Responsive Design in der Unternehmenswelt
Wenn Sie bereits einen vollen Kundenstamm haben, kann es schwierig sein, neue Technologien zu erlernen. Responsive Design ist derzeit ein großes Schlagwort, aber es ist unnötig, es auf einen Client zu zwingen, es sei denn, seine Benutzer sehen einen Nutzen daraus.
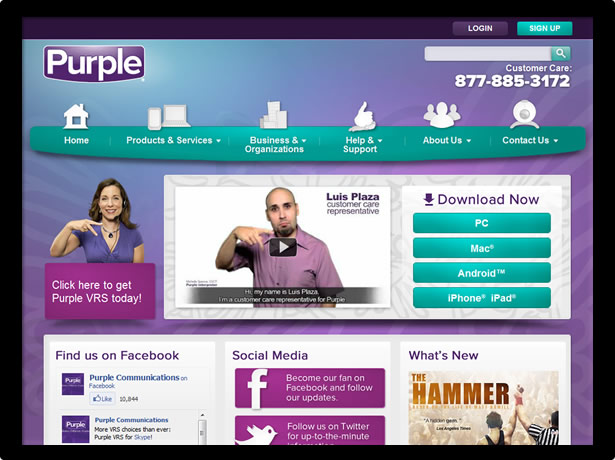
Bei der 352 Media Group haben wir kürzlich die Gelegenheit gesehen, eine voll reaktionsfähige Website für einen Kunden, Purple Communications, zu erstellen. Sie machen Software für Menschen mit Hörverlust, die sonst nicht in der Lage wären, einen Anruf zu tätigen. Mit ihrem Computer, Telefon, Bildtelefon oder anderen elektronischen Gerät können sie mit anderen über einen Video-Relay-Dienst kommunizieren.
Purple Communications bietet Apps für mehrere Telefonplattformen an, sodass ein wesentlicher Teil ihres Internetverkehrs von mobilen Geräten stammt. Betrachtet man ihren Verkehr, wurde klar, dass die beste Lösung für den Kunden darin bestand, eine voll reaktionsfähige Website zu erstellen. Unsere Firma hat bereits mobile Websites eingerichtet, aber dies war das erste Mal, dass eine Website sowohl den mobilen als auch den Desktop-Nutzern zur Verfügung stand. Wenn Sie daran interessiert sind, einige reaktionsschnelle Webdesign-Funktionen in Ihre Unternehmens- oder Kundenwebsite einzubinden, sollten Sie folgende Tipps beachten:
Machen Sie keine Kompromisse beim Design
Es gibt Designs, die sich für ein ansprechendes, flüssiges Layout viel mehr eignen als andere. Ein minimalistisches Design mit einem einfachen Hintergrund könnte nur ein paar Änderungen erfordern, um flüssig zu werden. Daher kann es sehr verlockend sein, diese Art von Design auf den Kunden zu übertragen, da dies die Entwicklung der Website erheblich vereinfachen würde.
Einer der Wettbewerbsvorteile der 352 Media Group ist unser preisgekröntes Design. Während ich anfangs der Versuchung eines minimalistischen Designs erlag, änderte ich meine Meinung und entschied, herauszufinden, wie wir das Design, das wir wollten, auf eine reaktionsfähige Weise verwenden konnten.
Es gibt drei verschiedene Möglichkeiten, ein responsives Design zu entwickeln. Ich habe Namen für sie erstellt, damit sie leichter zu diskutieren sind:
Gestufte Layouts
Diese Technik verwendet Medienabfragen, um verschiedene Stylesheets mit festgelegten Auflösungen zu bedienen. Traditionell erstellt man drei verschiedene Designs - eines für Desktops, eines für Tablets und eines für Telefone.
Diese Methode war sehr ansprechend, weil ich mich entschloss, eine Website zu entwerfen, die möglicherweise ziemlich kompliziert ist, um flüssig zu werden. Im Wesentlichen könnten wir unseren bestehenden Prozess der Entwicklung einer Website nehmen und sie einfach um drei multiplizieren. Wir könnten sogar serverseitige Erkennung verwenden, um sicherzustellen, dass Sie nur die CSS-Datei erhalten, die Sie für Ihre Lösung benötigen.
Das Problem mit dieser Technik ist, dass Sie auswählen müssen, für welche Auflösungen Sie Ihre Website optimieren möchten. Die meisten Leute verwenden Zahlen basierend auf den iOS-Geräten-768px für das Tablet-Design und 320px für das mobile Design. Aber mit all den verschiedenen Smartphones und Tablets gibt es Unmengen unterschiedlicher Auflösungen. Da die von Purple Communications angebotenen Apps für viele verschiedene Telefone verfügbar sind, wollten wir sicherstellen, dass jeder Benutzer eine optimale Erfahrung hat. Also, während ich denke, dass diese Technik perfekt für eine iPhone App-Website wäre, würde es nicht unseren Bedürfnissen für dieses Projekt entsprechen.
Flüssiges Gitter
Eine andere Möglichkeit, Ihre Website ansprechbar zu machen, besteht in der Verwendung von prozentualen Breiten, sodass alles mit dem Ansichtsfenster bis hinunter zu 0 skaliert wird. Mit dieser Methode richten Sie Ihr prozentuales Raster ein, das die Hauptaufgaben übernimmt. Darüber hinaus nutzen Sie Medienabfragen, um die Dinge für verschiedene Bildschirme zu optimieren. Diese Methode hat einen deutlichen Vorteil gegenüber der schrittweisen Methode, da die Site für jede einzelne Auflösung optimiert wird, im Gegensatz zu nur einer Handvoll.
Der Nachteil hierbei ist, dass bestimmte Designs exponentiell schwieriger zu entwickeln sind. Ich habe lange über diese Methode nachgedacht und versucht herauszufinden, wie man schwierige Bereiche programmiert. Wir verwenden eine gemeinsame Methode, die als Schiebetürtechnik Dadurch können Sie ein einzelnes Bild verwenden, um einen Flüssigkeitsbehälter mit komplizierten Kanten zu erstellen. Wenn Sie es nicht verwenden, schauen Sie sich dieses Tutorial definitiv an, weil es eine fantastische Technik ist. Aber selbst damit und ein paar anderen Dingen in unserem Arsenal wäre es immer noch ziemlich schwierig gewesen, es zu schaffen.
Flüssigkeit / abgestufter Hybrid
Am Ende entschied ich mich für eine Kombination der beiden Methoden. Wir würden die gestufte Technik verwenden, um ein Design für den Desktop zu erstellen, und dann einen großen Schritt hinunter zu einem fließenden Design unter 960 Pixel Breite. Dies bedeutete, dass unser Prozess für den Desktop nahezu identisch mit einem normalen Projekt war. Wir unterstützen Auflösungen von 1024 × 768 und höher für den Desktop, also machen wir unsere Seiten mit der Standardbreite von 960 Pixeln (was eine vertikale Bildlaufleiste und andere Browser und Betriebssystem-Chrome ermöglicht). Jedes Ansichtsfenster unter dieser Breite würde normalerweise nur eine Bildlaufleiste anzeigen.
Anstatt zu entscheiden, welche Auflösung für eine Tablet-Größe am sinnvollsten ist, richten wir sie einfach so ein, dass alles unter der Seitenbreite von 960 Pixeln das flüssige Layout auslöst. Auf diese Weise würde niemand die gefürchtete horizontale Bildlaufleiste bekommen.
Als kleinen zusätzlichen Bonus erhält ein Tablet (das mindestens 960 Pixel breit ist), das die Seite im Querformat betrachtet, die volle Desktop-Version. Denken Sie daran, dass Sie mit Medienabfragen wahrscheinlich einige kleine Optimierungen vornehmen möchten, um Links und Schaltflächen leichter zu erreichen.
Mobile zuerst
Wenn Sie sich mit Responsive Design beschäftigt haben, haben Sie sicher schon das Mantra gehört, sich zuerst für Mobile zu entwickeln, was Sie unbedingt im Hinterkopf behalten sollten. Da wir alle schon seit langem daran arbeiten, Websites für Desktop-Computer zu entwickeln, ist es sehr einfach, Medienanfragen falsch zu betrachten. Sie könnten denken: "Ich muss nur ein paar neue Bilder machen und ein neues CSS in eine Medienabfrage einfügen, und meine Seite wird auch auf Handys funktionieren." Das stimmt zwar, aber es ist auch komplett rückwärts.
So erstaunlich wie Smartphones geworden sind, sind sie immer noch nicht so leistungsstark wie Desktop-Computer. Darüber hinaus wird Content häufig unterwegs konsumiert. Aber indem wir unserer früheren Logik folgen, optimieren wir eine Website für weniger leistungsfähige Geräte bei langsameren Verbindungen, indem wir CSS und Bilder hinzufügen. Sobald Sie das durchschaut haben, erkennen Sie, dass Sie Ihren Workflow ändern müssen.
Der schwierigste Teil besteht darin, dass dies funktioniert img Stichworte. Wenn Sie die Best Practices befolgen, haben Sie optimierte Bilder für unterschiedliche Auflösungen. Der schwierige Teil besteht darin, sicherzustellen, dass Sie nur das Bild herunterladen, das Sie benötigen. Dieses Problem könnte ein eigenständiger Artikel sein, aber Jason Grigsby hat es zum Glück bereits zusammengestellt eine Liste von ansprechenden Bildmethoden und ihre Vor- und Nachteile.
Danach müssen wir nur noch am CSS arbeiten. Mit unserer "Mobile First" -Mentalität werden wir eine mobile.css-Datei erstellen, die das gesamte CSS enthält, das Mobile benötigt. Dies wird die einzige Datei sein, die den Download von Telefonen ermöglicht. Dann erstellen wir eine zweite Datei mit dem Namen desktop.css, die auf den Basisstilen basiert, die in der Datei mobile.css erstellt wurden, und diese überschreibt. Um sicherzustellen, dass Handys / Tablets nur mobile.css erhalten und Desktops sowohl mobile.css als auch desktop.css erhalten, sehen unsere Links folgendermaßen aus:
Diese Kombination hat bisher für alles funktioniert, was ich getestet habe, außer für Versionen von Internet Explorer vor 9. Da unser Unternehmensstandard IE7 + unterstützt, mussten wir eine letzte Verbesserung vornehmen. Sie werden bemerken, dass mein Code oben auf dem Server läuft. Im Backend prüfen wir die Version von IE, und wenn sie kleiner als 9 ist, ändern wir das Medienattribut auf "Bildschirm, Projektion". Dies funktioniert am besten für uns, aber wenn Sie nichts serverseitig ausführen, können Sie stattdessen readon.js verwenden.
Dies bedeutet, dass unser Desktop-CSS nicht so optimiert ist wie auf einer normalen Site. Aber das einzige Opfer, das wir machen, ist das Herunterladen einer leichtgewichtigen CSS-Datei, die wir dort überschreiben, wo wir sie brauchen. Wir mussten irgendwo Kompromisse schließen, und weil wir weiter chanten, "Mobile zuerst", wissen wir, dass dies besser ist als die Alternative.
Immer noch die Client-Kontrolle anbieten
Wir bei 352 Media Group glauben daran, dem Kunden die volle Kontrolle über seine Website zu geben. Nachdem wir die Entwicklung abgeschlossen haben, übergeben wir den gesamten Quellcode. Wir bieten auch ein benutzerdefiniertes CMS, mit dem der Client die Seiten, die Navigation und die Sitemap verwalten kann. Wie beim Design ist dies ein Standard, auf den wir keine Kompromisse eingehen wollten. Daher hatten wir einige zusätzliche Hürden.
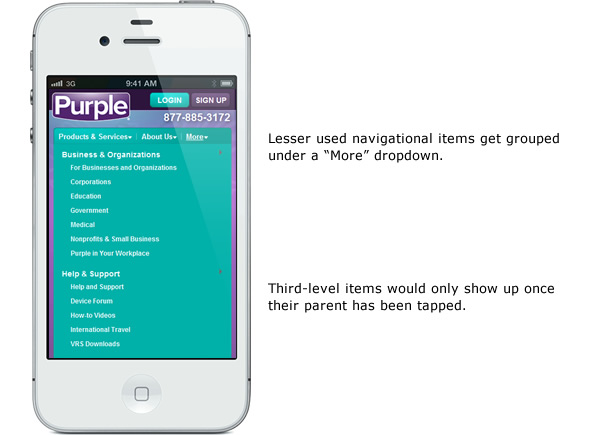
Eine der schwierigsten Schnittstellen zum Übertragen auf Mobilgeräte ist die Navigation. Dies ist ein Problem, da es auch eine der wichtigsten Schnittstellen auf einer Site ist. Die erste Frage, die Sie stellen müssen, ist, ob mobile Benutzer einen schnellen Zugriff auf die gesamte Navigation benötigen oder ob sie nur an wenigen Schlüsseln interessiert sind. Wenn sie die gesamte Navigation benötigen und es mehr als vier Elemente auf der Hauptebene gibt, ist eine der besten Lösungen, sie in einer Gruppe zu gruppieren Element. Dadurch wird das Betriebssystem des Telefons für eine optimierte Benutzeroberfläche verwendet, an die der Benutzer bereits gewöhnt ist.
Bei Purple Communications gab es nur zwei Hauptebenen, auf die sich die mobilen Nutzer hauptsächlich konzentrierten: Produkte & Services und Über uns. Auf den Telefonen zeigen wir nur diese beiden Elemente an und gruppieren den Rest dann in ein Dropdown-Menü "Mehr".

Aber eines der Dinge, die wir dem Kunden anbieten, ist die Kontrolle über seine Navigation. Für diese Seite war das einzige, was sie nicht kontrollieren konnten, welche Gegenstände in das Menü eingeklappt waren, also haben wir darauf geachtet, das zuerst mit ihnen zu klären. Aber darüber hinaus können sie beliebige Elemente oder Unterelemente hinzufügen, die sie möchten. Um dies zu erreichen, haben wir eine zweite Kopie der Navigation verwendet, die im letzten Element "Mehr" verschachtelt ist. Wir verstecken es auf Desktops und auf Mobilgeräten verstecken wir die Top-Level-Elemente, die nicht angezeigt werden sollen. In der verschachtelten Liste verbergen wir dann "Products & Services" und "About", damit Benutzer diese nicht zweimal sehen können. Dies gibt unserem Kunden die volle Kontrolle, ohne eine separate mobile Navigation verwalten zu müssen (was zu einer lästigen Aufgabe mit doppelten Artikeln werden würde).
Für die Inhaltsbereiche haben wir dem Kunden Schulungen angeboten, damit er die besten Möglichkeiten zur Strukturierung seiner Inhalte kennt. Wir haben auch ein paar Klassen eingerichtet, die sie für Dinge wie YouTube-Videos, Buttons und Calls to Action verwenden konnten, die sicherstellten, dass Dinge, die hinzugefügt wurden, für alle Auflösungen optimiert waren.
Erstellen eines wiederverwendbaren Frameworks
Bei der Erforschung neuer Technologien wie Responsive Design sollten Sie nicht vergessen, dass Ihr Unternehmen besser auf die Zukunft vorbereitet ist. Sie möchten, dass jeder, der an dem Projekt arbeitet, nicht nur an den Kunden und seine Benutzer denkt, sondern auch daran, welche Lektionen auf andere Projekte angewendet werden können. Halten Sie immer nach solchen Projekten Ausschau, die Ihren Fuß in die Tür neuer Bereiche bringen können, damit Ihr Unternehmen mit der Industrie Schritt halten kann.
Bei der 352 Media Group haben wir bereits Rahmen für unsere Programmierer und unsere Frontend-Entwickler etabliert. Zum Beispiel teilen wir alle unsere CSS in mehrere Dateien auf, um Komponenten zu unterteilen und alle zu organisieren. Wir haben separate Dateien für Struktur, Typografie, Formulare, Widgets, etc. Wenn Sie in neue Technologien einsteigen, können Sie etwas nehmen, das wie der einfache Weg aussieht und Dinge einfach weglassen, die nicht passen und neue Dinge für die Zukunft. Damit verzichten Sie auf jahrelange Erfahrung, die bisher gut für Sie gearbeitet hat.
Ich habe unseren Code früher vereinfacht, der die CSS-Dateien verknüpft. Wir hätten verlangen können, dass Responsive-Sites diese zwei neuen CSS-Dateien anstelle des normalen Frameworks verwendet haben. Stattdessen haben wir mit ein wenig Kreativität herausgefunden, welche Dateien auf Mobilgeräte angewendet werden sollten, welche auf den Desktop angewendet werden sollten und welche auf die beiden verteilt werden sollten. Wir konnten das, woran wir bereits gearbeitet haben, an etwas anpassen, das für uns in Zukunft gut funktionieren wird.