Techniken zum Erstellen von Modal Windows
Modale Fenster werden am häufigsten als etwas beschrieben, das die Aufmerksamkeit des Benutzers auf sich zieht und es ihnen nicht erlaubt, in den vorherigen Zustand zurückzukehren, bis sie mit dem fraglichen Objekt interagieren.
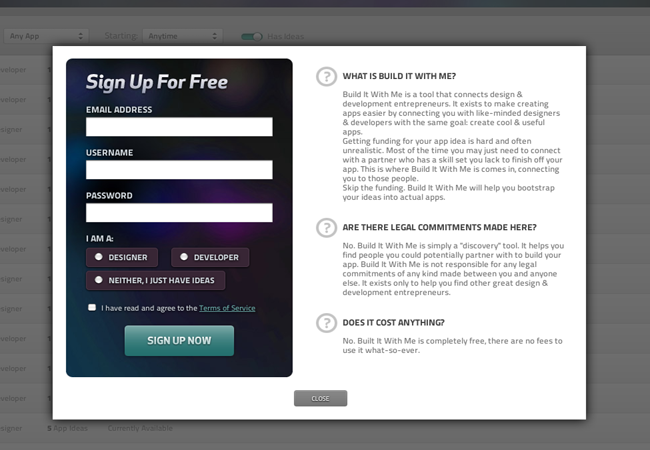
Nun, das ist ein wenig verworren und ich denke, es ist besser mit ein paar Beispielen von Websites, die die Technik wirklich gut verwenden adressiert. Einer von denen ist Baue es mit mir was macht es wirklich gut. Wenn Sie zu ihrer Site gehen und auf Registrieren klicken, sehen Sie ein sehr wörtliches Beispiel dafür, wann eine modale Box einfach funktioniert.
Bei der Arbeit mit Modals werden sie oft dazu verwendet, Benutzeroberflächen zu bereinigen und versuchen, die Benutzererfahrung zu verbessern - aber es ist wichtig, sich daran zu erinnern, dass sie manchmal genau das Gegenteil tun. Berücksichtigen Sie lästige Websites mit zu vielen JavaScript-Popups oder Spam-Websites, die bestätigen, dass Sie die Website verlassen möchten. Das ist lächerlich, und Sites, die diese Dinge tun, sind absolut keine No-Go, also stellen Sie sicher, dass Sie wissen, wie man modale Dialoge verwendet, bevor Sie mit der Implementierung fortfahren.
Um Ihnen ein besseres Beispiel zu geben, wie Sie sie richtig machen können, werden wir über Theorie sprechen. Danach werden wir Beispiele anführen, um Ihnen zu zeigen, wie Sie sie in Responsive Design implementieren können. Also lassen Sie uns gleich zu einer Theorie übergehen.
Modaltheorie
Die Basistheorie des Benutzeroberflächenelements für Modale kann mit anderen UI-Theoremen, die wir hier nur tangential behandeln, eng verknüpft sein. Im Grunde genommen ist das, was wir betrachten, eine Notwendigkeit, die wir brauchen, wenn wir einen Benutzer brauchen, der auf einen bestimmten Bereich der Site klickt, und sich nur auf diesen Bereich konzentriert, bis die Aufgabe, die dieser Bereich anbietet, abgeschlossen ist.
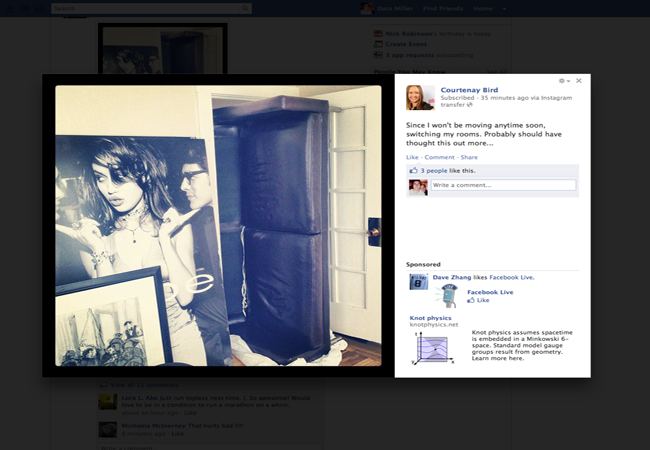
Nun könnte dies für viele verschiedene Dinge wie Benutzeranmeldungen, Formularelemente, Download-Seiten verwendet werden, oder es könnte einfach sein, ein Foto anzuzeigen und die Kommentare dieses Fotos anzusehen. Facebook hilft Ihnen dabei, sich auf die Interaktion zu konzentrieren, wenn Sie auf ein Foto klicken, aber natürlich können Sie dort auch durch die Fotos blättern. Sie können auf sie klicken, und dann werden alle Möglichkeiten der Interaktion mit der Hauptseite entfernt, bis Sie entweder außerhalb des modalen Feldes klicken oder auf das "x" klicken, um zurückzukehren.

Die grundlegende Modaltheorie ist jedoch sehr interessant und stützt sich wirklich auf die Prinzipien, die wir gerade angesprochen haben. Lassen Sie uns einen Anwendungsfall durchgehen, damit Sie eine bessere Vorstellung davon haben, wann und warum Sie einen verwenden sollten.
Nehmen wir an, Sie betreiben eine Website, auf der sich die Benutzer registrieren und in ihren von Ihnen gemieteten Speicher einloggen können (Online-Speicher). Nun, Sie als Unternehmen sind ziemlich unglaublich darauf angewiesen, dass die Benutzer von Ihrer Homepage auf der Startseite landen und sich einloggen. Da dies eine der wichtigsten Eigenschaften Ihrer Website ist, möchten Sie, dass sich der Benutzer gezwungen fühlt, sich anzumelden tatsächlich machen es ihnen unglaublich einfach.
Aus diesem Grund haben Sie möglicherweise einen großen Anmelden-Link auf Ihrer Homepage oder einen aktuellen Abschnitt auf der Startseite, vielleicht in der Kopfzeile. Obwohl das Problem bei diesen ist, dass in dem letzteren Fall der Benutzer auf das Login sowieso nicht hingewiesen wird, und in dem ersteren ist der Benutzer nicht gezwungen, eine Entscheidung zu treffen.
Nun, ich dulde es nicht, die Benutzer dazu zu zwingen, etwas anderes zu tun, als sie sanft anzustoßen, ist vollkommen in Ordnung - und das ist es, was ich mit 'gezwungen' meinte. Also, was Sie tun könnten, ist ein Login-Link, der ein modales Fenster mit dem Anmeldeformular genau dort herunterzieht. Auf diese Weise müssen sie nie von der Homepage weg navigieren und dann zurück navigieren (über das Beispiel, das wir vorhin angegeben haben), und sie sind sich zu 100% dessen bewusst, was sie innerhalb des Modals tun sollen.
Es ist eine sehr gute Möglichkeit, Benutzern zu helfen, zu verstehen, was passiert und warum es passiert. Ich muss sagen, ich habe es selbst für Kunden verwendet und die Retentionsrate von der Startseite bis zur Anmeldung ist in der Vergangenheit, die ich gesehen habe, um 35% gestiegen. Und das sind sicherlich keine Zahlen, um einen Stock zu schütteln; Sie sind wirklich wertvoll und klar definiert, wie viel ein einfaches modales Fenster die Retention erhöhen und die Absprungrate verringern kann.
Codieren eines grundlegenden modalen Fensters
Lassen Sie uns direkt in einen Code eintauchen, aber lassen Sie uns zunächst nicht wissen, welche Art von Modaltyp wir verwenden werden und welche technischen Details wir haben, und konzentrieren wir uns nur auf die Kerngrundlagen. Das HTML, das CSS und das jQuery sind das, worauf wir uns jetzt konzentrieren werden.
Die HTML-Elemente
Es gibt zwei grundlegende Elemente, die wir brauchen, einen Link, um das Fenster und das Fenster selbst zu öffnen. Der Link wird so aussehen:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Zweites modales Fenster Als nächstes müssen wir ein zweites Fenster hinzufügen:
Modales Fenster
Cras mattis consectetur purus sit amet fermentum. Nurlam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi Leo Risus, Porta ac Consectetur ac, Vestibulum bei Eros.
Schließen Modales Fenster B
Änean eu leo quam. Pellentesque ornare sem Lacinia quam venenatis Vestibulum. Vestibulum id ligula porta felis euismod sempre. Sed posuere consectetur est bei lobortis. Madio dui.
Schließen
Beachten Sie, dass beide Fensterdivs vom div mit dem id modal umschlossen sind. Beachten Sie auch, dass die ID des ersten modalen Fensters mit der href der ersten Verbindung übereinstimmt und dass die ID des zweiten modalen Fensters mit der href der zweiten Verbindung übereinstimmt. Auf diese Weise werden die Links das richtige Fenster auswählen, sobald wir bei jQuery angelangt sind.
Die CSS-Elemente
Wir müssen drei Elemente unserer modalen Fenster stylen, wir beginnen mit dem einfachsten:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Dieser Code formatiert das div mit dem Inhalt der Klasse (das ist der Inhalt des gesamten Inhalts). Sie können Ihren Inhalt hier wie überall auf der Seite formatieren. Ich empfehle zumindest ein wenig Auffüllen, weil typografische Regeln vorschreiben, dass alle Inhalte atmen müssen.
Als nächstes werden wir die Blinds stylen. "Whoah, warte. Was ist ein Blinder? Ich höre dich weinen. Es ist sehr einfach: Eine Jalousie ist das Gegenteil einer Maske, wir verwenden sie, um den Rest unserer Seite auszublenden, während das Fenster sichtbar ist. Und nein, wir haben es nicht in unserem Markup erstellt, jQuery wird das für uns tun. Für den Moment müssen wir nur einen Stil dafür bereitstellen, so dass er den gesamten Fensterinhalt abdeckt und vor allem über dem Rest des Inhalts auf der z-Achse liegt.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Zuletzt für das CSS müssen wir unser Fenster selbst stylen. Wir müssen das Fenster über dem Vorhang positionieren. Dann müssen wir es mit den Eigenschaften Breite und Höhe anpassen.
Als nächstes müssen wir den linken Rand auf die halbe Breite multipliziert mit -1 (400/2 * -1 = -200) und den oberen Rand um die halbe Höhe multiplizieren mit -1 (248/2 * -1 = -124). Später werden wir jQuery verwenden, um das Element oben zu positionieren: 50% und links: 50%, wegen dieser negativen Ränder wird das Fenster unabhängig von den Browserdimensionen zentriert angezeigt und wir müssen es nicht versuchen und Positionieren Sie es basierend auf der Browsergröße.
Als nächstes müssen wir die linken und oberen Eigenschaften auf -1000px setzen. Warum sollten wir das tun? Nun, das modale Fenster soll nicht sichtbar sein, bis der Link angeklickt wird. Eine andere gebräuchliche Technik ist die Anzeige: Keine im CSS, aber in letzter Zeit wurde sie von Spammern missbraucht und kann jetzt von Suchmaschinen als Black-Hat-Technik gekennzeichnet werden, besonders wenn Sie viele Keywords in Ihrem Modal haben. Indem wir es stattdessen auf eine Position außerhalb des Bildschirms einstellen, erreichen wir das Gleiche.
Schließlich wollen wir dem Fenster eine geeignete Seitenfarbe, in diesem Fall Weiß, einfallen lassen.
Und warum nicht auch einfach in CSS3 eintauchen und auf einen Box-Schatten werfen, nur um ihn wirklich aus dem Bildschirm herausspringen zu lassen - er ist nicht missionskritisch und wird ignoriert, wenn er nicht unterstützt wird.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
Die jQuery
Schließlich werden wir etwas jQuery hinzufügen, um das Modal anzutreiben. Was wir tun müssen, ist Klicks auf die Links zu erfassen; Suchen Sie das entsprechende Fenster und blenden Sie es ein, um hinter dem Fenster einen Blind zu erstellen, der Klicks auf andere Inhalte verhindert. und schließlich eine Funktion, um das Modal zu schließen, das durch unsere Schließen-Schaltfläche oder durch Klicken außerhalb des Fensters ausgelöst werden kann.
Zuerst müssen wir das Skript nur ausführen, wenn das Dokument bereit ist
$(document).ready(function(){
Definieren Sie als Nächstes eine Variable, die einen Verweis auf das Fenster enthält
var activeWindow;
Fügen Sie dann den Links einen Klick-Handler hinzu. Diese Funktion verhindert das Standard-Link-Verhalten. Identifizieren Sie das entsprechende Fenster anhand des href-Attributs der Verknüpfung. Weisen Sie es der ActiveWindow-Variablen zu; Verschieben Sie das Fenster in die Mitte des Browsers (erinnern Sie sich an die negativen Ränder in der CSS? Hier arbeiten sie ihre Magie, weil alles, was wir einstellen müssen, 50% ist, um die Mitte zu bekommen) und verblassen es; Erstellen Sie ein neues Div mit der ID 'blind', blenden Sie dieses ein und fügen Sie einen eigenen Click-Handler hinzu, der die Funktion closeModal () aufruft.
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
Als nächstes müssen wir einen Klick-Handler zu den Schließen-Schaltflächen hinzufügen, um die gleiche closeModal () -Funktion wie der Klick auf den Blind aufzurufen.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Zu guter Letzt müssen wir die Funktion closeModal () erstellen, die uns in den Ausgangszustand zurückversetzt. Das Fenster muss ausgeblendet und nach Abschluss des Übergangs in seine Ausgangsposition zurückbewegt werden. Gleichzeitig muss das Blind ausgeblendet und aus dem DOM entfernt werden, wenn der Übergang abgeschlossen ist.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
Vergessen Sie nicht, Ihren $ (document) .ready-Handler zu schließen!
});
Für diejenigen, die es bevorzugen, durch Kopieren und Einfügen zu lernen, hier ist das vollständige Skript:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); Der Schlüssel zu diesem Prozess besteht darin, das modale Fenster in seine drei Komponenten zu trennen: Daten (HTML), Stil (CSS) und Funktionalität (jQuery). Es gibt Tausende von Variationen, die Sie verwenden können, um auf dieser Kerntechnik aufzubauen, und wir würden gerne lesen Sie über einige Ihrer Erfahrungen in den Kommentaren unten.
Was sind die besten Beispiele für modale Fenster, die Sie gesehen haben? Was ist deine Lieblingstechnik, um sie zu erschaffen? Lass es uns in den Kommentaren wissen!