Penguin Random House gestaltet seine britischen Websites neu
Penguin Random House UK hat das erste große Redesign seiner Online-Präsenz seit der Fusion zweier Verlagsriesen im Jahr 2013 durchgemacht. Mit dem Ziel, seine Markenerzählungen in einem von Online-Verkäufern wie Amazon dominierten Markt wiederzuerlangen, konzentriert sich das neue Design auf die Entwicklung einer Beziehung mit dem Unternehmen Leserschaft.
Entworfen von der Designberatung Brighton Klartext und von London entwickelt Cognifid Die Websites von PRH wurden in eine B2C-Verbraucher-Website und eine B2B-Unternehmens-Website partitioniert.

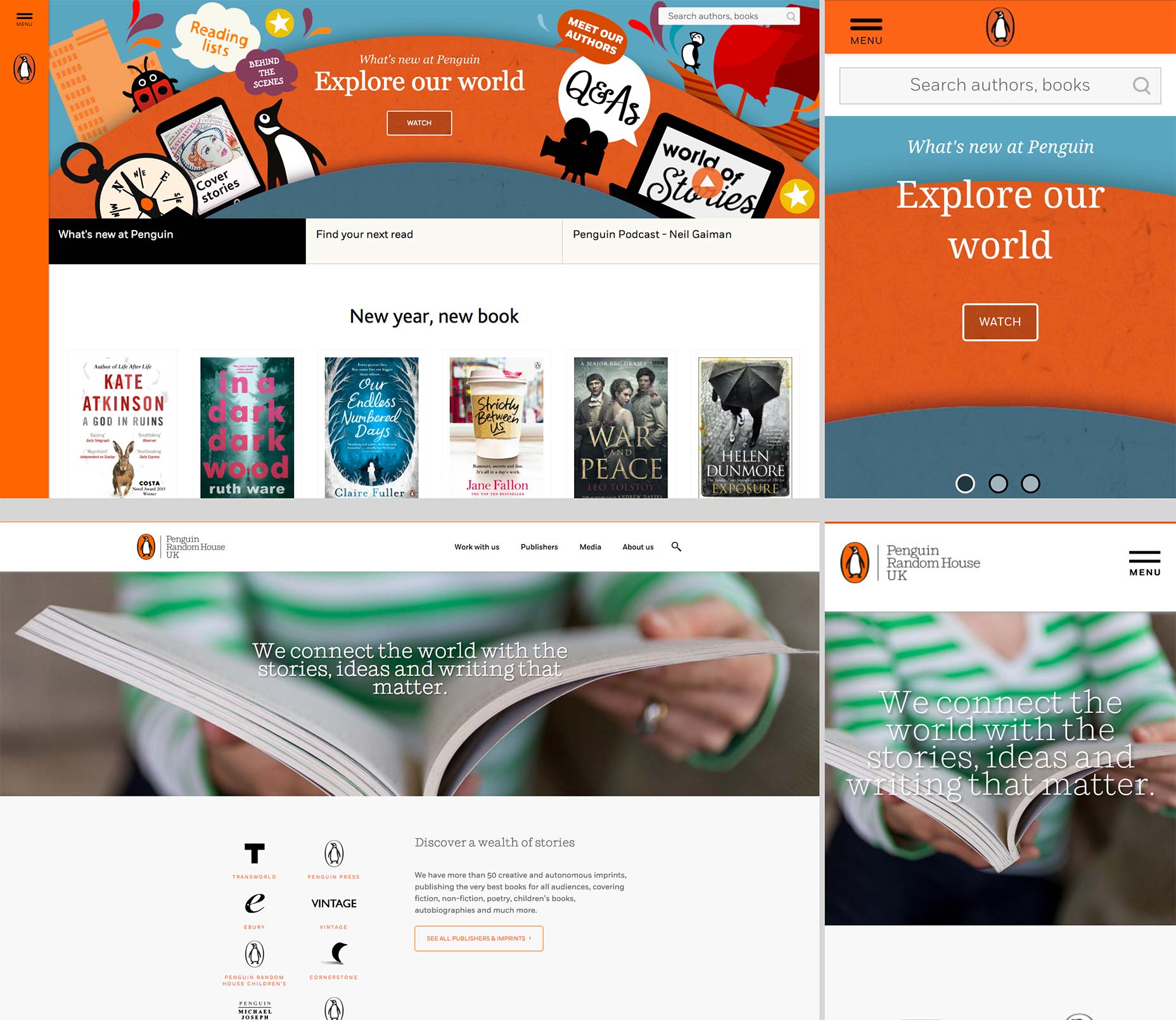
Penguin Random House relaunched Websites; für Verbraucher (oben) und für Unternehmen (unten).
Designwoche-Berichte PRH hat über sein "Consumer Insights Panel" mit bis zu 3.000 Kunden, darunter 200 persönliche Gespräche, recherchiert. Dies führte sie zu dem Schluss, dass das Hauptziel der Leser, die die Seite besuchen, darin bestand, "näher an die Autoren und Charaktere heranzukommen, die sie lieben".
Als Ergebnis dieser Erkenntnis konzentriert sich die neue Verbraucher-Website stark auf Qualitätsinhalte mit Autorprofilen von Autoren wie Nick Hornby und F. Scott Fitzgerald; und interaktive Inhalte wie Podcast-Interviews mit Leuten wie Neil Gaiman und Elvis Costello.
Beide Seiten sind, wie Sie erwarten, vollständig reaktionsschnell. Gerade die mobilen Größen sind ein hervorragendes Beispiel dafür, wie man in einem kleinen Darstellungsfeld viel Inhalt organisiert. Ob aufgrund fehlender Kommunikation zwischen verschiedenen Agenturen oder aufgrund einer knappen Build-Zeit - Berichten zufolge nur 12 Wochen - gibt es eine Reihe von Problemen, die die UX der Website ernsthaft beeinträchtigen.
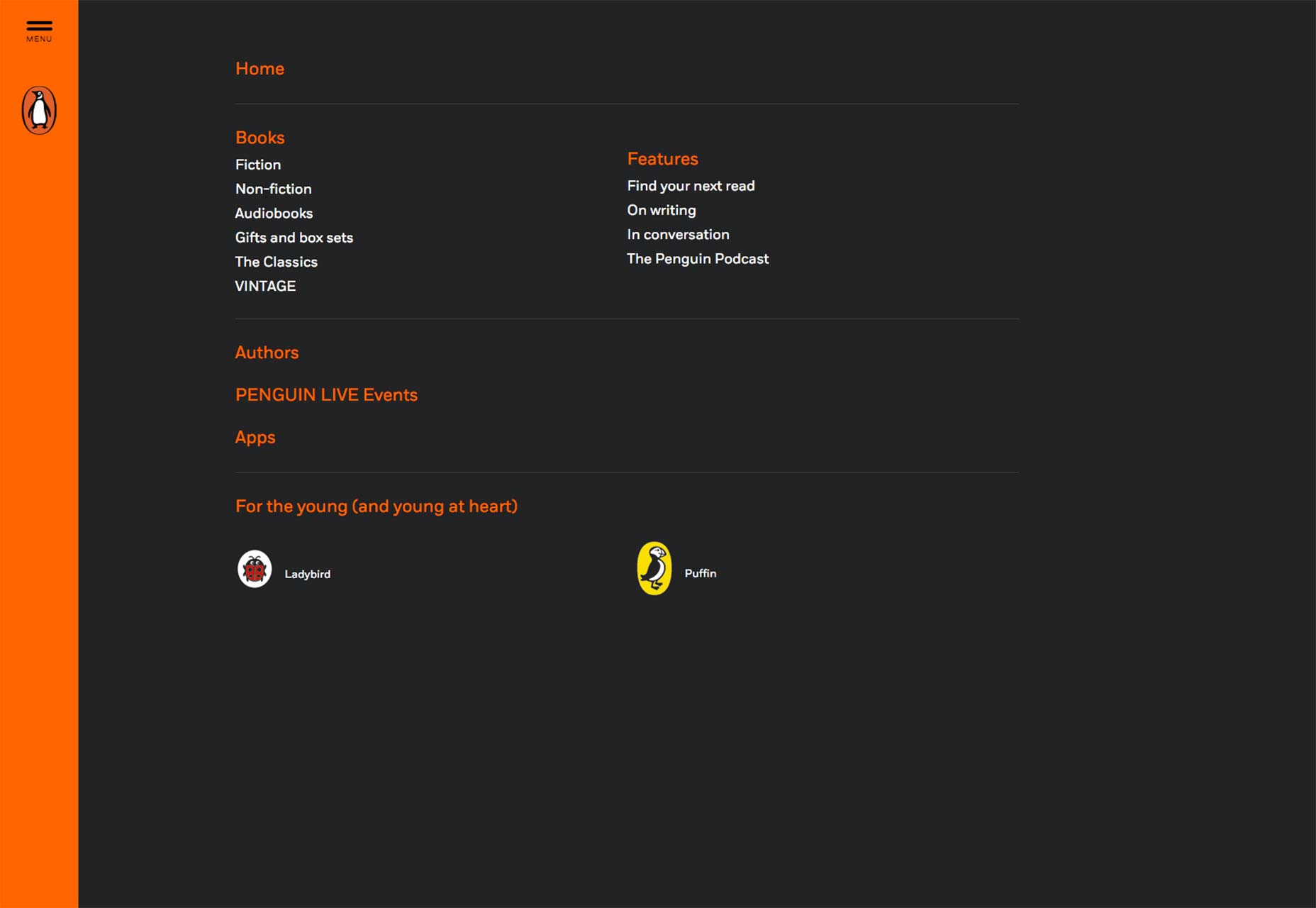
Eine der markantesten Zeichen der Marke Penguin ist der leuchtend orangefarbene Buchrücken, der auf der Website der Verbraucher als Navigationsleiste eingesetzt wurde - vertikal für große Bildschirme, horizontal für kleinere Bildschirme. Es verwendet ein Hamburger-Menü, sogar auf dem Desktop, um einen schnellen Zugriff auf Links zu ermöglichen; die rettende Gnade (für diejenigen, die Hamburger hassen) ist, dass die verschleierten Links den Anforderungen weit überlegen sind, die primäre Navigation der Site sind Inline-Links.

Leider ist die Navigation nicht so intuitiv wie es sein könnte (oder sollte). Das Explore our world Banner, das Sie begrüßt, wenn Sie auf der Website ankommen, enthält eine Reihe von Sprechblasen mit Etiketten wie "Leselisten", "Treffen Sie unsere Autoren" und "Fragen und Antworten", es gibt sogar eine Schaltfläche zum Abspielen von Videos. Das Fehlen eines konventionellen Menüs bedeutet, dass diese Labels nach allen Welt-ähnlichen Links suchen, aber das sind sie nicht.
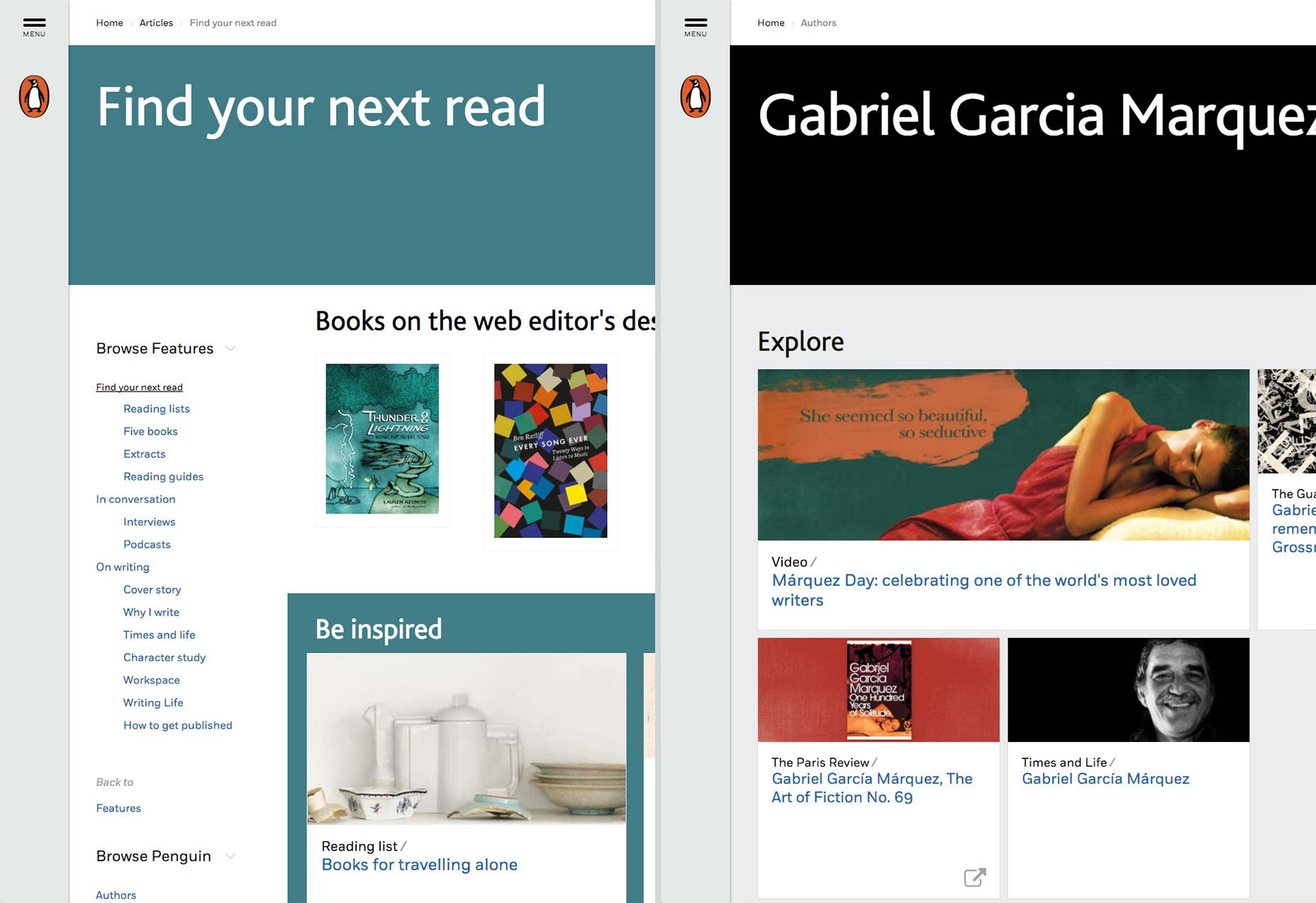
Die Navigation ist weiterhin ein Problem, wenn Sie tiefer in die Site einsteigen. Wenn Sie beispielsweise auf den Link zum Suchen nach dem nächsten Lesevorgang klicken, lautet die Brotkrümelnavigation (die in einen ausgewählten Eintrag für Mobilgeräte umgewandelt wird): Startseite> Artikel> Finden Sie Ihren nächsten Lesevorgang , wobei die ersten beiden Links fungieren. Wenn Sie jedoch zu einem Profil eines Verfassers navigieren, lautet das Breadcrumbs Home> Authors, wobei nur Ersteres als Link fungiert. Um zur Autorenseite zurückzukehren und ein anderes Autorenprofil auszuwählen, müssen Sie zunächst zum Home zurückkehren und dann zu den Autoren und schließlich zum Autorprofil zurückkehren. oder verlassen Sie sich auf den Zurück-Button des Browsers. Es ist ein kleines Usability-Problem, das eigentlich in der Qualitätssicherungsphase hätte aufgegriffen werden müssen und schlägt vor, dass der 12-Wochen-Build vielleicht ein wenig zu ehrgeizig gewesen wäre.

Breadcrumbs funktionieren korrekt (links) und Breadcrumbs, die nur auf die Startseite verweisen (rechts).
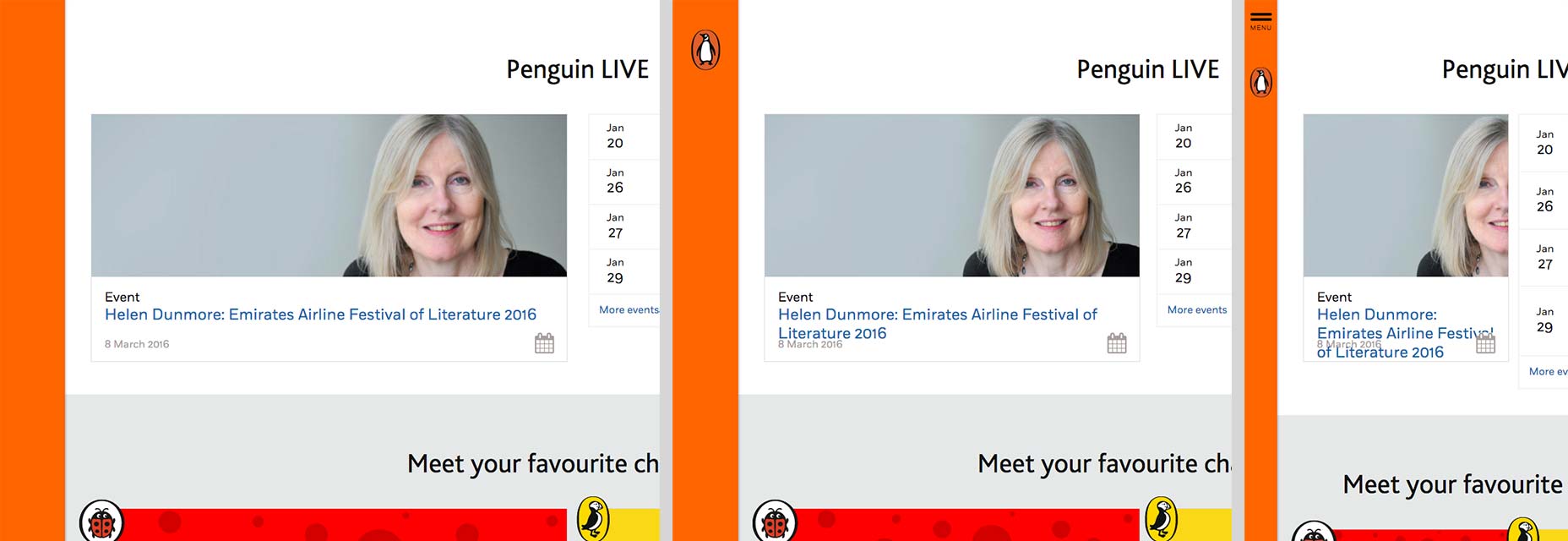
Weitere Beweise für einen überstürzten Start finden Sie im Abschnitt "Penguin LIVE" auf der Startseite. Offensichtlich hat niemand einen Event-Titel so lange erwartet wie "Helen Dunmore: Emirates Airline Festival der Literatur 2016", denn während es auf Desktop-Größen funktioniert und auf Mobilgeräten funktioniert, bricht die Zeilenhöhe bei einigen mittleren Größen und bei anderen der Inhalt in Die Box bricht zusammen. Es fühlt sich sehr ähnlich zu der Art von Fehlern an, die auftreten, wenn zwischen dem erwarteten Inhalt und dem tatsächlichen Inhalt, den der Kunde in sein glänzendes neues CMS eingibt, ein Missverhältnis besteht.

Der Inhalt bricht zusammen, bevor eine Medienabfrage beginnt und den Bildschirm für mobilspezifische Größen neu sortiert.
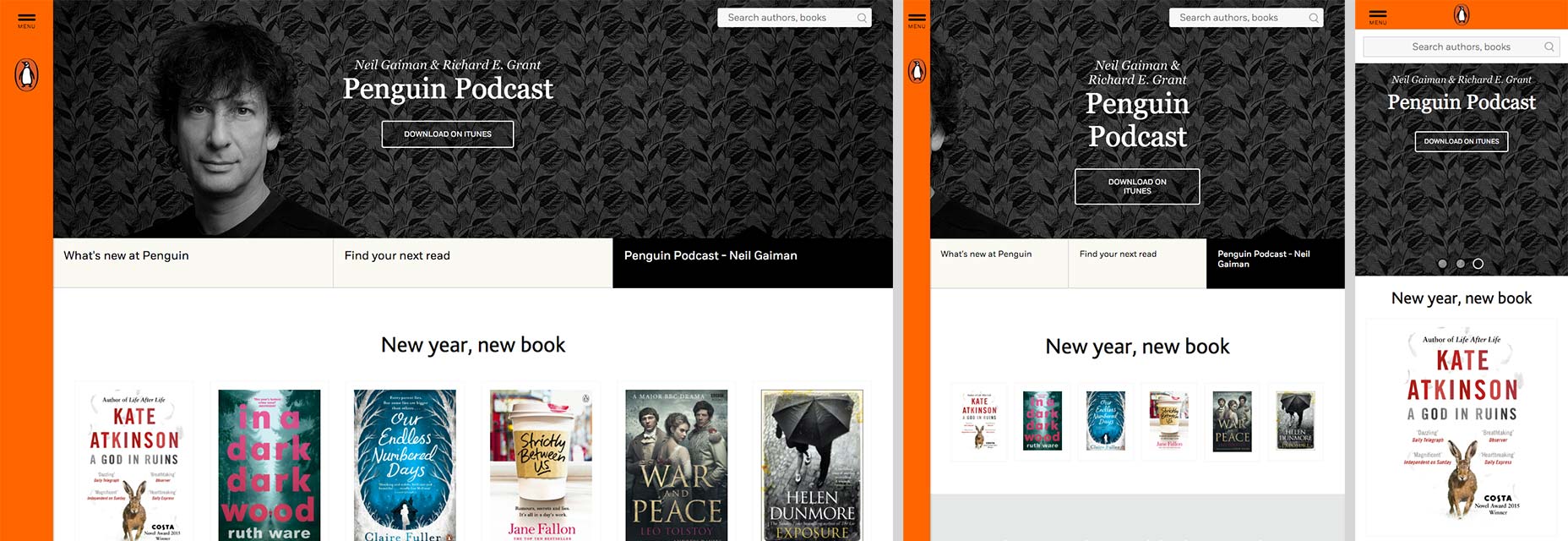
Ein weiteres Problem ist, dass das Responsive-Layout der Website nicht mit den meisten Grafiken übereinstimmt. Das Banner, das ein Podcastinterview zwischen Neil Gaiman und Richard E. Grant annonciert, kennzeichnet ein Portrait des Autors. Auf dem Handy wird es zu einem Schuss von leicht gotischen Tapeten, aber bei bestimmten Tablet-Größen ist es eine Aufnahme von einem körperlosen Ohr. Hintergrund-Position ist heutzutage kein fortgeschrittenes Konzept - tatsächlich ist oben links das Standardverhalten, also hat jemand das absichtlich gebrochen; Wiederum scheint es, dass entweder das CMS ohne die Flexibilität gebaut wurde, um mehrere Artwork-Alignments zu handhaben, oder niemand die Content-Produzenten dahingehend geschult hat, wie es verwendet wird.

Neil Gaiman (links), ein Ohr (Mitte), gruselige gotische Tapete (rechts).
Für die Designer ist es einer der interessantesten Aspekte des Redesigns, dass sie den B2C-Kundenseite mit dem B2B-Unternehmens-Website . Letzteres hat ein subtileres Branding, eine dezentere Typografie, und sein Ton ist viel sachlicher. Es ist weniger fehlerhaft als die Verbraucher Website, vor allem, weil es weniger ehrgeizig ist.
Am erfolgreichsten ist bei den PRH-Relaunch-Sites, vor allem auf der Consumer-Site, dass Sie zu keinem Zeitpunkt das Gefühl haben, etwas verkauft zu haben. Es ist strukturiert, um die Erforschung und Entdeckung zu fördern; es vertraut darauf, dass die Bücher, aus denen der Verlag sein Geld macht, sich selbst verkaufen werden.
Leider wird die Freude am Eintauchen in einige hervorragende Inhalte zu oft durch kleine Versehen in der Benutzeroberfläche gestört; Versehen, die realistisch in einem Nachmittag behoben werden könnten.
Natürlich ist es unmöglich, Rückschlüsse auf einen Website-Design-Prozess zu ziehen, dessen Geschichte uns nicht direkt anhaftet. Wir wissen nicht, wie kooperativ (oder anders) der Kunde war, wie hoch das Budget war, genau das, was im Auftrag festgelegt wurde. Wenn wir erkennen, dass Dribbble Shots besonders einfach zu produzieren sind, müssen wir umgekehrt anerkennen, dass echte Builds hart sind. Trotzdem fühlt sich das wie eine Website an, die ein wenig mehr Aufmerksamkeit für Details benötigt.
Dies ist eine Seite, auf der sich Buchliebhaber verlieren können. einfach nicht unbedingt so, wie sie möchten.