Google Kalender mit Ihrer Website integrieren
Google Kalender ist ein großartiges Tool zum Einbetten in Ihre Website, und es ist unglaublich einfach, einen iFrame zu verwenden.
Bevor ich mit der weiteren Gestaltung des Kalenders beginne, werde ich Ihnen schnell zeigen, wie Sie Ihren Google Kalender überall auf Ihrer Website einbetten können.
Sie können einen Live-Kalender für andere Personen einbetten, um ihn gemeinsam mit Ihnen zu bearbeiten, oder Sie können ihn privat bearbeiten, während alle Besucher Ihre Aktualisierungen der Ereignisse sehen können, wenn sie stattfinden.
All dies geschieht mit der Einfachheit und Benutzerfreundlichkeit von Google. Wenn Sie jedoch CSS verwenden möchten, um Ihren Kalender weiter zu stylen, müssen Sie sich ein wenig Zeit nehmen, um sie mit Trial and Error zu optimieren.
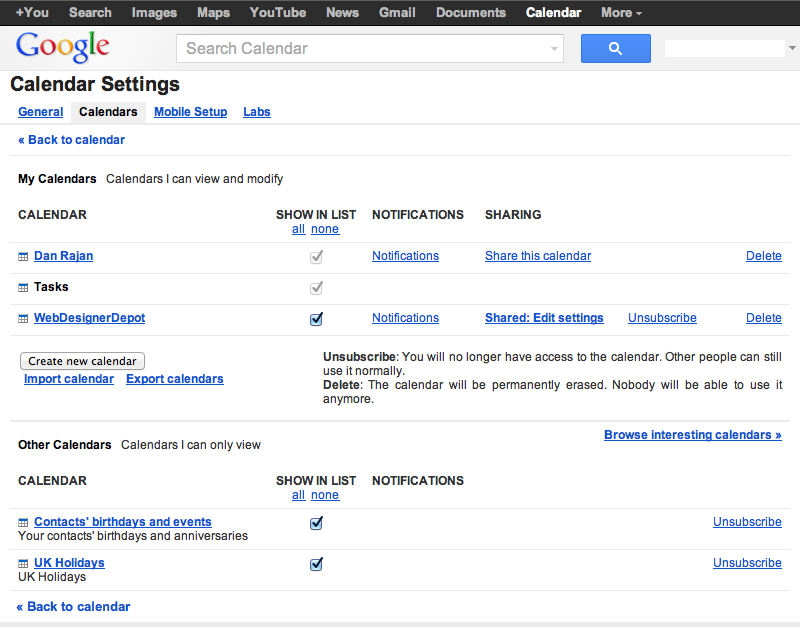
Zuerst müssen Sie den Kalender, den Sie auf Ihrer Website einbetten möchten, unter der Registerkarte "Kalender" Ihrer Einstellungsseite auswählen.
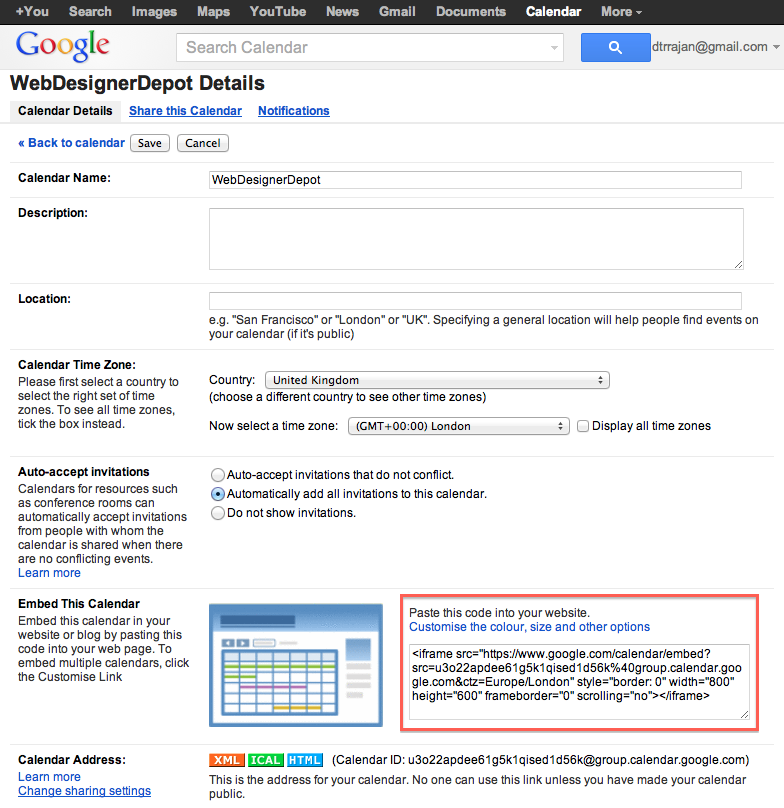
Der iFrame-Code ist auf der folgenden Seite verfügbar (siehe unten). Sie können den Kalender jedoch innerhalb von Google weiter anpassen.
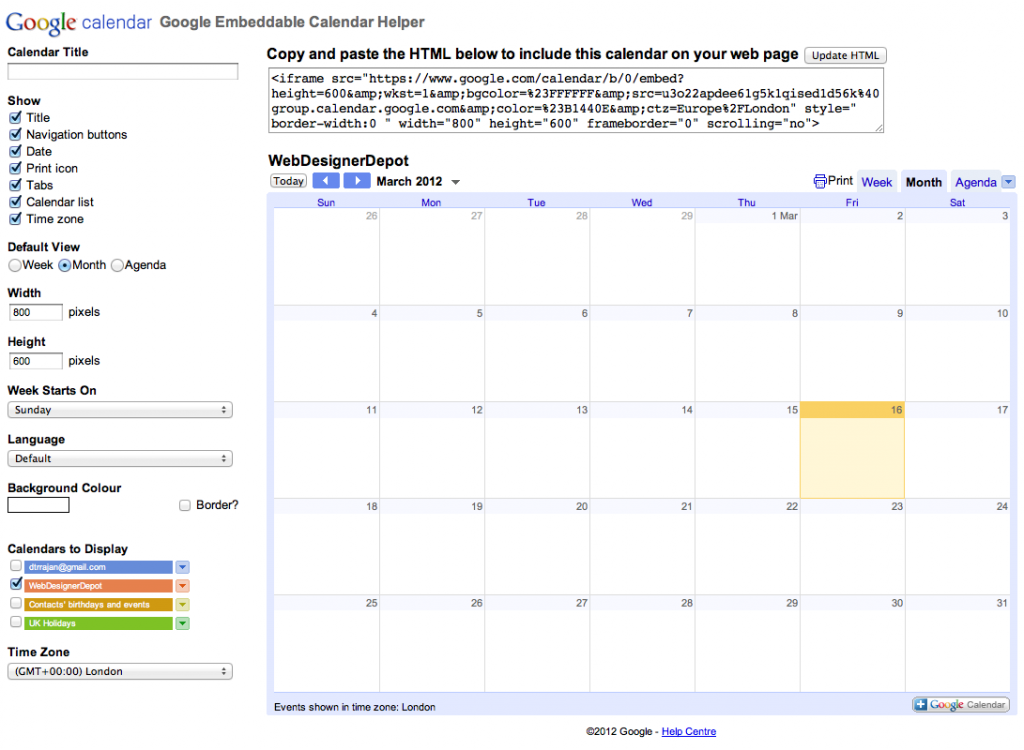
In der Benutzeroberfläche, die Sie erhalten, können Sie grundlegende Einstellungen wie Titel, Farben und die anzuzeigenden Elemente vornehmen. Der obige iFrame-Code wird aktualisiert, wenn Sie Änderungen an den Einstellungen vornehmen. Sobald Sie mit den Grundeinstellungen zufrieden sind, können Sie den Code überall auf Ihrer Site einfügen, da es sich um HTML handelt.
Die von Google angebotenen Einstellungen sind jedoch nur grundlegend, und damit sie an den einzigartigen Stil Ihrer Website angepasst werden, benötigen Sie ein wenig zusätzliche Bearbeitungsleistung. Das Hinzufügen von CSS-Regeln zum übergeordneten Dokument funktioniert jedoch nicht, selbst wenn Sie jeder Regel eine Anweisung! Der Grund dafür ist zweierlei:
1. Das Host-Dokument und das Dokument im iFrame sind vollständig voneinander getrennt. Dies scheint eine naheliegende Aussage zu sein, die aber trotzdem leicht übersehen werden kann.
2. Das Dokument im iFrame wird auf einer separaten Domain gehostet (Google.com), was natürlich bedeutet, dass die meisten Browser jeden Versuch einer anderen Domain blockieren, Inhalte in diesem Dokument zu ändern.
Wenn Sie sich den iFrame-Code von früher ansehen, können Sie ein Code-Snippet sehen, ähnlich dem Folgenden:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonHierauf zeigt Ihr iFrame und ist der Speicherort des Basisdokuments für Ihren Kalender. Rufen Sie die URL auf und zeigen Sie die Quelle mit Ihrem Browser oder einem anderen bevorzugten Tool an. Erstellen Sie eine neue Seite auf Ihrer Website mit dem Markup, das von der URL-Quelle abgerufen wird. Es gibt nur zwei Zeilen im Code, die aktualisiert werden müssen:
Wie Sie sehen, enthalten beide Tags relative URLs. Sie müssen mit dem Präfix "https://www.google.com/calendar/" versehen werden, damit sie wie folgt aussehen:
Dadurch wird Ihr iFrame auf die neue Seite Ihrer Domain und nicht auf die von Google gelenkt, was bedeutet, dass er (effektiv) von Ihnen gehostet wird. Im nächsten Schritt fügen Sie dem neuen Dokument benutzerdefinierte CSS-Deklarationen hinzu, um Elemente im Google-Kalender zu überschreiben.
Sie müssen zwei neue PHP-Dateien erstellen, die erste: custom_calendar.php ist die eigentliche Kalenderdatei und custom_calendar.css, eine CSS-Datei zum Formatieren des Kalenders. Die erste Datei ist die wichtigste, die dies ermöglicht; Mit der zweiten Datei können Sie die CSS-Eigenschaften ändern. Mit ein wenig CSS Magie, sollten Sie in der Lage sein, es noch besser an Ihre Seite anzupassen!
Benutzerdefinierter Kalendercode
CSS
Jetzt, da der Kalender vollständig eingerichtet ist, sollten Sie das CSS an die Anforderungen Ihrer Website und höchstwahrscheinlich an das Farbschema anpassen.
Die Klassen, die Sie sehen möchten, sind unten.
Erstens, um Ihr Farbschema anzupassen, möchten Sie vielleicht die gesamte Rahmen- / Hintergrundfarbe des Kalenders bearbeiten. Dazu fügen Sie hinzu .view-cap , .view-container-border zum CSS und ändern Sie den Hintergrund zu Ihrer gewählten Farbe.
.mv-dayname Dies ist die Klasse, die die Namen der Tage am Anfang des Kalenders steuert. Einfach hinzufügen .mv-dayname zu Ihrer custom_calendar.css und fügen Sie einige Variablen hinzu, um zu beginnen.
Da ist auch ein .mv-daynames-table Diese steuert die Zelle, in der sich jeder Name eines jeden Tages befindet. Denken Sie daran, auch die Farbe der Rahmen sowie den Hintergrund selbst zu ändern.
.st-bg Dies ist die Klasse, die den Hintergrund jeder der Zellen steuert. Es gibt auch .st-bg-today und .st-bg-next welche die Anzeige des aktuellen Tages und Morgen steuern und Ihnen erlauben, zwischen ihnen zu unterscheiden.
.st-dtitleDiese Klasse steuert die Daten der Tage im Kalender. Auch hilfreich hat Google miteinbezogen
.st-dtitle-today und .st-dtitle-next
Welches sind die Klassen, die die Anzeige der Daten des aktuellen Tages bzw. des nächsten Tages steuern? Diese Klassen sind nützlich für die Hervorhebung von heute und morgen.
Auch innerhalb der .st-dtitle Klasse gibt es .st-dtitle-nonmonth Dies ist die Klasse, die die Anzeige des Textes für Daten in einem neuen Monat steuert, die im aktuellen Monat nicht vorhanden sind.
Eine weitere wichtige Klasse, die beim Bearbeiten zu beachten ist .st-bg und verwenden .st-dtitle ist .st-dtitle-down Dies gilt für die Zelle unterhalb von heute; Wenn diese Option aktiviert ist, wird oben eine Umrandung angezeigt, die mit der Umrandung des aktuellen Tages übereinstimmt.
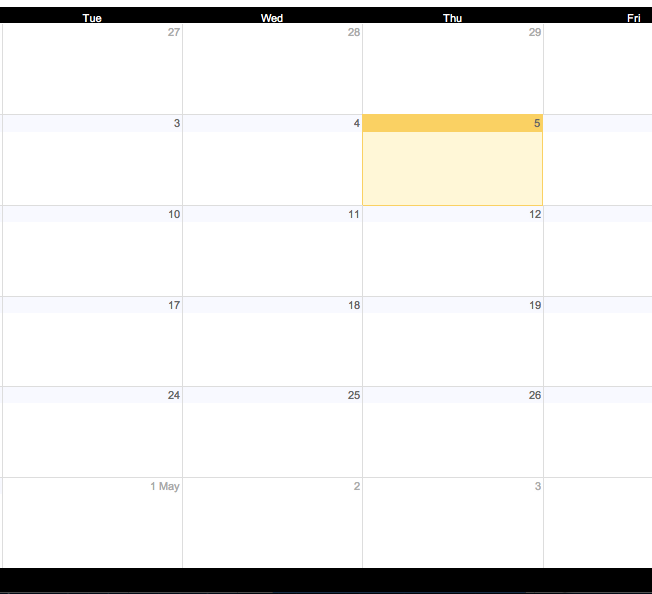
Durch Austausch .st-bg , .st-bg-today , .st-dtitle und .st-dtitle-today Das folgende Beispiel wurde erstellt.

Hier ist das CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Mit .view-cap , .view-container-border auf schwarz und .mv-dayname-table Auf Weiß gesetzt wird das folgende Ergebnis erstellt.
Hier ist der CSS-Code:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Die Grenzen für die Zellen können entfernt werden, indem die Klassen mit den Grenzen links, rechts und oben in den CSS der einzelnen Klassen bearbeitet werden, wie das folgende Beispiel zeigt.
Hier ist der Code:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Durch die Verwendung dieser CSS-Klassen können Sie Ihren Google Kalender anpassen und vollständig in den Rest Ihrer Website integrieren.