So organisieren Sie Ihre Photoshop-Ebenen effektiv
Wir Entwickler neigen dazu, frustriert mit Entwicklern zu werden, wenn sie Freiheiten mit unserer Arbeit nehmen.
Aber wir müssen verstehen, dass sie nicht völlig schuld sind.
Versetzen Sie sich in ihre Lage: Stellen Sie sich vor, wie es ist, eine Photoshop-Datei (PSD) zu öffnen, nur um ein Durcheinander von schlecht beschrifteten Ebenen und Ordnern zu finden, sowie einen Haufen ungeprüfter ausgeblendeter Ebenen und anderer unausgegorener Ideen, die es nicht geschafft haben Verwirklichung.
Das folgende Tutorial beschreibt, wie man organisierte, Designer und Entwickler freundliche PSD Dateien erstellt .
Dies ist keineswegs die einzige Lösung, aber hoffentlich wird es zu einer besseren Praxis in der Webdesign-Welt beitragen.
Beim Schreiben dieses Tutorials habe ich mehrere Entwickler interviewt, die viel Erfahrung mit mehreren Designern gesammelt haben.
Ihr Feedback war äußerst aufschlussreich. Ich ermutige Sie definitiv dazu, auch mit den Entwicklern, mit denen Sie arbeiten , Kontakt aufzunehmen, um herauszufinden, ob Sie etwas tun können, um Ihre PSD-Dateien zu verbessern.
1. Grundlegende Ordnerstruktur
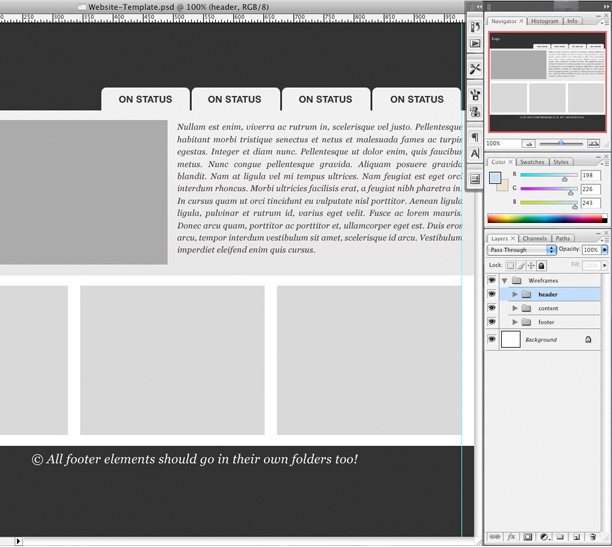
Für den Anfang halte ich eine PSD-Datei namens "Website-Template.psd" bereit .
Diese Datei enthält die Grundlagen jeder Website, einschließlich des Grid-Systems, der grundlegenden Ordnerstruktur und der üblichen Dip-Bruchteile (ich verwende einen Arbeitsbereich von 1000 x 1440 Pixel mit einer Seitenbreite von 960 Pixeln).
Mit dieser Vorlage müssen Sie keine neue Datei für jedes Projekt einrichten.

Nehmen wir uns einen Moment Zeit, um uns mit der grundlegenden Organisation dieser Ordner vertraut zu machen.
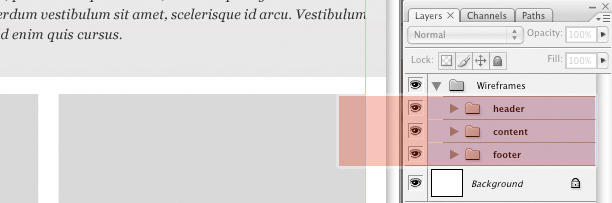
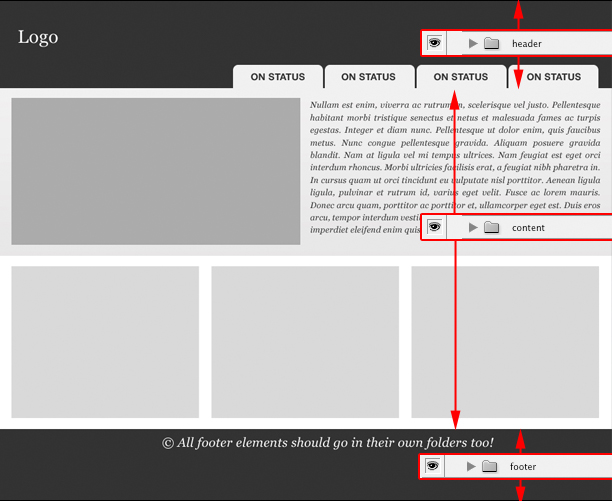
Sie werden feststellen, dass meine Standard-Ordnerstruktur nur drei Kernordner enthält: "header", "content" und "footer".
Dieses einfache Set enthält die grundlegenden Ordner, die die meisten Websites verwenden, und bringt mich auf den richtigen Fuß, indem es eine effektive Organisationsplattform bereitstellt.

Sie werden feststellen, dass ich alle Ordner so einfach wie möglich beschriftet habe .
Diese Ordner enthalten eine Reihe von Unterordnern. Wenn Ihr Design wächst, sollten Sie sicherstellen, dass diese neuen Ordner genauso eindeutig gekennzeichnet sind.
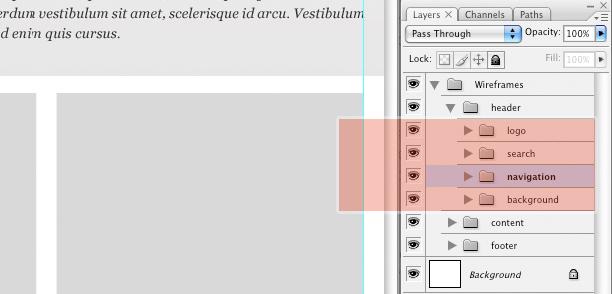
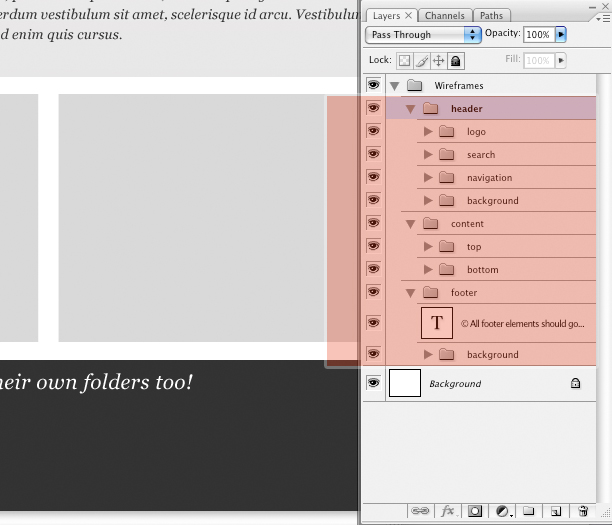
Wenn Sie den Ordner "header" erweitern , sehen Sie die Organisation von Unterordnern.
Beachten Sie, dass der Unterordner "navigation" normalerweise am komplexesten ist: Denken Sie an den Entwickler, wenn Sie diesen Unterordner beschriften und erstellen und dessen Inhalt wichtig ist.

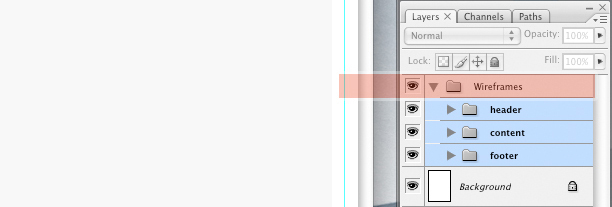
Ein letzter Schritt, bevor Sie in das Design springen, besteht darin, diese Sammlung von Ordnern in einen übergeordneten Ordner mit dem Namen "Wireframes" zu gruppieren.
Dies wird dazu beitragen, dass der Inhalt für das Design und die Farbgebung organisiert bleibt. Es ist auch eine gute Möglichkeit, zwischen verschiedenen Seiten innerhalb derselben PSD-Datei zu unterscheiden.

2. Verwalten von Layern für eine gesamte Site
Wenn wir Designer in einen Groove geraten, kann der Verzicht auf Struktur für Kreativität einfach sein. Dies ist, wenn Selbstdisziplin ansetzen muss.
Wir müssen uns zwingen, uns die Zeit zu nehmen, die von uns geschaffenen Schichten zu organisieren .
Nun, da die Ersteinrichtung abgeschlossen ist, werde ich einen Überblick darüber geben, wie ich verschiedene Elemente eines vollständigen Designs zusammenfasse.
Wie Sie wissen, folgt das Design selten einem linearen Pfad. Denken Sie also daran, dass dies nur eine von vielleicht unzähligen Lösungen ist.
"Wenn alle Designer ein Standardverfahren zur Organisation ihrer PSDs [Organisation ihrer Ordner nach einem Standardsatz von Richtlinien] befolgt hätten, könnten Sie leicht eine Stunde Entwicklungskosten einbüßen, wenn nicht mehr. Ganz zu schweigen davon, dass Sie einen Graben zwischen Design und Entwicklung füllen würden, um jedes Schwanken von dem ursprünglichen Design, das in der Entwicklungsphase üblich ist, zu reduzieren "
Matt Sears, Entwickler von Ruby on Rails
3. Ordnerstruktur im Detail
Wir beginnen mit einem Überblick über den Hauptteil (den Inhalt) und schließen mit der Überschrift ab, da es ein wichtiges Element (Navigation) enthält, das besondere Aufmerksamkeit benötigt.

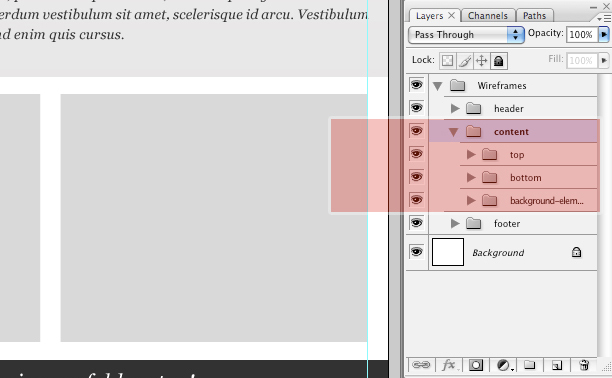
Wenn Sie den Inhaltsordner öffnen, werden Sie feststellen, dass ich die Unterordner unterteilt habe, sodass das visuelle Layout des Website-Designs in der Ordnerstruktur widergespiegelt wird .
Zum Beispiel, weil der Inhalt einen oberen und unteren Bereich hat, habe ich sie entsprechend beschriftet: "top" und "bottom" .
Ich habe auch alle Hintergrundgrafiken (Farbverläufe und andere Bilder, die für den HTML-Code geschnitten werden müssen) in ihre eigenen Ordner gelegt.

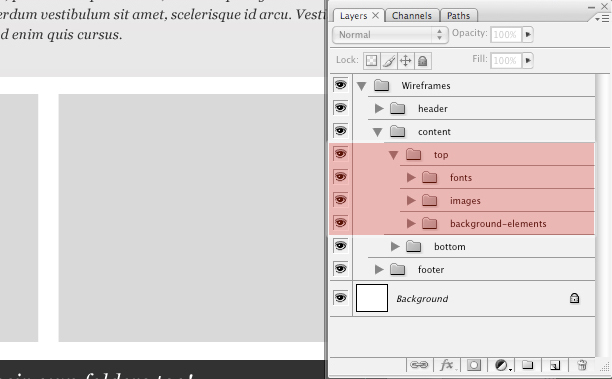
Öffnen wir nun den Ordner "top" (ein Unterordner des Ordners "content" ), der mehrere allgemeine Elemente enthält, z. B. einen Platz für Text, einen Platz für ein Bild usw.

Beachten Sie die Verwendung einer weiteren Unterstruktur für zusätzliche Ebenen und Ordner.
Ordner wurden für Schriftarten, Bilder und Hintergrundgrafiken (Farbverläufe, Volltonfarben usw.) festgelegt.
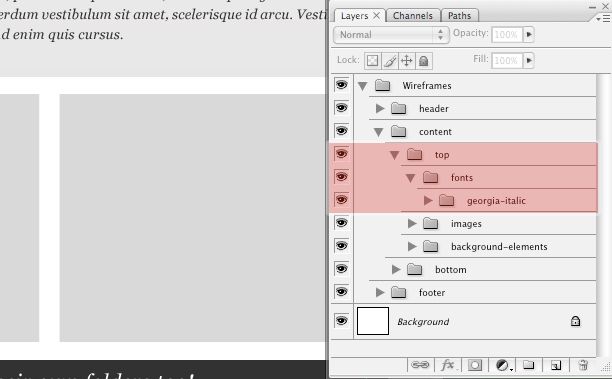
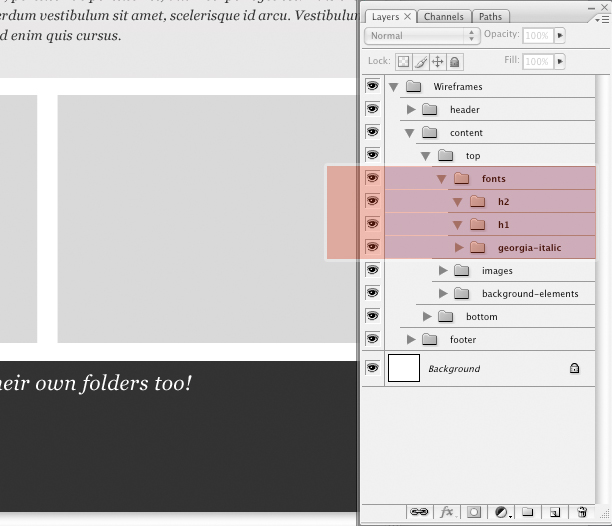
Da Fonts für Entwickler beim Sortieren durch eine PSD störend sein können, öffnen wir den Ordner "Fonts", um zu sehen, wie ich diese organisiert habe.
Ich stützte meine Methode auf das Feedback, das ich von einem Entwickler erhielt, der erwähnte, dass es großartig wäre, die Schriftarten abklicken zu können, um Schnitte zu erstellen, ohne dass der Text in die Quere kommt.

Ich habe einen zusätzlichen Schritt gemacht und der Ebene den gleichen Namen wie der Schriftart gegeben .
Dadurch kann der Entwickler sofort wissen, welche Schriftart beim Codieren des HTML verwendet werden soll.
Bei komplizierteren Vorlagen könnten Sie zusätzliche Ordner erstellen, um andere Schriftarten und wichtige Header-Schriftarten anzugeben.
(Hinweis: Header werden in der CSS / XHTML-Terminologie in der Regel mit H1, H2 usw. beschriftet. Daher ist die Beschriftung Ihrer Header-Schriftarten auf die gleiche Weise empfehlenswert).
Alles, was mit Schriftarten zu tun hat, sollte im Ordner "Fonts" enthalten sein , so dass der Entwickler nur einen einzigen Klick ausführen muss, um alle Schriftarten zu entfernen und die grafischen Elemente der Site zu isolieren.
Es könnte in etwa so aussehen:

Benutze immer deine Intuition und halte deine Etiketten einfach und offen .
Bei dieser Technik geht es nicht darum, den Entwickler in der Hand zu halten. Es geht darum, eine einfach zu bedienende Datei zu erstellen, die langfristig jedem hilft.
Je mehr Sie die Elemente, Ebenen und Ordner in Ihrem Design unterscheiden, desto glatter wird es in der Entwicklungsphase sein .
Verwenden Sie diese Organisationsmethode während des gesamten Prozesses und Sie werden überrascht sein, wie schnell es zur zweiten Natur wird.

4. Navigation und Überrollen
Bei der Einrichtung Ihrer Navigationsoberfläche - ob Sie Tabs, Klartext oder etwas anderes verwenden - möchten Sie Ihrem Entwickler mitteilen, wie die Registerkarten in bestimmten Status aussehen sollten .
Zum Beispiel, sollte eine Registerkarte die Farbe ändern, wenn der Benutzer darüber rollt? Ist spezielles JavaScript wie zum Einblenden erforderlich? Die Möglichkeiten sind endlos, also erwarte nicht, dass der Entwickler deine Gedanken lesen kann. Ordner zeigen diese Details nur so weit an.
Ich ermutige Sie, Ihre PSD mit einem Designauftrag zu ergänzen , der spezifische Anweisungen zu den komplizierteren und detaillierteren Aspekten Ihres Designs gibt.
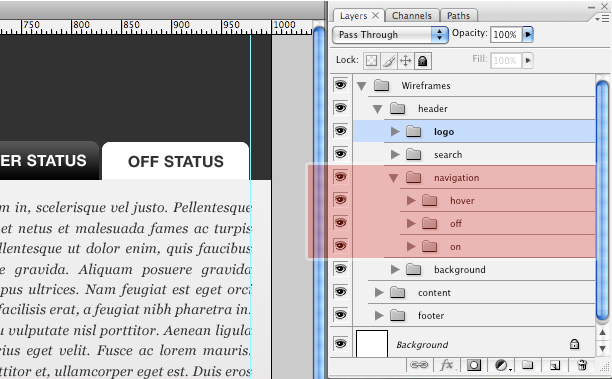
Angenommen, die Benutzeroberfläche unseres Designs hat eine Registerkartenstruktur. Entwickler neigen dazu, bestimmte Begriffe zu verwenden, wenn sie sich auf die verschiedenen "Zustände" einer Registerkarte beziehen (mit "Zustand" meine ich die verschiedenen Arten, in denen eine Registerkarte dem Benutzer angezeigt wird).
In meinen Interviews mit Entwicklern fand ich die folgenden Begriffe am konsequentesten verwendet und erkennbar.
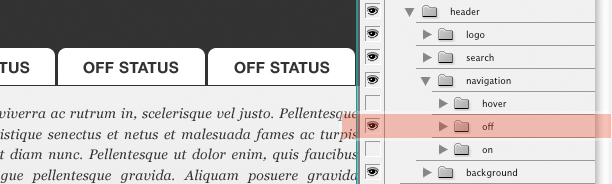
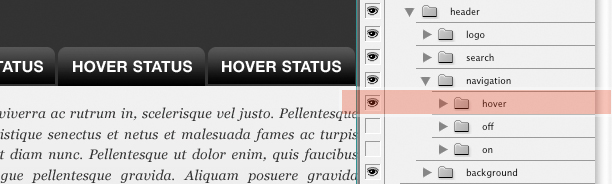
Bitte beachten Sie das Bild, das jeder Beschreibung entspricht, und beachten Sie, wie die Ordnerstruktur meinen Denkprozess widerspiegelt.

5. Korrigieren Sie Ihre Tabs und ihre Zustände
Ein : Der Status "Ein" eines Navigationselements (in diesem Fall ein Register) zeigt an, dass die zugehörige Seite gerade angezeigt wird. Normalerweise sollte es am auffälligsten sein.

Aus : Dieser Status zeigt an, dass eine Registerkarte anklickbar ist, aber derzeit nicht mit der Maus angezeigt oder verschoben wird.

Hover : Dieser Status zeigt an, wie die Registerkarte angezeigt wird, wenn der Mauszeiger über eine inaktive Registerkarte bewegt wird. Die grafische Behandlung dieses Status ist oft derselbe wie der Status "Ein", sollte aber trotzdem einen eigenen Ordner erhalten.
Der Schlüssel ist Konsistenz: egal, was Sie Ihre Tabs beschriften, achten Sie darauf, sie konsistent zu halten!

6. Eine letzte Anmerkung zu Tabs
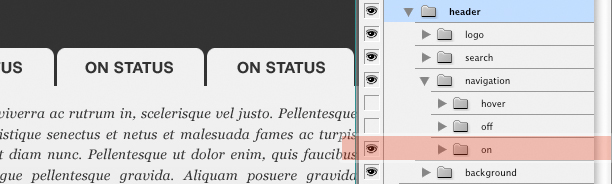
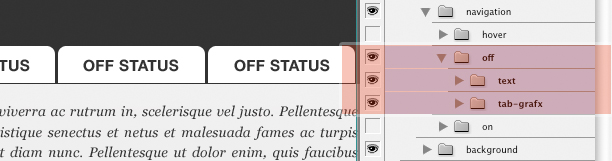
Wenn Sie einen der Unterordner in der Navigation öffnen (der "Aus" Ordner im Screenshot unten), werden Sie sehen, dass ich den gesamten Text noch einmal in einem separaten Ordner gruppiert habe.
Dies ist optional, da Text oft Teil der grafischen Gestaltung der Registerkarte ist.
Wenn der Text in HTML neu erstellt wird, empfehle ich, ihn in einem separaten Ordner abzulegen, damit der Entwickler zum besseren Abschneiden der Grafik darauf klicken kann.

7. Finalisierung der Dateien
Diese Strategie mag ein wenig obsessiv wirken, und es ist nicht einfach, Struktur und Ordnung zu beachten, wenn man in den Würfen eines großartigen Designs gefangen ist.
Nehmen Sie sich trotzdem die Zeit am Ende eines Projekts, um Ihre Ordner entsprechend zu organisieren und zu beschriften .
Wenn Sie komplizierte Illustrationen in Ihrem Design haben, versuchen Sie, sie in eine einzelne gut beschriftete Ebene zu glätten.
Wenn dies nicht möglich ist (möglicherweise aufgrund ausgefeilter Füllmethoden), versuchen Sie, die Ebenen in intelligente Objekte zu konvertieren und anschließend zu rastern.
Letztendlich ist es das Ziel, die Ebenen und Ordner auf das Nötigste zu reduzieren und sie dann so klar wie möglich zu beschriften.
8. Ein Schritt in die richtige Richtung
Entwickler und Designer denken nicht immer gleich.
Während viele Designer in einem Zustand des kreativen Chaos arbeiten, verlassen sich Entwickler typischerweise auf Ordnung, Struktur und Logik .
Bei der Entwicklung hilft ein kleines Unternehmen, die Entwickler glücklich zu machen.
Es gibt sicherlich keinen richtigen Weg, um PSD-Dateien zu organisieren, also wenden Sie sich an Ihre Entwickler und sehen Sie, was Sie tun können, um PSD-Dateien zu erstellen, die alle gesund halten!
Josh Sears ist ein Schriftsteller, Illustrator und Designer für eine Reihe von webbasierten Projekten. Er verdient seinen Lebensunterhalt als Lead Web Designer, Creative Director und Co-Owner von Littlelines.com . Sie können Schau dir seine Arbeit hier an oder Folgen Sie seinen Updates auf Twitter .
Wenden Sie diese Tipps bei der Arbeit mit Photoshop an? Mit welchen anderen Techniken organisieren Sie Ihre Photoshop-Ebenen?