Ist flaches Design ein vorübergehender Trend oder etwas anderes?
Vor kurzem, während ich einige der Diskussionen durchführte, die derzeit in der gesamten Webdesign-Community stattfinden, passierte mir ein aktiver Dialog in den Kommentaren eines Tuts + -Artikels. Alles über Trends im Webdesign . Der Artikel selbst und das lebhafte Convo im Kommentarbereich brachten mich dazu, über "flaches Design" und die Art der Trends in der Community nachzudenken. Darüber hinaus fragte ich mich, ob diese Technik tatsächlich ein Trend war, der im Zuge unserer Aufmerksamkeit, die sich anderswo abwandte, oder etwas mehr zu überholen war.
Wir alle kennen die Art der Trends in der Industrie, und leider neigt dies dazu, für eine bestimmte Technik eine kurze Haltbarkeitsdauer zu haben. Aber was wäre, wenn "flaches Design" nicht nur ein Trend, sondern tatsächlich eine Rückkehr zu einer saubereren, einfacheren Ästhetik im Zuge der Popularität des Minimalismus und eines sich weiterentwickelnden Webs wäre? Was ist, wenn es sich tatsächlich um eine retrograde Evolution in der Neigung des Feldes zur Flachheit handelt? Zurück zu einer Zeit, in der die Designer die Tiefe so groß machten, dass sie Verschönerungen und Akzente hervorbrachten, die das Gebiet seit Jahren beherrschen.
Es waren diese Fragen, die mich auf den Laptop brachten, um über diesen Post nachzudenken und darüber nachzudenken. Denn im Kern geht es beim "Flat Design" darum, zu den Grundlagen des Designs zurückzukehren und gleichzeitig nach vorne zu gehen und Raum für das Arbeiten in reaktionsfähigen Frameworks zu lassen. Der ultimative Leitfaden für Flat Design ist ein großartiger Ort, um mehr Informationen über diesen Stil zu erhalten, aber wir werden weiter nachforschen, warum diese Designroute nur das Zurücksetzen unserer Kompasse auf einen Fokus auf Grundlagen, Funktionalität und eine einfache ästhetische Flexibilität sein könnte.
Erfreuliche Ästhetik
Eine der Grundlagen des Designs sind die ästhetischen Qualitäten, die wir in ein Projekt zum Verkauf einer Idee einbringen können, und eine virtuelle, höchst visuelle Konversation mit denen, mit denen es interagiert, zu beginnen. Flaches Design hat einen engen Fokus auf Ästhetik, die die Augen schont und einladend ist, da es seine visuelle Palette präsentiert. Diese Technik ist sauber und minimal, mit einem Fokus auf großartige Typografie, Farbschemata und einfache Icons. Ganz gleich, um die ansprechende Ästhetik zu liefern, die Kunden und Anwender erwarten.
Angesichts der Tatsache, dass dieser Stil so sehr auf die weichere Ästhetik eingeht, ermöglicht es dem Design, den Fokus mühelos vom Design selbst auf den Inhalt zu verlagern. Was ist ein weiteres Muss für Design, um seine Magie richtig zu arbeiten. Es muss als ein aufschlagender Träger existieren, der niemals die Aufmerksamkeit von dem Inhalt wegnimmt, den es antreibt. Es sollte es ergänzen. Die leichte Berührung des flachen Designs macht genau das, wie wir in den folgenden Beispielen zeigen.
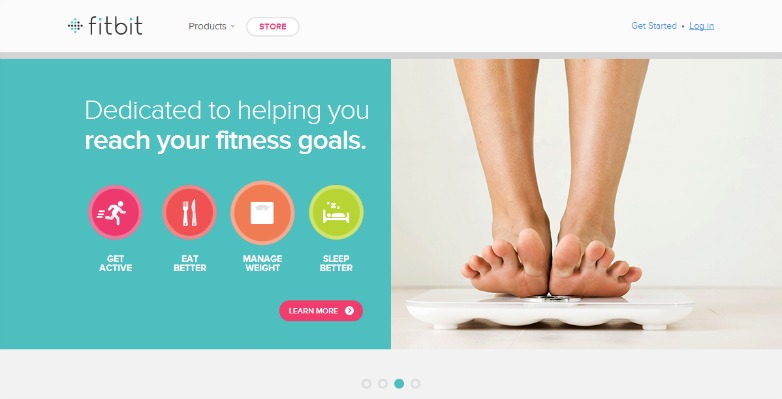
Fitbit
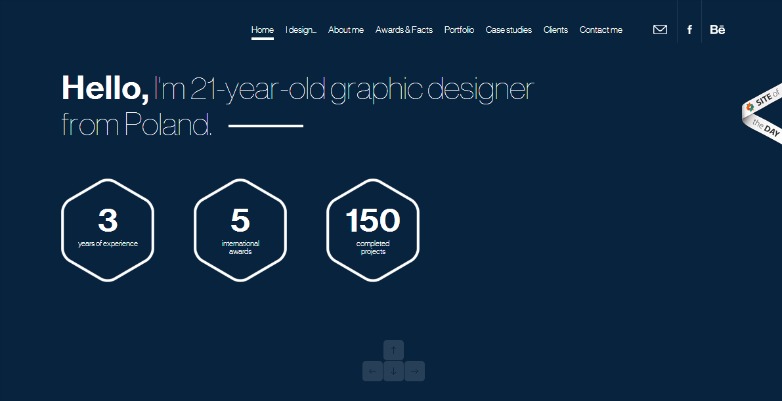
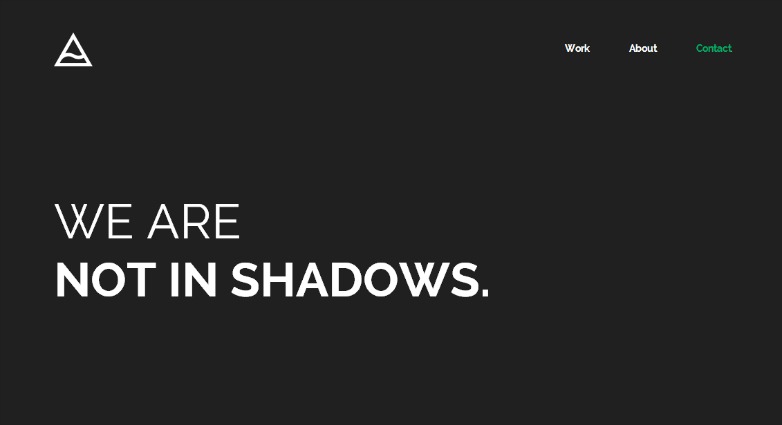
Adam Rudzki
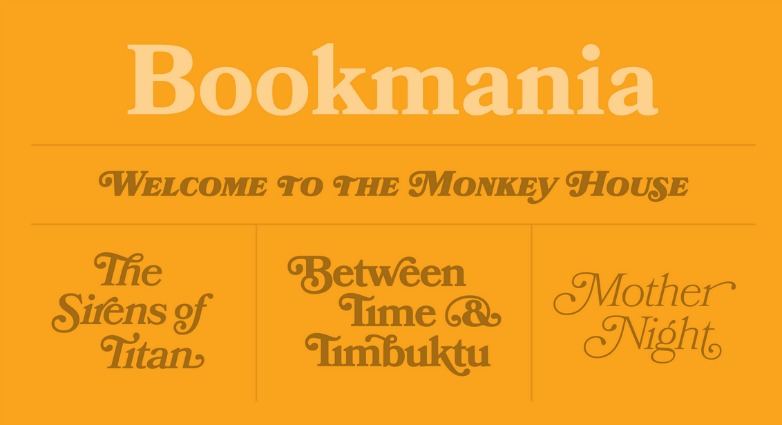
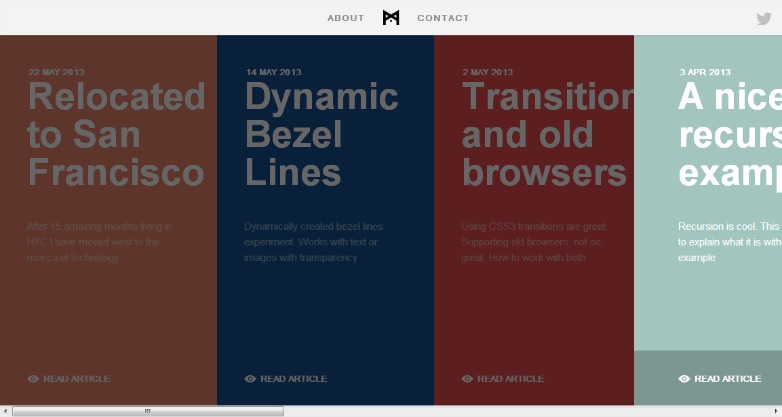
Mark Simonson
Leicht zugänglich gemacht
Ein weiterer Aspekt dieser Technik, bei der ihre Einfachheit wirklich zum Tragen kommt, ist die Tatsache, wie gut ihre flache Ästhetik auf kleineren Bildschirmen (Handhelds und mobilen Geräten) so stark zum Tragen kommt, ohne dass sie ihre Wirkung verlieren. Dies ist eine Möglichkeit, wie es so flexibel wird. Der Fokus auf 2D-Umgebungen und das Abschrecken vor der Tiefe helfen bei der Skalierung auf die Bildschirme, die heutzutage das Web für so viele Benutzer halten. Und eine der Grundlagen des Designs ist, dass wir flexibel bleiben, also passt es auch zu unserem Output für die Kunden.
Während die Tendenz des flachen Designs, sich auf Informationsblöcke zu konzentrieren, was das Lieferungsdesign betrifft, ist es einfach, den Inhalt auf der Seite für reaktionsfähige Umgebungen neu anzuordnen. Und mit einem anhaltenden Ansporn für die Reaktionsfähigkeit sind verkleinerte visuelle Präsentationen sicherlich ansprechend. Sie erfüllen gleichzeitig die Bedürfnisse und Wünsche vieler Kunden. Die Absicht des Entwicklers mit dem Wunsch des Kunden zu ergänzen, alles in einem leicht ansprechenden Paket. Schauen Sie sich einfach die unten aufgeführten Websites an, die die Flexibilität dieses Ansatzes belegen.
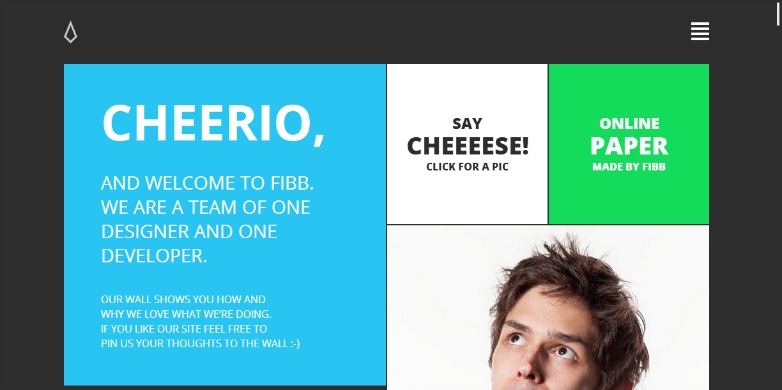
Hergestellt von FIBB
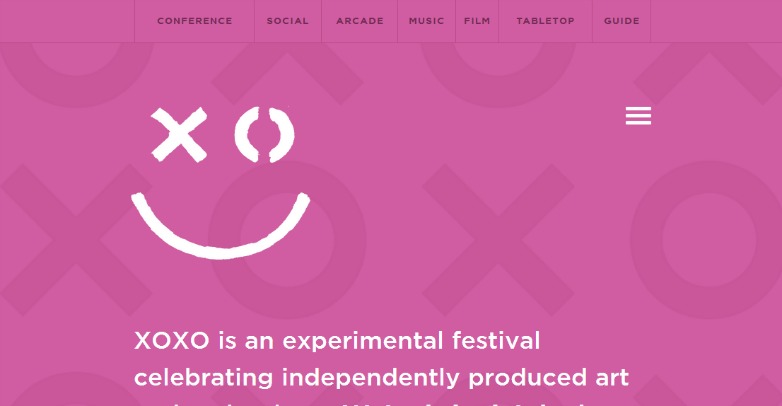
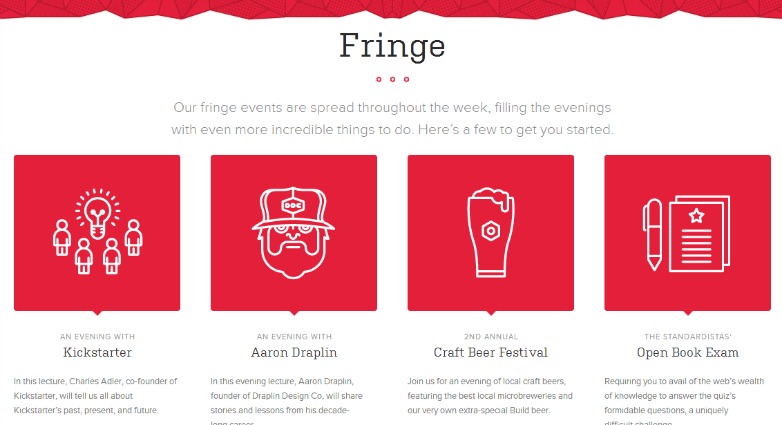
2013 XOXO Festival
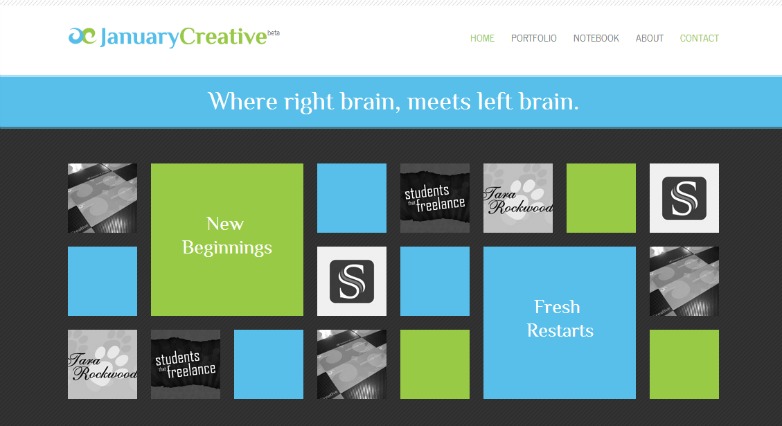
Januar Kreativ
Schnelle Ladezeiten
Ein weiterer Schwerpunkt des Webdesigns ist es, das Design so schnell wie möglich zu präsentieren. Vor allem in einem immer größer werdenden mobilen Markt, in dem Mobilität (on the go browsing) einen hohen Stellenwert bei der schnellen Lieferung der Waren hat. Was bedeutet, eine Website zu haben, die so leicht ist. Das flache Design erfüllt diesen Maßstab des Erfolgs. Durch die Fokussierung auf einfarbige Felder für Buttons und Blöcke, Icons und einfache Bilder bleibt das Design leicht und die Ladezeiten bleiben niedrig.
Wie bereits erwähnt, enthält das flache Design auch einen Mangel an Schlagschatten, spürbaren Farbverläufen und anderen realistischen Dimensionseffekten, so dass die einfacheren Umgebungen insgesamt schneller wiedergegeben werden können. Im Allgemeinen, wenn Sie es schneller bauen, werden sie schneller kommen und nicht abprallen, bevor die Ladung abgeschlossen ist, weil ihre Aufmerksamkeitsspanne sie auf andere Bemühungen verlagert hat. Ein paar Beispiele erwarten Sie, die die Geschwindigkeit demonstrieren, mit der flache Designs es bringen können.
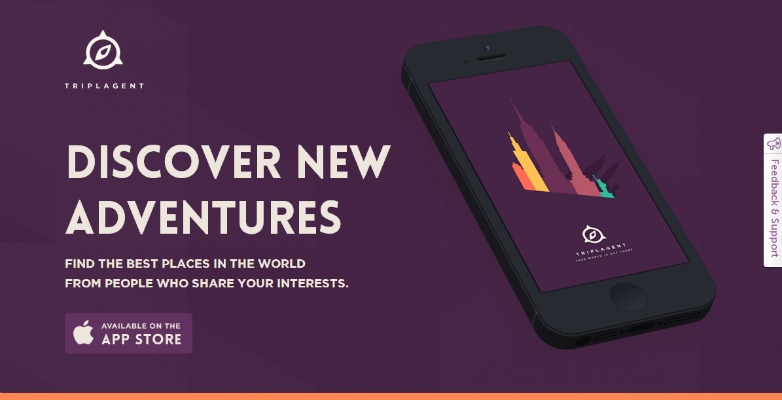
Triplagent
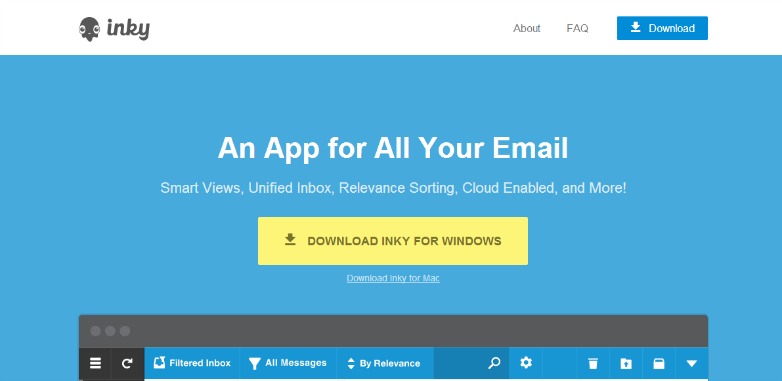
Inky
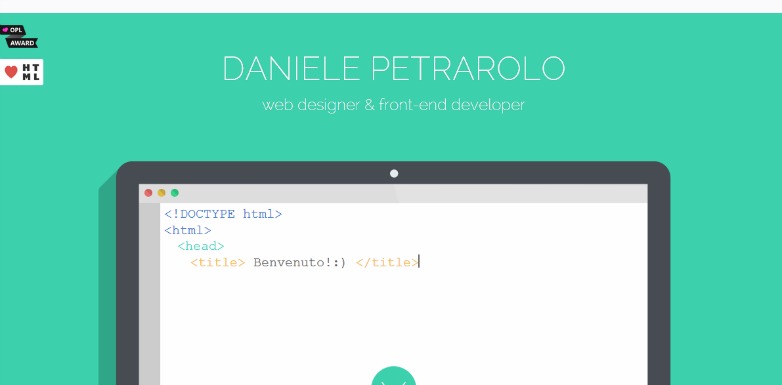
Daniele Petrarolo
Verbesserte Benutzerfreundlichkeit und Funktionalität
Schließlich kommen wir zu den grundlegendsten Designregeln, das Design muss funktional und benutzerfreundlich sein. Es sollte leicht zu folgen und in der Präsentation kurz sein, um die Benutzer nicht zu verwirren oder zu täuschen. Es ist leicht zu sehen, wo einige Designer in die Irre gehen und sich zu sehr darauf konzentrieren, eine 3D-Umgebung nachzubilden, in der sie Mode für die Funktion opfern. Die klaren, minimalen Layouts des flachen Designs machen es ideal für die Führung des Auges und helfen Benutzern, die Seite mit Leichtigkeit zu navigieren.
Dadurch kann sich der Fokus der Website eher auf die Bedürfnisse des Benutzers als auf das Design der Website verlagern. Auf diese Weise finden wir die benutzerfreundliche Route, die erwartet und benötigt wird, um mehr als nur einen Eindruck zu erzielen, sondern eine Konvertierung. Darüber hinaus ist die grundlegende Bedeutung der Präsentation von Inhalten nie in einer Arena verloren gegangen, die unnötige Unordnung auf dem Bildschirm reduzieren will. Dies ist der perfekte Nährboden für Websites mit verbesserter Benutzerfreundlichkeit und Funktionalität, wie die folgenden Beispiele zeigen.
Minimaler Affe
DasIssland
2012 bauen Konferenz
Schlussfolgern
Es ist zwar richtig, dass selbst Trends den üblichen ästhetischen Output im Design-Bereich verändern können, eine Evolution, die uns zurück zu einem rein grundlegenden Ansatz für ein sauberes neues Zeitalter des Webs bringt, scheint eher das zu sein, was wir mit flachem Design sehen.
Ich glaube nicht, dass dies, wie Trends, zu einer Art Technik der Woche werden wird, auf die wir eines Tages mit Vorliebe zurückblicken. Stattdessen denke ich, dass es die Dinge prägen wird, die auf dem Feld für einige Zeit kommen.