Showcase: Funky und experimentelle Websites
Wenn Sie genug Zeit online verbringen, ist es überraschend, wie sehr die meisten Websites gleich aussehen.
Sicher, es gibt Variationen, aber Webdesign ist weitgehend standardisiert.
Tauschen Sie die Grafik oder das Farbschema aus und Sie können fast jede Website so aussehen lassen wie fast jede andere Website.
Aber das bedeutet nicht, dass es keine Webseiten gibt, die etwas wirklich Anderes und Unkonventionelles machen.
Unten sind über 30 Websites, die ihren Designs einige funky Elemente hinzugefügt haben. Ob es sich um das Layout, die Farbgebung, die Grafik oder eine Kombination der drei handelt, diese Websites gehen über die Standards der Konventionen für Webdesign hinaus.
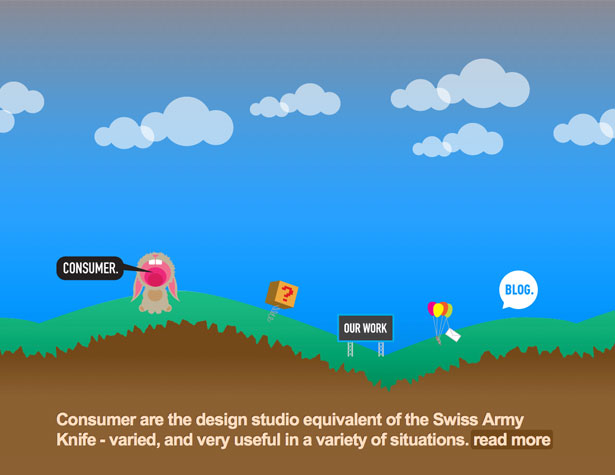
Verbraucher
Die Consumer-Site verwendet einen animierten Header, der durch eine Reihe von Farben wechselt, einschließlich blau, grün und pink, und die Site enthält einige schreiende Cartoon-Hasen. Es ist definitiv nicht traditionell.
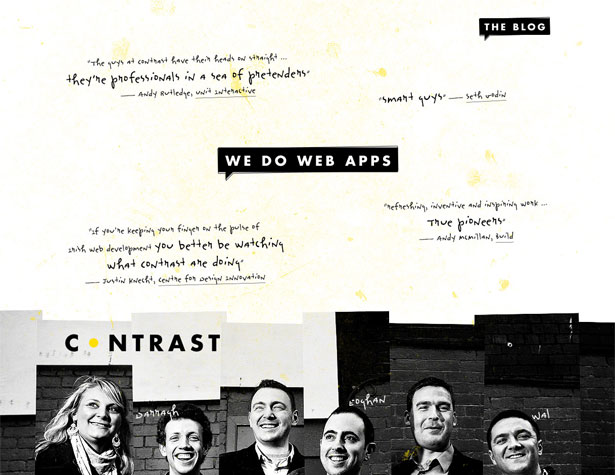
Kontrast
Die Mischung aus Grunge- und Collage-Elementen, kombiniert mit "handgeschriebenen" Testimonials im Header, ermöglicht einen sehr interessanten ersten Blick auf die Contrast-Website. Das Layout setzt seinen Unkonventionalismus von dort fort, mit mehr Zeugnissen weiter unten auf der Seite, sowie Links zu einigen ihrer Arbeiten.
Jim Carrey
Jim Carreys Website ist eine der interessantesten Flash-basierten Websites, auf die ich gestoßen bin. Jeder Teil der Seite ist animiert, einschließlich des "Vogels" mit Carreys Kopf, der seine neuesten Tweets ausspuckt. Es gibt auch Links auf der Seite mit Animationen zwischen den Seiten. Aber das Artwork und das Gesamtdesign sind es, was dieses Design an die Grenzen treibt und es so viel Spaß macht, zu stöbern.
Filcka

Das organischere Design dieser Seite ist unkonventionell und dennoch sehr benutzerfreundlich. Die Bilder an der Wand funktionieren hervorragend als Links, um Social-Media-Profile anzusehen oder die Seite zu kontaktieren, während die Grunge-Elemente alles zusammenbringen.
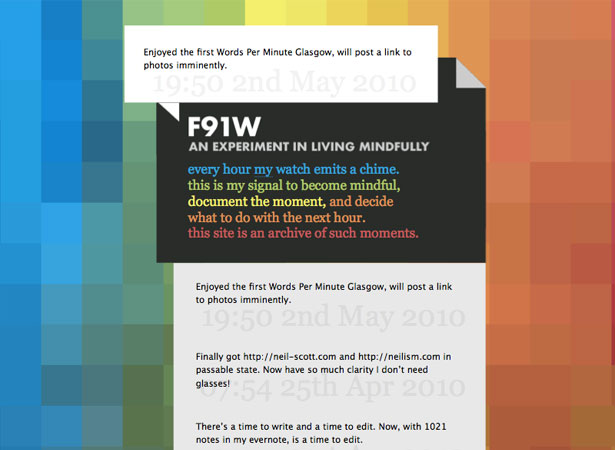
F91W
Es ist nicht nur das Design dieser Seite, die ein bisschen funky ist, sondern auch das Konzept. Die stündliche Berichterstattung und die bewusste Entscheidung, was mit der nächsten Stunde geschehen soll, ist eine interessante Idee für eine Website und geht ein wenig über das normale Lifecasting hinaus. Das Farbschema und das schmale Layout bringen das Design auf die nächste Ebene.
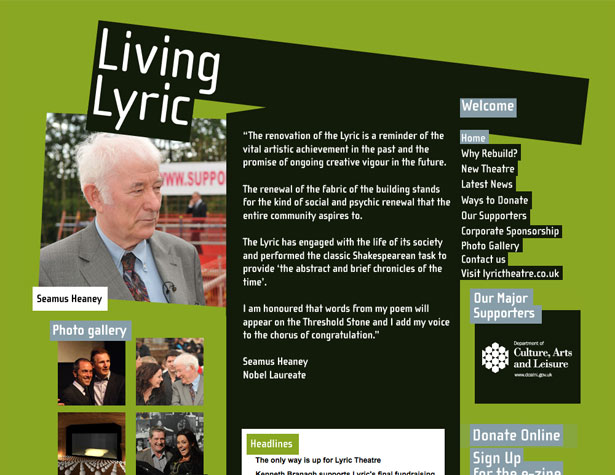
Lebender Lyrik
Die schräge Kopf- und grasgrüne Hintergrundfarbe der Living Lyric-Website verleiht dem Gesamtdesign ein bisschen Funkiness. Es ist eine einfache Seite mit kühnen Grafiken und einem klaren Zweck.
Transformator Studio
Die subtilen Animationen auf der Startseite der Transformer Studio-Website machen es unkonventionell. Und wenn auf einen der Links auf der Homepage geklickt wird, wird die Hintergrundfarbe auf die gesamte Seite erweitert, auf der der neue Inhalt angezeigt wird. Es ist ein weiteres großartiges Beispiel für eine sehr benutzerfreundliche Seite, die etwas anderes als die Norm macht.
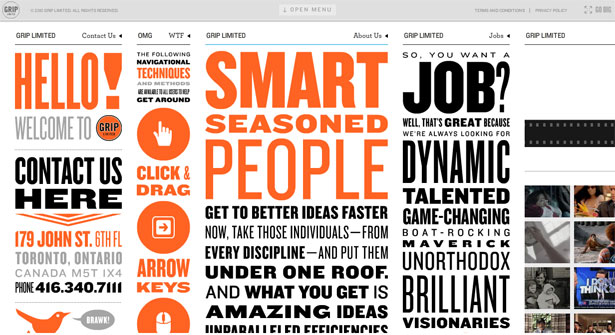
Griff begrenzt
Die Website von Grip Limited ist visuell beeindruckend, mit übergroßen, vielfältigen Typografien und hellen orangefarbenen Akzenten. Die Funktionalität ist ebenfalls unterschiedlich, wobei jede Spalte einzeln gescrollt wird (über eine Anzahl von Methoden, siehe Spalte 2 für Details).
Zufälliges Gedankenmuster
Zwischen dem Chartreuse und dem grauen Farbschema und der Typografie, die nicht ganz auf der Seite sitzt, passt die RandomThoughtPattern-Website perfekt zur Definition von funky. Es ist auch eine sehr brauchbare Seite und das unkonventionelle Layout macht keinen Unterschied.
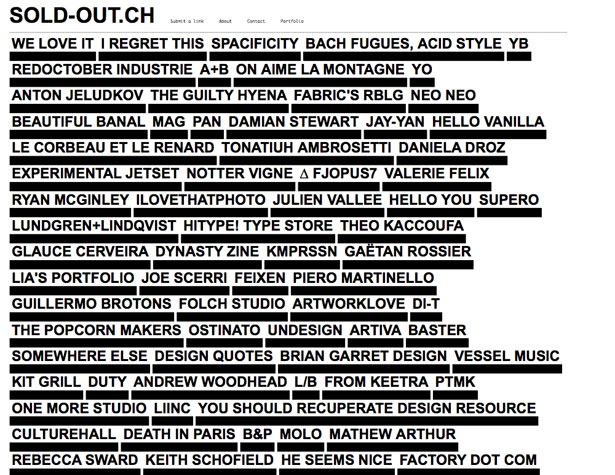
Ausverkauft
Die ausverkaufte Site ist eine Sammlung von Links, von denen jeder einen Tooltip zeigt, wenn er sich darüber bewegt, was ein paar Informationen über den Link gibt. Es ist ein unkonventionelles Design, das in diesem Kontext verwendbar ist, aber schnell unübersichtlich werden könnte.
Wolf & Badger
Hier ist eine weitere Flash-Site mit einigen unglaublich interessanten Bildern. Es ist unkonventionelles Design von seiner besten Seite, es macht Spaß es anzuschauen und es zu benutzen.
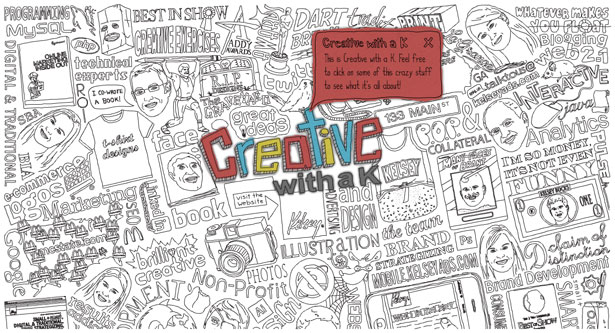
Kreativ mit einem K
Der animierte, illustrierte Hintergrund hier ist funky und interessant, sowie jede Menge Spaß zu benutzen. Schließen Sie einfach das anfängliche modale Fenster, und Teile der Illustration werden beim Schweben koloriert. Klicken Sie auf eines dieser Menüs und ein anderes modales Fenster wird geöffnet. Es ist eine einzigartige Interpretation von Interface und funktioniert hier unglaublich gut.
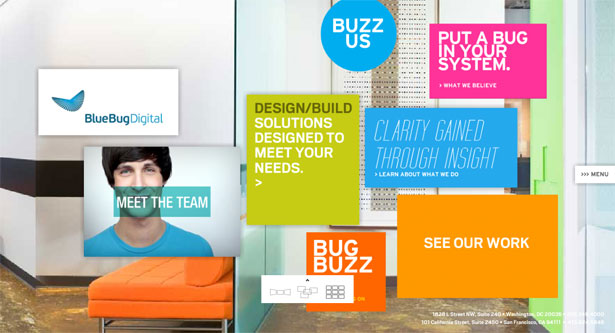
Blaue Wanze Digital
Hier ist eine andere Seite, die nicht nur ein funky Farbschema verwendet, sondern auch ein unkonventionelles Layout und Navigation (die Sie je nach Ihren Vorlieben neu anordnen können). Der Hintergrund reagiert auf Ihre Mausbewegungen und jeder Link zeigt neuen Inhalt in einem ganzseitigen modalen Fenster an. Es gibt auch ein Pull-Out-Menü, das Sie verwenden können, damit Sie vor dem Besuch einer neuen Seite nicht zur Startseite zurückkehren müssen.
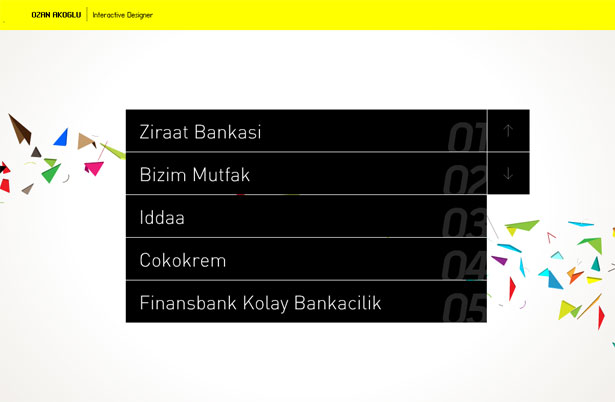
Ozan Akoglu
Dies ist ein ziemlich einfaches Layout, aber das Hintergrundbild (das aussieht wie Papierausschnitte) und der helle gelbe Header machen es funky. Die Navigation ist jedoch, was es wirklich unterscheidet. Durch eine Kombination von Mausbewegungen und Tastatureingaben können Sie Projekte und Informationen zu diesen Projekten anzeigen. Anweisungen sind für jeden Schritt enthalten, aber sind perfekt in das Design der Website integriert.
Monster CSS
Das animierte Monster im Hintergrund (er läuft auf dem Bildschirm hin und her und macht gelegentlich Geräusche) hebt die Monster CSS-Site von anderen Sites ab. Ansonsten ist es ein einfaches Design.
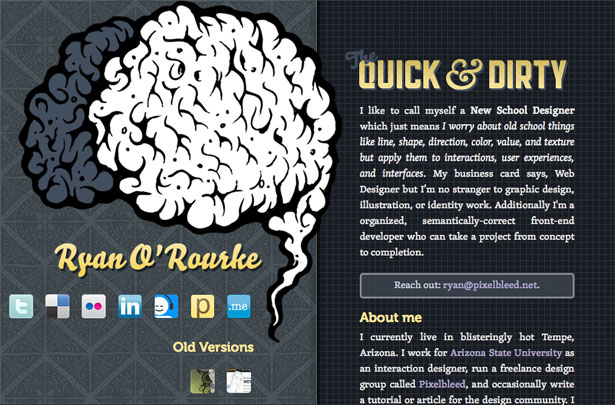
Ryan O'Rourke
Das animierte Gehirn zeichnet diese Seite aus. Es verwendet auch eine stationäre linke Spalte, während die rechte Spalte scrollbar ist.
Die digitalen Eindringlinge
Die Abbildung hier hat eine konstante Animation. Sie können überall klicken und die Seite verschieben oder das Menü am unteren Rand verwenden. Es ist eine lustige Benutzererfahrung.
Natraschka
Die Grafiken hier sind definitiv, was diese Seite großartig macht. Das Layout ist einfach, aber die Typografie ist etwas unkonventionell und das Header-Bild ist definitiv funky.
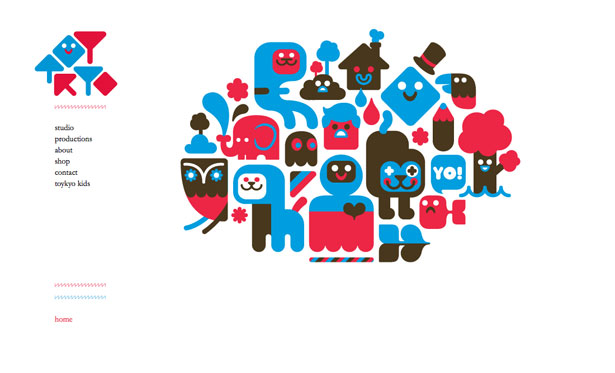
Toykyo
Dies ist eine relativ einfache Website-Design, aber die helle blau, rot und braun Farbschema setzen es auseinander und machen es flippiger als die meisten Websites, vor allem minimalistische.
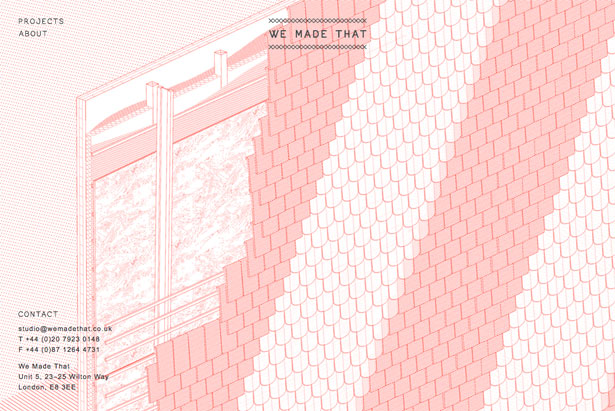
Wir haben das gemacht
Das meist monochromatische Design ist hier ebenso interessant wie die Hintergrundgrafik (die wie ein Querschnitt durch eine Wand oder ein Dach aussieht). Es ist ein einfaches Design, das sehr ästhetisch und interessant ist.
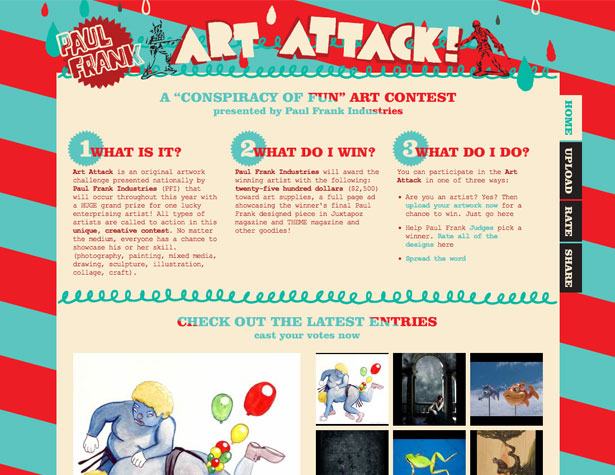
Paul Frank Art Attack Wettbewerb
Das helle Rot und das Aquafarbschema sind definitiv, was diese Seite direkt in die funky Kategorie setzt. Das Layout ist relativ traditionell, mit einem Grundraster und Tabbed-Navigation auf der Seite. Die Verwendung von old-school Courier New für einige der Typografie hilft auch, die Website hervorzuheben.
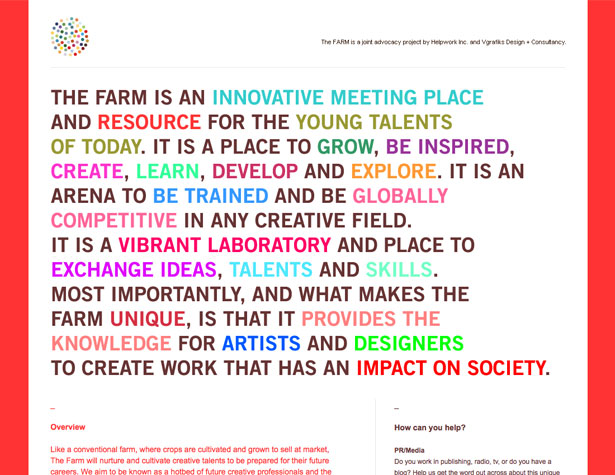
Der Bauernhof
Das Layout hier ist ziemlich traditionell, aber die Verwendung von mehreren Farben in der Typografie an der Spitze macht es großartig.
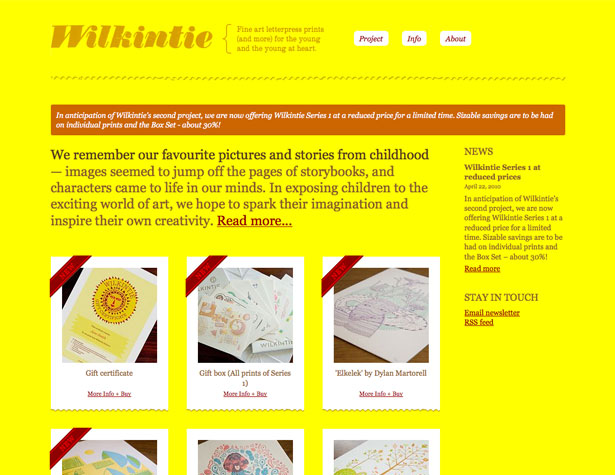
Wilkintie
Das Design hier ist auch ziemlich traditionell, aber das helle Gelb und Braun Farbschema ist nicht etwas, das Sie oft online sehen. Es macht die Seite wirklich einzigartig, und in Kombination mit vielen anderen kleinen Details (der zerrissene Papiereffekt am unteren Rand der Bilder usw.) macht diese Seite wirklich etwas Besonderes.
Emigrant
Farbschemata, die auf Primärfarben basieren, werden nicht oft gesehen, hauptsächlich wegen der hohen Wahrscheinlichkeit, dass sie kollidieren. Aber hier werden sie wunderschön genutzt und die Seite wirklich einzigartig gemacht. Das Gitter-Layout funktioniert auch gut und unterscheidet sich ein wenig von den meisten Gittern, die wir sehen.
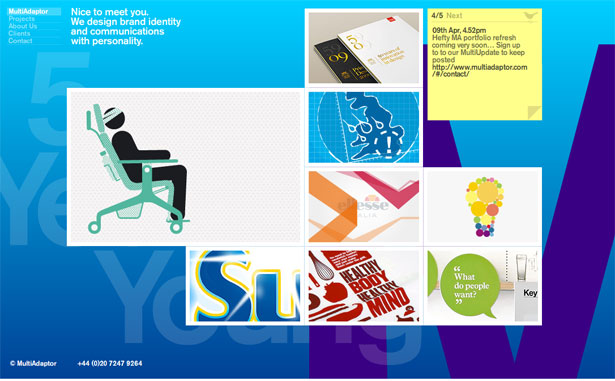
MultiAdapter
Der große Hintergrund, der hier langsam die Farbe wechselt, sowie das gitterbasierte Layout mit unterschiedlichen Bildgrößen sind visuell interessant und benutzerfreundlich. Wenn auf die Bilder geklickt wird, gleitet neuer Inhalt über den Bildschirm und blockiert alles außer der Hauptnavigation.
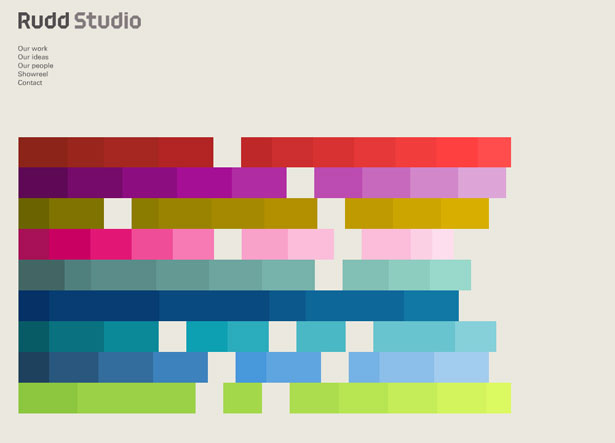
Rudd-Studio
Klicken Sie auf eines der farbigen Quadrate hier und alle von ihnen werden in eine animierte Portfolioansicht mit anklickbaren Projekten umgewandelt. Wenn auf ein Projekt geklickt wird, ersetzt es die farbigen Blöcke und zeigt Informationen über das jeweilige Projekt mit mehreren Bildern für jedes einzelne an (die Anzahl der farbigen Blöcke in jedem Abschnitt entspricht der Anzahl der Bilder für dieses Projekt).
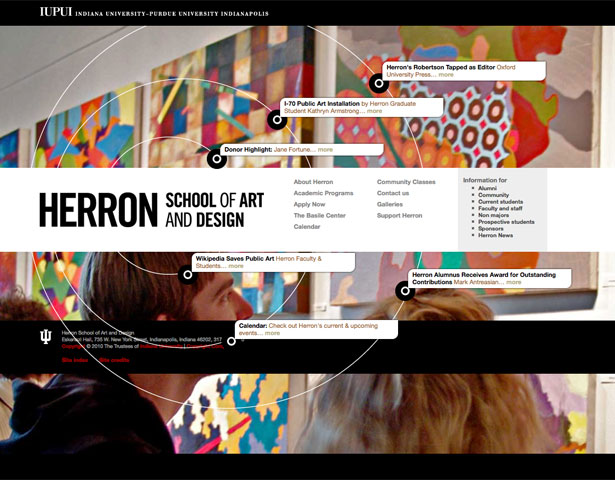
Herron Schule für Kunst und Design
Die konzentrischen Kreise in der Oberfläche bieten hier zusätzliche Inhaltsverknüpfungen, die über die Hauptnavigation hinausgehen. Es ist eine nette Möglichkeit, bestimmte Inhalte hervorzuheben, während Sie etwas anderes machen.
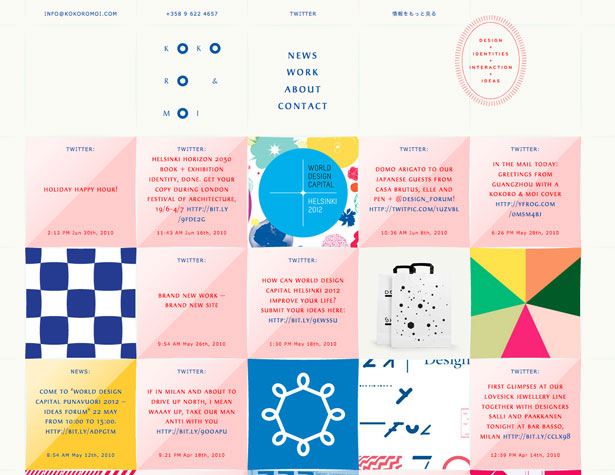
Kokoro und Moi
Das Grid-Layout eignet sich gut, um viele Inhalte in einem relativ kleinen Bereich zu organisieren. Die zweifarbigen Blöcke, die Text enthalten, fallen auf, und die Farbe entspricht dem Inhalt (Nachrichten sind orange, Twitter-Updates sind rosa, usw.). Es ist ein fantastisches Interface-Design, das sich gut für die Anzeige vieler Informationen eignet.
Rachel Comey Männer
Die Füße animieren hier, wenn sie über uns schweben, und jeder ist auch ein Produktlink. Wenn Sie darauf klicken, wird die Seite horizontal und vertikal gescrollt, um die Produktinformationen sowie Links zum Teilen anzuzeigen, Versandinformationen zu suchen, verwandte Produkte anzuzeigen und das Unternehmen zu kontaktieren.
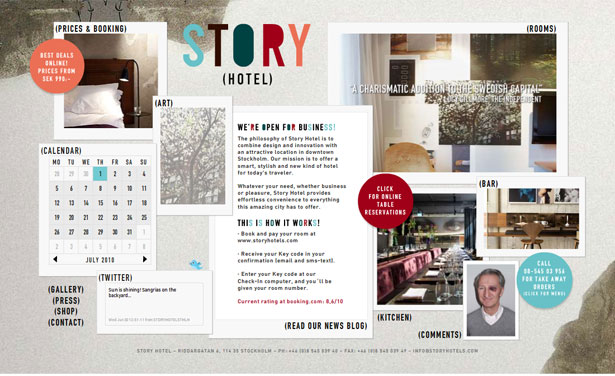
Geschichte Hotel

Das organisierte Collagen-Layout wird hier nicht oft gesehen, besonders auf einer Corporate Website. Animationen werden auf der gesamten Homepage verwendet. Das Farbschema hält alles zusammen und sieht professionell aus, erlaubt aber dennoch viel künstlerische Freiheit.
Woki Tokee

Das illustrierte Essen hier sorgt für eine sehr interessante Benutzeroberfläche. Links sind leicht zu finden und auf jeder Seite gibt es subtile Animationen. Es ist eine lustige Seite, die weit darüber hinaus geht, wenn man bedenkt, dass es insgesamt nur vier Seiten gibt (einschließlich der Homepage).
Geschrieben exklusiv für WDD von Cameron Chapman .
Haben Sie schon andere funky Designs oder Tutorials für funky Designs gefunden? Bitte teilen Sie sie in den Kommentaren!