weitere gute Verwendung von Gelb.
K Logik
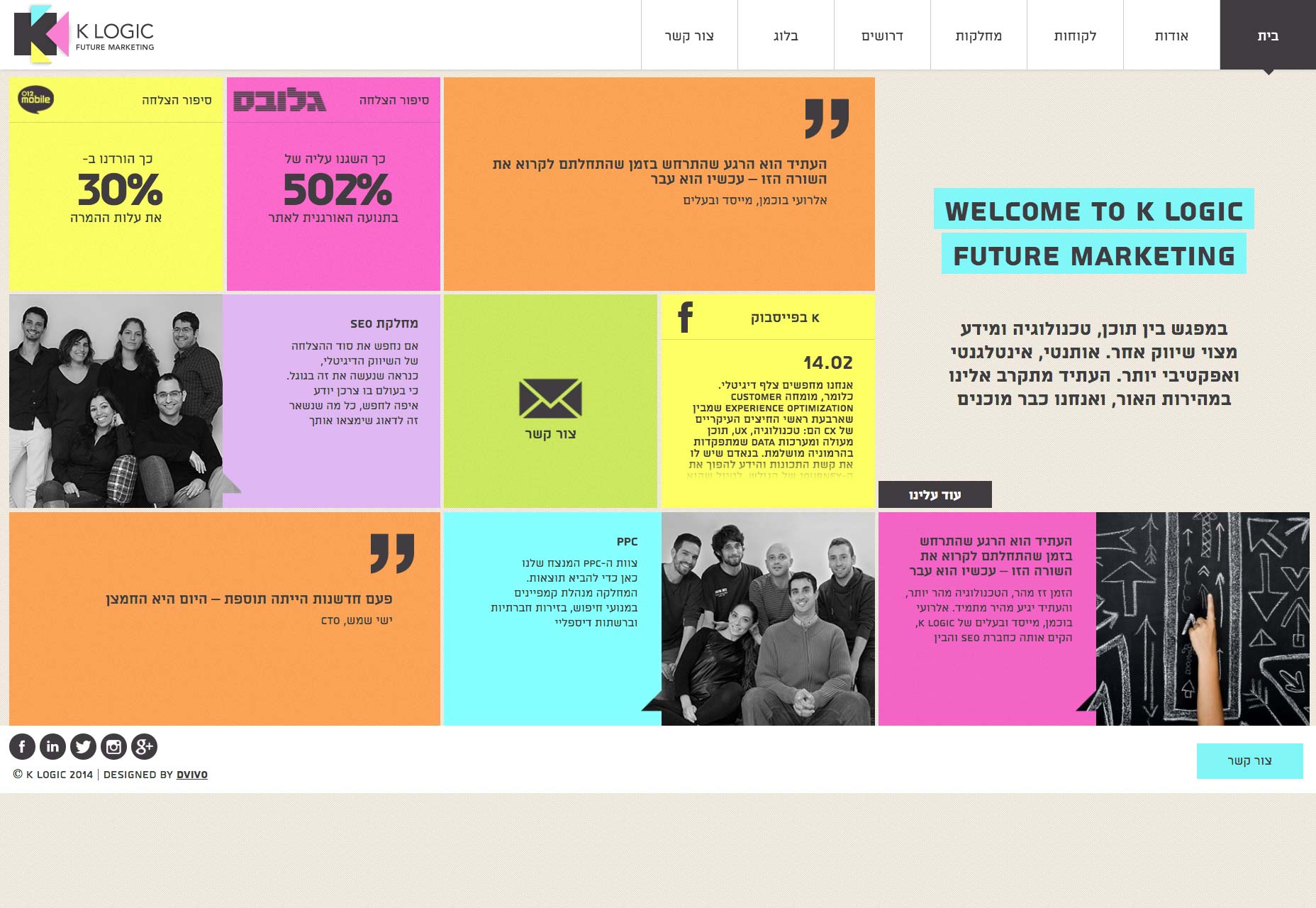
Und jetzt werfe ich dich in das tiefe Ende. K Logik ist eine Portfolio-Website eines Marketing-Unternehmens, und das ist so viel wie ich Ihnen sagen kann. Oh, und ihre Arbeit wird in Fallstudien vorgestellt. Der Rest ist alles Hebräisch für mich. Buchstäblich.
Es ist einen Blick wert. Als Designer wurde ich beschuldigt, ein Design zu "box-y" gemacht zu haben. Dies zeigt uns, wie eine Boxy-Site wirklich aussieht und wie gut sie funktionieren kann. Es ist auch gut für diejenigen von uns, die nicht mit RTL-Sprachen arbeiten, um zu sehen, wie andere Designer damit umgehen.
Goran Filipovic
Goran Filipovics Portfolio ist elegant und stilvoll, mit großer Typografie. Nichts ist zu spektakulär in der Layout-Abteilung, aber dann braucht es es nicht.
Ich werde nie ein Fan von Preloadern sein, besonders von denen, die einfach Ihre Sicht versperren, wenn JS ausgeschaltet ist, aber jeder, der die Site tatsächlich sieht, wird ziemlich beeindruckt sein.
Leeroy
Französisch-Kanadische Agentur Leeroy (was leider nichts mit Leeroy Jenkins zu tun hat) bringt uns ein klassisch-gefühlvolles Design mit dünnen Schriftarten, viel Schwarz und einer allgemein minimalen Ästhetik. Sie könnten etwas zu viel von Animation abhängen, aber es ist immer noch eine hübsche Seite.
Trama Studio
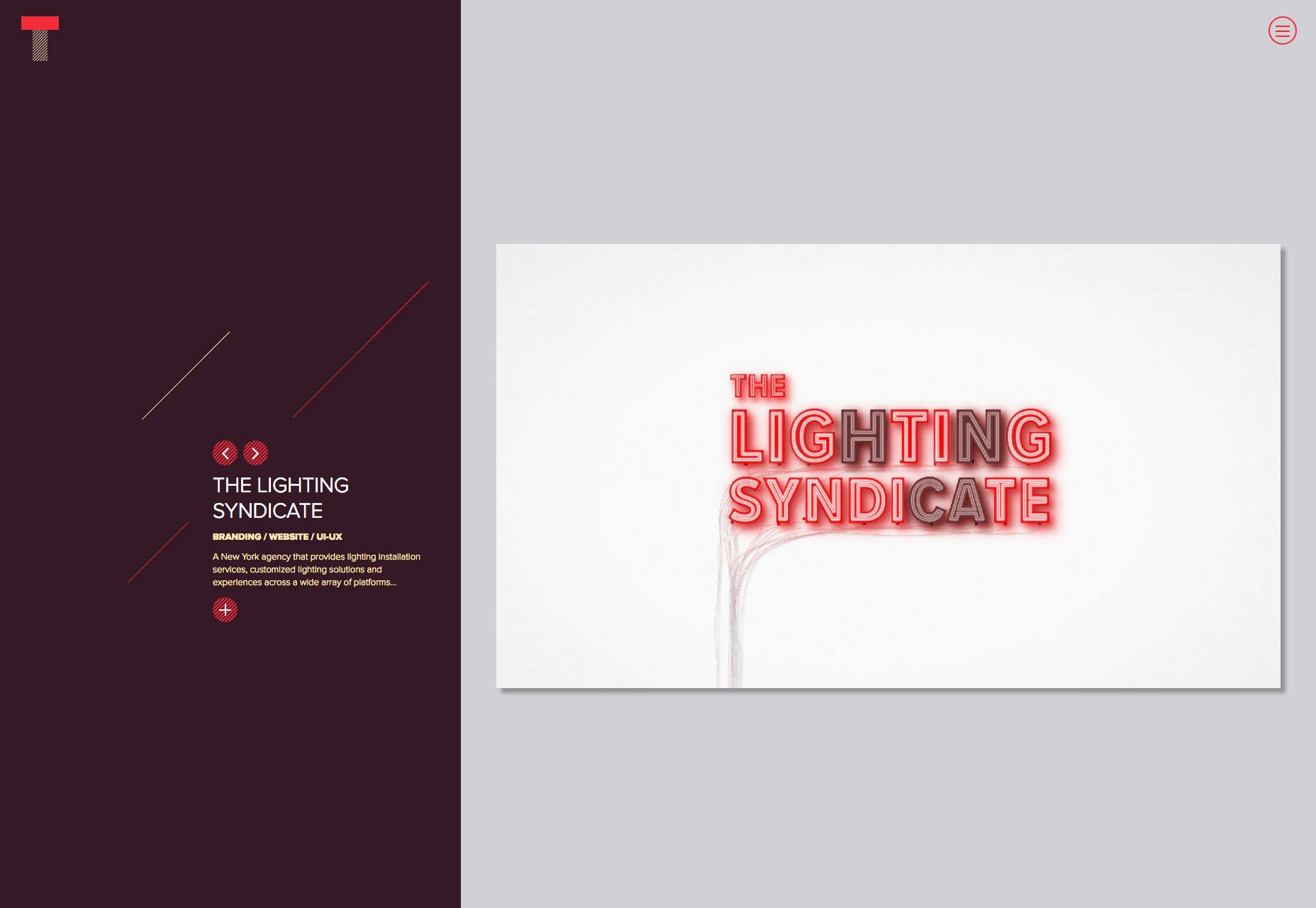
Ich bin ein Saugnapf für gute Typografie und diagonale Linien auf einer Website. Trama Studio gibt uns beides im Überfluss, zusammen mit der großen Verwendung von Farbe. Ich fange an, die Wahl zu sehen, mit einem Karussell für Ihr Portfolio zu gehen, als weniger einer "mutigen Wahl" und mehr wie etwas, das irgendwann brechen wird, aber die Ästhetik dieser Seite traf mich direkt in meiner Schwäche für Minimalismus.
Stumm
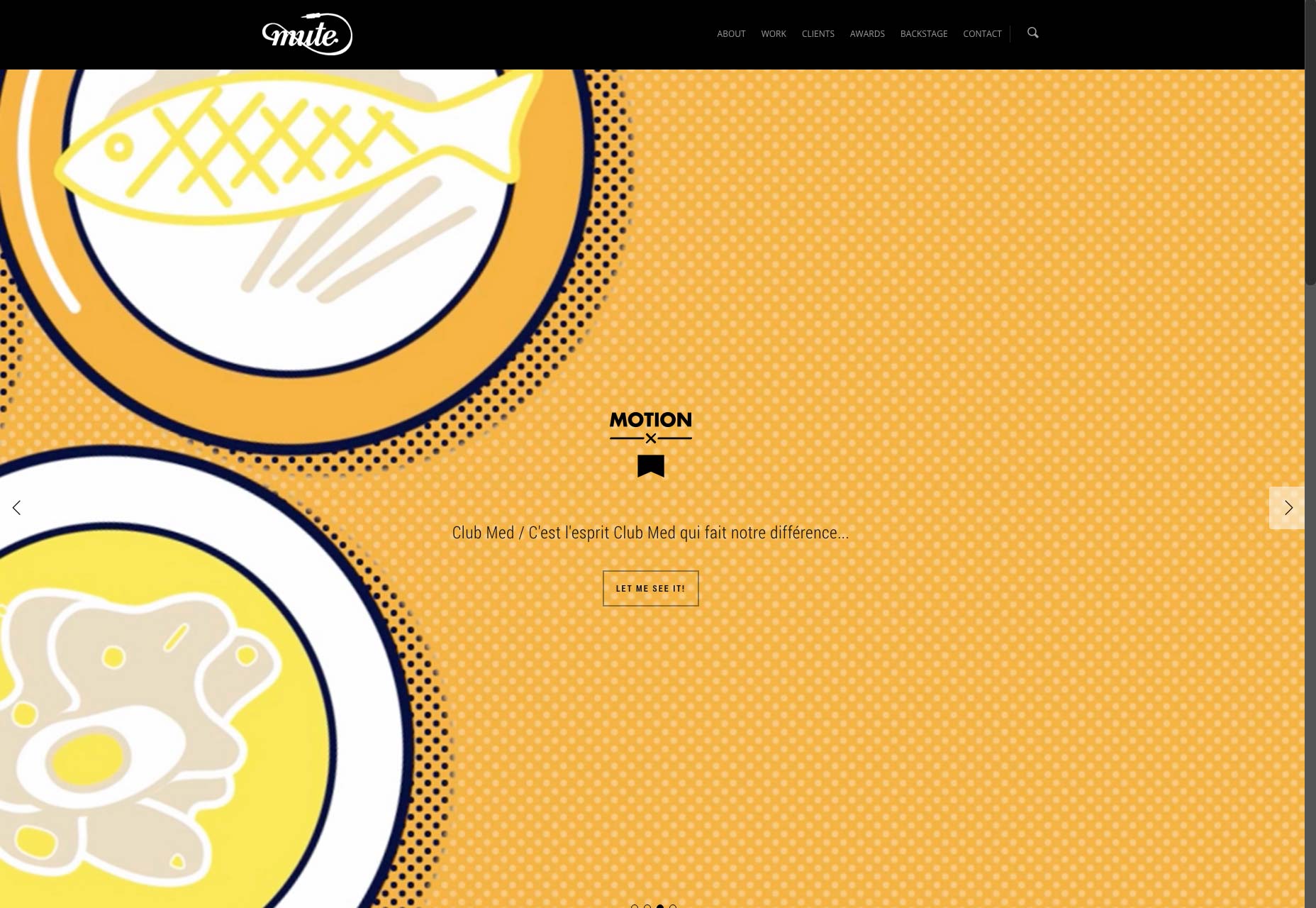
Stumm bringt uns, was heutzutage fast ein klassisches Gefühl ist, mit anständigem Typ, einem Vollbild-Mauerwerk für das Portfolio und vielen Illustrationen. Nichts ist zu neu, aber es sieht gut aus und ihre Arbeit ist so inspirierend wie ihre Website.
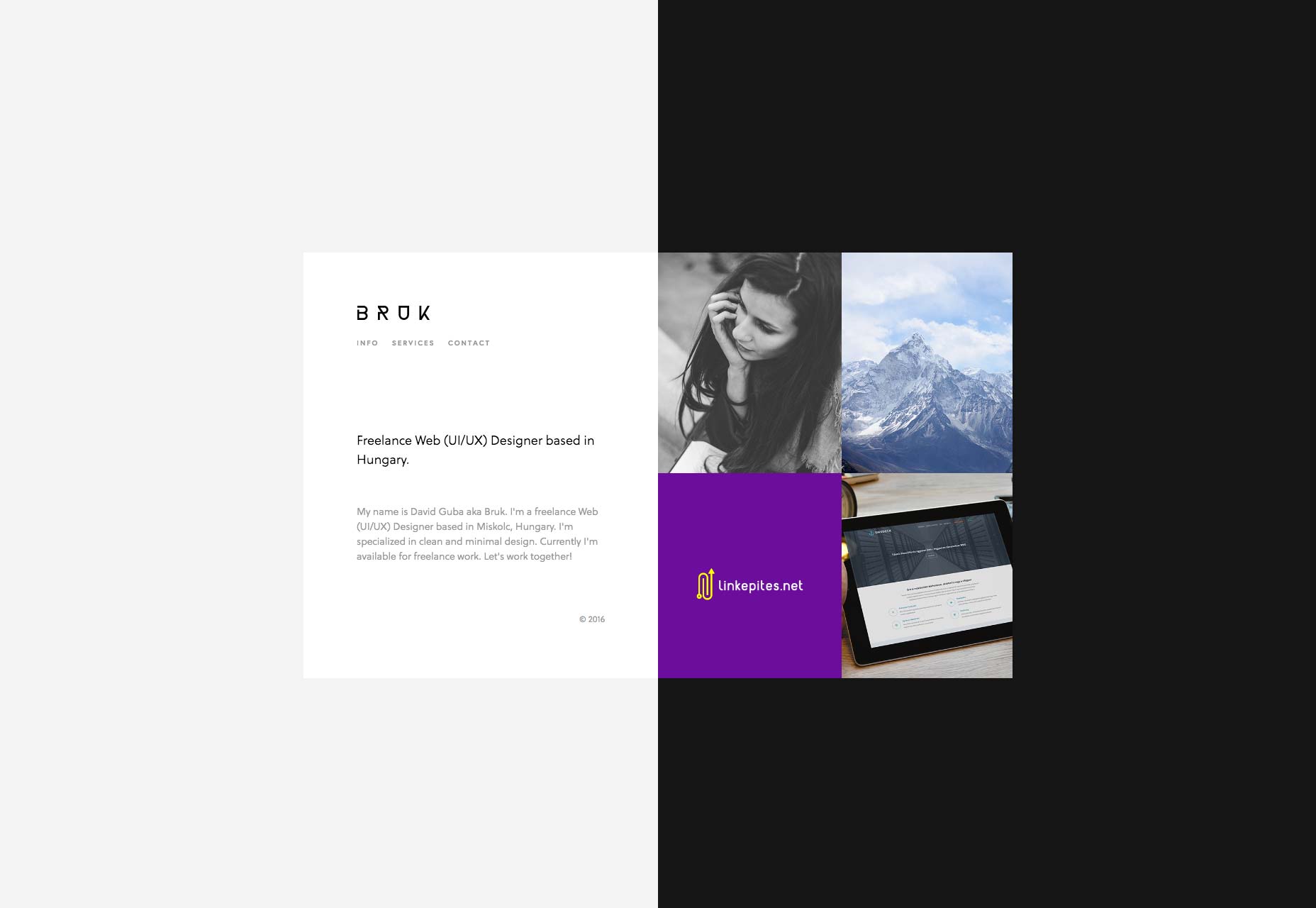
David Guba
David Guba gibt uns eine Meisterklasse, wie man eine kleine Menge Inhalte präsentiert, ohne großen Text zu verwenden oder die Seite leer zu lassen. Es hilft, dass seine Seite alles mit Stil macht.
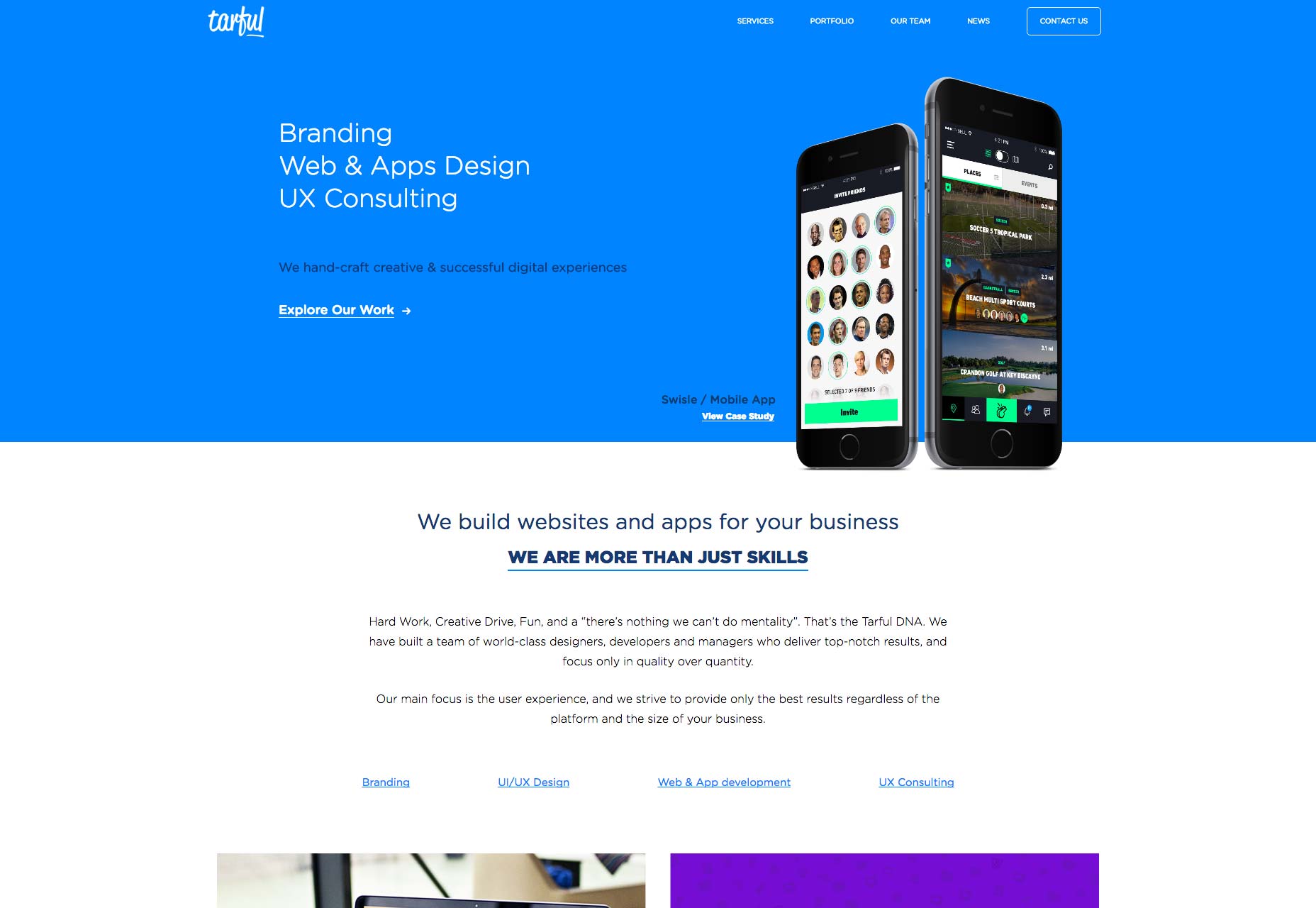
Tarful
Tarful ist ein Web- und App-Studio. Ihre Seite ist ein bisschen auf der konventionellen Seite, aber immer noch gute UX, Typografie und insgesamt Stil. Und sie sind nicht auf JS für buchstäblich alles angewiesen!
Nehmen Sie eine Lektion von ihnen aus diesen Gründen, Portfolio-Designer!
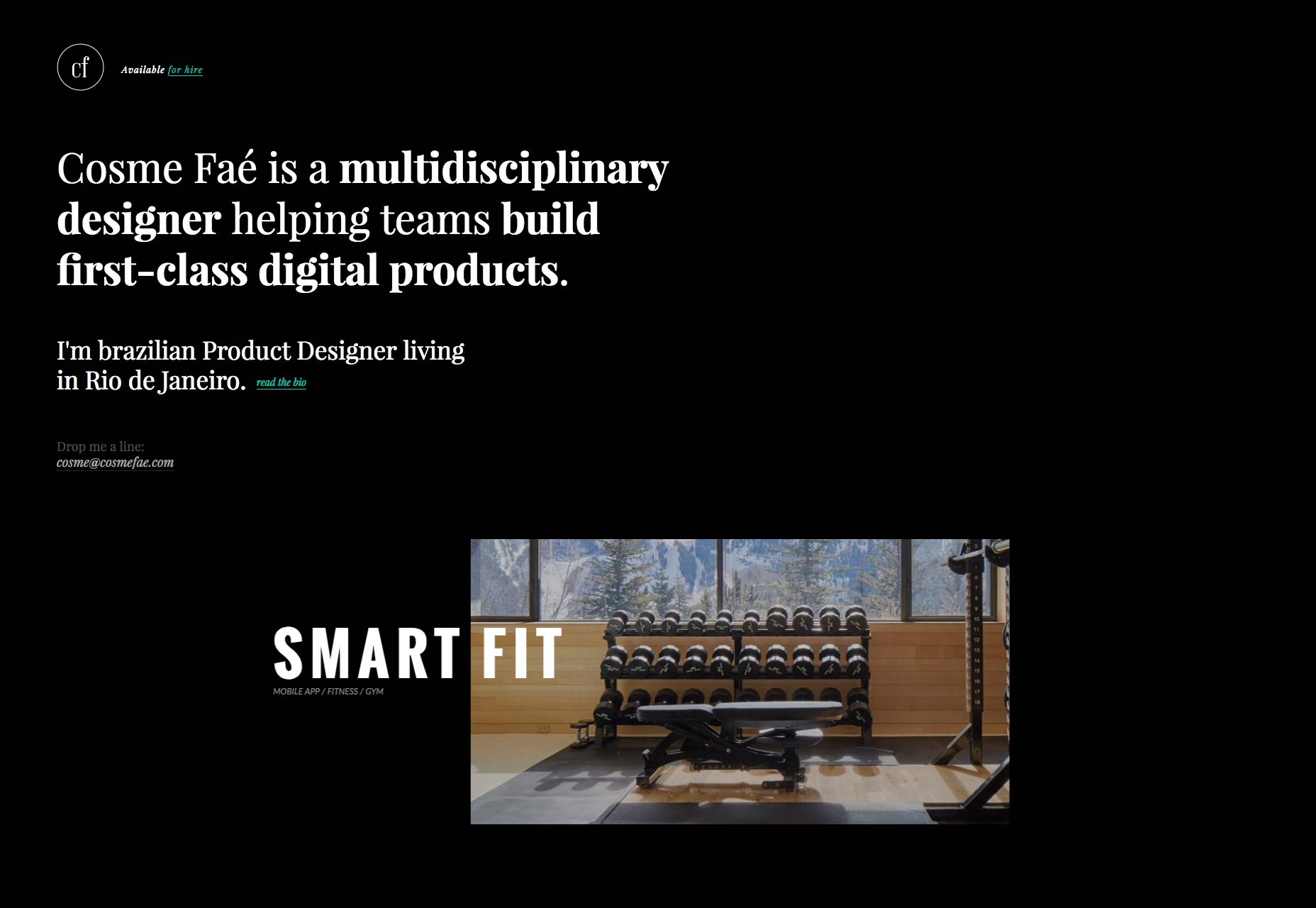
Cosme Faé
Cosme Faés Portfolio ist tot einfach, aber oh-so-hübsch. Plus, dies ist eines der besten Beispiele für den teilweise überlagernden Text-auf-Bilder-Trend, den ich je gesehen habe. Der Kontrast und die Verwendung einer richtigen Displayschriftart wirken wirklich Wunder.
Die angenehme Ästhetik dieses Trends ist nicht zu unterschätzen, aber manchmal vergessen die Menschen den ergonomischen Aspekt.
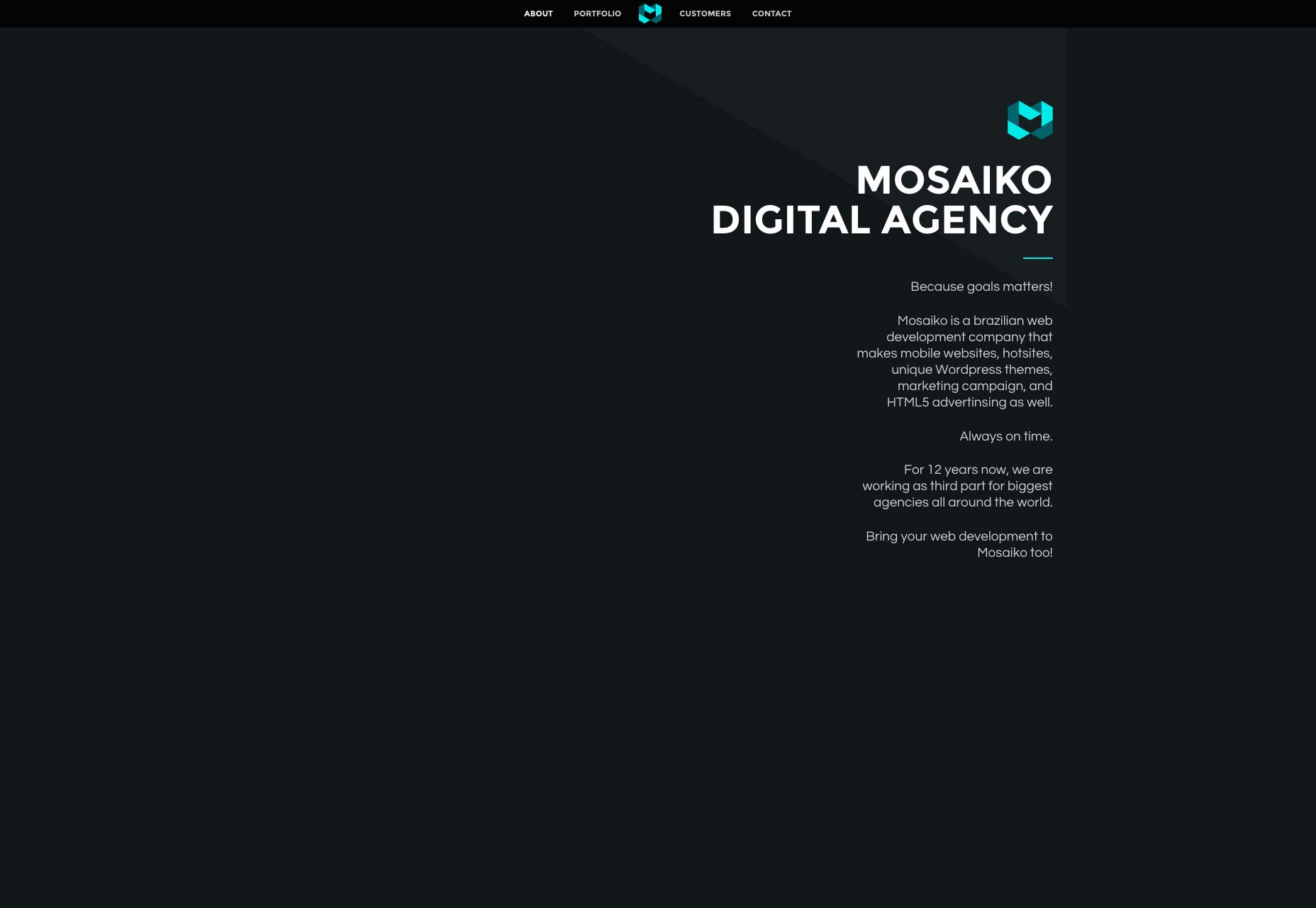
Mosaik
Mosaik nimmt einen sehr ... interessanten Ansatz für ihr Portfolio vor. Die meisten ihrer Arbeiten wurden von anderen Unternehmen an sie ausgelagert, so dass ihr tatsächliches Portfolio durch Vertraulichkeitsbedingungen eingeschränkt ist. Sie müssen Zugriff anfordern, um es zu sehen.
Das ... macht mich neugierig, aber nicht genug, um Zugang für mich selbst anzufordern. Aber dann muss ich sie nicht einstellen.
Der Rest ihrer Seite ist pure minimalistische Güte. Und ich meine wirklich minimalistisch.
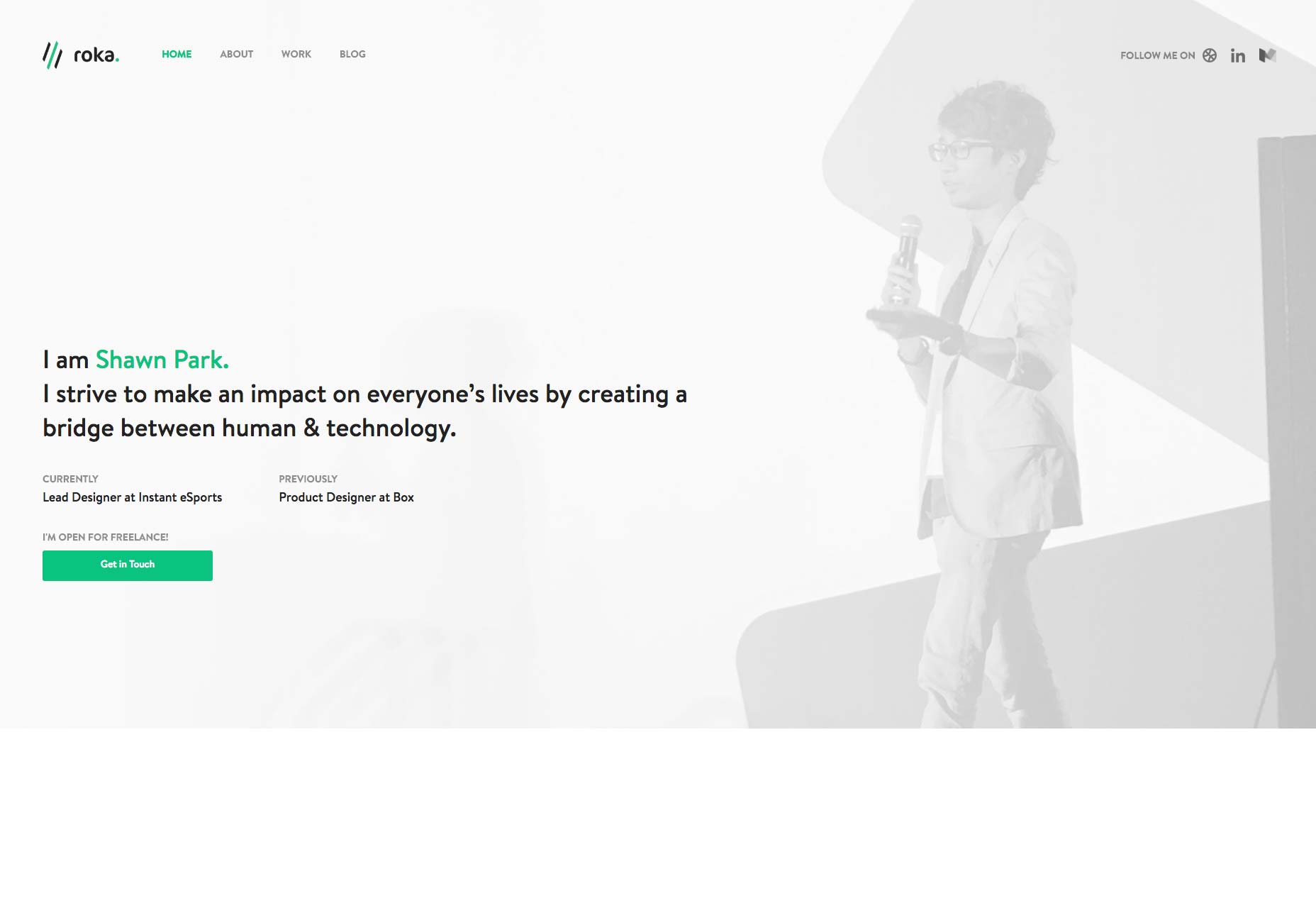
Shawn Park
Wenn Sie Animationen überall auf Ihrer Website platzieren möchten, sollten sowohl die Animation als auch die Website flüssig und schön sein. Shawn Park zieht es aber ab. Zu sehen, wie einige Elemente funktionierten, machte mich neugierig, mehr zu sehen.
Ich mag auch das Portfolio, das auf jeder Seite angezeigt werden kann, wenn Sie auf den Link klicken. Auf diese Weise ist seine Arbeit der am leichtesten zugängliche Teil seiner Website, nicht einmal eine separate Seite laden zu müssen.
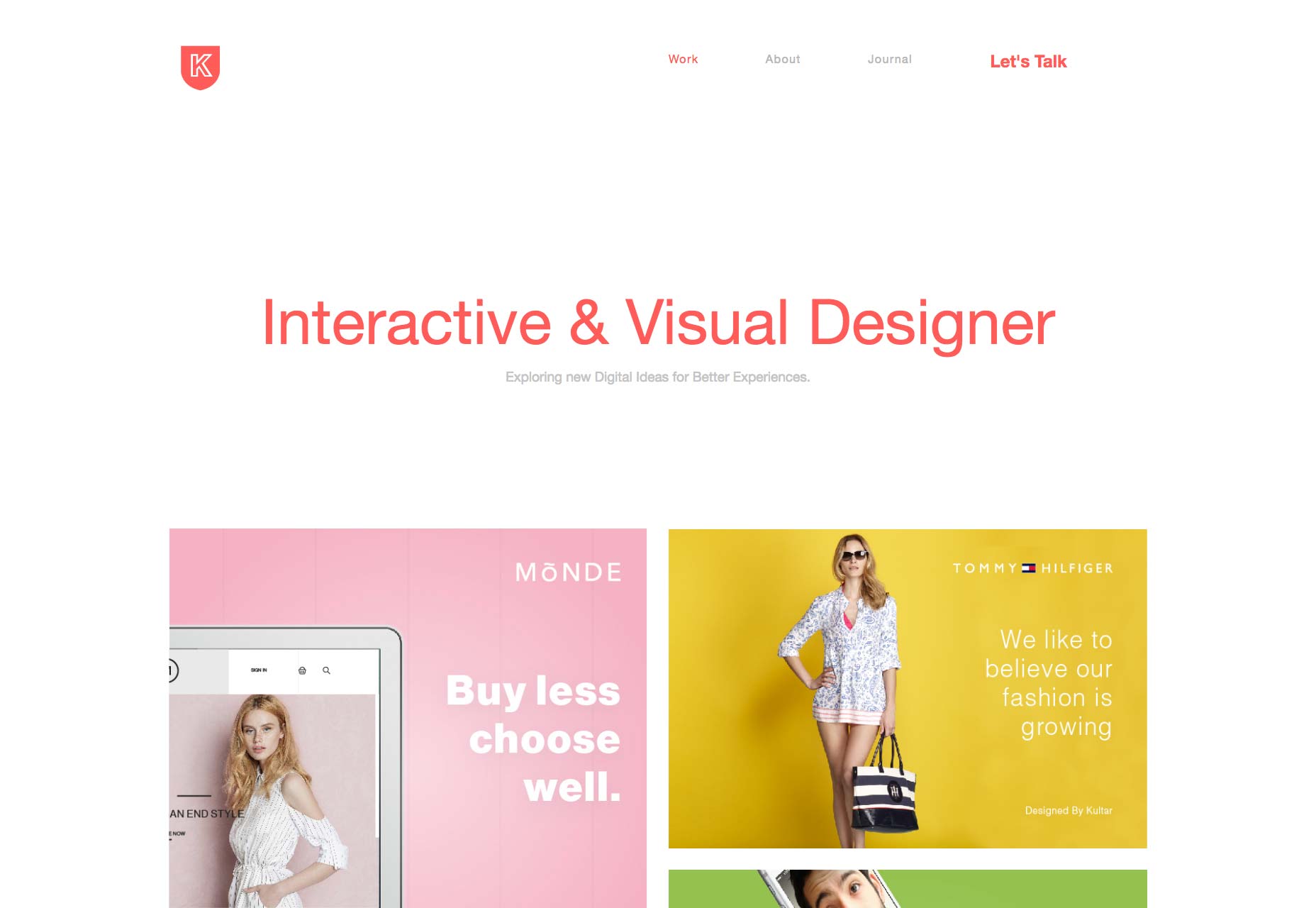
Kultar Singh
Kultar Singhs Portfolio ist eine weitere dieser "konventionellen aber schönen" Seiten. Alles sieht solide und professionell aus, und ich mag die Verwendung von Leerraum. Es gibt gelegentliche Verwendung von Asymmetrie, aber als Ganzes ist es gut und einen Blick wert.
Konvoi Interaktiv
Konvoi Interaktiv macht mit seinen hellgrünen Elementen in seinen Navigationselementen eine mutige Aussage. Während der Rest der Website gedämpft aussieht, fast bis auf einige asymmetrische Schnörkel, scheint das leuchtende Grün nur darauf angeklickt zu werden.
Du weißt, sobald deine Augen sich anpassen.
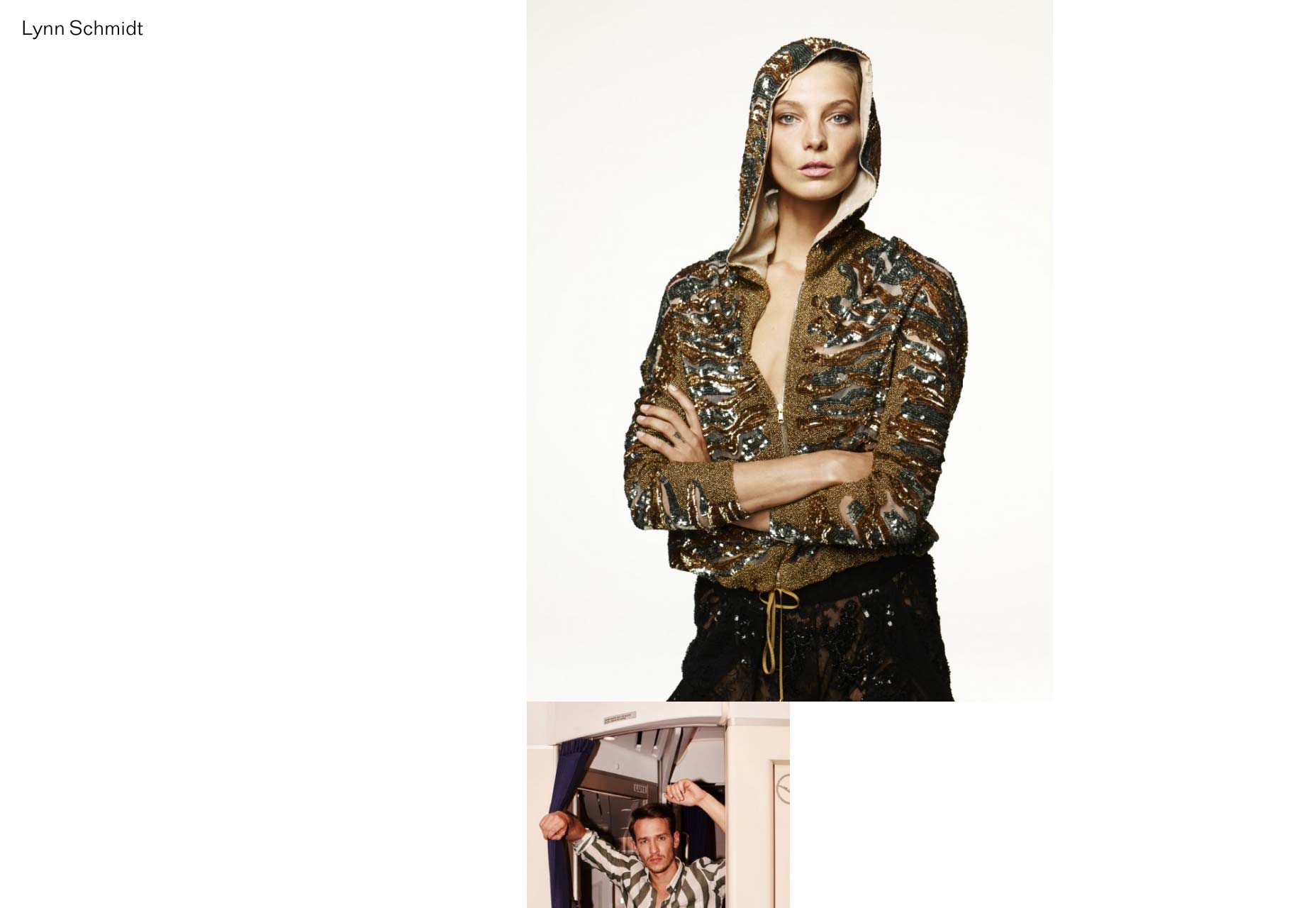
Lynn Schmidt
Lynn Schmidts Portfolio bringt uns zurück in die Welt des postmodernen Designs, das wirklich cool aussieht, aber keine Benutzerfreundlichkeit hat. Trotzdem sieht die Seite gut aus, ist etwas überraschend ansprechend und es macht Spaß, sie zu erkunden. Klicken Sie nach Herzenslust auf die Fotos.
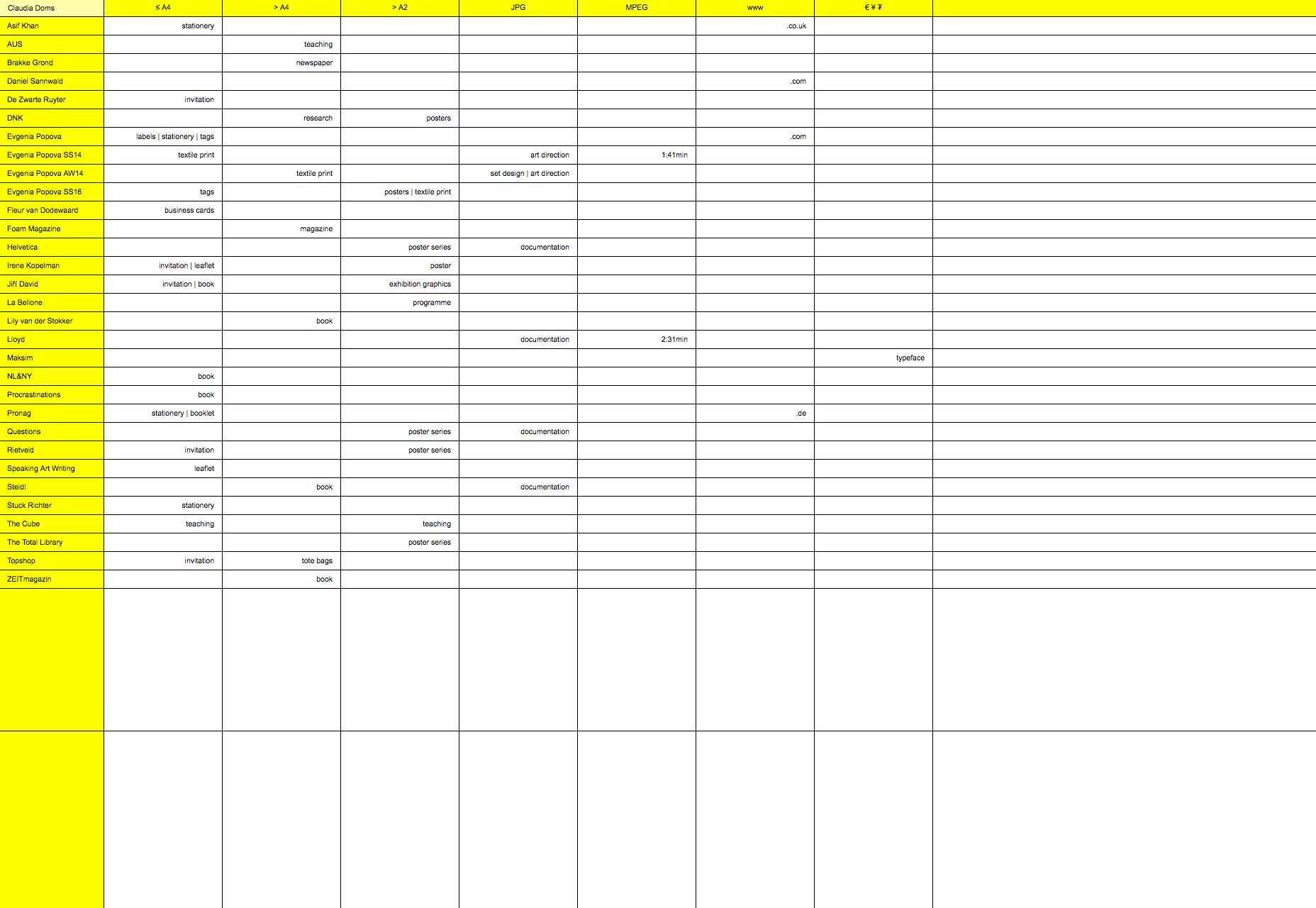
Claudia Doms
Claudia Doms Portfolio ist einer der klügeren auf dieser Liste. Das Ganze sieht wie eine Tabelle aus. In der Tat ist es im Grunde eine Tabelle ihrer Kunden und was sie für sie getan hat. Der Hauptunterschied ist, dass dieser sich ein wenig öffnet, um ihre Arbeit zu zeigen.
Ehrlich gesagt, könnte ich von allen Seiten auf dieser Liste diese am besten mögen. Es ist sehr kreativ, meistens benutzbar (sobald man die Idee hat) und es macht Spaß mit ihm zu spielen.
Der einzige große Nachteil ist, dass es nicht reagiert. Um ehrlich zu sein, ich bin mir nicht sicher, wie Sie es ansprechen und das Thema beibehalten würden, aber da gehen Sie.
Samt
Das Portfolio für Samt ist weitgehend monochromatisch und ein wenig abstrakt. Wenn ich den Stil beschreiben müsste, wäre das "erwachsenes Grunge" oder "Millennial Artsy Type". Es ist die Art von Ästhetik, die von denjenigen angenommen wird, die professionell aussehen wollen, aber auch, dass sie ihren Vorteil behalten haben.
Es funktioniert jedoch und es macht Spaß, es zu erforschen. Es ist eine Reise durch einige sehr künstlerische Gehirne, die immer noch überraschend brauchbar sind.
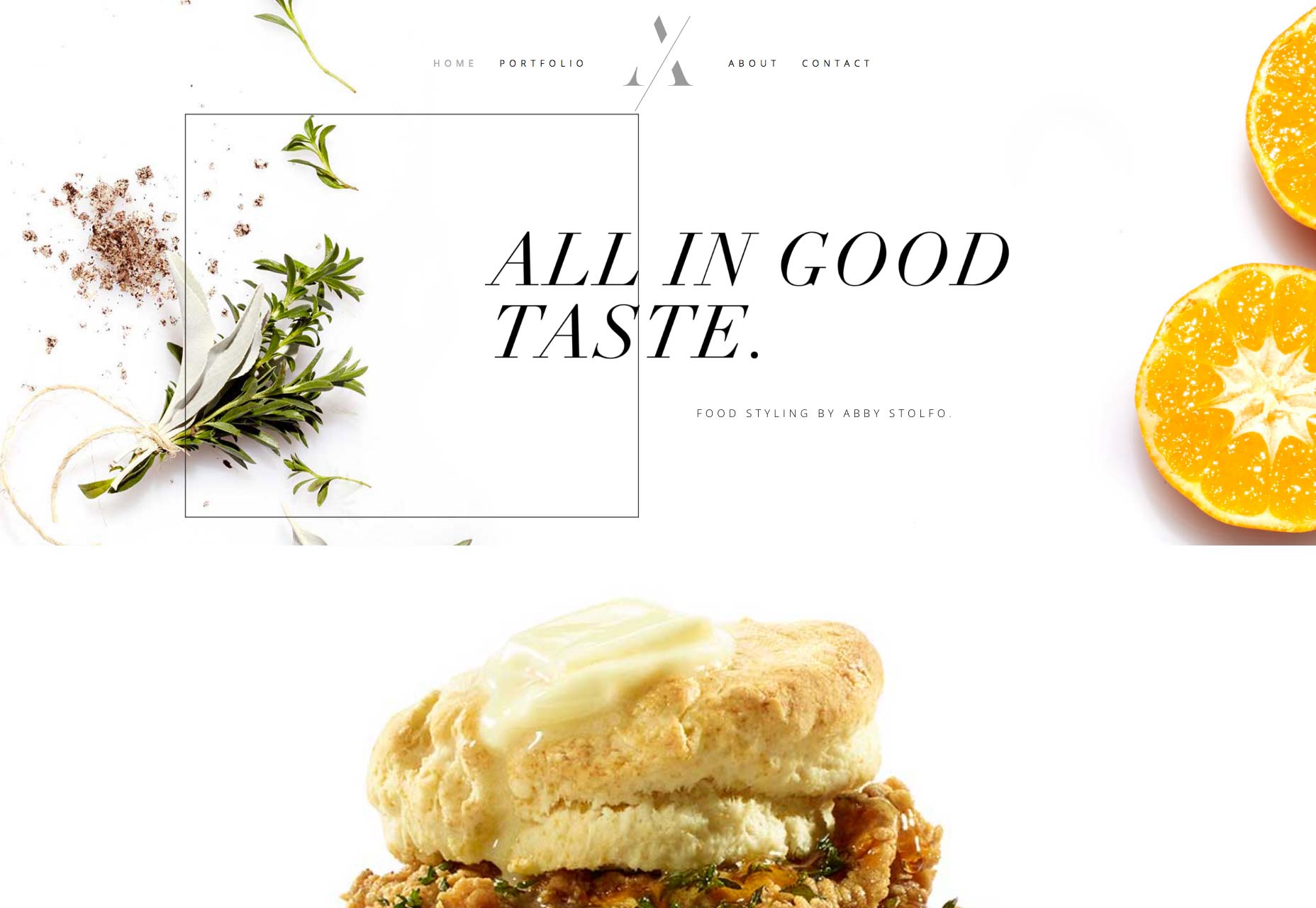
Abby Stolfo
Abby Stolfos Portfolio ist bei weitem das leckerste auf der Liste ... standardmäßig. Es ist schließlich ein Food-Styling-Portfolio. Es gibt natürlich Galerien, aber man kann die Qualität von Abbys Arbeit nur im Design sehen, weil Essensstücke als dekorative Elemente verwendet werden.
Und jetzt habe ich Hunger.
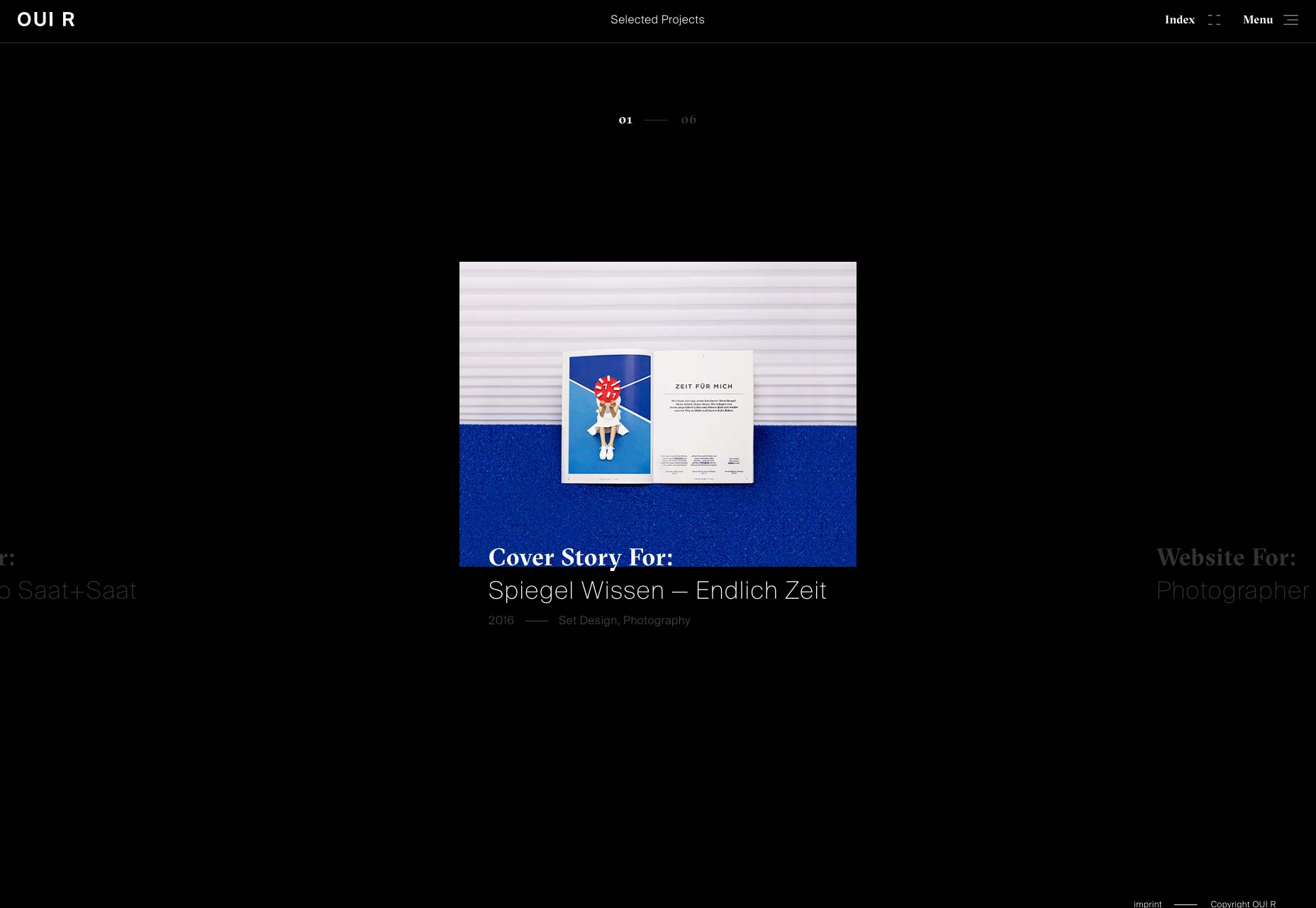
OUI R
OUI R (Holen Sie es?) Wirft Sie direkt in ihre Arbeit mit einem Karussell. Passend zu diesem Thema ist jede Portfolio-Seite so gestaltet, dass sie horizontal durchsucht werden kann. Es stellt sie sicher auseinander, aber könnte einen oder zwei Benutzer abwerfen.
Das heißt, es sieht gut aus, mit guter Typografie, eine große Verwendung von Leerraum, das Ganze sieht modern und elegant aus.
Jeremy Vitte
Jeremy Vittes Ein-Seiten-Portfolio umarmt den Collage-Stil, mit Portfolio-Stücken scheinbar zufällig über die Seite verstreut. Ich mag die Art, wie Sie jedes Projekt als Ganzes in einer Seitenwand sehen können. Wenn Sie JS für das Layout verwenden möchten, könnte es genauso gut gehen, richtig?
Der Gesamteindruck ist unaufdringlich und professionell, mit einem Hauch von Postmoderne. Es ist eine Art zu sagen: "Oh hallo da. Ich bin nur mit der Arbeit zufrieden, die ich für die Vogue gemacht habe. Möchte sehen?"
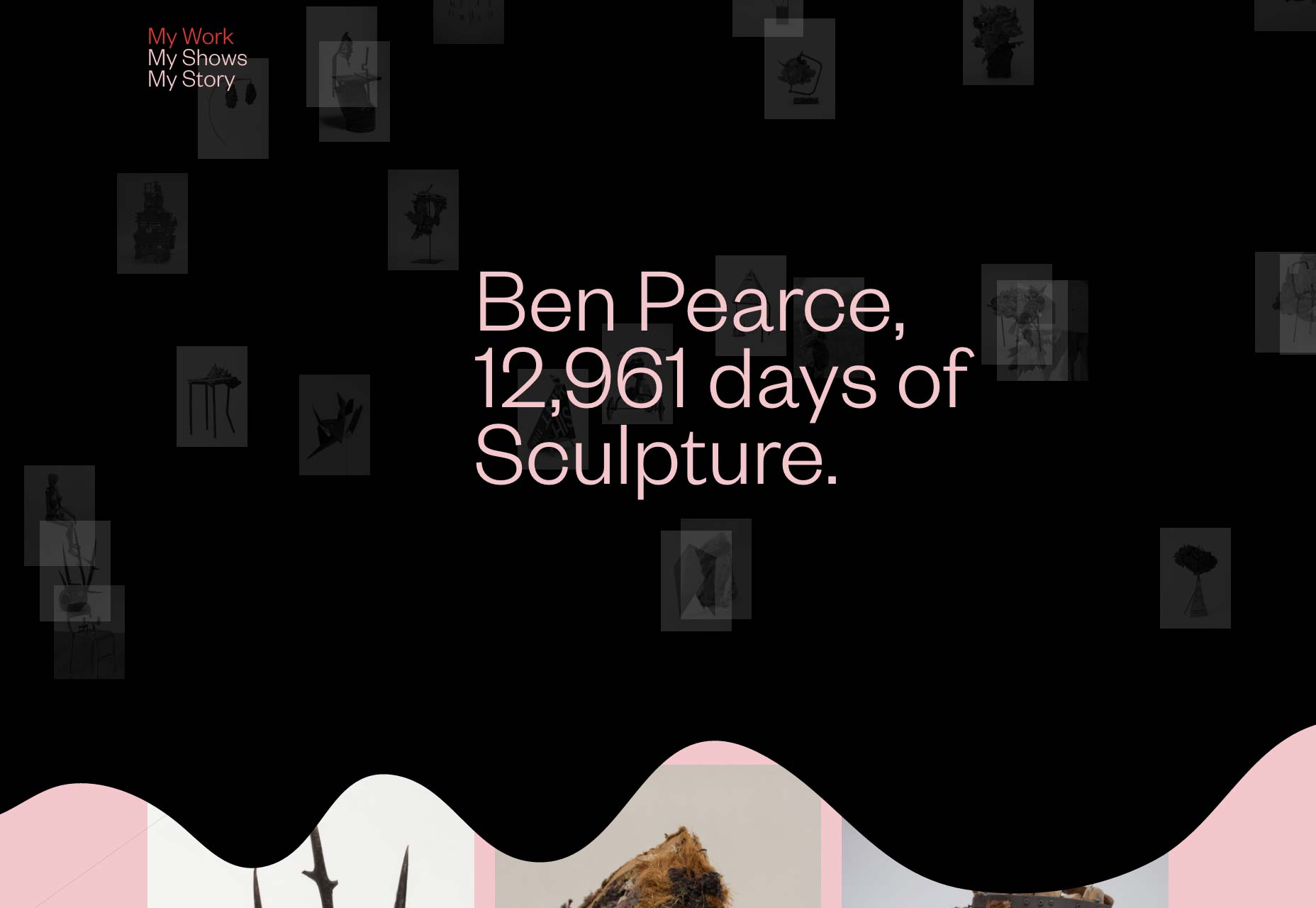
Ben Pearce
Ben Pearce ist ein Bildhauer. Ich wäre fast enttäuscht, wenn seine Seite nicht minimal und postmodern wäre. Ich würde Punkte für die Übergangs- / Vorlade-Bildschirme wegnehmen, aber sie sind irgendwie unterhaltsam.
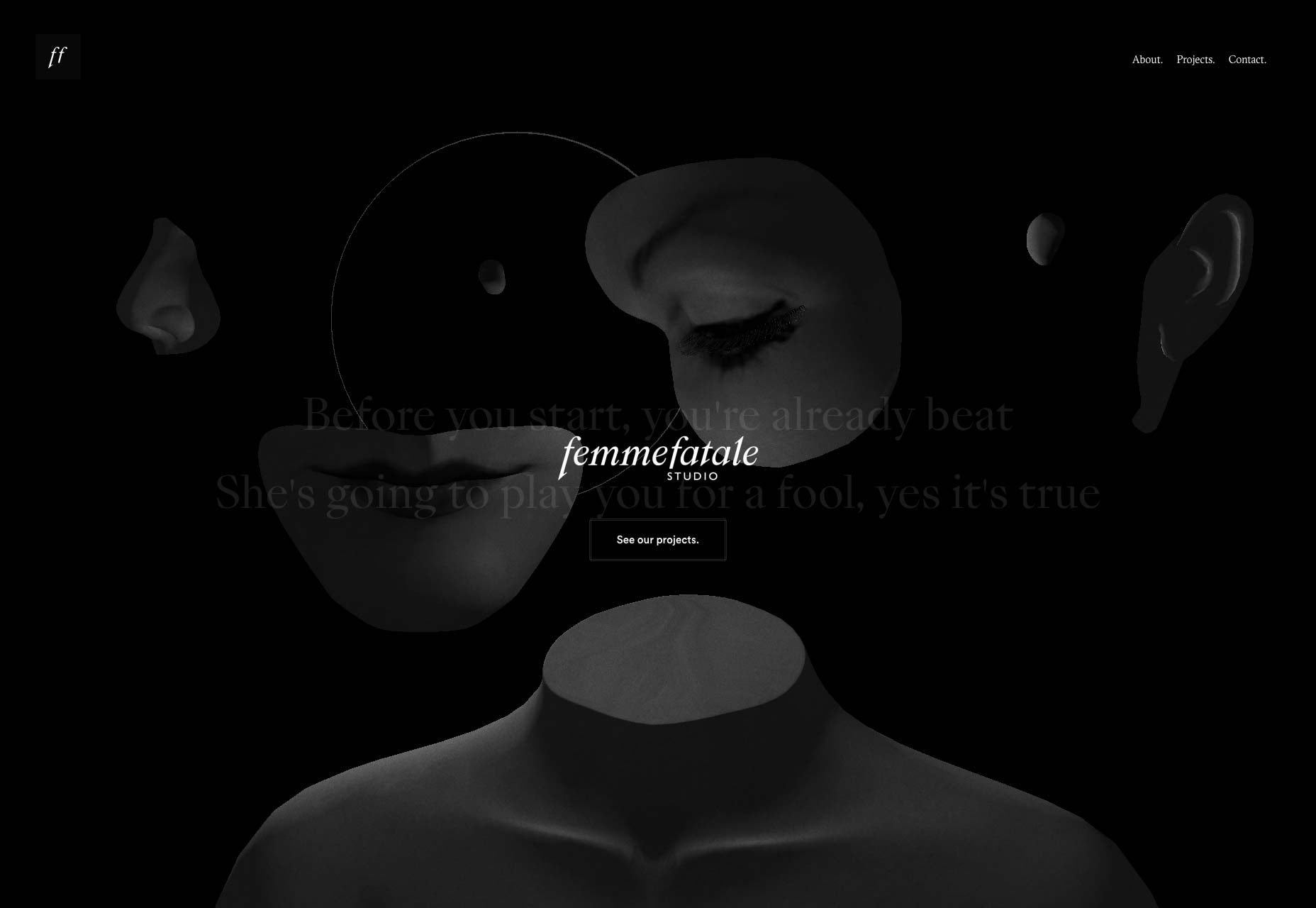
femmefatale
Design Studio femmefatale geht noch weiter, indem sie Elemente der modernen Kunst in das Design selbst mischt. Einige davon sind animiert, andere nicht, aber es sieht gut aus.
Abgesehen davon, dass es gut aussieht, ist das Ganze einfach und brauchbar, was mich sehr freut.
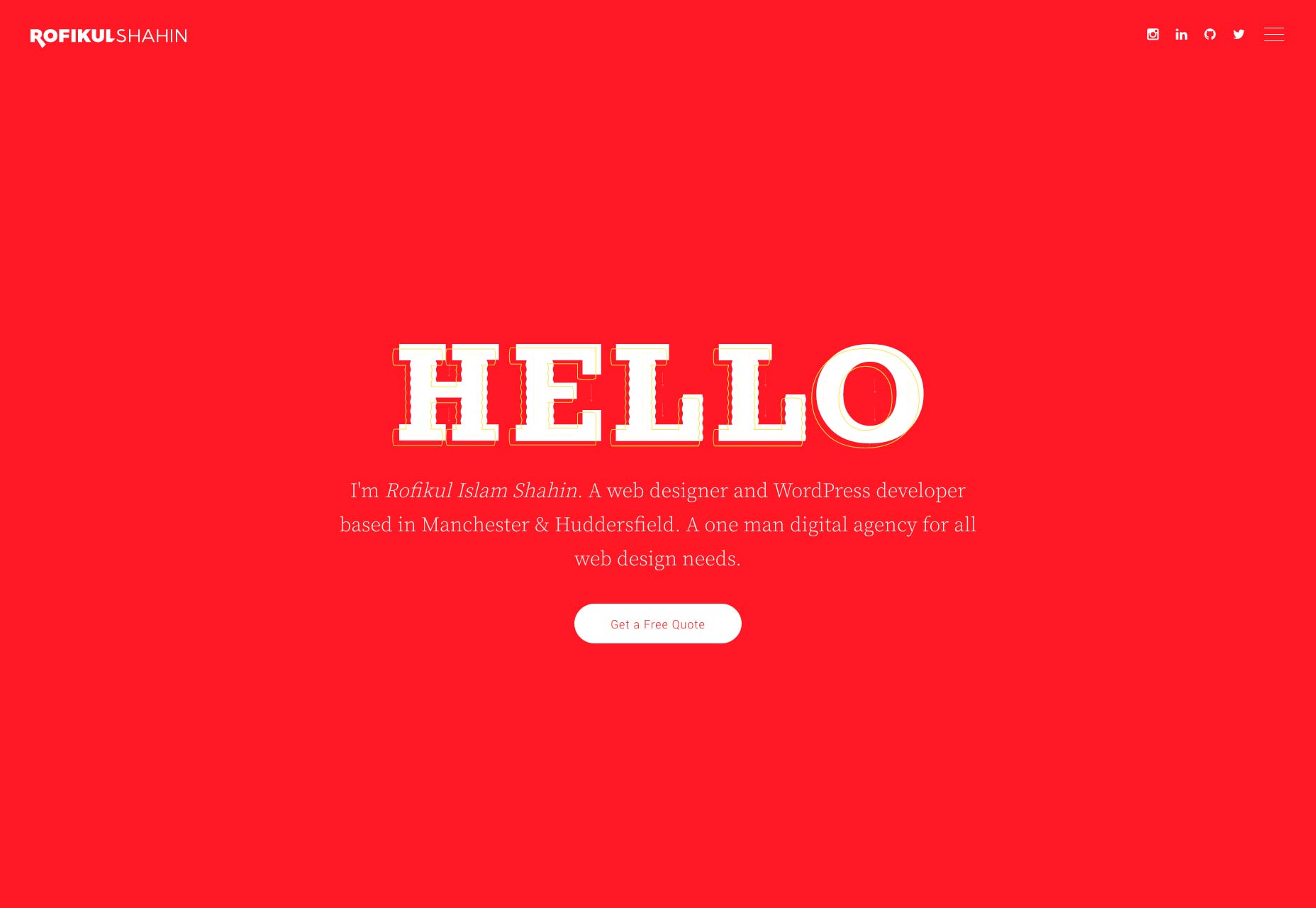
Rofikul Shahin
Rofikul Shahins Portfolio bringt uns zurück zu einem traditionelleren, aber nicht weniger beeindruckenden Design. Solide Art mit kräftigen Farben gemischt zieht das Auge ohne irgendwelche Gimmicks. Es ist eine gute, brauchbare Arbeit.
Es ist heutzutage etwas komisch, ein Design zu sehen, das adaptiver ist als fluid-responsive, aber das ist verzeihlich.
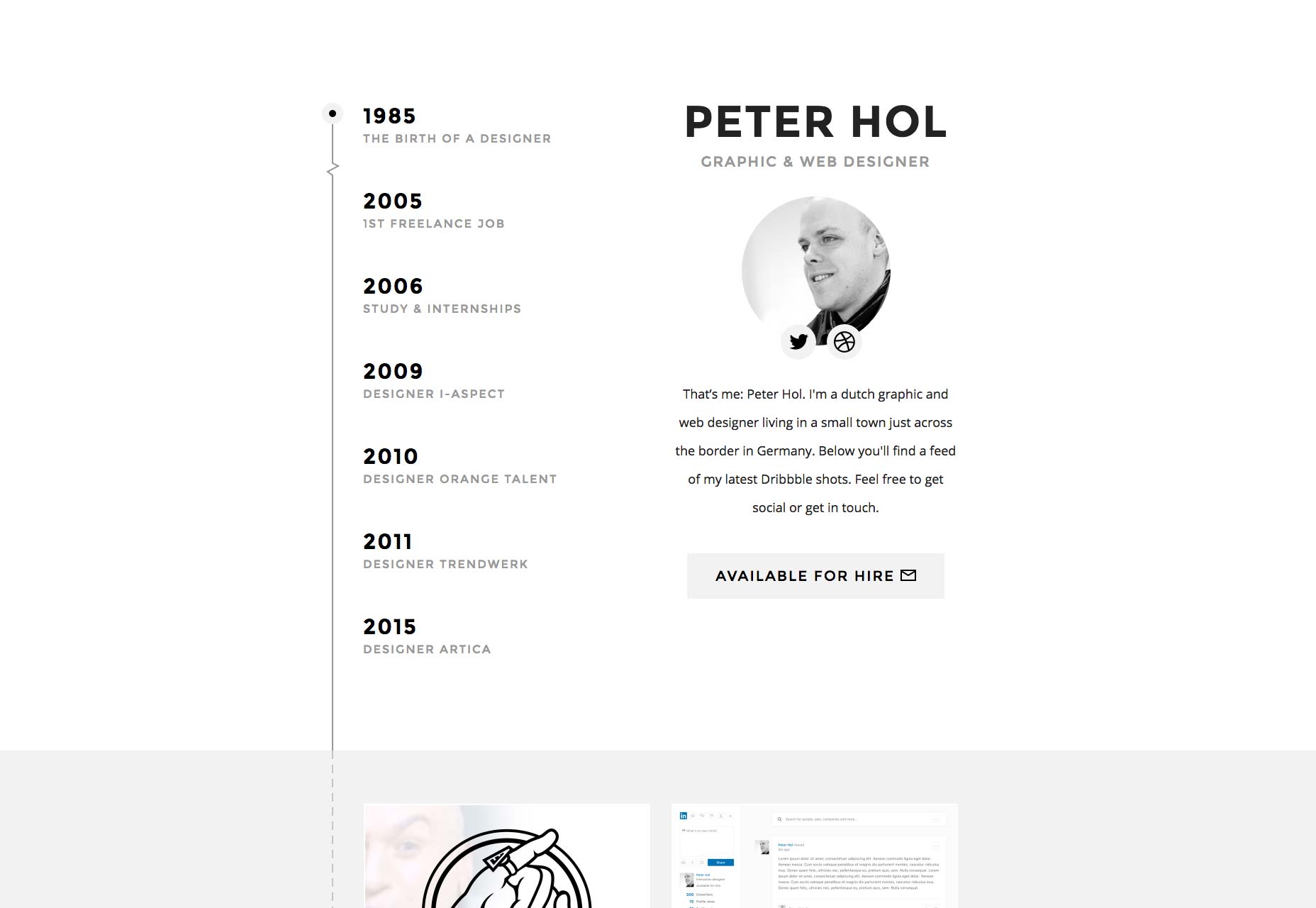
Peter Hol
Peter Hols Ein-Seiten-Portfolio ist Teil des Portfolios, Teil Lebenslauf, wie es prominent eine Zeitlinie seiner Karriere bisher zeigt. Es ist eine tot-einfache Seite, mit einem meist tot-einfachen Design, und es ist einfach für die Augen.
Es ist mit einfachen Schnörkeln aufgepeppt, wie die stilisierte Grenze auf der linken Seite, und das gefällt mir.