Wie machen Sie Ihre Kontaktformulare mobilfreundlich?
Angesichts der steigenden Nutzung des mobilen Internets von Jahr zu Jahr wird nun verstärkt darauf geachtet, dass Websites für Besucher auf kleinen Bildschirmen reaktionsfähiger, anpassungsfähiger und benutzerfreundlicher werden. Ein Schlüsselbereich, der oft übersehen wird und der leicht zu Frustration führen kann, ist das Kontaktformular. Unabhängig davon, ob sich ein Benutzer auf einer Website anmeldet, sich während eines Anmeldeprozesses oder in der Endphase einer Online-Bestellung anmeldet, sind eine gute Benutzerfreundlichkeit und eine hochwertige Erfahrung auf Mobilgeräten der Schlüssel zu einem erfolgreichen Ergebnis.
Viele einfache HTML- und CSS-Praktiken machen Ihre Kontaktformulare für Besucher auf mobilen Geräten benutzerfreundlicher und eleganter.
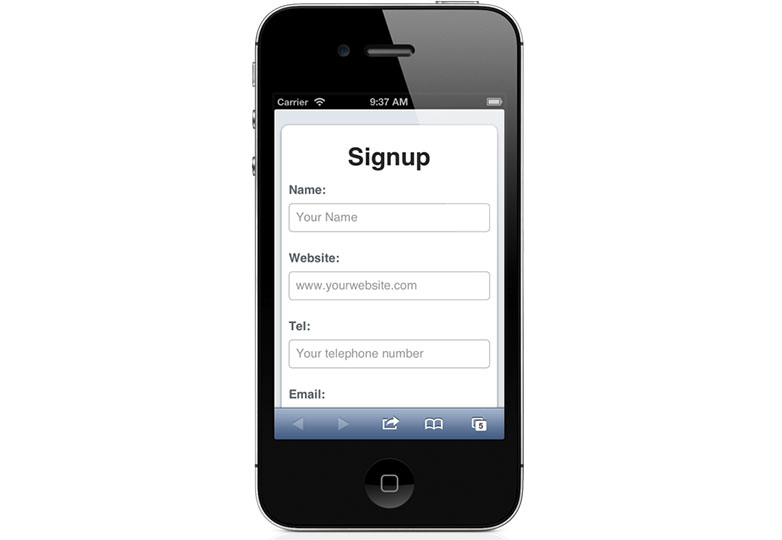
Style-Form-Eingaben für eine einfachere Berührungssteuerung
Durch die Verwendung von touchfreundlichem CSS-Styling für Formularelemente werden Eingaben, Schaltflächen und Steuerelemente für Touchscreen-Benutzer zu einem viel angenehmeren Erlebnis.
Formularfelder werden von großen Touch-Zielbereichen profitieren:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-aussehen: keine; -moz-Darstellung: keine; Anzeige: Block; Rand: 0; Breite: 100%; Höhe: 40px; Zeilenhöhe: 40px; Schriftgröße: 17px; Rahmen: 1px solid #bbb;}
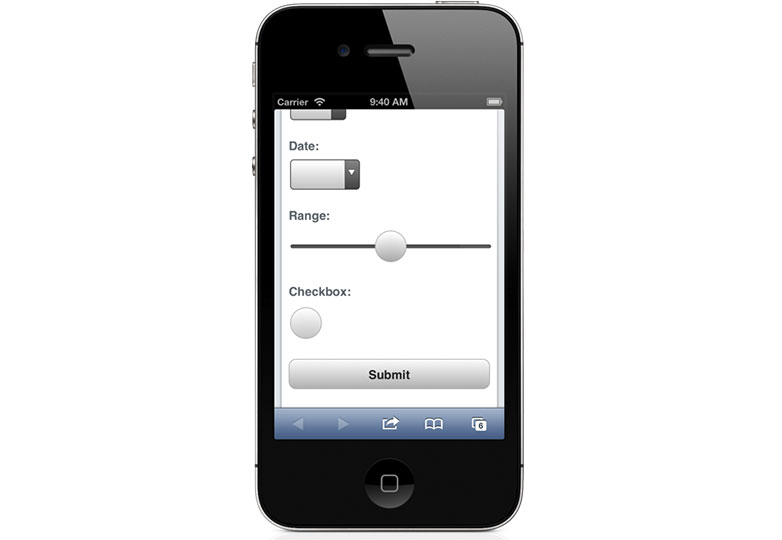
Andere Formen der Eingabesteuerung würden auch vom benutzerdefinierten CSS-Styling profitieren:

Checkboxen profitieren davon, dass sie einfacher zu tippen sind:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Ebenso können Button-Elemente gestylt und behandelt werden:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Selbst seltenere Eingabearten, wie beispielsweise Bereichsschieberegler, würden von einem zusätzlichen CSS-Styling profitieren:
input[type=range] {width: 100%;}input [type = bereich] :: - webkit-slider-thumb {-webkit-aussehen: keine; width: 44px; Höhe: 44px; Hintergrund: #fdfdfd; Hintergrund: -moz-linear-gradient (oben, #fdfdfd 0%, #bebebe 100%); Hintergrund: -webkit-gradient (linear, links oben, links unten, Farbstopp (0%, # fdfdfd), Farbstopp (100%, # bebebe)); Hintergrund: -webkit-linear-gradient (oben, #fdfdfd 0%, # bebebe 100%); Hintergrund: -o-linear-gradient (oben, #fdfdfd 0%, # bebebe 100%); Hintergrund: -ms-linear-gradient (oben, #fdfdfd 0%, # bebebe 100%); Hintergrund: linear-gradient (nach unten, #fdfdfd 0%, # bebebe 100%); Umrandung: 1px einfarbig #bbb; -webkit-Umrandungsradius: 22px; -moz-border-radius: 22px; Umrandungsradius: 22px;}
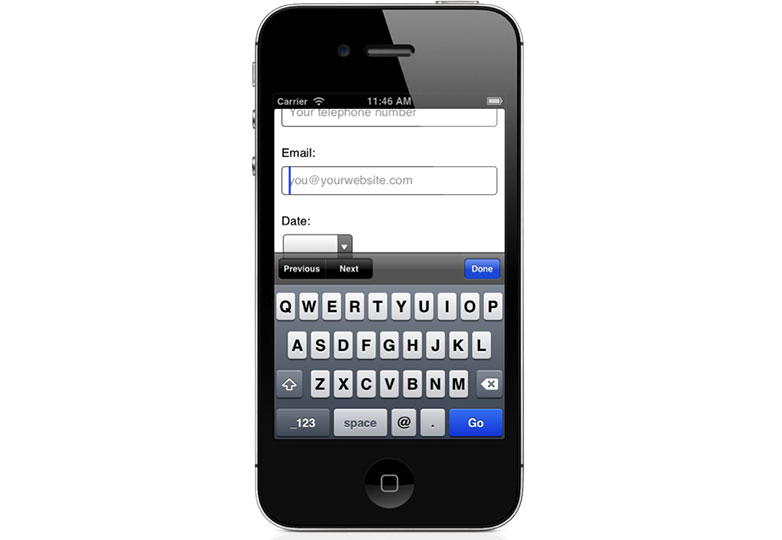
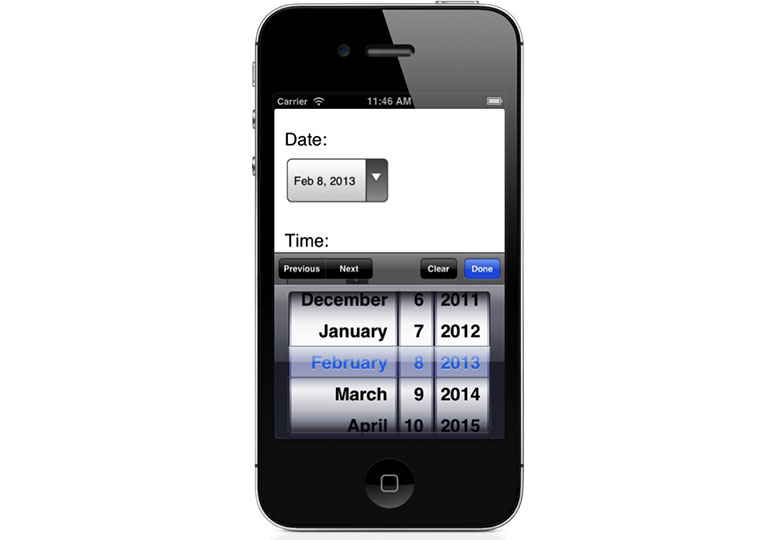
Verwenden Sie HTML5-Eingabetypen, um die entsprechende Tastatur auszulösen
HTML5 bietet eine Reihe von Eingabetypen zur Unterstützung der Benutzererfahrung. Einige Webbrowser bieten nun mehrere native Steuerelemente, abhängig vom ausgewählten Eingabetyp. Dies ist besonders nützlich für mobile Browser, von denen einige verschiedene Bildschirmtastaturen für verschiedene Arten von Daten haben.
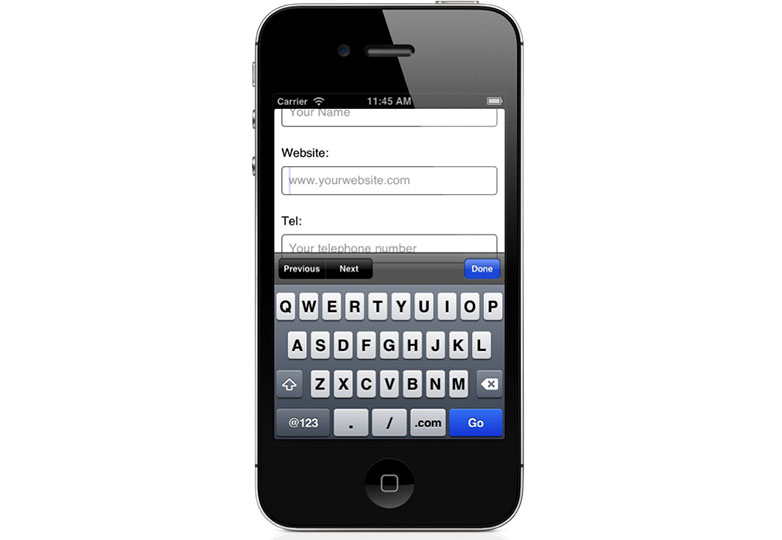
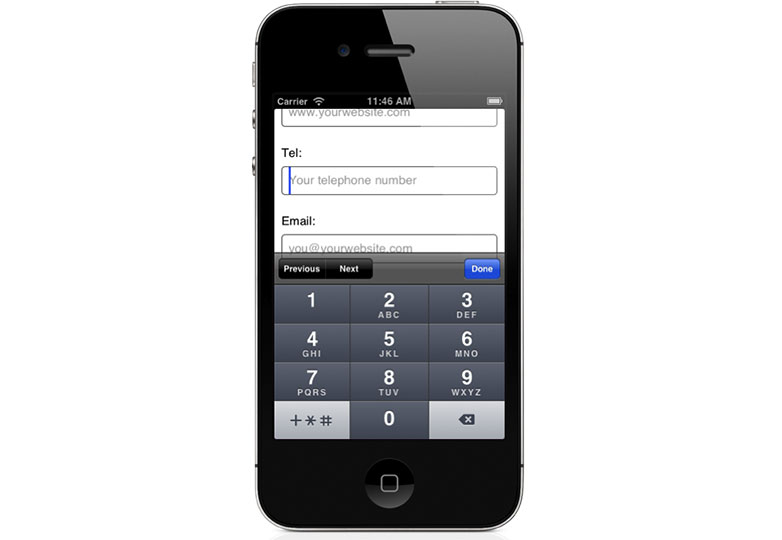
So erscheinen die verschiedenen Softtastaturen auf dem iPhone (iOS 6), abhängig vom angegebenen Eingangstyp:





Beachten Sie in diesen Beispielen, dass wir auch Platzhaltertext angeben, indem Sie den placeholder Attribut. Dadurch können wir dem Benutzer ein Beispiel für die Art von Daten zeigen, die in ein bestimmtes Feld eingegeben werden sollen.
Stil-Tipp-zu-Anruf-Telefonverbindungen
Einige mobile Browser versuchen, Telefonnummern auf Webseiten zu erkennen und sie automatisch in tappbare Links umzuwandeln. Dieses Verhalten ist für Besucher nützlich, aber leider ist die automatische Erkennung nicht immer zuverlässig und Browser zielen versehentlich auf Ziffern ab, die keine Telefonnummern sind. Je nachdem, welches Styling auf sie angewendet wird, kann es auch schwierig sein, auf die Links zu tippen.
Glücklicherweise kann dieses automatische Erkennungsverhalten sowohl auf iOS- als auch auf Android-Geräten deaktiviert werden, indem das folgende Element in das Menü eingefügt wird Element der Webseite:
Auf diese Weise können Sie Telefonlinks auf Ihren Webseiten manuell festlegen, sodass Sie besser steuern können, wo sie angezeigt werden und wie sie aussehen:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: schweben, a [href ^ = 'tel:']: aktiv {text-decoration: none;}
Der einzige Nachteil dieses manuellen Ansatzes besteht darin, dass Desktop-Besucher diese Telefonverbindungen zwar sehen, aber nicht aktivieren können. Eine Möglichkeit ist es, sich zu bewerben tel Link-Styling nur für kleine Viewports mit einer CSS-Medienabfrage:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: keine;} a [href ^ = 'tel:']: schweben, a [href ^ = 'tel:']: aktiv {color: # 6f757c; text-decoration: none;} / * formatierte Tel-Links für kleine Ansichtsfenster * / @ Medienbildschirm und (max-Breite: 600px) {a [href ^ = 'tel:']: link, a [href ^ = 'tel:']: besucht {color: # 333; font- Weight: fett; Text-Dekoration: unterstreichen;} a [href ^ = 'tel:']: schweben, a [href ^ = 'tel:']: aktiv {color: # 333; text-decoration: none;}}
Kontrollieren Sie die Autokorrektur und Großschreibung
Insbesondere iOS hat die Angewohnheit, Eingabedaten automatisch zu korrigieren und zu kapitalisieren. Für einige Feldtypen ist dies sehr nützlich, aber für andere kann es schnell zu Frustration führen. Zum Beispiel mischen Benutzernamen häufig Buchstaben und Zahlen. Glücklicherweise können Sie dieses Verhalten mithilfe von iOS steuern autocorrect und autocapitalize Attribute:
Es gibt mehr konfigurierbare Optionen für autocapitalize . Sie können den Wert auch auf festlegen words , characters oder sentences , aber überlegen Sie genau, wo Sie diese Attribute anwenden.
Ein Hinweis zur Browser-Unterstützung
Während viele der Beispiele in diesem Artikel Funktionen auf iOS Safari hervorheben, gelten einige der Tipps auch für Android (abhängig von der Browserversion) sowie für andere mobile Browser. Das Gute an HTML5-Formelementen ist, dass sie sich progressiv weiterentwickeln. Browser, die eine Funktion unterstützen, werden davon profitieren, während nicht unterstützende Browser diese normalerweise ignorieren.
Erfordern mobile Websites für Mobilgeräte optimierte Formulare? Welche anderen Tipps würden Sie hinzufügen? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Kontaktbild über Shutterstock.