15 Websites, die den Image-starken Design-Trend umfassen
Wenn wir viele Websites entwerfen, konzentrieren wir uns darauf, wie man Text am besten für Dinge wie Navigation verwendet. Bilder werden hauptsächlich als Unterstützung für den Text angesehen (mit Ausnahme von Dingen wie Portfolio-Sites und Ähnlichem).
Neben Sites, die Bilder als primären Inhalt verwenden, gibt es auch Seiten, die auf Textnavigation zugunsten von Icons verzichten. Das ist eine Technik, die, wenn sie gut funktioniert, die Ästhetik einer Website wirklich verbessern kann, ohne die Benutzerfreundlichkeit zu beeinträchtigen. Und es gibt ein paar verschiedene Möglichkeiten, wie Sie die Benutzerfreundlichkeit aufrechterhalten und eine großartige Benutzererfahrung in einem Stil bieten können, der mit möglichen Fallstricken gefüllt ist.
Wann Text zu minimieren
Die Websites, die diesen Stil verwenden, haben alle ein paar Gemeinsamkeiten. Sie sind alle visuell motiviert, aber noch wichtiger sind sie Seiten, an denen visuell motiviert ist (wie Fotografen, Designer und Illustratoren).
Es macht auch Sinn, diese Art von Website zu verwenden, wenn die Neugier der Besucher geweckt wird. Je mehr Sie einen Nutzer dazu bringen können, mit Ihrer Website zu interagieren, desto länger werden sie dort verbringen. Dies trägt wesentlich dazu bei, Ihre Marke im Bewusstsein der Besucher zu stärken.
Stellen Sie sicher, dass die Bilder für den Inhalt und den Zweck Ihrer Website sinnvoll sind. Dies ist offensichtlich, wenn Sie über eine Portfolio-Website sprechen, aber es wird etwas komplizierter, wenn Sie über eine Website mit einer reinen Image-Navigation sprechen.
Wenn nicht auf Bilder fokussiert werden soll
Es gibt andere Zeiten, in denen eine bildlastige Website keinen Sinn ergibt. Zum Beispiel, wenn Ihre Besucher in Eile sind, dann werden sie eine Website wollen, die selbsterklärend ist. Wenn es Fragen darüber gibt, was sie tun sollten, um auf die gesuchten Informationen zuzugreifen, verlassen sie die Website eher und suchen die Informationen woanders.
Und wenn der Inhalt Ihrer Website textbasiert ist, dann tut Ihnen das (oder Ihren Besuchern) keinen Gefallen, wenn Sie Bilder nur zum Zwecke des Einwerfens von Bildern einwerfen. Verwenden Sie Bilder, um den Text zu unterstützen, anstatt Bilder zum Hauptfokus zu machen.
Best Practices
Es gibt ein paar Dinge, die Sie tun können, um sicherzustellen, dass Ihre imposanten Websites von Ihren Besuchern gut angenommen werden.
Verwenden Sie Text, wenn es sinnvoll ist. Das bedeutet, dass Sie mit Ihren Bildern beispielsweise Hover-Effekte und QuickInfos verwenden müssen, damit Besucher schnell erkennen können, was ein Bild ist oder was zu tun ist.
Dies ist besonders wichtig bei Bildern, die als Navigation dienen. Die meisten Websites behandeln den Text, wenn die Symbole oder Bilder verschoben werden. Obwohl nicht jede Seite dies tut, sind diejenigen, die dies nicht tun, im Allgemeinen sehr selbsterklärend.
Verwenden Sie Bilder, um Neugier bei Ihren Nutzern zu wecken. Überlegen Sie, wie Sie Ihre Benutzer dazu bringen, sich zu fragen, worum es geht, ohne sie zu frustrieren. Es ist eine schwierige Aufgabe, zu gehen, weil es einfach ist, Benutzer auszuschalten, wenn sie von Ihrer Website verwirrt sind. Achten Sie sorgfältig auf Ihre Analysen und darauf, wie schnell Besucher Ihre Website verlassen.
RVLT
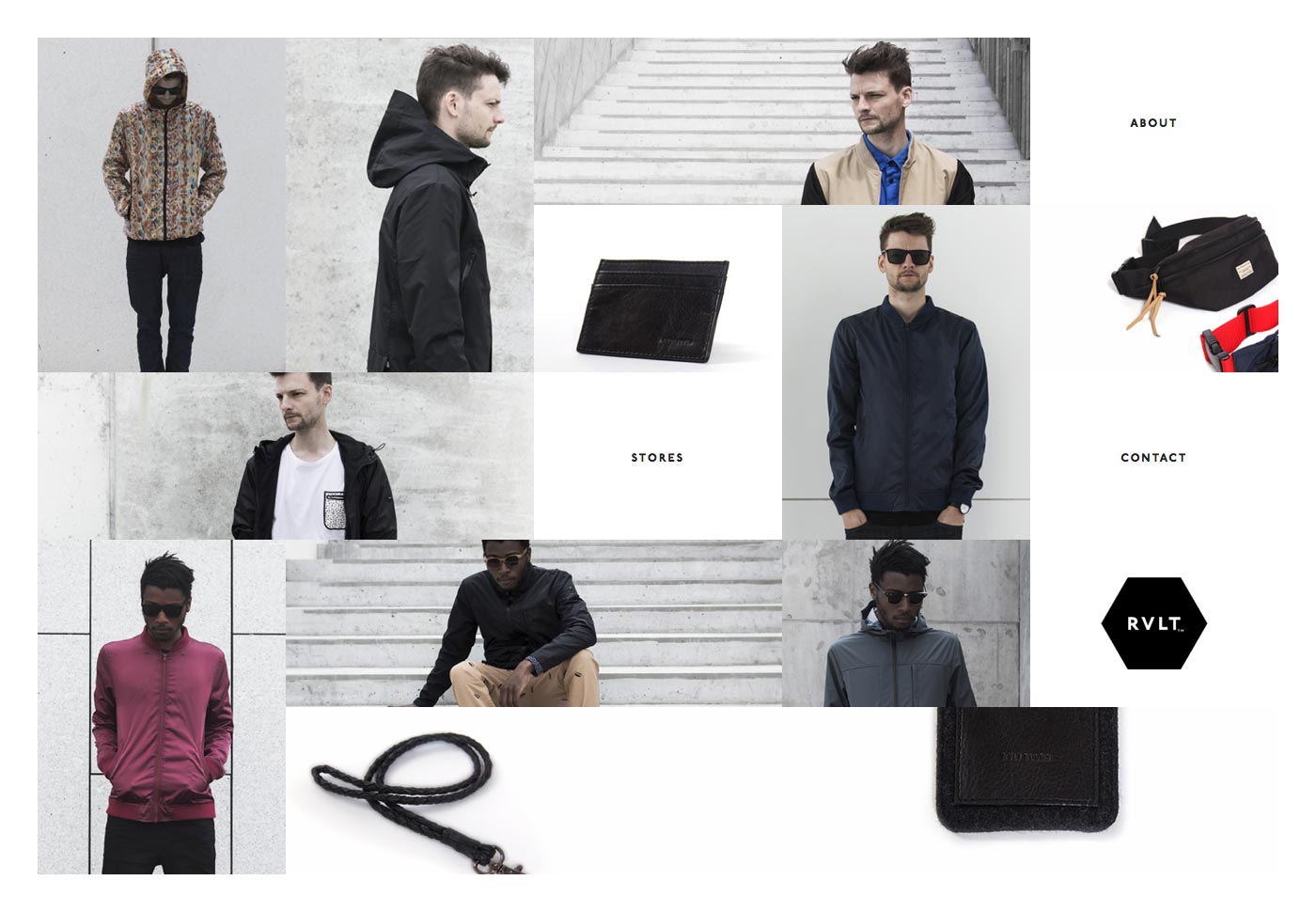
Das RVLT Die Website verwendet ein Raster auf der Startseite mit einer Mischung aus Bildern und Text. Der Text ist selbsterklärend, während die Bilder zu einzelnen Produktseiten führen. Der Text und die Bilder werden bei jeder Aktualisierung der Seite neu angeordnet, was die Seite interessanter macht.
Es ist einfach, während viel visuelles Interesse beibehalten wird.
Andreas Smetana Fotografie
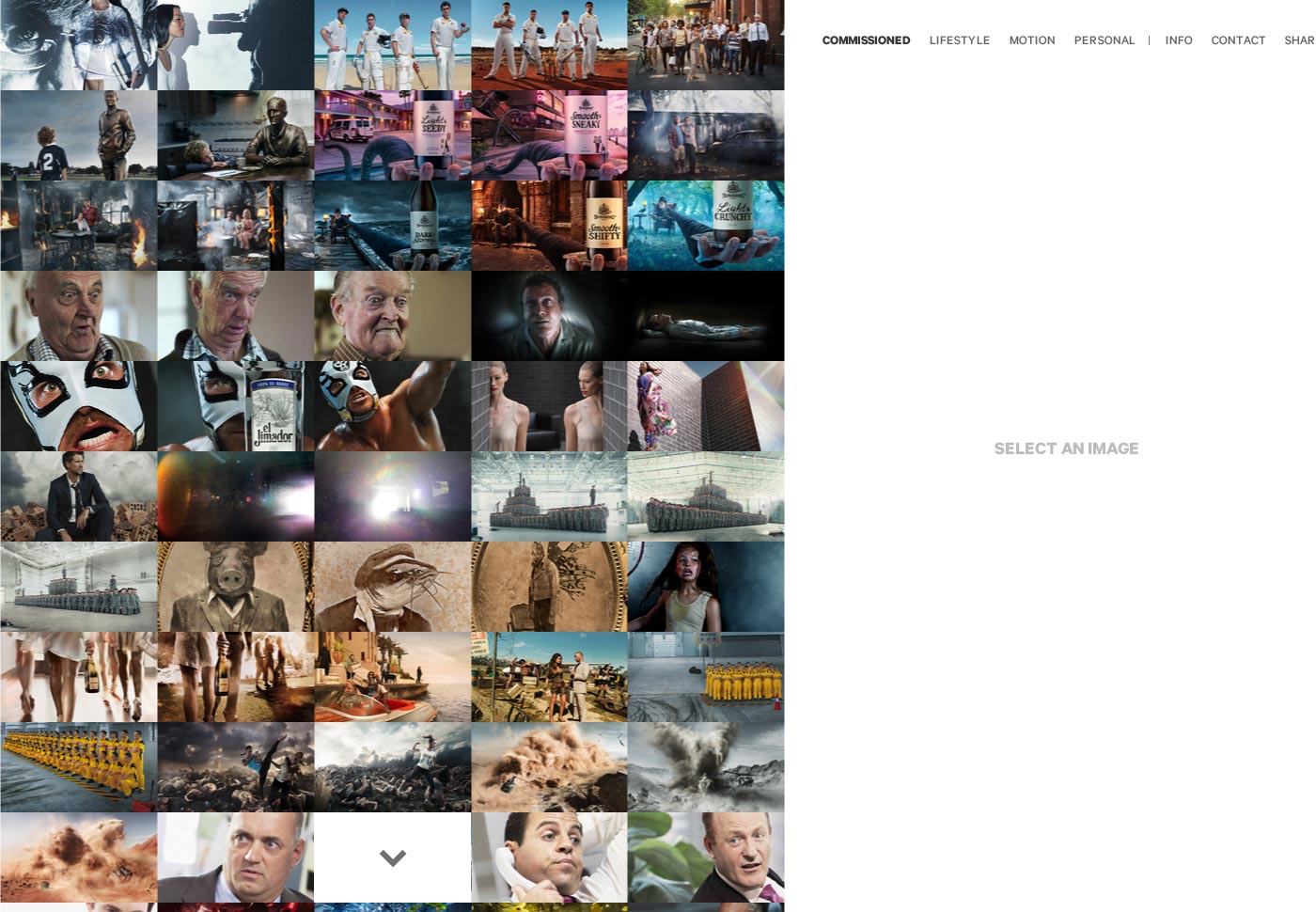
Ein bildlastiges Design ist eine offensichtliche Wahl für ein Fotoportfolio. Aber Andreas Smetana Fotografie Die Website ist immer noch einzigartig und interessant. Das Bildraster auf der linken Seite der Homepage dient als Navigation im gesamten Portfolio. Klicken Sie auf ein beliebiges Bild und Sie werden zu einer größeren Version (nach einigen schönen Hover-Animationen) gebracht.
Eine subtile Verwendung eines Symbols anstelle von Text auf dieser Website sind die Navigationspfeile im Portfolio. Es ist offensichtlich, wofür sie sind, während sie einfach und untertrieben bleiben und den Fokus auf die Arbeit legen.
Martina Sperl
Martina Sperl Die Website verwendet große, kühne Bilder mit minimalem Text. Schauen Sie sich das Lookbook für Bilder an, die, wenn Sie darauf klicken, mehr Informationen über die Produkte in ihnen zeigen. Pfeile zum Navigieren durch die Looks erscheinen am unteren Rand der Bilder und sind selbsterklärend.
Der Online-Shop ist auch bildstark, wobei Produktbilder in einem losen Raster im Mittelpunkt stehen, die beim Überfahren Produktinformationen zeigen.
Alles in allem ist es ein einfaches Design, bei dem die Bilder im Mittelpunkt stehen und viel Eindruck hinterlassen.
Moving Things Design Company
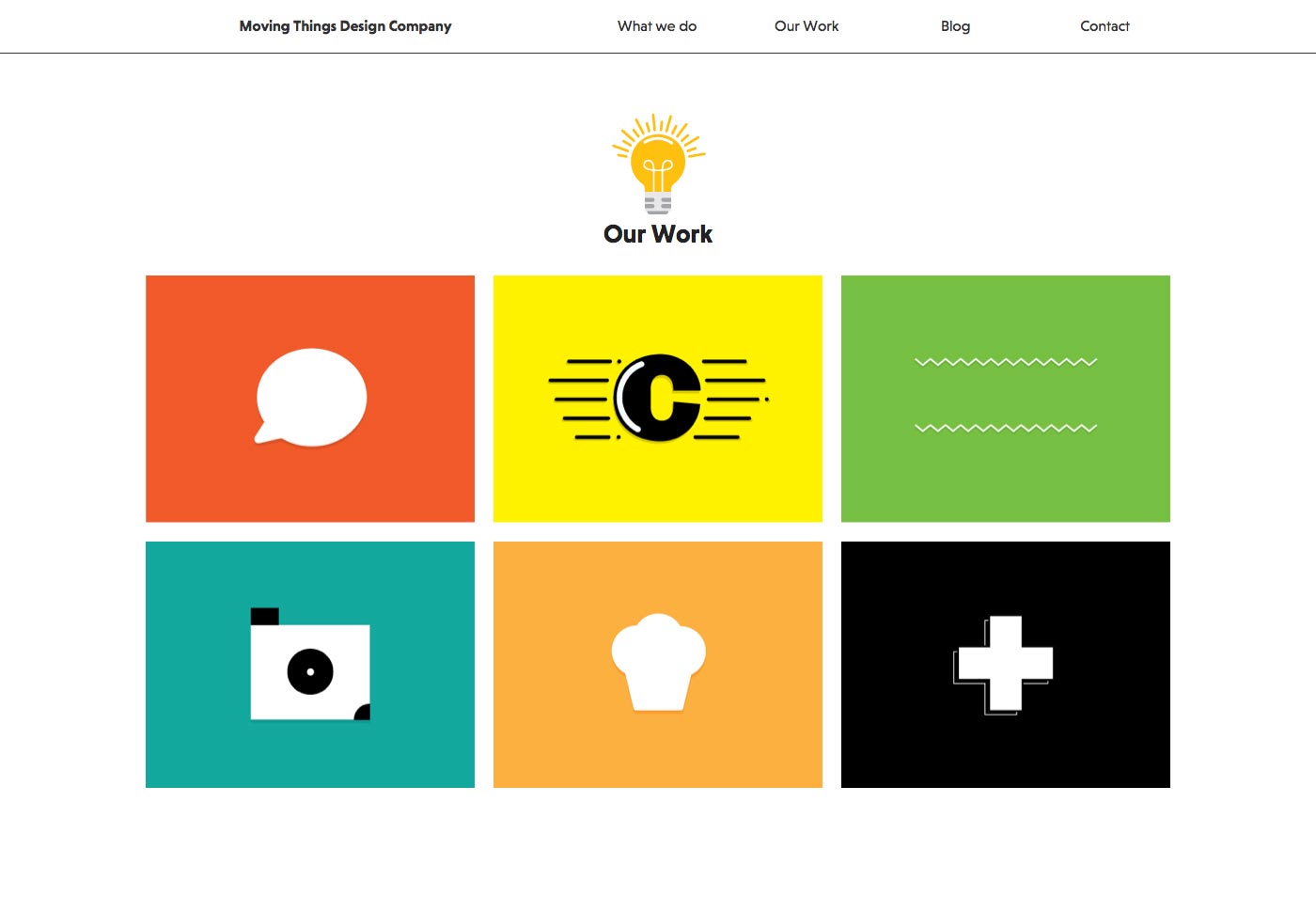
Das Moving Things Design Company hat eine ausgewogenere Mischung aus Text und Bildern, verwendet aber immer noch viele Bilder auf der Website, um Punkte zu verstärken und zu veranschaulichen. Besonders der Bereich "Unsere Arbeit" nutzt Bilder, die auf die einzelnen Portfolio-Teile verweisen.
Andi Mayr
Andi Mayr Das Fotoportfolio bietet viele Bilder in einem Raster, von denen jedes mit einer größeren Version des Bildes verknüpft ist, die sich in einem Leuchtkasten öffnet. Der einzige Text auf der Website befindet sich in der Seitenleiste für die Navigation und auf der Kontaktseite.
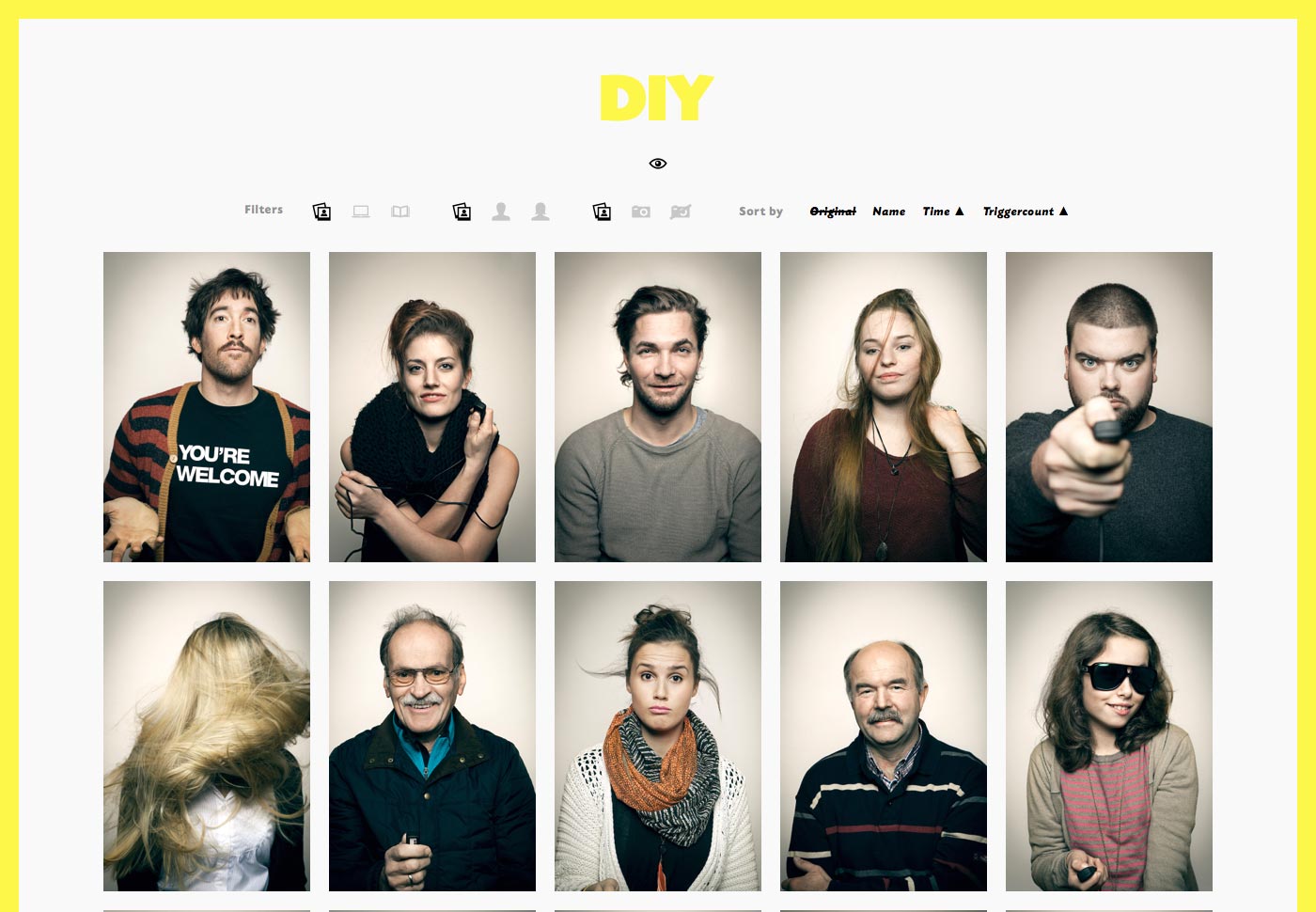
DIY
Das DIY Website, auch von Andi Mayr, verwendet noch weniger Text. Es ist ein wirklich interessantes Projekt, das es den Mitwirkenden ermöglicht, Selfies über einen Zeitraum von fünf Minuten zu machen und dann ein Foto auszuwählen, von dem sie denken, dass es sie am besten repräsentiert.
Die Seite selbst besteht aus einem Foto-Gitter (jedes Foto verlinkt dann auf eine Seite, die alle Fotos zeigt, die die Person während der fünf Minuten genommen hat), sowie ein wenig über den Teilnehmer.
Symbole (mit Tooltips für weitere Erklärungen) werden zum Filtern und Navigieren der Site verwendet, was eine nette Geste ist. Die Tooltips sind besonders nützlich.
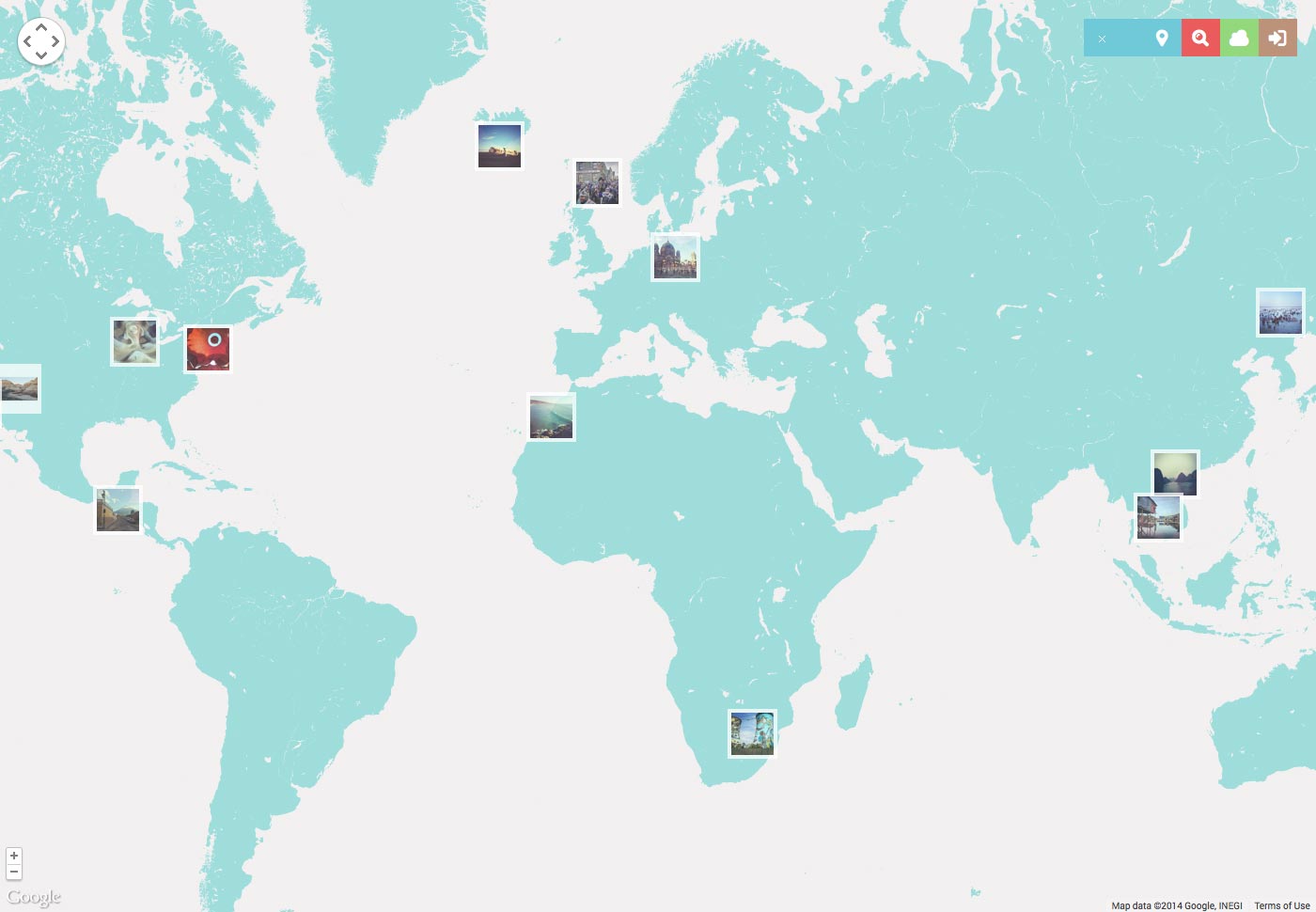
ich glaube ich könnte
ich glaube ich könnte ist ein Gruppenfoto-Projekt, das sich auf schöne Bilder konzentriert. Die Seite selbst ist praktisch nichts anderes als Bilder. Die Navigation befindet sich in der oberen rechten Ecke und besteht nur aus Symbolen.
Es gibt auch eine Kartenansicht der Bilder auf der Website (klicken Sie auf das Kartensymbol, um darauf zuzugreifen), was eine weitere großartige Option zum Erkunden darstellt.
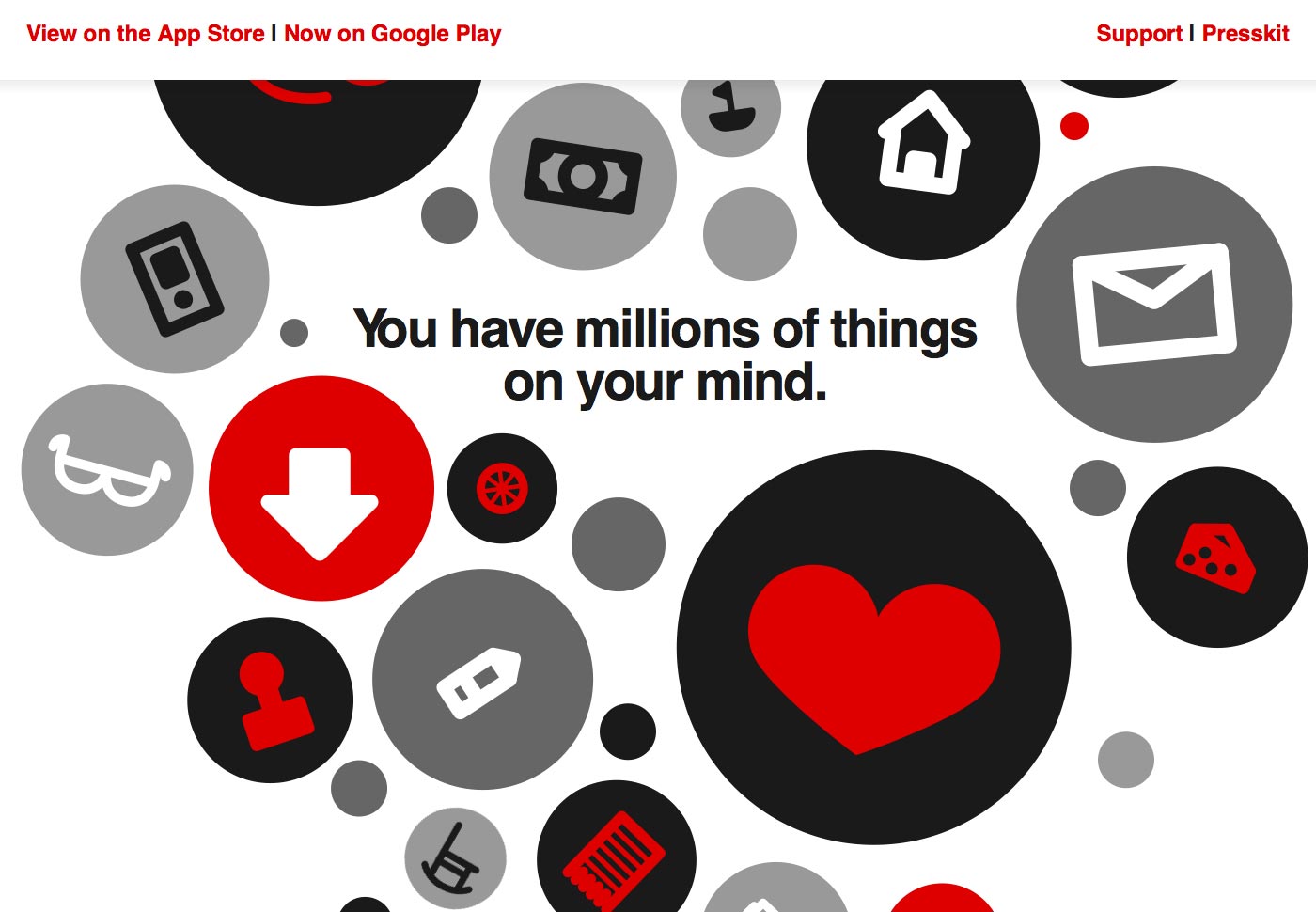
Hunderte
Hunderte ist ein mobiles Puzzle-Spiel mit einer interessanten Website, die schwer auf den Bildern ist. Es gibt auch eine Menge Text auf der Seite, aber alles ist über ein Bild verbunden, das an das Spiel selbst erinnert.
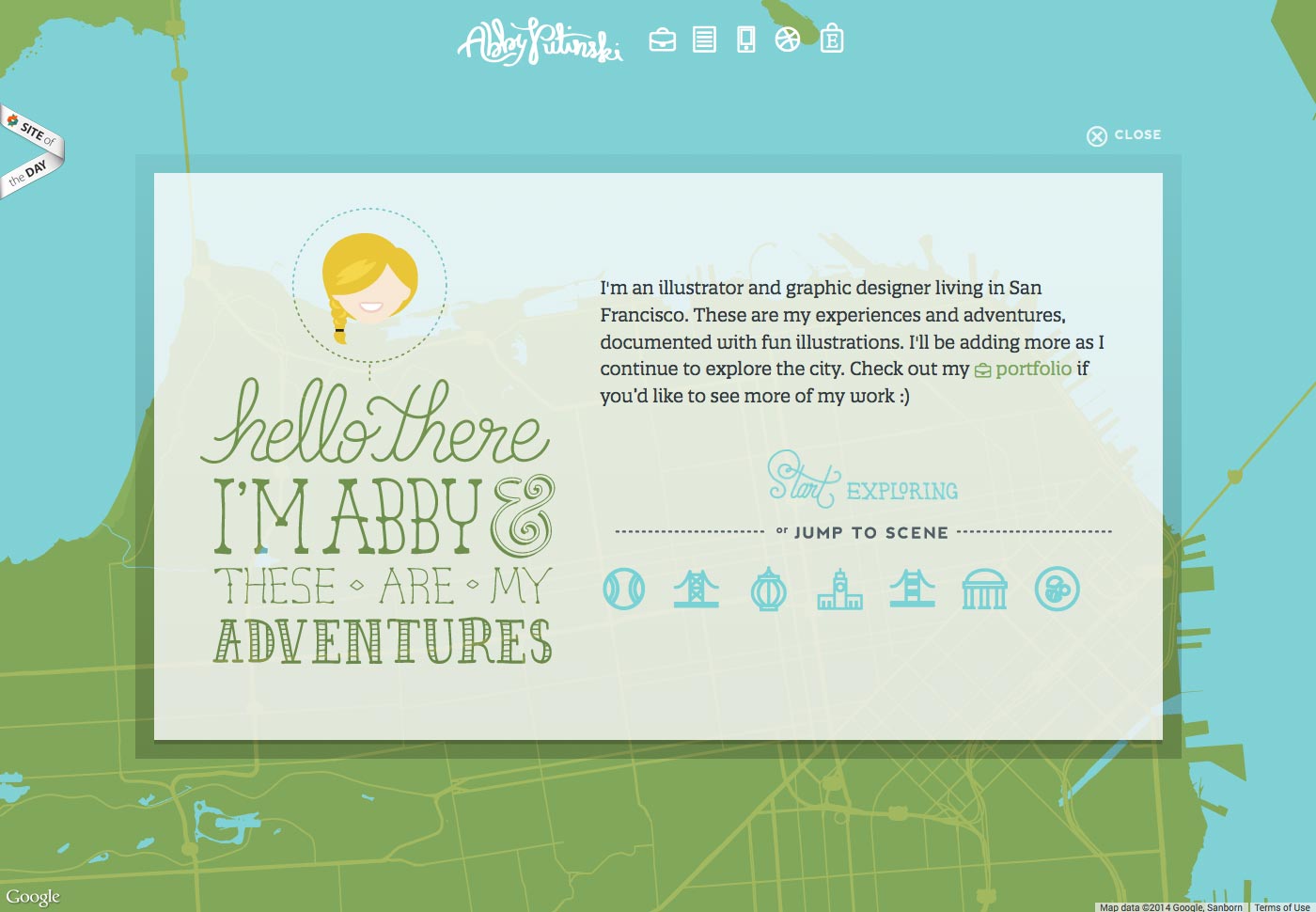
Abby Putinski
Abby Putinski ist Illustratorin und Grafikdesignerin, daher macht es Sinn, dass ihre Website sehr Image-lastig ist. Nach dem Schließen des ursprünglichen Intro-Leuchtkastens sehen die Besucher eine Karte mit Symbolen und Orientierungspunkten. Es ist eine lustige Art, ihre Arbeit zu überprüfen und die Neugier der Benutzer zu wecken. Klicken Sie auf eines der markierten Wahrzeichen und Sie erhalten einen Blick auf eine tolle animierte Illustration.
Klicken Sie auf eines der Symbole oben auf der Seite und Sie können auf ihr Portfolio, den Lebenslauf, die Kontaktinformationen, das Dribbble-Profil oder den Etsy-Shop zugreifen. Es ist ein wirklich lustiges Design.
Marius Roosendaal
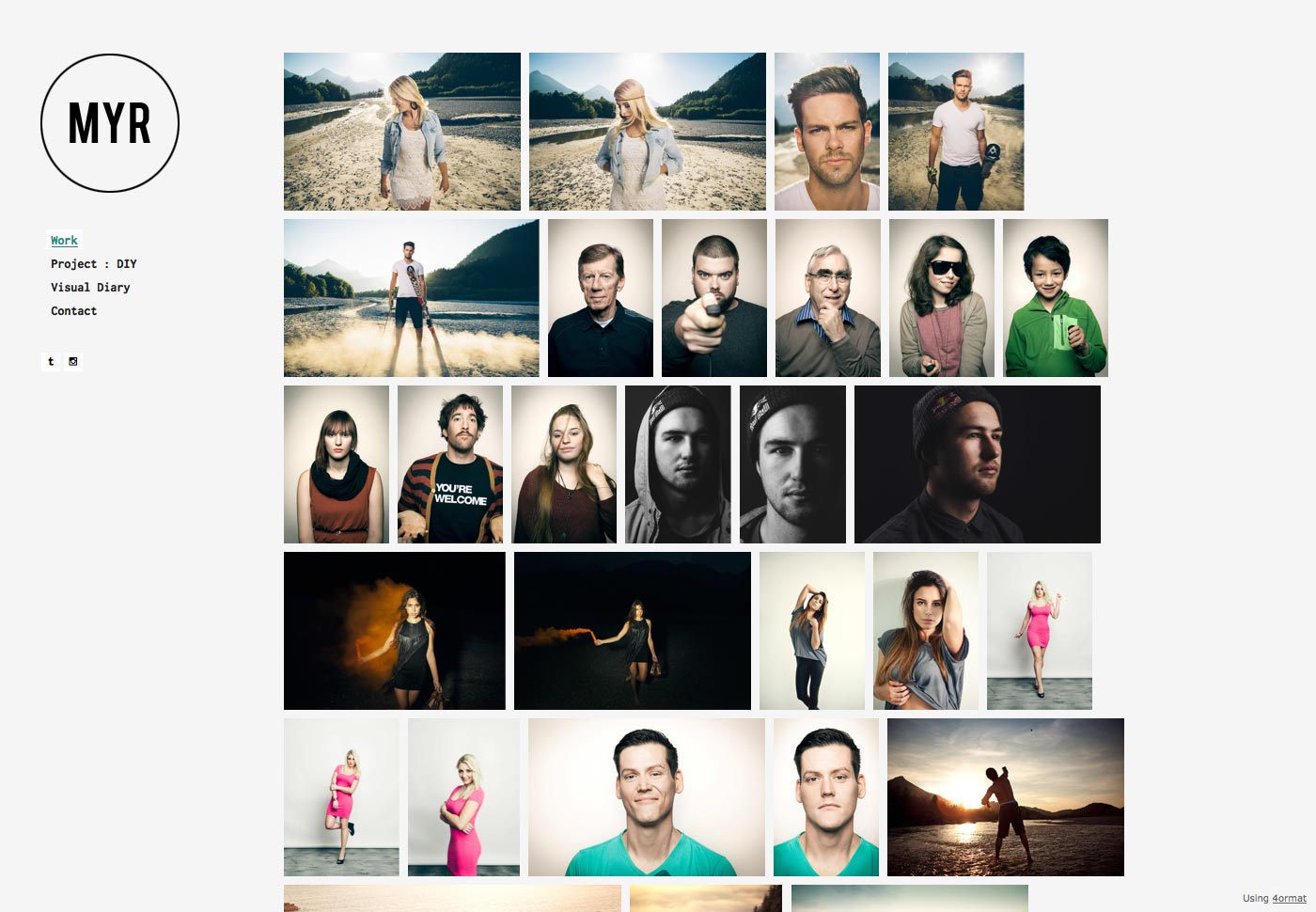
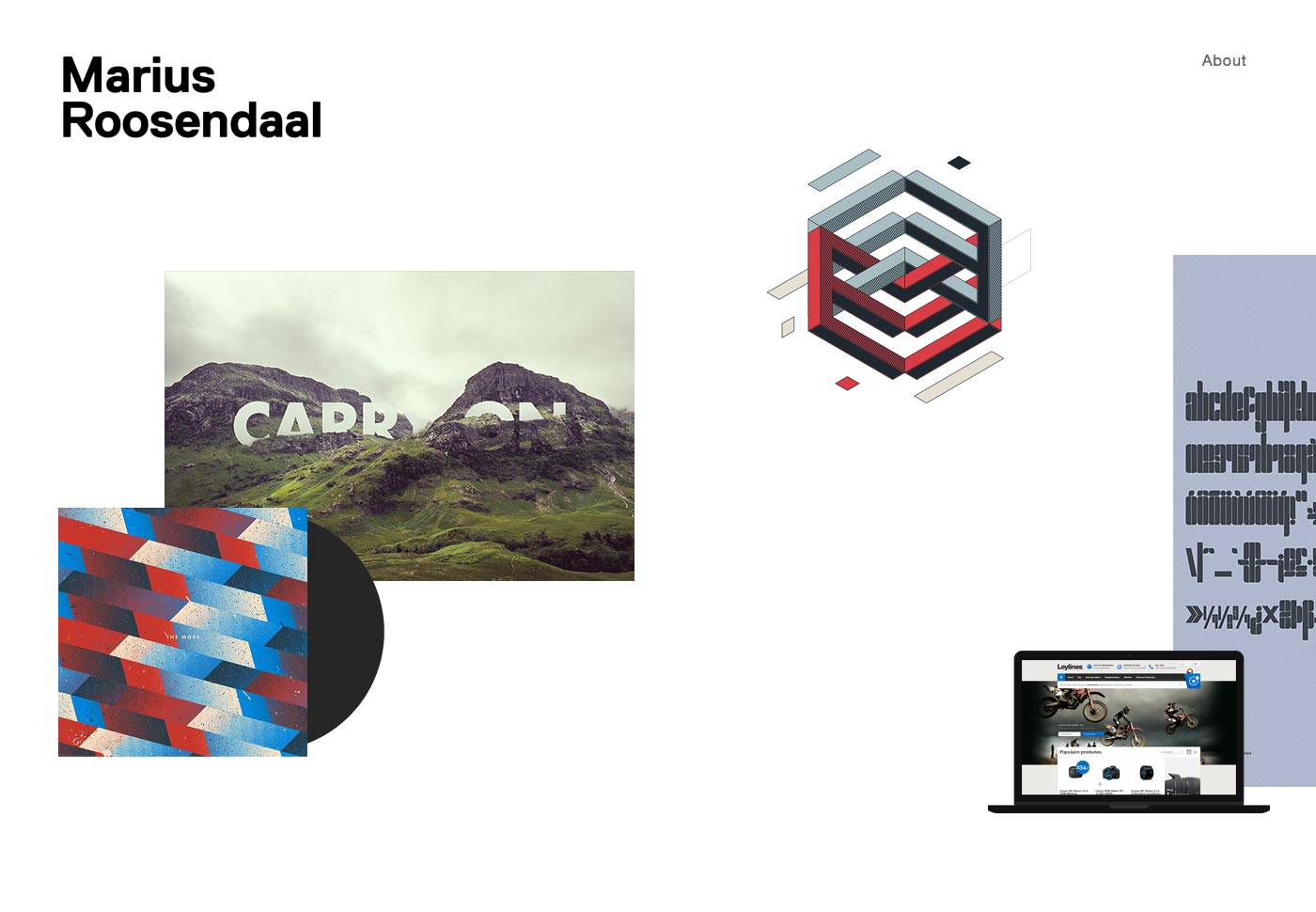
Marius Roosendaal Die Website scrollt horizontal und besteht fast ausschließlich aus Bildern auf weißem Hintergrund (plus einem Textlink zur "Über" -Seite). Klicken Sie auf ein Bild für mehr Details und eine kurze Beschreibung der jeweiligen Arbeit.
Radoslav Holan
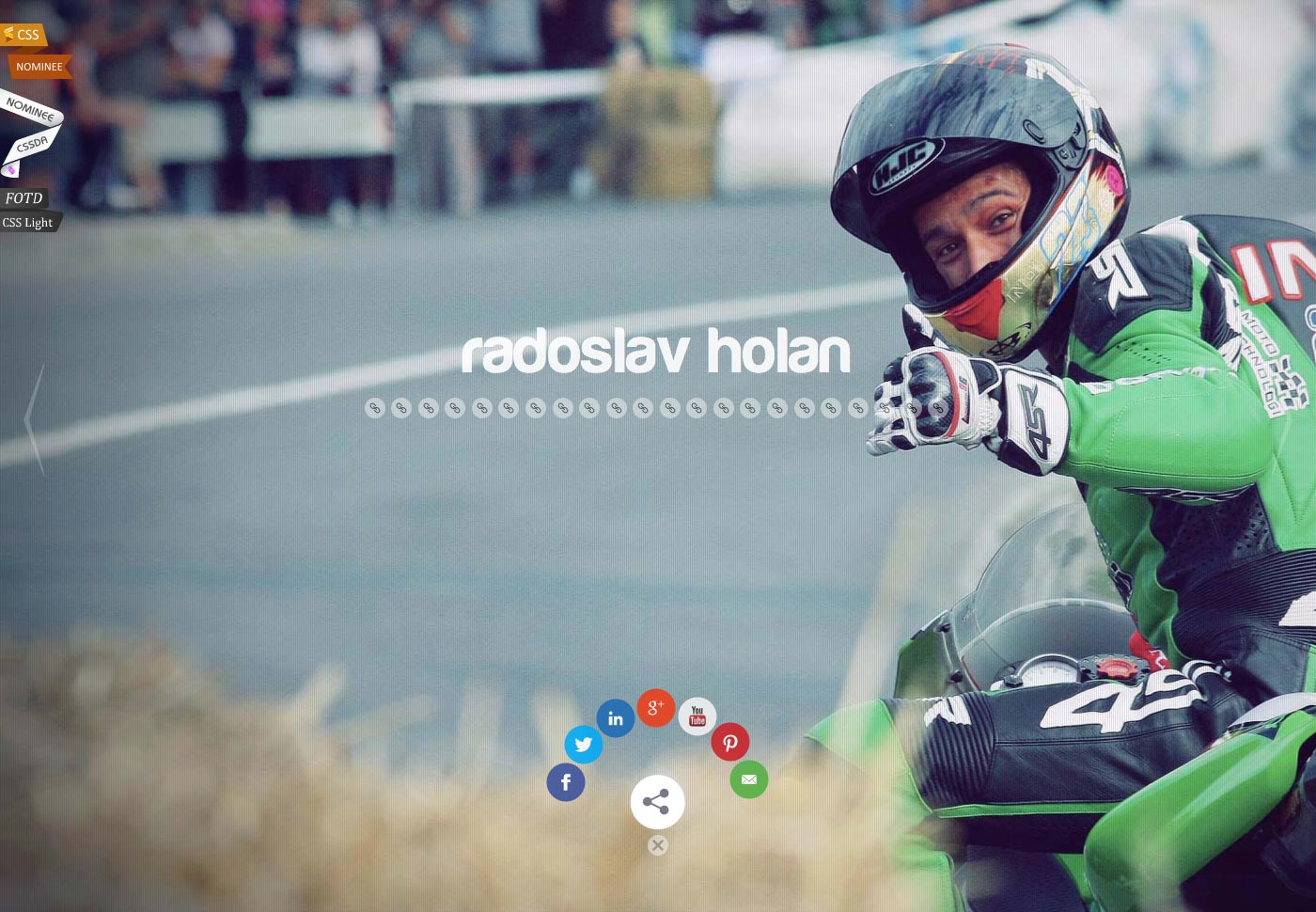
Radoslav Holan Die Website besteht aus einem großen Hintergrundbild mit Link-Icons, die Sie zur Arbeit des Designers führen. Am unteren Rand der Seite befindet sich außerdem ein Freigabesymbol mit zusätzlichen Symbolen für die wichtigsten sozialen Netzwerke. Und Sie können die Symbole vollständig deaktivieren, indem Sie auf das "x" am unteren Bildschirmrand klicken (das dann zu einem "+" wird, auf das Sie erneut klicken können, um die Symbole zurück zu erhalten).
Mint Digital
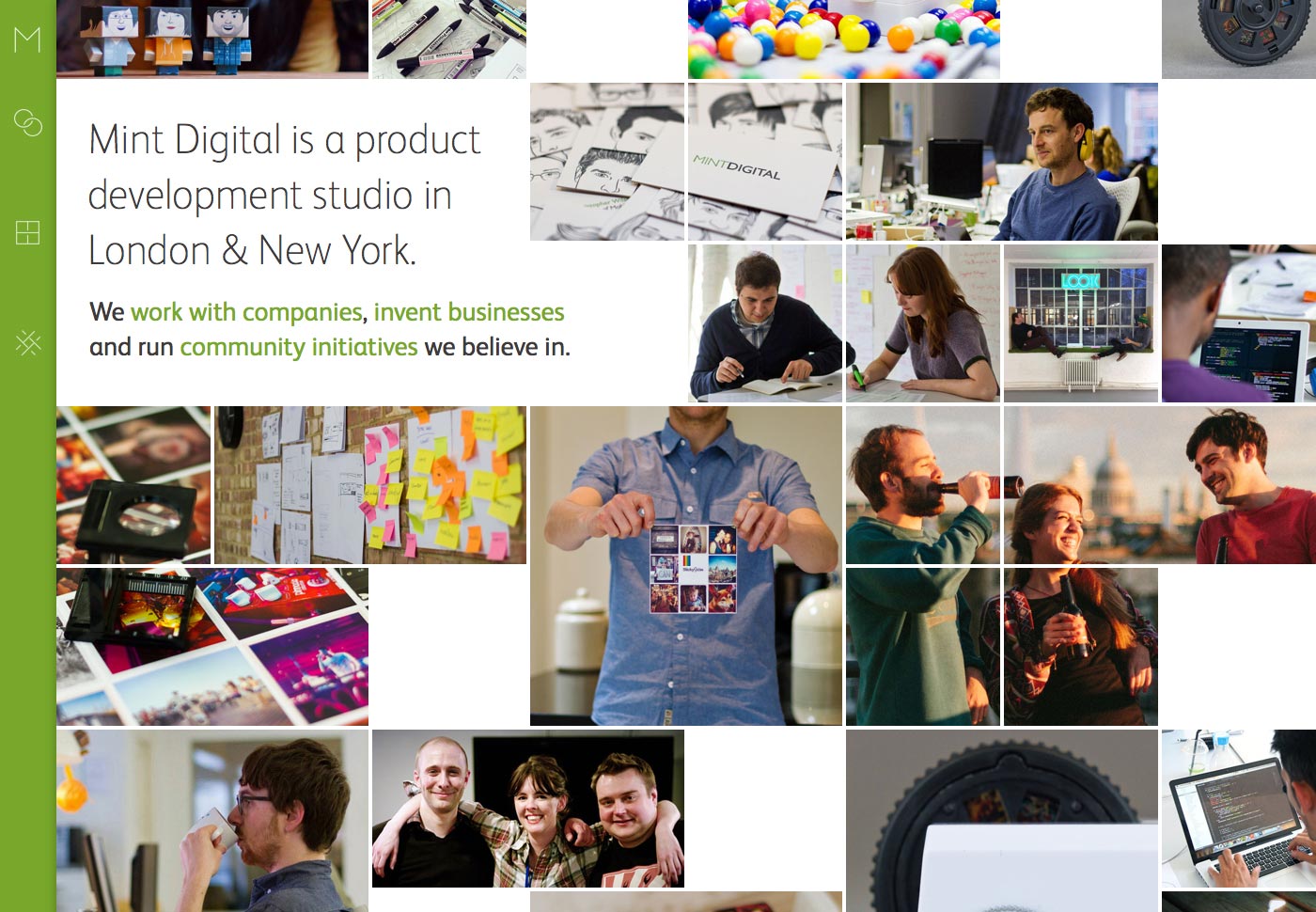
Mint Digital bietet Symbol Navigation auf der linken Seite der Seite, die erweitert wird, um erklärenden Text zu zeigen, wenn Sie darüber schwebten. Die Homepage selbst besteht hauptsächlich aus Fotos, mit ein wenig Text hinzugefügt.
Brindisa Tapas Küchen
Das Brindisa Tapas Küchen Website verwendet Navigationssymbole für das primäre Navigationselement, die erweitert werden, um Text anzuzeigen, wenn sie sich über dem Navigationsbereich befinden. Einige der Symbole sind ziemlich selbsterklärend (z. B. ein Menü für die Menüseite oder ein Teller und Besteck für den Link zum Buchen eines Tisches), während andere wirklich von dem Text profitieren.
Es gibt auch Pfeile, um durch den großen Homepage-Schieberegler zu navigieren. Es ist ein einfach zu bedienendes und wirklich ästhetisches Design.
Blocklevel
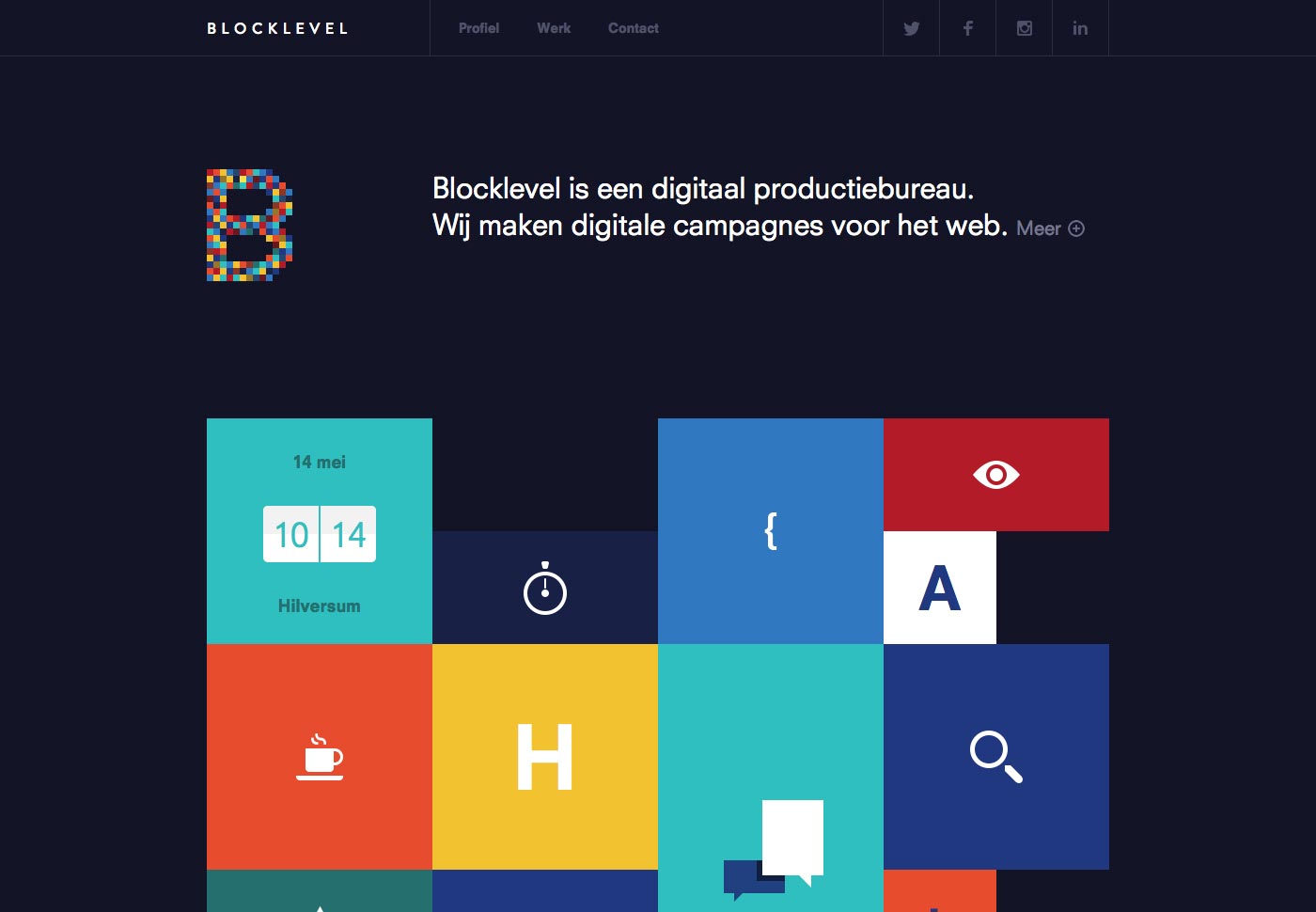
Das Blocklevel Die Website verwendet ein buntes Blockraster mit Symbolen und minimalem Text für den Hauptteil ihrer Homepage. Die meisten von ihnen geben Informationen über das Unternehmen preis, wenn sie sich über sie hinweg bewegen. Diese Art von Enthüllung reizt die Neugier der Besucher und macht die Interaktion mit der Website wahrscheinlicher.
Camelie
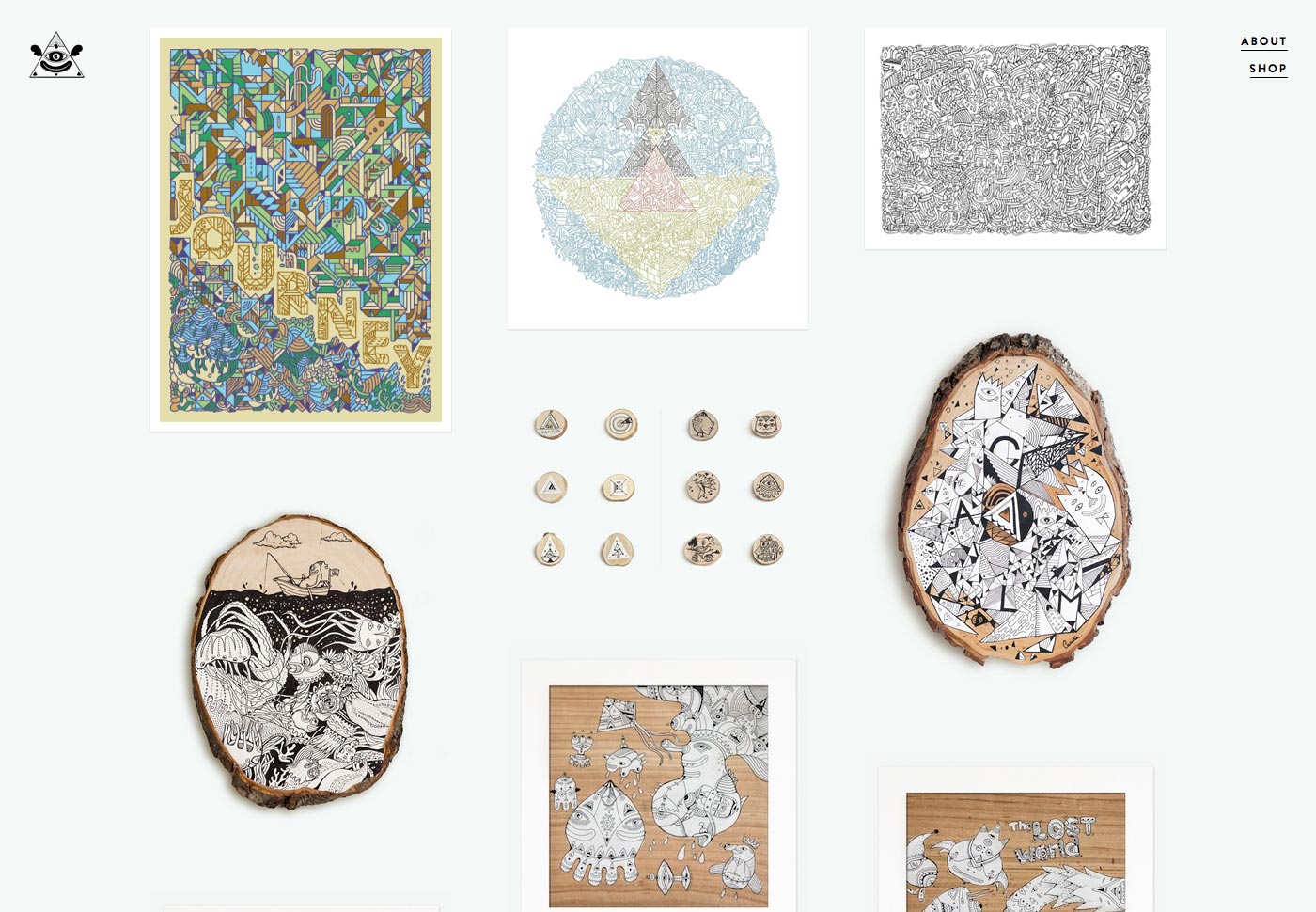
Das Camelie Die Website eignet sich hervorragend für einen Illustrator. Die Homepage besteht ausschließlich aus Illustrationen des Künstlers. Wenn Sie den Mauszeiger darüber bewegen, erhalten Sie Informationen über die Illustration. Wenn Sie auf klicken, gelangen Sie zu einer größeren Version. Auf diesen Detailseiten erhalten Sie auch eine Reihe von bunten Punkten auf der linken Seite, die Sie zu weiteren Kunstwerken führen.
Es ist einfach, mit dem Fokus direkt auf die Kunst, wie es mit dieser Art von Website sein sollte.
Fazit
Wenn sie gut umgesetzt werden, können Websites, die sich auf Bilder konzentrieren und den Gebrauch von Text minimieren, einen großen Einfluss auf die Besucher haben und das Engagement steigern. Obwohl es Nachteile gibt und der Stil nicht für jeden Standort geeignet ist, gibt es deutliche Vorteile bei der Verwendung dieses Stils auf Websites, auf denen die Neugier der Benutzer gefördert wird.