6 kostenlose Emulatoren für mobile Geräte zum Testen Ihrer Website
Der prozentuale Anteil der gesamten Webnutzung, der von Smartphones und anderen mobilen Geräten ausgeht, nimmt zu und es wird nicht mehr lange dauern, bis mobile Internetnutzer Desktop- und Laptop-Nutzer hinsichtlich des Web-Traffics überholen. Daher ist es eine Kardinalsünde, mobile Nutzer zu ignorieren, wenn Sie eine Website entwickeln.
Eines der wichtigsten Dinge, die Sie tun können, um eine Website für Mobilgeräte zu optimieren, besteht darin, sie auf mehreren Smartphone- und Tablet-Plattformen zu testen. Glücklicherweise machen mobile Emulatoren das einfach.
Mit einem Handy-Emulator können Sie die Reaktionsfähigkeit und Funktionalität der Website auf verschiedenen mobilen Plattformen wie iPhone, iPad, Android und BlackBerry überprüfen, ohne die Geräte tatsächlich zur Hand zu haben. Mobile Emulatoren können Ihnen helfen, Probleme und Probleme mit der Website zu erkennen und Korrekturmaßnahmen zu ergreifen, um die Website auf mobilen Geräten optisch ansprechend und funktional zu gestalten.
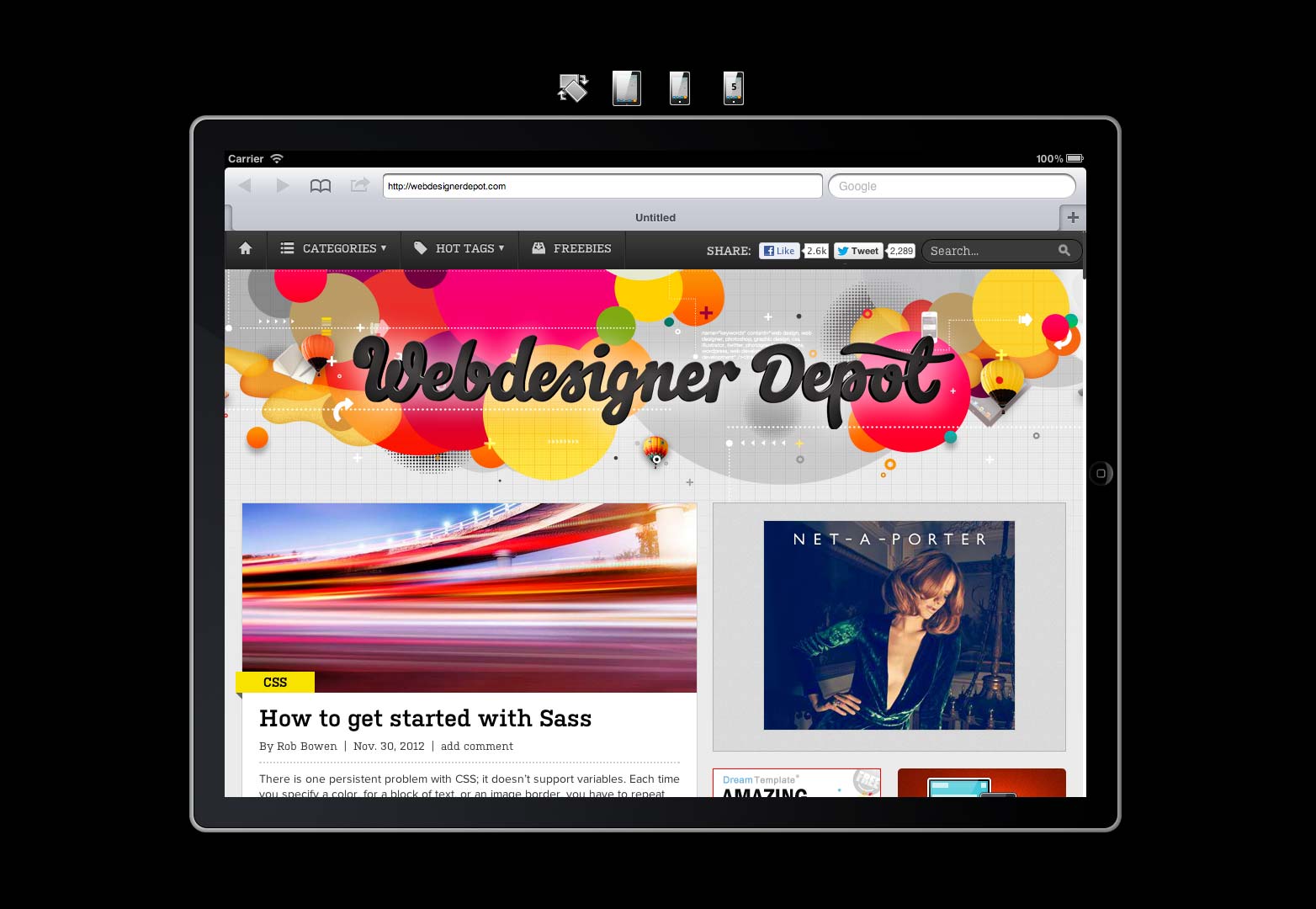
iPad Peek
Um sicherzustellen, dass Ihre Website mit dem am meisten gefeierten Tablet auf dem Markt kompatibel ist, können Sie es ausprobieren iPad Peek .
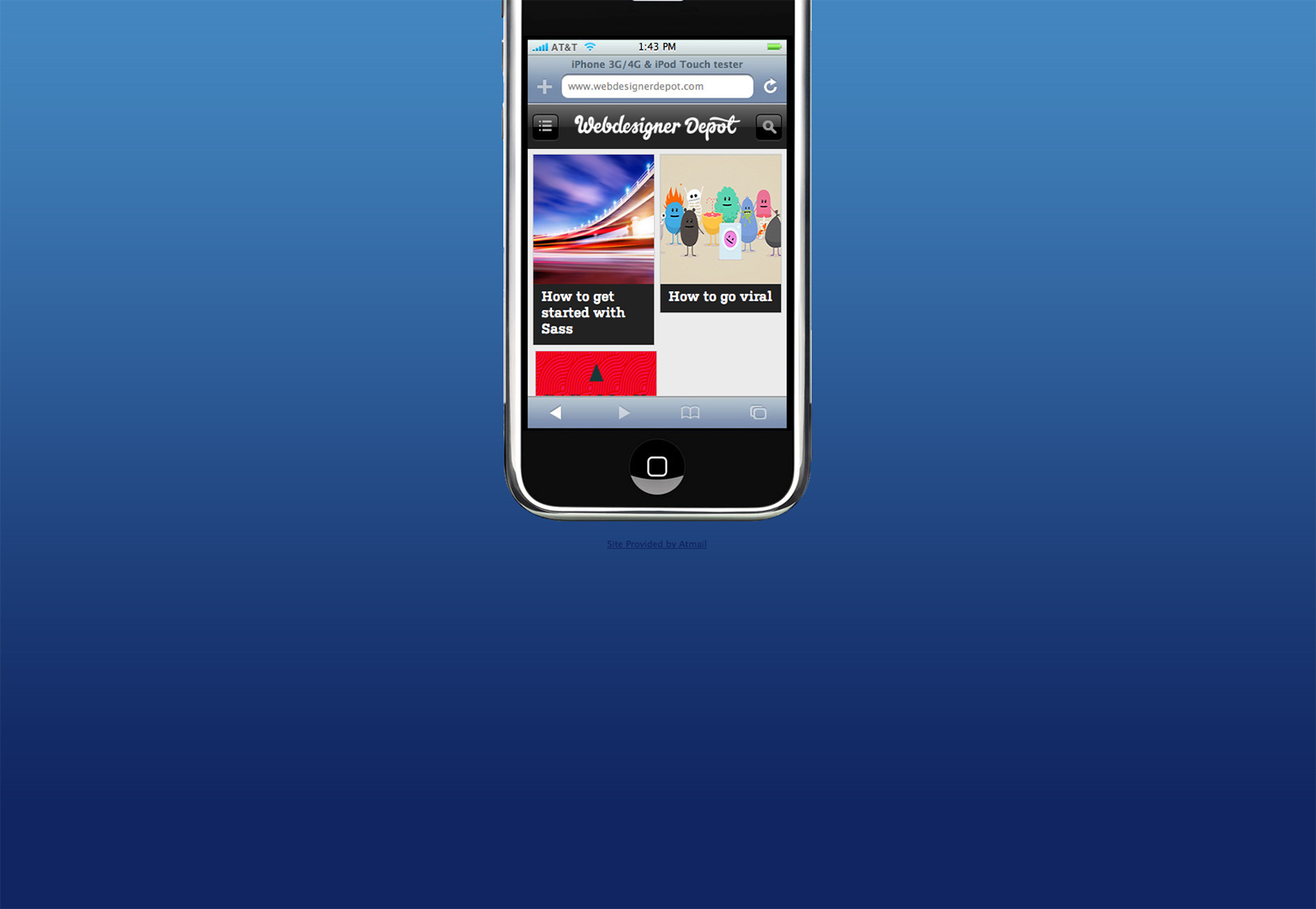
iPhone Tester
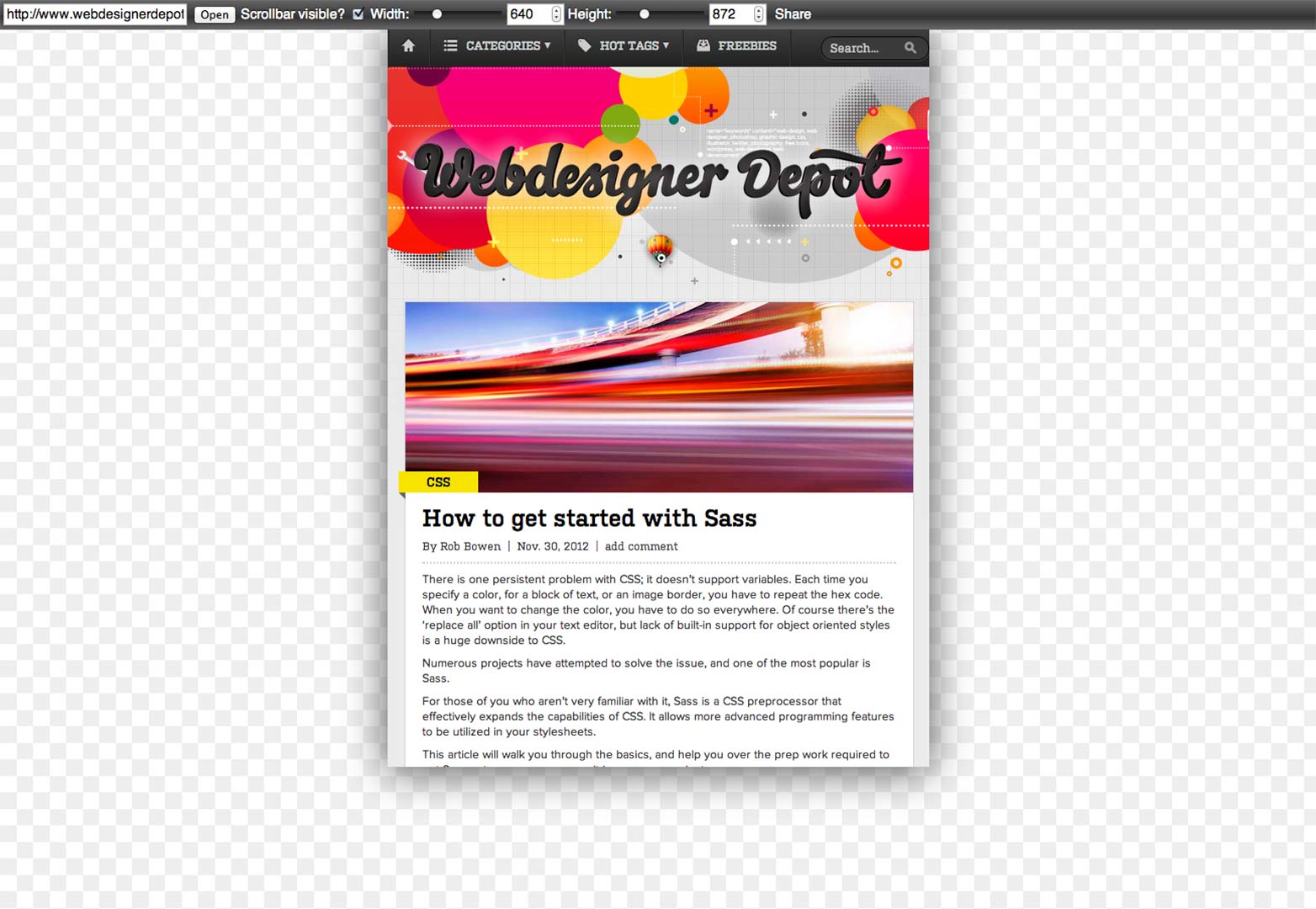
Wie der Name schon sagt, iPhone Tester ist einer der beliebtesten mobilen Emulatoren für iPhones. Alles, was Sie tun müssen, ist die URL Ihrer Website in das Suchfeld eingeben und Sie werden eine Echtzeit-Vorschau sehen, wie es auf einem iPhone 3G / 4 / 4S erscheint.
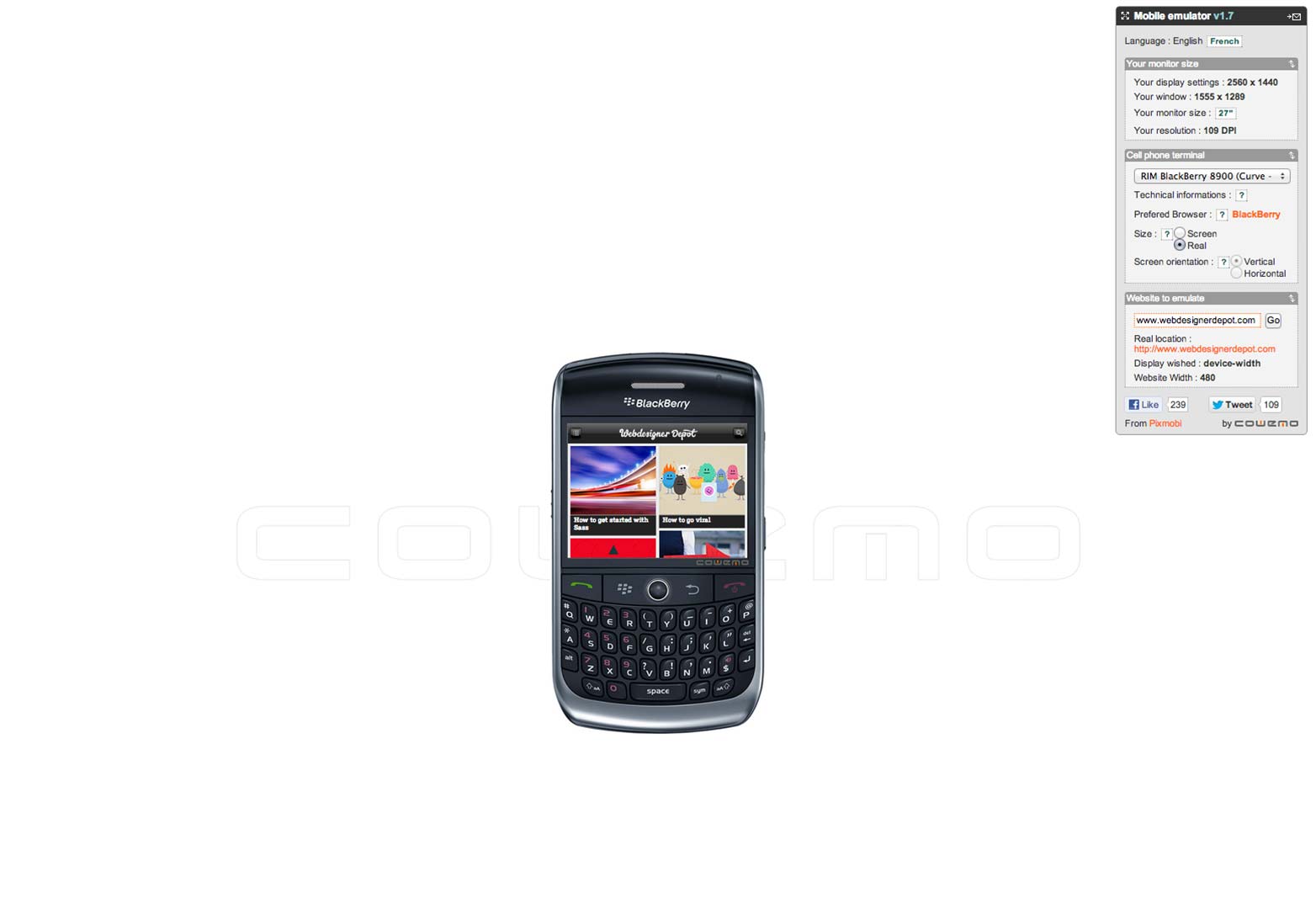
Handy-Emulator
Handy-Emulator ist einer der beliebtesten Handy-Emulatoren. Der größte Vorteil dieses Tools besteht darin, dass es eine große Anzahl von mobilen Plattformen umfasst, einschließlich Samsung, iPhone, BlackBerry usw.
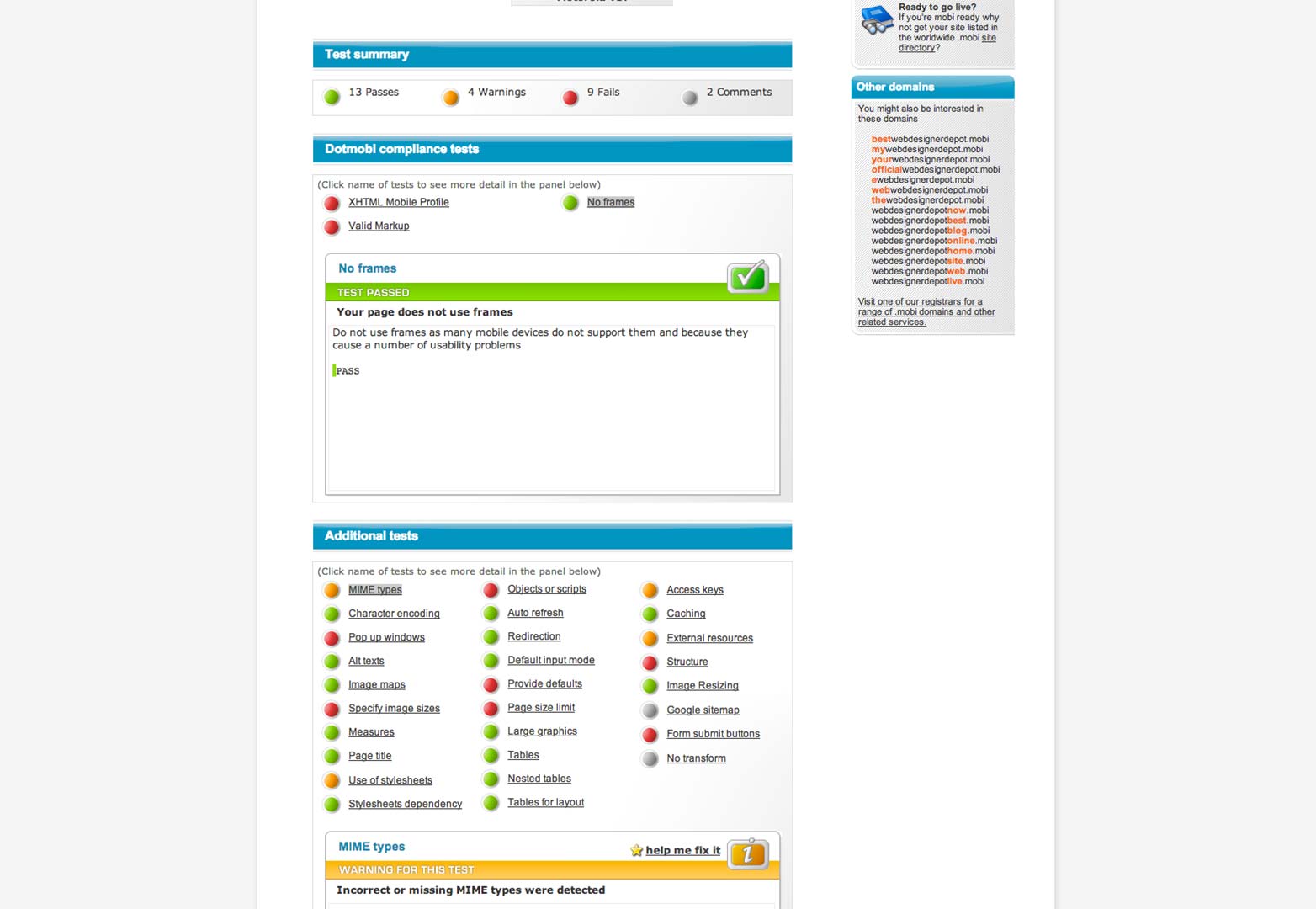
MobiReady
Ähnlich wie Gomez, MobiReady überprüft auch viele andere Parameter wie dotMobi compliance und W3C mobile compliance und bietet detaillierte Fehlerberichte. Es hat auch einen umfassenden Code-Checker.
Responsivex
Responsivex hilft Ihnen dabei, die Reaktionsfähigkeit Ihres Webdesigns zu überprüfen. Sie können das Aussehen und die Funktionalität Ihrer Website über verschiedene Geräte und Bildschirmgrößen hinweg überprüfen.
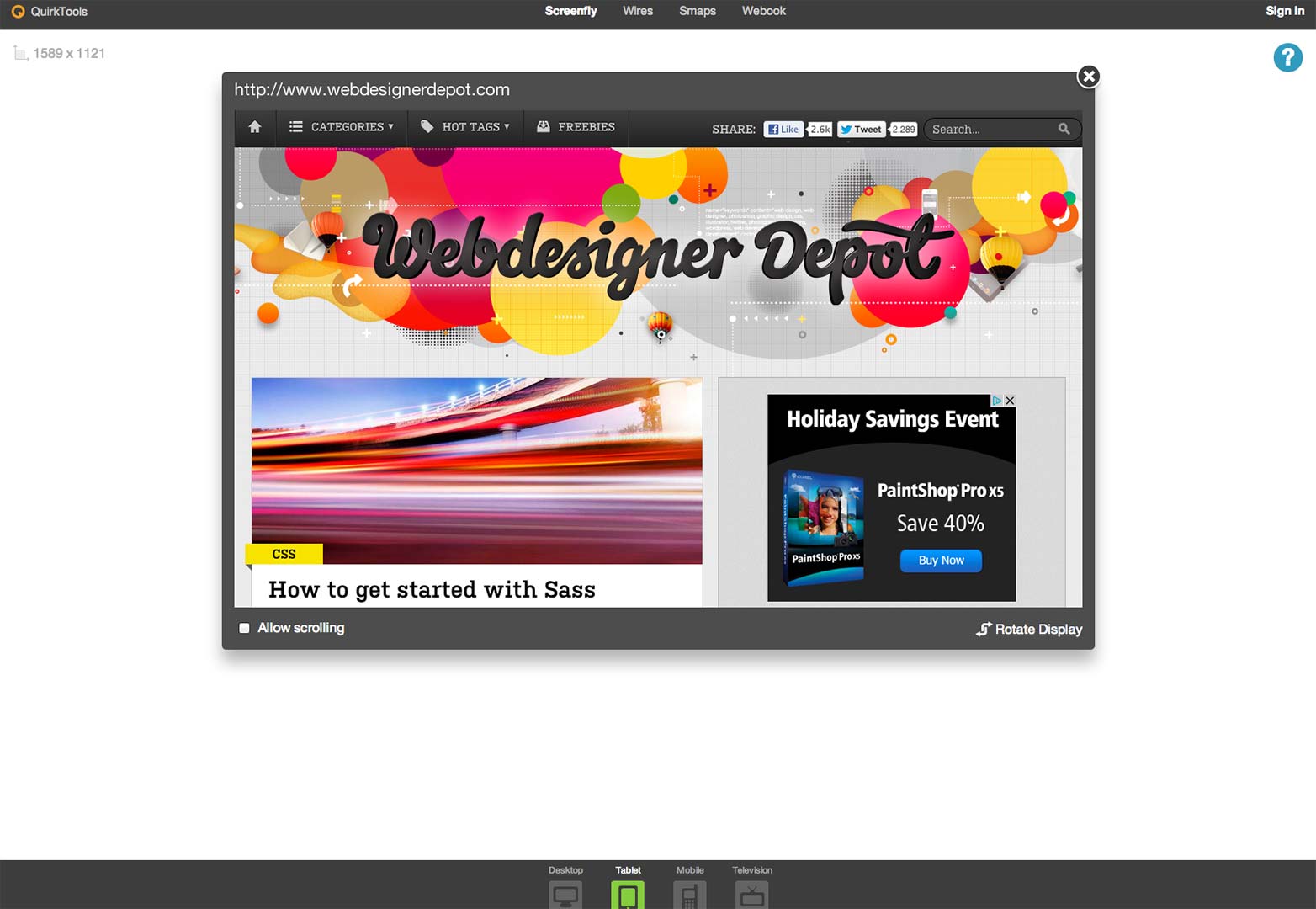
Bildschirmfly
Bildschirmfly ist aufgrund seiner breiten Abdeckung von Plattformen ein Muss-Emulationstool. Sie können es so anpassen, wie Sie Ihre Website in verschiedenen Kategorien testen möchten.
Alle diese mobilen Emulatoren bieten kostenloses Feedback, und es ist sehr einfach, Ihre Website mit ihnen zu testen. Die Zukunft des Webs ist mobil und Sie können es sich nicht leisten, Smartphone-Plattformen zu vergessen, wenn Sie eine Website erstellen, auf die Ihre gesamte Zielgruppe zugreifen können soll.
Welche Schritte unternehmen Sie, um Ihre Websites für die mobile Nutzung zu testen? Haben wir Ihre Lieblingsressource hier verpasst? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, mobiles Internetbild über Shutterstock.