Wie man ein benutzerdefiniertes Tumblr Theme entwickelt
Als freiberuflicher Webdesigner und -entwickler habe ich mich daran gewöhnt, in einer bestimmten Reihenfolge von Anfang bis Ende auf einer typischen Kundenwebsite zu arbeiten. Mein typischer Arbeitsablauf beginnt mit der Programmierung / Skizzierung, die dann zu Entwicklung und Überarbeitung führt, während der Kunde ständig auf dem Weg ist.
Als ich gefragt wurde, ob ich mich für Tumblr entwickeln sollte, war mein Kopf zunächst leer. Tumblr zu der Zeit war etwas, von dem ich nie wusste oder verstand, warum jemand es benutzen möchte. Ich hatte keine Ahnung, wie anpassungsfähig es wirklich war, bis ich tiefer gegraben habe.
Der Zweck dieses Beitrags ist es, einige Einblicke in Tumblr zu geben und wie Sie es effektiv für Ihre eigenen kommenden Projekte verwenden können.
Hauptvorteile
Die wahren Vorteile von Tumblr liegen im Blogbereich jeder Seite. Das einzige Konzept, das mir auffiel, war FREE Hosting für Ihr Thema. Es gibt Schritte, um dies zu tun, aber sobald Sie sie ausführen, alles, was Sie brauchen, ist der Domain-Name und Sie sind golden.
Die gleichen Regeln gelten für die Entwicklung einer traditionellen Website mit tumblr, aber alle Includes wie CSS- oder JavaScript-Dateien müssen absolute URLs haben (mehr dazu in Kürze).
Anfangen
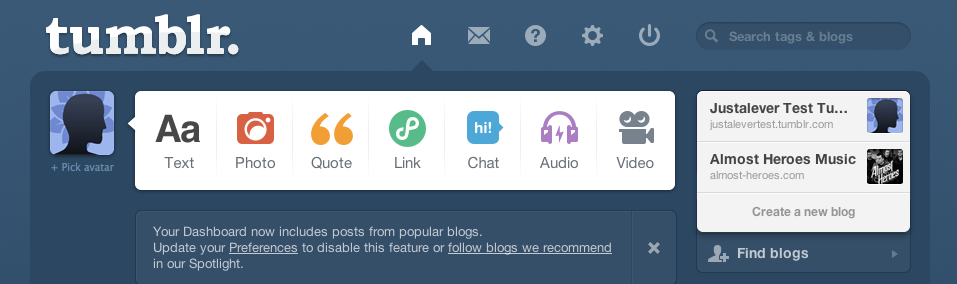
Um zu beginnen, müssen Sie zuerst ein Tumblr-Konto erstellen. Richte eins ein und navigiere dann nach dem Einloggen zum Einstellungsbereich. Für jeden Kunden richte ich normalerweise zwei Tumblr-Blogs ein oder benutze meine eigenen Tumblr-Tests und erstelle einen passwortgeschützten Blog zur Entwicklung und Anzeige, bevor die Seite online geht. Zum Zweck dieser Demo habe ich das neueste Blog-Design meiner Band aufgenommen (Musik kommt bald :)). In der Sidebar siehst du meinen Testblog und dann den Hauptblog mit dem Tumblr der Band.

Sie wundern sich vielleicht, warum ich zwei Blogs erstellt habe? Um ein Blog zu schützen oder es privat zu machen, müssen Sie einen Basis- Blog auf Tumblr haben, den ich hier gemacht habe, um dies zu tun. Später können Sie diese Funktion ausschalten und entweder die Erweiterung sitename.tumblr.com beibehalten oder sie auf eine direkte URL umstellen, so wie ich sie habe. Sie können diesen Schritt auch überspringen, wenn Sie sich keine Sorgen darüber machen, die Website erst zu veröffentlichen, wenn sie vollständig entwickelt ist.
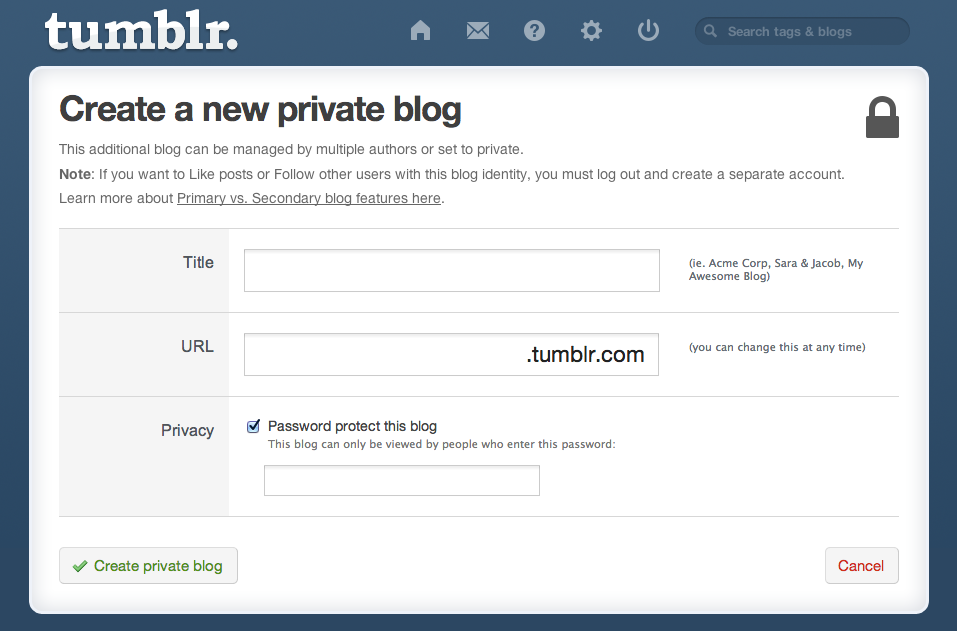
Um ein privates Blog zu erstellen, klicken Sie auf den Link Neuen Blog erstellen in der Seitenleiste und Sie werden zur nächsten Seite weitergeleitet. Stellen Sie sicher, dass das Häkchen " Datenschutz" aktiviert ist und Sie gehen können.

Vorwärts gehen
Jetzt bewegen wir uns in das Fleisch von Tumblr: Nachdem Sie Ihre Website entworfen und abgeschlossen haben, ist es an der Zeit, in das Schneiden und Würfeln zu gehen, um es für Tumblr zu optimieren. Es gibt zwei Arten von Operatoren, um Inhalte in Ihr vorhandenes HTML zu rendern. Sie müssen eine grundlegende HTML-Shell erstellen, wenn Sie ein benutzerdefiniertes Thema starten.
Einige Schlüsselbegriffe und nützliche Links:
- Variablen: werden verwendet, um dynamische Daten wie den Titel oder die Beschreibung Ihres Blogs einzufügen.
- Blöcke: werden verwendet, um HTML zu rendern oder Daten wie einen vorherigen Link oder einen Blogeintrag festzulegen.
Es gibt eine vollständige Liste der verschiedenen Typen von Variablen und Blöcken, die Sie Ihrem HTML zuweisen können Hier. Anstatt die Seite zu kopieren, empfehle ich Ihnen dringend, diese Seite zu besuchen und sich damit vertraut zu machen. Es wäre am besten, dies zu tun, bevor Sie mit Ihrem Entwurf beginnen. Es gibt viele Funktionen für jedes Tumblr-Thema, das in deinem eigenen Design verwendet oder nicht verwendet werden kann. Die Seite meiner Band ist eine reine Website. Ich brauchte einen Ort, an den die Leute gehen konnten, um mehr zu erfahren und zu sehen, was wir immer machen und das war's.
Sie sollten einen Plan für alle Arten von Posts haben, die in Tumblr verfügbar sind. Kodieren Sie diese und formatieren Sie sie für jedes Blog, das Sie erstellen, und natürlich sehen Sie in der Dokumentation auch andere wichtige Elemente wie Navigation, Paginierung, Metadaten, Reposts, Kommentare (Notizen) usw.:
- {block: Posts} Dies ist ein Wrapper oder sortiert nach jedem Post {/ block: Posts}
- {block: Text} Für textbasierte Posts {/ block: Text}
- {block: Photo} Für Foto-Posts {/ block: Photo}
- {block: Photoset} Für Foto-Posts in Galerieform {/ block: Photoset}
- {block: Quote} Für Zitate {/ block: Quote}
- {block: Link} Für Links {/ block: Link}
- {block: Audio} Für Audiobeiträge {/ block: Audio}
- {block: Video} Für Videobeiträge {/ block: Video}
Wo also lege ich meinen Code ab?
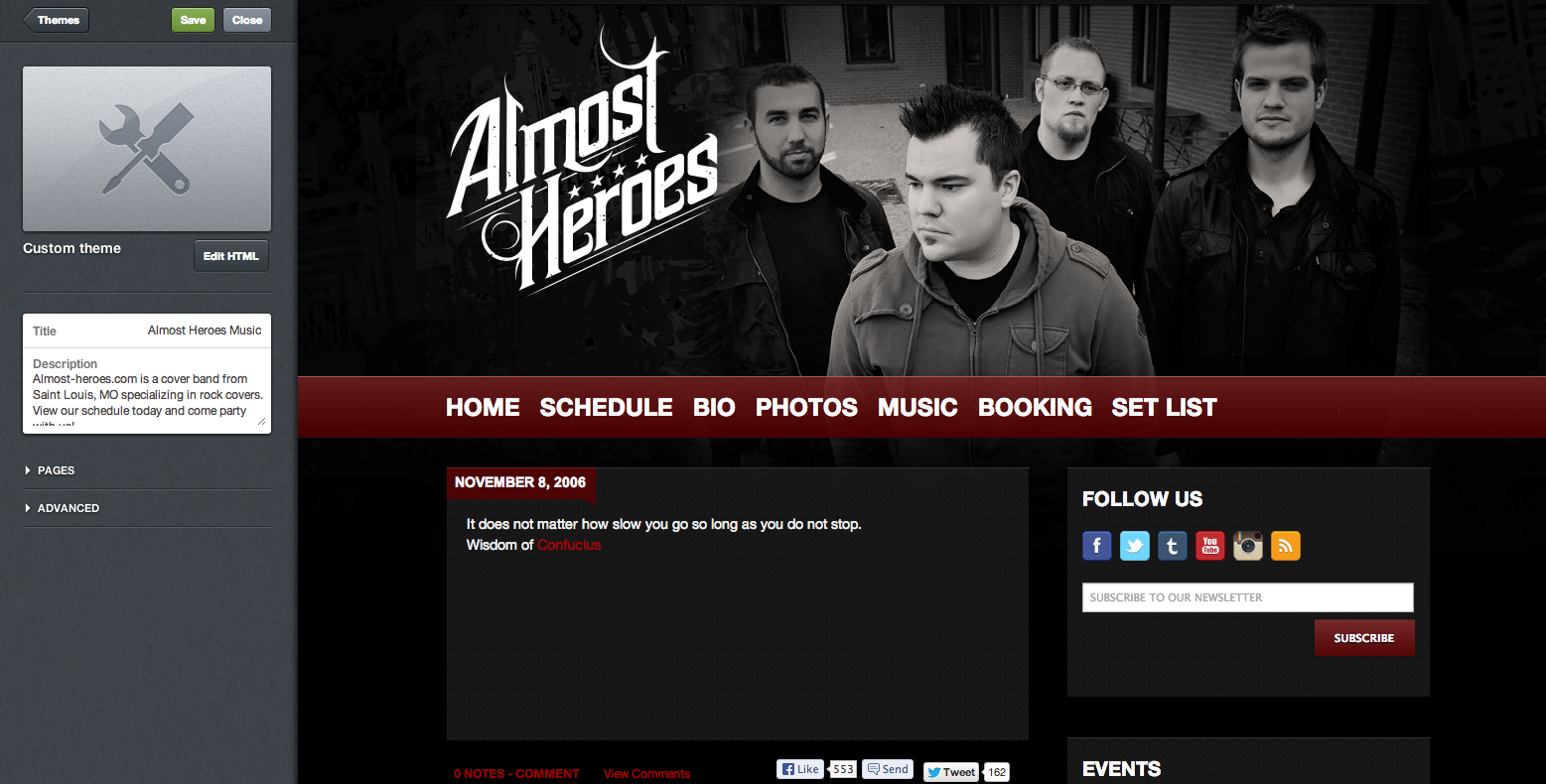
Um Ihren frisch gestalteten HTML-Code in Ihr benutzerdefiniertes Design zu importieren, müssen Sie sich anmelden und das entsprechende Blog in der linken Seitenleiste im Bereich Einstellungen des Dashboards auswählen. Suchen Sie nach der Überschrift mit dem Titel Theme und klicken Sie auf die Schaltfläche Anpassen .
Sobald Sie auf die Schaltfläche klicken, werden Sie mit einer neuen Seite mit benutzerdefinierten Bearbeitungsoptionen für Ihre Site begrüßt. Im Folgenden sehen Sie, wie meine fertige Website derzeit mit Dummy-Inhalten von Tumblr aussieht. Dieser Bereich ist großartig, um Updates zu sehen, die Sie in Tumblrs Code-Editor vornehmen, aber ich empfehle wirklich, die Seite von Anfang an mit einem einfachen Code-Editor und Browser zu entwickeln. Sobald der Code vorhanden ist, können Sie die benutzerdefinierten Tumblr-basierten Variablen einfügen und Elemente im HTML-Code blockieren. Dann kopiere einfach deine Änderungen und füge sie in jede benutzerdefinierte Tumblr-Seite ein.

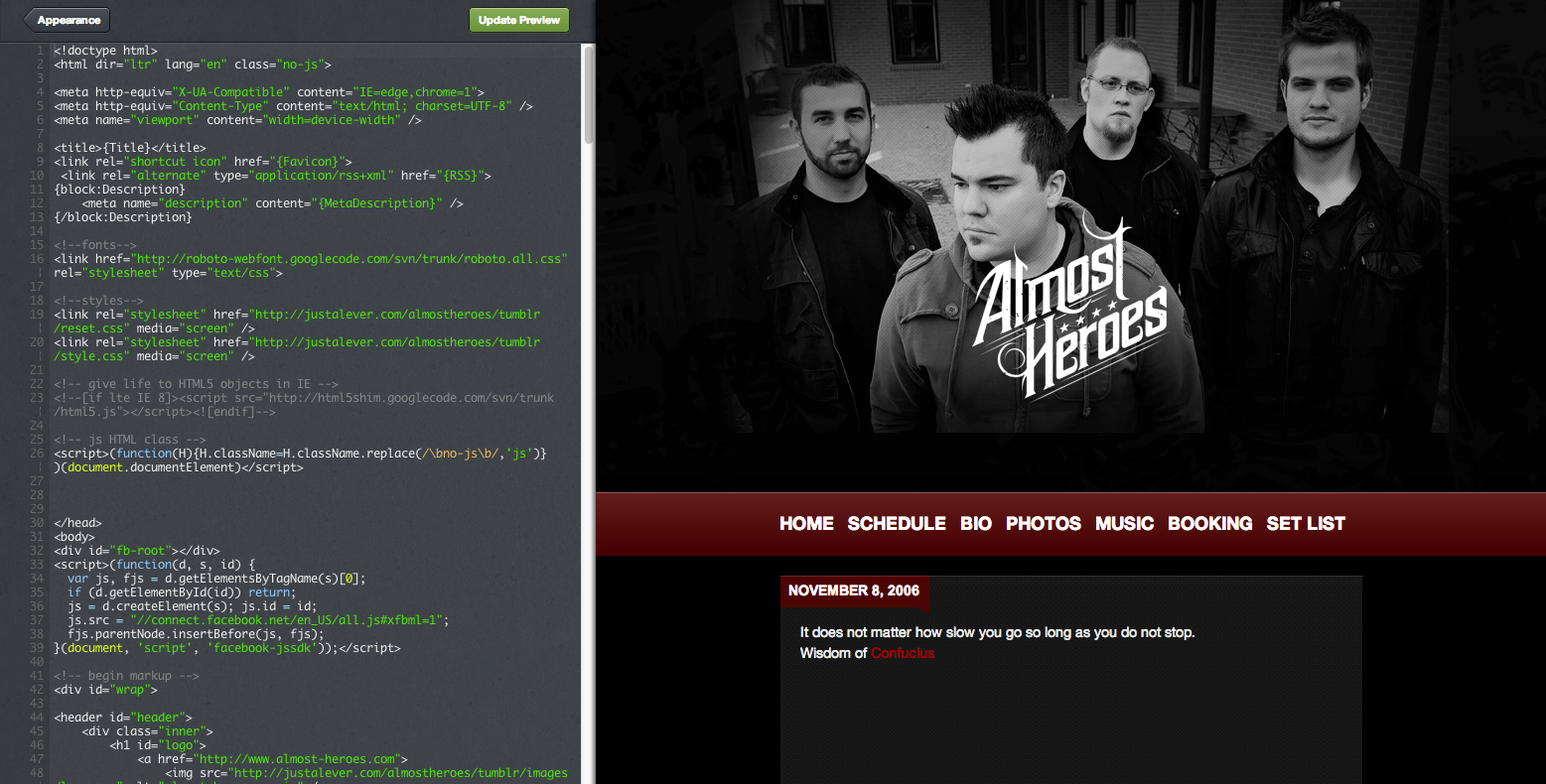
Um den HTML-Code zu bearbeiten, klicken Sie auf die Schaltfläche HTML bearbeiten (ja, es ist so einfach) und ein neues Seitenfenster erscheint. Sie sehen HTML mit dem Basisthema, das Sie anpassen. Löschen oder ändern Sie diesen Code, um ihn Ihrem eigenen Stil und Design anzupassen , und klicken Sie dann auf Vorschau aktualisieren, um zu sehen, wie sich die Seite rechts von Ihnen aktualisiert. Eine Sache, die ich nicht genug betonen kann, ist die Verwendung von absoluten URLs , um Ihre Bilder, CSS, JavaScript und was auch immer beinhaltet , zu hosten, da sie nicht in Tumblr verlinkt werden, wenn Sie dies nicht tun. Ich habe zufällig Hosting für meine eigene Website, also habe ich gerade ein Verzeichnis erstellt, um die Bilder und Includes zu verlinken. Sie können genauso gut einen Bild- oder Datei-Hosting-Service kostenlos nutzen. Ich würde das nur tun, wenn Sie absolut sicher sind, dass die Links nicht fallen und Ihre Website ohne Stile oder Bilder usw. verlassen werden ...

Was ist, wenn ich mehr Seiten möchte?
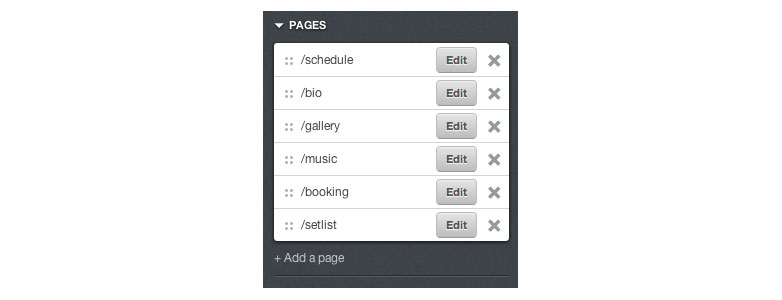
Einfach. Nachdem Sie wie oben erwähnt auf die Schaltfläche " HTML bearbeiten" geklickt haben, scrollen Sie nach unten zum Seitenbereich der linken Seitenleiste. Hier sehen Sie das Beispiel, das ich mit zusätzlichen Seiten der Website meiner Band bereitgestellt habe. Sie können die Reihenfolge von ihnen ziehen und einzeln bearbeiten.
Klicken Sie einfach auf den Link + Link hinzufügen, um einen neuen Link zu erstellen. Mit jeder neuen Seite müssen Sie sowohl den Inhalt als auch die Navigation aktualisieren, wenn Sie beispielsweise aktive Zustände haben, die sich über CSS ändern. Dies sollte ein Kinderspiel sein, wenn Sie bereits mit HTML und CSS gearbeitet haben. Wenn nicht, sollten Sie sich die zahlreichen Tutorials und Beiträge zu diesem Thema auf dieser Seite ansehen.

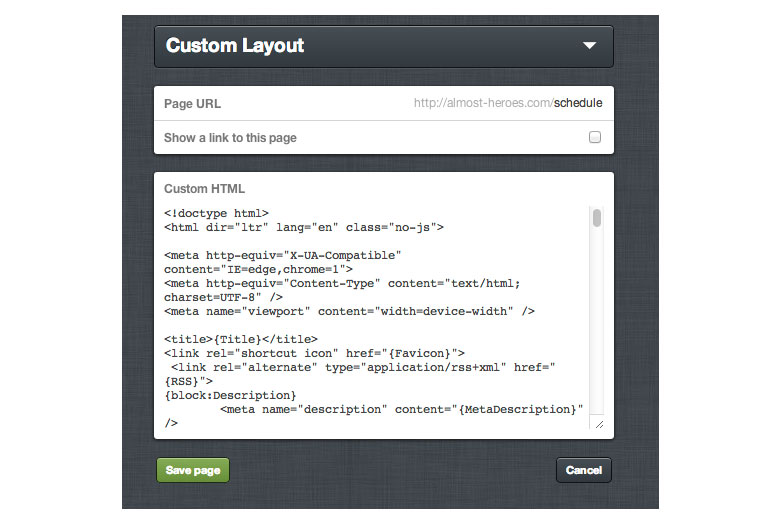
Beachten Sie, dass beim Klicken auf Bearbeiten neben einer vorhandenen Seite ein neues Browserfenster wie unten angezeigt wird. Stellen Sie sicher, dass das benutzerdefinierte Layout in der Dropdownliste aktiv ist, wenn Sie ein benutzerdefiniertes Layout für jede Seite erstellen. Die Option besteht darin, ein Standardlayout zu verwenden und einen Navigationslink zu einem anderen umzulenken.

Erweiterte Funktionen
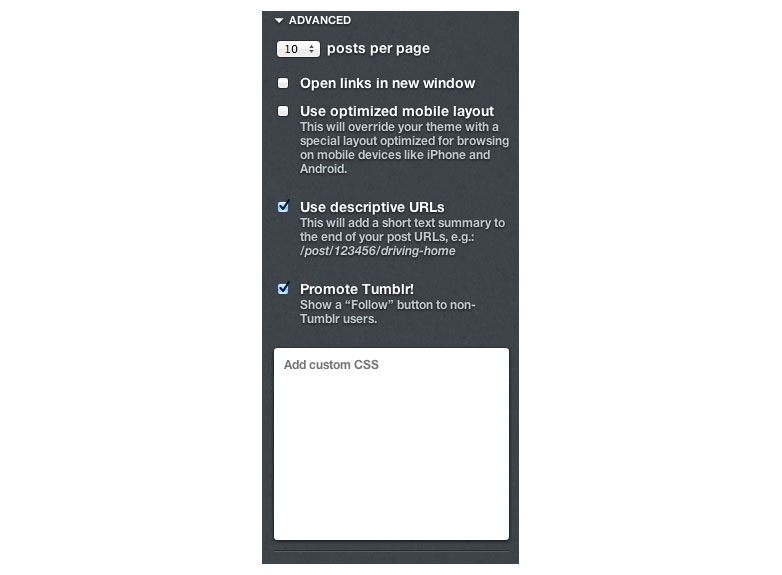
Neben der Erstellung eigener CSS-Stile und HTML-Dokumente haben Sie die Möglichkeit, einige der erweiterten Funktionen von Tumblr zu nutzen, die jedem Blog beiliegen. Direkt unterhalb des Seitenbereichs sehen Sie einen erweiterten Bereich mit einigen Optionen.

Die meisten davon sind selbsterklärend. Wenn Ihre Website kein für Mobilgeräte optimiertes Layout hat wie ich, würde ich die Option für die Verwendung des optimierten mobilen Layouts aktivieren. Beschreibende URLs machen den Permalink zu jedem Post viel besser identifizierbar. Schließlich, wenn Sie in Not sind, können Sie einige benutzerdefinierte CSS darunter einfügen, aber es ist genauso einfach, Ihre eigenen CSS über absolute Link zu integrieren.
Ich möchte nicht die Erweiterung .tumblr
Die Leute bei Tumblr haben das einfach gemacht. Sie müssen lediglich den Domainnamen besitzen, an den Sie Ihren Tumblr-Blog umleiten möchten.

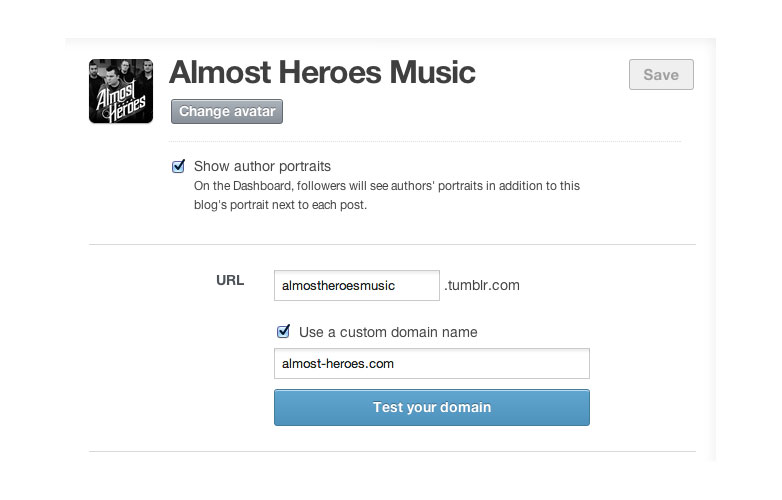
Um die Erweiterung zu verlieren, müssen Sie zum Einstellungsbereich Ihres Dashboards navigieren. Wählen Sie dort einen benutzerdefinierten Domänennamen im URL-Abschnitt aus. Geben Sie die entsprechende Domain ein, die Sie registriert haben, und stellen Sie sicher, dass Sie Ihre Domain testen, indem Sie auf die blaue Schaltfläche klicken, die Sie anstößt. Sobald Sie dies getan haben, müssen Sie den A- Eintrag Ihres aktuellen Domain-Anbieters aktualisieren, um auf Tumblrs zu verweisen, was 66.6.44.4 ist . Komplette Anweisungen, wie dies zu tun ist hier verfügbar.
Zusammenfassen
Die Verwendung von Tumblr ist eine großartige Option für alle, die daran interessiert sind, einen aktiven Blog zu führen oder sogar eine komplette Website zu entwickeln.
Ich habe die Beispielsite, die Sie in diesem Tutorial gesehen haben, von Grund auf erstellt. Die Website wurde zuerst in Photoshop entwickelt. Nachdem ich mich für den Stil und das Aussehen entschieden hatte, begann ich, das statische Design ähnlich wie eine ähnliche Website in ein interaktives Erlebnis zu übersetzen, fügte dann aber die für Tumblr erforderlichen Variablen und Blöcke als zusätzlichen, aber einfachen Schritt hinzu. Von dort habe ich es für mobile Geräte optimiert und der Rest ist Geschichte.
Es gibt viele weitere Anpassungen wie die Einbindung von Google Analytics, anpassbare Optionen, die über das Einstellungsfenster ein- und ausgeschaltet werden können, die Verbindung zu anderen Apps wie Instagram, Facebook und mehr, aber der gesamte Prozess war sehr einfach und jedem sehr zu empfehlen interessiert an einer neuen Art, eine Blogging-basierte Website zu hosten.
Dieses Tutorial soll einen sehr breiten Überblick darüber geben, wie man mit Tumblr Webseiten entwickeln kann. Um mehr Informationen zu erhalten und um ein besseres Verständnis zu erhalten, lesen Sie bitte die vollständige Dokumentation von Tumblr zur Verfügung gestellt.
Hast du ein Projekt rund um Tumblr gebaut? Welche Tipps würdest du hinzufügen? Lassen Sie es uns in den Kommentaren wissen.