Wie man das Fehlen von JavaScript plant
Obwohl die Methoden, die verwendet werden, um Website-Traffic-Statistiken zu sammeln, die Validität der Statistiken selbst in Frage stellen, ist Tatsache, dass einige der Besucher Ihrer Website JavaScript deaktiviert haben .
Sie können Ihre Zugriffsquellen in vier große Kategorien einteilen:
Suchmaschinen, mobile Besucher, Besucher, die Bildschirmleser nutzen und Besucher, die JavaScript deaktiviert haben .
Bei der Planung Ihrer Informationsarchitektur und Ihres Designs müssen Sie herausfinden, wie Sie mit diesen speziellen Gruppen umgehen.
Ich habe einige aktuelle Szenarien aus der realen Welt zusammengestellt, um Klarheit über das Thema zu erhalten.
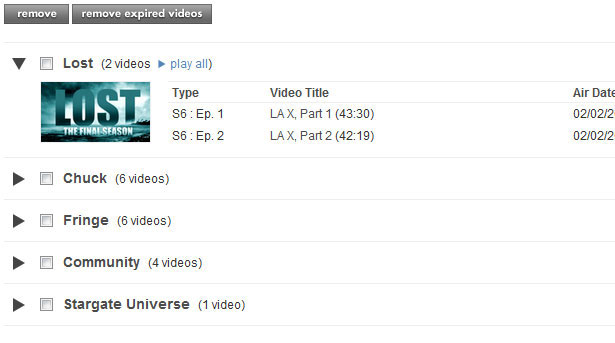
Wenn Sie lange Inhalte hinter einem animierten Scroller verstecken oder routinemäßig durch Produkte oder Testimonials rotieren oder kategorisierte Inhalte auf Seitenebene sauber präsentieren möchten, können Sie Akkordeons, Karussells oder jede andere einfallsreiche Lösung verwenden.
Wenn Sie mit den Best Practices von JavaScript Schritt halten oder eine der unzähligen JavaScript-Bibliotheken verwenden, kennen Sie wahrscheinlich bereits unauffälliges JavaScript, bei dem JavaScript-Interaktivität nur bei aktiviertem JavaScript dargestellt wird.
Dieser Grundsatz sollte auch auf die Präsentation ausgeweitet werden: Erstellen Sie Ihre dynamischen Funktionen und legen Sie Ihre Anzeige- und Sichtbarkeitswerte erst fest, nachdem das Dokument fertig ist und nur wenn der Besucher JavaScript aktiviert hat, anstatt die Eigenschaften in Ihrem HTML-Code festzulegen oder zu definieren sie Server-Seite.
Wie bei vielen Screenreadern tendiert der Google-Crawler dazu, Inhalte zu ignorieren, die in ein Element eingebettet sind, auf das festgelegt ist display: none , während er jeden Inhalt crawlt, für den festgelegt wurde display: visible .
Ihre Aufgabe als Designer besteht also darin , den Platz und das Layout Ihrer dynamischen Funktionen zu planen und sich auf Instanzen vorzubereiten, wenn "dynamisch" keine Option ist.
Wenn der Inhalt einer Ihrer Seiten in den Browsern bestimmter Benutzer immer sichtbar sein soll, wie sollte er angezeigt werden? Sollten versteckte Inhalte verborgen bleiben, auch wenn JavaScript deaktiviert ist? Sollen alle Inhalte für Bildschirmleseprogramme und Suchmaschinen verfügbar sein? Wenn ein Teil des Inhalts erst nach einem AJAX-Aufruf sichtbar wird, wie füllt man diesen Platz dann ausreichend aus, wenn JavaScript deaktiviert ist?
Das Akkordeon
Ein Akkordeon ist eine Struktur, die normalerweise aus einem Muster von Kopf- und Inhaltspaaren besteht. Inhaltsblöcke würden einzeln als Reaktion auf ein Ereignis, das in der Überschrift ausgelöst wird, erweitert.
Kürzlich half ich einem Kunden, das Problem der langen Seiten zu lösen. Dieser Kunde verfügte über einen Online-Katalog mit Schulungskursen und legte fest, dass alle Informationen für ein bestimmtes Programm im Voraus verfügbar sein müssen: kein Seiten-Überspringen oder Pop-ups für Kursbeschreibungen oder Programmdefinitionen.
Alle Programminformationen mussten dem Besucher auf der gleichen Seite zur Verfügung stehen, ohne im Kurskatalog hin und her navigieren zu müssen.
Die richtige Lösung hier war ein Akkordeon , das Kursbeschreibungen unter den Überschriften für jedes Studienfach (Mathematik oder Geschichte zum Beispiel) zusammenfasste. Eine schlechte Implementierung wäre gewesen, die Sichtbarkeit dieser kollabierten Kursbeschreibungen festzulegen, bevor der HTML-Code auf dem Bildschirm gerendert wurde.
Wenn der Inhalt vor dem Rendern verborgen war, würden einige Besucher und Suchmaschinen viel von dem wichtigen Inhalt verpassen.
Mit jQuery zielte ich auf den Inhalt, um ihn zu kollabieren und das Akkordeon auszulösen, nachdem die Seite geladen und das Dokument fertig war. Für diesen Kunden war die Bereitstellung des Inhalts für alle Zielgruppen äußerst wichtig. Ein Teil des Inhalts konnte sehr lange dauern, und so wurde ein Design benötigt, das extreme vertikale Ausdehnung aufnehmen konnte.
Das Karussell
In Portfolios und Produkt-Spotlights werden Sie häufig Karussells sehen.
In der Regel wird der Inhalt in Karussells als Reaktion auf ein Timeout-Intervall oder eine Benutzerinteraktion verschoben (siehe "Ihre aktuelle Historie" auf Amazon). Ich mag Karussells für ihre Flexibilität und weil sie Ihnen ermöglichen, mindestens eine Dimension des Containers zu fixieren.
Ein anderer Kunde fragte kürzlich nach dem Bereich "News and Highlights" auf seiner Homepage. Wie bei vielen anderen Inhaltsblöcken dieses Typs, enthielt dieser die acht neuesten Ergänzungen zu ihren Nachrichtenseiten (obwohl diese Anzahl variieren könnte).
Die Teaser in diesem Block enthielten eine Zusammenfassung des Artikels und ein Bild. Die Bilder könnten groß und der Inhalt lang sein, also war ein Karussell, das zwischen Teaser rotierte, die richtige Lösung hier.
Wieder mit jQuery, zielte ich auf den DIV-Wrapper für das Karussell und, nachdem die Seite geladen wurde und das Dokument fertig war, legte ich das Karussell an und legte meine Übergänge fest. Bei aktivierter JavaScript-Funktion wurde die Startseite gut gerendert: alle 15 Sekunden wechselte das Karussell zum nächsten Teaser. Standardmäßig waren alle Teaser sichtbar, aber ich versteckte alle außer dem ersten, als ich das Karussell erstellte.
Für diesen Client haben wir erneut alle versteckten Inhalte angezeigt, wenn JavaScript deaktiviert wurde . In diesem Fall würde die Startseite vertikal erweitert, um den zusätzlichen Inhalt aufzunehmen.
Wir hatten Alternativen. In Anbetracht der vier Kategorien von Nutzern, die wir zu Beginn dieses Artikels identifiziert haben, war die Priorität für diesen Inhalt die Barrierefreiheit, wobei die Suchmaschinen-Rangliste an zweiter Stelle lag. Wir hätten diese beiden Gruppen befriedigen können, indem wir alle Teaser sichtbar ließen, aber die Abmessungen des Containers DIV und die Einstellung festlegten overflow zu scroll , auto oder hidden .
Jede dieser Optionen hätte die Abmessungen des Layouts beibehalten. Und Bildschirmleser und Suchmaschinen hätten auch den Inhalt aufgegriffen, weil der Inhalt nicht mit der display oder visibility Eigentum.
Der Inhalts-Swapper
Diese Technik ähnelt dem Karussell, indem der Inhalt eines Blocks unter Verwendung einiger Animationen gedreht wird.
Der Hauptunterschied besteht darin, dass die Tweening-Animation nicht verwendet wird. stattdessen blendet ein Stück Inhalt aus, während ein anderes eingeblendet wird (oder Sie könnten einen harten Übergang ohne Fade haben). Der Swapper ist dem Karussell ähnlich, das die oben genannten alternativen No-JavaScript-Lösungen erfüllen.
Ein weiterer Kunde kam zu mir mit der Aufgabe, eine unbestimmte Anzahl von Testimonials auf seiner Website zu zeigen. Wir haben uns in diesem Fall für einen Content-Swapper entschieden, da wir die für Karussells typische Paginierung nicht benötigen (der Benutzer müsste nicht ein Testimonial zurückscrollen oder zum Ende springen ).
Für Besucher, die JavaScript deaktiviert hatten, haben wir das Design respektiert. Nach sorgfältiger Abwägung hat der Kunde zu Recht festgestellt, dass die Testimonials eine so geringe Wirkung auf die Besucher haben, dass sie das Setting des display zu none wäre nicht schädlich.
Die Entscheidung gab mir ein wenig mehr Freiheit bei der Planung der rechten Spalte der Website, auf der die Testimonials erscheinen sollten.
Der Sortierer
Jeder, der seine Hulu-Warteschlange angepasst hat, hat den Drag-and-Drop-Sortierer gesehen. Mit diesem Bit JavaScript können Benutzer Zeilen (Tabellenzeilen, Listenelemente, unabhängige DIVs usw.) in eine andere Reihenfolge ziehen und ablegen.
Nehmen Sie einen letzten meiner Kunden als Beispiel, der eine Reihe von Standardverfahren hatte, die alle Mitarbeiter befolgen mussten.
Jede Prozedur bestand aus einer beliebigen Anzahl von Aufgaben. Ein Administrator kann Aufgaben hinzufügen oder entfernen und die Reihenfolge der Aufgaben ändern.
Dies war ein Lehrbuchbeispiel für das Sortieren , eine Implementierung von Drag-and-Drop-Neuordnung .
Dank Scriptaculous und Prototype.js war die Erstellung der sortierbaren Liste einfach. Als der Code geschrieben wurde und die Seite live war, hatten wir ein perfekt bedienbares Rendering der Design-Comp. Dann stellten wir fest, dass wir ohne JavaScript nur das HTML-Äquivalent eines Papiergewichts hatten. Es gab keine Drag-and-Drop- oder On-The-Fly-Neuordnung.
Ein kurzes Nachdenken und eine leichte Änderung des Designs gab uns die gleiche Reihe von Zeilen, die wir vorher hatten, aber mit zusätzlichen Texteingabefeldern, die die Eingabe der Zeilenreihenfolge ermöglichen konnten (obwohl wir ohne JavaScript gezwungen waren, einige hinzuzufügen) signifikante serverseitige Validierung für diese Eingabefelder). Wir haben die Nachbestellung sofort verloren, aber zumindest haben wir die Sortierfunktion wiedererlangt.
Dann wandten wir uns wieder JavaScript-fähigen Browsern zu und versteckten die oben genannten Textfelder; schließlich hatten wir Drag-and-Drop-Funktionalität für diese Gruppe. An diesem Punkt hatten wir ein perfekt bedienbares Rendering des Design-Comps, das auch für Besucher nutzbar war, die JavaScript deaktiviert hatten. Das nächste Mal werde ich wissen, um diese Bedingung zu planen.
Fazit
Die Entwicklung des Webs wird weitergehen und die Besucher unserer Websites sollten weiterhin dynamisches Flair genießen können.
Planen Sie weiterhin interaktive Antworten mit animierten Tweens: Einblenden, Ausblenden, Reduzieren, Erweitern, Verschieben. Berücksichtigen Sie bei all diesen Animationen, wie Ihre Website für Besucher angezeigt wird, die die Animation aufgrund von JavaScript-Einschränkungen nicht sehen können. Ihre Kunden werden glücklicher sein, und Sie werden ein besserer Designer dafür sein.
http://www.thecounter.com/stats/2008/Januar/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns ist ein freiberuflicher Webentwickler und Vollzeit-GUI-Entwickler für Systems Alliance, Inc., spezialisiert auf Benutzerfreundlichkeit für alle Zielgruppen.
Wie planen Sie die Abwesenheit von JavaScript? Bitte teilen Sie Ihre Tipps mit uns ...