4 Wege lebendige Farben Boost UI Design
Farbe ist eines der mächtigsten Werkzeuge im Toolkit des Designers. Es kann Aufmerksamkeit erregen, Stimmung erzeugen, die Emotionen, Wahrnehmungen und Handlungen der Nutzer beeinflussen. Mit der anhaltenden Präsenz von Flat und Material Design, spielt die Farbe heute im UI Design eine immer größere Rolle. Helle Farben eignen sich gleichermaßen für spielerisch-cartoonhafte Designs, die auf Unterhaltung ausgerichtet sind, und für elegant-minimalistische Styles, die auf Business-Lösungen ausgerichtet sind. Diese Vielseitigkeit macht leuchtende Farben zu einem der größten UI-Design-Trends des Jahres 2017.
Der Reiz des dynamischen Farbtrends liegt darin, dass er auf viele verschiedene Arten und Stile angewendet werden kann. In diesem Artikel werden wir uns mit vier Farbschematrends befassen und einige inspirierende Beispiele diskutieren, die diese sehr effektiv umsetzen.
1. Monoton
Eine der beliebtesten Möglichkeiten, um lebendige Farben in Ihrem Design zu verwenden, ist eine Technik namens monoton. Monotone Paletten enthalten eine einzige Farbe mit einer Mischung aus Schattierungen und Tönungen. Monotone ist ziemlich einfach zu erstellen: Denken Sie über die Farbe nach, die am besten mit Ihrer Nachricht funktioniert, und überlegen Sie, wie viel Varianz Sie zwischen den einzelnen Tönen haben möchten.
Verbessern Sie die Lesbarkeit
Monotone hilft dabei, eine solide Grundlage für Vordergrundinhalte zu schaffen, wobei auf Lesbarkeit geachtet wird. Gepaart mit einer dramatischen Typografie können monotone Farbschemen ein wahrhaft unvergessliches Erlebnis schaffen.
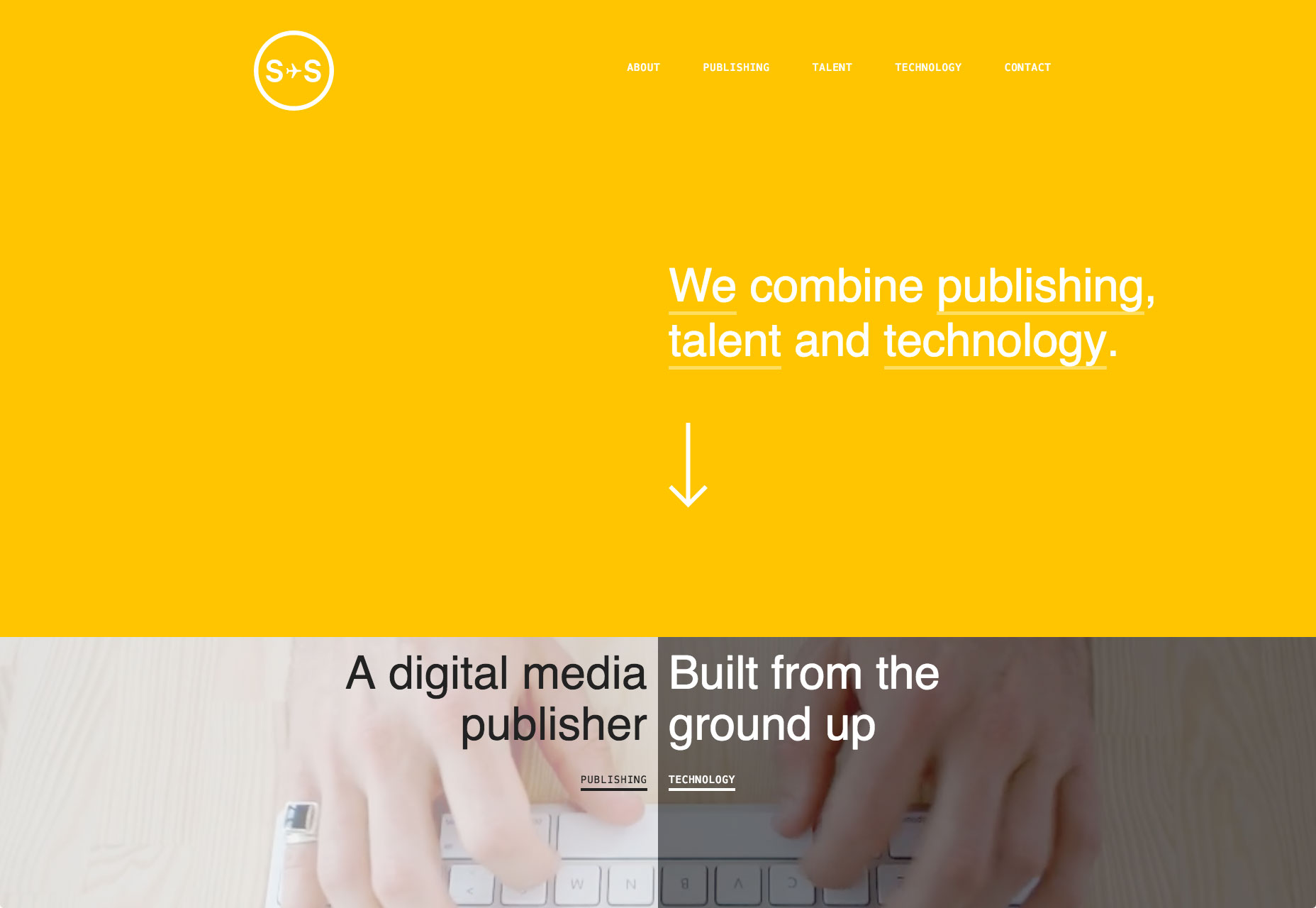
Sydneystockhom verwendet kräftige Farben, um auf sehr einfache Weise einen unvergesslichen Look zu kreieren
2. Duoton
Wie der Name schon sagt, ist Duplex ein Bild, das aus zwei Farben besteht. Dies können zwei Farbtöne der gleichen Farbe oder zwei kontrastierende Farben sein. Die Technik, die einmal ein Print-Heft war, hat online neues Leben gefunden. Dank Spotify gewinnt Duoton fast jeden Tag an Popularität.
Erstellen Sie eine Atmosphäre
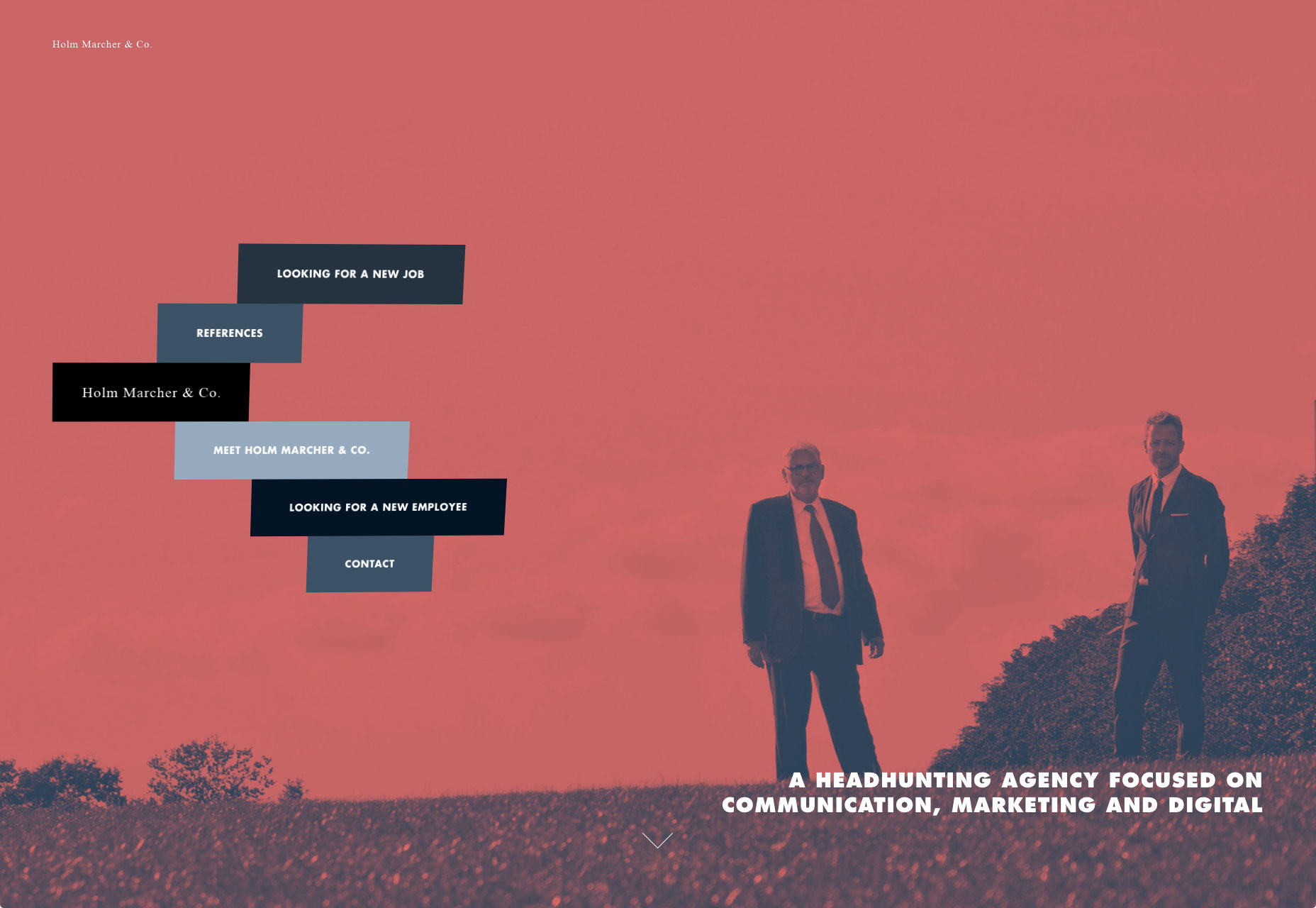
Mit Duotones können Sie jedes Bild mit den emotionalen Attributen einer beliebigen Farbe versehen. Denken Sie daran, dass verschiedene Farben unterschiedliche Emotionen hervorrufen. Weiche und bescheidene Kombination von Farben schafft eine ernsthafte Atmosphäre. Zum Beispiel, in Holm Marcher & Co Beispiel: Jedes Detail versucht, zur geschäftsmäßigen Atmosphäre beizutragen, und Hintergrundbilder sind keine Ausnahme.
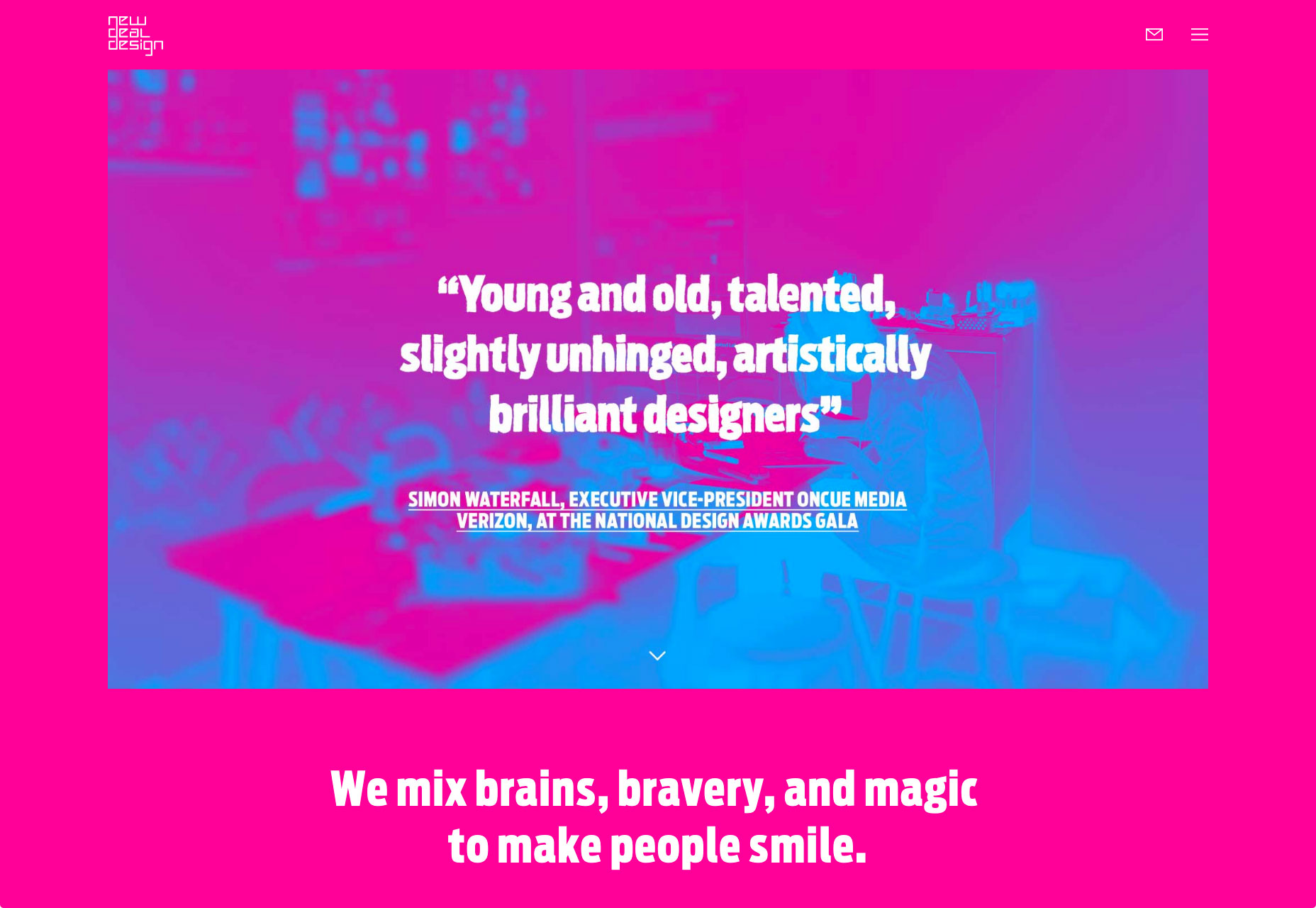
Während eine Kombination von hellen Farben in der Lage ist, ein Gefühl von Glück zu schaffen. Das Hauptvisual für New Deal Design besticht durch eine kräftige Farbwahl. Sie schaffen eine freundliche Atmosphäre und setzen eine positive Stimmung.
Erhöhe die Lesbarkeit
Duotone ist in der Lage, dem Text viel Kontrast zu geben. Er passt Farbvariationen in einem Bild an, sodass Text fast überall auf dem Bild mit einer einzelnen Farbe platziert werden kann.
3. Farbverläufe
Farbverläufe haben ihren Weg zurück in GUIs gefunden, diesmal mit kontrastreichen Komplementärfarben. Moderne Farbverläufe können mehrere Farben enthalten, von der Mitte ausstrahlen, von einer Ecke kommen oder horizontal fallen.
Erstellen Sie einen modernen Look
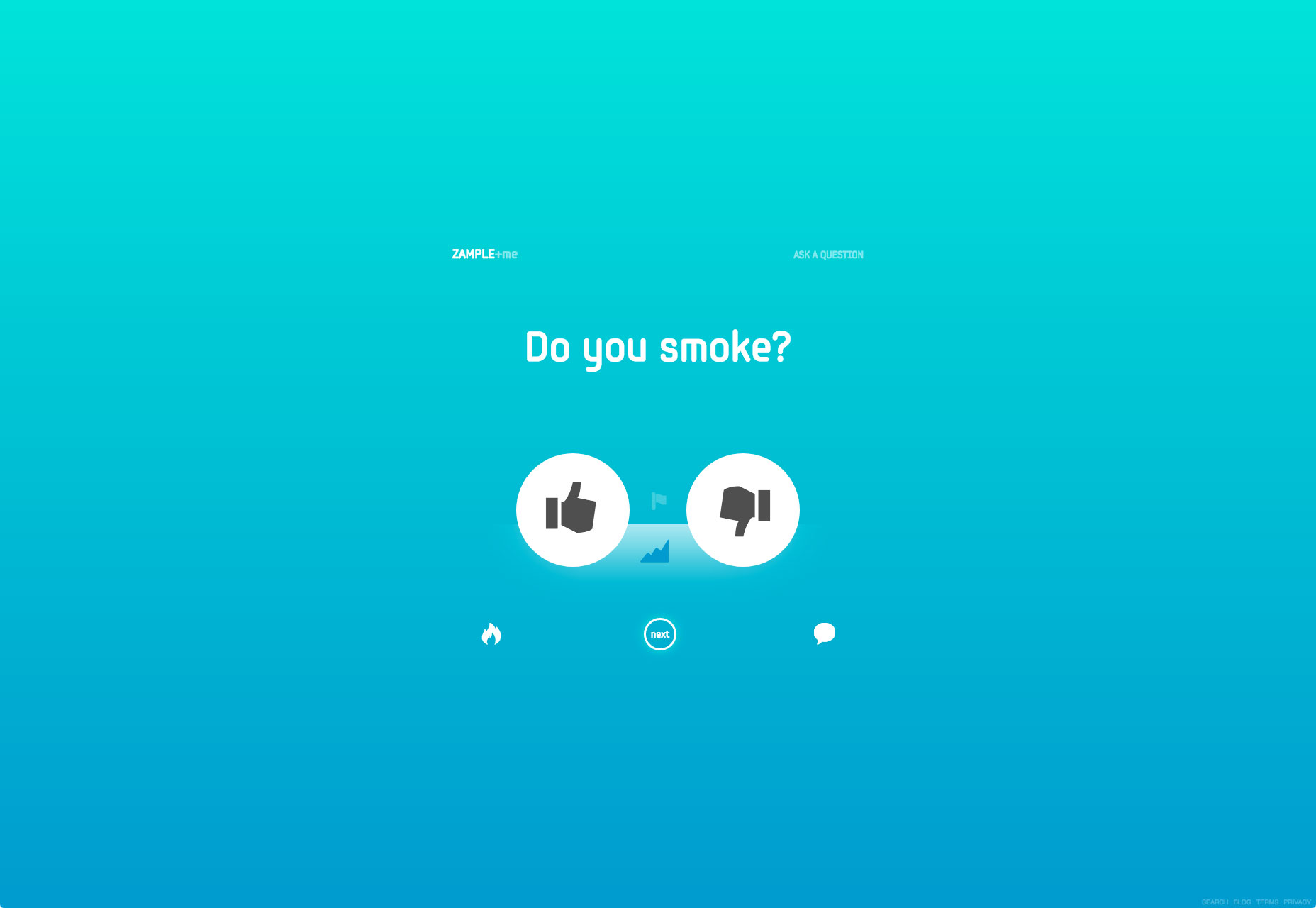
Farbverläufe machten ein Comeback und hauchen dem hellen Farbtrend neues Leben ein. Gepaart mit einer flachen Farbpalette können sie Gefühle der Moderne hervorrufen. Mit nur einer Farbe, Zample verwendet einen Verlaufseffekt auf seinem Hintergrund, ohne in dumpfe Töne zu fallen.
Durch die Verwendung einer der hellen, gesättigten Farben, die Material Design zugeordnet sind, können Sie Gefühle der Moderne hervorrufen.
Machen Sie Layout einfach auf die Augen
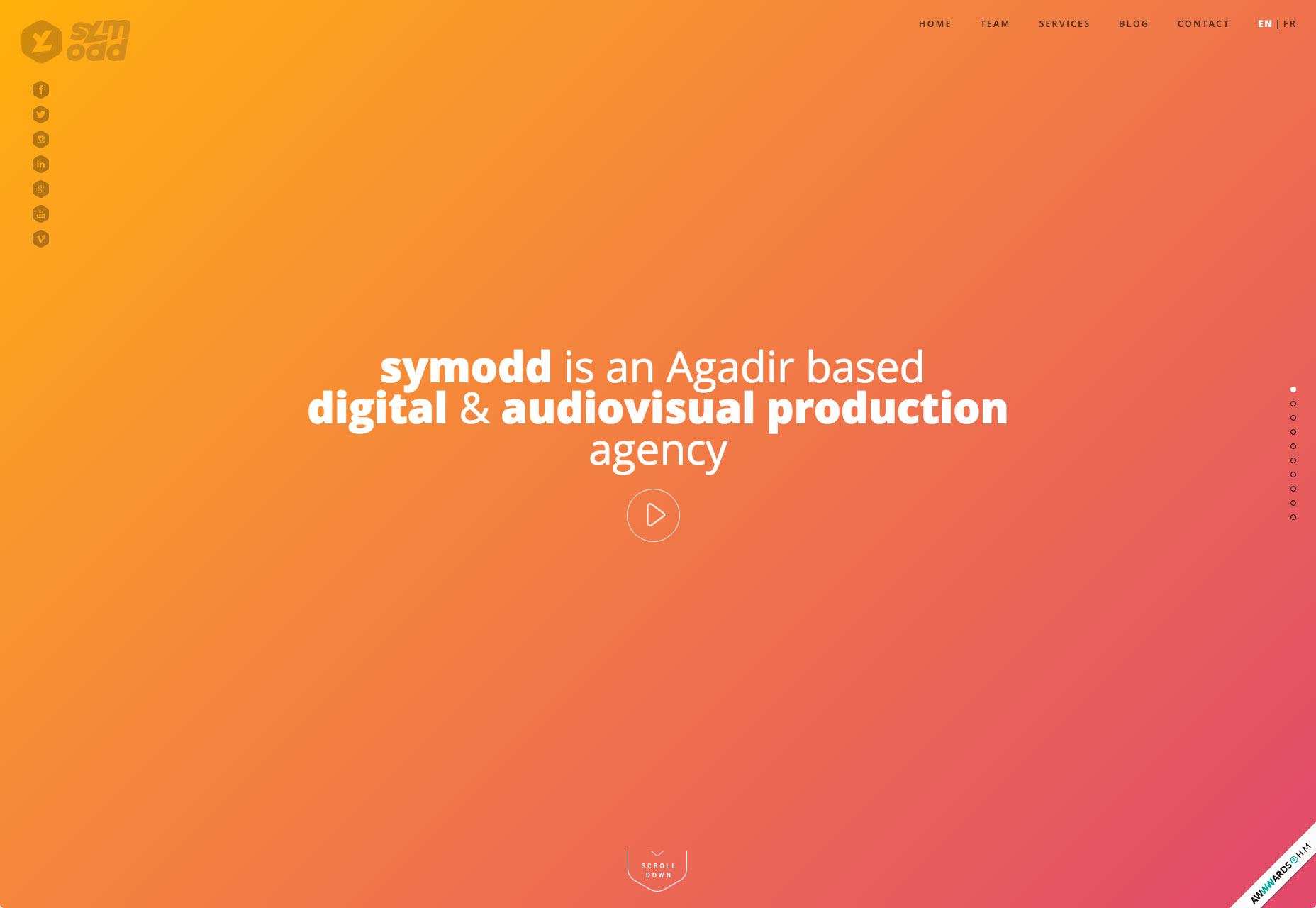
Farbverläufe können die visuelle Kommunikation verbessern. Der Übergang von Orange zu Rosa Symodds Beispiel unten gibt der Oberfläche Tiefe und Kontrast und erzeugt einige auffällige visuelle Effekte. Die Verschiebung von hell nach dunkel folgt natürlichen Scanmustern des menschlichen Auges, die sich von links oben nach rechts unten bewegen.
Die Homepage von Symodd bietet einen vollen Farbverlauf von Orange bis Pink. Es ist ein subtiler Verlauf, da die beiden Farbtöne sich nicht zu sehr voneinander unterscheiden.
Benutze es als Akzent
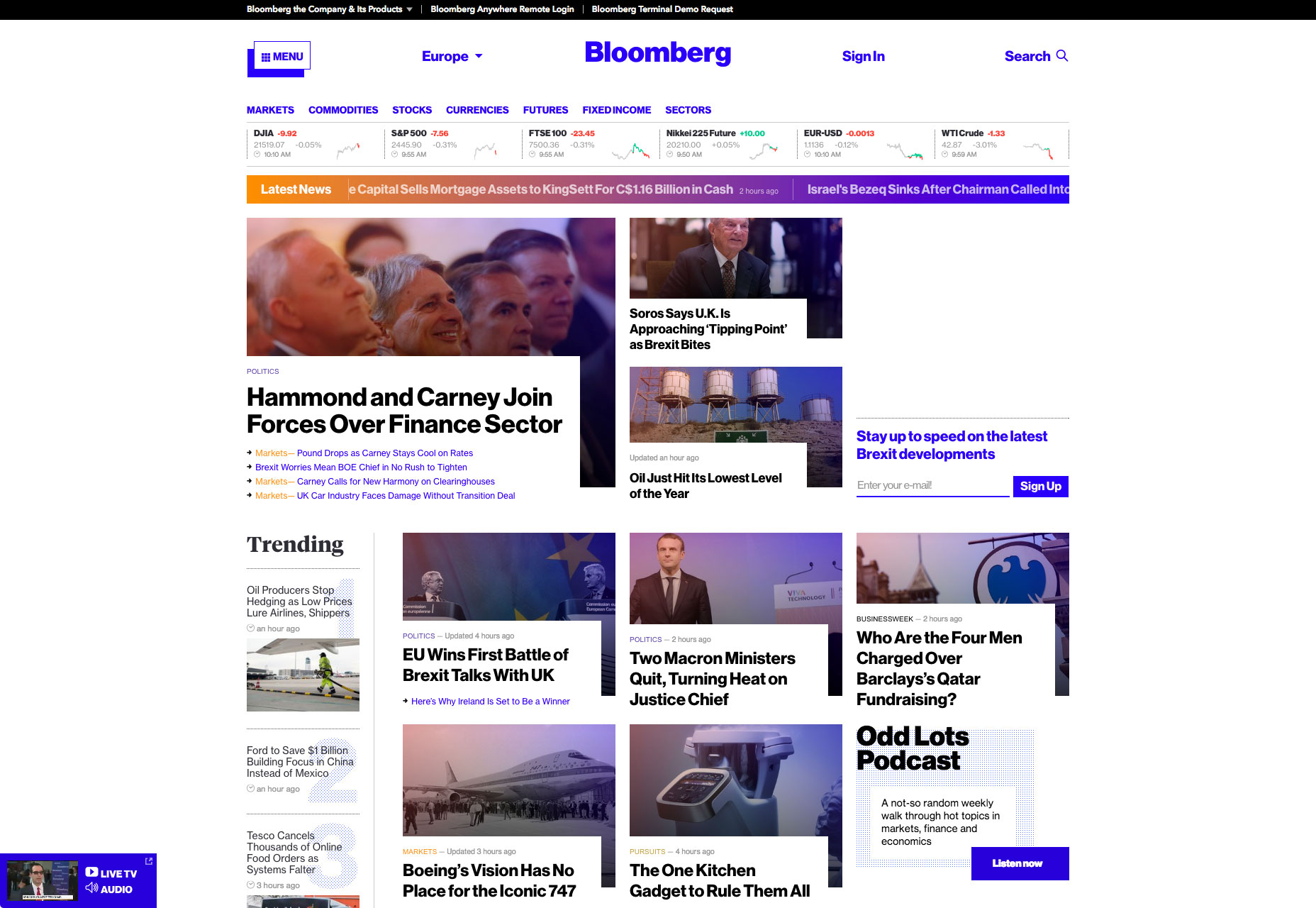
Während Farbverläufe oft als Hintergrund für Seiten verwendet werden, können sie auch an kleineren Stellen eingesetzt werden. Verwenden Sie Farbverläufe als Akzent in der Navigation, für Sekundärbilder oder für bestimmte Inhaltstypen. Was an kleineren Farbverlaufsbereichen schön ist, ist, dass Sie mit dieser Technik mehr Freiheit haben. Und wenn es in kleineren Räumen verwendet wird, kann es visuell interessant sein, mit mehreren Farbpaaren zu spielen Bloomberg tat im Beispiel unten.
Bloomberg verwendet Gradienten für den Ticker Neueste Nachrichten.
4. Überlagerungen
Beim Überlagern wird ein Bild durch eine farbige "Linse" gefiltert. Bilder mit Farbüberlagerungen sind seit langem eine beliebte Design-Wahl, weil es ziemlich einfach ist, diesen Effekt zu erzielen: Sie bedecken einfach ein Bild oder Video mit einer halbtransparenten farbigen Box.
Fokus Benutzer Aufmerksamkeit
Überlagerungseffekte können dazu beitragen, Benutzer auf bestimmte Designelemente zu konzentrieren. Wenn Sie jedoch eine einzelne Farbe als Überlagerung verwenden, denken Sie über den Sättigungsgrad und die Transparenz der Farbe nach. Starke Farbkombinationen (weniger Transparenz und mehr Sättigung) konzentrieren sich mehr auf die Farbe selbst:
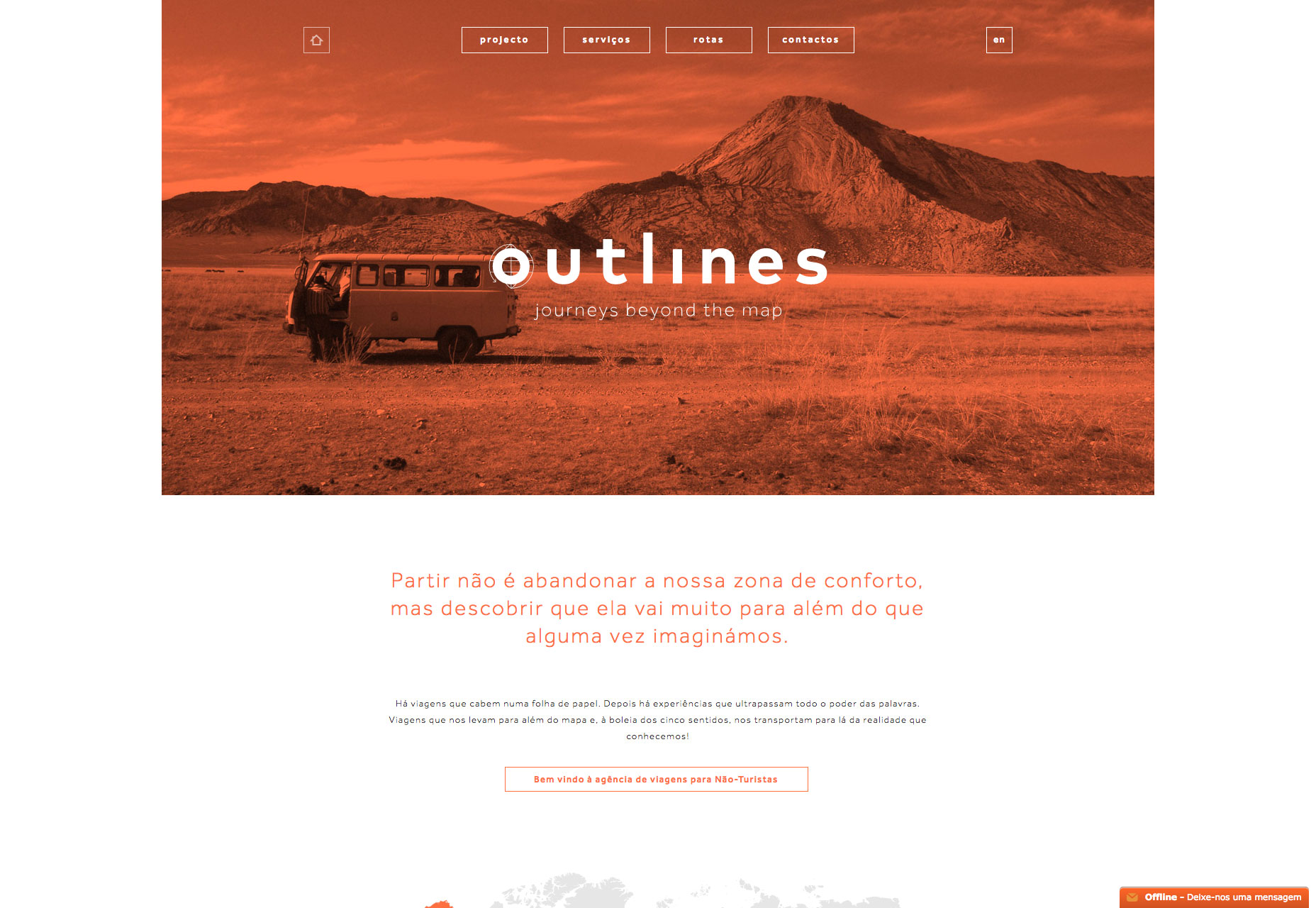
Farbüberlagerung von verwendet Umrisse legt mehr Wert auf das Bild
Fazit
Es ist schwer, eine Designtechnik zu finden, die mehr Spaß macht als Farbe. Farbeffekte können dramatisch, beeindruckend und sogar ruhig sein. Scheuen Sie sich nicht, wenn es um die Arbeit mit Farben geht. Ob Sie ein Fan von hellen, kräftigen Farben sind oder ein minimalistischeres Schwarz-Weiß bevorzugen, das Einzige, an das Sie sich erinnern sollten: Es gibt keine falschen Farben, am wichtigsten ist, wie Sie sie verwenden.