So verwenden Sie QuickInfos als Mikrointeraktionen
Tooltips sind möglicherweise der beste und effizienteste Ansatz, um neue Benutzer für bestimmte Anwendungen, Software, Programme oder Benutzeroberflächen einzubinden. Sie sind im Allgemeinen sehr hilfreich, klar in ihrer Kommunikation und unaufdringlich, so dass Benutzer tun können, was die Tooltips vorschlagen, ohne in irgendwelche Hindernisse zu geraten.
Auf diese Weise betrachtet, ist Ihr durchschnittlicher Tooltip leicht eine Mikrointeraktion, da er Benutzern hilft, eine einzelne Aufgabe zu erreichen, oder Benutzern hilft, einen Prozess zu manipulieren. Eine Mikrointeraktion ist eine Teilmenge des Benutzererlebnisses: Es ist ein dynamischer Prozess, der durch einen Auslöser ausgelöst wird, etwas bewirkt, dem Benutzer Feedback gibt und den Benutzer dann über den nächsten Schritt informiert.
Gute Tooltipps sind so diskret, dass man manchmal schwört, dass sie nie da waren. Das ist auch ein Indiz für eine großartige Mikrointeraktion: Sie vermissen sie nur wirklich, wenn sie Ihnen nicht plötzlich helfen, eine Aufgabe zu erfüllen.
Sehen wir uns an, welche Tooltips verwendet werden sollten, was im Tooltip-Design wichtig ist und was zu berücksichtigen ist und was zu vermeiden ist.
Anwendungsfälle für Tooltips
Tooltips sind vorhanden, um die UX Ihrer Website oder App zu verbessern. Das wars so ziemlich. Diese Mikrointeraktionen müssen Ihren Benutzern das Leben in irgendeiner Form erleichtern. Obwohl ihr Zweck einfach ist, kann die korrekte und konsistente Implementierung in Ihrer Plattform eine andere Geschichte sein, da es schwierig werden kann, den richtigen Anruf zu tätigen.
Nicht vertraute Symbole oder Schaltflächen
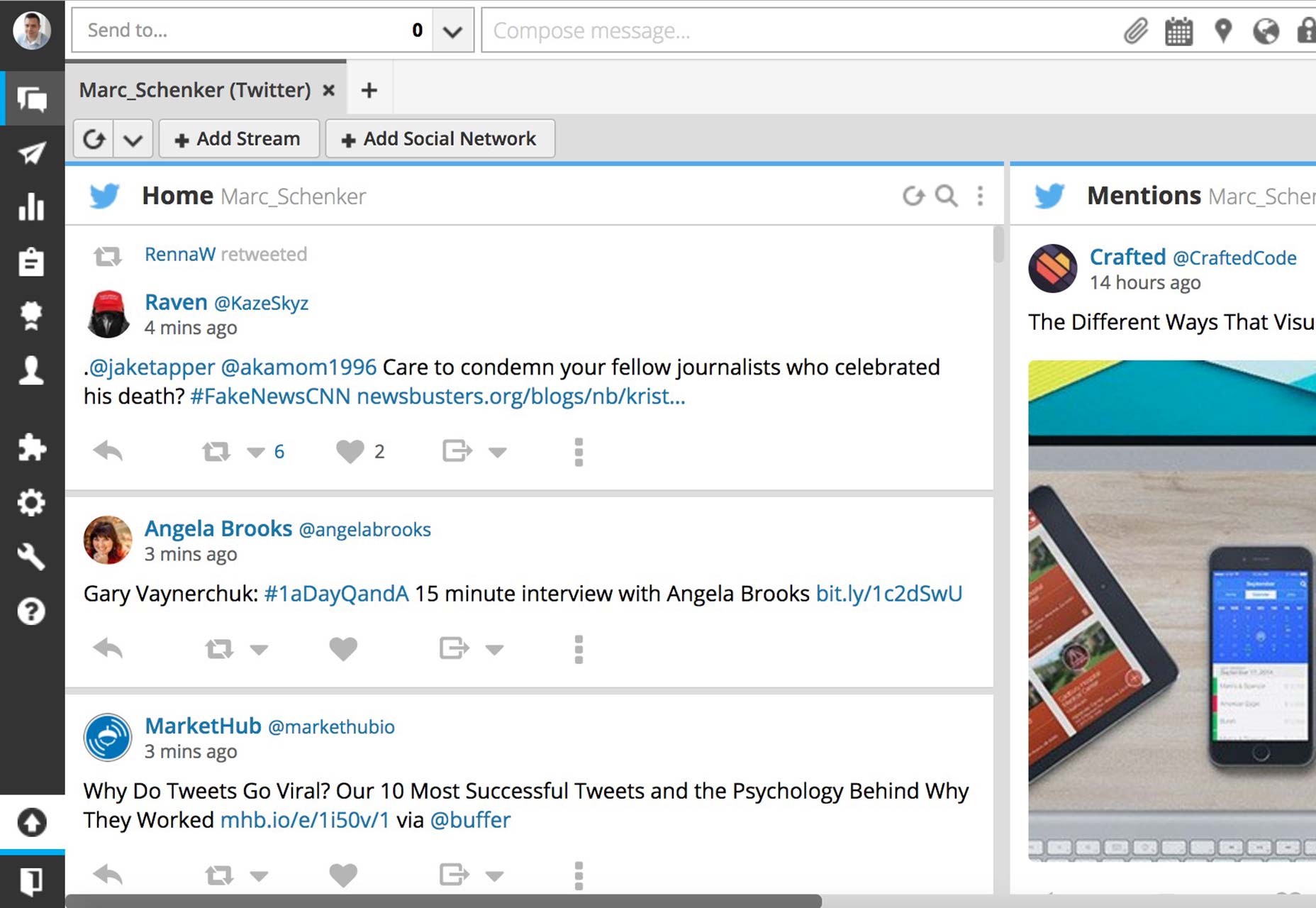
Wenn Ihre Benutzer auf Symbole oder Schaltflächen stoßen, die ihnen nicht vertraut sind oder die auf andere Weise nicht gekennzeichnet sind, sollten Sie einige QuickInfos in das Interface einfügen. Selbst wenn ein Symbol oder eine Schaltfläche bekannt ist, aber dennoch eine kurze Erklärung für die schnelle Einbindung von Benutzern benötigt - etwa im Fall eines Zahnrads auf einem Armaturenbrett -, ist die Eingabe eines Tooltips sinnvoll.

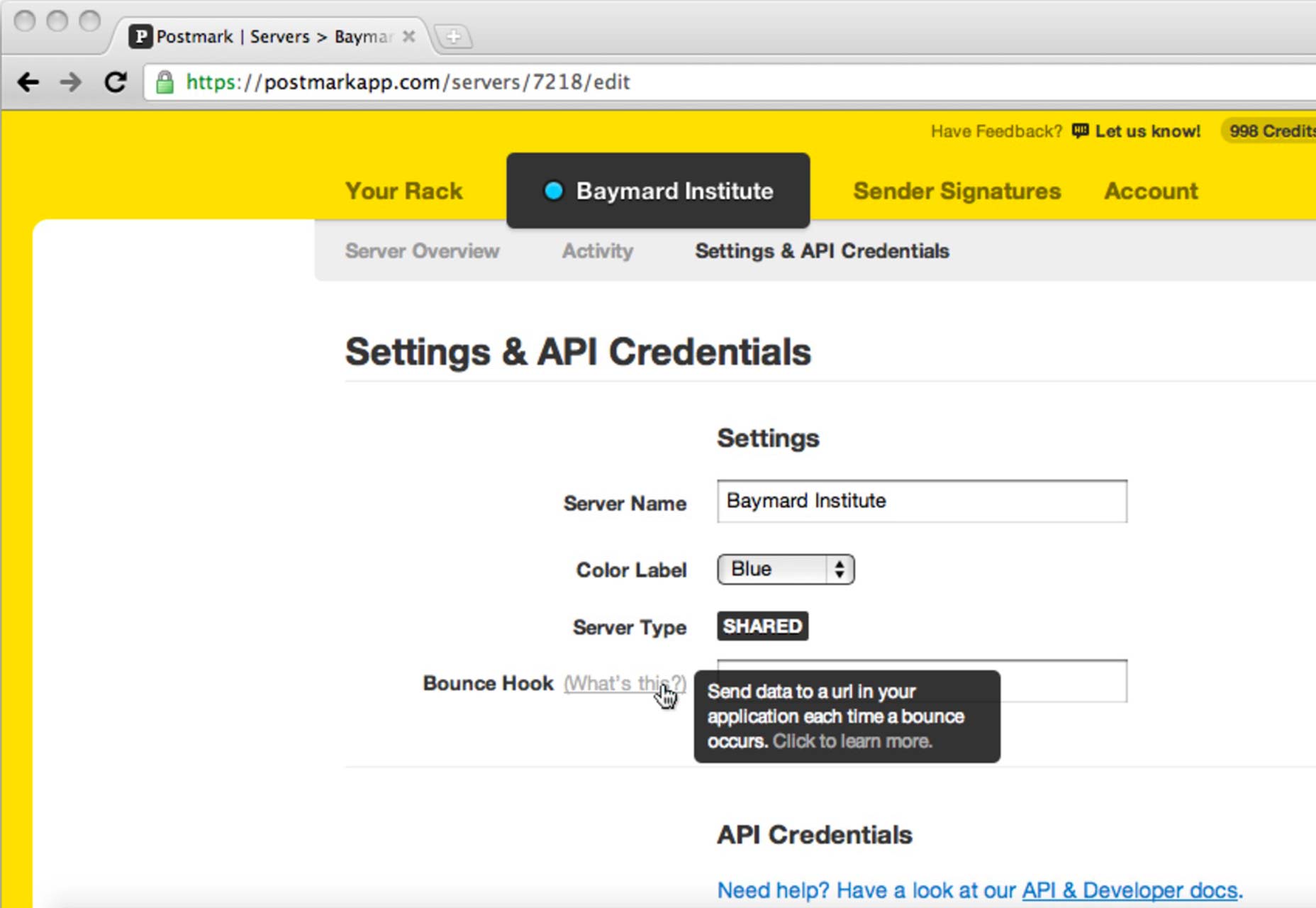
Zusätzliche (nicht wesentliche) Information
Hier ist der Schlüssel: nicht wichtig. Ein Tooltip kann den Benutzern zusätzliche Informationen bereitstellen, sodass der Bildschirm nicht übermäßig mit unnötigem Text gefüllt ist.
Ein gutes Beispiel dafür ist, wenn Sie Tabs in Ihrem Browser geöffnet haben: Wenn Sie mit dem Mauszeiger über den Tab fahren, erscheint schnell ein Tooltip, der Ihnen den genauen Webseitentitel Ihres Standorts anzeigt. Nun, diese zusätzlichen Informationen sind nicht unbedingt notwendig, aber es ist schön, wenn Sie genau notieren möchten, welche Seite Sie gerade besuchen.
Wenn die Informationen wichtig sind, ist ein Tooltip nicht gut. Die Informationen sollten dauerhaft direkt in Ihrer Benutzerschnittstelle enthalten sein, um Benutzerfreundlichkeit und schnellen Zugriff zu gewährleisten.
Tooltips sind nicht für alles ideal
Aus dem gleichen Grund können Tooltips für große UX auf einem Gerät schnell gefährlich werden, wenn sie falsch verwendet werden. Eine Übertreibung ihrer Verwendung ist ein sicherer Weg, um Ihren Benutzern die Nase voll zu machen, was ansonsten eine sehr hilfreiche Möglichkeit ist, Ihre Benutzer durch eine Schnittstelle zu führen, die Sie gerade entworfen haben.
Unintuitives Design
Unintuitives Design ist, wenn Ihr Design zwingt Ihre Benutzer, sich auf einen Tooltip zu verlassen, um es über Ihre Schnittstelle zu schaffen. In einem solchen Szenario hilft der beste Tooltip nicht, weil etwas eklatant in Ihrem Design ist, das Ihre Benutzer dazu zwingt, den Tooltip zu oft zu überprüfen. Ein Tooltipp sollte eigentlich nur dazu verwendet werden, Benutzer für einen bestimmten Prozess einzubinden, aber nach diesem ersten Lernprogramm sollten Benutzer in der Lage sein, die Dinge selbst zu erledigen.
Interaktion mit dem Inhalt des Tooltips
Manchmal müssen Benutzer tatsächlich mit dem Inhalt im Tooltip selbst interagieren. Beispielsweise kann der Inhalt einer QuickInfo eine Schaltfläche zum Aufruf einer Aktion enthalten, und der Inhalt kann Benutzer dazu auffordern, auf die Schaltfläche zu klicken. Es kann alles sein, von einem Anmelde-Button bis zum Login-Link.

Es wird jedoch als untergeordnetes Design angesehen, wenn solche interaktiven Elemente in Ihren Tooltips enthalten sind, wenn sie verschwinden, wenn Ihre Benutzer ihre Cursor zum Tooltip bewegen ... um dem Handlungsaufruf zu folgen. Denken Sie nur daran, wie frustrierend das für die Nutzer ist - besonders, wenn Ihr Tooltip ihnen sagt, wie sie die Aktion ausführen können!
Lassen Sie in solchen Fällen die Handlungsaufforderungen einfach für sich selbst sprechen und gestalten Sie diese so deutlich, dass sie sich selbst bemerkbar machen können.
Regeln für super Tooltip-Design
Wie Sie Ihre QuickInfos so gestalten, dass sie Mikrointeraktionen bieten, die den Benutzer führen und Feedback geben, macht einen großen Unterschied für den Genuss Ihrer Benutzeroberfläche aus. Indem Sie ein wenig mehr Zeit damit verbringen, Tooltips zu entwerfen, können Sie Ihren Benutzern eine hilfreiche Erfahrung bieten, anstatt sie frustrieren zu müssen.
Minimalismus
Wie bei so viel anderem im Webdesign, bietet Minimalismus eine hervorragende Schnittstelle. Es gibt weniger die Möglichkeit, dass etwas nicht so klar ist, wie es für den Benutzer sein sollte ... und dabei das ruinieren, was sonst eine hilfreiche Mikrointeraktion sein sollte. Minimalismus bedeutet Grundfarben, Kopie und Sprache.

Nachhaltigkeit
Dein Tooltip sollte zum 100. Mal so hilfreich, unaufdringlich und bequem sein, wie es das erste Mal war. Widerstehen Sie der Versuchung, mit fragwürdigen oder cleveren Design-Hinweisen zu gehen und stattdessen mit erprobtem, getestetem und wahrem zu gehen.
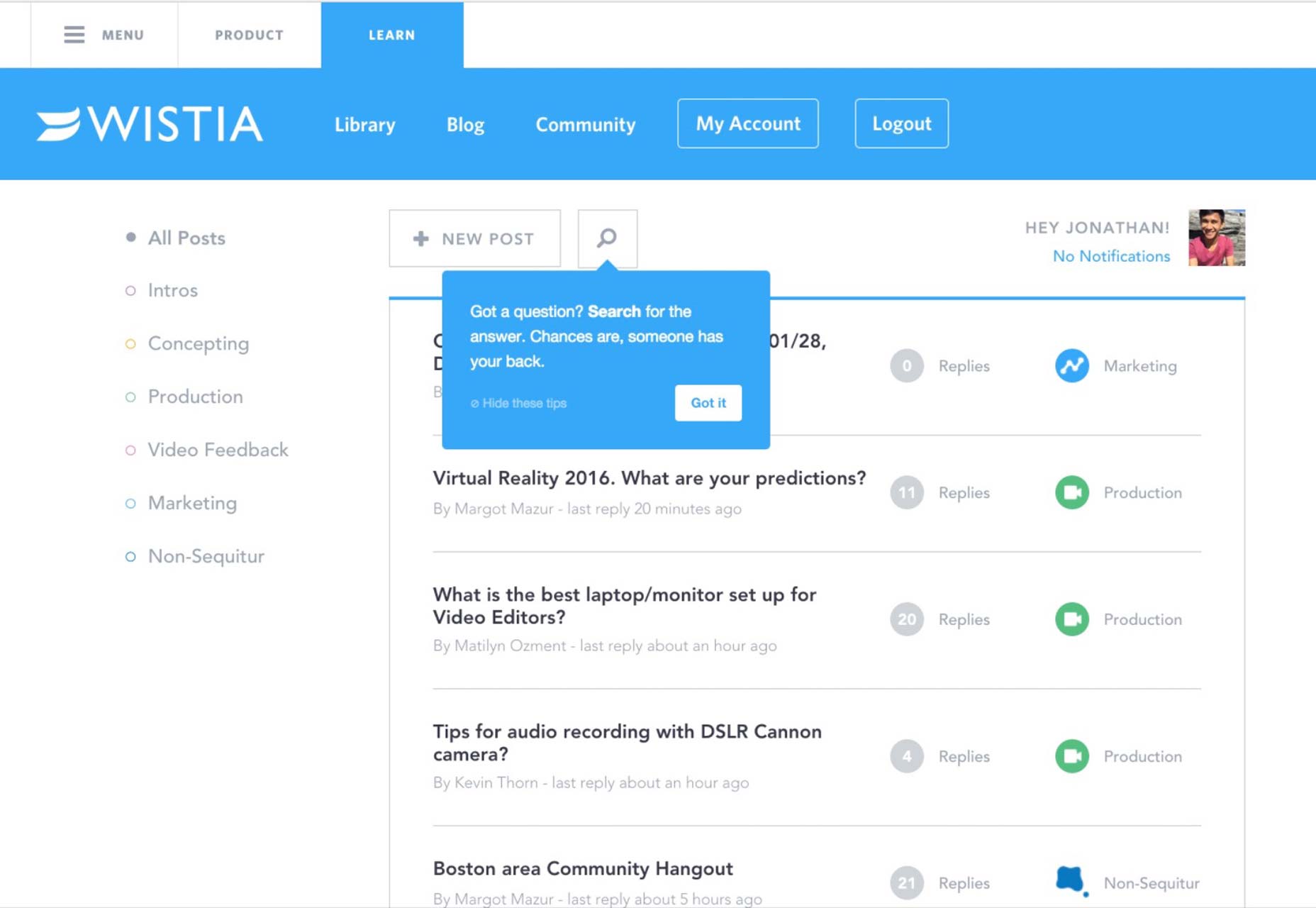
Spürbarkeit
QuickInfos sollten leicht zu finden und zu sehen sein, ohne dass die Benutzer zu irgendeiner Detektivarbeit auf dem Bildschirm greifen müssen. Eine Möglichkeit, dies zu erreichen, ist die Verwendung sehr naheliegender visueller oder richtungsabhängiger Hinweise, z. B. von Pfeilen, die vom Tooltip zum Element gehen (Schaltfläche, Symbol usw.).
Relevante und sinnvolle Information
Wenn ein Tooltip angezeigt wird, müssen die darin enthaltenen Informationen für Ihre Benutzer leicht verständlich sein. Das bedeutet kurze Sätze mit sehr klarer Sprache. Da der Bildschirmbereich für einen Tooltip ohnehin begrenzt ist, muss er sehr präzise sein. Nichtsdestoweniger sollten Sie auch davon absehen, Informationen zur Verfügung zu stellen, die überflüssig sind, da die Informationen in einem Tooltip nur eine Ergänzung zu Informationen sein sollten, die auf Ihrer Oberfläche nicht sofort ersichtlich sind.
Das kann nicht genug betont werden: Wenn Sie sich Gedanken darüber machen, wie Sie Ihre Tooltips entwerfen, können Sie sie ihrem Zweck anpassen und die schlimmste Art von Tooltip vermeiden, die die Aufgabe behindert, die Benutzer reibungslos ausführen sollen.
Tooltips: der Inbegriff von Mikrointeraktionen
In vielerlei Hinsicht sind Tooltipps die ultimativen Mikrointeraktionen. Sie helfen Ihren Benutzern beim Erreichen einer Aufgabe oder beim Bearbeiten eines Prozesses in einer von Ihnen entworfenen Oberfläche. Je nachdem, wie Sie sie entwerfen, können Sie Ihren Benutzern viel Ärger ersparen oder ihnen das Leben schwerer machen.
Leider kann es für Designer recht einfach sein, einen Tooltipp falsch zu bekommen - zum Nachteil ihrer Nutzer. Um ein optimales Tooltip-Design zu gewährleisten, hilft es, die wahre Natur und den Grund der Verwendung von Tooltips vollständig zu verstehen, zusammen mit dem, was im Tooltip-Design funktioniert und was nicht.
Nur dann können Sie Ihren Benutzern die relevanten Informationen zur Verfügung stellen, die sie benötigen, um Ihre Schnittstelle auf bequeme und einfache Weise zu verstehen.