Designprinzipien des Magazins für Webdesign
Ich habe meinen beruflichen Einstieg in die Welt des Designs bei einem Fachmagazin-Verlag gemacht. Layout und Design der Magazine liegen mir daher sehr am Herzen.
Viele Prinzipien des Magazindesigns und Layouts lassen sich leicht in die Welt des Webdesigns übertragen. Einige davon sind ziemlich offensichtlich, während Sie andere vielleicht übersehen haben. Aber es geht wirklich um gutes Design jenseits des Mediums.
Hier habe ich einige meiner Lieblingslektionen aus Magazindesign behandelt und wie sie sich auf Webdesign anwenden lassen. Aber die wichtigste Sache, die ich hoffe, dass Sie diesem Artikel entnehmen können, ist, dass Sie Design-Ideen und Konventionen aus einer Form von Medien nehmen und auf andere anwenden können.
Also, wenn Ihr Hintergrund in etwas wie Innenarchitektur oder Grafikdesign oder sogar etwas wie Industriedesign ist, können Sie die Prinzipien, die Sie bereits wissen, nehmen und sie auf Ihre Webdesignprojekte anwenden.
Einfacher Hintergrund = bessere Lesbarkeit
Wenn Sie 90% der Magazine öffnen, ist die Haupthintergrundfarbe hinter der Bodycopy weiß. Während die Tradition der Hauptgrund dafür ist, begann diese Tradition (neben der Drucktechnologie) aus gutem Grund. Auch in Fällen, in denen kein weißer Hintergrund verwendet wird, ein einfacher, einfarbiger oder subtil gemusterter Hintergrund. Dies macht die Körperkopie sehr lesbar und hilft, die Augen zu entlasten.
In einigen Fällen finden Sie den Textsatz für die Körperkopie über einem Bild, aber in diesen Fällen werden Sie häufig feststellen, dass die Schriftgröße erhöht wurde und besondere Aufmerksamkeit darauf verwendet wird, einen ausreichenden Kontrast zwischen Text und Bild sicherzustellen. Und es ist selten, dass ein ganzer Artikel über Bilder gesetzt wird. Das gleiche sollte auf jedes Website-Design angewendet werden.

Durchhalte die Konsistenz
Blättern Sie durch jedes Magazin und Sie werden wahrscheinlich feststellen, dass es von einer Seite zur nächsten viel Konsistenz gibt. Schriftarten sind gleich. Überschriften sind die gleichen. Grundlegende Seitenlayouts sind gleich. Sicher, Artikel können einige Abweichungen in der Anordnung haben, aber Dinge wie Seitenzahlen werden ungefähr an der gleichen Stelle gefunden und Bilder werden wahrscheinlich im selben Stil angezeigt, neben anderen Konsistenzen.

Diese Konsistenz ist beruhigend für den Leser. Sie blättern von einer Seite zur nächsten und sie wissen, was sie erwartet. Dasselbe gilt von einer Ausgabe der Zeitschrift zur nächsten.
Diese Art von Konsistenz lässt sich leicht in die Welt des Webdesigns übertragen. Stellen Sie sicher, dass Elemente wie Kopfzeile, Navigation und andere Schlüsselelemente Ihres Layouts auf der gesamten Site identisch sind. Stellen Sie in diesem Zusammenhang sicher, dass Ihre Schriften auf der gesamten Website konsistent sind, nicht nur die Schriftart, sondern auch die Größe und die verwendeten Stile.
Jede Abweichung macht auf sich aufmerksam
Da Zeitschriftenlayouts so konsistent sind, macht jede Abweichung vom Standardlayout auf sich aufmerksam. Es hebt sich von den anderen Seiten ab. Deshalb finden wir oft, dass der Hauptartikel in einer Zeitschrift zumindest die Titelseite anders formatiert hat.
Das gleiche Prinzip kann auf Ihre Website angewendet werden. Wenn Sie eine bestimmte Seite haben, die Sie hervorheben möchten, nehmen Sie Änderungen aus dem Standardlayout vor. Dies geschieht häufig mit zwei bestimmten Arten von Seiten: Zielseiten und kunstorientierten Blog-Posts. In jedem Fall geht es darum, die Seite im Auge Ihrer Besucher zu etwas Besonderem zu machen.
Werbung ist deutlich gekennzeichnet und nicht aufdringlich
Werbung in Magazinen ist immer klar von den Inhalten der Zeitschrift abgegrenzt. Entweder unterscheidet es sich visuell vom redaktionellen Inhalt oder es ist speziell als Werbung gekennzeichnet.
Das hat mit Vertrauen zu tun. Wenn Ihre Leser nicht sicher sind, was redaktionelle und werbewirksame Inhalte sind, vertrauen sie Ihren Inhalten weniger. Dies gilt insbesondere für Dinge wie gesponserte Blog-Posts. Wenn es nicht klar ist, dass es gesponsert wird, fühlen sich Ihre Leser vielleicht betrogen, wenn sie zuerst glauben, dass es redaktionell ist, um es später anders zu erfahren.
Große Bilder sind bessere Bilder
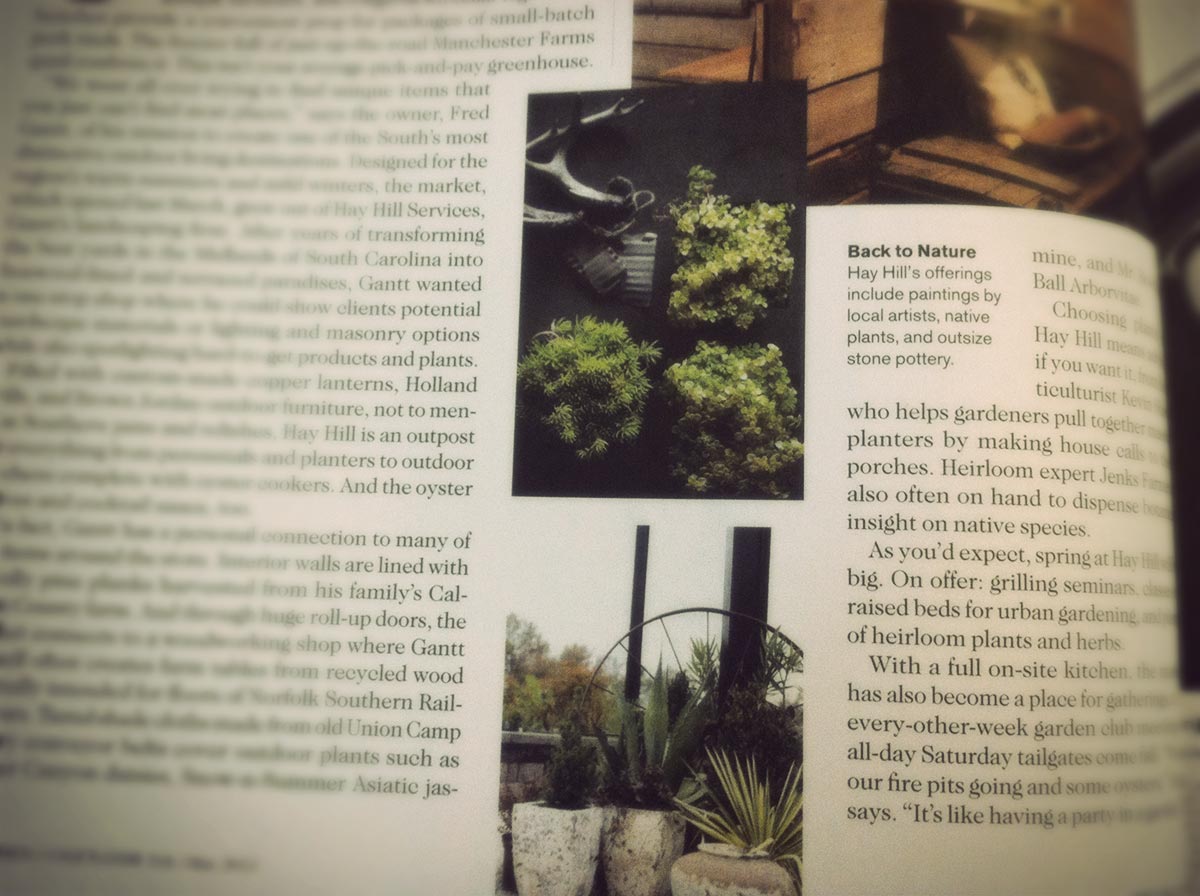
Zeitschriften neigen dazu, größere Bilder zu verwenden. In der Tat werden Sie viele Bilder sehen, die eine ganze Seite oder sogar eine Doppelseite abdecken.

Dasselbe kann definitiv von Websites übernommen werden. Verwenden Sie Bilder, die den gesamten Bildschirm Ihres Benutzers einnehmen. Sie erregen die Aufmerksamkeit des Besuchers und sind gleichzeitig optisch ansprechender. Das Einfügen großer Bilder in Ihr Design ist ein mutiger Schritt, der das Design einer Website wirklich auszeichnen kann.
Ditch große Textblöcke
Dies scheint auf den ersten Blick nicht so offensichtlich zu sein. Schließlich haben die meisten Magazine riesige Textblöcke. Ganze Seiten, in der Tat.
Aber diese großen Blöcke von Text sind in der Regel durch Dinge wie Pull-Zitate oder Bilder aufgeteilt. Sie haben selten eine Seite nach der anderen Seite von Text in Verbraucherzeitschriften (Handel oder wissenschaftliche Publikationen können eine andere Geschichte sein).
Anstatt also den Haupttext Ihrer Website in großen Teilen aufzuteilen, trennen Sie ihn mit typografischen Elementen, Bildern und sogar Werbung. Selbst Dinge, die so einfach sind, wie die Absätze kurz zu halten und Ihre Inhalte in Abschnitte mit Kopfzeilen aufzuteilen, können einen großen Unterschied in der Lesbarkeit und im Interesse Ihrer Besucher machen.
Verwenden Sie das Gitter, aber haben Sie keine Angst, es zu brechen
Zeitschriften sind ziemlich streng entlang eines Gitters ausgelegt. Gleichzeitig sehen Sie jedoch häufig Layouts, die absichtlich das Raster durchbrechen. Elemente wie Bilder oder Pull-Zitate werden Spalten spreizen und dem Design des Layouts visuelles Interesse verleihen.

Während das Brechen außerhalb des Rasters für den Webdesigner etwas technisch anspruchsvoller sein kann als der Printdesigner, ist es immer noch etwas, das sich gut vom Print- zum Digitaldesign übersetzt.
Du brauchst einen starken Teaser
Das Cover einer Zeitschrift dient als Teaser. Wenn ein Verbraucher einen Kiosk durchstöbert, sorgt das Cover eines Magazins für Aufmerksamkeit. Es ist die einzige Chance, dass die meisten Magazine einen neuen Leser gewinnen oder einen bestehenden Leser dazu verleiten, das neue Thema zu lesen.

Websites haben nicht wirklich "Cover" (ich befürworte sicherlich nicht, dass Sie animierte Intros oder Splash-Seiten verwenden, um Besucher zu erreichen), aber sie haben Teaser. So sieht ein Besucher, wenn er zum ersten Mal auf Ihrer Website erscheint. Es ist der Header, die Überschrift, die Navigation, der visuelle Stil und die Benutzerfreundlichkeit. Im Grunde die erste Benutzererfahrung.
Ohne einen großen Teaser wird ein Besucher wahrscheinlich auf den Zurück-Button seines Browsers klicken, so als ob er ein Magazin mit einer uninteressanten Abdeckung am Kiosk übersehen würde. Sehen Sie sich den Eindruck an, den Ihre Website anfangs mit einem kritischen Auge zeigt, und fragen Sie sich, ob Sie ehrlich dabei sind, mehr von der Website zu lesen.
Fazit
Während viele der Prinzipien des Layouts und Designs von Magazinen leicht auf das Webdesign übertragen werden können, sollten Sie daran denken, dass es nicht wirklich darum geht, Prinzipien direkt von einem Medium auf ein anderes anzuwenden. Stattdessen geht es darum, andere Arten von Design zu erforschen, die Einzelheiten eines bestimmten Formats und herauszufinden, was von einer Disziplin auf eine andere übertragen werden kann. Wenn Sie so über Ihre Designs nachdenken, werden Sie mit Sicherheit dazu gebracht, neue Dinge auszuprobieren und mit Ideen anderer Formate zu experimentieren. Einige mögen funktionieren und manche nicht, aber gutes Design ist gutes Design.
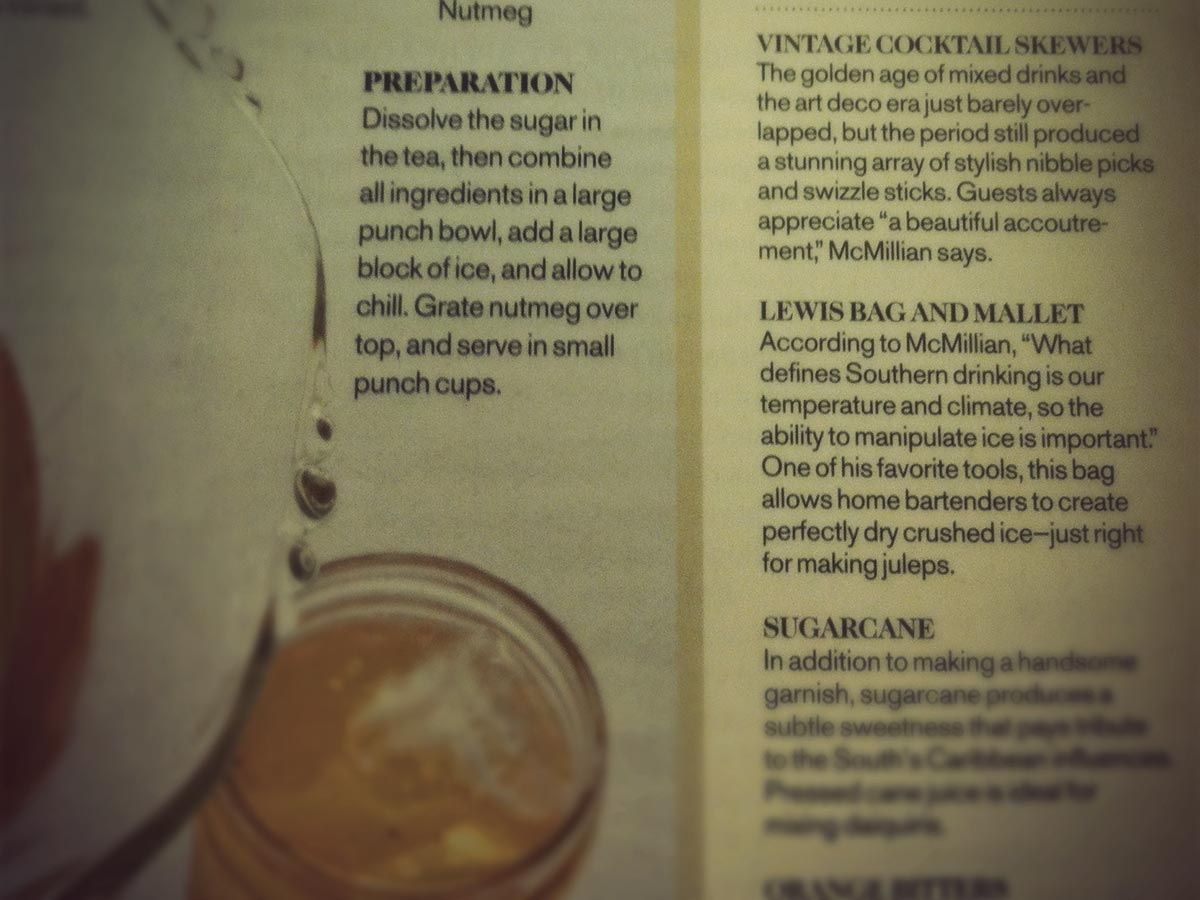
Seitenbeispiele aus .net Magazin und Garten & Gun .