Verwenden von Kreisen im Website-Design
Kreise sind eine relativ neue Entwicklung im Webdesign. Aus den kitschigen Tagen der Jugend des Webdesigns haben sich unsere zeitgenössischen Arbeiten über das hinaus entwickelt, was viele sich in den frühen Tagen des www vorgestellt hatten. Diese gegenwärtige Umarmung der kreisförmigen Wege ist höchstwahrscheinlich auf die Tatsache zurückzuführen, dass es bis vor kurzem nicht einfach war, kreisförmige Elemente ohne die Verwendung von Bildern zu erzeugen.
Mit der Leichtigkeit, mit der man nun mit CSS Kreise kreieren kann, werden sie im Webdesign immer alltäglicher. Sie tauchen überall in der Landschaft auf. Viele finden, dass Kreise im Webdesign schwieriger zu verwenden sind, und es gibt Argumente, die dort gemacht werden können. Wenn wir jedoch bei einem guten Raster bleiben und viel Leerraum beibehalten, kann ein kreisbasiertes Design ein frisches und aufregendes Gesicht auf einer Website darstellen.
Es ist mehr als wahrscheinlich, dass die Verwendung von Kreisen für alle folgenden Elemente vor Ort zu einer sehr verwirrten und unbeholfenen Site führt, da Kreise dazu neigen, das Auge des Benutzers zu zeichnen und ein Element hervorzuheben. Wir wollen also das richtige Element und die richtige Stelle auswählen, um diese kreisförmige Musterung einzubeziehen. Im Folgenden haben wir einige Schlüsselbereiche herausgearbeitet, die für eine Website gut funktionieren.
Logo
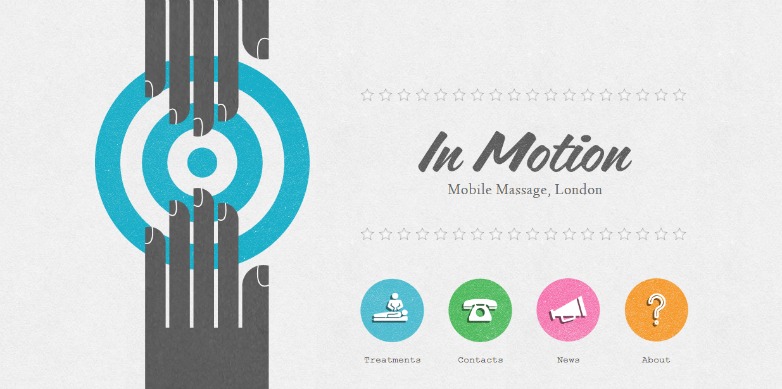
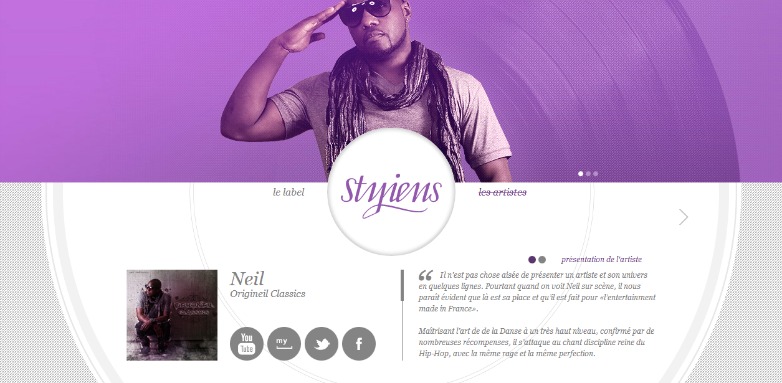
Durch die Verwendung eines kreisförmigen Logos auf Ihrer Website erhalten Sie nicht nur ein sauberes und minimalistisches Gefühl, sondern vermitteln auch den Eindruck von Raffinesse und Klasse. Der Kreis ist eines der ältesten der Menschheit bekannten Symbole und repräsentiert oft das Leben selbst. Diese Tatsache ist wahrscheinlich einer der Gründe, warum so viele Designer es verwenden, um ihre Marke und Websites zu vertreten. Die Verwendung eines Kreises ist heutzutage eine beliebte Wahl für Logos.
Navigation
Die Verwendung von Kreisen für die Navigation wird in den heutigen wachsenden und sich entwickelnden Märkten, die Mobilität bevorzugen, immer beliebter und logischer. Mit dem Aufkommen von Touchscreen-Geräten, die jetzt nicht mehr nur auf Smartphones und Tablets basieren, ist der Weg für die Gestaltung der Navigation auf diesem Weg weit weg. Und das aus gutem Grund. Die Verwendung eines Kreises für eine Schaltfläche verbindet sich intuitiv mit dem Benutzer und imitiert sogar die Form einer Fingerspitze; den Benutzer bitten, es zu drücken.
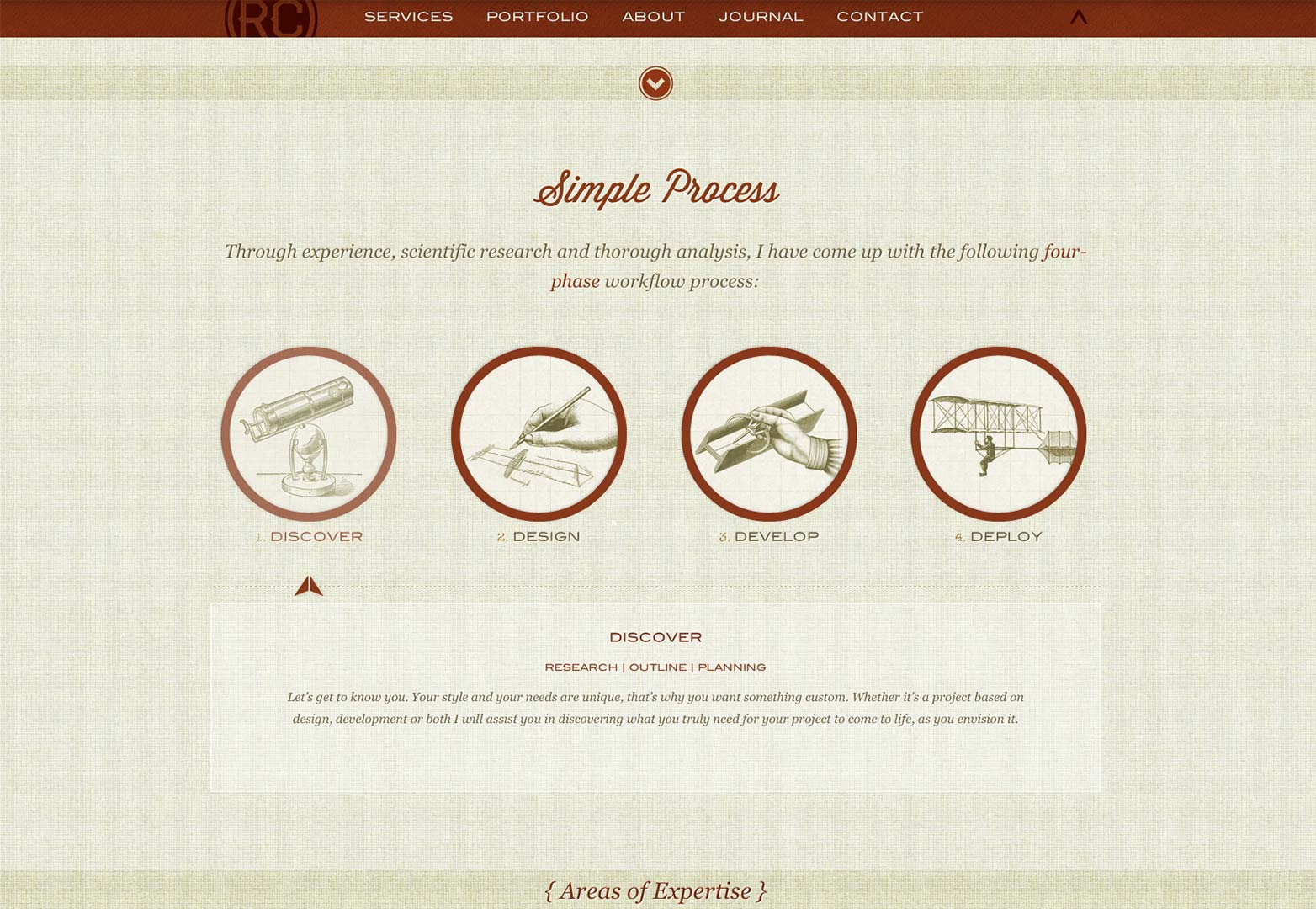
Symbole
Kreisförmige Symbole sind definitiv das beliebteste und am längsten laufende kreisförmige Element, das im Webdesign verwendet wird. Dies liegt wahrscheinlich an der Tatsache, dass sie normalerweise bildbasiert sind, so dass CSS-Fähigkeiten bei ihrer Verwendung keine Rolle spielen müssen. Sie konnten den Boden rennen. Einige mögen denken, dass es angesichts der langen Zeit, die kreisförmige Symbole das Web schmücken, vielleicht Zeit ist, den Gang etwas zu ändern und sich in eine andere Richtung zu bewegen. Aber es gibt einen Grund, dass diese Designästhetik in Bezug auf Icons so lange gedauert hat. Es funktioniert einfach.
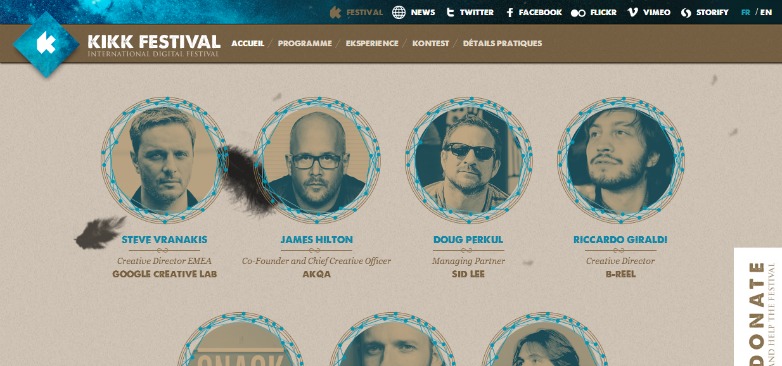
Vorschaubilder
Diese Technik sehen wir häufig in Portfolios im Internet, da runde Bilder eine ästhetisch ansprechende Möglichkeit bieten, den Benutzern eine Vorschau der Arbeit zu präsentieren. Auch dieses Muster zieht die Blicke auf sich. Wenn Sie also Ihre Vorschaubilder in einem ausgeklügelten Kreis platzieren, wird der Benutzer nicht nur visuell auf seinen eigenen Weg aufmerksam, sondern spricht auch mit ihnen. Und was die Benutzerfreundlichkeit anbelangt, bieten kreisförmige Bilder viel Raum zum Atmen zwischen ihnen, was einem Ort ein kreatives und harmonisches Aussehen verleihen kann.
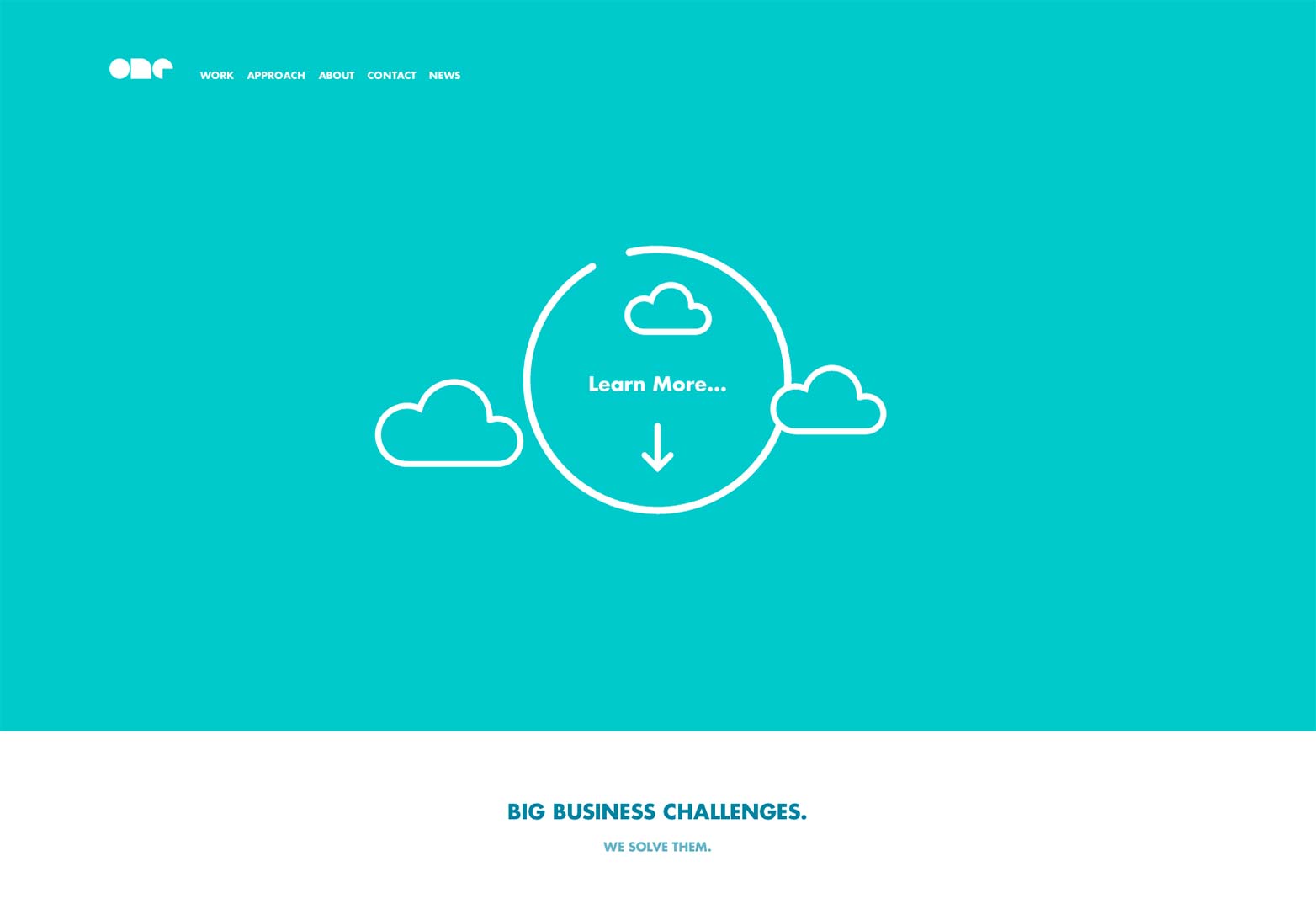
Aufrufe zum Handeln
Ähnlich wie bei der Navigation und der Verbreitung von Touchscreen-Geräten und den zu erwartenden Fähigkeiten werden Call-to-Action mit diesem abgerundeten Muster gut bedient. Wenn Sie jedoch sowohl die Navigation als auch alle CTAs, die Sie auf der Website haben, auf ähnliche Weise präsentieren, sollten Sie versuchen, sie auf sehr unterschiedliche Weise hervorzuheben. Navigation ist notwendig, ja, aber CTAs sind vorrangige Elemente, die wir unbedingt behandeln müssen. Und als solche ausgezeichnet. Das Erstellen einer visuellen Hierarchie ist für Webdesigner nichts Neues, und dies ist einfach eine Erweiterung davon.