Die besten neuen Portfolioseiten, April 2016
Hey alle zusammen, es ist Zeit, sich die Portfolios anderer Leute anzuschauen und wieder ein wenig neidisch zu werden! Und rate was? Zum ersten Mal stammen die meisten unserer Websites von unseren eigenen Lesern.
Wenn ich sagte, ich wäre stolz auf euch, würde das das komisch machen?
Wie auch immer, wenn Sie in die nächste Runde aufgenommen werden möchten, kontaktieren Sie mich unter [E-Mail geschützt] {$lang_domain} .
Hinweis: Ich beurteile diese Seiten, wie gut sie für mich aussehen. Wenn sie kreativ und originell oder klassisch, aber wirklich gut gemacht sind, ist alles gut für mich. Manchmal leidet UX, zum Beispiel sind viele dieser Seiten auf JavaScript angewiesen, um ihren Inhalt überhaupt anzuzeigen; Das ist eine schlechte IdeeTM, Kinder.
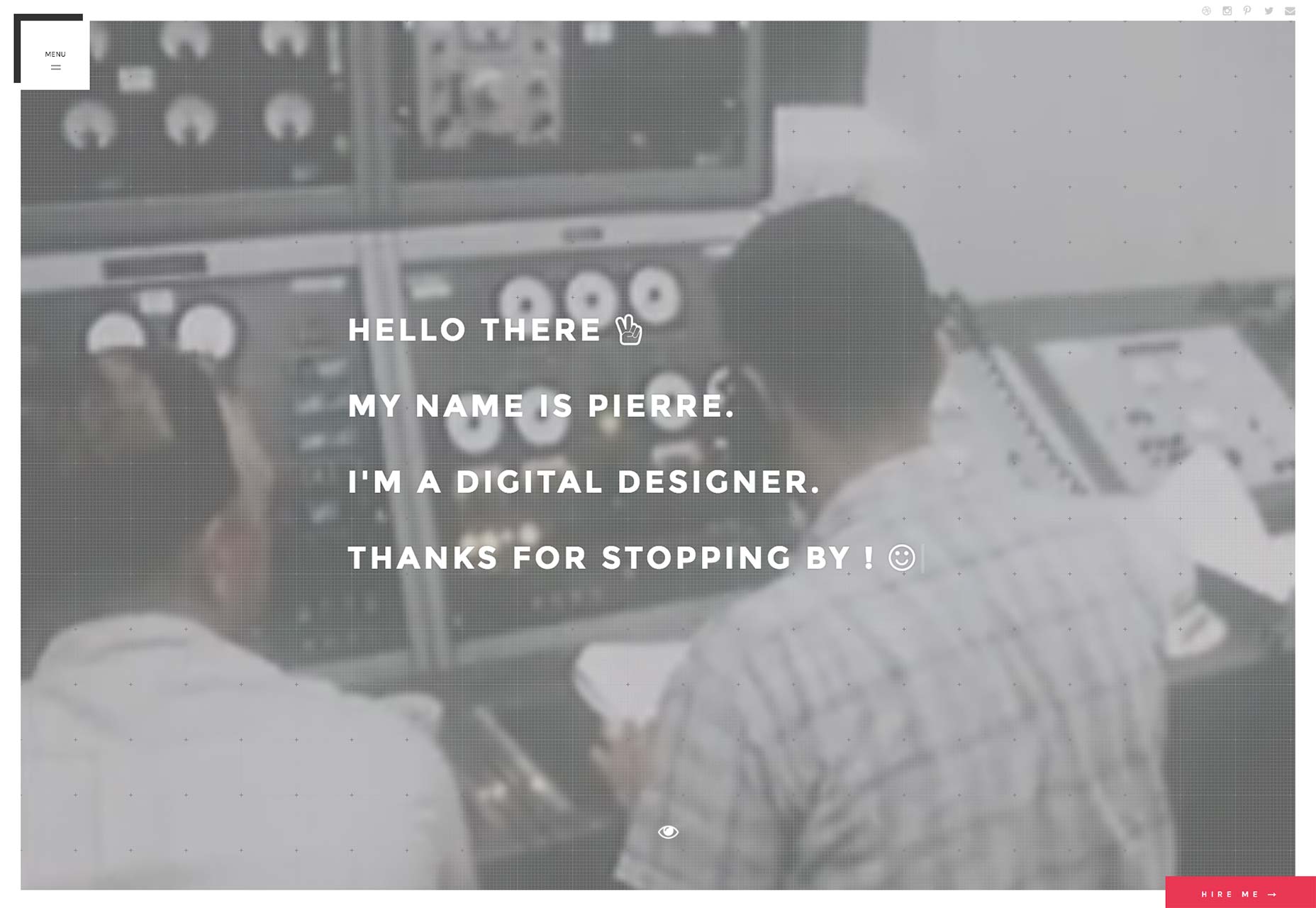
Pierre
Ich werde ehrlich zu dir sein. Ich weiß nicht genug Französisch, um zu sagen, ob "Leverrier" ist Pierre's Nachname, Spitzname oder eine Art Adjektiv. Ich konnte seinen vollständigen Namen nicht im Inhalt der Website finden.
Die Verwirrung um seinen Namen beiseite, die Seite ist gut aussehend, verwendbar, obwohl stark auf Animation konzentriert. Die Bildersprache ist gut und der Vintage-Video-Hintergrund auf der Homepage ist eine nette Geste, stilistisch.
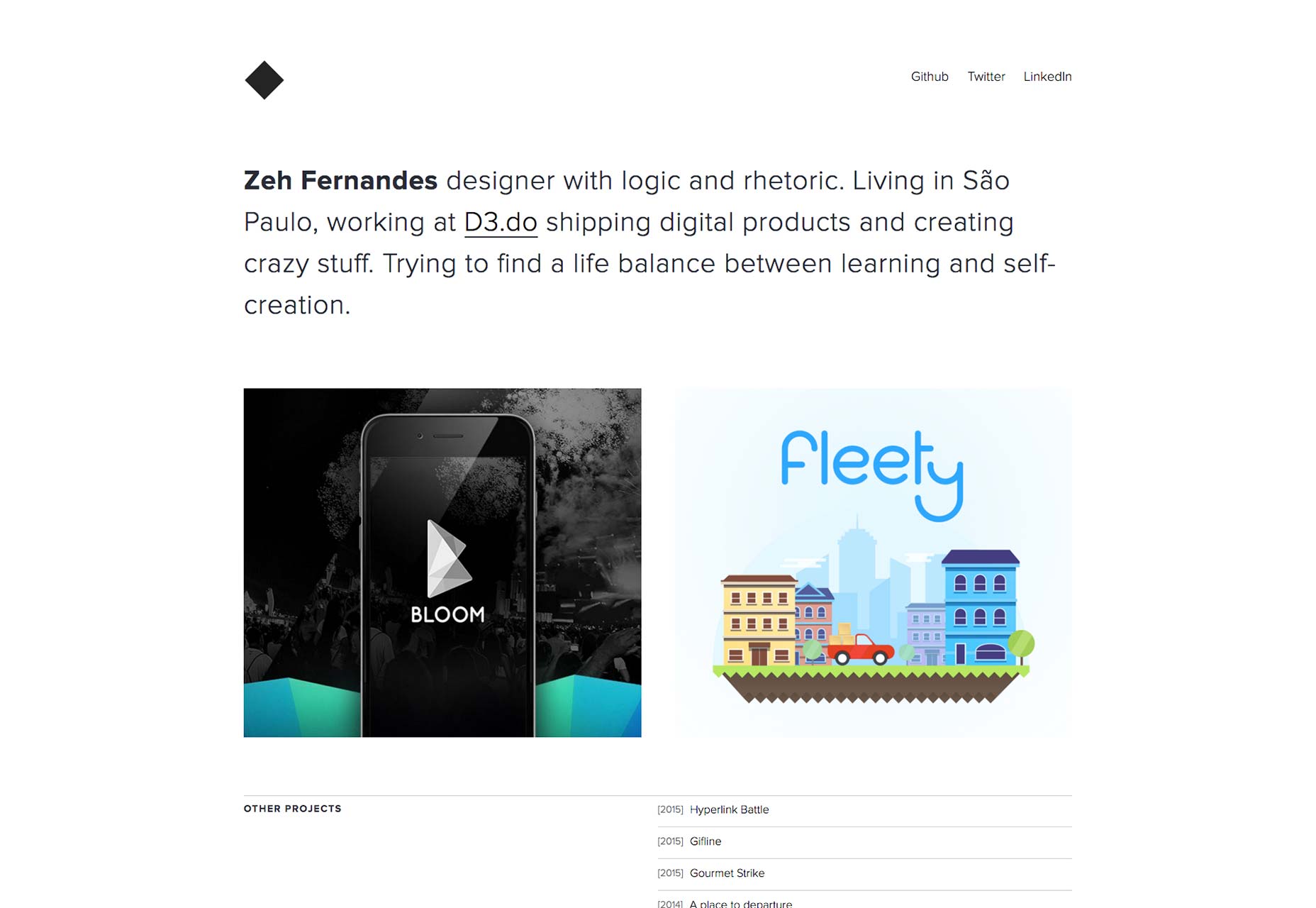
Zeh Fernandes
Zeh Fernandes hat die Art von Minimalismus erreicht, die seine einseitige Seite beruhigen lässt. Andererseits bin ich vielleicht zu leicht durch schwarzen Text auf weißem Hintergrund beruhigt.
Dennoch ist Zeh ein Meister des Codes und des Designs, und das zeigt sich.
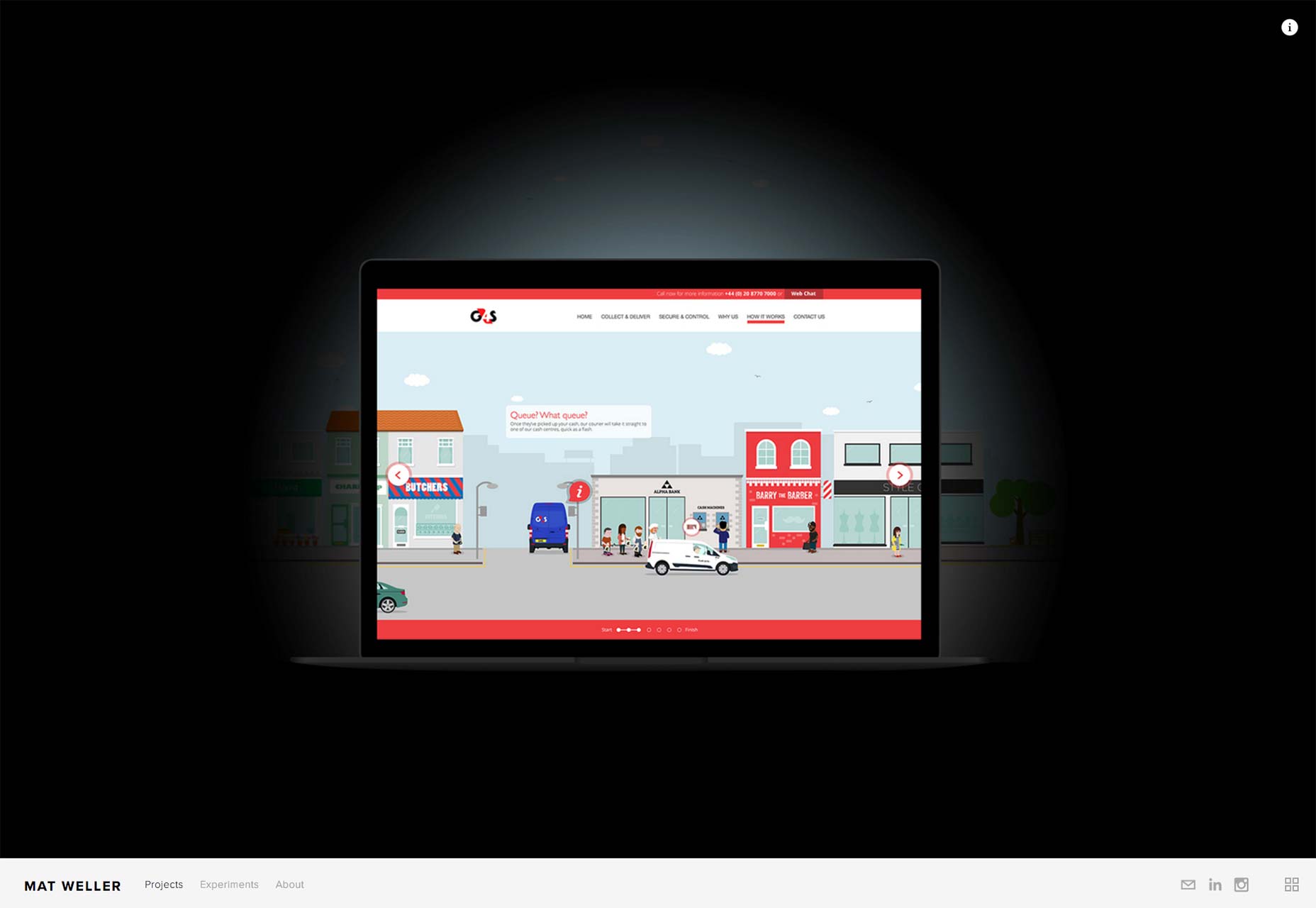
Matt Weller
Matt Weller ist ein weiterer Designer, der ein großes Risiko eingeht, indem er sein Portfolio zu einem einzigen großen Karussell macht. Dennoch, seine Fähigkeiten als Grafiker und Illustrator machen die Show zu einem angenehmen Erlebnis.
Matt Muirhead
Matt Muirhead kombiniert eine interaktive Art von Zeichenspielzeug, Videoaufnahmen und Animationen zu einer reichen, schönen, wenn auch etwas störenden Websiteerfahrung. Wenn es die Aufgabe eines Designers ist, die Augen zu zeichnen und den Benutzer den Weg zu ebnen, dann kennt Matt Muirhead seinen Job gut.
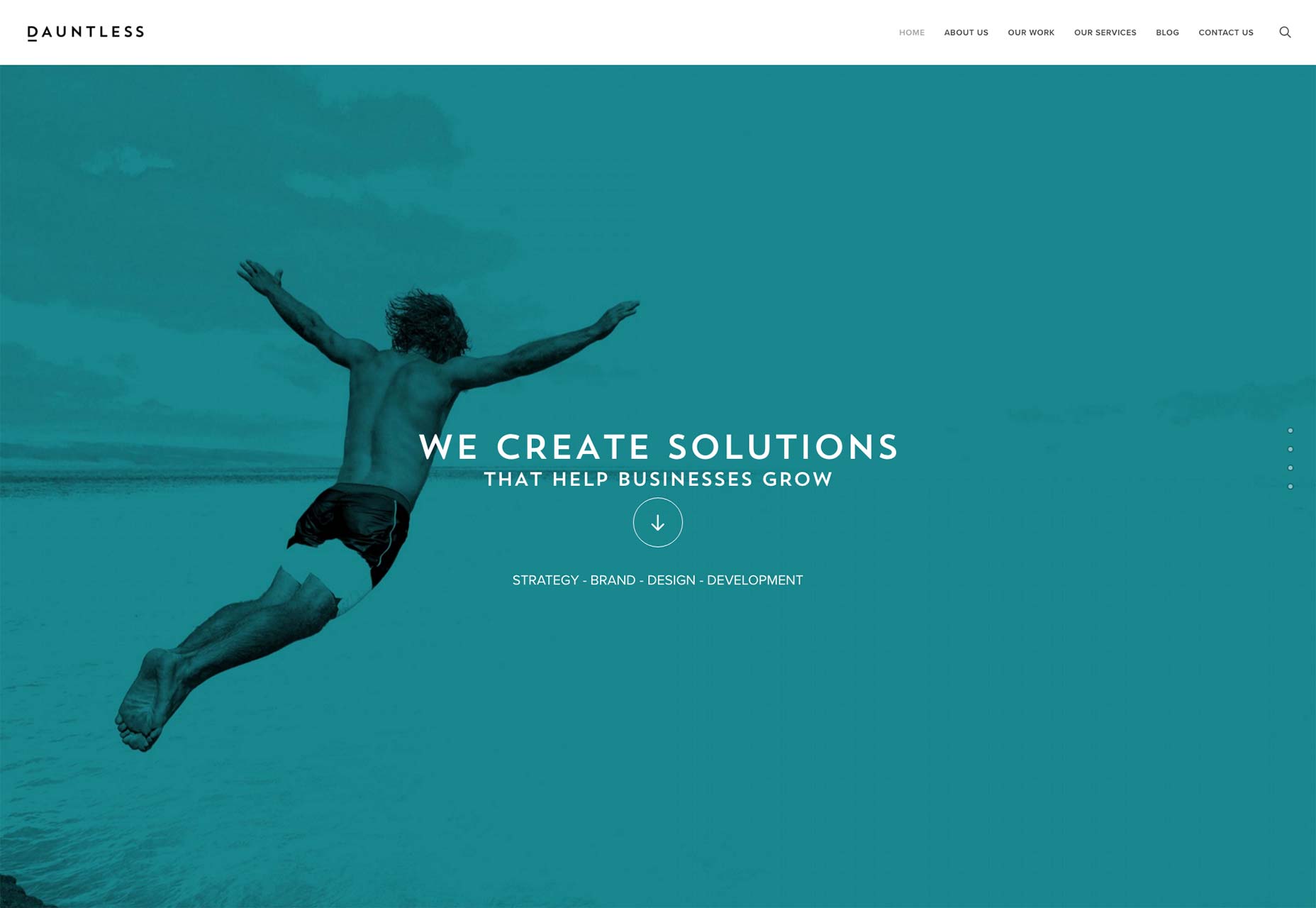
Unerschrocken
Dauntless Website macht nichts revolutionär mit dem Layout oder der Ästhetik, aber es ist ein gutes Design TM . Das heißt, es ist verwendbar, stilvoll und angenehm für das Auge.
Es ist vielleicht ironisch, dass ihr Slogan "Be Dauntless" lautet, aber für ihre ausgesprochen geschäftsorientierten Kunden ist dies ein nahezu perfektes Design.
Jacob Stringfellow
Jacob Stringfellow nimmt einen mutigen, eher riskanten Ansatz in sein Portfolio. Es ist nicht zu leugnen, dass die Visuals schön sind (mit einem weiteren ausgezeichneten Beispiel für eine gelb-fokussierte Farbpalette), es ist die Präsentation.
Genauer gesagt verbirgt er seine früheren Arbeiten in Lightbox-Karussells, und die Kopie sagt direkt, dass diese Seite seine bisher beste Arbeit ist, aber Sie können Teile seiner älteren Arbeit betrachten, wenn Sie wirklich müssen .
Trotz dieses merkwürdigen Risikos ist der Rest seiner Seite einfach nur schön.
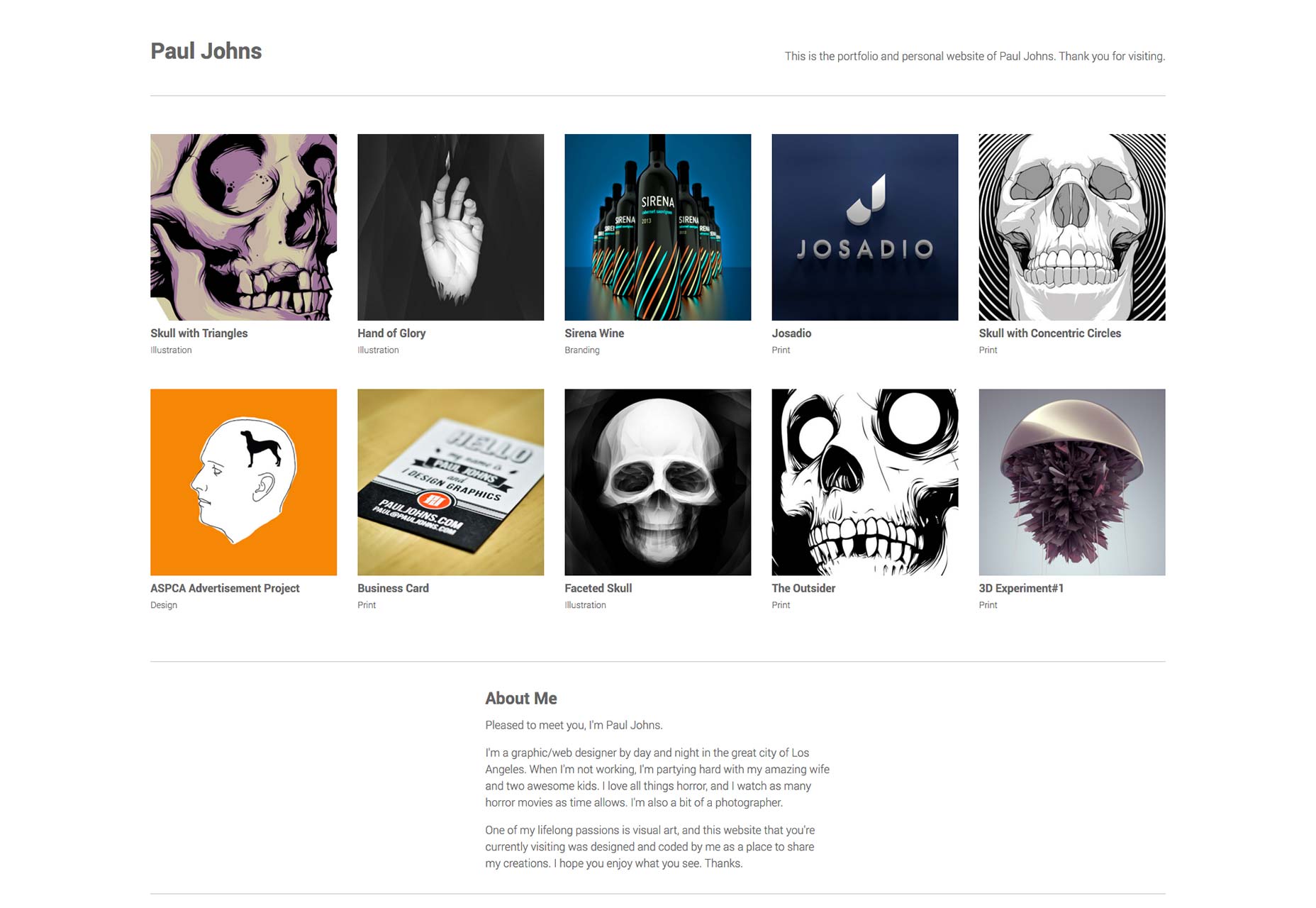
Paul Johns
Paul Johns Website ist eine andere, die ich beruhigend finde. Einfache, brauchbare, hübsche, anständige Typografie, lässt die Arbeit für sich sprechen. Ich kann nicht mehr verlangen.
Ryan Gittings
ich liebe Ryan Gittings Website weil es ein großartiges Beispiel für progressive Verbesserungen auf einem brauchbaren, schnellen und gut aussehenden Design ist.
Während die Ästhetik und das Layout nicht zu originell sind, schalten Sie das JavaScript aus und sehen Sie zu, wie alles noch funktioniert. Alles, was du verlierst, sind ein paar raffinierte Animationen. So soll es funktionieren!
Außerdem sieht es auf herkömmliche Weise gut aus.
Drehen
Drehen ist ein Studio, das den umgekehrten Weg geht. Die Seite ist modisch, sogar irgendwie elegant, aber ich hasse es zu sehen, was passieren würde, wenn jemand aus irgendeinem Grund nicht in der Lage wäre, den JS zu laden.
Trotzdem mag ich die Art, wie sie ihre Arbeit präsentieren, die "Thumbnails" (Klick durch, du wirst sehen, was ich meine) und die Fallstudien selbst.
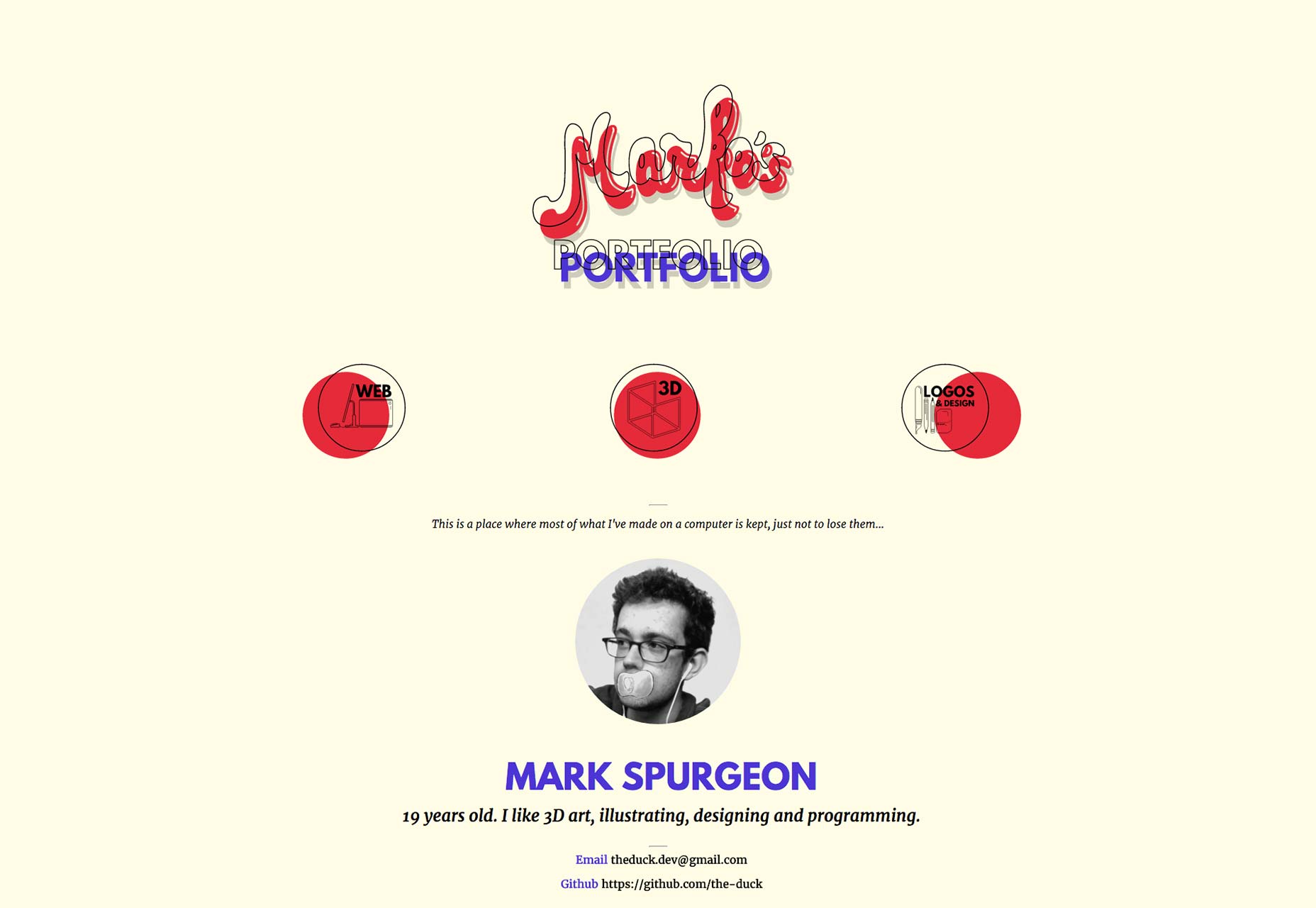
Mark Spurgeon
Mark Spurgeon ist ein 19-jähriger aufstrebender Designer, Programmierer, Illustrator und 3D-Künstler. Ich gebe frei zu, dass er es ertragen könnte, seine Verwendung von Leerraum und Typografie zu üben, aber was mich faszinierte, war die Ästhetik.
Es ist ein Vintage, minimalistisches Design. Vintage-Design neigt dazu, einfach zu sein, aber nicht minimalistisch. Es wird normalerweise von großen Fotos, stilistischen Schnörkel und so weiter dominiert.
Die Kombination der beiden ästhetischen Aspekte ist erfrischend. Mit einigen Verbesserungen könnte dies das beste Portfolio des Monats sein.
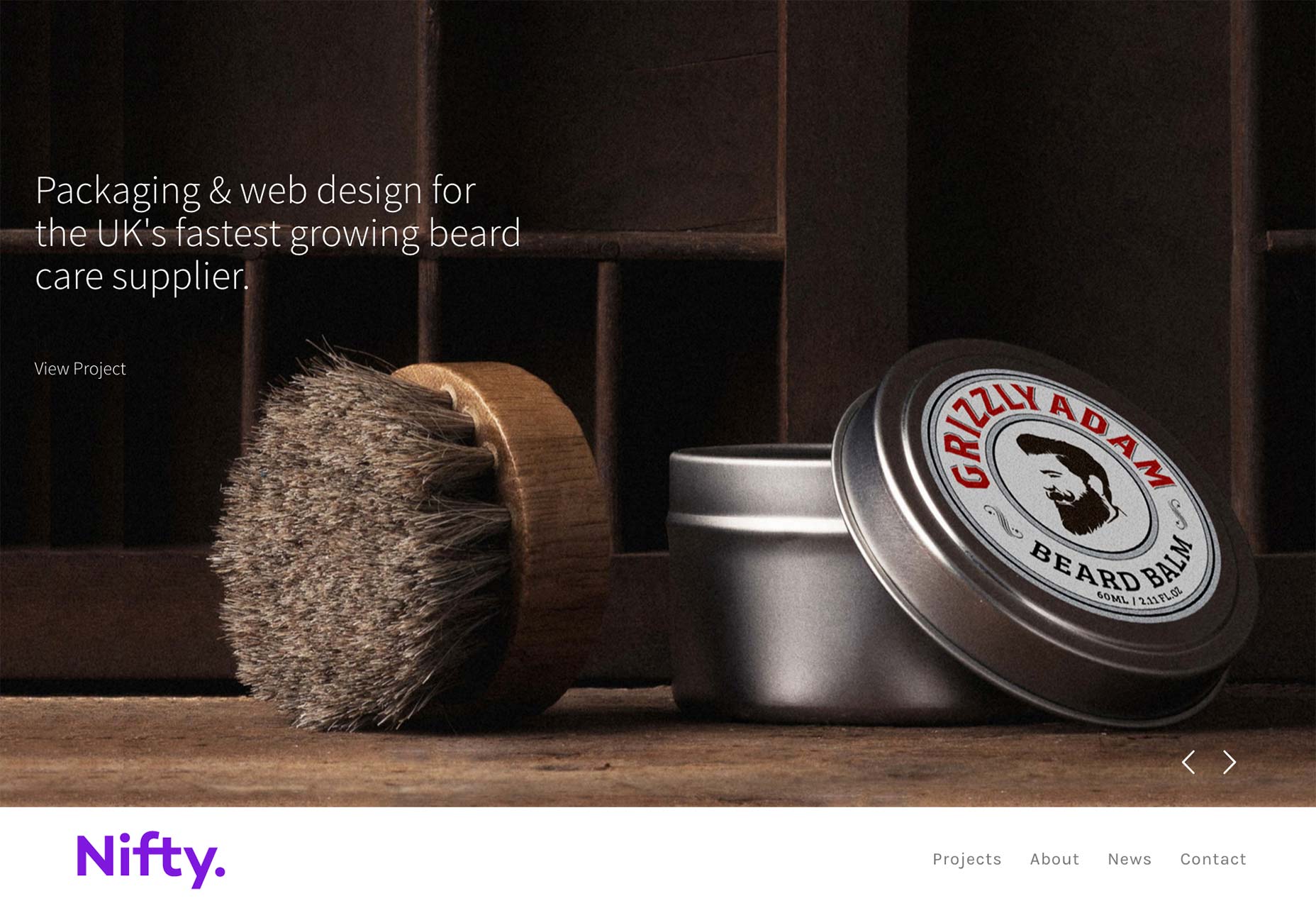
Flott
Es ist einfach. Es ist glatt. Es ist Flott ! (Entschuldigung, ich musste.) Es ist eine andere Seite, die sehr wenig Neues tut, aber vieles stimmt. Klicken Sie sich durch, durchsuchen Sie, genießen Sie die vielen großartigen Bilder.
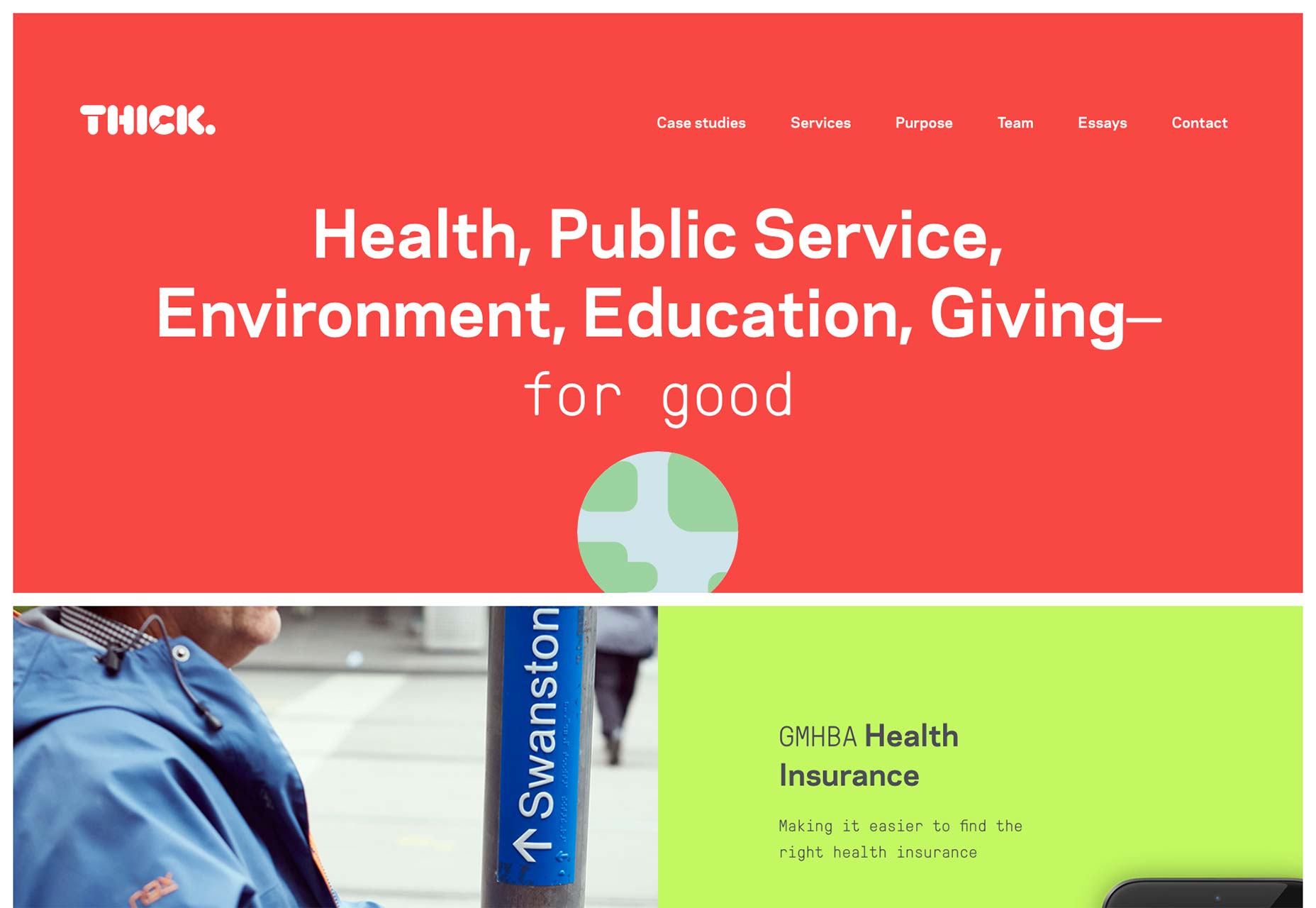
Dick
Dick ist ein Designstudio in Australien.
[Mach keinen umgekehrten Witz ... Mach keinen umgekehrten Witz ...]
Sie haben es geschafft, Designtrends auf den Kopf zu stellen [Dammit ...], indem sie Monospace-Fonts mit vielen Farben verwenden. Nicht wirklich. Fast jedes Mal, wenn ich Leute sehe, die Monospace-Fonts verwenden, ist es in einem monochromen Design. Entweder das oder ein meist einfarbiges Design, leicht mit Akzentfarben angerührt.
Es ist gut zu sehen, dass Thick in eine andere Richtung gegangen ist und es gut aussehen ließ.
Iaia Ioio
Iaia Ioio hat das "verrückte" Design, das an die 90er erinnert, nur mit einer weniger bunten Palette.
Ich gebe es zu, es fühlt sich immer komisch an, wenn ich auf die Zielseite einer Seite komme und ich kann nicht scrollen. Es verwirrt mehr als ein paar Benutzer, wenn sie dort ankommen und sie finden heraus, dass die Navigation in den vier Ecken ist.
Sobald Sie das herausgefunden haben, fühlt sich das Design jedoch klassisch an, wie damals, als der Bauhaus-Stil anfing, sich in das Webdesign zu verwandeln. Es kommt komplett mit monospaced Schriftarten und was ich schwören könnte ist ein wenig Helvetica.
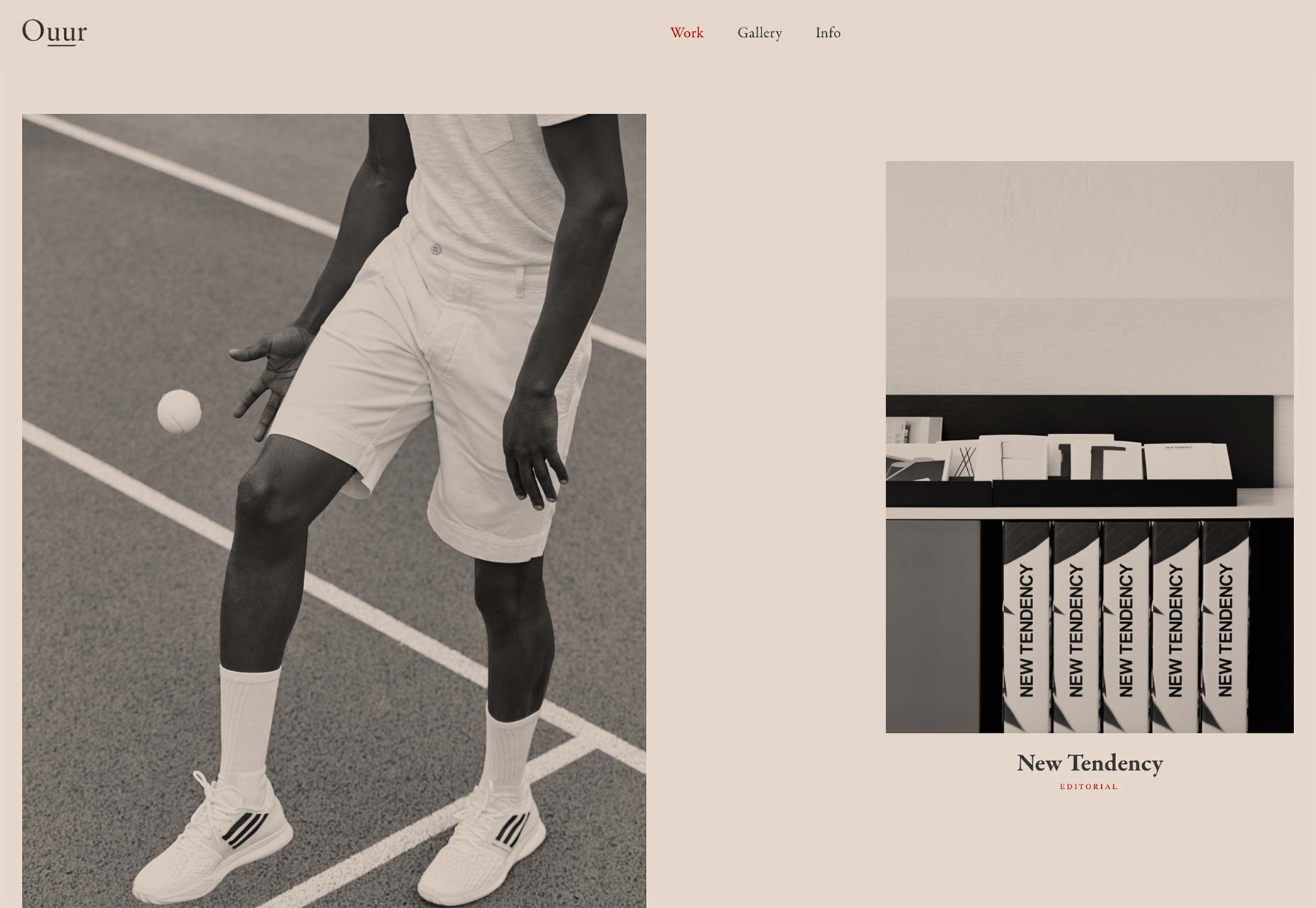
Ouur Medien
Ouur Medien hat eine Ästhetik perfektioniert, die ich "Sepia Bauhaus" nenne (nicht zu verwechseln mit dem bereits erwähnten "Vintage Minimalism"). Ernsthaft, schau es dir an. Sie haben dieses Asymmetrie-Ding, und sie haben die ganze Homepage durch einen Sepia-Filter laufen lassen, und es funktioniert für sie.
Sie sind auch die Leute, die diese wirklich coole Serie gemacht haben Fotos mit den Streichhölzern .
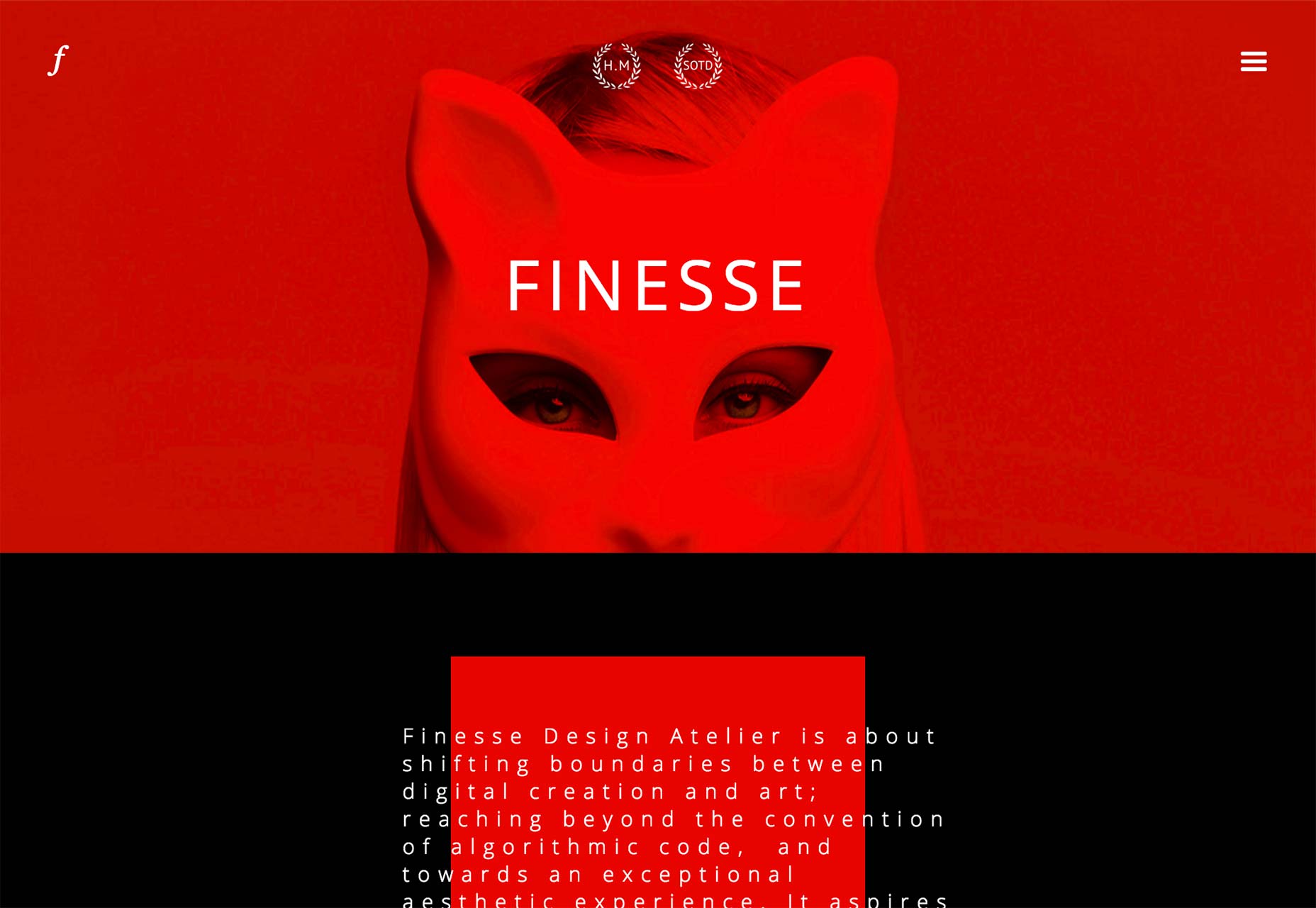
Finesse
Finesse ist ein Design-Studio mit einem eindeutig High-Fashion-Stil, der sich sowohl in der eigenen Website als auch im gesamten Portfolio widerspiegelt. Außerdem lassen sie Rot und Schwarz wirklich gut aussehen.
(Gute Warnung, nach dem Sprung wird es mindestens ein paar Frauen in Dessous geben. Vielleicht klicke nicht auf dieses, während du auf der Arbeit bist.)
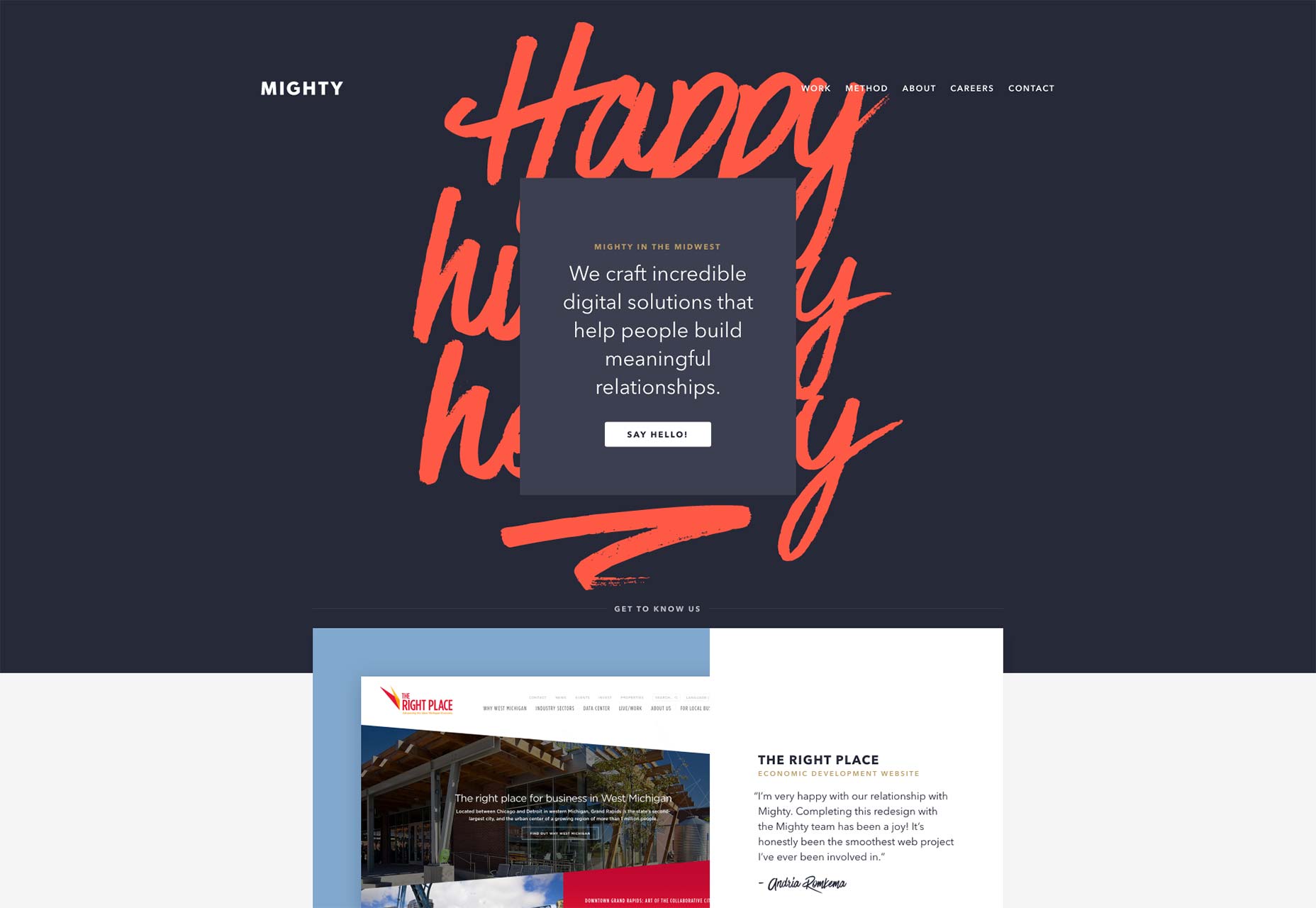
Mächtig im Mittleren Westen
Mächtig im Mittleren Westen ist eine Agentur in Michigan. Ihre Website ist praktisch ein Lehrbuch über schöne Typografie, die Verwendung von Leerraum und das Mischen von unerwarteten stilisierten Pinselstrichen und kursiver Schrift in einem ansonsten konservativen Design.
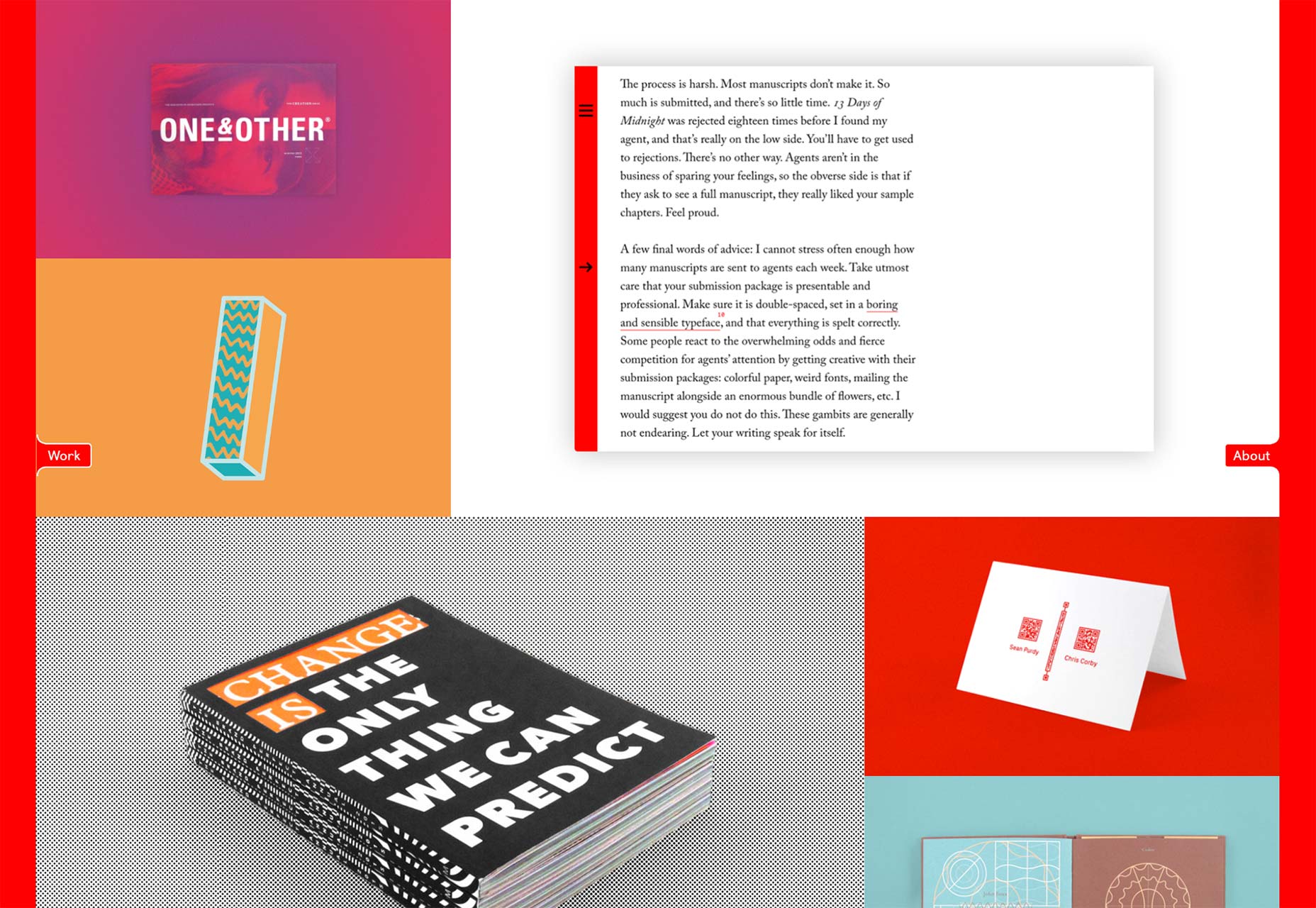
Sean Purdy
Es ist selten, eine Seite so rot gesättigt wie zu finden Sean Purdys Portfolio und seltener, einen zu finden, der so gut aussieht. Jetzt gibt es ein Problem: Nachdem Sie dort angekommen sind, klicken Sie so schnell wie möglich auf ein Projekt, weil diese blinkenden .gifs meine Augen ein wenig verletzen.
Wenn man das hinter sich hat (und es ist ein ziemlich großes Usability-Problem), ist die Arbeit wunderschön, die Typografie ist gut und die Navigation, obwohl unkonventionell, offensichtlich genug, um nutzbar zu sein.
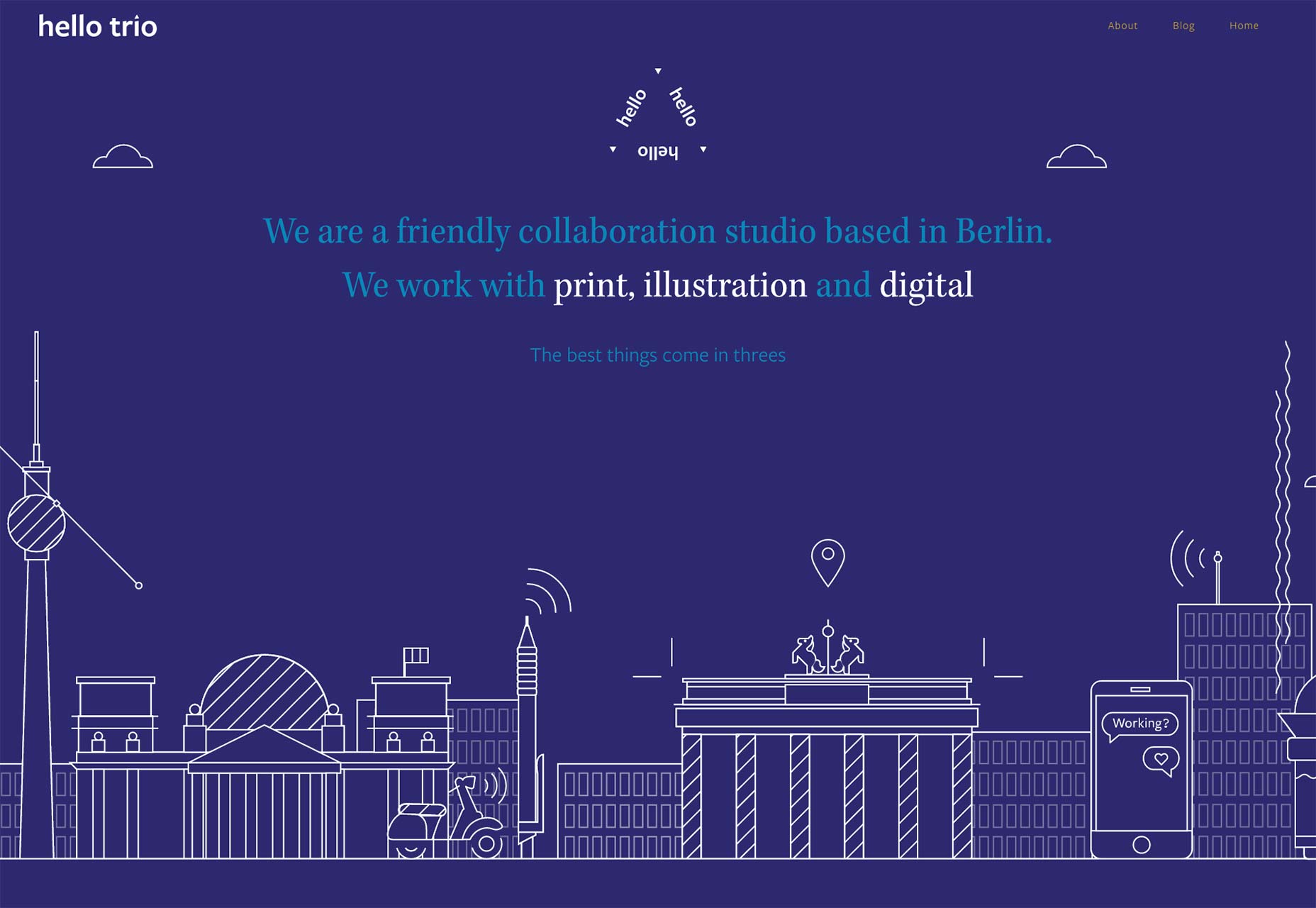
Hallo Trio
Der Berliner Hallo Trio kombiniert Illustration mit fantastischer Typografie in einer einfachen Website, die das tut, was es auf dem Etikett sagt.
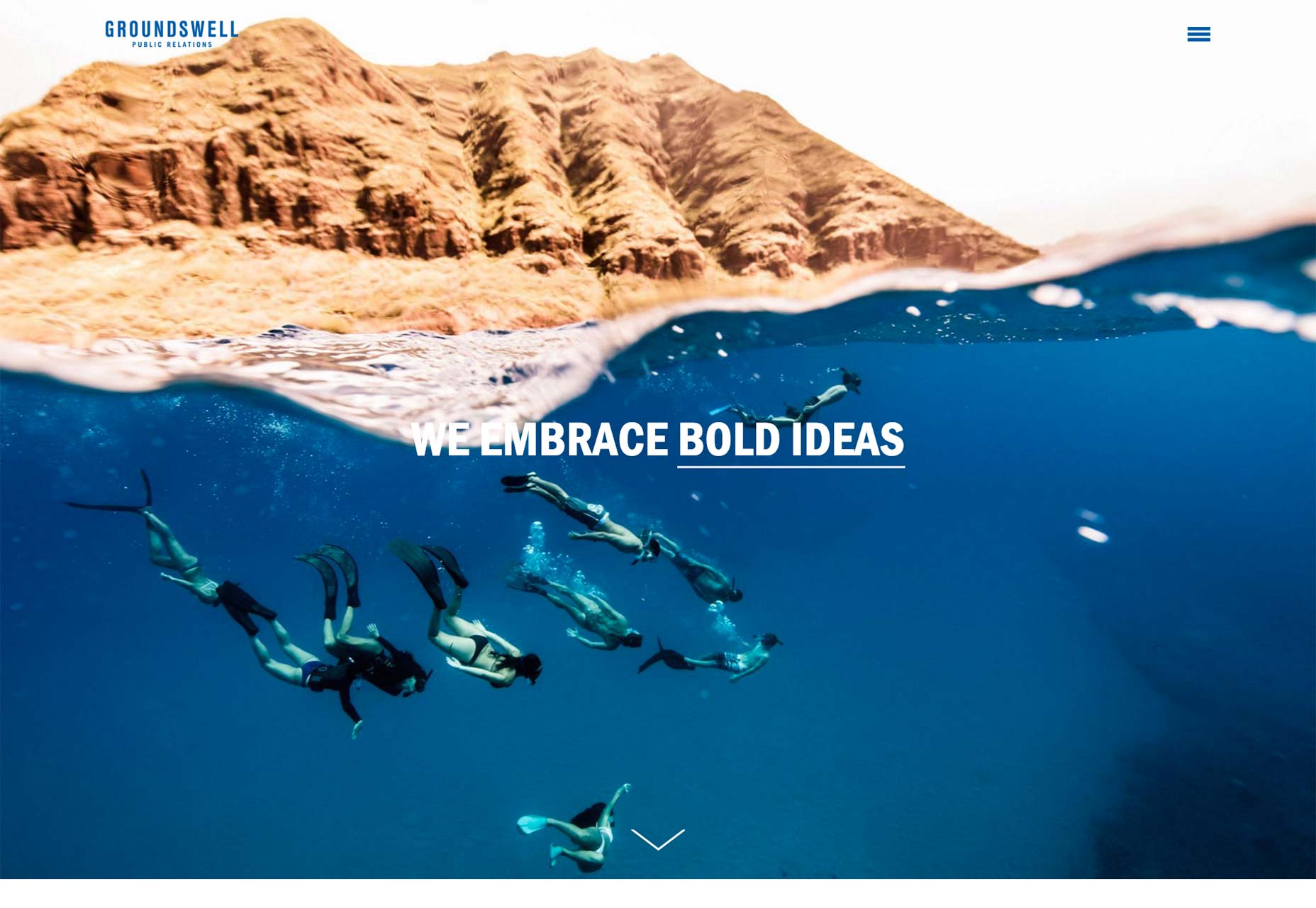
Grundwelle
Grundwelle nutzt ihre Portfolio-Website, um ihre Fallstudien zur Öffentlichkeitsarbeit zu präsentieren. Sie verwenden auch eine Menge Stock Fotografie. Aber hey, wenn sie kein Konzept mit Stockfotos verkaufen könnten, bin ich nicht sicher, ob ich ihnen vertrauen würde, meine PR zu machen.
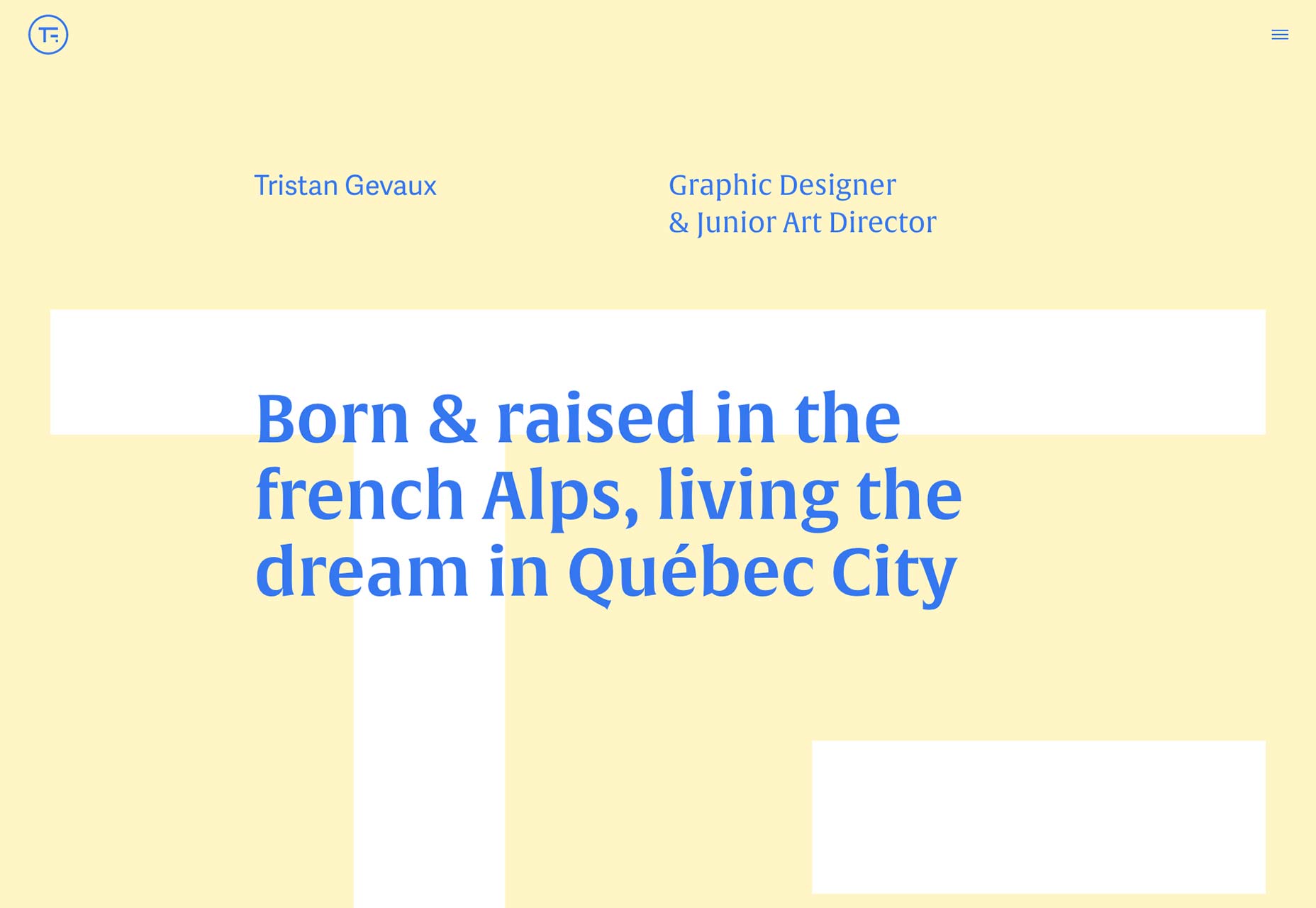
Tristan Gevaux
Gelb im Webdesign zu verwenden ist schwer. Gelb und Blau zu mischen und es zu arbeiten ist schwieriger. Tristan Gevaux Das ist gelungen, neben einer großen Typografie und einem ausgeprägten Sinn für Stil.
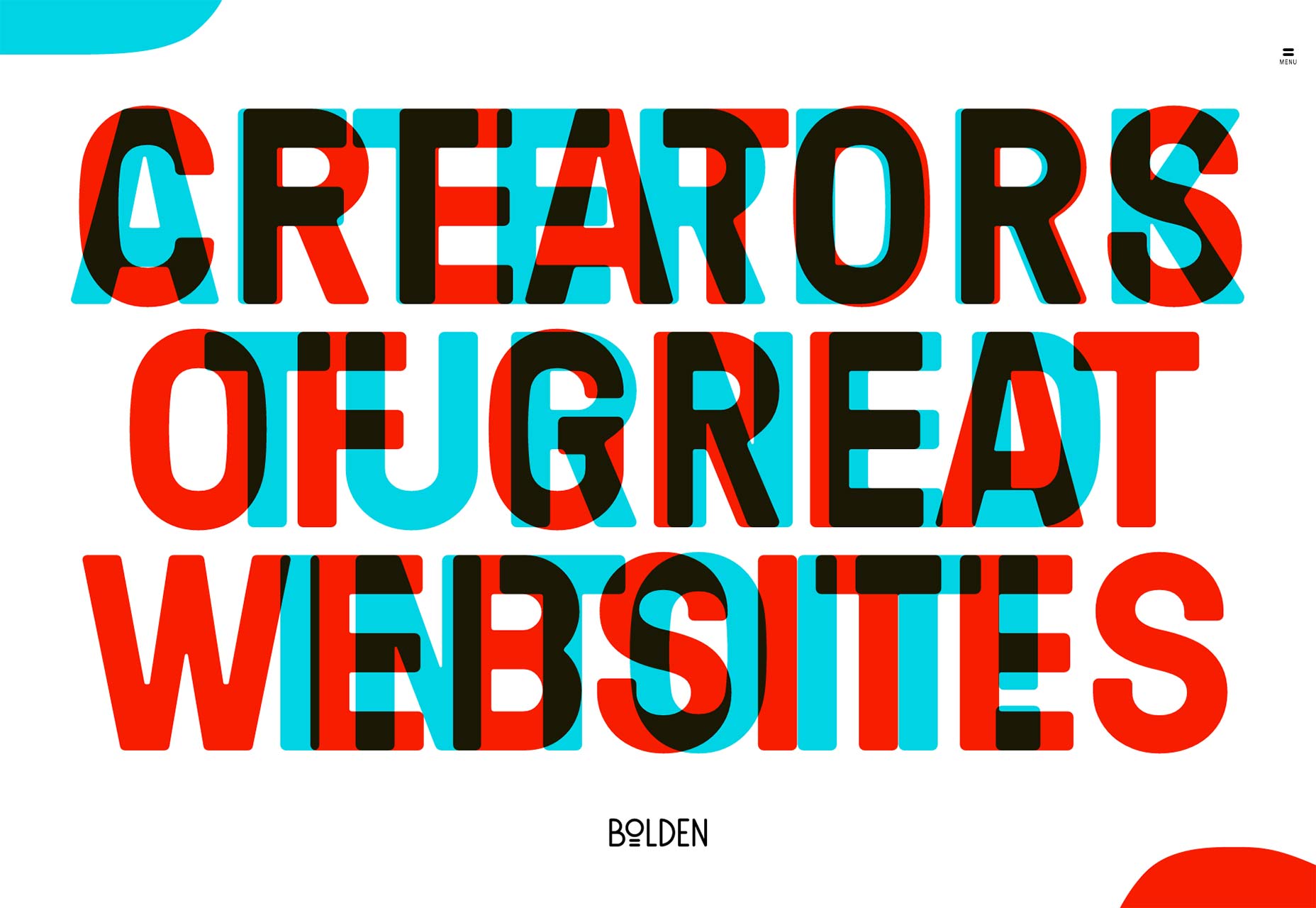
Bolden
Bolden ist ein Designstudio in Amsterdam. Die Ästhetik ihres Portfolios verwendet Animation und rote und blaue Überlagerungen, um Informationen zu enthüllen. Es ist ziemlich deutlich, definitiv auffällig und sehr gut gemacht.
Josh Sender
Josh Senders Website ist einfach, weitgehend monochromatisch, untertrieben. Während ich immer mindestens eine Seite oder zwei für ihre mutige Farbauswahl zur Schau gestellt habe, muss ich zugeben, dass diese Art von Design meine erste Liebe ist.
Erklärer Videoly
Und wir springen gleich wieder in die lebendigen Farben Erklärer Videoly ein Studio, das Erklärvideos erstellt. Sie können ihr Erklärvideo auf ihrer Homepage sehen, weil sie es wirklich mögen, sie zu machen.
Ihre Website ist möglicherweise nicht besonders Layout-weise, und es gibt keinen Grund, der Text sollte so klein sein, aber diese Website hat Persönlichkeit, und eine Menge davon. Plus, es ist nutzbar.
Darryl Schnee
Darryl Snow's Seite ist ein weiterer großartiger für die Präsentation von Persönlichkeit. Er zeigt nicht so viel von seiner Arbeit, als er von den Marken zeigt, für die er gearbeitet hat. Angesichts der Größe dieser Marken ist dies wahrscheinlich für die meisten Kunden ausreichend.
Besonders gut gefällt mir aber die Art, wie er alten Konzepten eine Wendung gibt, etwa die geschwungenen Grenzen zwischen den Bildschirmgrößen. Es sind die kleinen Details, die ein Standard-Layout einzigartig machen.