HTML5 App Smackdown: Welches Tool ist das Beste?
Moderne Browser können umfangreiche Animationen und interaktive Inhalte unterstützen, ohne Plugins wie Flash zu verwenden. Stattdessen ist es mit einer Kombination aus JavaScript, HTML5 und CSS3 möglich, qualitativ hochwertige, animierte, interaktive Inhalte zu erstellen, die auf Desktop-Browsern und auf mobilen Geräten wie Tablets und Smartphones funktionieren.
Obwohl es einige JavaScript-Animationsframeworks gibt (und wir werden uns später einige davon ansehen), gibt es nur wenige Anwendungen, die einen reichhaltigen visuellen Editor bieten, in dem der Code im Hintergrund gehalten wird. Die bekanntesten sind Adobe Edge Animate und Tumult Hype. Ein dritter Anwärter in dieser Arena ist Sencha Animator, während Google mit Google Web Designer in die Arena gekommen ist.
Diese Tools scheinen auf der Oberfläche ähnlich zu sein, verwenden jedoch unterschiedliche zugrunde liegende Technologien, wodurch bestimmte Einschränkungen und Möglichkeiten entstehen. Während ich dies einen HTML5 App Smackdown genannt habe, beschränken sich streng genommen nicht alle diese Tools auf HTML5.
In der roten Ecke ...
Rand animieren CC ist Teil der Adobe Edge-Familie und bietet eine Reihe von Entwicklungstools der nächsten Generation für das moderne Web. Es ist sowohl für PC als auch für Mac als Teil von Subscription-based Creative Cloud, als eine einzelne Anwendung für $ 17.58 pro Monat oder als Teil der vollständigen CC-Suite für $ 46.88 pro Monat verfügbar.
Tumult Hype 2 ist nur Mac, und kommt mit einem aktuellen Einzelpreis von 29,99 $.
Sencha Animator 1.5 ist ein Teil von Senchas HTML-App-Entwicklungs-Ökosystem, erhältlich für Mac, PC und Linux, es kostet $ 199.
Google Web Designer , derzeit in der Betaversion, ist kostenlos. Es ist ein bisschen eine unbekannte Menge, also lasst uns die Regel darüber laufen lassen.
(30-Tage-Testversionen sind auch für die kostenpflichtigen Tools verfügbar, so dass Sie sie herunterladen können und selbst herausfinden, welche Ihren Anforderungen entspricht.)
Tumult Hype
Tumult Hype 2, als HTML5 Creation App berechnet, ist fest auf die Erstellung einfacher interaktiver Multimedia-Animationen ausgerichtet. Bei knapp $ 30 ist es ein gutes Preis-Leistungs-Verhältnis.
Da Mac nur eine vertraute Benutzeroberfläche für Mac-Apps bietet, ist es einfach, die Geschwindigkeit zu erhöhen.
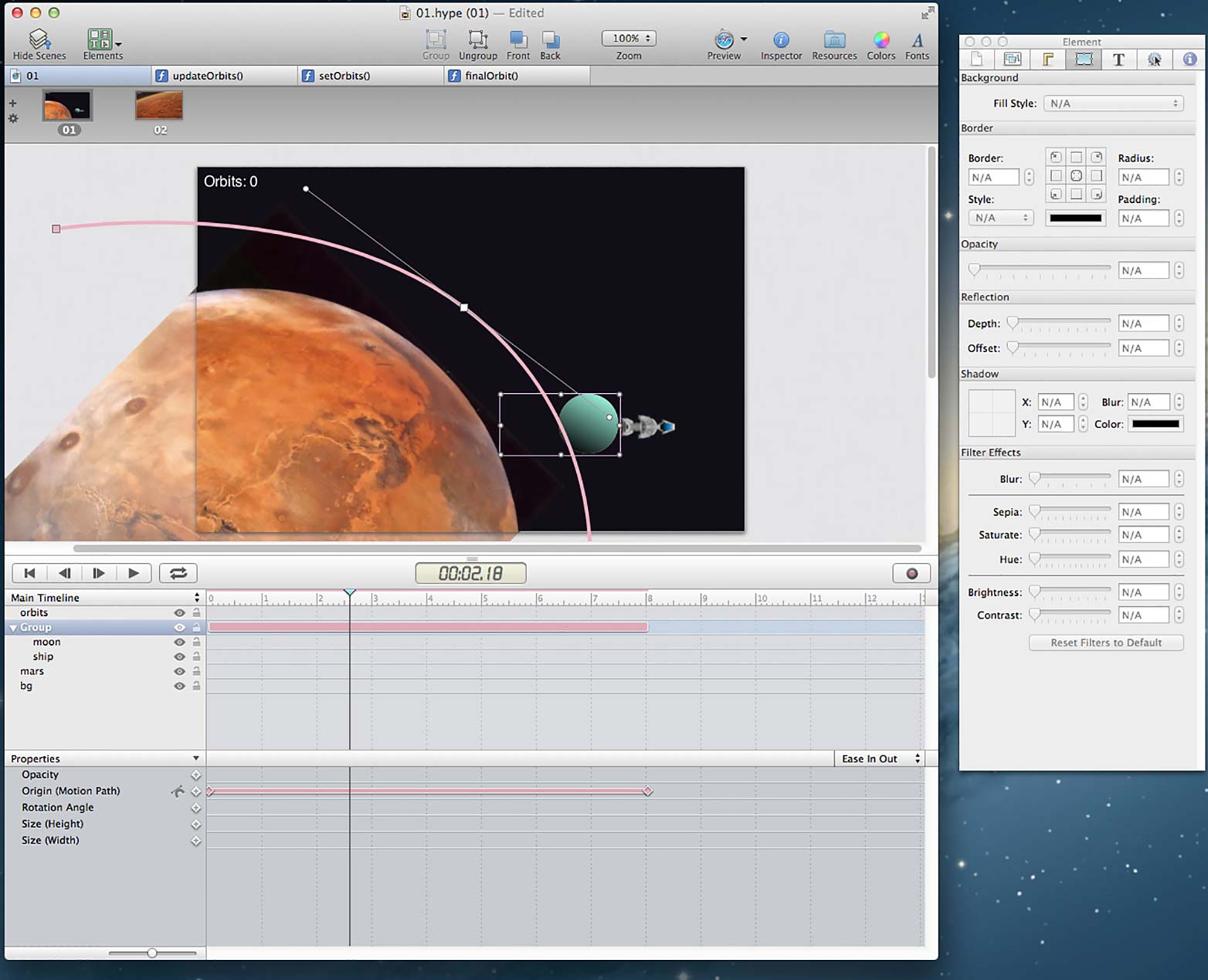
Die Benutzeroberfläche enthält ein Hauptfenster mit einem Dokumentbereich und einer Zeitleiste sowie ein unverankertes Inspektorfenster. Es gibt andere Fenster für den Medienbrowser und eine Ressourcenbibliothek, in der Sie zusätzliche Dateien, JavaScript-Funktionen und Schriftarten hinzufügen können.
Der Dokumentbereich wird auf die Bildschirmgröße festgelegt, die Sie erstellen möchten, und auf die Elemente platziert werden, z. B. Text, Schaltflächen und einfache Formen oder importierte Medien wie Bilder, Video, Audio und HTML-Widgets, die in einem Fenster angezeigt werden iframe.
Das Ändern der Eigenschaften von Elementen im Laufe der Zeit zum Erstellen von Animationen wird in der Zeitleiste gesteuert. Standardmäßig werden nur 3 Eigenschaften angezeigt - Größe, Deckkraft und Position - aber es gibt viele weitere, die aktualisiert werden können, einschließlich Rotation, Texteffekte, Randradius usw., die nicht alle für alle Elemente relevant sind.
Hype unterstützt mehrere Zeitleisten, so dass Sie 2 verschiedene Animationen haben können, die zum Beispiel je nachdem, welche Taste gedrückt wird, spielen. Es ist auch möglich, eine Zeitleiste relativ zur Hauptzeitleiste zu spielen, so dass beide gleichzeitig spielen. In der Praxis kann dies sehr verwirrend werden, und es ist nicht annähernd so einfach, verschachtelte Timelines zu erstellen wie in Edge Animate oder Sencha Animator.
Hype verwendet Szenen, um bestimmte Animationen voneinander zu trennen, und es ist leicht, Übergangseffekte zwischen Szenen zu erzeugen. Dies macht Hype ideal zum Erstellen von interaktiven Präsentationen oder Storybooks.
Interaktivität und Kontrolle werden in Hype über das Bedienfeld "Aktionen" und das Bedienfeld "Szene" des Inspektors hinzugefügt, indem Sie aus Dropdown-Listen für verschiedene Interaktionen oder verschiedene Ereignisauslöser auswählen, z. Dies macht es einfach, einfache Steuerelemente und Interaktivität hinzuzufügen, aber darüber hinaus müssen Sie sich mit JavaScript befassen. Wenn Sie beispielsweise den Text eines Textelements dynamisch aktualisieren möchten oder wenn Sie bei einem Mausklick die Eigenschaften eines anderen Elements ändern, besteht die einzige Möglichkeit darin, eine JavaScript-Funktion zu schreiben.
Mit der Version 2 von Hype gibt es ein unterstützendes Produkt namens Hype Reflect, mit dem Sie Ihre Hype-Kreationen auf iOS-Geräten in der Vorschau anzeigen können, ohne sie exportieren zu müssen, und dann auf einen Server hochladen, um sie auf einem iPad oder iPhone zu überprüfen. Es ist ein großer Zeitspan, aber zeigt Hypes Apple Bias; Die Hype Reflect App ist nur iOS.
Hier zeigt Hype seine Grenzen, da es wirklich sehr wenig Hilfe gibt. Sie werden direkt in die Hardcore-Programmierung von JavaScript einbezogen und versuchen, das DOM der von Hype erzeugten Dateien zu verstehen. Mehr Anleitung und Beispiele hier von Tumult sind wesentlich, wenn Hype über ein einfaches Animationswerkzeug hinausgehen wird. Das ist schade, weil Hype so viel anderes richtig macht, aber es braucht viel bessere Dokumentation.
Rand animieren CC
Ursprünglich hieß sie nur Edge, Adobe änderte den Namen in Edge Animate, wenn sie die Marke Edge auf eine ganze Reihe von Next-Web-Technologien umstellen. Edge Animate CC ist das zweite Update für die Anwendung und zeigt, dass Edge Animate nun ein durchdachtes, ausgereiftes Produkt ist.
Das Look-and-Feel nutzt die "dunkle" Benutzeroberfläche, die alle aktuellen Programme von Adobe auszeichnet, die sehr professionell aussieht und mit den angedockten Panels auf einem großen Bildschirm sehr gut funktioniert.
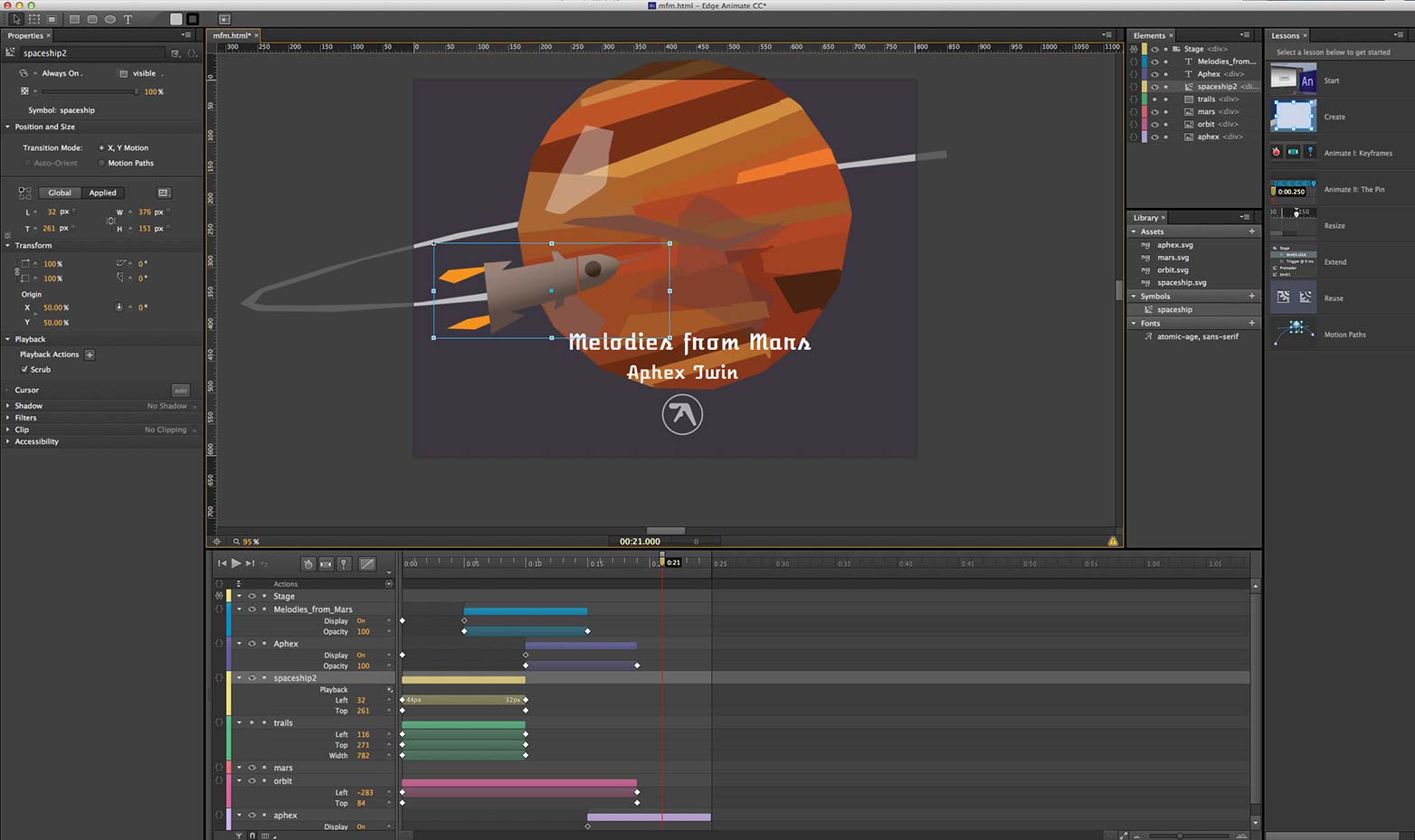
Für Benutzer von Flash oder After Effects ist die Benutzeroberfläche vertraut und teilt viele Konzepte mit diesen Apps. Wie bei Hype werden Elemente importiert, auf der Bühne positioniert und durch Anpassen der Eigenschaften in der Zeitleiste animiert. Das Hinzufügen von Keyframes zu Eigenschaften in der Zeitleiste erfolgt fast genau wie After Effects. Eine nette Sache ist, dass Sie Keyframes "einrasten" können, so dass es einfacher ist, Animationen miteinander zu synchronisieren.
Interaktivität wird auf sehr ähnliche Weise wie bei Flash hinzugefügt, indem Aktionen zu Elementen oder auf der Timeline hinzugefügt werden. Wie bei Hype wird Interaktivität mithilfe von JavaScript implementiert, aber das Einschließen von Code-Schnipsel bedeutet, dass Sie sanft in den Code eingeführt werden, bis Sie sich sicher genug fühlen, mit der Handcodierung zu beginnen. Ich denke, dass dieser Ansatz sehr gut funktioniert und Edge Animate bietet eine hervorragende Einführung in die Programmierung von JavaScript-Animationen.
Im Gegensatz zu Hype unterstützt Animate nicht den Import von Audio oder Video, obwohl es Erweiterungsrahmen gibt, die diese unterstützen.
Ein wichtiges neues Feature in der aktualisierten Version ist die Möglichkeit, die Position jedes Objekts entweder in festen Pixeleinheiten oder als Prozentsatz der Breite anzugeben. Auf diese Weise können Sie Responsive Designs erstellen, die sich an verschiedene Bildschirmgrößen anpassen lassen. Es ist besonders nützlich, wenn Sie animierte interaktive Werbebanner erstellen.
Was Animate fehlt sind unterschiedliche Szenen, aber ich mag das wirklich. Sie können der Zeitleiste Beschriftungen hinzufügen und können problemlos Stopppunkte auf der Zeitachse hinzufügen und Interaktivität hinzufügen, um zu anderen Punkten zu springen. Wenn Sie jedoch Übergänge von einem Inhaltsbereich zu einem anderen animieren möchten, haben Sie die vollständige Kontrolle.
Eine leistungsstarke Funktion von Animate ist die Möglichkeit, Symbole zu erstellen. Ein Symbol verhält sich wie ein MovieClip in Flash und fügt eine neue Zeitleiste hinzu, die unabhängig von der Hauptzeitleiste ist. Symbole sind leistungsstark, wenn Sie ein Stück Animation erstellen und dann in einer größeren Animation verwenden möchten. Sie können zum Beispiel ein Raumschiff animieren, das einen Mond als ein Symbol umkreist, und dann das Mondsymbol setzen, das einen Planeten auf einem anderen Planeten umkreist. Das Hinzufügen von Interaktivität zu Zielsymbolen ist ebenfalls sehr einfach.
Bei der Ausgabe verwendet Edge Animate die allgegenwärtige jQuery-Bibliothek, um Anzeigeelemente zu handhaben und Animationen zu verarbeiten, und CSS3, um einige Übergänge und Effekte zu behandeln. Das macht es zwar flexibel und es ist einfach, externen Code zu schreiben, um den Animate-Inhalt zu targetieren. Dadurch wird jedoch die Grenze der jQuery.animate-Bibliothek überschritten. Dies kann bei langsameren Geräten zu einer langsamen Leistung führen. Auch veröffentlichte Edge Animate-Projekte haben eine größere Dateigröße als die anderen Tools, was zu längeren Downloadzeiten führt.
Eine weitere neue Funktion ist die Möglichkeit, Webzeichensätze mithilfe von Adobe Edge Web-Zeichensätzen hinzuzufügen, die derzeit 100 kostenlose Web-Zeichensätze enthalten, die auf Adobe CDN gehostet werden. Sie können auch relativ einfach eigene Web-Fonts hinzufügen.
Mit einem weiteren Edge-Produkt, Edge Inspect (früher Shadow), können Sie Ihre Arbeit auf mehreren Geräten in der Vorschau anzeigen. Es ist nicht so gut in Animate integriert wie Hype Reflect mit Hype, funktioniert aber auf mehr Geräten wie iOS und Android.
Edge Animate enthält 8 gute Tutorials, um die Grundlagen zu erklären, und es gibt eine wachsende Benutzergemeinschaft, die weitere Unterstützung und Tutorials bietet und die Funktionalität von Edge erweitert. Letztendlich ist dies vielleicht das größte Kapital von Edge Animate. Ich habe einige Beispiele gesehen, in denen die Greensock Animation Platform (GSAP) innerhalb von Edge Animate verwendet wird, um JavaScript anstelle von jQuery für Animationen zu verwenden. Dies ist eine spannende Entwicklung, die ich weiter untersuchen werde.
Ich fand Edge Animate großartig, um ziemlich anspruchsvolle interaktive Animationen zu erstellen, die Art von Dingen, für die Flash verwendet wurde, aber es gab mir den Wunsch, ein schlankeres, HTML5-basiertes Tool mit einer besseren JavaScript-basierten Animations-Engine zu sehen.
Sencha Animator 1.5
Sencha Animator verspricht Ihnen "Erstellen Sie reichhaltige CSS3-Animationen mit Leichtigkeit". Aber bei knapp 200 Dollar scheint es kein gutes Preis-Leistungs-Verhältnis zu bieten.
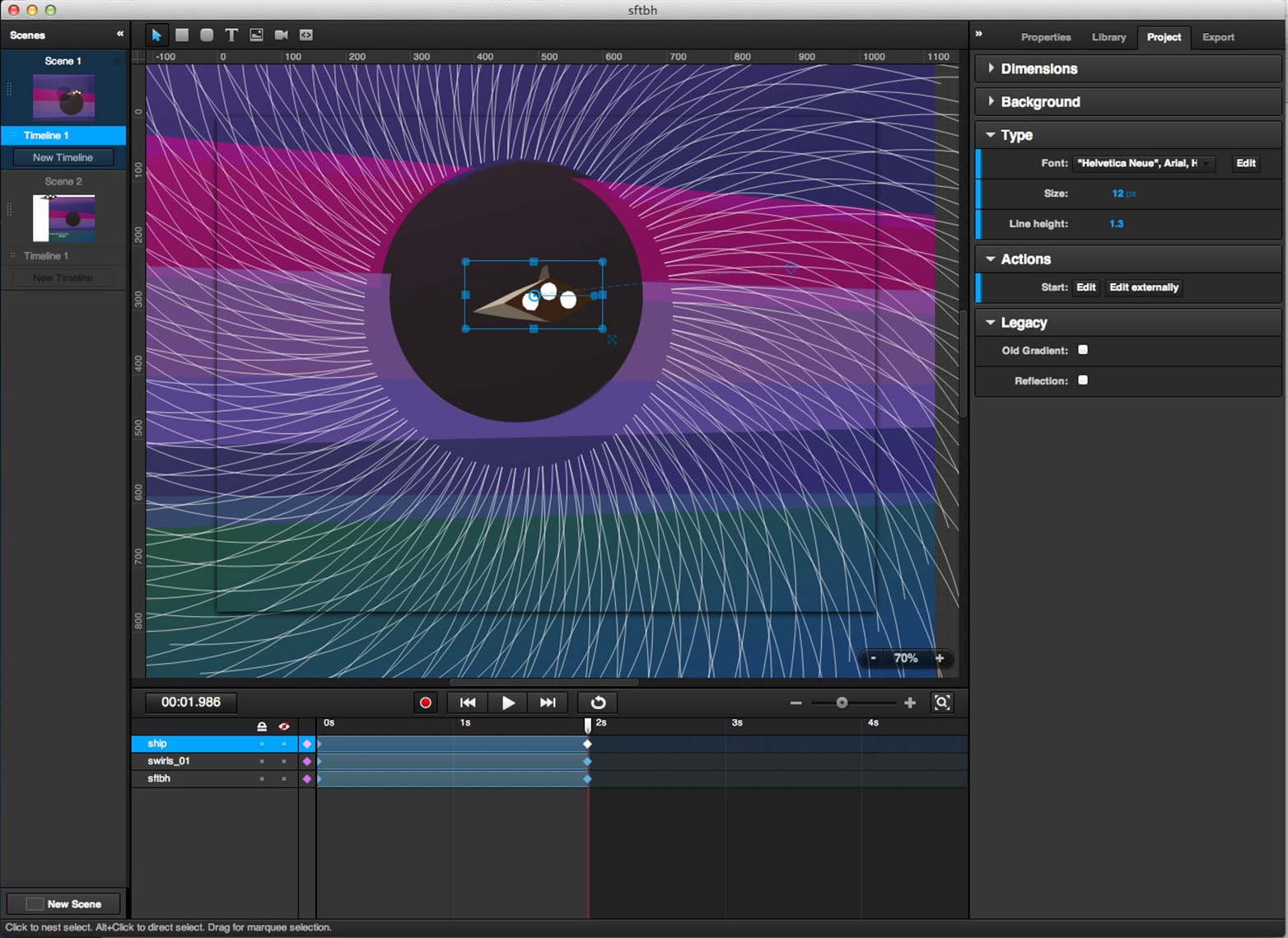
In vielerlei Hinsicht bietet es einen ähnlichen Ansatz wie Hype mit der Idee, Szenen mit Inhalten zu verknüpfen, jede mit ihrer eigenen Zeitleiste. Im Gegensatz zu Hype oder Animate haben einzelne Eigenschaften von Elementen jedoch keine eigene Spur auf der Timeline. Alle Keyframes für ein Element, zB für Position, Rotation, Opazität usw. befinden sich alle auf der gleichen Spur - ich denke, dies liegt an der Verwendung von CSS3 für die Animation, bei der Sie einzelne Transformationen nicht unabhängig voneinander animieren können. Dies kann das Erstellen komplexer Animationen erschweren.
Wie Edge Animate ist eine neue Funktion von Animator 1.5, dass Elemente oder Gruppen von Elementen in Symbole konvertiert werden können, die mit ihren eigenen in sich geschlossenen Zeitlinien animiert werden können.
Wie bei Hype wird das Hinzufügen einfacher Interaktivität mit Dropdown-Aktionen bereitgestellt, um eine grundlegende Navigation bereitzustellen oder benutzerdefiniertes JavaScript auszuführen. Wenn Sie JavaScript auswählen, wird ein benutzerdefiniertes JavaScript-Fenster geöffnet, in dem Sie Ihren eigenen Code einfügen können. Außerdem stehen zahlreiche Code-Snippets zur Verfügung.
Ich fing an zu denken, dass Sencha Animator zu begrenzt ist, um nützlich zu sein, aber seine Kraft und Flexibilität offenbart sich langsam. Obwohl eine gute Anzahl von Beispielanimationen enthalten ist, hätte ich gerne einige Beispiele mit erweitertem JavaScript-Code gesehen, die die interaktiven Fähigkeiten von Sencha Animator wirklich vorangetrieben haben.
Während die Verwendung von CSS3 für Animationen und Übergänge bedeutet, dass Animationen in einigen Browsern nicht funktionieren, glaube ich, dass es mehr vorausschauend ist als Edge Animates übermäßiges Vertrauen in jQuery.
Google Web Designer
Sehr viel Neues - und wie die meisten Produkte von Google, die für immer in der Beta bleiben werden - bietet Google Web Designer eine visuelle IDE, um kostenlos Animationen und interaktive Inhalte zu erstellen. Es ist jedoch nur kostenlos, wenn Sie Ihre Zeit nicht wertschätzen, da Sie viel Zeit damit verbringen, Ihren Kopf vom Schreibtisch zu hauen.
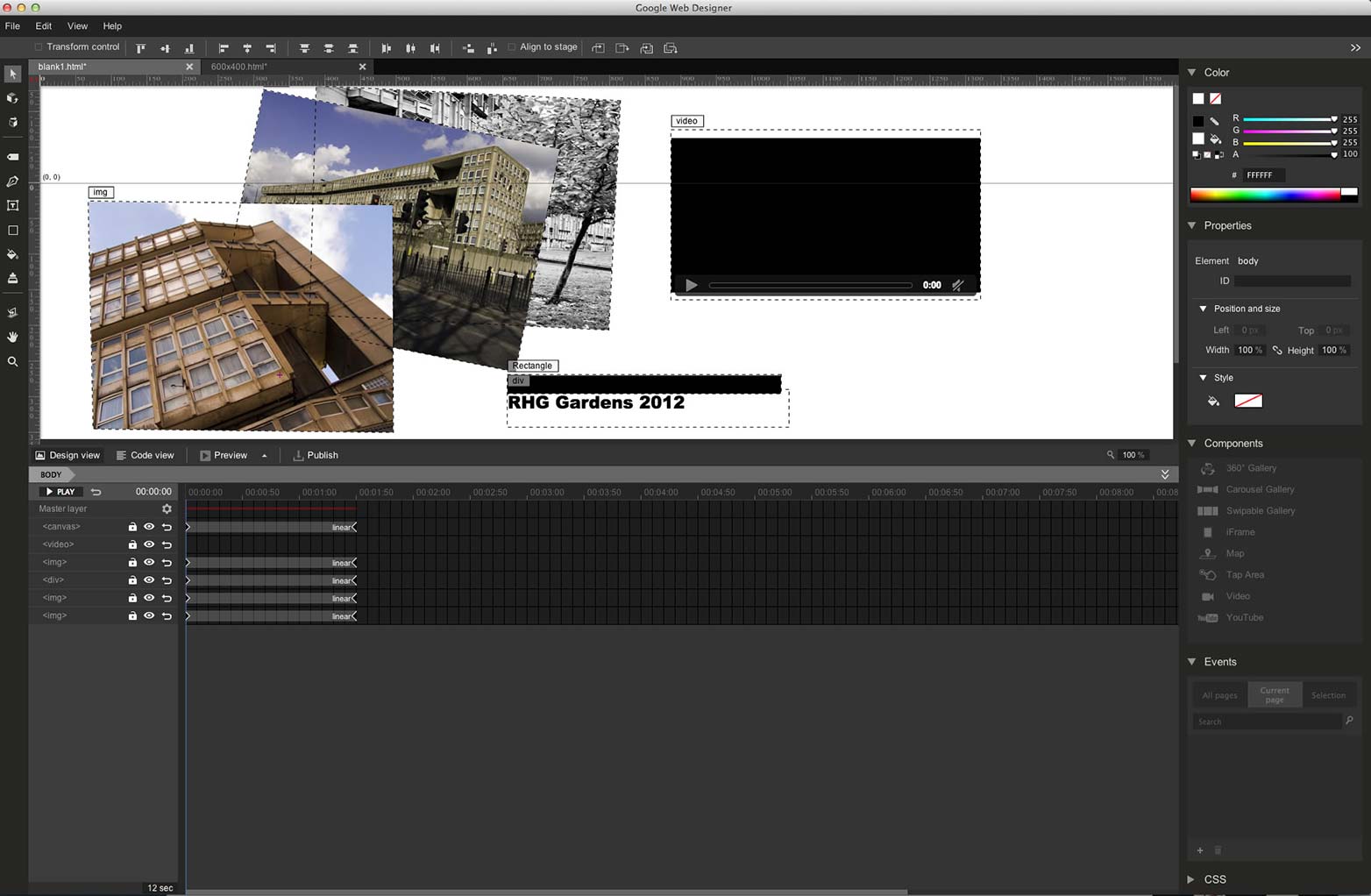
GWD, wie wir es von nun an nennen werden, ist in Wirklichkeit eine HTML5 App, die mit dem Google Chromium Embedded Framework gepackt ist. Dies könnte erklären, warum dem UI die Finesse fehlt.
Ein großer Teil des Fokus von GWD scheint auf interaktive Werbung ausgerichtet zu sein. Beim Erstellen einer neuen Datei können Sie angeben, dass eine Google-Anzeige mit Optionen zur Auswahl von DoubleClick Studio Rich Media und AdMob als zwei der "Umgebung" -Optionen erstellt werden soll. Die andere Option besteht darin, eine leere HTML-Datei zu erstellen, die keine Pixelmaße hat.
GWD hat auch zwei Animationsmodi, Quick und Advanced. Der Schnellmodus ähnelt eher dem von Hype verwendeten Diashowmodus, um zwischen Szenen zu wechseln. Nur im erweiterten Modus erhalten Sie eine Zeitleiste, in der Sie Keyframes hinzufügen können.
GWD ist schwer zu benutzen. Die klobige Timeline-Oberfläche bedeutet, dass das Hinzufügen von Keyframes etwas gewöhnungsbedürftig ist, und Sie können die Timeline nicht "scrubben" (dh den Wiedergabekopf ziehen, um eine Vorschau der Animation zu sehen), wie Sie es bei allen anderen Apps können. Das Hinzufügen von Elementen wie Videos oder Bildern zur Seite erfordert die manuelle Eingabe des Dateinamens in die Quelleigenschaft des Objekts. All dies ist ziemlich unbedeutend, zeigt aber, dass noch viel zu tun ist, um daraus eine vollständig realisierte App zu machen.
Das Hinzufügen von Ereignissen und Interaktivität ist nicht offensichtlich. Soweit ich das beurteilen kann, können Sie beim Arbeiten mit dem Anzeigentyp nur Klickereignisse erstellen.
Mindestens GWD ist vollständig HTML5, mit Grafikelementen, die als Canvas-Elemente gerendert werden, sowie Video- und Audioobjekten, die mit nativen HTML-Video- und Audio-Tags eingebettet sind. Es enthält auch 3D-Transformationen, eine einzigartige Funktion, die jedoch nicht von allen Browsern unterstützt wird.
Ein interessanter Teil von GWD sind Komponenten, die kleine Funktionen sind, die Sie auf Ihre Kreationen ziehen und ablegen können. Zu den Beispielkomponenten gehören eine ausblendbare Bildergalerie und ein Video sowie Google-spezifische Optionen wie eine Karte oder ein YouTube-Video. Ich denke, das zeigt, dass Google diese App fast mehr als ein Dreamweaver-ähnliches Web-Erstellungswerkzeug sieht als ein Animationstool. Letztendlich versucht es vielleicht, allen Menschen alles zu geben, und scheitert in allen Punkten.
Im Gegensatz zu den anderen hier getesteten Apps, mit denen Sie Ihr Projekt erstellen können, die dann veröffentlicht werden, um HTML zu erstellen, erstellen Sie mit GWD die eigentliche HTML-Datei. Dies bedeutet, dass Sie zwischen Entwurfsansicht und Codeansicht wechseln und in beiden Versionen bearbeiten können. Wie zu erwarten, sind die endgültigen Dateigrößen klein und die CSS3-Animationen schnell.
Es überrascht nicht, dass es sehr wenig Dokumentation und praktisch keine Beispiele gibt, die ganze Sache scheint dort ohne Rücksicht darauf aufgeworfen worden zu sein, wie man Benutzer darin erleichtern kann. Ich weiß wirklich nicht, warum Google diese halbherzige Schaufelware veröffentlicht, es sei denn, sie wollen versuchen, Leute zu nerven. Was schade ist, denn hier ist echtes Versprechen.
Einige Schlussfolgerungen
Jedes dieser Werkzeuge hat seine Stärken und Schwächen. Hype ist ein großartiges Tool zum Erstellen von Animationen und einfacher Interaktivität, hat jedoch nicht den Anspruch, die umfassendere Entwicklungsumgebung von Edge Animate und Google Web Designer zu sein. Ich fing an zu denken, dass Sencha Animate überteuert und unter den Features war, aber out of the box ist es wahrscheinlich das Beste aus dem Haufen.
Edge Animate bietet mit Abstand die beste Arbeitsumgebung und ist mit seinen reaktionsfreudigen Funktionen und der Leichtigkeit, mit der Web-Fonts hinzugefügt werden können, wahrscheinlich am schnellsten auf dem neuesten Stand. Die Abhängigkeit von jQuery für die Animation erzeugt jedoch große Dateien, die Speicher in den Hintergrund stellen. Das Preismodell für Adobe Creative Cloud ist ebenfalls schwer zu beurteilen. Wenn Sie bereits Creative Cloud-Kunde sind, können Sie es kostenlos herunterladen, andernfalls ist es bei $ 17 pro Monat ein teures Angebot.
Google Web Designer ist das dunkle Pferd und wahrscheinlich die größte Bedrohung für Adobes Krone in dieser Arena. Schließlich ist es sehr schwierig, mit freiem zu konkurrieren. Ich werde mehr Zeit mit GWD verbringen, um zu sehen, ob wirklich eine machbare Wahl als Entwicklungswerkzeug ist.
Es besteht kein Zweifel daran, dass JavaScript, HTML5 und CSS3 die Zukunft sind, auch wenn die optimale Art, diese Technologien zu nutzen, immer noch zu finden ist.
Reine Codealternativen
Es gibt eine Reihe von JavaScript-Bibliotheken, die alle Funktionen dieser Tools bieten, denen jedoch der umfangreiche visuelle Editor fehlt. Als solche haben sie eine viel steilere Lernkurve, können aber schlankeren, schlechteren Code erstellen.
Greensock-Animationsplattform
Die Greensock-Animationsplattform (GSAP) stammt aus der Greensock Animation Tweening-Engine, die bei Flash-Entwicklern sehr beliebt war. Jetzt zu JavaScript portiert, erlaubt es Entwicklern, komplexe Animationssequenzen zu verketten. Eine timeline-basierte IDE ist jedoch viel einfacher zu visualisieren.
ErstellenJS
Das ErstellenJS Die Suite von JavaScript-Bibliotheken enthält alles, was Sie zum Erstellen umfangreicher interaktiver Anwendungen für den Browser benötigen. EaselJS ist die Bibliothek, die zum Erstellen von Elementen mithilfe von HTML5s-Canvas-Objekten verwendet wird, während TweenJS zur Steuerung von Animation und Interaktivität verwendet wird. Wie bei GSAP ist es aufgrund des reinen Code-basierten Ansatzes schwierig zu lernen, obwohl eine aktive Entwickler-Community davon ausgeht, dass es eine Menge Hilfe gibt.
Eines Tages kann eine dedizierte IDE für CreateJS erscheinen. Es gibt eine Komponente für Flash, die Flash-Assets und -Animationen in CreateJS exportiert. Dieser Export unterliegt einigen Einschränkungen, bietet jedoch eine großartige Möglichkeit für Flash-Designer und -Entwickler, auf ein JavaScript-basiertes Tool umzusteigen.
VerarbeitungJS
Ein Port der Java-basierten Verarbeitung von visueller Programmiersprache zu JavaScript, Verarbeitung.js bietet eine umfangreiche und ausgereifte Programmierumgebung zum Erstellen interaktiver und animierter Inhalte, die in einem Canvas-Element angezeigt werden. Die Skriptsprache der Verarbeitung bietet eine leistungsstarke Möglichkeit, mit animierten interaktiven Inhalten zu arbeiten, und wird beim Export in JavaScript konvertiert.
PapierJS
Eine andere visuelle Programmiersprache, Papier.js verwendet eine eigene PaperScript-Code-Sprache, um die Erstellung von Animationen und Interaktivität zu vereinfachen. Es basiert auf dem sehr beliebten Illustrator Plug-in Scriptographer. Wie bei der Verarbeitung wird PaperScript-Code beim Export in JavaScript konvertiert und in einem Canvas-Element angezeigt.
Welche dieser Tools bevorzugen Sie? Haben wir dein Werkzeug der Wahl vermisst? Lassen Sie es uns in den Kommentaren wissen.
Vorgestelltes Bild / Thumbnail, verwendet Smackdown Wrestler Bild über Shutterstock.