Integration von Content-Marketing-Strategien und Mobile Design
Wer sich für Technik interessiert, hat von Mobile Web Design und Content Marketing gehört - zwei Begriffe, die in der Online-Welt immer häufiger verwendet werden.
Können mobiles Design und eine großartige Content-Marketing-Strategie kombiniert werden, ohne dass Inhalte oder Designelemente darunter leiden? Oder leidet der Inhalt einer Website an den Einschränkungen, die das Design für kleine Bildschirme hat?
Die Wahrheit ist, dass großartige Inhalte nicht für das mobile Design geopfert werden müssen und sogar durch die Fähigkeiten neuer Geräte verbessert werden können. Eine richtig integrierte responsive Design- und Content-Marketing-Strategie sollte eine phänomenale Benutzererfahrung für die Besucher Ihrer Kunden-Website erzeugen.
Wie können Webdesigner ihren Kunden die Bedeutung von Mobile Design und Content Marketing zeigen und sie effektiv kombinieren? Die meisten Ihrer Kunden sind sich der rasanten Zunahme der mobilen Nutzung bewusst. Sie sehen ihre eigenen Kunden und Kunden über ihre mobilen Geräte sprechen, SMS schreiben und im Internet surfen. Sie verstehen auch, dass exzellente Inhalte der Schlüssel sind, um direkt oder indirekt Geld von einer Website zu machen. Was viele Kunden nicht verstehen, ist jedoch, dass eine Website, die gut funktioniert und auf jedem Handheld-Gerät großartige Inhalte zeigt, ihnen helfen kann, neue Kunden auf dem Markt für mobile Nutzer zu gewinnen. Dazu benötigen sie eine Website, die für alle zugänglich ist.
Wenn Sie Kunden zeigen, wie ihre Website auf einer Vielzahl von Handheld-Geräten oder GoMo Meter von Google angezeigt wird, ist dies eine gute Möglichkeit, das Responsive Design-Element zu bewerben. Seien Sie jedoch nicht überrascht, wenn Ihre Kunden davon abkommen, wenn wichtige Inhalte auf den winzigen Bildschirmen weggelassen werden. Dies ist Ihre Chance zu erklären, dass Sie Medienabfragen und Responsive Design in ihre bestehende Content-Strategie einführen oder eine neue Content-Marketing-Strategie mit Responsive Web Design-Techniken erstellen können, um sicherzustellen, dass der wichtigste Inhalt auf jedem Gerät erscheint.
Befolgen Sie die folgenden Best Practices, um Kunden zu zeigen, dass ein responsives Webdesign, das die einzigartigen Funktionen von Handheld-Geräten und eine anspruchsvolle Content-Marketing-Strategie umfasst, zusammenarbeiten kann, um ein fantastisches Online-Erlebnis zu schaffen.
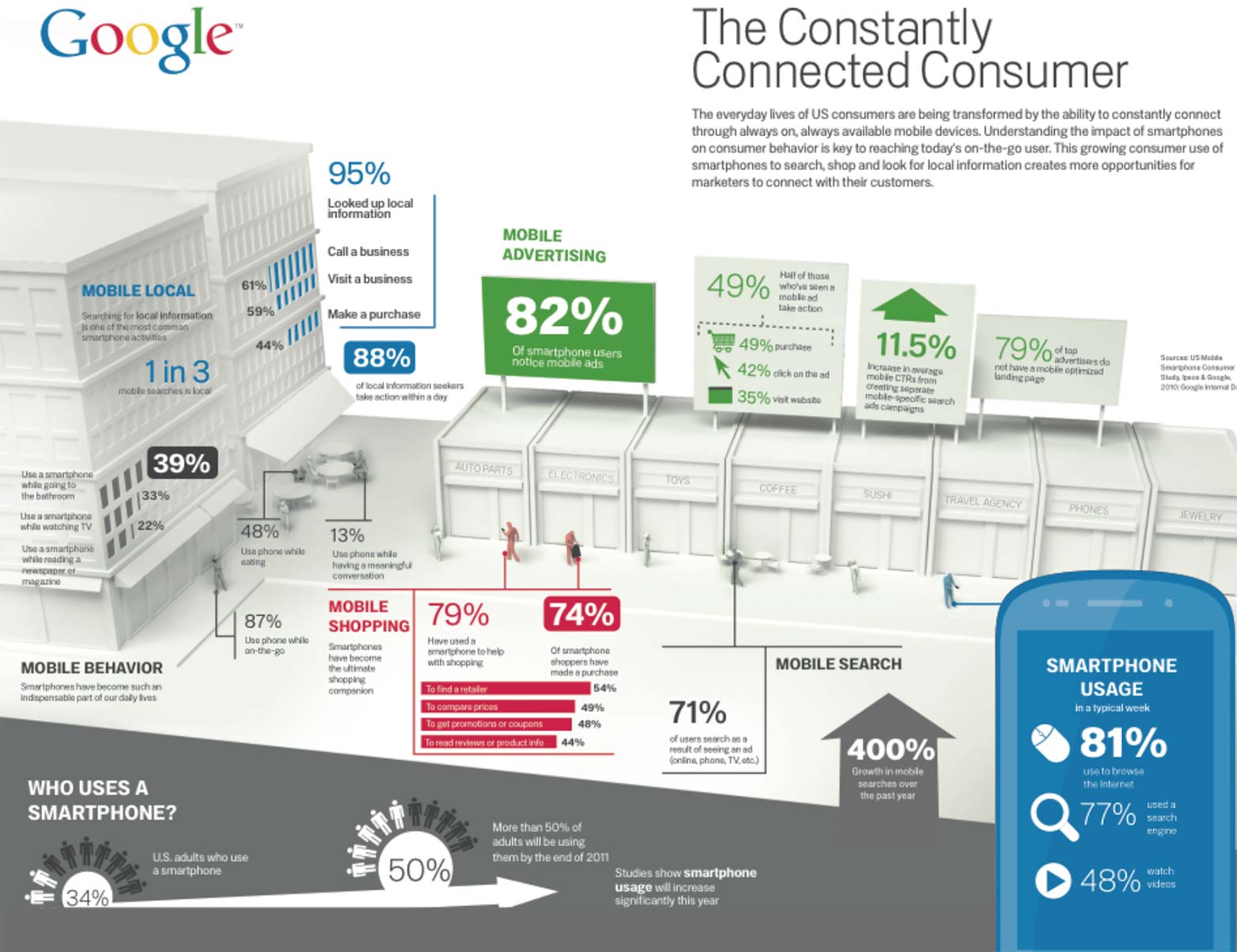
Google's Mobile Bewegung Infografik bietet ein starkes Argument für die Integration von Responsive Design in eine Content-Marketing-Strategie.
Arbeitet als ein Team
Um ein responsives Design und eine Content-Marketing-Strategie richtig zu integrieren, sollten Sie akzeptieren, dass Sie als Teil eines Teams mit Marketing-Experten arbeiten oder Ihre eigenen Content-Marketing-Fähigkeiten entwickeln sollten. Webdesigner, Webentwickler und Marketingstrategen müssen zusammenarbeiten. Ihr Ziel ist es, kreative Wege zu finden, um Inhalte zu präsentieren, die den Zielen einer bestimmten Website am besten entsprechen, während Sie innerhalb der Parameter von Responsive Design arbeiten.
Jetzt für die harten Sachen: Es gibt keinen Platz für Webdesign-Diven in diesem Team.
Die harte Wahrheit ist, dass Inhalt der Star der mobilen Show ist. Wenn ein Smartphone-Nutzer Tischreservierungen buchen muss, während er einen Bus fährt, hat er keine Zeit, ein schön gestaltetes Menü mit herrlichen Grafiken zu erkunden. Er möchte nur auf die Telefonnummer klicken und mit dem Reservierungsschalter verbunden sein.
Erwarten Sie, dass die Marketingprofis die Inhaltsanforderungen festlegen und um sie herum entwerfen. Hast du gerade gesagt, dass du keine Marketingabteilung hast? Hab niemals Angst. Ändere einfach deinen Hut. Entferne das, das "Wicked Web Designer" sagt und ziehe das an, das "Content Marketing Guru Extraordinaire" sagt.
Skizzieren Sie Ihre Strategie
Erforschen, analysieren und antizipieren Sie die Bedürfnisse des Benutzers auf jedem Gerät
Als Team identifizieren und erstellen Sie Inhalte basierend auf Benutzeranforderungen und optimieren Sie anschließend die Benutzererfahrung in einer mobilen Umgebung. Das bedeutet, zu Beginn einige kritische Fragen zu beantworten:
- Wer möchte die Informationen auf der Website? (Wer wird danach suchen?)
- Welche Informationen interessieren sie am meisten?
- Welche Geräte verwenden sie? Wie können Sie ihre Benutzererfahrung verbessern?
- Wann greifen sie auf die Website zu?
Nehmen wir als Beispiel ein Pizza-Liefergeschäft. Ein hungriger und beschäftigter Pizzaliebhaber benutzt sein Smartphone, um eine Pizza zu bestellen, während er mit dem Zug von der Arbeit nach Hause fährt. Sie können seine Erfahrung verbessern, indem Sie gezieltes Marketing verwenden, um ihn sofort mit den Inhalten zu versorgen, die er möchte, und Responsive Design, um die Informationen in einem einfachen und zugänglichen Format darzustellen.
Identifizieren Sie Gerätefunktionen, die die Benutzerfreundlichkeit verbessern
Nutzen Sie die Vorteile des Geräts - GPS, mobiler Browser, Touchscreen, Telefon und Kamera -, um Ihre Inhalte auf kreative, nützliche, ansprechende und unterhaltsame Weise zu erstellen und zu präsentieren.
Kehren wir zu unserem hungrigen Pizzabestellenden zurück. Wenn er im Zug ist, zeigt ihm sein GPS-fähiges Smartphone den nächstgelegenen Standort seiner bevorzugten Pizza-Franchise als Pop-up auf einer Karte. Er tippt auf den Link, der zur mobilen Website führt, und entdeckt, dass er direkt von seinem Handy aus bestellen kann. Er wählt die Beläge und die Größe aus und platziert die Bestellung online. Er erkennt, dass er die Ananas vergessen hat (was seine schwangere Frau begehrt) und klickt sofort auf den "Anrufen" -Knopf auf dem Touchscreen, um das Geschäft zu wählen und mit einem Angestellten zu sprechen, der die Ananas zu seiner Bestellung hinzufügt. Die GPS-, mobilen Browser-, Touchscreen- und Telefonfunktionen waren maßgeblich für den Kauf.
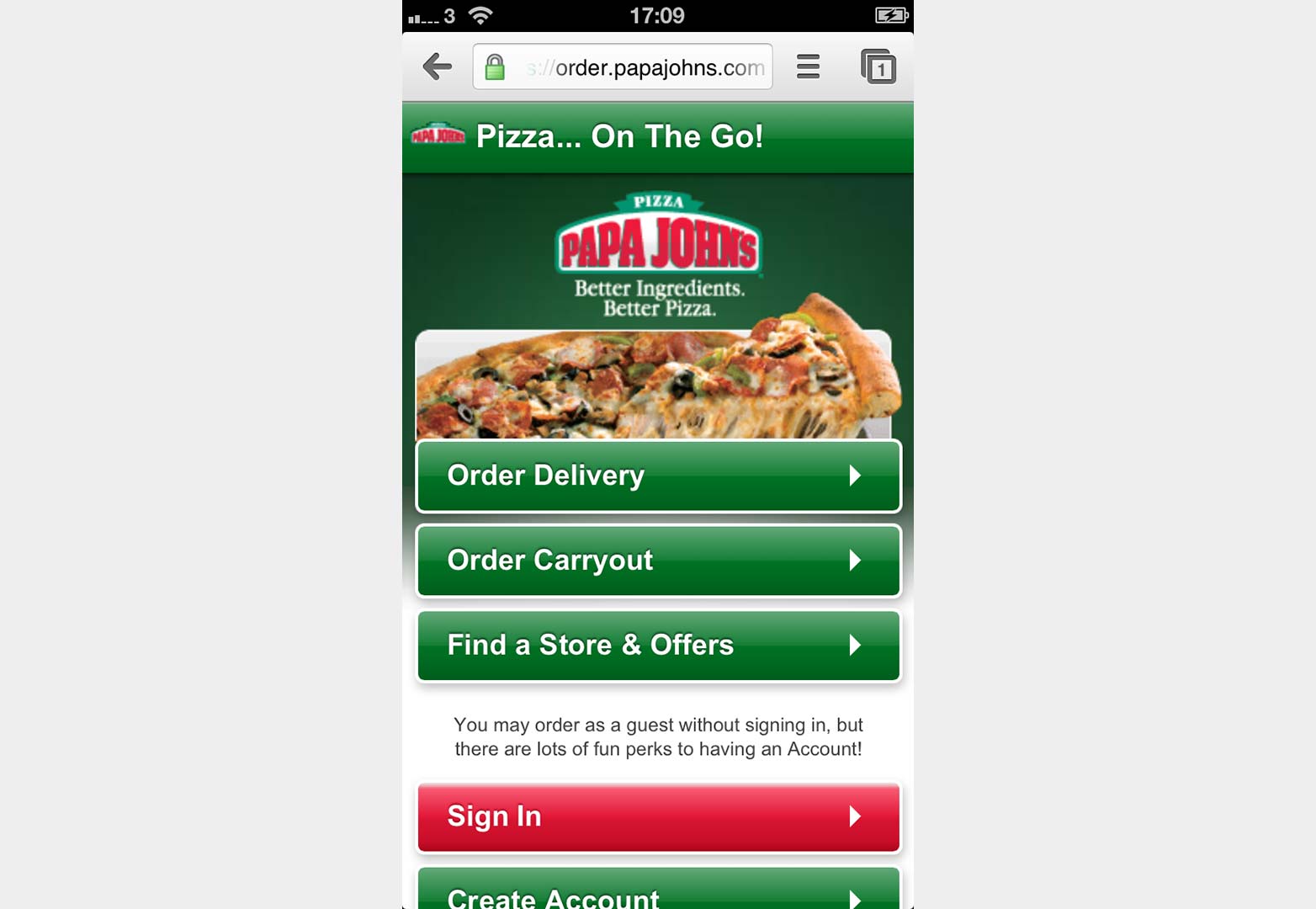
Papa Johns Responsive Design macht es einfach, Pizza von Ihrem Smartphone zu bestellen.
Erstellen Sie Inhalte, die die Benutzeranforderungen auf jedem Gerät erfüllen
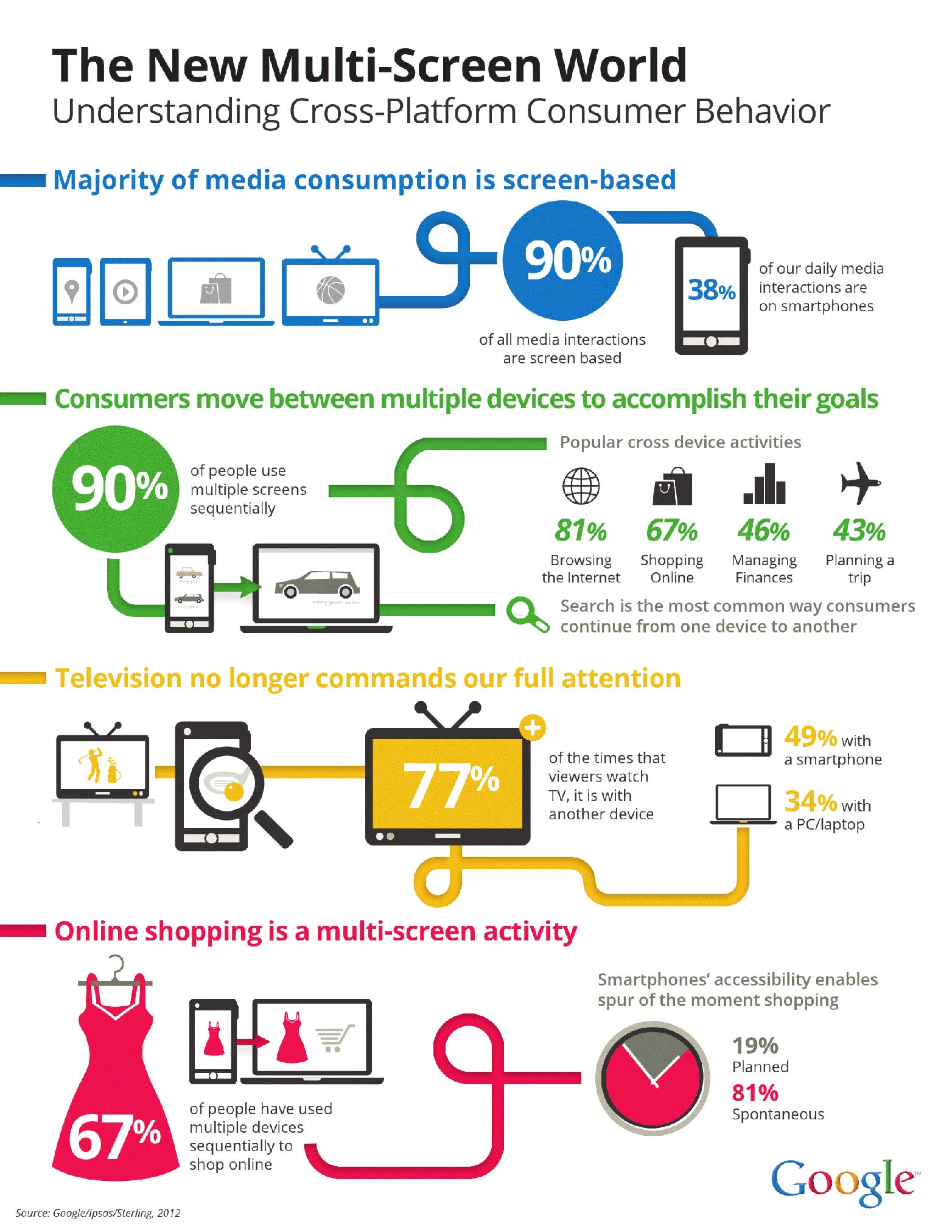
Wie im herkömmlichen Webdesign diktieren die Bedürfnisse des Benutzers Inhalt und Design. Der Unterschied besteht darin, dass sich die Anforderungen des Benutzers bei der Gestaltung von Websites und der Auswahl von Inhalten für mobile Websites aufgrund verschiedener Faktoren ändern - insbesondere des verwendeten Geräts. Laut Googles Bericht "The New Multi-Screen World" aus dem Jahr 2012 nutzten 67% der Befragten mehr als ein Gerät zum Einkaufen und verwendeten diese Geräte sequenziell oder in Schritten, um vom Surfen zum Einkaufen zum Einkaufen zu gelangen.
Mehrfach-Screening tritt sequenziell oder simultan auf und bietet neue Möglichkeiten für Multi-Plattform-Content-Marketing.
Beachten Sie Folgendes, um Ihre Content-Entwicklung und die Responsive Design-Strategie auf dem richtigen Weg zu halten:
- Benutzerbedürfnisse diktieren Responsive Design für Inhalte. Der Nutzer kann seine Online-Shopping-Expedition mit dem Smartphone beginnen und muss beispielsweise sofort auf die aktuelle Modelinie zugreifen.
- Bestätigen Sie, dass der heutige Verbraucher zunehmend mehrere Geräte verwendet, um Aufgaben zu erledigen. Wenn der Online-Shopper auf seinem Tablet weitermacht, möchte er einen Einkaufswagen und E-Commerce-Optionen sehen.
- Erweitern Sie den Inhalt auf Marketing-Medien. Viele Leute Multitasking, oft konsumieren mehr als einen Strom von Medien gleichzeitig. Sie können fernsehen, während sie ihr Handgerät benutzen, um nach weiteren Informationen zu suchen, was auch immer sie gerade gesehen haben. Hier ist ein Vorschlag für kommerzielle TV-Produzenten: Fügen Sie eine URL in den Werbespot ein, die der Nutzer in sein Smartphone eingeben kann, um sich für einen monatlichen Newsletter mit interessanten Angeboten, die per E-Mail geliefert werden, anzumelden.
- Stellen Sie sich mobile Content-Entwicklung als responsives Marketing vor oder erstellen Sie Inhalte, die die Art und Weise erfüllen, wie Menschen ihre Geräte verwenden. Verwenden Sie Website-Analysen und Daten, um die Bedürfnisse des Benutzers vorauszusehen.
Arbeiten Sie innerhalb des Responsive Design-Frameworks, das durch Gerätebeschränkungen festgelegt wird
Die Kombination von responsivem Design und einer Content-Marketing-Strategie zum optimalen Nutzen zwingt Unternehmen dazu, unnötige Inhalte loszuwerden und sich auf die Dinge zu konzentrieren, die für die Kunden wichtig sind. Wenn dies nicht der Fall ist, werden die Benutzer frustriert und springen einfach auf Websites von Mitbewerbern, die einfacher zu navigieren sind.
Mobiles Design zwingt Designer und Content-Vermarkter dazu, Prioritäten für das kleinste Display auf dem Markt zu setzen. Arbeiten Sie mit Ihrem Kunden und / oder anderen Teammitgliedern zusammen, um den wichtigsten Inhalt auf der Website zu ermitteln. Vergleichen Sie dies mit Daten, aus denen hervorgeht, wonach Benutzer verschiedener Geräte am häufigsten suchen. Wählen Sie zwei oder drei wesentliche Elemente und beginnen Sie dort.
Sofortige Befriedigung baut langfristige Kunden auf
Handheld-Geräte, insbesondere Smartphones, fördern sofortige Befriedigung. Sie füttern den wachsenden Wunsch nach sofortigem Informationszugang. Unternehmen können dies nutzen, indem sie Handheld-Gerätefunktionen in Verbindung mit Online- und Offline-Marketingaktivitäten nutzen. Die Verwendung von Printmedien zur Förderung von Social-Media-Aktivitäten ist ein wachsender Trend bei Einzelhändlern. Mit dem mobilen Web können Unternehmen ihre Online-Content-Marketing-Strategie über QR-Codes auf Postern, Bannern, Produktlabels und Broschüren sowie über Anwendungen wie Foursquare direkt an den Unternehmensstandort übertragen.
Fazit
Die Art und Weise, wie Menschen auf Inhalte im Internet zugreifen, ändert sich. Die Art und Weise, wie wir Inhalte präsentieren, muss sich ebenfalls ändern. Einschränkungen durch mobiles Design (z. B. kleine Bildschirme und langsame Ladezeiten für Grafiken) erzwingen einen effizienten und affektiven Inhalt, der das Überschüssige auf herkömmlichen Websites überflüssig macht.
Mobile Benutzer sind ungeduldig und beschäftigt. Sie wollen keine Romane über Widgets auf ihren Handys lesen; Sie wollen wissen, wo sie einen Roman kaufen können und was sie kostet. Sie benötigen Inhalte, die scannbar und in kurzen Ausbrüchen leicht zu lesen sind. Sie möchten auch die Möglichkeit haben, detailliertere Informationen zu erhalten, wenn sie Zeit und Lust haben, sie auf ihren Tablets, Laptops oder Desktops zu lesen.
Die besten Content-Marketing-Strategien verwenden Responsive Design und die einzigartigen Fähigkeiten von mobilen Geräten, um die Bedürfnisse des Nutzers auf Basis einer Analyse typischer Benutzer vorauszusehen und zu beantworten. Der Smartphone-, GPS-, Kamera-, Video- und Internet-Zugang von Smartphones und Tablets bietet kreativen Marketern unbegrenzte Möglichkeiten, ihre Produkte und Dienstleistungen auf innovative Weise zu präsentieren. Mit sorgfältiger Planung kann ein integrierter Ansatz für Design und Marketing zu einer hochmodernen Kampagne führen, die die Nutzer begeistert und anspricht und zu mehr Verkaufszahlen führt - und zu einem zufriedenen Webdesign-Kunden.
Ist der Inhalt durch Responsive Design beeinträchtigt? Können die beiden glücklich nebeneinander bestehen oder wird es immer Kompromisse bei mobilen Geräten geben? Lassen Sie uns wissen, was Sie in den Kommentaren denken.
Ausgewähltes Bild / Vorschaubild, mobiles Bild über Shutterstock