Techniken im Responsive Web Design
Wir haben auf Webdesigner Depot viel über Responsive Design gesprochen und viele wertvolle Ressourcen geteilt. Heute teilen wir eine weitere wertvolle Ressource: Am Ende dieses Artikels finden Sie Details zu einem Rabatt auf Chris Convers Responsive Design-Kurs auf MightyDeals.
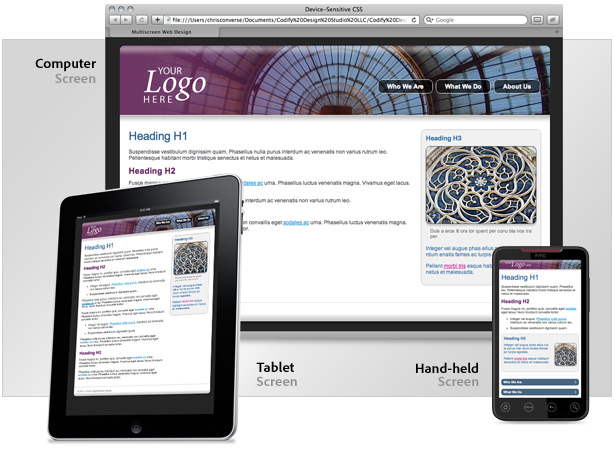
Mit CSS3-Medienabfragen können wir das Design und Layout einer Webseite dynamisch ändern, um eine optimale Benutzererfahrung aus einem einzigen Satz von HTML- und CSS-Markups zu erzielen.
Die Techniken in diesem Artikel erklären, wie wir diese leistungsstarke Fähigkeit von CSS nutzen können, um Bilder zu ändern, die Navigation auf Handheld-Geräten zu ändern und Standard-CSS für ältere Browser zu konfigurieren.
Erstellen von verschiedenen Bildern
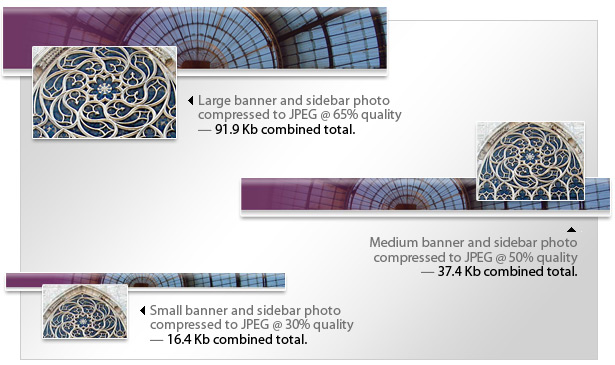
Wenn Sie Ihr Design für verschiedene Geräte ändern, sollten Sie mehrere Versionen Ihrer Grafiken erstellen. Dies kann die Geschwindigkeit, mit der Ihr Design auf kleineren Bildschirmen geladen wird, stark beeinflussen und gibt Ihnen die Möglichkeit, jede Version Ihrer Grafik anzupassen.

Das folgende Beispiel zeigt die unterschiedlichen Größen und Zuschneideoptionen sowie die unterschiedlichen Komprimierungsgrade, die auf die einzelnen Bilder angewendet werden. Da viele kleine Bildschirmgeräte Bildschirme mit höherer Auflösung haben, ist die zusätzliche Komprimierung nicht bemerkbar und die Dateigröße ist wesentlich kleiner.

Nutzen Sie die Tatsache, dass Sie Ihre Bilder dynamisch wechseln und die Größe und das Beschneiden Ihrer Bilder für jede Bildschirmgröße anpassen können. Im obigen Beispiel zeigt das Seitenleistenfoto für die große Bildschirmgröße mehr Details des Buntglasfensters, während die kleineren Bilder mehr Kontext des Fensters zeigen.
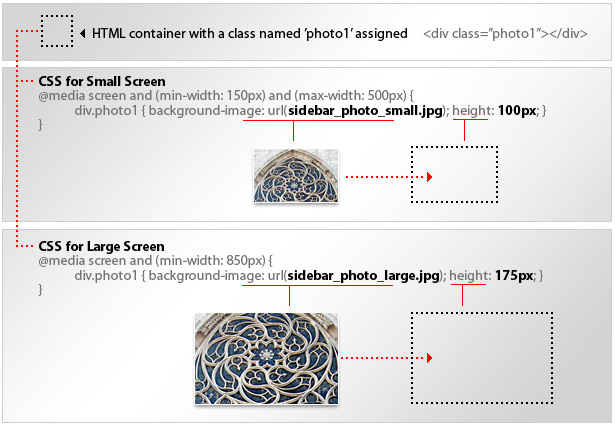
Weisen Sie Bildern HTML-Elemente zu
![]()

Das Zuweisen von Bildern zum Hintergrund eines Elements ermöglicht es uns, die referenzierte Grafikdatei zu ändern und zusätzlich die Dimensionen und Positionseigenschaften des Containers zu ändern.
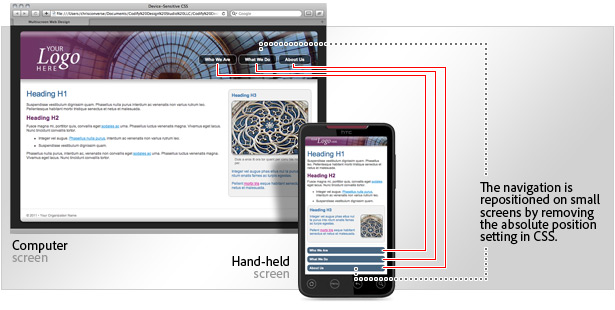
Positionieren Sie die globale Navigation auf Handheld-Geräten neu
Beim Anzeigen von Webseiten auf größeren Bildschirmen befindet sich der erwartete Ort der Navigation oben oder links auf dem Bildschirm. In Anbetracht der größeren Bildschirme, die es uns erlauben, zusätzlich zur Navigation Inhalte zu sehen, hindert diese Benutzererfahrung den Benutzer nicht daran, den Inhalt zu bekommen. Bei Handgeräten kann die Navigation jedoch die gesamte Bildschirmfläche einnehmen, wenn sie oben erscheint. Dies kann auch dazu führen, dass der Benutzer glaubt, dass er eine andere Navigationsoption wählen muss, anstatt den Inhalt weiter unten auf der Seite zu erkennen.
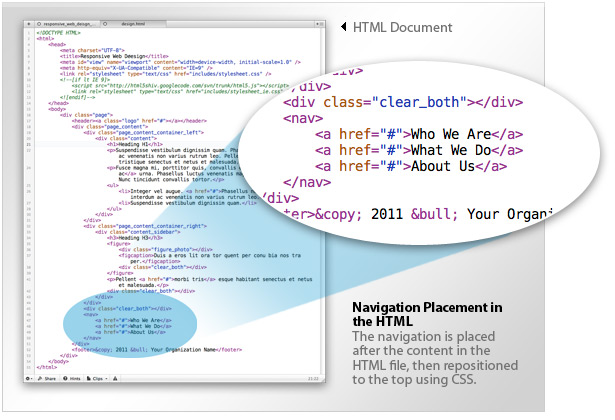
Bei Handheld-Geräten erscheint die globale Navigation in der Regel nach dem Inhalt, sodass ein Benutzer den Inhalt nach oben streichen und dann zusätzliche Navigationsoptionen anzeigen kann. Die Herausforderung besteht darin, die Navigation mit CSS neu zu positionieren, ohne das HTML ändern zu müssen.

Die obige Abbildung zeigt, dass das Navigations-Markup nach dem Hauptinhalts-Markup platziert wird. Dies ermöglicht uns, den natürlichen Fluss von Inhalten für tragbare Geräte beizubehalten und die Navigation auf größeren Bildschirmen neu zu positionieren. Dies wird erreicht, indem auf großen Bildschirmen absolute Positionierungseigenschaften für den Navigationscontainer festgelegt und die Positionseigenschaften auf kleinen Bildschirmen entfernt werden.

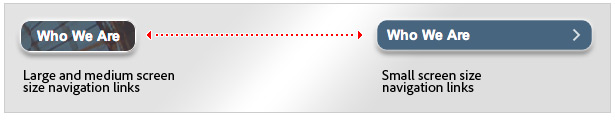
Zusätzlich zur Änderung der Position der Navigation können wir auch den Stil ändern. Standard-Anchor-Tags werden auf kleinen Bildschirmen neu gestaltet, um das Aussehen von mobilen Tasten zu reflektieren, die üblicherweise auf tragbaren Geräten verwendet werden. Die folgende Abbildung zeigt die dramatische Transformation unserer CSS-Datei auf unseren Navigationslinks.

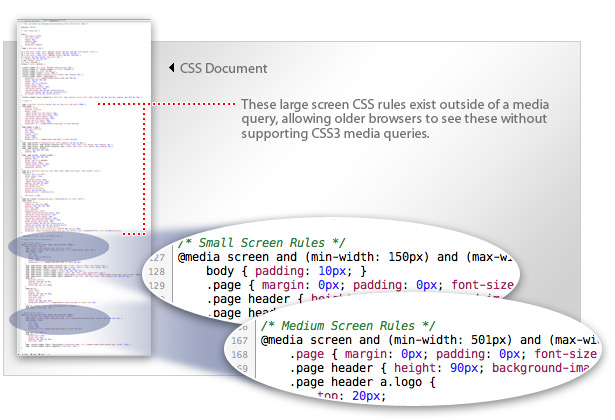
Verwenden Sie als Standard für ältere Browser CSS mit großem Bildschirm
Um die Abwärtskompatibilität mit älteren Browsern zu gewährleisten, sollten Sie die Regeln für große Bildschirme außerhalb von Medienabfragen beibehalten. Dadurch wird sichergestellt, dass frühere Versionen von Browsern, die keine Unterstützung für Medienabfragen bieten, immer noch eine Reihe von CSS-Regeln "sehen" können.

Wenn die Bedingungen für die Medienabfrage von der Bildschirmgröße Ihres Benutzers erfüllt werden, überschreiben die in der Abfrage definierten Regeln die Regeln außerhalb von Abfragen für große Bildschirmgeräte. Dadurch erhalten Sie eine gewisse Rückwärtskompatibilität für Browser, die CSS-basierte Layouts, jedoch keine CSS3-Medienabfragen unterstützen.
Lernen Sie, ein responsives Webdesign zu erstellen
Verfolgen Sie mit Chris Converse, wie er Ihnen beibringt, das obige Webdesign Schritt für Schritt zu erstellen. Der reguläre Preis für den Creating Responsive Web Design-Kurs beträgt $ 150, aber für eine begrenzte Zeit können Sie Holen Sie den Kurs über Mighty Deals für nur 39 $ !