So erfahren Sie mehr im Jahr 2014
Albert Einstein hat einmal gesagt: "Jeder Narr kann es wissen. Der Punkt ist zu verstehen. "Es ist eine Sache, sich darüber bewusst zu sein, was im Webdesign neu ist, ein anderes, um mitten drin zu sein und brauchbare Designs zu produzieren, die Probleme lösen.
Um in dieser Branche bestehen zu können, brauchen Sie ein gesteigertes Gespür für Neugier und den Wunsch, weiter zu lernen.
Als ein benutzerzentrierter Designer verbringe ich buchstäblich die Hälfte meiner Tage damit, mich mit Stakeholdern, Kollegen und Fachexperten zu treffen. Zeit genug zu finden, um zu liefern, was von mir erwartet wird, verbraucht den Rest meines Tages. Aber das ist die Karriere, die ich gewählt habe (ich könnte argumentieren, dass es mich gewählt hat) - Ich mag es, Probleme zu lösen, Design zu lieben und bin fasziniert von Technologie, also bin ich mir nicht sicher, dass ich jemals die Wahl hatte, ehrlich zu sein. Aber für jeden von uns kann es eine Herausforderung sein, unsere Fähigkeiten so aktuell zu halten, wie sich die Technologie ändert.
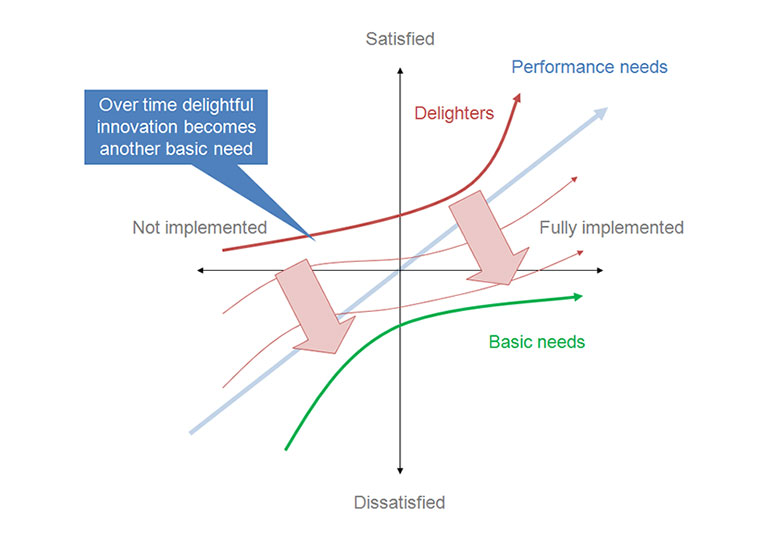
Das Kano-Modell erinnert uns daran, dass sich die Freuden von heute schnell in die minimalen Erwartungen von morgen verwandeln.

Es ist nicht leicht, mitzuhalten. Berücksichtigen Sie das Familienleben, hängen Sie mit Freunden zusammen, schauen Sie sich das große Spiel an oder was auch immer Ihr schuldiges Vergnügen sein mag, und Sie haben eine konstante Flut von konkurrierenden Kräften, die darum wetteifern, was immer "ich Zeit" bleibt. Und dann gibt es noch etwas anderes, das man Schlaf nennt, von dem (noch) niemand herausgefunden hat, wie es zu erreichen ist.
Was ist deine geheime oder nicht so geheime Waffe? Was ist in deinem Go-to-Arsenal? Wie bleibst du aktuell? Lesen Sie, schauen Sie sich Videos an, hören Sie Podcasts, experimentieren Sie mit Code oder etwas von allem oben genannten?
Lassen Sie mich damit beginnen, Ihnen mitzuteilen, was für mich persönlich funktioniert hat, und laden Sie dazu ein, zu zeigen, wohin Sie gehen, wenn Sie auf dem Laufenden bleiben möchten.
Ich bin mir bewusst, dass es viele Ressourcen gibt, die ich noch ausprobieren muss, wie z Adobe TV , Code Akademie , Tut + , Code Schule , und andere. Seien Sie also nicht beleidigt, wenn einer Ihrer Favoriten nicht auf meiner persönlichen Liste steht. Ich habe vor, all diese Dinge zu überprüfen, aber Sie wissen, was sie über gute Absichten sagen.
Zwei meiner langjährigen Favoriten sind lynda.com und teamtreehouse.com abhängig davon, welche Seite meines Gehirns ich benutze. Beide bieten Kurse für Design und Programmierung an, aber für mein Geld (oder das Geld meines Arbeitgebers, wenn sie die Rechnung bezahlen), wende ich mich zu lynda.com für mein kreatives, künstlerisches Rechthirn, während ich mich auf Treehouse für mein linkes Gehirn lehne logisch analytische Seite.
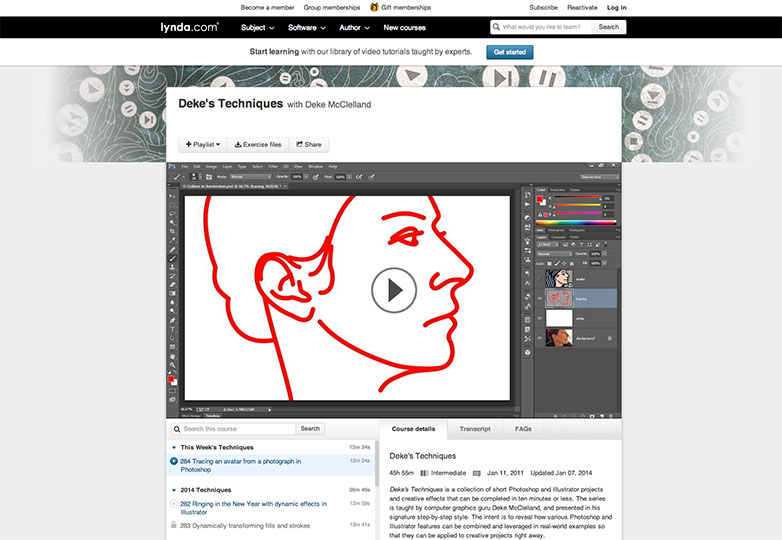
Einer meiner Favoriten auf lynda.com ist Dekes Techniken , eine fortlaufende Sammlung von Photoshop- und Illustrator-Projekten, die innerhalb von zehn Minuten oder weniger fertiggestellt werden können. Aber ich verlasse mich auch auf lynda.com für volle Kurse, wie die fast vier Stunden lang Edge Animate Essential Training , die Sie von einem Überblick über die Benutzeroberfläche bis hin zur Veröffentlichung führt. Ebenso Luke Wroblewskis Best Practices für das Web Form Design wirklich öffnete meine Augen, warum Formen und einige kluge Techniken hinter Formentwurf wichtig sind. Ich habe mich auch an lynda.com für mehr technische Tutorials wie iOS SDK Essential Training.
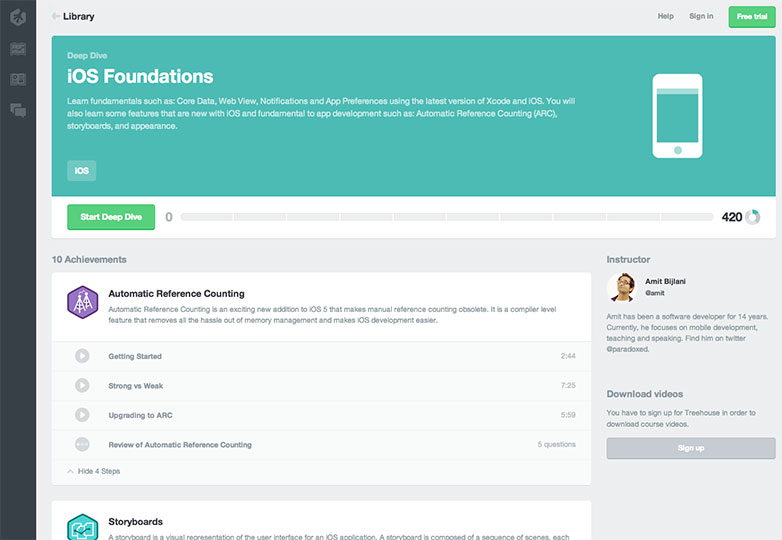
Wie schon erwähnt, ist teamtreehouse.com mein Zuhause, wenn ich meine Hände ein bisschen schmutzig machen will. Obwohl Treehouse immer noch qualitativ hochwertige Videotutorials wie lynda.com zur Verfügung stellt, haben sie eine viel eigenwilligere Atmosphäre in der Art und Weise, wie sie den Betrachter ansprechen. Manchmal wirkt es etwas nach meinem Geschmack, aber die Qualität des Inhalts ist letztendlich mein Hauptanliegen, was sehr gut ist. Zum Beispiel, um ihre zu kontrastieren iOS-Grundlagen Tutorial zum Äquivalent auf lynda.com, was ich an Treehouse liebe, sind die Code-Herausforderungen und Quizfragen. Was ich persönlich herausgefunden habe, ist, dass ich dazu neige, mitzuhören, während ich mir ein Tutorial ansehe und sage: "Ja, ich verstehe." Aber Treehouse stellt Code-Herausforderungen während eines Tutorials vor, die dein Wissen wirklich testen, und das ist normalerweise an diesem Punkt Mit der Zeit merke ich, dass ich es wirklich nicht verstanden habe, so wie ich gedacht habe.
Treehouse hat auch die Lernerfahrung für Abonnenten verspielt. Du erhältst Abzeichen, wenn du verschiedene Aufgaben, Tutorials und Abenteuer abschließt, in denen du sehen kannst, wie du zu deinen Gleichaltrigen gehörst. Zum Beispiel bin ich die Nummer 2 in meiner Gruppenwertung unter meinen Kollegen bei der Arbeit. Die Tatsache, dass ich das weiß, beweist, dass die Methode hinter ihrem Wahnsinn bei mindestens einem von uns funktioniert. Sie ermöglichen es Ihnen auch, Ihre Errungenschaften über soziale Medien zu teilen, wenn Sie in Braggadocio sind, was ich vorher nie realisiert habe, aber anscheinend bin ich.
Um nicht zu übertreffen, Lynda bietet Zertifikate der Abschluss, die Sie ausdrucken oder sogar per E-Mail senden können, obwohl ich nicht sicher bin, wie viel, wenn überhaupt, Gewicht, das mit Ihrem derzeitigen oder potenziellen Arbeitgeber im Gegensatz zu dem, was Lynda.com Sie will glauben.
Meiner Meinung nach können Sie alle Grade oder Zertifikate oder Abzeichen haben, die Sie wollen, aber am Ende kommt es darauf an etwas produzieren zu können. Und genau deshalb liebe ich copepen.io . Codepen ist eine Front-End-Sandbox mit dem Motto "Demo oder es ist nicht passiert", wo Nutzer Ihre Demos ansehen und bewerten oder sogar Feedback geben können.
Ich verwende Codepen an mehreren Fronten. Erstens ist es eine großartige Quelle für HTML / CSS / JS-Inspiration. Es gibt eine Menge tolle Demos Das lässt einen denken: Ich wusste nie, dass das mit CSS oder HTML überhaupt möglich war. Wie haben sie das gemacht?
Zweitens, es ist eine gute Möglichkeit, etwas, das Sie mögen, rückzuentwickeln. Zugegeben, es ist keine Tutorialseite, aber der gesamte Code, der für jede Demo verwendet wird, ist interaktiv, wo man buchstäblich damit spielen und die Arbeit anderer Leute ausprobieren kann, um zu lernen, was was macht. Oder, wenn Sie es vorziehen, wie GitHub, können Sie es abzweigen und die Demo eines anderen in eine neue Richtung erweitern.
Und zu guter Letzt ist es einfach eine großartige Art zu üben. Es bietet eine Unmenge von Ressourcen, die Sie nutzen können, wie zum Beispiel CSS-Präprozessoren wie SASS, LESS und Stylus. Mit einem Klick auf ein Kontrollkästchen können Sie auch Präfix-freien Code schreiben oder Ihr CSS normalisieren. Haben Sie ein externes Stylesheet, Skript oder auch nur etwas von einem anderen "Stift", mit dem Sie verlinken möchten? Kein Problem. Wenn Sie möchten, schreiben Sie Ihren Code mit CoffeeScript oder LiveScript. Sie können sogar eine externe Bibliothek wie jQuery, Zepto, MooTools, YUI und andere mit einem Klick auf eine Schaltfläche verknüpfen. Immer noch nicht die gewünschte finden? Keine Angst, du wirst es wahrscheinlich in der CDNJS Bibliothek, zu der Sie mit Codepen extern verlinken können. Für das, was es wert ist, betrachte ich Codepen als den heiligen Gral der Front-End-Experimente.
Mal sehen, ich habe mehr Video-Tutorials, als ich verarbeiten kann, und ich habe meine Sandbox. Was könnte ich noch wollen?
Nun, eine meiner Lieblingszeiten ist das Lesen von Zeitschriften, und zwei meiner absoluten Favoriten sind zufällig .NET Magazine und Web Designer, die beide iPad-Abonnements anbieten. In jeder Veröffentlichung finden Sie tolle Interviews mit wahnsinnig kreativen Leuten und jede Menge toller Tutorials jeden Monat. Ich bin begeistert von jeder neuen Veröffentlichung, um es gelinde auszudrücken.

Fügen Sie Chris Coyier hinzu CSS-Tricks und Luke Wroblewskis lukew.com und ich würde argumentieren, dass 24 Stunden nicht genug Zeit am Tag sind, um all das zu integrieren, zumindest nicht für mich.
So, da haben Sie es, meine Sammlung von "Expertenwissen", an die ich mich für Bildung, Inspiration, Experimente und allgemeine Einblicke von Menschen wie Sie auf der ganzen Welt wenden kann.
Woher bekommst du dein Wissen und deine Inspiration? Wie planen Sie, Ihr Wissen im Jahr 2014 zu erweitern? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Lernbild über Shutterstock.