Wie man mit SVG anfängt
In den letzten Monaten ist das Interesse an SVG-Bildern gewachsen und gewachsen. SVG gibt es schon seit Jahren, aber erst seit kurzem sieht es aus wie ein echter Anwärter.
Der Hype um SVG ist nicht nur ein Hipster-Trend, SVG löst vollständig Probleme, die Dateiformate wie JPG nicht vollständig beheben.
Wenn Sie SVG verwenden möchten, ist dieser Artikel für Sie. Ich werde Sie dabei unterstützen, Ihr SVG aus Illustrator in HTML zu bringen und Ihnen dann beibringen, dieses Bild mithilfe von CSS zu ändern.
Bevor wir anfangen, werfen Sie einen Blick auf die Demo Ich habe zusammengestellt, das werden wir bauen.
Was ist SVG?
SVG steht für Scaleable Vector Graphics, und dieses erste Wort gibt Ihnen einen Hinweis darauf, warum SVG so beliebt ist. SVG ist das perfekte Gegenstück zu Responsive Design.
SVG-Bilder sind im Kern ein XML-basiertes Vektorbildformat für 2D-Grafiken.
Die SVG-Spezifikation ist ein offener Standard, der 1999 vom W3C entwickelt wurde, so dass man sehen kann, dass es sich um eine Technologie für ein Jahrzehnt und ein halbes Leben im Web handelt.
Warum sollte ich SVG verwenden?
Workflow und Effizienz sind zu wertvoll, um sie aus einer Laune herauszuwerfen. Wenn Sie von JPG oder PNG zu SVG wechseln wollen, dann brauchen Sie gute Gründe, glücklicherweise bietet SVG eine Menge:
- SVG ist normalerweise kleiner als Bitmaps wie JPGs und PNGs, was bedeutet, dass sie weniger Webspace verbrauchen und schneller herunterladen.
- SVG-Bilder sind skalierbar, sie sehen toll aus, egal welche Größe Sie verwenden, und das ist großartig für Retina-Displays.
- SVG macht das ansprechende Image-Problem akademisch, indem es eine Einheitsgröße für alle bietet.
- SVG ist perfekt für den flachen Design-Trend, der derzeit so beliebt ist.
- Da SVG im Wesentlichen XML ist, kann es mit CSS und JavaScript gesteuert werden und bietet eine Vielzahl von interaktiven Möglichkeiten.
- SVG benötigt keine HTTP-Anfragen;
SVG ist Teil des Quellcodes des Dokuments und somit bereits verfügbar.
SVG ist eine unglaublich nützliche Technologie, und es ist für viele ein Rätsel, warum es sich nicht zu vollerer Wirkung entwickelt hat.
Von Illustrator zum Web
Es gibt eine Vielzahl von Anwendungen, die SVG ausgeben, Sie können sie verwenden. Meine persönliche Vorliebe ist Adobe Illustrator, also werden wir es verwenden.
Ich habe gerade einige Formen und Texte für unsere SVG zusammengestellt:

Wie Sie sehen können, handelt es sich um eine sehr einfache Grafik, sodass wir deutlich sehen können, was im Code passiert.
Der nächste Schritt ist, es als SVG zu speichern. Wählen Sie also Datei> Speichern unter.

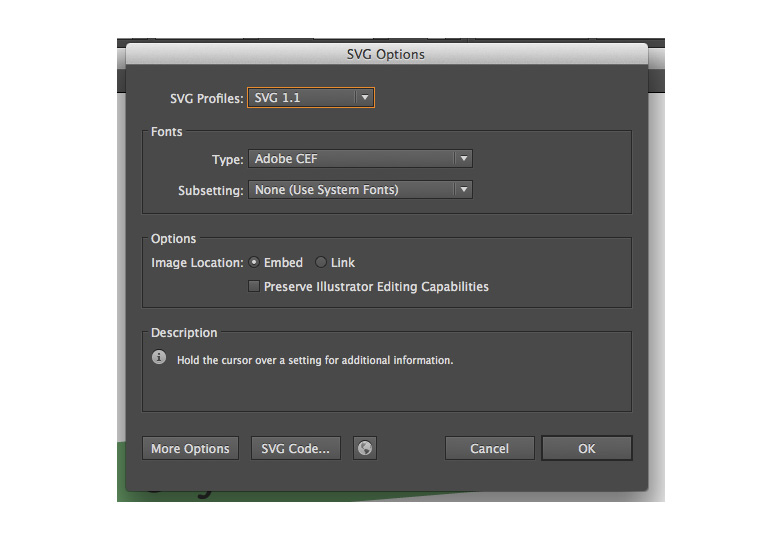
Sie werden das übliche Popup sehen, und in diesem müssen Sie das SVG-Format auswählen; Sobald Sie dies tun, erscheint das Pop-Up:

Dieser Dialog bietet uns zwei Möglichkeiten:
Option 1: Speichern Sie das Bild
Die erste Option, die wir haben, besteht darin, im Pop-Up auf OK zu klicken und das Bild einfach als .svg-Bild zu speichern und es wie ein Bitmap-Bild zu unserem HTML-Code hinzuzufügen:

Das ist absolut in Ordnung, und das Bild wird immer noch skaliert, wenn Sie es möchten. Da diese Option jedoch eine eingebettete Datei ist, haben wir keine Bearbeitungsfunktionen im Quellcode unserer Seite.
Option 2: SVG-Code ...
Die zweite Option besteht darin, direkt auf den Code für das Bild zuzugreifen, indem Sie auf die Schaltfläche SVG-Code ... klicken. Sie können es dann kopieren und in Ihren HTML-Code einfügen.
Der Code, den ich bekam, war:
Dies ist der bevorzugte Ansatz, da es uns erlaubt, das Bild mit CSS zu manipulieren.
Wie Sie sehen können, handelt es sich bei dem Code um einfaches XML und ist daher wahrscheinlich jedem, der im Web arbeitet, einigermaßen vertraut. Diese Vertrautheit ist ein großer Vorteil bei der Arbeit mit SVG.
Sie werden auch sehen, dass in den XML-Elementen eine Reihe von Attributen enthalten sind, z. B. Detailfarben und Positionen. Das sind die Werte, die wir später manipulieren werden.
Den Code aufräumen
Wenn Sie mit XML vertraut sind (keine Sorge, wenn Sie es nicht sind), werden Sie sehen, dass der von Illustrator erzeugte Code etwas unordentlich ist. Dies liegt daran, dass im XML-Code Präsentations-CSS-Eigenschaften hinzugefügt wurden.
Der nächste Job, den wir haben, ist, die Präsentationsaspekte in CSS zu verschieben, wo sie hingehören.
Wir können sehen, dass all unsere Formen eine Füllfarbe haben, und das ist eines der Attribute, die wir leicht in unser CSS verschieben können. Um dies zu tun, müssen wir nur das Füllattribut und den Wert aus dem XML löschen und einen einfachen Selektor verwenden, um die Farbe zu definieren, die wir in der fill -Eigenschaft haben wollen:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Als nächstes können wir sehen, dass in unserem Text die meisten Attribute auch auf unser CSS übertragen werden können. Löschen Sie einfach fill, font-family und font-size aus dem XML und fügen Sie sie dem CSS hinzu:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Schauen wir uns jetzt unseren Code an:
Sie können sehen, dass wir durch das Entfernen der Präsentationsattribute weit mehr lesbaren Code haben.
Nehmen Sie es eine Stufe höher
Wir haben unsere Präsentationsattribute aus unserem XML in unser CSS verschoben, aber das waren Attribute, die wir bereits hatten. Wir können auch brandneue Attribute hinzufügen.
Das erste, was ich tun möchte, ist einen Strich zu unserem ersten Kreis hinzufügen, aber nicht nur das, ich möchte die Dicke und die Opazität steuern. Es ist alles sehr einfach:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Wenn Sie Ihre Datei überprüfen, werden Sie sehen, dass dies tatsächlich einen Strich zum Kreis hinzufügt, aber es auch zum zweiten Kreis hinzufügt, den wir nicht wollten.
Die Lösung entspricht genau der CSS-Auswahl, wir müssen lediglich eine Klasse zu unserem XML-Element hinzufügen:
Und dann können wir die Klasse in unserem CSS anvisieren:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Fast jedes CSS kann auf SVG angewendet werden. Wir können einen Hover-Effekt anwenden, der unsere Schriftgröße erhöht, zum Beispiel:
text:hover {font-size: 40px;}Wenn Sie das testen, werden Sie sehen, dass es funktioniert, aber es ist eine sofortige Reaktion. Es wäre viel besser, wenn wir einen CSS-Übergang verwenden würden, was natürlich möglich ist:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Wenn Sie die Seite neu laden, sehen Sie einen sanften Übergang in der Schriftgröße.
Fazit
Wie Sie sehen können, hat SVG eine Menge Power dahinter. Die Lernkurve ist sehr flach und die Möglichkeiten scheinen endlos. Ein einzelnes SVG-Bild ist Dutzende von Bitmap-Bildern wert.
Ausgewähltes Bild / Vorschaubild, skalierbares Designbild über Shutterstock.