WordPress Vs. ExpressionEngine: Äpfel und Orangen?
Dieser Beitrag wurde lange auf sich warten lassen. Ob auf Twitter oder in der Blogosphäre, die Frage taucht oft auf, und ich wurde schon mehrfach nach meiner Meinung zum Thema gefragt ExpressionEngine gegen WordPress Debatte, und warum würde man ein Content-Management-System (CMS) gegenüber dem anderen wählen.
Meine übliche Antwort ist, dass sie nicht verglichen werden können. Während WordPress große Fortschritte in der Benutzerfreundlichkeit gemacht hat, ist es für alles andere als einen Blog ein Apfel.
ExpressionEngine, mit der Veröffentlichung von Version 2.0, bildet eine schöne Plattform, die, wie wir sehen werden, eine Orange ist.
Umgang mit Inhalten
Der größte Unterschied zwischen WordPress und ExpressionEngine ist die Art und Weise, wie Inhalte verarbeitet werden.
In WordPress wissen wir alle, dass Sie einen neuen Beitrag erstellen können. Dieser neue Beitrag enthält normalerweise einen Inhaltsabschnitt, kann jedoch einige benutzerdefinierte Felder enthalten, die entweder im laufenden Betrieb oder von dem Entwickler definiert werden, der das Framework der Vorlage erstellt hat.
Wenn Sie also einen neuen Beitrag erstellen, wird der Inhalt auf verschiedene Arten angezeigt, abhängig von der gewählten Kategorie und davon, ob die Kategorie ein Elternteil oder ein Kind ist (dh Unterkategorie). In den meisten Fällen wird der Benutzer jedoch den gleichen Eingabebildschirm sehen, unabhängig davon, ob er eine neue Kategorie auswählt oder Daten in vordefinierte benutzerdefinierte Felder eingibt.
Die vom Benutzer ausgewählten Elemente bestimmen, wie der Inhalt angezeigt wird. Einige Benutzer mögen das. Ich denke, es zeigt die Wurzeln von WordPress als Blogging-Plattform. Das ist kein Schlag, denn WordPress hat mit dem Upload von ein paar Dateien sicherlich die Grenzen des CMS-Systems erweitert. Mehr zu Themen später.
Kanäle wechseln
ExpressionEngine behandelt Inhalte ganz anders. In ExpressionEngine definiert der Benutzer Kanäle.

Jeder Kanal kann als separater Blog betrachtet werden - in der Tat wurde er in Version 1.6.x genannt. Für jeden Kanal können Sie benutzerdefinierte Felder, Kategorien und Verhaltensweisen definieren.
All dies ist dem durchschnittlichen Benutzer im Administrationsbereich der Website verborgen. Der Benutzer hätte normalerweise nur Zugriff auf die Bereiche "Veröffentlichen" und "Bearbeiten" der Website und möglicherweise einige Module (die Plugins in WordPress ähnlich sind).
Ein Beispiel
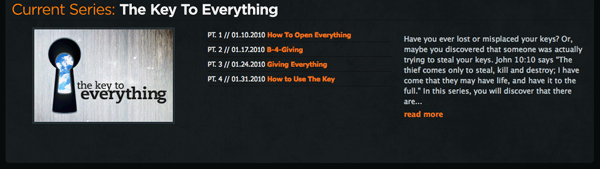
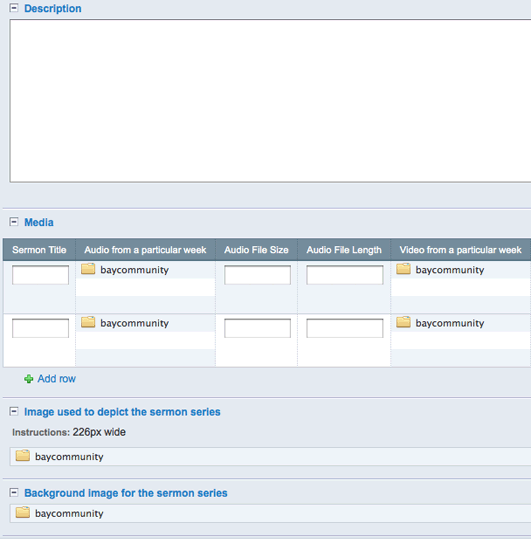
Vor kurzem haben wir eine Website für die Bay Community Kirche Verwenden von ExpressionEngine. Die Website verfügt über einen Medienbereich, und in diesem Kanal haben wir die folgenden benutzerdefinierten Felder erstellt: Titel, Beschreibung, Bild-, Audio- und Videodateien, Dateigrößen, Dateilängen und Datum, an dem die Dateien aufgezeichnet wurden.
Natürlich können Kanäle so einfach oder so komplex sein, wie Sie möchten (diese spezielle Website hatte fünf bis sechs benutzerdefinierte Felder für den Medienkanal allein).

Die meisten ExpressionEngine-Entwickler erkennen die Leistungsfähigkeit der CMS-Add-Ons, weshalb auch die meisten von ihnen langsam von Version 1.6.x auf 2.0 umgestellt haben. Sie wissen, dass die meisten Add-Ons erst in einigen Monaten für 2.0 verfügbar sein werden.
Mit nur wenigen Add-ons haben wir ExpressionEngine erweitert, sodass die Mitarbeiter in der Kirche mehrere Dateien pro Eintrag hinzufügen können. In der Inhaltsstruktur dieser speziellen Website wäre eine Predigtserie ein eigener Eintrag, und individuelle Predigten für diese Serie würden hinzugefügt.
Um es noch komplizierter zu machen, könnten Sie eine beliebige Anzahl verschiedener Arten von Feldern in einem Kanal haben (zB Textfeld, Textbereich, Kontrollkästchen, S3 Integrierte Eimerliste , FieldFrame-Matrix , nGen Dateifeld ).
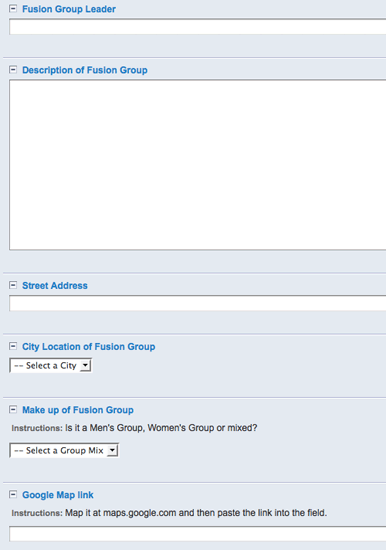
Die Website hat auch einen Bereich für kleine Gruppen von Menschen, die sich für ein Studium oder eine Gemeinschaft zusammenfinden.

Wenn Sie zu einer "Neuer Eintrag" -Seite für die kleinen Gruppen navigieren, sehen Sie eine völlig andere Gruppe von benutzerdefinierten Feldern (Titel, Anführer, Ort, Besprechungszeit usw.). Aus der Sicht des Benutzers ist die Eingabe neuer Inhalte einfach, da jeder Kanal auf den Inhalt zugeschnitten ist, den er gerade aufnimmt.
Warum ich ExpressionEngine liebe
Als Webdesigner liebe ich ExpressionEngine, weil es mir umfassende Kontrolle gibt. Die meisten meiner Kunden haben keinen einzigen WYSIWYG-Editor irgendwo auf ihrer Website! Ich kann Überschriften, MP3s, PDFs, Listen und alles, was sonst noch über CSS gestylt werden muss, steuern.
Wenn sie sich nicht dazu entschließen, HTML zu lernen, um Inline-Styling anzuwenden, wird das Design mit 50-Pixel-blinkenden roten Schriftarten nicht horrend verletzt.
Inhalt Baukasten

Ich glaube, dass die Drupal-Gemeinschaft ursprünglich den Begriff Construction Kit (CCK) geprägt hat. CCK ermöglicht es dem Benutzer im Grunde, verschiedene Arten von Inhalten zu definieren.
Vielleicht würden die Leute bei EllisLab nicht zustimmen, aber ich würde ExpressionEngine als ein CCK-System definieren. WordPress scheint sich in diese Richtung zu bewegen, ist aber noch nicht da. Viele WordPress-Template-Entwickler gestalten und ergänzen das Framework und verleihen WordPress neue Arten von Funktionalität.
Ändern des Look and Feel
Zum größten Teil kann jeder einen WordPress-Blog oder eine WordPress-Website mit wenig Wissen über WordPress, PHP, HTML oder irgendetwas anderes einrichten, das einen Internet-Neuling vom Bloggen abhalten würde.
Ich habe einen nicht-technischen Freund, der mehrere WordPress-Blogs ohne meine Hilfe eingerichtet hat. Laden Sie einfach ein Vorlagenpaket herunter. entpacken Sie es; lade es hoch zu wp-content/themes ; Einloggen; aktiviere die neue Vorlage; und voila! Es passiert Magie und du erhältst eine ganz neue Webseite. WordPress glänzt in diesem Bereich.

ExpressionEngine 2.0 In die richtige Richtung bewegen
ExpressionEngine hingegen hat keine einfache Möglichkeit, Themen hinzuzufügen oder zu ändern ... noch nicht.
Mit Version 2.0 sehen wir, wie sich das Team von EllisLab in diese Richtung bewegt. Das Team hat Funktionen hinzugefügt, die es Benutzern ermöglichen, HTML- und CSS-Dateien in Ordner mit bestimmten Namenskonventionen ( blog.group , main.group , portfolio.group usw.) hochzuladen , und Sie können die HTML- und CSS-Dateien mit ExpressionEngine synchronisieren erkennt und rendert sie.
Das Problem ist, dass ExpressionEngine erst dann zu glänzen beginnt, wenn Sie mit den CCK-Funktionen arbeiten. Das Synchronisieren von Dateien ist großartig, aber das bringt Ihnen nicht die benutzerdefinierten Felder, Kategorien und Kanäle, die ExpressionEngine zum Leben erwecken.
EllisLab hat dem CMS eine Datei mit dem Namen default_content.php hinzugefügt , die erforderlich ist, um ein Design zu installieren und Standardinhalte, Kanäle, benutzerdefinierte Felder und Ähnliches anzugeben. Aber die Datei ist nicht gerade intuitiv.
Da ExpressionEngine-Felder stark relational sind, müssen Sie SQL unbedingt verstehen, wenn Sie eine default_content.php- Datei zusammenstellen möchten.
Themen ändern
Mit WordPress können Sie jederzeit ein neues Thema hochladen, um das Aussehen der Website zu ändern.
ExpressionEngine hingegen ermöglicht das Hinzufügen eines Themas nur zum Zeitpunkt der Installation. Also, wenn ein Benutzer das Aussehen seiner Website ändern möchte, müssen sie durch Reifen springen.
Sie müssten entweder ihren HTML-Code, benutzerdefinierte Felder und andere Elemente behalten und dann CSS und Bilder ändern. Oder sie müssten das System lernen und dann benutzerdefinierte Felder, Kategorien und Kanäle definieren. Aber das geht zurück auf die Art und Weise, wie die beiden Systeme mit Inhalt umgehen.
Themen in WordPress behandeln normalerweise alle Inhalte auf die gleiche Weise. Designs in ExpressionEngine nicht.
Was haben wir gelernt?
WordPress ist besonders gut für PHP-Entwickler, Tüftler und Blogger. Es ist großartig für PHP-Entwickler, weil sie das CMS nach ihrem Willen biegen können; Sie können dem Framework Funktionen hinzufügen, benutzerdefinierte Felder hinzufügen und diese nach Belieben ändern.
Es ist großartig für Tüftler, die leicht eine Website einrichten können; Und wenn ihnen das Look and Feel jemals langweilig wird, können sie online nach einem neuen Thema suchen und in 20 Minuten eine komplett neue Website erstellen.
Sie können auch Widgets und Plug-Ins herunterladen, die die Funktionalität schnell erweitern. Und als Blogger gestartet, glänzt WordPress wirklich als persönlicher Blog.
 ExpressionEngine eignet sich hervorragend für Front-End-Entwickler und Designer, da es nicht erforderlich ist, dass Benutzer eine schwierige Programmiersprache lernen, um sie zu manipulieren.
ExpressionEngine eignet sich hervorragend für Front-End-Entwickler und Designer, da es nicht erforderlich ist, dass Benutzer eine schwierige Programmiersprache lernen, um sie zu manipulieren.
Die meisten HTML- und CSS-Gurus können die einfachen Ausdrücke und deren Verwendung verstehen.
ExpressionEngine ist das Werkzeug der Wahl für einige bekannte Designer: Jesse Bennett-Chamberlain , Veerle Pieters und Andy Clarke , um ein paar zu nennen. Es ist extrem flexibel und wenige Dinge können damit nicht erreicht werden.
Wie Sie sehen können, ist es wirklich ein Vergleich zwischen Äpfeln und Orangen.
Dieser Post wurde exklusiv für Webdesigner Depot von Marcus Neto geschrieben. Marcus ist Mitglied des ExpressionEngine Pro Network und ist der Mann hinter dem Vorhang bei EETemplates.com und Blaues Fisch-Design-Studio . Er hat auch sein Mitspracherecht auf Twitter @marcusneto .