Der ultimative Leitfaden für Flat Design
Es ist leicht zu sagen, dass das Jahr 2013 bisher das Jahr des flachen Designs war.
Selbst Apple, der Treiber des skeuomorphen Designtrends seit vielen Jahren, versucht ein gewisses Maß an flachem Design, wenn es später in diesem Jahr iOS 7 veröffentlicht.
Bist du bereit, es auch auszuprobieren? Nicht sicher, wie man anfängt? {$lang_domain} ist hier, um mit einem Führer der flachen Entwurfsressourcen zu helfen. Wir haben eine riesige Liste mit allem flachen Design zusammengestellt, von kostenlosen UI-Kits über Farbpaletten bis hin zu Typografieoptionen.
Wenn Sie die flachen Designwässer testen oder ein wenig tiefer ausschwimmen möchten, haben wir alles, was Sie benötigen, von fertigen Werkzeugen bis zu Tutorials für den Heimwerker.
Flaches Design 101
Flaches Design ist ein Stil, dem die "Tricks" entgehen, die Designer häufig verwenden, um einen realistischen oder dreidimensionalen Effekt zu erzielen. Der Stil zeichnet sich durch ein minimalistisches Gesamterscheinungsbild, helle aber gedeckte Farben, kühne - oft retro - Typografie und einfache Elemente der Benutzeroberfläche wie Buttons oder Icons aus.
Flache Designtechniken vermeiden Verzierungen wie Fasen, Prägungen, Schlagschatten, Farbverläufe oder künstliche Texturen.
Der Design-Stil ist sehr beliebt für einfache Websites, die nur ein paar Seiten umfassen und für mobile Anwendungen. Flat-Design wurde auch für seine allgemeine Einfachheit, die Verwendung von Illustrationen (die einige als cartoonish bezeichnen) und eine Benutzeroberfläche, die für einige Benutzer schwer zu verstehen sein kann, kritisiert.
Animation wird in flachen Designprojekten normalerweise vermieden und große Bilder sind in. In minimalen Entwurfsschemata geben Entwerfer häufig viel Raum für den Inhalt und erlauben ihm, die Geschichte in einer einfachen, direkten Weise zu erzählen.
Aus dem Flat-Design haben sich einige andere Trends herauskristallisiert: "Fast Flat Design", "Long Shadow Design" und eine Neuausrichtung auf das immer beliebte minimalistische Design.
"Fast flat design" basiert auf einem flachen Design, kann jedoch einen gewissen Grad an minimaler Wirkung aufweisen, wie z. B. ein einfacher Schatten innerhalb eines Elements oder ein einfacher Farbverlauf.
"Langes Schatten-Design" wird fast ausschließlich für Symbole verwendet und wird durch ein Bild innerhalb eines Symbolrahmens veranschaulicht, das einen getönten Bereich aufweist, der sich von dem Bild erstreckt; lange Schatten fallen typischerweise in 45-Grad-Winkel und umfassen die gleichen Eigenschaften wie der Rest des flachen Entwurfsschemas.
Flaches Design hat auch einen Schwerpunkt auf minimalistisches Design gelegt, auch für Designer, die keine flachen Techniken verwenden. Als Teil des Gesamttrends wurde der Leerraum wieder verstärkt; Farbe, scharfe Formen und Linien; und eine Rückkehr zur einfachen und grundlegenden Typografie.
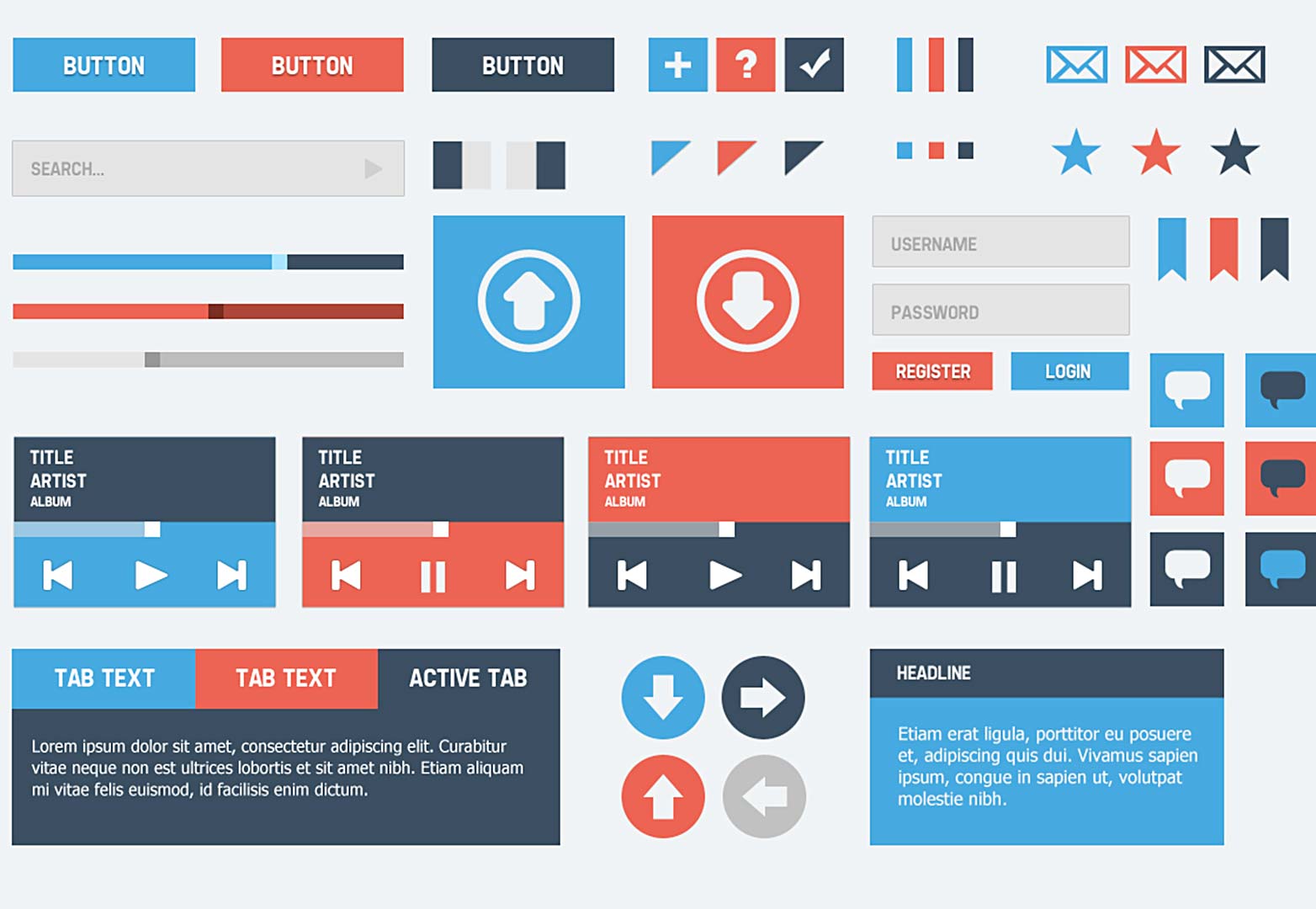
UI-Kits
User Interface Kits sind eine gute Möglichkeit, mit einem flachen Design-Projekt zu beginnen.
Kits können Ihnen Zeit sparen - wichtig, wenn Sie einem Trend folgen - mit einem vorgefertigten Paket von Teilen. Die meisten UI-Kits sind im Adobe Photoshop-Dateiformat (PSD) enthalten und können vollständig bearbeitet werden, wenn Sie mit der Software vertraut sind.
Die folgenden Kits reichen von einfachen, kostenlosen Kits bis zu umfassenderen Downloads mit Lizenzierungsoptionen. Die Anzahl der verfügbaren flachen UI-Kits wächst täglich. Wir haben eine Liste mit verschiedenen Stilen zusammengestellt.
Wenn Sie ein Benutzeroberflächen-Kit wählen, sollten Sie sich nicht zu sehr auf die Farbe oder Farbpalette festlegen. Die meisten Kits enthalten verwendbare Farben, wenn Sie keine Palette im Hinterkopf haben, aber erlauben Ihnen, das allgemeine Farbschema mit nur wenigen Klicks zu ändern. Sparen Sie Zeit, indem Sie vor dem Öffnen des Kits verwendbare Farbfelder erstellen, sodass Sie für jede Änderung keine manuellen Farbwerte eingeben müssen. Erwägen Sie auch, Ihre Farbpalette auf die gleiche Weise zu verwenden, wie der Kit-Designer die Standard-Farbfelder verwendet hat, indem Sie Farboptionen für Ton, Sättigung und Kontrast für Elemente im Kit spiegeln.
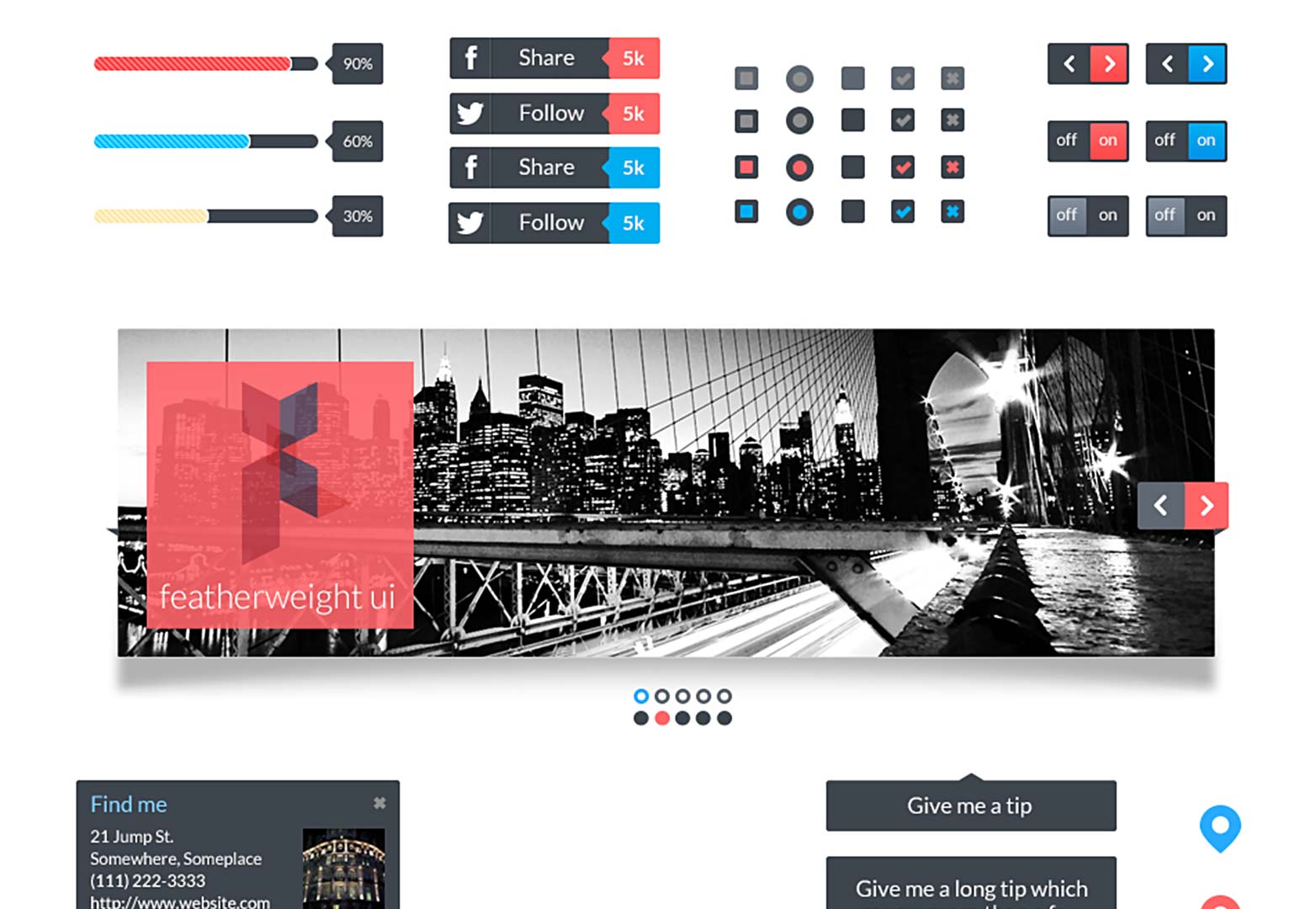
Featherweight UI (kostenlos)
Featherweight UI ist ein einfaches, netzwerkfähiges Kit, das eine Handvoll scharfer Elemente enthält, darunter Menüs, ein Fotoscroll, eine Karte, einfache Symbole und Scroll-Widgets. Während das Kit nicht unglaublich groß ist, hat es einen eleganten Stil und spielt das Retro-Farbthema, das oft mit flachem Design assoziiert wird.
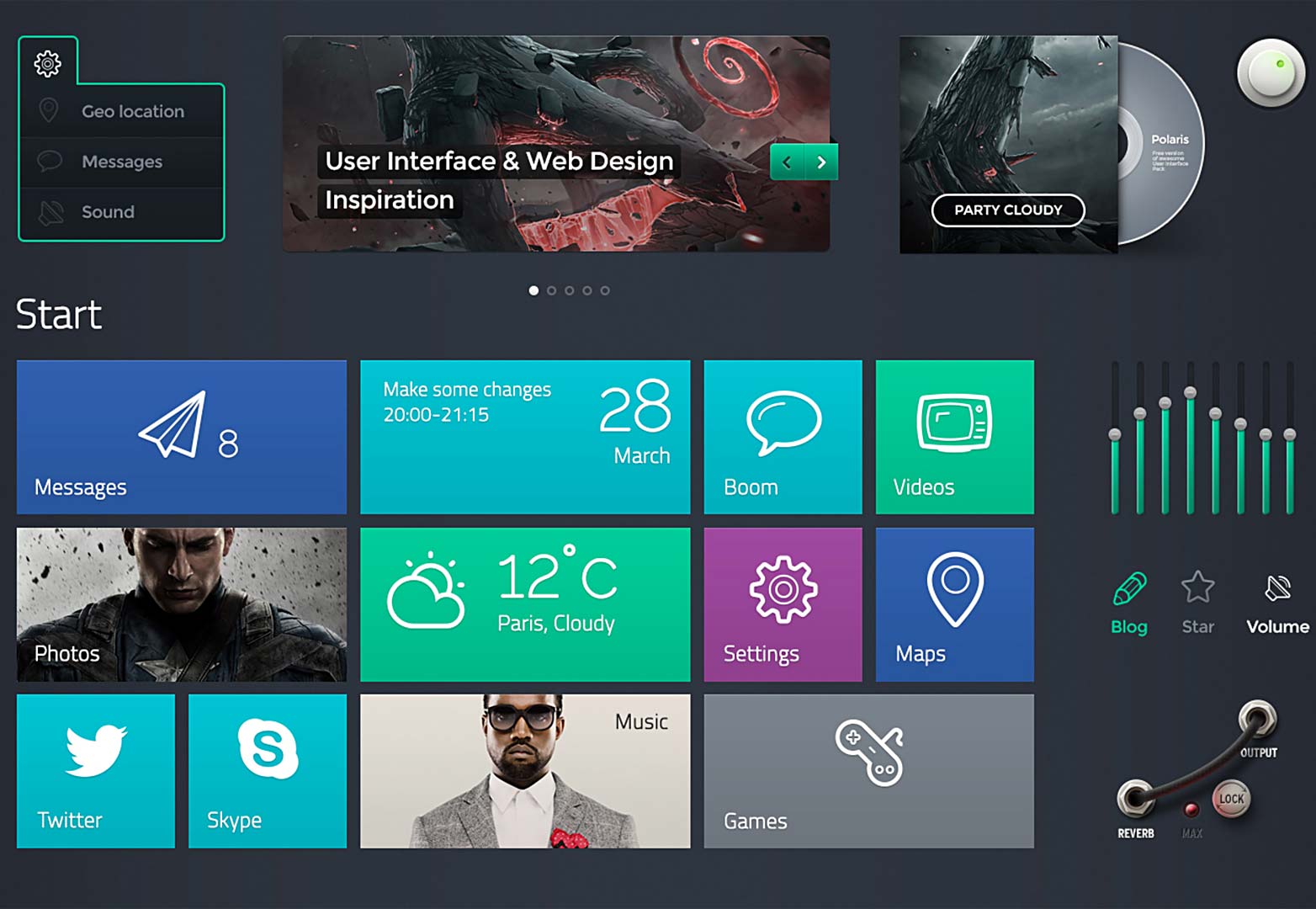
Polaris UI Kit (kostenlos)
Ein weiteres Kit von Designmodo mit einem dunkleren Style-Paket. Dieser Bausatz enthält eine Vielzahl von Schaltflächen und Bedienfeldern, die das Aussehen der Windows-Benutzeroberfläche widerspiegeln. Während Polaris Teile enthält, die im flachen Stil entworfen sind, enthält es auch einige Elemente im skeuomorphen Stil.
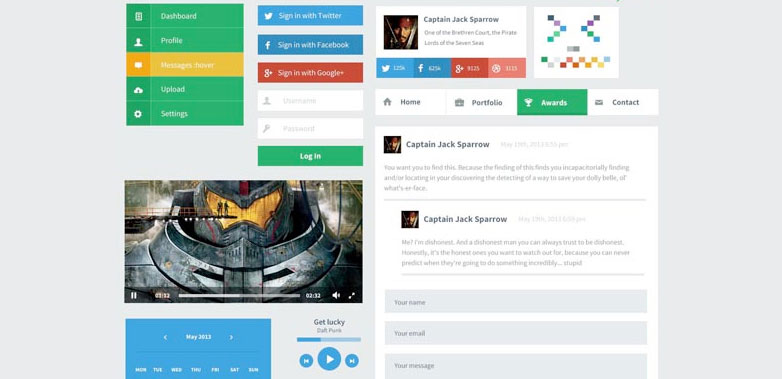
Erste UI-Kit (kostenlos)
Dieses einfache UI-Kit enthält eine Handvoll grundlegender Elemente wie soziale Anmeldeschaltflächen, Menüs und einen Media Player. Die Farben sind charakteristisch für ein flaches Design mit einer Palette von Primärfarben.
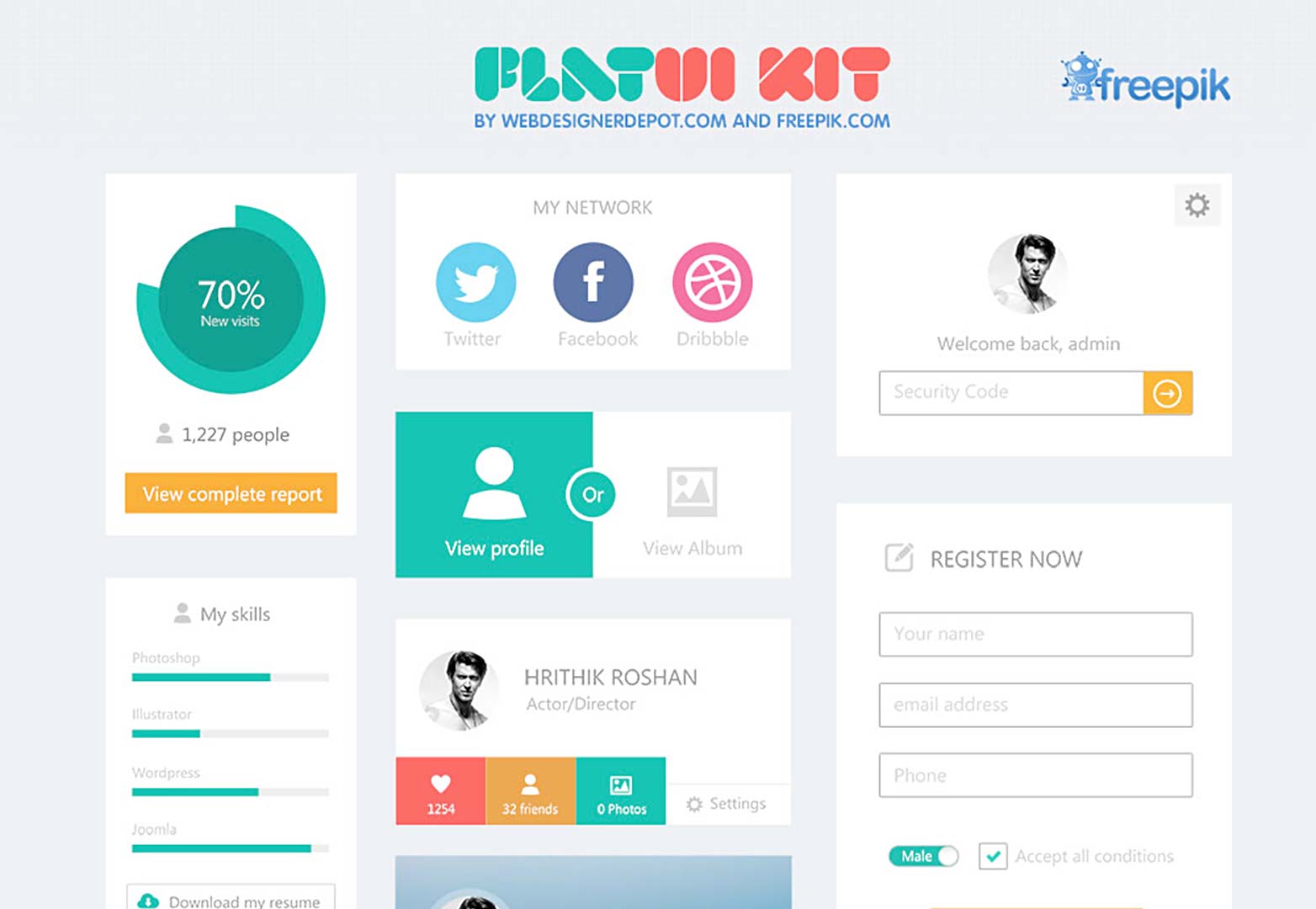
FlatUI-Kit (kostenlos)
Das von Freepik.com entwickelte Kit für {$lang_domain} enthält eine große Anzahl von Elementen, von der Navigation über Drop-down-Menüs zu Social-Sharing-Tools bis hin zu E-Commerce-Modulen.
Flache UI (kostenlos)
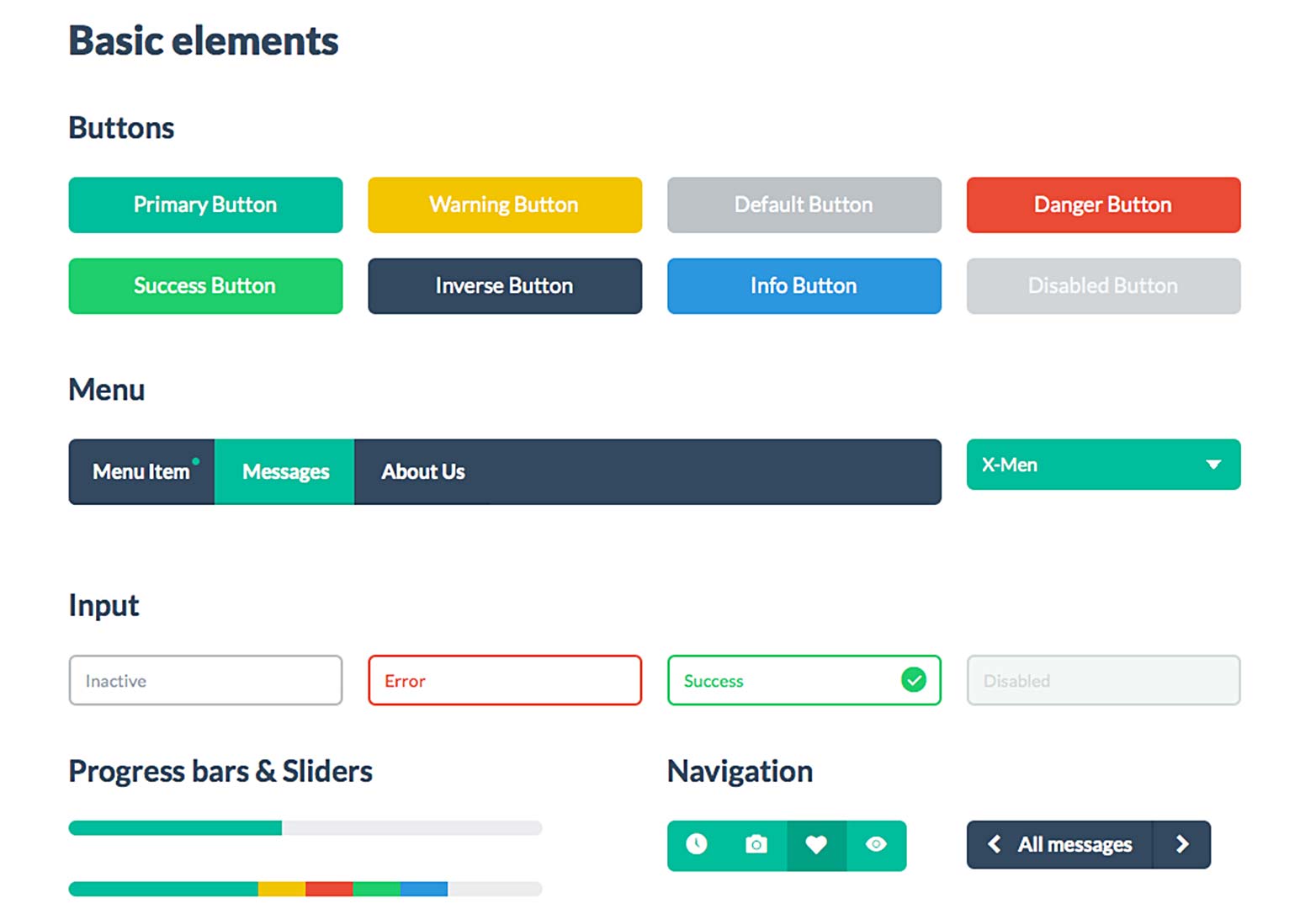
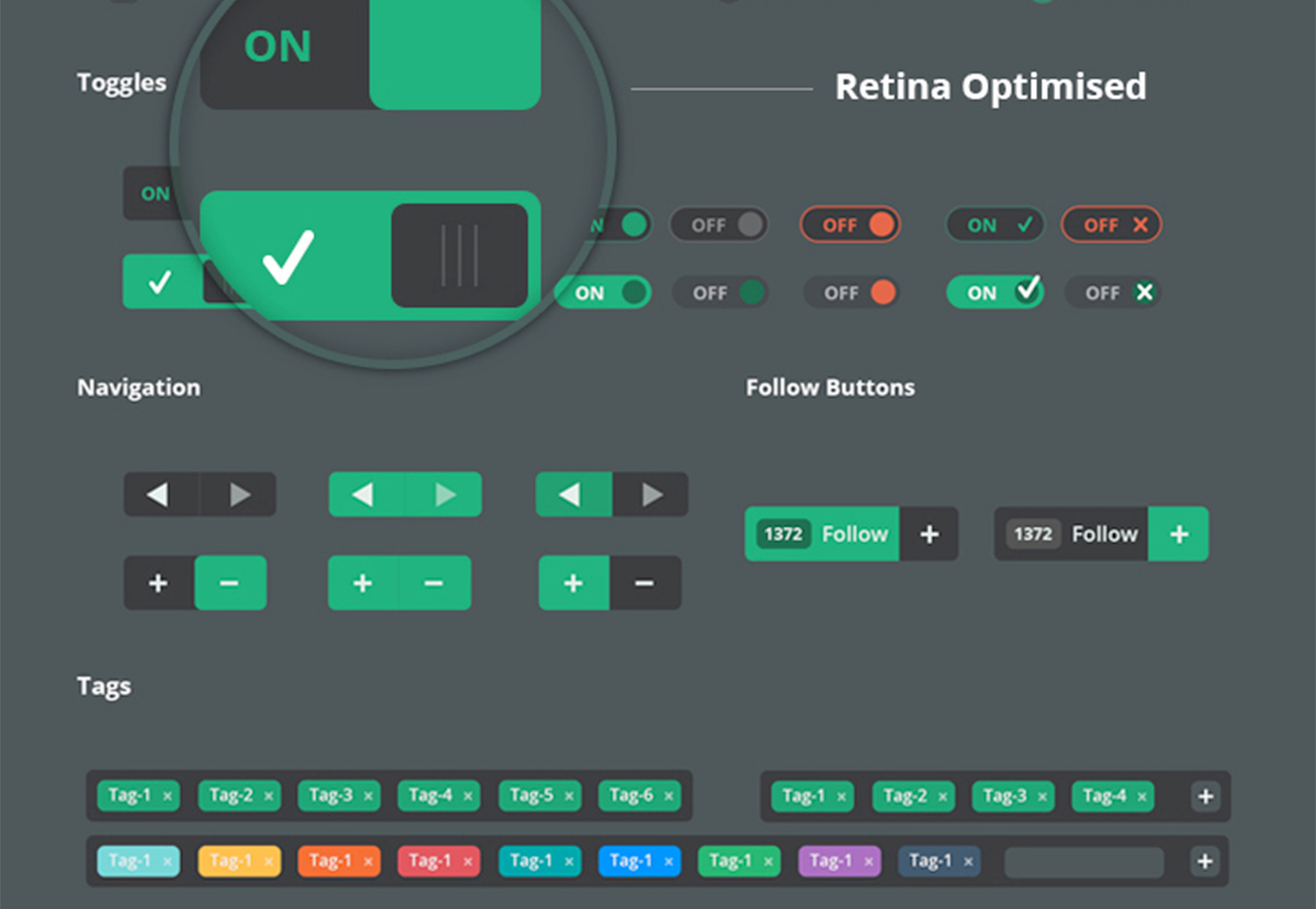
Dies kostenloses Kit von Designmodo - eine der ersten Designgruppen, die den flachen Designtrend voll ausschöpfen - ist ein buntes Startteil. Das Kit enthält Hunderte von Elementen, einschließlich Schaltflächen, Symbole, Farbfelder und Menüelemente.
Flat UI Kit (kostenlos)
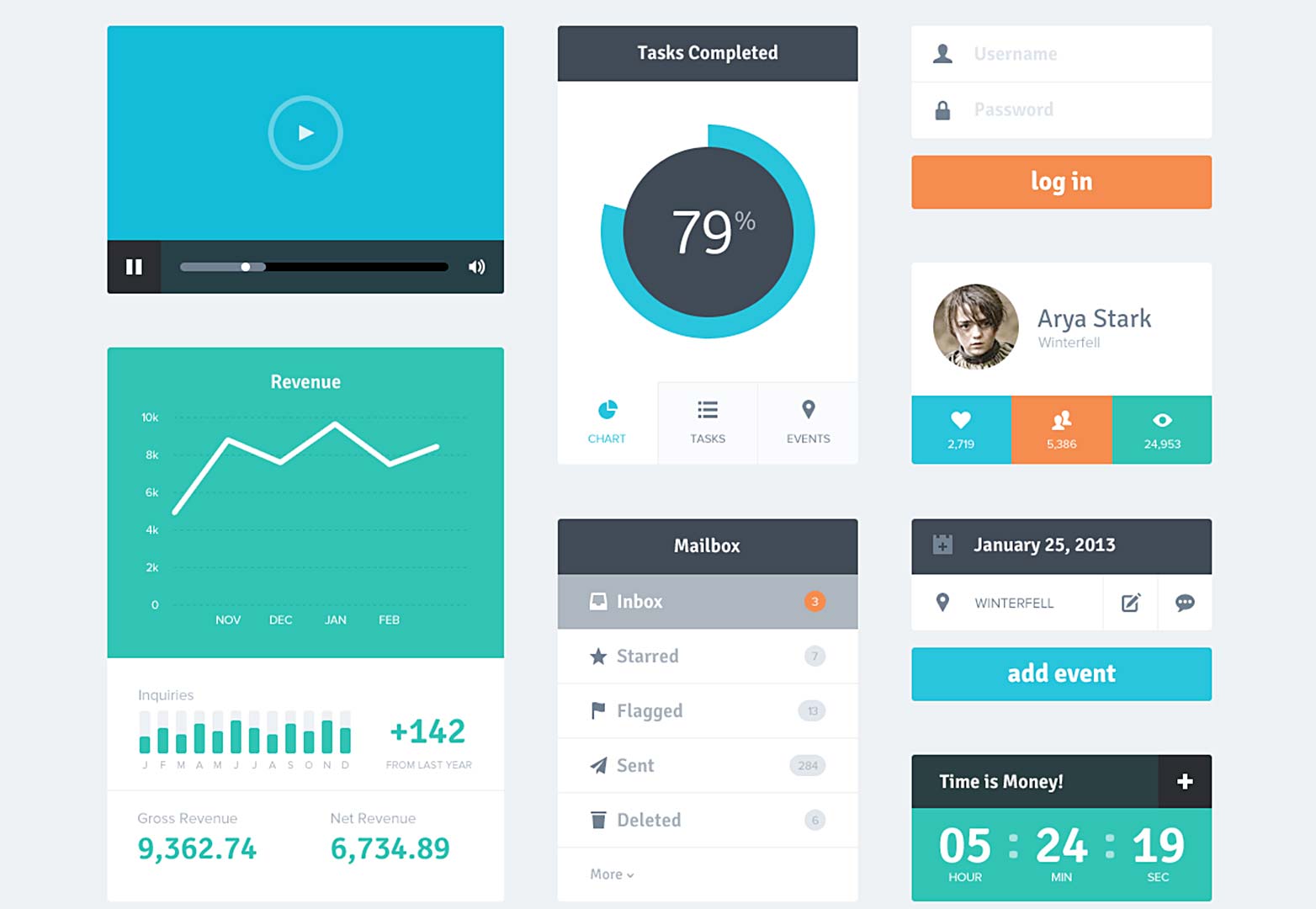
Riki Tanones Kit von flache Benutzeroberflächenwidgets ist ein lustiges kleines Pack, das Teile enthält, die etwas mehr zusammengestellt sind: eine Tabelle, einen Media Player, ein Task-Rad und einen Counter. Dies ist ein großartiges Einstiegstool für die Vorstellung, wie einfachere UI-Teile zu komplexeren Elementen kombiniert werden können.
Metro UI-Kit (kostenlos)
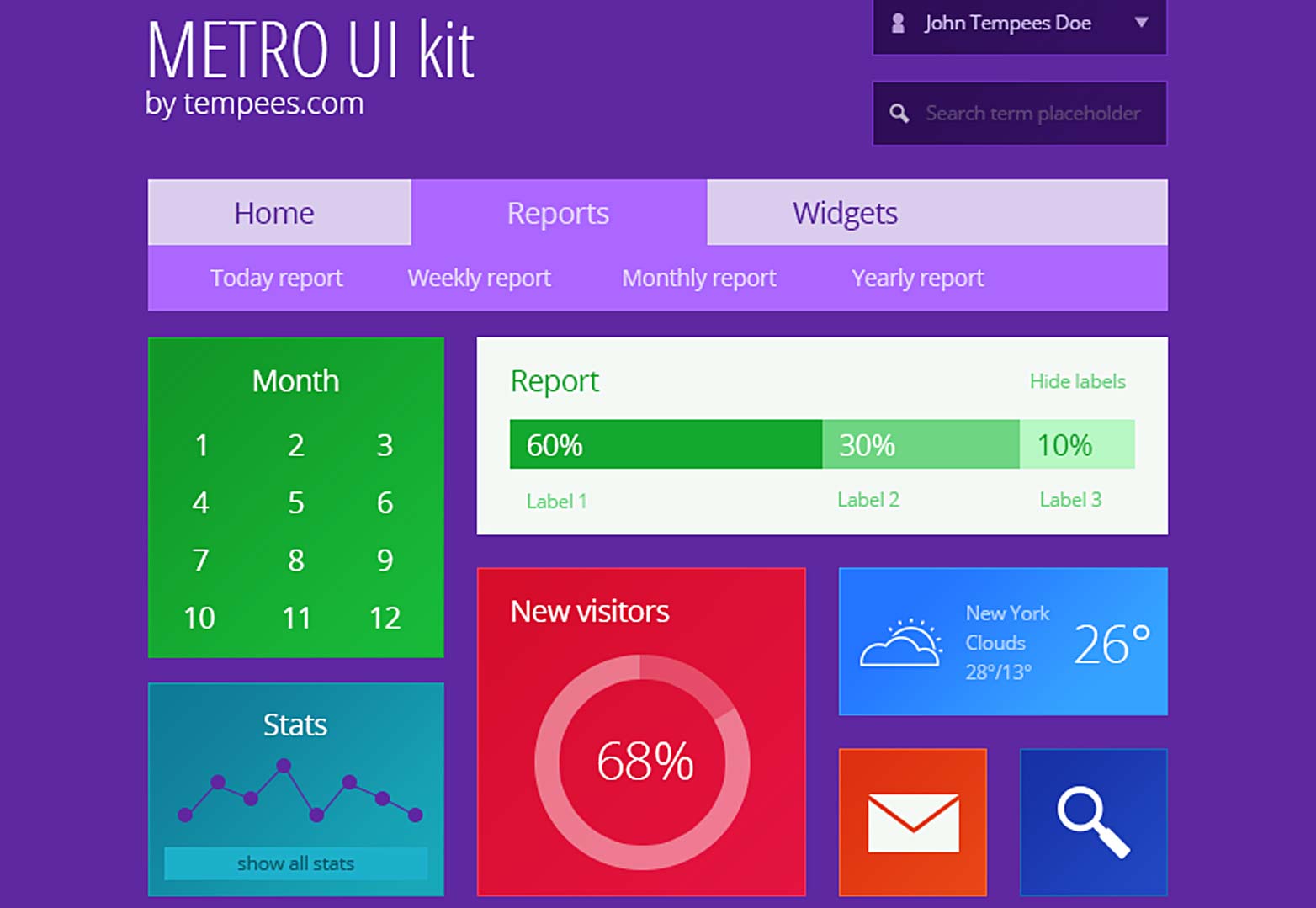
Das Metro UI-Kit ist ein farbenfrohes Kit, das das Konzept von Flat, wie es vom Windows Phone wieder eingeführt wird, verkörpert. Die Farben und der Stil erinnern an die Telefonschnittstelle mit vielen bunten Blöcken und einfacher Typografie. Das Kit enthält einen Kalender, Statistiken, Diagramme, Symbole, Menüs und Suchelemente.
Monotone flache UI-Kit (kostenlos)
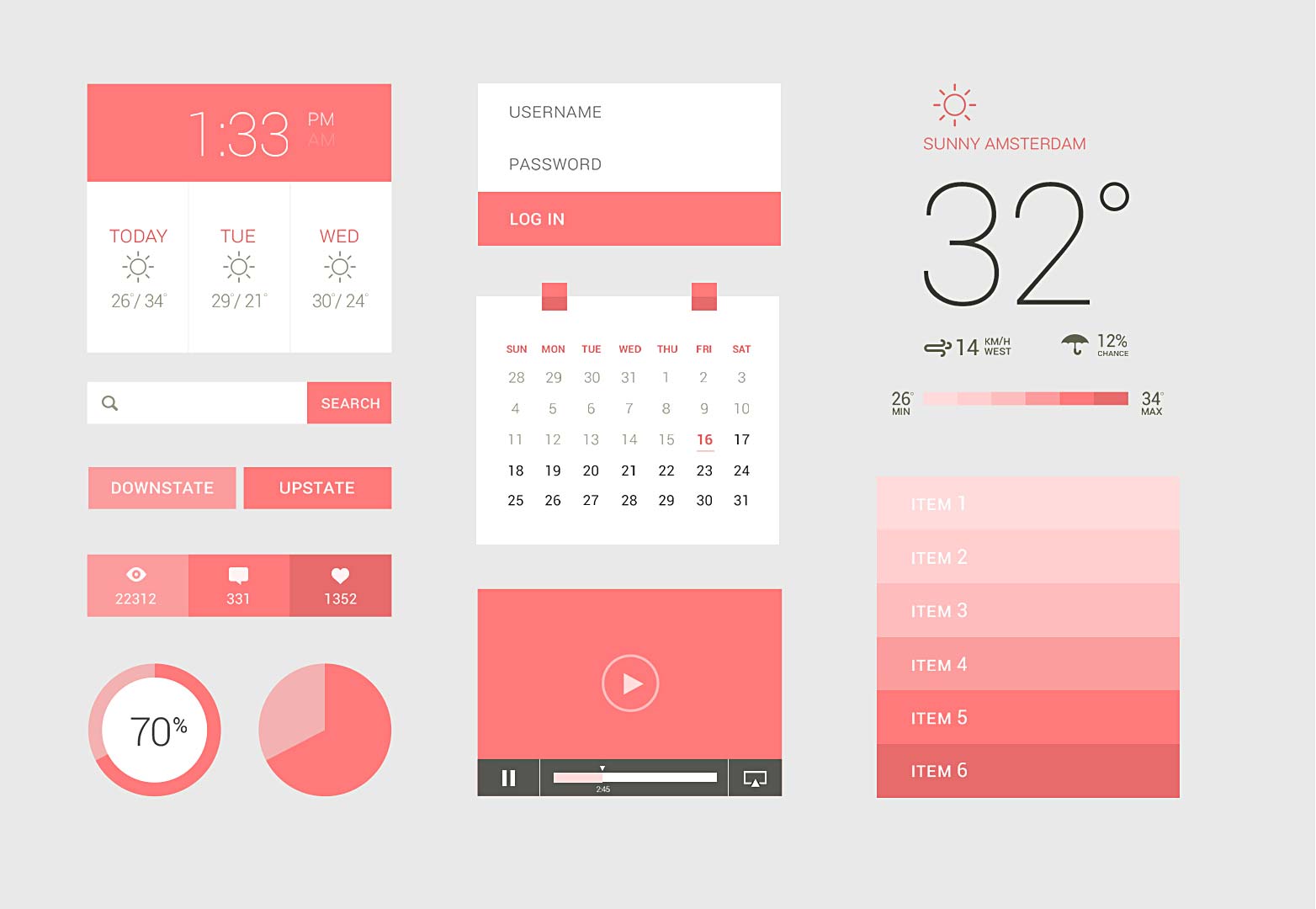
Während die Verwendung einer Vielzahl von hellen Farben eine beliebte Wahl für viele Designer ist, die ein flaches Design verwenden, sind monotone Farbpaletten ebenso charakteristisch für den Trend. Dieses UI-Kit von Sebastiaan Scheer enthält ein paar einfache Elemente und große Farbabstufungen.
Vertikale Unendlichkeit (kostenlos)
Vertikale Unendlichkeit, von CSS Author, ist eines der größeren kostenlosen Kits und ist netzwerkfähig. Das überschaubare Kit enthält alles von Dropdown-Menüs über Schaltflächen, um Elemente zu Widgets und soziale Symbole zu bilden. Der Stil ist ohne viele Extras einfach, aber in fast jeder Anwendung einfach zu verwenden.
Lil UI-Kit ($ 6)
Dieses UI-Kit von Lil Squid Design ist fast ein Schnäppchen mit so vielen aufeinander abgestimmten Teilen, einschließlich 18 Kategorien von Elementen. Das Vektor-Kit ist anpassbar und wurde für visuelle Einfachheit und Konsistenz entwickelt.
Flat UI-Kit (19 $)
Ideen Pro flaches UI-Kit enthält eine Handvoll schöner einfacher Elemente - Symbole, Formularfelder und Schaltflächen - um ein Projekt in Gang zu bringen. Die Elemente sind perfekt aufeinander abgestimmt, beinhalten helle Farben und könnten hervorragend für ein einfaches mobiles Projekt funktionieren.
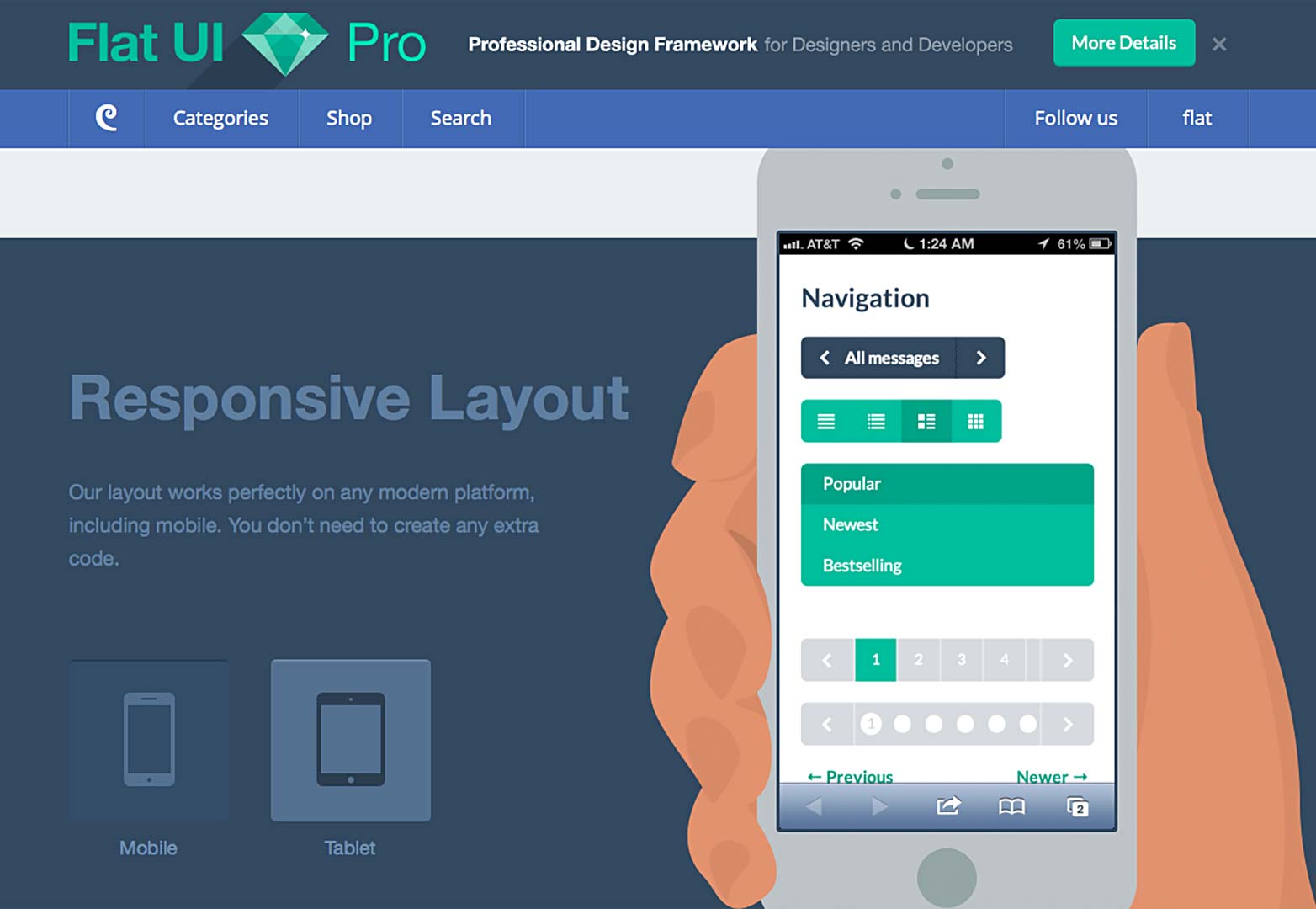
Flat UI Profi (ab $ 39)
Flaches UI Pro ist Designmodos umfassendes UI-Kit mit dem flachen Stil. Das Kit ist für Twitter Bootstrap und enthält vollständige PSD-Dateien für die Anpassung. Das Kit ist vollständig ansprechbar; enthält eine Tonne von Elementen, Icons und Glyphen; Farbmuster und ist Retina-Display bereit.
Flache UI PSD ($ 5)
Während dieses Kit ist im flachen Stil, könnten einige Elemente als "fast flach" betrachtet werden. Die Tasten enthalten zum Beispiel einen hellen Schatten hinter dem Text, um ein wenig mehr Farbkontrast zu bieten.
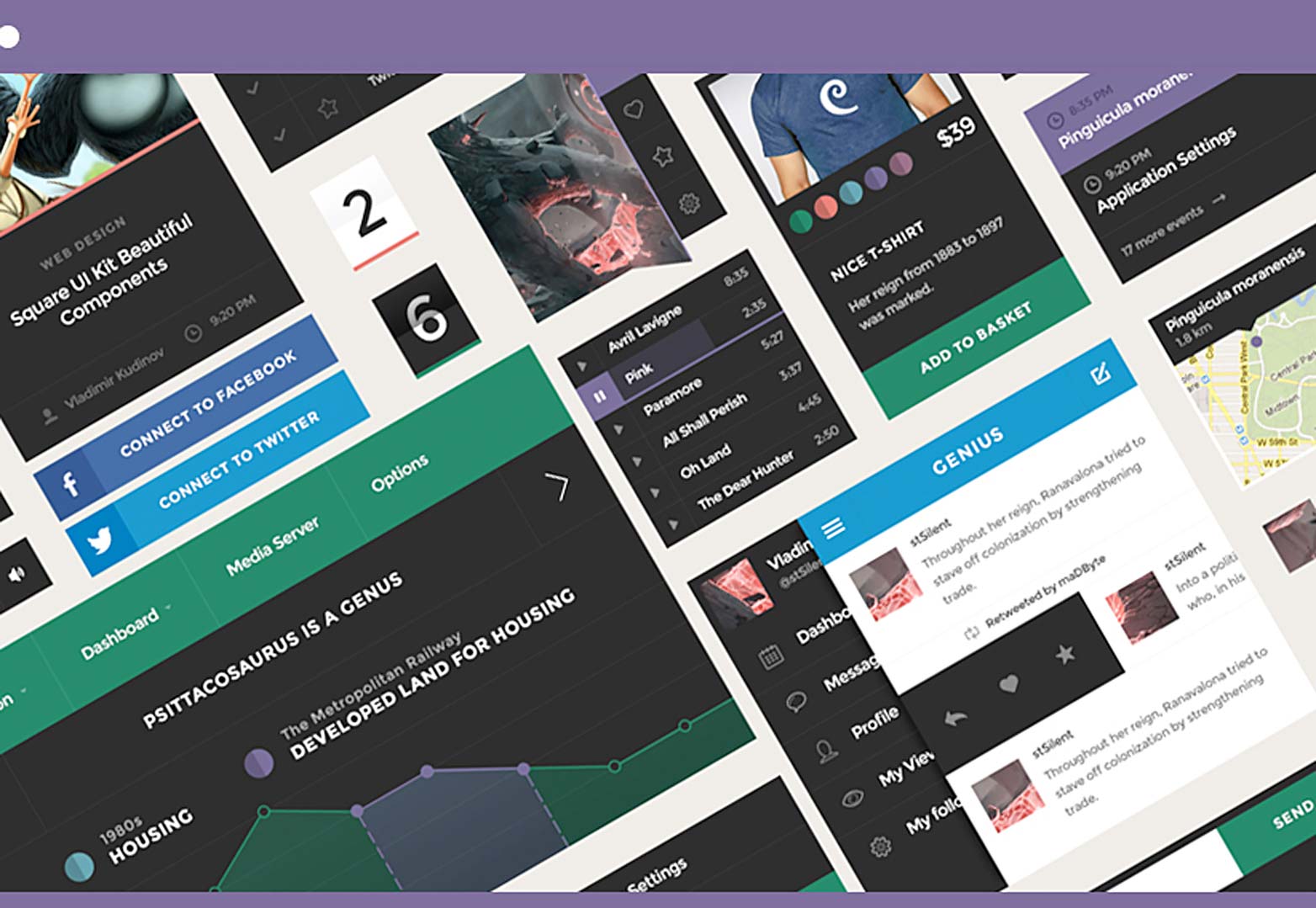
Quadratische Benutzeroberfläche (ab 39 €)
Quadratische Benutzeroberfläche ist ein umfassendes UI-Kit von Designmodo mit einer großen Auswahl an Schaltflächen und Elementen. Dieses Kit unterscheidet sich von einigen anderen, da es die Tradition mit der Farbpalette bricht und ein viel dunkleres Schema verwendet. Das Kit enthält Elemente, Navigation und Hunderte von Komponenten. Das Kit wird in einem bearbeitbaren Ebenenformat zur Anpassung heruntergeladen und enthält helle und dunkle Farbpaletten mit vordefinierten Farbfelddateien. Das durchdachte Kit sieht weniger wie ein Kit aus als viele andere Optionen und ist retina-displayfähig.
Flache Symbole
Flache Symbole sind überall und Sie können viele dieser Kits kostenlos von einer Vielzahl von Orten greifen.
Wie die UI-Kits werden auch die meisten Icon-Packs als PSD-Download geliefert, wodurch die Icons einfach anzupassen sind.
Viele der Symbole sind in der Spezifikation und im Stil für mobile Geräteanwendungen entworfen. Diese Symbole haben jedoch auch andere Verwendungszwecke und können großartige Schaltflächen für Websites darstellen.
Wenn Sie eine Reihe von Symbolen auswählen, suchen Sie nach Kits, die Symbole in Größenoptionen enthalten, die Ihren Anforderungen entsprechen. Während einige Kits als Vektorformen gezeichnet werden, können andere in festgelegten Größen angezeigt werden, die zu einem Qualitätsverlust führen können, wenn sie zu groß sind.
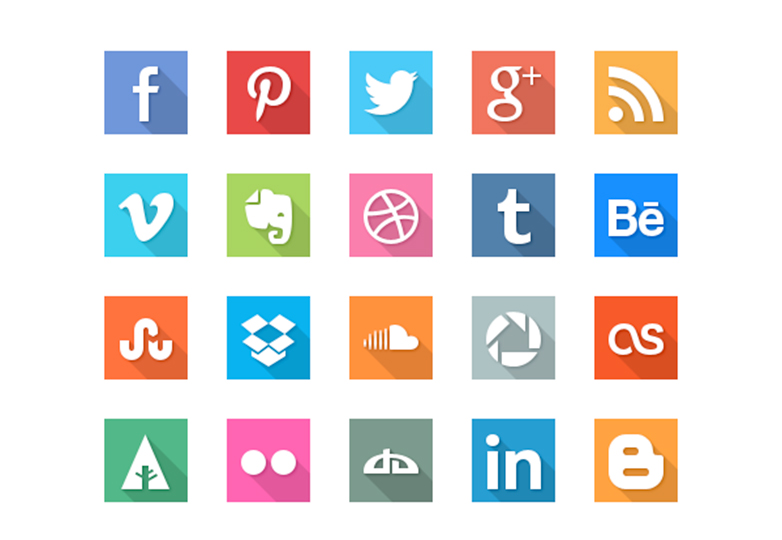
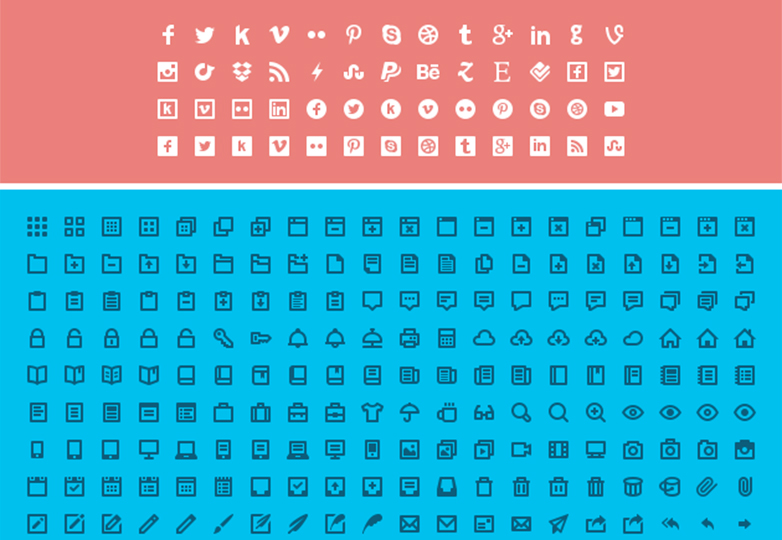
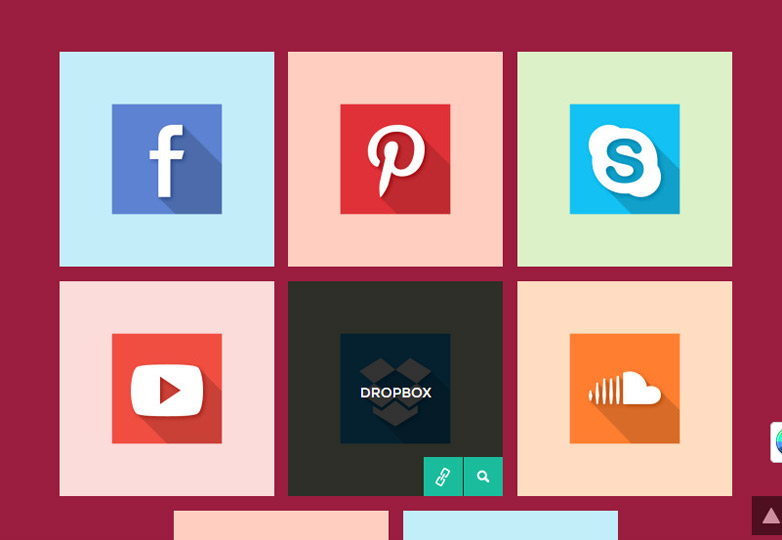
40 soziale Medien flache Symbole (kostenlos)
Dies umfassende Social-Media-Symbol Set hat fast jedes beliebte Netzwerk und jede Webseite in einem schönen Icon-Set, das sowohl einen flachen Stil als auch ein langes Schatten-Design verwendet. Symbole sind so angeordnet, dass sie sich leicht identifizieren lassen und mit einem scharfen und deutlichen Farbumriss versehen sind. Jedes Symbol ist auch in vier Größen erhältlich - 32, 64, 128 und 256 Pixel im Quadrat. Obwohl Sie dieses Kit anpassen können, ist es unwahrscheinlich, dass Sie dies tun müssen.
Freebie PSD - flache Symbole (kostenlos)
Dieser einfache Download enthält komplexe Symbole in einem flachen Stil. Diese Symbole enthalten ein wenig mehr Detaillierung und Styling als die meisten flachen Elemente. Dieses Kit ist nur für den PC-Download verfügbar.
12 flache SEO Icons (kostenlos)
Dieser Satz von Social-Media-Symbole ist einer der hellsten da draußen. Das von Vladislav Karpov entworfene Kit für {$lang_domain} enthält 12 Icons, die alles von SEO-Leistung über Texterstellung bis hin zu Webanalysen zeigen, die sowohl den flachen Stil als auch einige lange Schatten enthalten. Dieses Kit eignet sich hervorragend für ein Portfolio oder Agentur-Website-Design.
Kostenlose flache Icon-Set (kostenlos)
Während viele flache Design-Schemata auf die Darstellung von Farben angewiesen sind, entscheiden sich einige Designer dafür, Icons einfacher zu gestalten, damit sie nicht mit anderen Elementen und Teilen des Gesamtdesigns konkurrieren. Dieser kleine Icon-Set (9 Symbole) Merkmale niedrige Farbe, kontrastarme Elemente für die einfache Anwendung.
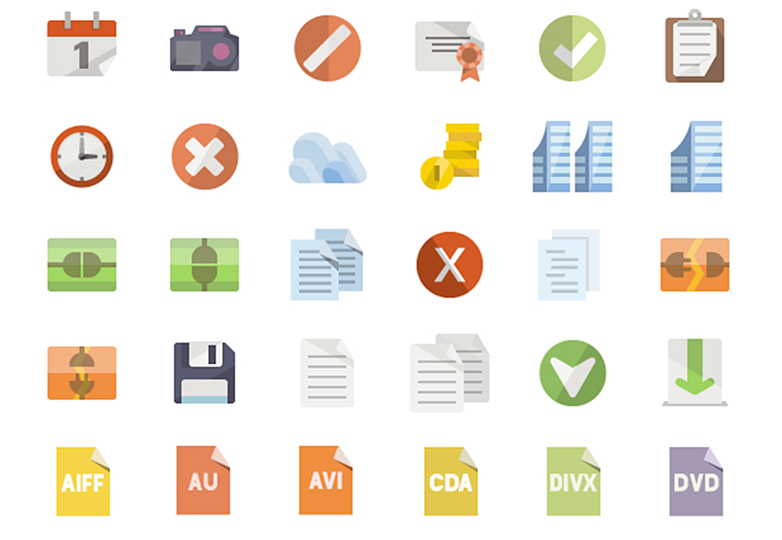
Flat-Datei-Icons (kostenlos)
Jeder Designer, der eine Site mit herunterladbaren Dateien erstellt, benötigt eine Reihe von Dateisymbolen. Dieser Quad von Icons stellt die beliebtesten Dateioptionen dar - Upload, Download, Einstellungen und Diagramme. Oder Sie können die mittleren Symbole für Ihre benutzerdefinierten Optionen ändern.
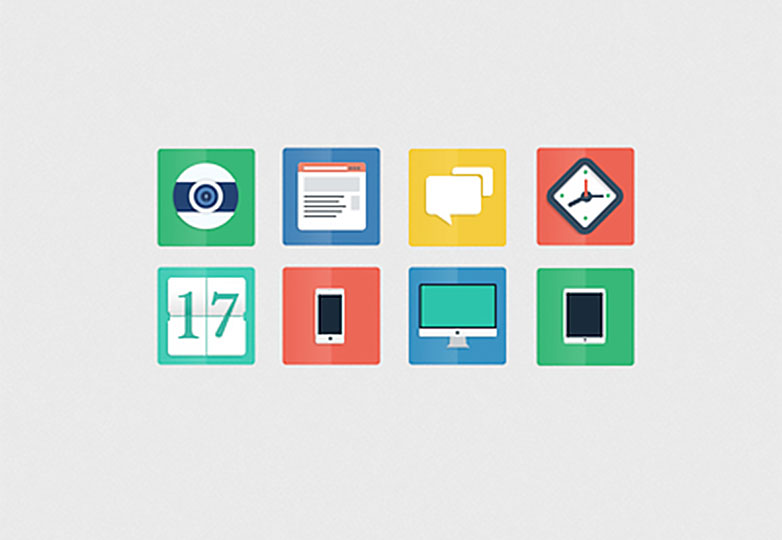
Flache Symbole Freebie (kostenlos)
Flache Symbole mit abgerundeten Kanten sind einige der weniger verwendeten Symbole. Dieser Satz macht gerade das auf eine Weise die Integrität des flachen Designs aufrecht. Das Kit enthält neun Symbole für gängige Elemente wie Wetter, Mail und einen Kalender.
Flache Social Media Icons (kostenlos)
Keine Site ist in diesen Tagen ohne eine Reihe von Social-Media-Links abgeschlossen. Designmodos Kit enthält 35 Schaltflächen für soziale Medien für eine Vielzahl beliebter Netzwerke. Das Farbschema ist hell und die Farben der Symbole passen zu den Netzwerken, mit denen sie verbunden sind, wodurch ein unmittelbarer visueller Hinweis entsteht.
PSD flache soziale Symbole (kostenlos)
Dieser Satz von 16 Ikonen der sozialen Medien verwendet sowohl die flachen Stil- als auch die langen Schattenentwurfstechniken. Dieses Kit bricht auch außerhalb der Idee der quadratischen Icons, mit einem Mix aus Kreis- und Quadratformen mit leicht abgerundeten Ecken.
IconShock flache Ikonen (ab $ 19)
Das könnte sein der größte Satz flacher Ikonen dort draußen. Mit 3.600 Icons in drei Größenoptionen hat dieses Kit ein Icon für fast alles. Es enthält grundlegende Elemente, Dateitypen, Formen und allgemeine Elemente. Was es fehlt, sind beliebte Social Media Icons. Es ist auch frei für den persönlichen Gebrauch.
FlatIcons (ab $ 30)
Mit verschiedenen Optionen, die mehrere Dateiformate enthalten, FlatIcons ist eines der einfachsten und umfassendsten Kits auf dem Markt. Jedes Symbol ist so gestaltet, dass es in Form, Größe und Maßstab angepasst werden kann. Die Kits sind so aufgebaut, dass jedes Symbol perfekt mit jedem Mal übereinstimmt, und verfügt über eine integrierte Suchfunktion, mit der Sie schnell das gewünschte Symbol finden können. Dateien werden sowohl als kopierbare CSS / Unicode-Werte als auch im PSD-Format verteilt.
Andere flache Elemente
Manchmal finden Sie Elemente, die nicht Bestandteil eines anderen Kits sind. Der flache Stil wird heutzutage für fast alles verwendet, einschließlich dieser nützlichen Werkzeuge.
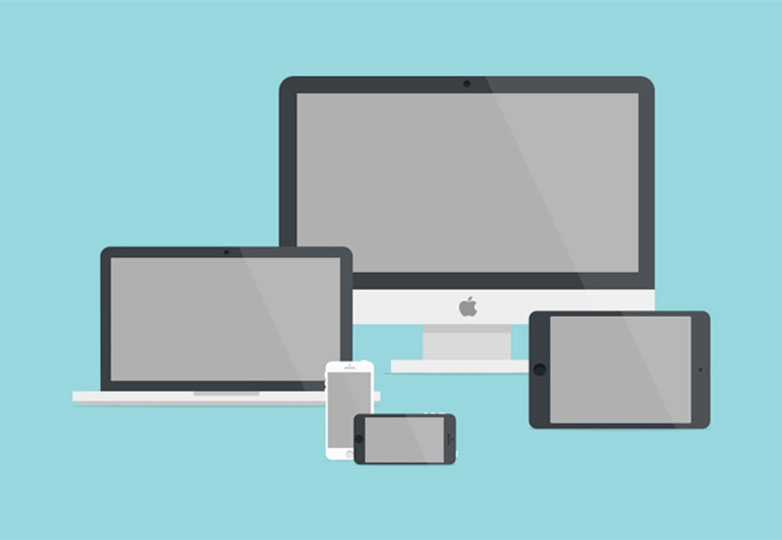
Apple Produktvorlagen (kostenlos)
Sind Sie bereit, ein neues Design zu enthüllen und es in einem Gerät zu zeigen? Das Apple Vorlage von MediaLoot ist in der flachen Art entworfen und ist in einer Anzahl von Arten verwendbar.
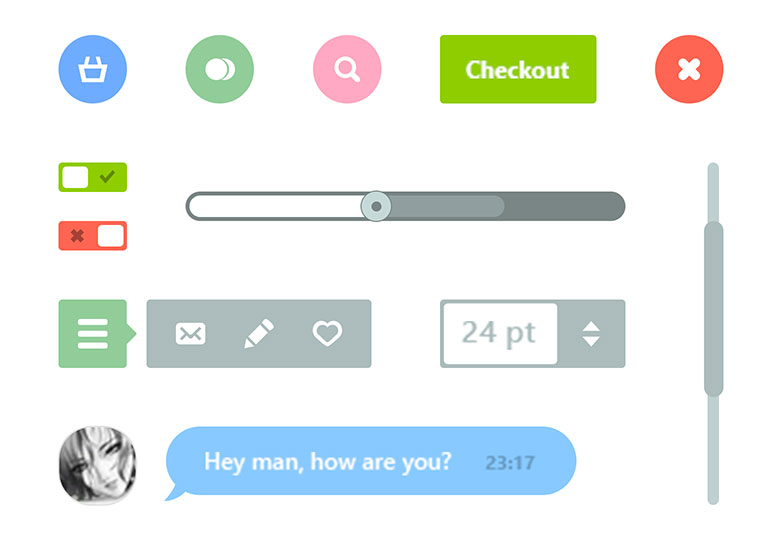
E-comerce flache Netzelemente (kostenlos)
Obwohl das flache Design von einer großen Anzahl von E-Commerce-Seiten nicht angenommen wurde, könnten einfache Verkaufsseiten von den einfachen Schaltflächen in profitieren dieses Kit. Von einem Chat-Modul bis hin zu Einkaufswagen- und Kasse-Buttons bietet dieses Kit genügend Grundelemente, um einen Online-Händler zu starten oder weiterzuentwickeln.
Flatrate Kreditkarten (kostenlos)
Es ist wichtig, bei der Auswahl eines Designschemas auf jedes Detail zu achten, auch wenn es nur so klein ist Kreditkarten-Symbole. Konsistenz ist der Schlüssel und diese einfachen Kreditkarten sind erkennbar und passen in jedes flache Design.
Freundesliste UI (kostenlos)
Erstellen Sie eine ordentliche und organisierte Liste mit diese UI PSD, Entworfen für die iPhone Schnittstelle. Die Korallenfarbe ist im flachen Design ziemlich üblich, ebenso wie die einfache serifenlose Typografie und Icons.
Radialgraph (frei)
Diagramme und Diagramme können einige der komplizierteren Elemente sein, die von Grund auf neu erstellt werden müssen. Dies Radialgraph PSD ist ein ausgezeichnetes Einstiegswerkzeug. Die Farben und Größen sind anpassbar und einfach zu ändern, dank dieser einfachen Vektor-Design.
Anmeldeformular (kostenlos)
Flaches Design ist beliebt für das Design von Webseiten, die von einer vollständigen Website bis hin zu einer mobilen Anwendung Werbung machen. In beiden Fällen macht dies die Verwendung von a Anmeldeformular beliebt, sodass Benutzer einfach benachrichtigt werden können, wenn die Website oder Anwendung live geschaltet wird.
Flache Browserframes ($ 5)
Erstellen Sie einen benutzerdefinierten Browser-Rahmen für Screenshots im flachen Stil. (Dies wird für Designer und Websites, die kommende Anwendungen präsentieren möchten, immer üblicher.) Dieser Bausatz enthält 10 verschiedene Browser-Frame-Stile im Vektorformat, die unverändert verwendet oder für ein komplett anderes Aussehen angepasst werden können.
Flaches Design Flyer Vorlage ($ 6)
Die meisten Websites enthalten eine Art Begleiter, von Visitenkarten bis hin zu Postern oder Flyern. Das Flaches Design Flyer Vorlage hilft Ihnen dabei, Ihre Webdesign-Kontur in ein benutzerfreundliches Druckstück im gleichen flachen Stil umzuwandeln. Der Flieger kommt in einer druckfertigen Vorlage, komplett mit CMYK-Farben und einem Viertel-Zoll-Bleed.
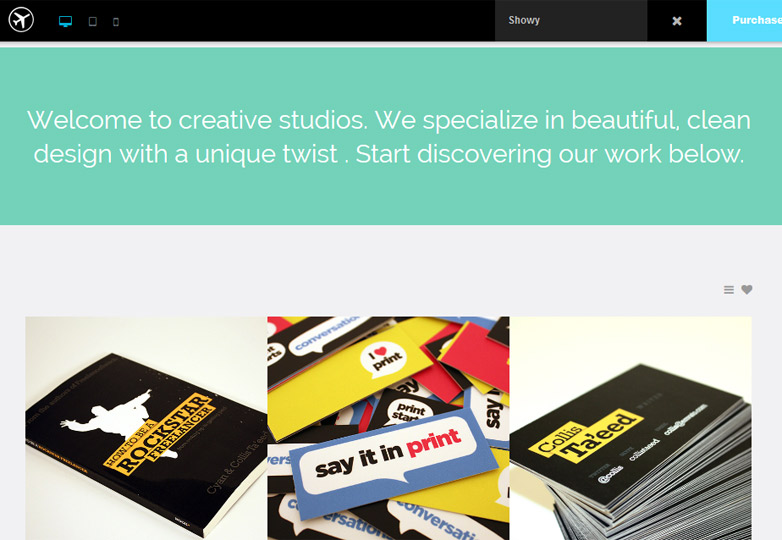
Geschmack Visitenkarte ($ 6)
Ordnen Sie Visitenkarten auf die Idee hinter dem gleichen flachen Design-Schema von Ihrer Website. Das Geschmack Visitenkarte Vorlage kommt in einer Standardgröße und ist CMYK druckfertig. Farben und Schriftarten können für ein perfektes Stück auf Ihr Website-Design abgestimmt werden.
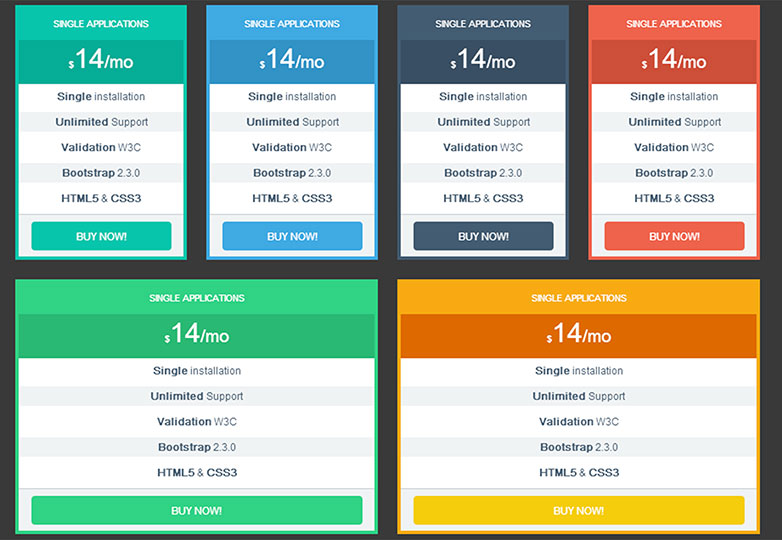
Preistabellen ($ 4)
Auch wenn der Hauptzweck Ihrer Website nicht Umsatz ist, Sie aber Produkte oder Abonnements anbieten, sind Preistabellen möglicherweise wichtig. Dies Satz von monotonen Tabellen ergänzt eine Vielzahl anderer flacher Designelemente und ist ein Produkt, das viele UI-Kits nicht enthalten. Dieses spezielle Kit ist für Twitter Bootstrap gebaut.
WordPress-Themen
Erstellen einer großen Website für das flache Design muss nicht von Grund auf neu sein. WordPress Theme Designer sind sofort auf den Trend angesprungen und es gibt einige großartige bezahlte und kostenlose Themes zum Download zur Verfügung.
Das Verwenden eines vordefinierten Themas ist eine schöne Sache, da Sie Ihr Design und Ihre Website in kürzester Zeit in Betrieb nehmen können. Qualitätsthemen werden sauber und klar konsistent aussehen. Entscheiden Sie sich für das Kaufen (oder Herunterladen) eines Themas, das alles, was Sie benötigen, direkt "out of the box" enthält. Denken Sie darüber nach, ob Ihre Website reaktionsschnell sein soll, E-Commerce-Funktionen oder Formulare benötigt, wenn Sie etwas anpassen möchten, Retina-Ready Grafiken, mehr- oder einseitige Designs und Icon Packs oder Einschlüsse. Erstellen Sie zuerst eine Liste mit Wünschen und Bedürfnissen, um das Finden des richtigen Themas zu erleichtern.
In der Regel werden die besten Optionen, Support und Flexibilität mit einem Premium- (oder bezahlten) WordPress-Theme geliefert. Diese Themen sehen oft professioneller aus, haben saubereren Code und bieten Unterstützung, die bei kostenlosen Versionen oft fehlt. Freie Themen können jedoch eine unterhaltsame und einfache Art sein, mit dem Aufbau einer Website zu beginnen. Während diese Themenoptionen einschränkend sein können und nur eine kleine Auswahl der Optionen bieten, die bezahlte Themen beinhalten, können sie nützlich sein.
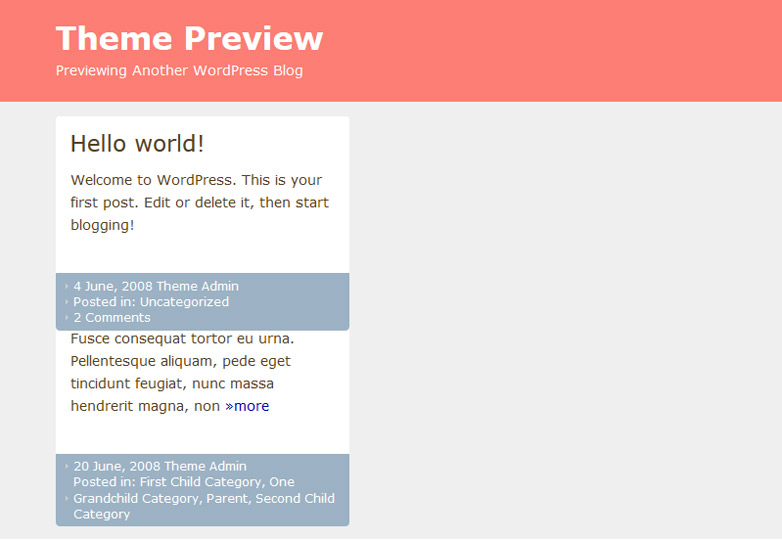
Duena (kostenlos)
Für Blogs gemacht, dieses Thema ist einfach und verwendet eine helle, cremige Farbpalette.
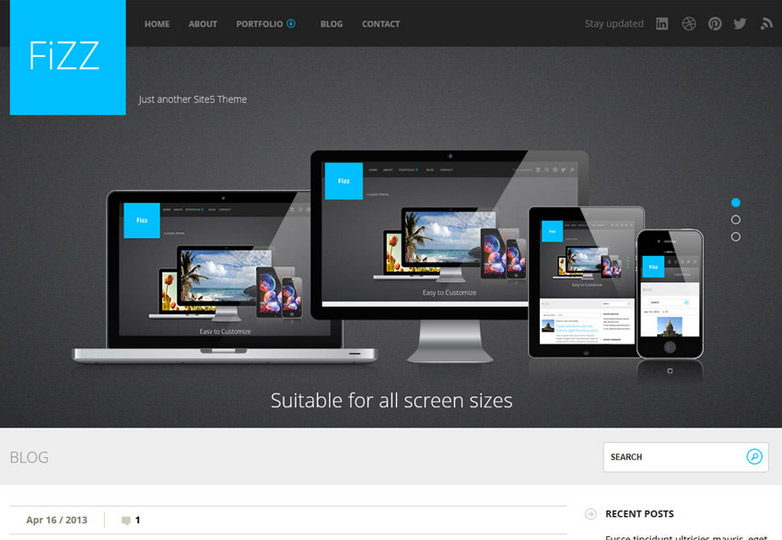
Fizz (kostenlos)
Dies Responsive-Flat-Style-Thema verwendet klare Linien und helle Farben auf abwechselnd dunklen und hellen Hintergründen. Einige der Hintergrundbilder sind etwas texturiert.
Aktuell (kostenlos)
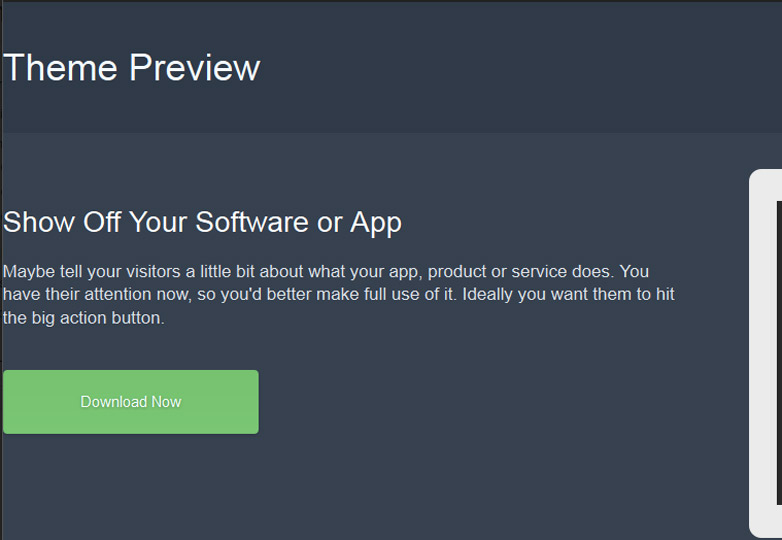
Strom ist in jedem Aspekt des Designs perfekt flach und als Gateway-Seite für ein neues Produkt konzipiert.
Haltung (frei)
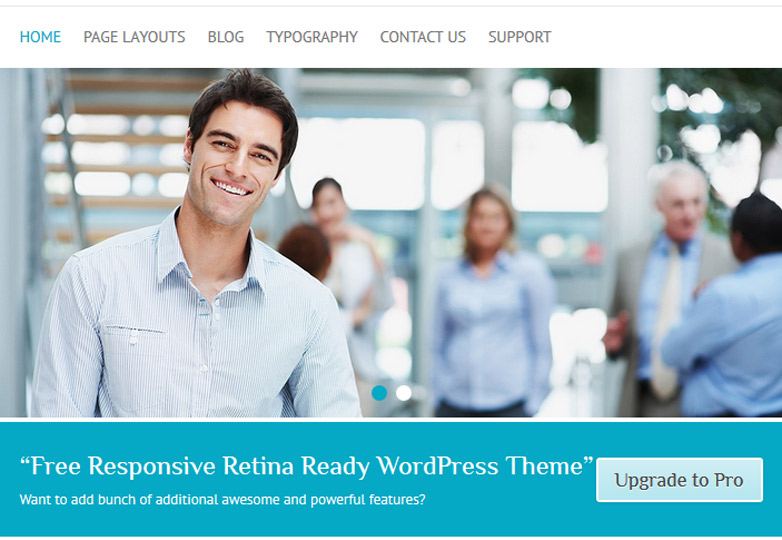
Dies einfaches und professionelles Thema im fast flachen Stil enthält mehr Optionen als viele andere freie Themen.
Bloq (kostenlos)
Bloq verwendet flaches Design und flache Farben schön (und einige der Symbole haben sogar lange Schatten).
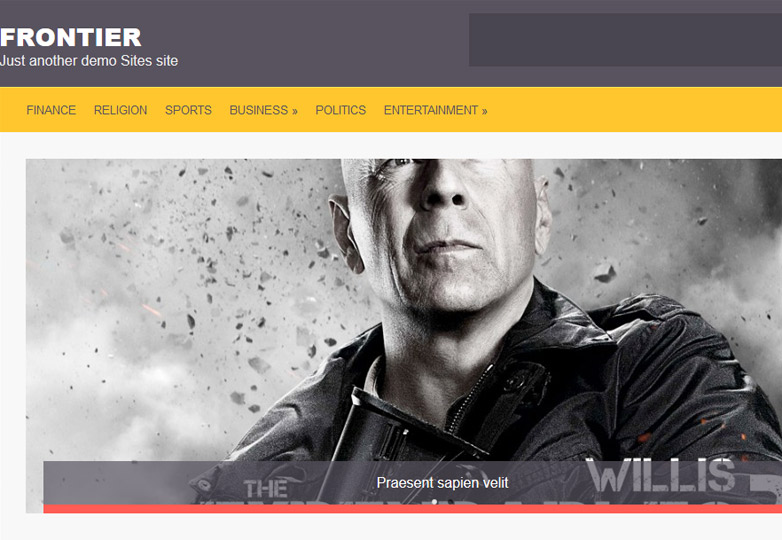
Grenze (frei)
Dieses flache Thema konzentriert sich auf Minimalismus und enthält viele Add-ons wie Banner-Anzeigen und benutzerdefinierte Menüs.
MetroBlog (kostenlos)
MetroBlog verwendet helle Farben und Fliesen - Eigenschaften von flachem Design - aber auch Farbverlauf Boxen, die dieses Thema Blog fast flach machen.
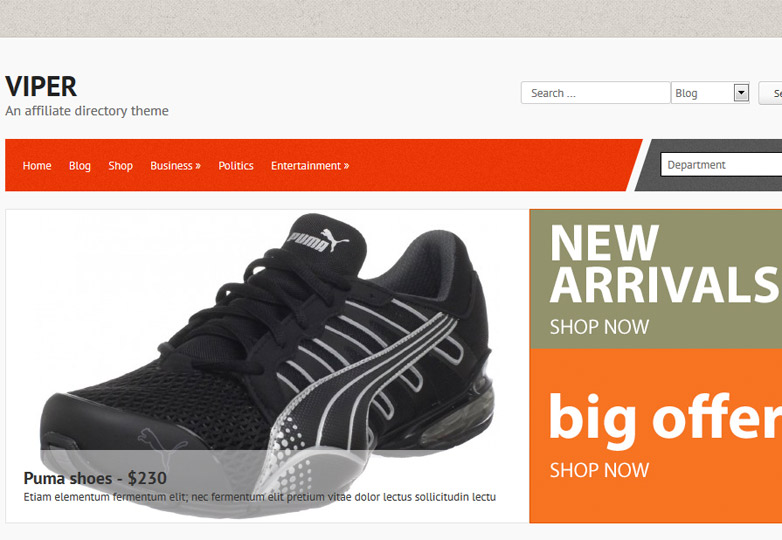
Viper (kostenlos)
Eine der besseren kostenlosen E-Commerce-Optionen Viper hat große, fette Kästchen für Text und klare Navigation.
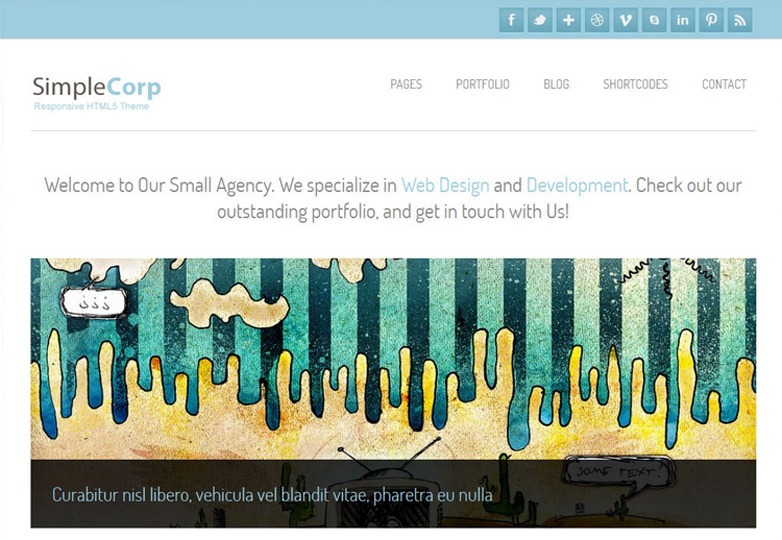
SimpleCorp (kostenlos)
Während dieses Thema hat einige Merkmale des flachen Designs, der Stil ist mehr fast flach (beachten Sie die Symbole insbesondere).
BirdFlat (kostenlos)
EIN flexibles Blog-Thema mit Optionen für Farb- und Kopfzeilen.
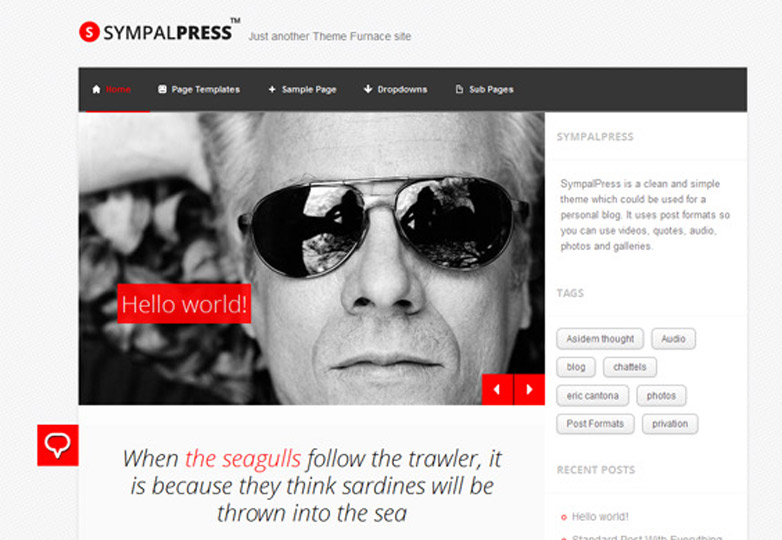
SympalPress (kostenlos)
Dieses kostenlose Thema ist alles andere als einfach mit schönen Formen, fast flachen Icons und leuchtenden Farben und Typografie.
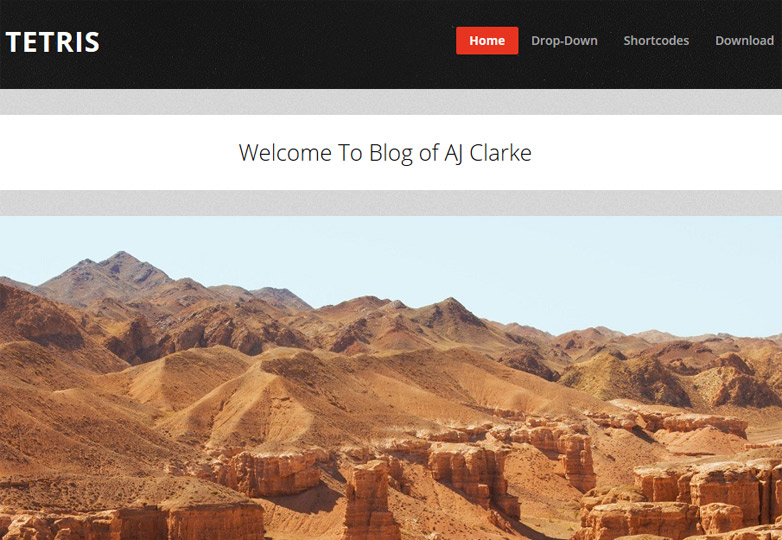
Tetris (kostenlos)
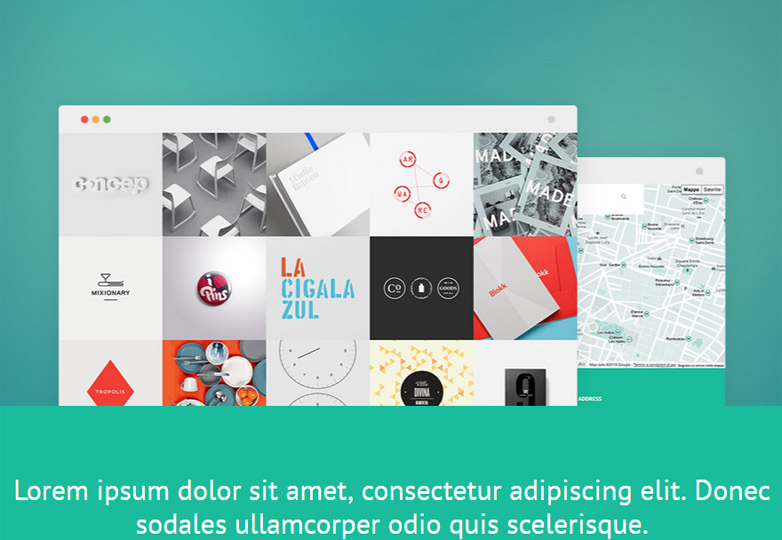
Tetris verwendet einfache Blockstile und Karten für ein einfaches Website-Design. Das Aussehen ist ideal für Websites mit tollen Bildern oder Bildern.
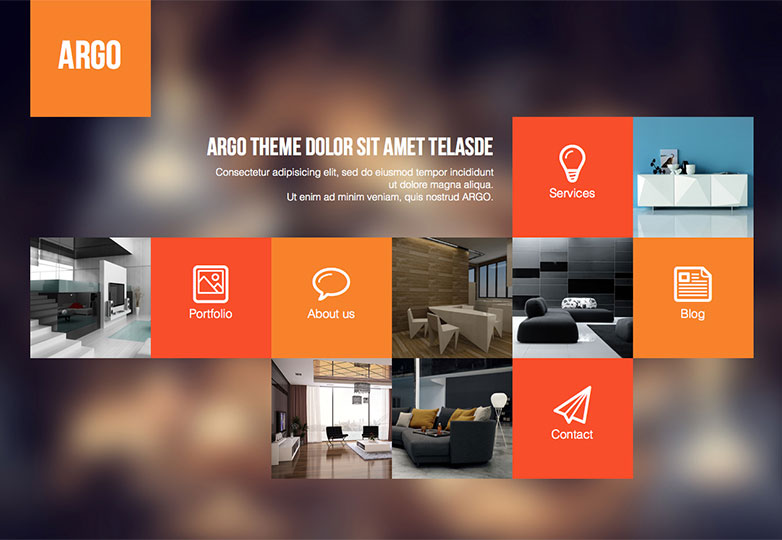
Argo ($ 40)
Argo verwendet Tiling und eine einfache Struktur, die sowohl für Portfolios als auch für Geschäftsstandorte verwendet werden kann. Das WordPress-Theme bietet klare Linien und einfache Menüelemente mit flachen Komponenten. Es gibt drei Farboptionen - grün, orange und blau - mit einer monotonen Palette.
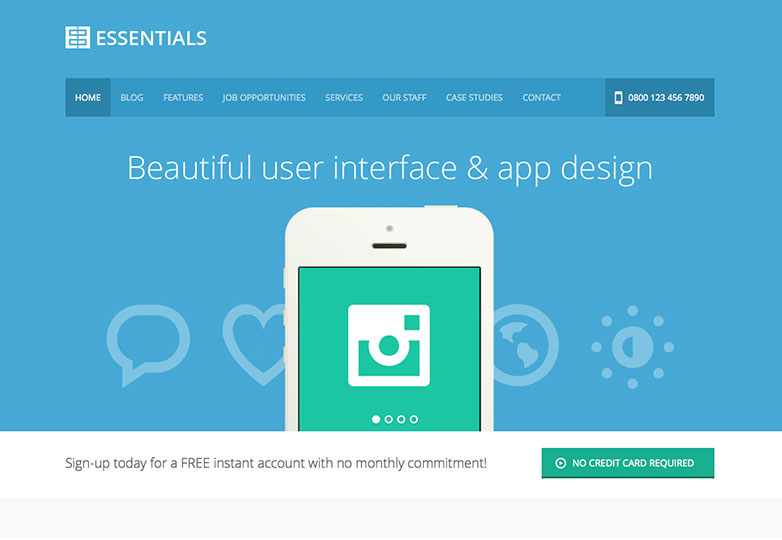
Geschäftsgrundlagen ($ 45)
Dieses einfache, aber klassische Thema ist perfekt flach und funktioniert gut für ein Geschäft, das über Trends ist. Der moderne Stil ist einfach und enthält alles Wesentliche für eine Geschäftsseite, einschließlich Firmenprofilseiten, soziale Symbole und druckbare und PDF-Download-Funktionalität.
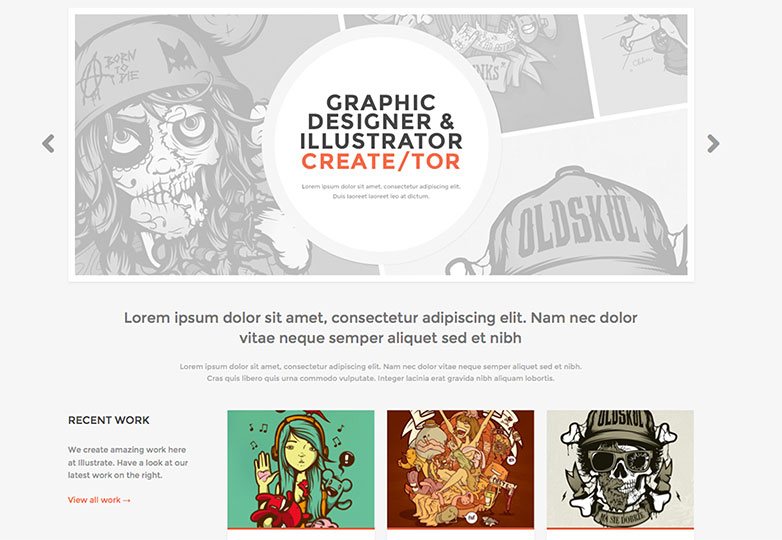
Illustrieren ($ 45)
Dieses Thema ist für Portfolios und Display ausgelegt. Das Thema verwendet scharfe Kästen und helle Farbe, die repräsentativ für flaches Design für ein modernes Aussehen sind. Eine der coolen Funktionen dieses Themas ist die benutzerdefinierte Farbpalettengenerierung basierend auf Portfoliooptionen. Das Thema reagiert vollständig und enthält eine lange Liste von verfügbaren Optionen.
Moderne Metro (40 $)
Für Seiten, die auf WordPress laufen, Moderne Metro ist das Thema, das Metro UI entspricht. Das Layout enthält Live-Kacheln, die verschoben und angepasst werden können. Das Thema ist reaktionsschnell und bietet die Möglichkeit, die Farbpalette, eine Vielzahl von passenden Diagrammen und eine Reihe von 1.368 flachen Symbolen anzupassen.
Schicht ($ 35)
Verschiebung ist ein modernes, farbenfrohes Thema mit einer Menge an Anpassungswerkzeugen. Farben, Schriftarten und Widgets sind anpassbar (PSD-Formate sind enthalten). Das flache Design ist scharf mit pixelgenauen Styling und kommt Retina-Ready und reagiert.
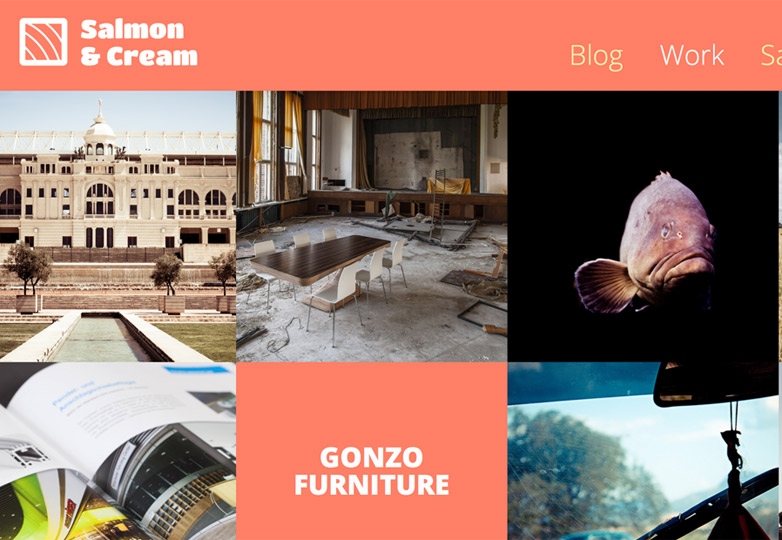
Lachs & Sahne (75 $)
Dieses Thema ist einer der schärfsten da draußen. Es ist hochgradig anpassbar und das Responsive Design ist netzwerkfähig. Die eingebauten Farbpaletten sind wunderbar flach und verwenden den Titel Lachs, Blau oder Ihre Wahl des Farbtons.
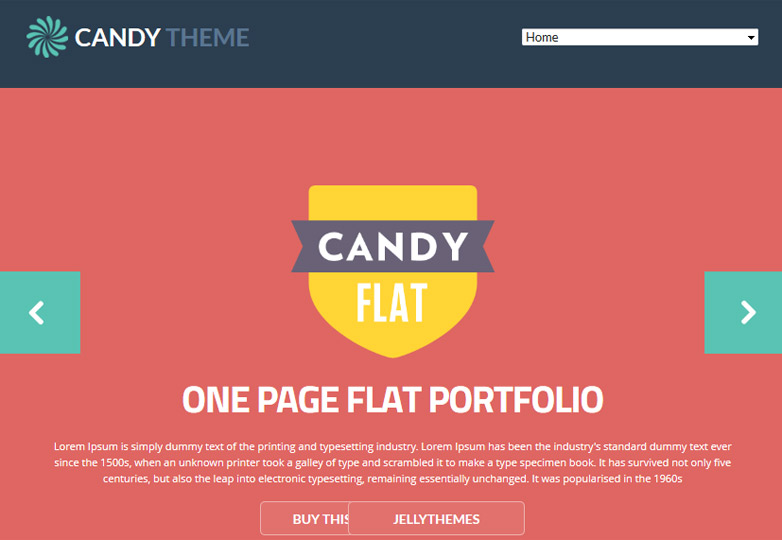
Süßigkeiten ($ 35)
Dieses vollständig reagierende Thema ist für Portfolio-Websites konzipiert und verwendet hohe Farbtiefe. Das reine Flat-Theme verwendet auch eine eigene Font-Palette mit einem tollen Look & Feel in den Standardeinstellungen.
Alfie ($ 40)
Dieses Thema Packt eine Menge Punch mit einer Vielzahl von Layout-Optionen, Hintergrundfarben und einem Set von 361 Retina-Ready Icons. Darüber hinaus enthält das Thema einen einfachen Shortcode-Generator und wird mit Bootstrap erstellt.
Biggie (7 $)
Farbe macht dieses flache Thema auffallen. Es ist einfach, modern, ansprechend und enthält mehrere Widgets. Das monotone Schema flacher Farben ist eine nette Geste und es ist eines der wenigen rein einfarbigen Themen.
Bonbon (49 $)
Ein Teil von dem, was manche Leute über den flachen Stil anspricht, ist die Verwendung von kreativen Illustrationen und Symbolen. Das ist wo Bonbon kommt herein. Es verwendet hohe Farbe und einen lustigen Stil in einem Retina-ready responsiven Thema. Es kommt sogar mit einer Packung toller Illustrationen, die individuell gestaltet werden können.
Wohnung ($ 39)
Eben sieht aus, als ob Sie von einem grundlegenden flachen Design minus einer Eigenschaft erwarten würden. Die hohe Farbpalette verwendet eher gedämpfte Töne als einige der hellen Farbtöne, die für das flache Design charakteristisch sind.
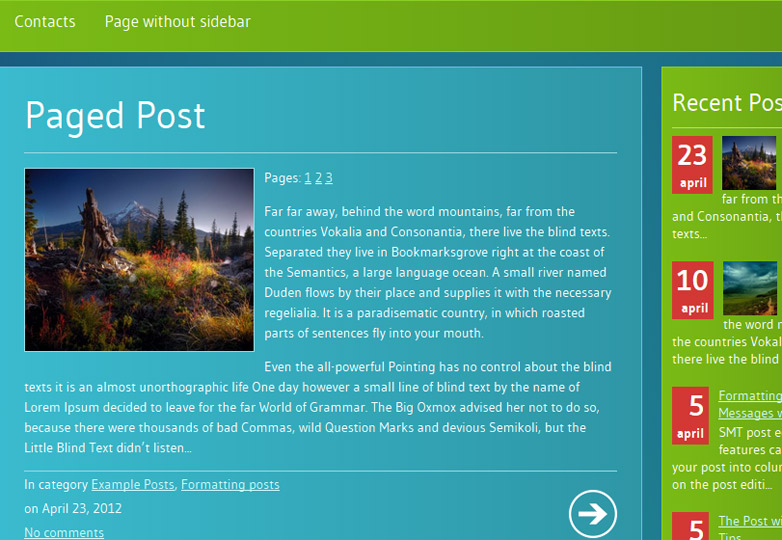
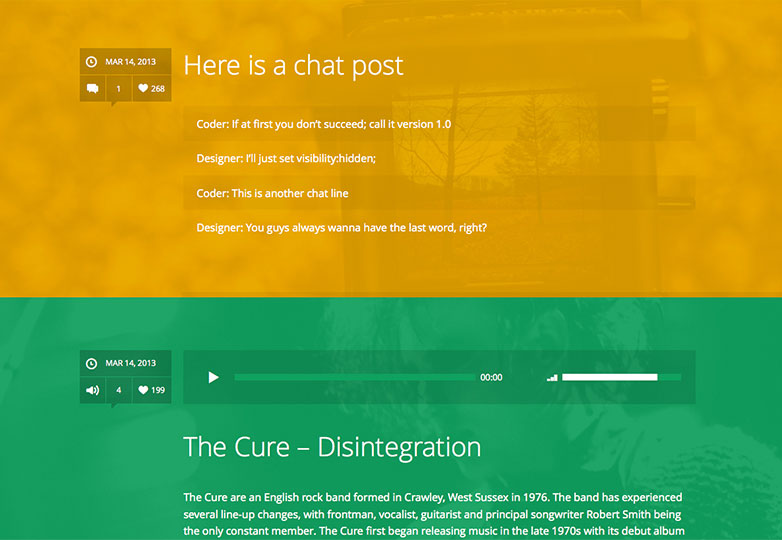
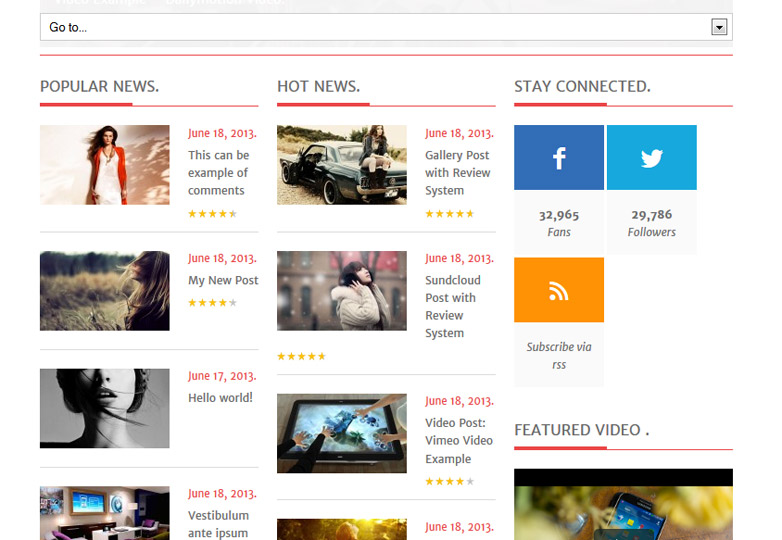
Nachrichten ($ 45)
Häufige Poster werden mögen Nachrichten ein einfaches Thema, bei dem Foto- und Textkarten verwendet werden, um viele Inhalte zu indizieren. Der Stil ist einfach und flach mit hellen Farben und einfachen Symbolen.
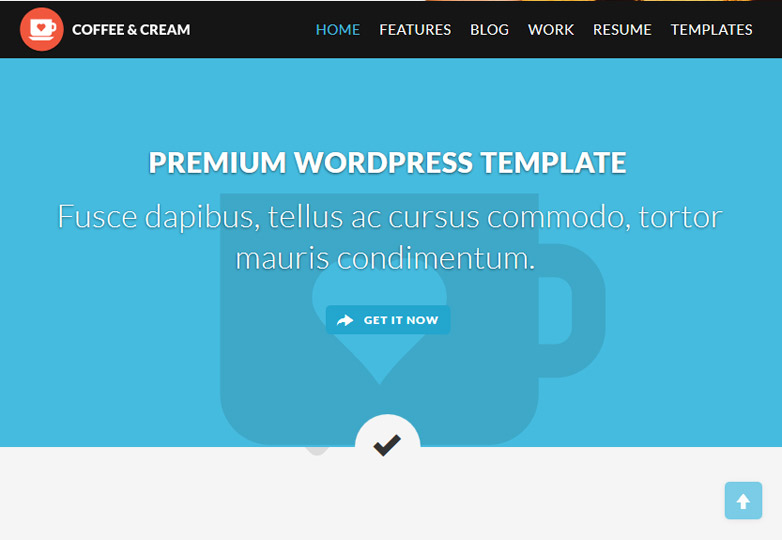
Kaffee & Sahne (40 $)
Dieses einseitige Thema enthält eine Reihe von Optionen und zwei Navigationsoptionen. Es reagiert vollständig und nutzt den flachen Designtrend perfekt.
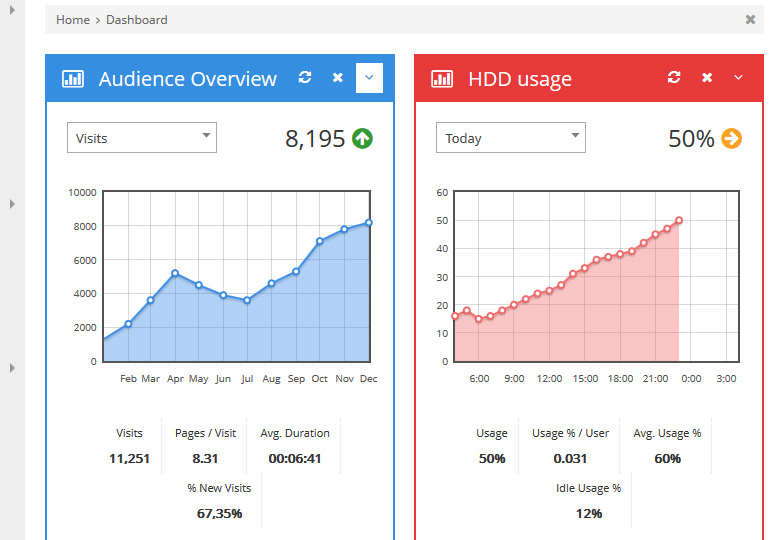
Wohnung Admin ($ 18)
Es gibt viele Formen, Tabellen, benutzerdefinierte Seiten und Element-Integration in dieses flache Thema entworfen für Unternehmen. Das Responsive Design ist vollständig anpassbar und der Download beinhaltet kostenlose Features und Support.
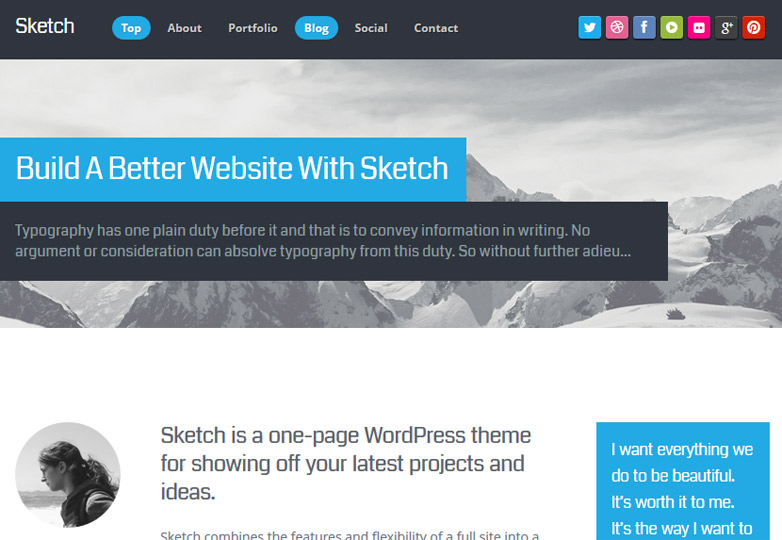
Skizze ($ 40)
Ein High-Power einseitiges Thema Das verwendet mehrere und verschiedene Bildschirme, die das Scrollen fördern. Das Thema ist anpassbar und beinhaltet Social-Media-Funktionalität und ein Kontaktformular. Dieses Thema hat viele flache Merkmale, würde aber als fast flach klassifiziert werden.
Auffällige ($ 35)
Dieses Thema ist fast das Gegenteil seines Namens, mit einer einfachen und modernen Schnittstelle.
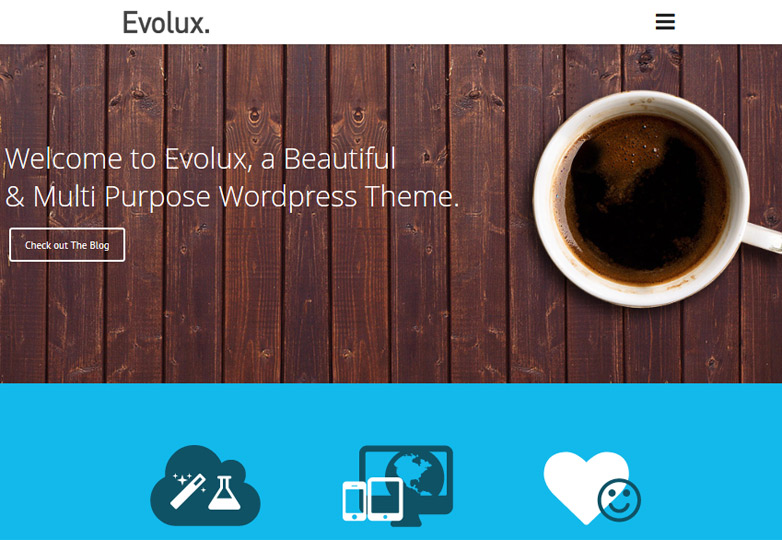
Evolux ($ 45)
Mit einer Vielzahl von Post-Formaten, dieses Thema ist ein großartiges Werkzeug für die Präsentation eines Produkts oder Designs. Das Thema kennzeichnet große Bilderrahmen, einfachen und fetten Text.
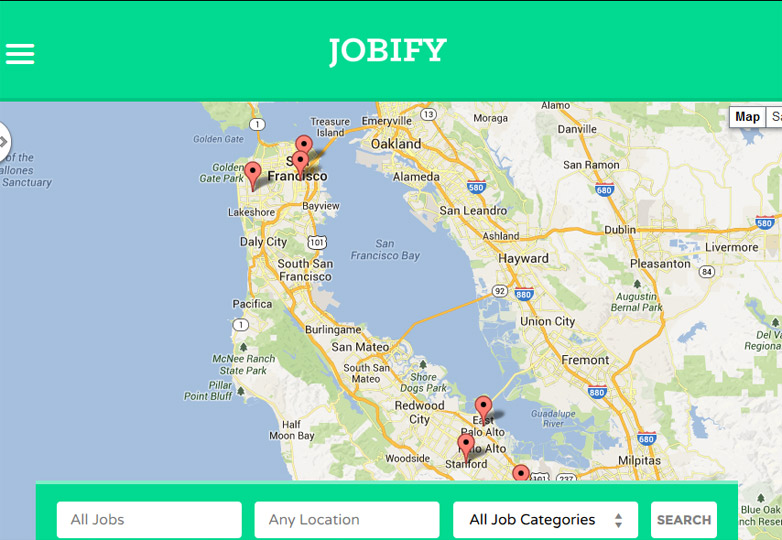
Stellen Sie ein ($ 55)
Stellen Sie sich ein ist ein Thema, das nur für die Schaffung von Arbeitsplätzen geschaffen wurde und das trendige Aussehen von flachem Design verwendet. Das leistungsstarke, responsive Theme verwendet einfache Typografie, Farbe und Raster und integriert sich in andere Job-Toolkits.
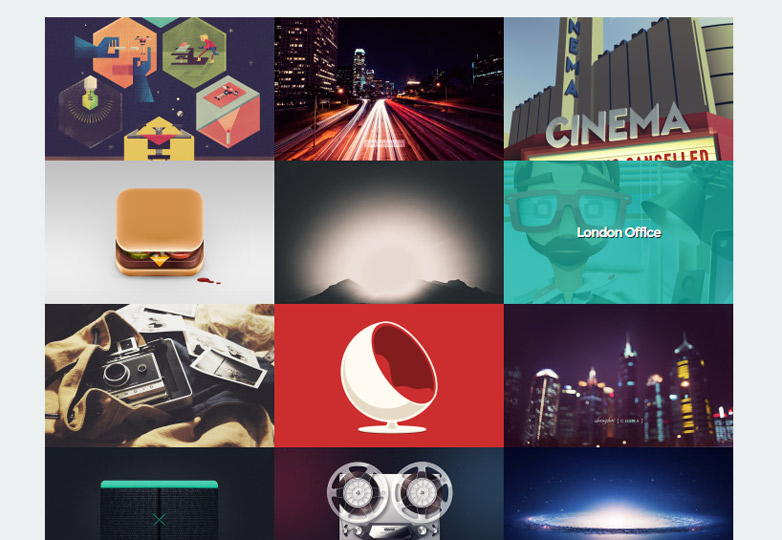
MetroFolio ($ 40)
MetroFolio verwendet das Metro-Kartenlayout, das mit flachem Design verbunden ist. Das einfache Thema hat eine einfach zu bedienende Benutzeroberfläche, ist anpassbar und für Portfolios gemacht.
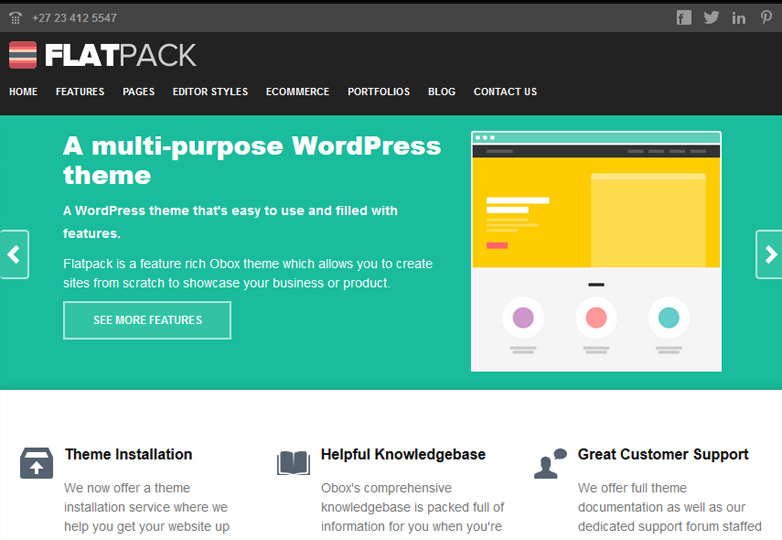
FlatPack ($ 55)
Flachgehäuse enthält mehrere Vorlagen und Optionen für Unternehmen, die eine Website im flachen Stil betrachten möchten.
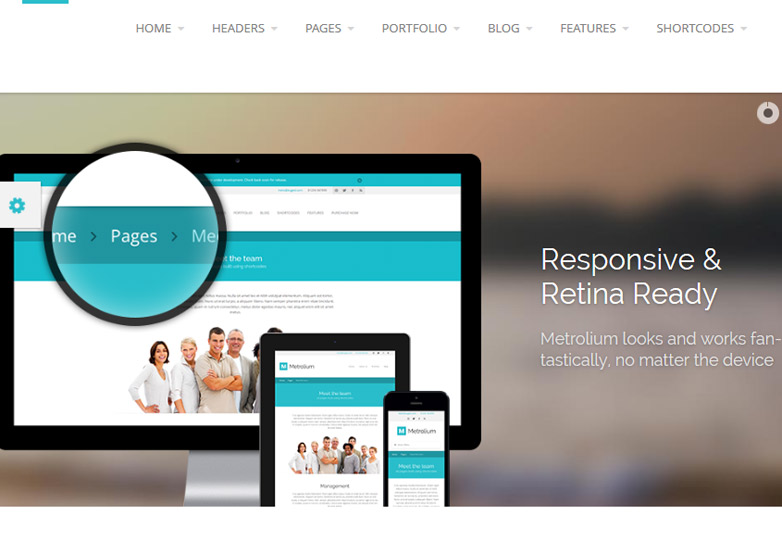
Metrolium ($ 45)
Dieses Thema macht einen netten Job, Farbblöcke im flachen und fast flachen Stil zu verwenden. Es hat viele Optionen und die Echtzeitvorschau ist nett.
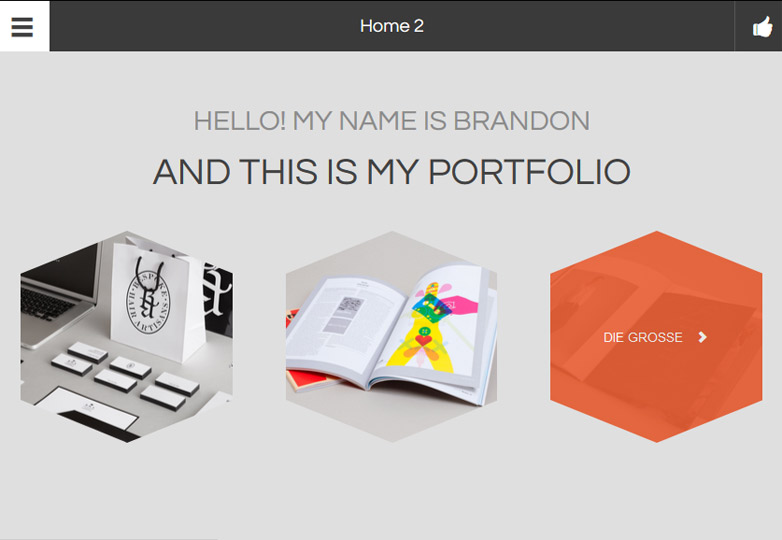
Flaches Portfolio ($ 35)
Was ist großartig? Flaches Portfolio ist, dass es entworfen ist, um Ihr Portfolio in einer Retina-bereiten Umgebung anzuzeigen. Das anpassbare Thema reagiert ebenfalls und umfasst unbegrenzte Farben und die Verwendung von Google Fonts.
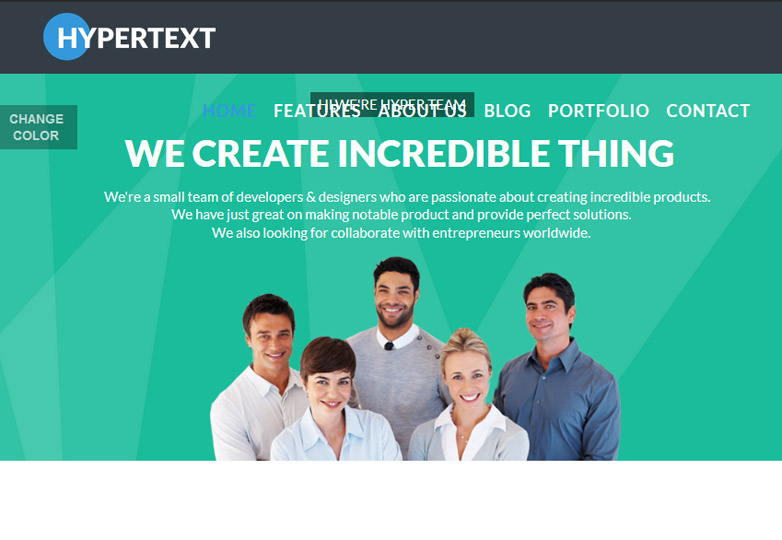
Hypertext ($ 40)
Dies ist das Thema für Designer oder Entwickler, die zusätzliche Kontrolle wünschen, da es viele erweiterte Admin-Optionen mit HTML5, CSS3 bietet und vollständig reaktionsfähig ist. Hypertext ist auch in Bezug auf Farbe, Seitentyp und Sprache vollständig anpassbar.
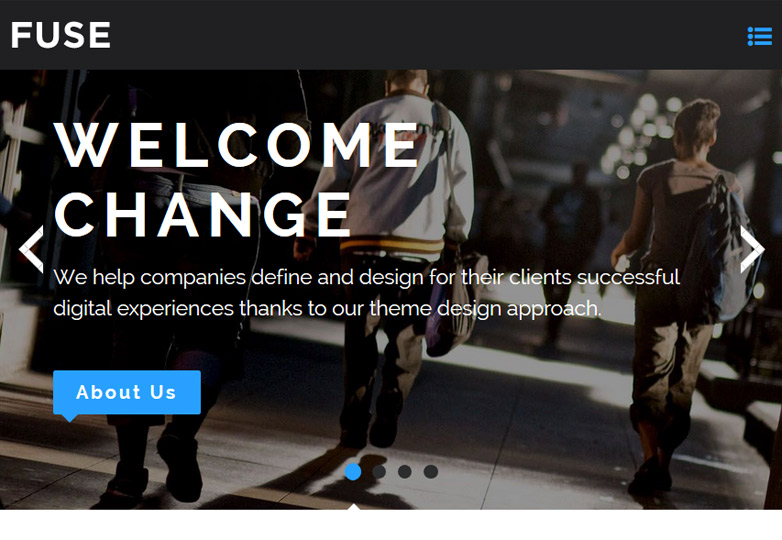
Sicherung ($ 45)
weil Sicherung ist auf kreative Profis ausgelegt, es ist glatt und konzentriert sich auf Bilder, während die Verwendung einfacher und schöner Flat-Styling-Details.
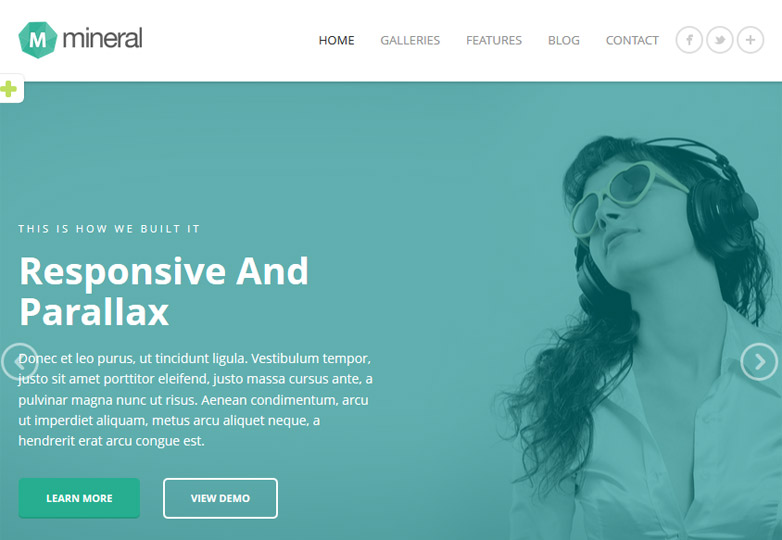
Mineral ($ 45)
Das Farbstich-Layout für Bilder, die einige Websites mit flachen Designs verwenden, gehört zu dem, was Sie finden Mineral . Das Thema beinhaltet eine flexible AJAX-Galerie, responsives Design und viele Skins.
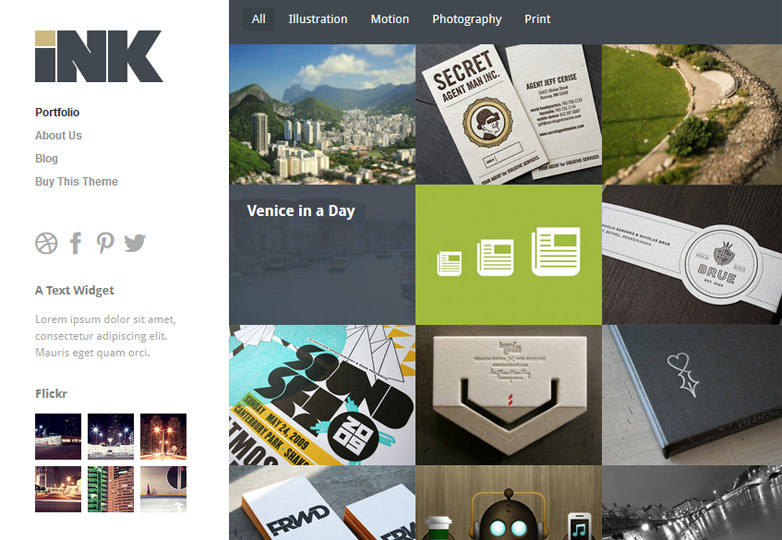
Tinte (49 $)
Tinte kombiniert den großen Gebrauch von Bildrahmen mit den Farben und dem Stil des flachen Designs. Hover-Animation funktioniert gut und das Theme ermöglicht es Ihnen, Bilder als eine Diashow zu gruppieren.
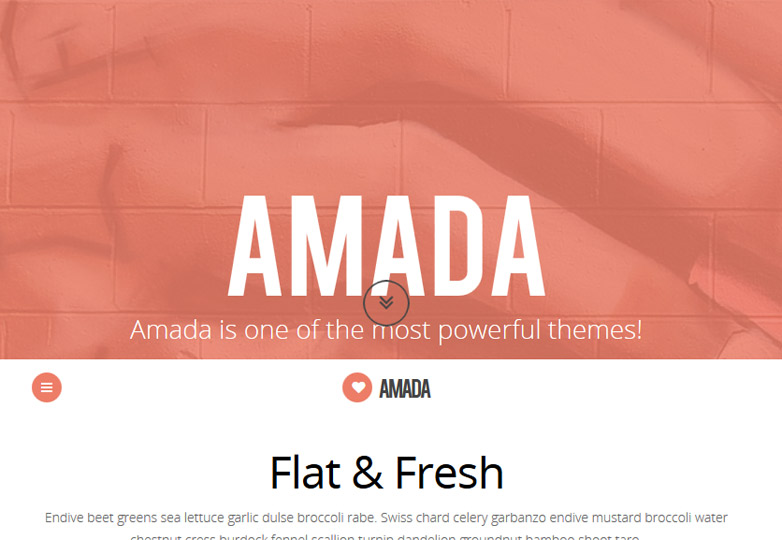
Amada ($ 40)
Amada ist ein Thema, das die minimalistischen Ideale des flachen Designs mit einfachen Farben und Linien verkörpert. Das Thema verwendet auch einfache Typografie mit klaren Linien. Es ist reaktionsbereit und netzwerkfähig und hat außergewöhnliche Scroll-Effekte.
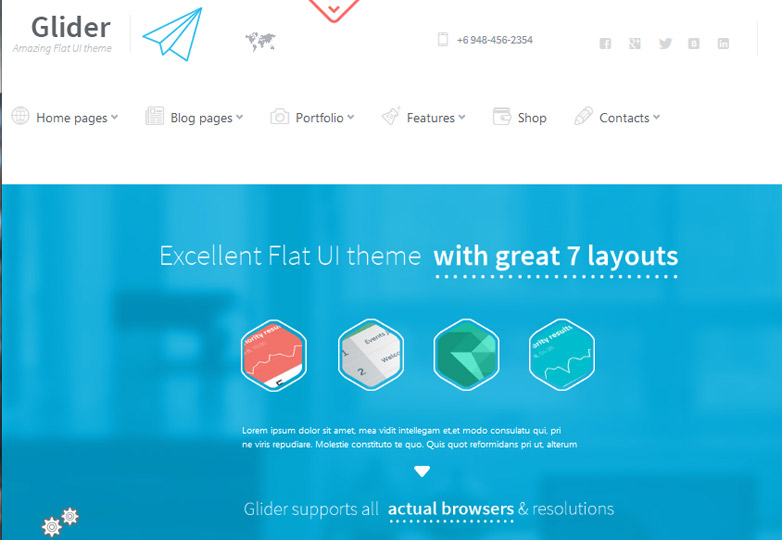
Segelflugzeug ($ 45)
Wenn Icons dein Ding sind, Segelflugzeug ist das Thema für dich. Das Paket kommt mit 960 Vektor-Icons, ist netzwerkfähig und unterstützt einen Blog. Das Thema unterstützt auch mehrere Sprachen.
Sechseckig ($ 40)
Dies fast flaches Thema ist das Rückgrat für eine großartige minimalistische Seite und hat ein sehr professionelles Aussehen und Gefühl. Das Design reagiert und enthält mehrere Layout-Optionen, einschließlich Blogs.
Smaragd ($ 40)
Wenn du auf flaches Design tippst und Parallax Scrolling magst, Smaragd ist für Sie. Das fast flache Thema ist einfach und beinhaltet eindrucksvolle Scroll-Effekte und eine unbegrenzte Farbpalette.
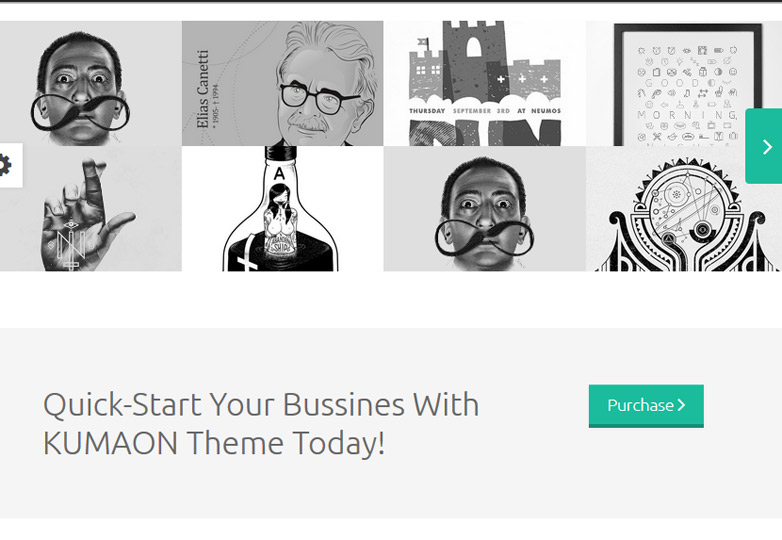
Kumaon ($ 40)
Kumaon ist ein Thema, das mit Tools für großartige Testimonials und Handlungsaufforderungen für Unternehmen geschaffen wurde. Das Thema umfasst auch 300 flache Symbole und mehrere Formen.
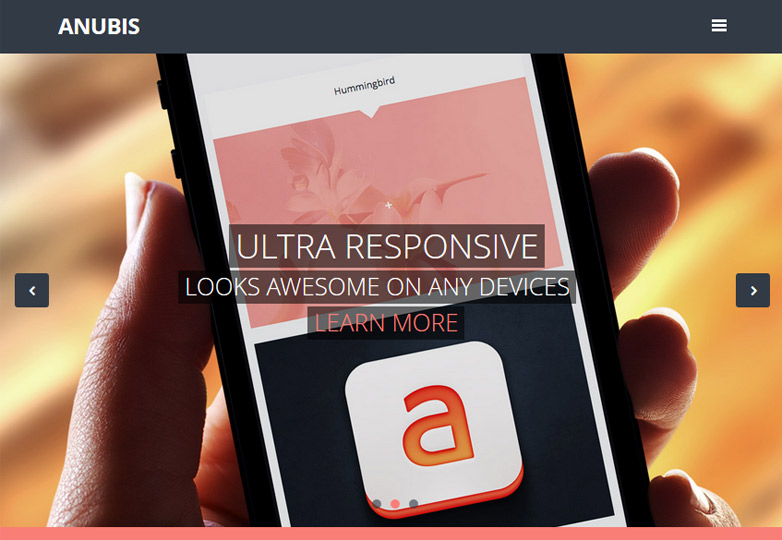
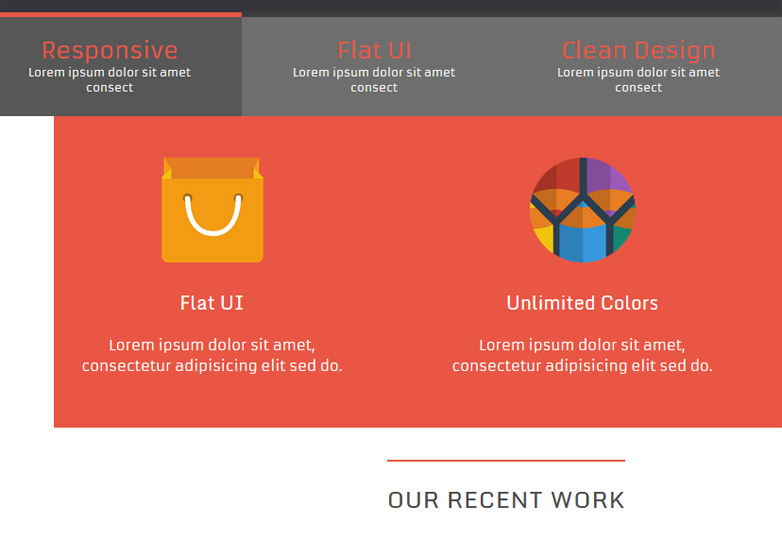
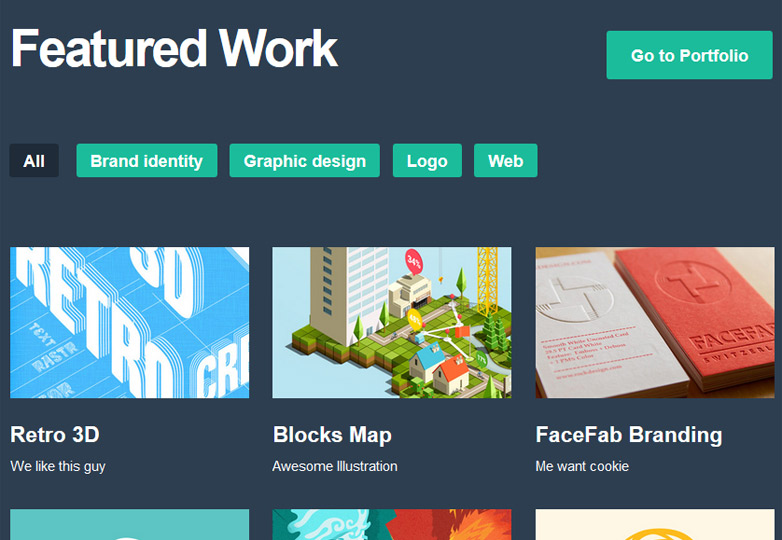
Anubis ($ 40)
Für ein einfaches, flaches Thema, Anubis ist vollgepackt mit Funktionen und beinhaltet eine spektakuläre Typografie und Farbe direkt aus der Box. Das Thema ist reaktionsschnell und enthält eine Vielzahl von Optionen und Anpassungen sowie mehrere Seitenvorlagen.
Roter Stern ($ 45)
Dies ist eines der wenigen Themen, mit denen Sie die Reaktionsfähigkeit aktivieren / deaktivieren können. Das Thema konzentriert sich auf saubere, einfache Typografie und enthält schöne Vorlagenseiten.
Wald ($ 40)
Wald sieht gut aus und hat einen soliden Code, um es zu unterstützen. Das Thema funktioniert mit Boxen im Widget-Stil, die das Verschieben von Objekten vereinfachen.
Scheiben (40 $)
Scheiben Standardmäßig werden zwei sehr beliebte flache Designfarben verwendet - Petrol und Hellviolett. Das One-Page-Design ist für Plug-and-Play eingerichtet, enthält