Wie man mit Next-Generation Website Prototyping beginnt
In letzter Zeit bin ich zunehmend frustriert über das aktuelle Toolset und die akzeptierten Methoden zum Erstellen von UI- und UX-Ergebnissen.
Nach meiner Erfahrung erfasst das Erstellen statischer Modelle in Photoshop und Illustrator nicht mehr die Essenz des aktuellen UI-Designs. Ebenso scheint die Erstellung von Wireframes und UX-Dokumentation in Tools wie Axure nur sehr wenig darüber zu vermitteln, wie sich eine Site oder App tatsächlich anfühlt.
Diese Werkzeuge sind reduktiv und beschränken das Design auf eine Reihe von statischen "Zuständen", anstatt die reiche, dynamische, immersive Erfahrung, die wir zu bauen hoffen, zu vermitteln.
Betrachten Sie zum Beispiel das Klicken auf ein Element in einer Listenansicht, um einen Informationsbildschirm anzuzeigen. Wie wird der Listeneintrag entsorgt? Wie baut der neue Bildschirm? Was passiert, wenn ich auf die Listenansicht klicke? Wie werden neue Elemente zur Listenansicht hinzugefügt?
Unabhängig davon, wie viele Bildschirmstatus-Snapshots Sie machen, der wesentliche Charakter des modernen Bildschirmdesigns besteht darin, wie UI-Elemente von einem Zustand in den anderen wechseln und wie neue Bildschirmelemente auf dem Bildschirm angezeigt werden.
Animationen und Übergänge scheinen mir der Punkt zu sein, an dem die Essenz des UI-Designs jetzt liegt, wenn wir uns mehr räumlichen Entwurfsmustern zuwenden.
Es ist ein Leerzeichen, keine Seite
Ein Teil davon ist, dass interaktive Medien mittlerweile allgegenwärtig sind. Wir müssen nicht länger auf papierbasierte visuelle Metaphern wie "die Seite" verweisen, um unsere Schnittstellen einfach zu nutzen. Räumliche Metaphern zum Navigieren von Inhalten auf dem Bildschirm sind jetzt nützlicher und in der Sprache der Animation beschriebene Übergänge.
Pasquale d'Silva nennt diesen Bereich des UI-Designs Übergangsschnittstellen, und ich denke, er hat einen zentralen Forschungsbereich für modernes Web- und App-Design identifiziert.
Die meisten Tools der aktuellen interaktiven Designer reichen jedoch nicht aus, um diese Schnittstellen zu erforschen, zu entwerfen und zu bauen.
Animationssoftware kann verwendet werden, um Modelle und Prototypen von Interaktionen zu erstellen. After Effects, Adobe Edge Animate, sogar Flash, können verwendet werden, um Übergangseffekte zu demonstrieren, die als animierte Gifs, Videos oder Flash-Dateien ausgegeben werden können. Diese können jedoch zeitaufwändig zu erstellen sein, und obwohl sie möglicherweise einen bestimmten UI-Übergangseffekt zeigen, kann das Anpassen der Parameter auch eine sehr arbeitsintensive Übung sein. Sobald Sie eine umfangreiche interaktive UI-Demo erstellt haben, müssen Sie alle Ihre Übergänge und Schnittstellen in funktionsfähigen Code für Ihre App oder Website umwandeln.
Visuelle Kompositionswerkzeuge
Es ist keine Überraschung, dass viele der Tools, mit denen sich interaktive Designer beschäftigen, visuelle Multimedia-Compositing-Tools sind, die von VJs und Video-Effekt-Programmierern verwendet werden.
Das bekannteste von ihnen ist Apples eigenes visuelles Programmiertool Quartz Composer, das - wenn Sie einen Mac haben - möglicherweise bereits auf Ihrem Computer vorhanden ist, vorausgesetzt, Sie haben Xcode installiert. (Sie finden es im Ordner Developer> Programme, oder es kann als Teil von Xcode heruntergeladen werden).
Quartz Composer wurde aufgrund eines Artikels als interaktives Prototyping-Tool ins Rampenlicht gerückt Go Big, indem Sie nach Hause gehen, wo Julie Zhuo, eine Designerin bei Facebook, enthüllt, dass das Designteam des neuen Facebook Home QC ausgiebig benutzt hat, um die Benutzeroberfläche von Home zu testen und zu demonstrieren:
"Etwas wie Facebook Home ist völlig jenseits der Fähigkeiten von Photoshop als Design-Tool. Wie können wir über physikbasierte UIs und Panels und Blasen sprechen, die über den Bildschirm geschleudert werden können, wenn wir bei statischen Mocks herumschauen?
"Wenn Sie eine Live-, ausgefeilte und interaktive Demo sehen, können Sie sofort verstehen, wie etwas funktionieren und fühlen soll, so wie es Wörter oder lange Beschreibungen oder Drahtmodelle niemals erreichen können. Und das führt zu besserem Feedback und besseren Wiederholungen und letztendlich zu einem besseren Endprodukt. "
Drüben bei der QC-Forum in der Niederlassung, Designer begannen, die Arbeit des Facebook-Teams zu reproduzieren.
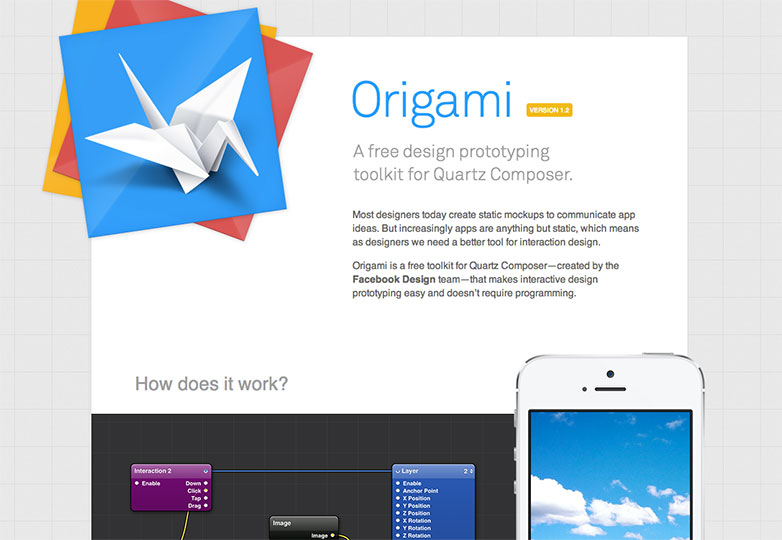
Facebook folgte mit der Veröffentlichung Facebook Origami, ein Toolkit für Quartz Composer speziell für interaktive Designer.
Das Erlernen von Quartz Composer kann eine Weile dauern, aber sein node-basierter Ansatz (bei dem Leads Eingänge mit Verarbeitungsknoten (Patches) und dann mit einem Ausgang verbinden) ist logisch. Die visuelle Darstellung eines Computerprozesses macht es für Designer verständlicher, und es ist einfach, mit Parametern herumzuspielen und die Verdrahtung einer Komposition zu ändern.
Mit Origami ist das Erstellen interaktiver Modelle für Handys und Browser ziemlich einfach. Es bietet gebrauchsfertige Interface-Elemente zum Aufbau der Funktionalität und Interaktivität Ihrer App, wie Buttons, Übergänge, Textebenen usw. Es ist einfach, die Parameter eines Übergangs zu optimieren, um mit verschiedenen Effekten zu experimentieren.
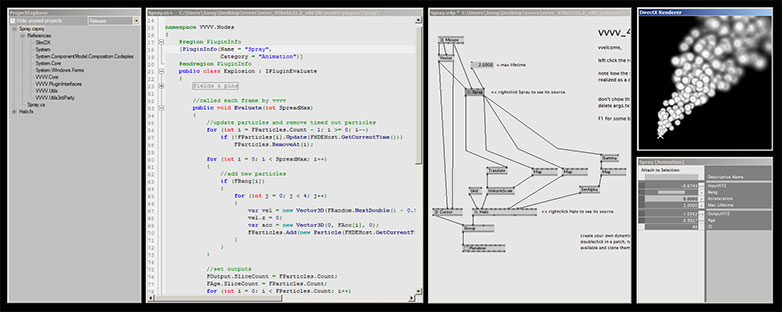
Andere knotenbasierte visuelle Programmiertools finden auch bei interaktiven Designern, einschließlich Max von Cycling 74 und der Open Source Vvvv.
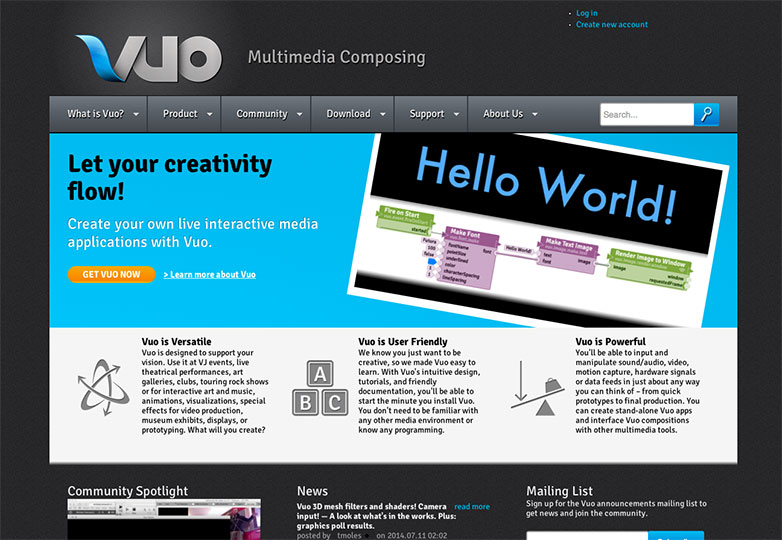
Ein weiteres neues Tool, das interessant aussieht, ist Vuo, derzeit in der Betaversion.
Next-Gen-Modell und Prototyping
Es werden neue Tools veröffentlicht, die speziell darauf ausgerichtet sind, interaktiven Designern die Erstellung von Prototypen für Apps und Websites zu ermöglichen.
Einer der besten von diesen ist Slip. Briefs ist ein Mac-Only-Tool, das sehr stark auf die Erstellung von Apps für iPhone und iPad ausgerichtet ist, aber auch das Erstellen von Desktop-Apps ist möglich. Neben der wichtigsten Brief App für den Mac gibt es auch eine iOS App Briefcase, mit der Sie Ihr Briefs Projekt auf einem iPad oder iPhone veröffentlichen können, um Ihre Modelle auf einem echten Gerät zu präsentieren.
Die Arbeit mit Briefs ist sehr logisch. Sie können Bildschirmbilder importieren und ihnen einfache Interaktivität hinzufügen, oder für eine umfassendere interaktive Erfahrung, erstellen Sie die Bildschirm-Layouts aus einer Bibliothek von Standard-UI-Elementen wie Tab-Bars, Suchfelder, Listenelemente usw. Es gibt Bibliotheken für iOS, Android , Desktop und ein plattformunabhängiger "Blueprint" -Stil. Anschließend wenden Sie die Interaktivität auf die Elemente an, die Sie demontieren möchten, z. B. um anzuzeigen, wie die Suchergebnisse angezeigt werden, oder wie der Übergang von einem Bildschirm zum anderen funktioniert.
In vielerlei Hinsicht fühlt es sich an, als würde man mit einer Präsentations-App wie Keynote arbeiten, aber statt einer linearen Zeitleiste können Sie komplexe Verzweigungen erstellen, bei denen die Fähigkeit, Ihre Bildschirme als durch ihre Interaktionen verbundene Knoten zu sehen, nützlich wird.
Der beste Aspekt von Briefs ist, dass es nicht nur ein Werkzeug ist, um Funktionalität zu demonstrieren, es ist tatsächlich ein großartiges Design-Tool, um gute Benutzeroberflächen in dem engen Bildschirmbereich eines Telefons oder Tablets zu erstellen.
Bei 199 Dollar für die Haupt-Briefs-Software ist es kein billiges Produkt, sondern sehr gut gestaltet und macht das, was es vorgibt, sehr gut zu machen. (Eine begrenzte Demoversion steht zur Auswertung zur Verfügung.)
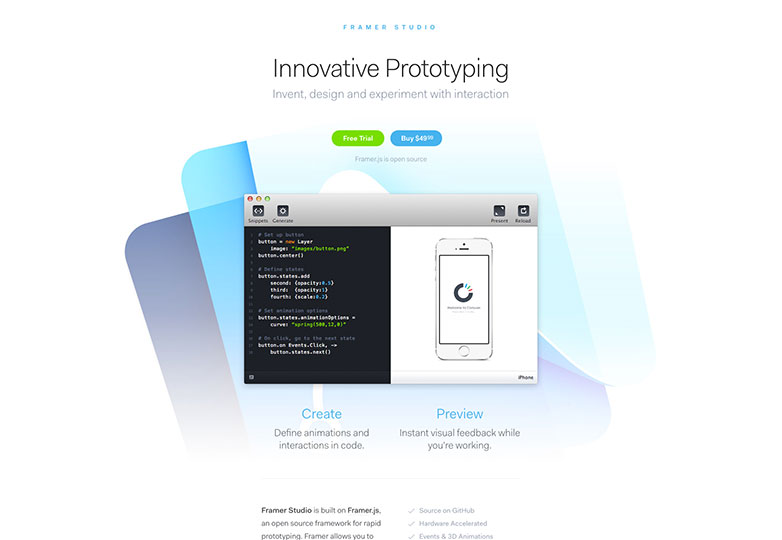
Für eine Open-Source-Lösung, checken Sie aus Framer.js, ein interaktives Prototyping-Framework zum schnellen Erstellen von UI-Modellen. Es gibt auch ein Produkt, Framer Studio, das auf dem Framework framer.js aufbaut, um ein vorgefertigtes Prototyping-Tool zur Verfügung zu stellen.
Mit Framer Studio müssen alle Bildschirmelemente zuerst in Photoshop als Ebenengruppen erstellt werden, bevor sie in Framer importiert werden, um Übergänge und Funktionen hinzuzufügen. Framer verwendet Coffeescript, eine "kleine Sprache, die in Javascript kompiliert", um den Code sauber und einfach zu halten. Der von Ihnen erstellte Code hat jedoch außerhalb des Prototyping-Tools keinen echten Wert.
Wenn Sie Photoshop für Ihre Mock-ups für Websites oder Apps verwenden, ist Framer Studio eine großartige Möglichkeit, Ihren Bildschirmdesigns Interaktivität hinzuzufügen, um eine Demo zu erstellen.
Zukünftige Werkzeuge für Design und Entwicklung
Wie bereits erwähnt, können Sie mit all den Tools, die Sie bisher kennengelernt haben, die Benutzeroberfläche der App oder der Website, die Sie erstellen, visualisieren und darstellen. Sie stehen jedoch immer noch vor der Aufgabe, das Design zu implementieren.
Dies ist vielleicht ein noch größeres Problem bei der Verwendung dieser Werkzeuge als das Erstellen von statischen Wireframes und Mockups: Jetzt müssen Sie nicht nur das Layout reproduzieren, sondern auch die gleiche Funktionalität und die Übergänge implementieren.
Es gibt ein Argument, dass Entwerfen im Browser ist der beste Weg, um sicherzustellen, dass Ihre Comps keine Schecks schreiben Ihre Code-Fähigkeiten können nicht auszahlen.
Es gibt jedoch einige Apps, die dabei helfen können, die Lücke zwischen Visualisierung und produktionsfähigem Code zu schließen.
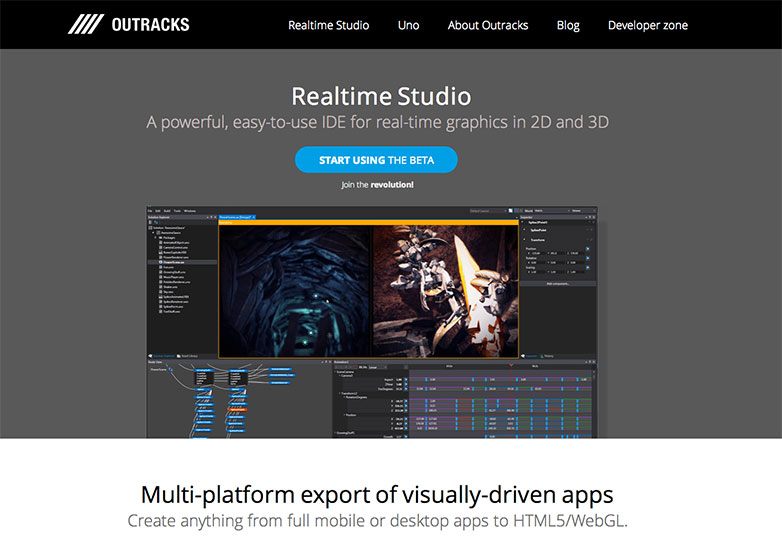
Echtzeit-Studio von Outracks, ist eine gut implementierte IDE für die Visualisierung, fast eine Mischung zwischen den knotenbasierten Tools wie Quartz Composer und einem timeline-basierten Tool wie Edge Animate.
Da in RealTime Studio sowohl der Code als auch die visuelle Darstellung angezeigt werden, können Designer und Entwickler sie verwenden und verstehen. Outracks verwendet eine eigene Sprache namens Uno, die Java oder Actionscript sehr ähnlich ist. Das Beste daran ist, dass der Code für verschiedene Zielplattformen exportiert werden kann. Es ist ein praktisches Entwicklungstool, nicht nur eine Visualisierungs-App.
Bei so viel los ist es keine Überraschung, dass der Bildschirm ziemlich überladen ist. Es gibt eine Knotenansicht, eine Zeitleistenansicht und eine Codeansicht sowie das Vorschaufenster. Einige Verbesserungen an der Benutzeroberfläche wären willkommen, um das Minimieren der Ansichten, die Sie nicht benötigen, zu vereinfachen, um die zu erweitern, in denen Sie arbeiten. Der Node-Viewer ist besonders schlecht im Vergleich zu etwas wie Quartz Composer. Ich freue mich jedoch sehr auf dieses Produkt. Momentan ist es nur in der Beta-Version, und auf der Outracks-Seite gibt es eine Demo.
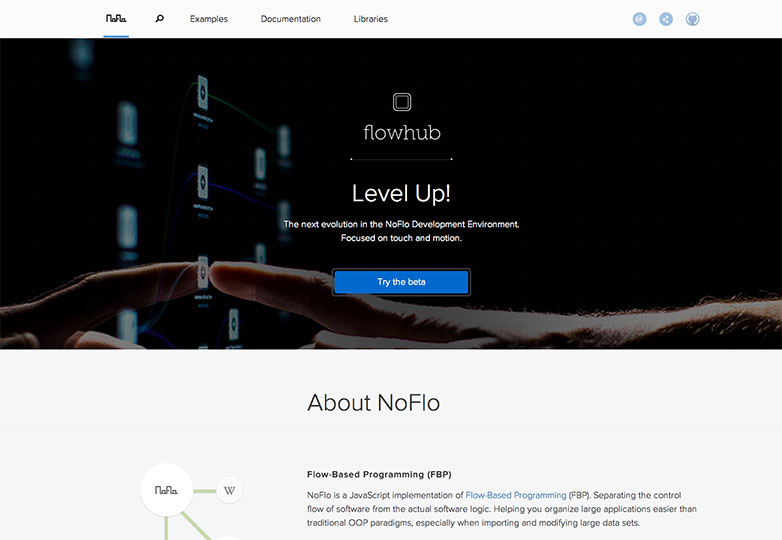
Ein anderes aufregendes neues Produkt ist NoFlo, ein Flow-basiertes Javascript Programmiertool. Entwickelt als Ergebnis einer erfolgreichen Kickstarter-Kampagne (Offenlegung: Ich war ein Unterstützer), hebt es sowohl die Unzufriedenheit mit den derzeit verfügbaren Tools als auch das ungenutzte Potenzial für Flow-basierte Programmiertools hervor, die von Nicht-Programmierern leichter verstanden werden könnten . NoFlo baut auf Node.js auf, um funktionale Apps für den Browser bereitzustellen. Native Ausgaben für Android und iOS sind in Arbeit.
Die NoFlo Engine ist Open Source und kann kostenlos heruntergeladen werden. Es gibt auch eine gehostete Version bei Flowhub.io. Flowhub kann entweder im Browser oder als Chrome-App ausgeführt werden.
Wie auch immer, Flowhub wird seinem Versprechen als eine intuitive Programmierumgebung nicht wirklich gerecht, es erscheint eher langsam, flockig und schwierig zu verwenden. Die Knoten, die Sie im Quelldiagramm erstellen, stellen Funktionen (oder Methoden zur Verwendung der richtigen Terminologie) dar, deren tatsächlicher JavaScript-Code an anderer Stelle liegt.
Im Moment ist die Verwendung von Flowhub eher ein Hindernis als eine Hilfe. Ich vermute, dass die meisten Entwickler lieber Kurbelcode verwenden würden als Flowhub. Dies sind jedoch frühe Tage,
Abgesehen davon bieten Flowhub und NoFlo einen eindrucksvollen Einblick, wo die Flow-basierte Programmierung sowohl Visualisierung als auch Entwicklung erfordert und sich hoffentlich zu einem intuitiven Tool für die schnelle Anwendungsentwicklung entwickeln wird.
Ich bin davon überzeugt, dass die Zukunft des Interaktionsdesigns in Flow-basierten Tools liegt.