Ist UX wirklich so wichtig?
Eine der am häufigsten wiederholten Kritikpunkte an jedem Design ist die "schlechte Nutzererfahrung". UX ist die ultimative Errungenschaft für jedes Designprojekt. Aber ist das eine zu starke Vereinfachung der Rolle des Designers? Sollte alles um User Experience gehen?
Um Leonard Hofstadter zu paraphrasieren: "UX ist eine 'kluge Entscheidung'; es ist wie ein Kleiemuffin - eine Sache, die du wählst, weil es gut für dich ist ... Aber manchmal willst du, dass Dinge in deinem Design eine Cinnabon sind, weißt du? Ein Erdbeertörtchen. Etwas, auf das du dich freust, obwohl es dir Diabetes geben könnte ".
Heute habe ich eine Liste von Seiten zusammengestellt, die nur selten eine gute User Experience haben, aber trotz oder gerade wegen dieser Tatsache immer noch lobenswert sind. Wir können ihre Originalität, ihre Interaktionen und ihre kreative Richtung bewundern.
1. Scrollen: Parallaxe, lang und unendlich
Während Scrolling in all seinen Hypostasen einem Haufen heutiger Webseiten zugrunde liegt - vor allem solchen, die ein Storytelling-Erlebnis zum Leben erwecken - finden UX-Gurus diese Technik "mauvais ton". Sie halten es aus vielen Gründen für schlecht:
- Benutzer wissen möglicherweise nicht, was sie tun sollen, wenn sie zum ersten Mal auf eine solche Website stoßen;
- Benutzer können sich verwirrt und frustriert fühlen;
- Benutzer werden oft nach mehreren Minuten dauernder Bewegung gelangweilt;
- es gibt keinen Ausweg, was auch immer;
- die Navigation ist nicht transparent und gewohnheitsmäßig;
- relativ schlechte Website-Leistung;
- in einigen Fällen funktioniert es nicht in mobilen Geräten;
- etc.
Wir klicken aber immer noch eifrig auf eine Website, die uns auf ein langes spannendes Abenteuer einlädt. Spielt die "Komfortzone" eine Rolle? Alles, was Sie tun müssen, ist mit einem Mausrad zu spielen und sich mit einfallsreichen Tricks zu amüsieren.
Was macht die Bank of England?
Ivan Toro
2. Experimente mit Typografie und Taglines
Wie wir alle wissen, sollte Ihre Botschaft an das Zielpublikum so sauber und klar sein wie die Träne eines kleinen Engels. Guter Kontrast, optimale Lesbarkeit und einige andere Faktoren sorgen für die erfolgreiche Übertragung der Unternehmensbotschaft. Beispielsweise, Sechs Kartoffeln oder Biron : Ihre Titel sind ziemlich einfach und klar. Ohne Zweifel funktioniert diese Technik: Es ist wirklich schwer, den Slogan zu verpassen.
Sechs Kartoffeln
Biron
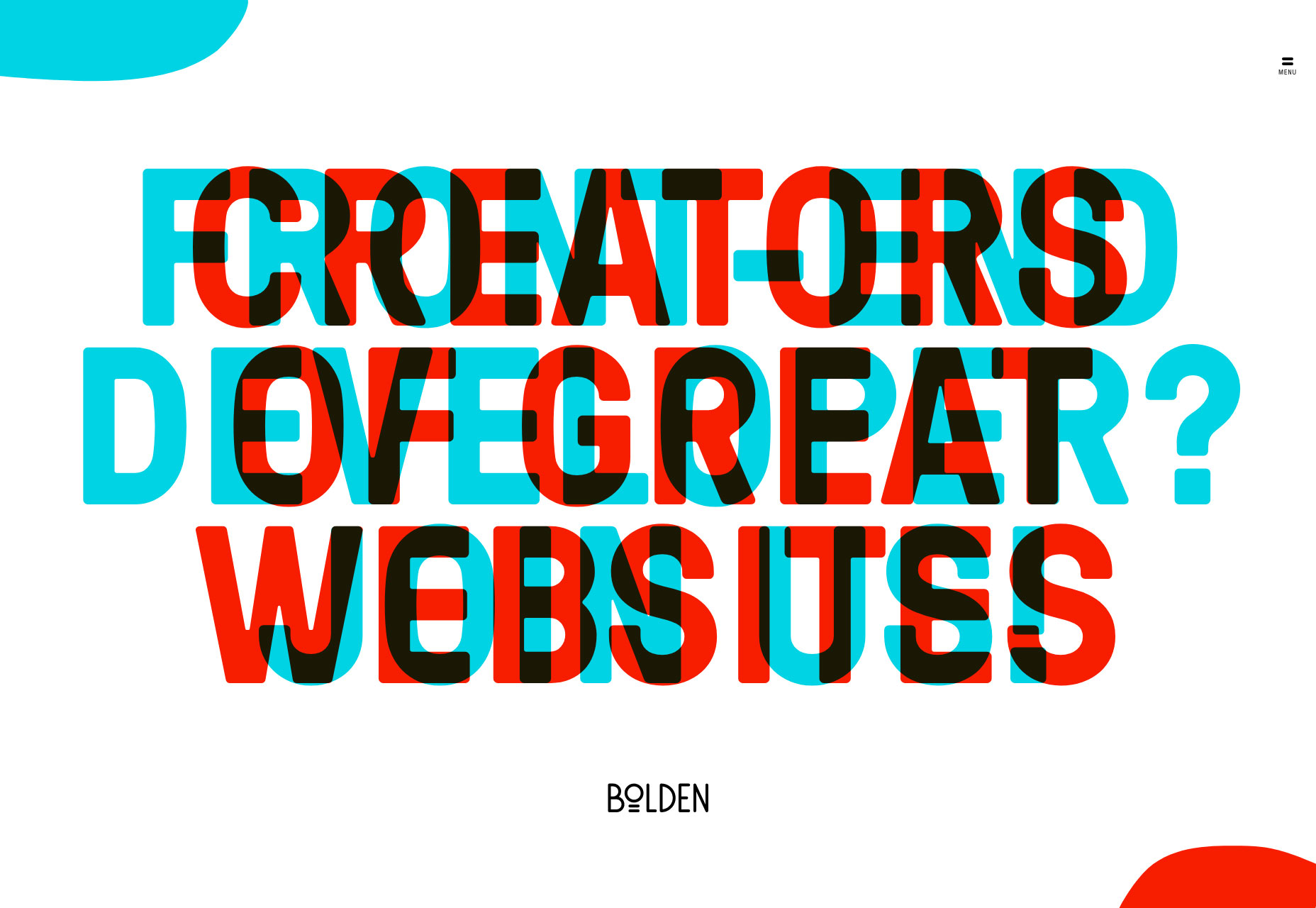
Wie steht es aber mit der Homepage von Bolden ? Ihre "Willkommensnachricht" ist ein wahres Durcheinander. Buchstaben überlappen einander, ähnlich wie das Venn-Diagramm. Das erste, was einem einfällt "Was für ein ...?" Zweifellos ruft solch eine eigenartige Lösung gemischte Gefühle hervor. Nichtsdestotrotz entzünden diese Gefühle unser Interesse. Neugier ist unser natürlicher Instinkt, der wirklich mächtig ist.
Was ist wirklich in diesem kleinen Chaos versteckt? Das Team hat es geschafft, unsere Aufmerksamkeit zu gewinnen und zu behalten, und vermittelt nicht nur die Botschaft und reflektiert ein kreatives Denken, sondern nutzt auch unsere kurze Gedächtnisspanne zu ihrem Vorteil.
Bolden
3. WebGL-Experimente
Kann jemand WebGL zusammen mit Chrome-Experimenten ein Beispiel für gutes UX nennen? Absolut nicht. Einige von ihnen funktionieren sogar nicht in den meisten Browsern, so dass ein großer Teil der Online-Nutzer sie einfach nicht auf ihren Desktops öffnen kann, ganz zu schweigen von den Tablets und mobilen Geräten. Dennoch ist der Aufschwung der Verwendung von High-End-Features und experimentellen Bibliotheken beim Erstellen von Web-Anwendungen offensichtlich. Interland von Google, DEVX-Experimente , 86 und halbe Jahre All diese und viele weitere Konzepte gewinnen langsam aber sicher ihren Platz in der Sonne. Sie sind beeindruckend, genial und faszinierend; und wenn sie sich in Ihrem Browser öffnen, werden Sie den Komfort für 10-15 Minuten definitiv vergessen.
Willkommen bei Fillory
Senso
4. Ursprüngliche Navigation
"Soll ich bleiben oder gehen?"
Navigation spielt eine entscheidende Rolle, ob Ihre Nutzer bleiben oder gehen. Niemand möchte im Dunkeln fischen. Die Fähigkeit der Navigation, Benutzererfahrung zu zerstören (oder umgekehrt), bringt sie auf die nächste Ebene. Gute Praxis ermutigt uns, das Hauptmenü einfach, handlich, intuitiv und gleichzeitig allumfassend zu gestalten. Alles sollte auf der Oberfläche oder mit einfachen Klicks sein. Der Benutzer sollte schnell und ohne großen Aufwand Antworten auf seine Fragen bekommen.
Plain Top Bars mit Nav Links, Hamburger Menü Buttons und natürlich Sticky Nav Bars, die uns auf unserer Reise durch die Website begleiten, sind heutzutage sehr beliebt. Wenn Sie bei der Auswahl der Navigation konservativ und pragmatisch bleiben, können Sie Ihren Besuchern eine Navigations-GPS-Einheit anstelle einer Karte mit Beschreibungen in Mondbuchstaben zur Verfügung stellen. Bis zu einem gewissen Grad werden diese trivialen Lösungen jedoch den Spaß und die Verspieltheit Ihrer Benutzeroberfläche wegnehmen.
Unerwartete Menüs sind kreativ, zum Nachdenken anregend und fesselnd. Ja, sie können irreführend sein, aber wenn sie richtig gemacht werden, sind sie fast makellose Meisterwerke, die unsere Neugier wecken.
Daniel Spatzek
In der BOx
Fazit
Ohne Zweifel ist die Benutzererfahrung ein wichtiger Aspekt einer guten Web-Anwendung, sei es ein einfacher Blog, ein komplexes Unternehmensportal oder eine riesige E-Commerce-Website. Zusammen mit so wichtigen Dingen wie Mobile-Friendly oder Cross-Browser-Kompatibilität bildet es eine sichere und solide Grundlage, die den Erfolg sichert. Aber manchmal, wie in der realen Welt, gibt es Dinge, die wir wirklich unangenehm finden, wie lange Reisen in einem Sportwagen oder High Heels, aber trotzdem bewundern wir sie, wollen sie besitzen, sie lassen uns den Kopf drehen.
Sollte also alles um UX gehen? Sollten wir alle den Wunsch aufgeben, die ausgetretenen Pfade zu verlassen und immer wieder denselben alten Straßen zu folgen? Ist es möglich, das Gleichgewicht zwischen Kreativität und Pragmatismus zu finden?