Wie man die perfekte Kontakt-Seite entwirft
Die Kontaktseite einer Website kann Conversions aktivieren oder deaktivieren. Wenn Ihr Besucher bis zum Besuch der Kontaktseite eine gute Erfahrung gemacht hat (wären sie noch auf Ihrer Website, wenn nicht?) Und die Kontaktseite diesen abschließenden "Klick" nicht generiert, ist ein potenzieller Kunde verschwunden wahrscheinlich für immer.
Es ist zwingend erforderlich, dass Sie die Benutzer dazu ermutigen, den letzten Schritt von zufälligem Interesse zu voll und ganz mit Ihrem Unternehmen oder dem Ihres Kunden zu gehen. Eine effektive Kontaktseite wird dem Besucher nicht nur dabei helfen, die Lücke zu schließen, sondern kann auch der letzte Beweis für die Qualität sein, die er braucht, um sie dazu zu überreden.
Erstellen einer effektiven Kontaktseite
Das Erstellen einer effektiven Kontaktseite ist ein Schlüsselprozess für die meisten Websites. Hier sind 9 Elemente, auf die Sie sich konzentrieren sollten, um sicherzustellen, dass die Schaltfläche "Senden" nicht inaktiv ist:
1) Begrenzen Sie die Anzahl der erforderlichen Felder
Je mehr Informationen Sie von einem Benutzer verlangen, desto unwahrscheinlicher ist es, dass sie ein Kontaktformular ausfüllen. Fragen Sie immer nur nach den Informationen, die Sie unbedingt benötigen.
2) Platziere einen Begrenzungsrahmen um Formulare
Indem Sie eine Begrenzungsbox um Formulare platzieren, können Sie sie auf einen Blick identifizieren und Benutzern dabei helfen, festzustellen, welche Teile der Seite interaktiv sind.
3) Betten Sie Google Maps ein
Für stationäre Unternehmen ist es offensichtlich vorteilhaft, Nutzern zu helfen, den Standort zu finden. Auch für Online-Unternehmen sorgt die Anzeige eines physischen Standorts für Glaubwürdigkeit.
4) Fügen Sie einen sozialen Beweis hinzu
Wenn Sie von Glaubwürdigkeit sprechen, fügen Sie Elemente hinzu, die den Kunden Vertrauen geben, wie Testimonials, BBB-Embleme, die Anzahl der Jahre, in denen Sie im Geschäft waren, und so weiter.
5) Branding hinzufügen
Es mag töricht klingen, aber die meisten potenziellen Kunden durchsuchen zahlreiche Websites, oft in mehreren Tabs. Es lohnt sich, sie genau zu erinnern, mit wem sie sich gerade in Verbindung setzen.
6) Führen Sie Benutzereingaben
Verwenden Sie UI-Elemente wie Auswahlfelder und Optionsfelder, um Benutzereingaben zu steuern. Je einfacher es ist, Ihnen die gewünschten Informationen zu geben, desto wahrscheinlicher ist es, dass Sie es bekommen.
7) Halte es einfach
Einfach gewinnt immer, besonders auf dem Handy. Denken Sie daran, dass Ihr Formular auf Mobilgeräten möglicherweise größer sein muss, um nutzbar zu sein.
8) Fügen Sie Ihre Telefonnummer hinzu
Viele Unternehmen möchten keine Telefonnummer angeben, weil sie denken, dass sie den ganzen Tag telefonieren werden. Die Realität ist eine Telefonnummer wie Google Maps, es gibt Ihnen Glaubwürdigkeit und sorgt dafür, dass der Kunde sich sicher fühlt, seine persönlichen Daten zu übergeben.
9) Fügen Sie eine Datenschutzerklärung hinzu
Fügen Sie die Garantie hinzu, dass Ihr Unternehmen die Daten der Nutzer vertraulich behandelt. Dies schafft Vertrauen.
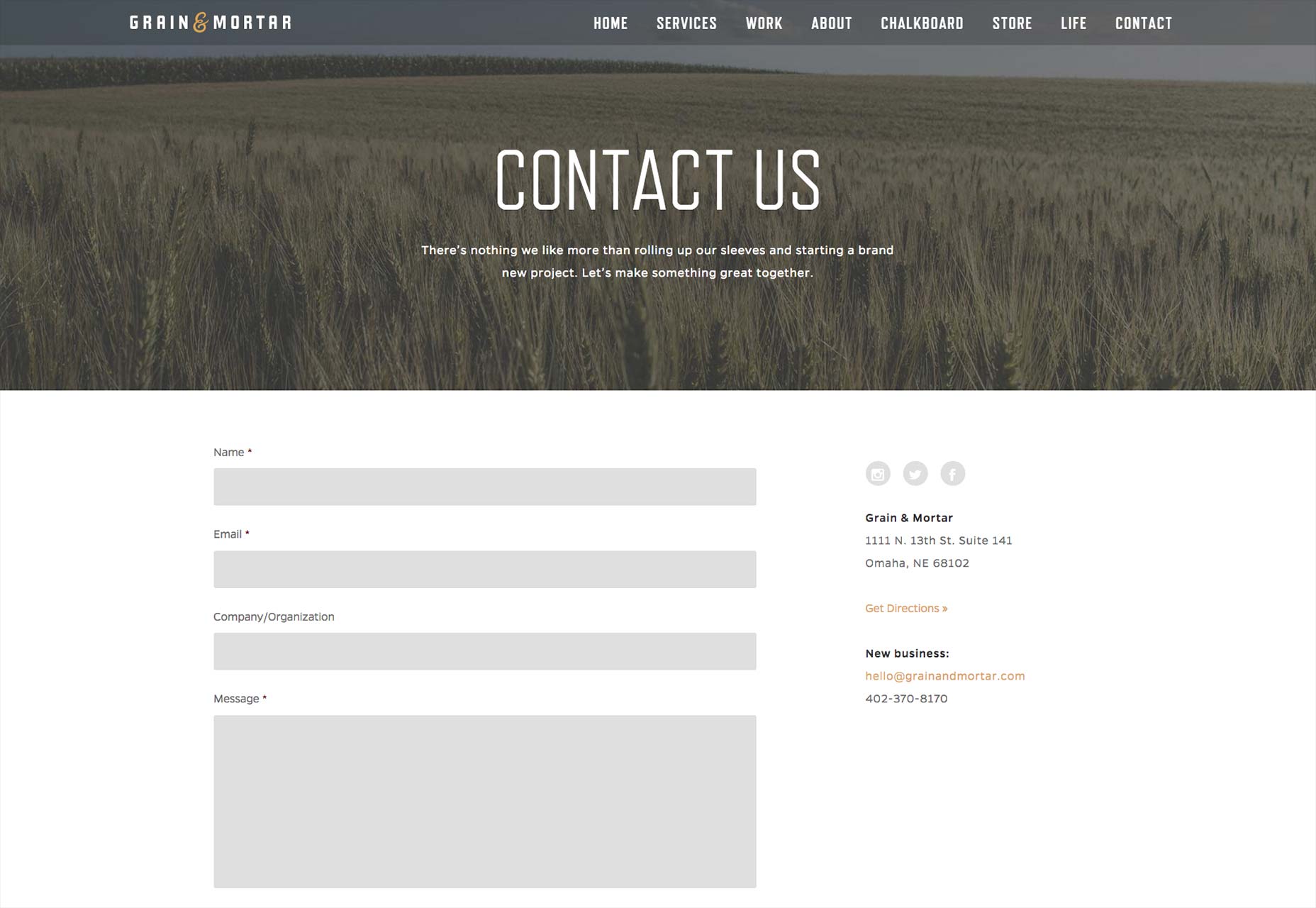
Getreide und Mörtel
- Der Human Test ist einfach, aber verhindert Spam. Wenn Spam-Tests schwer zu entziffern sind, werden Benutzer frustriert und klicken auf "Aus".
- Wenn Sie die FAQs auf der Seite platzieren, sparen Sie Zeit und führen zu qualitativ hochwertigen Anfragen.
- Nur drei Pflichtfelder - einfacher geht es nicht.
- Die allgemeine Einfachheit des Designs mit übergroßen Feldern für mobile UX ist im Allgemeinen angenehm anzusehen und zu bearbeiten.
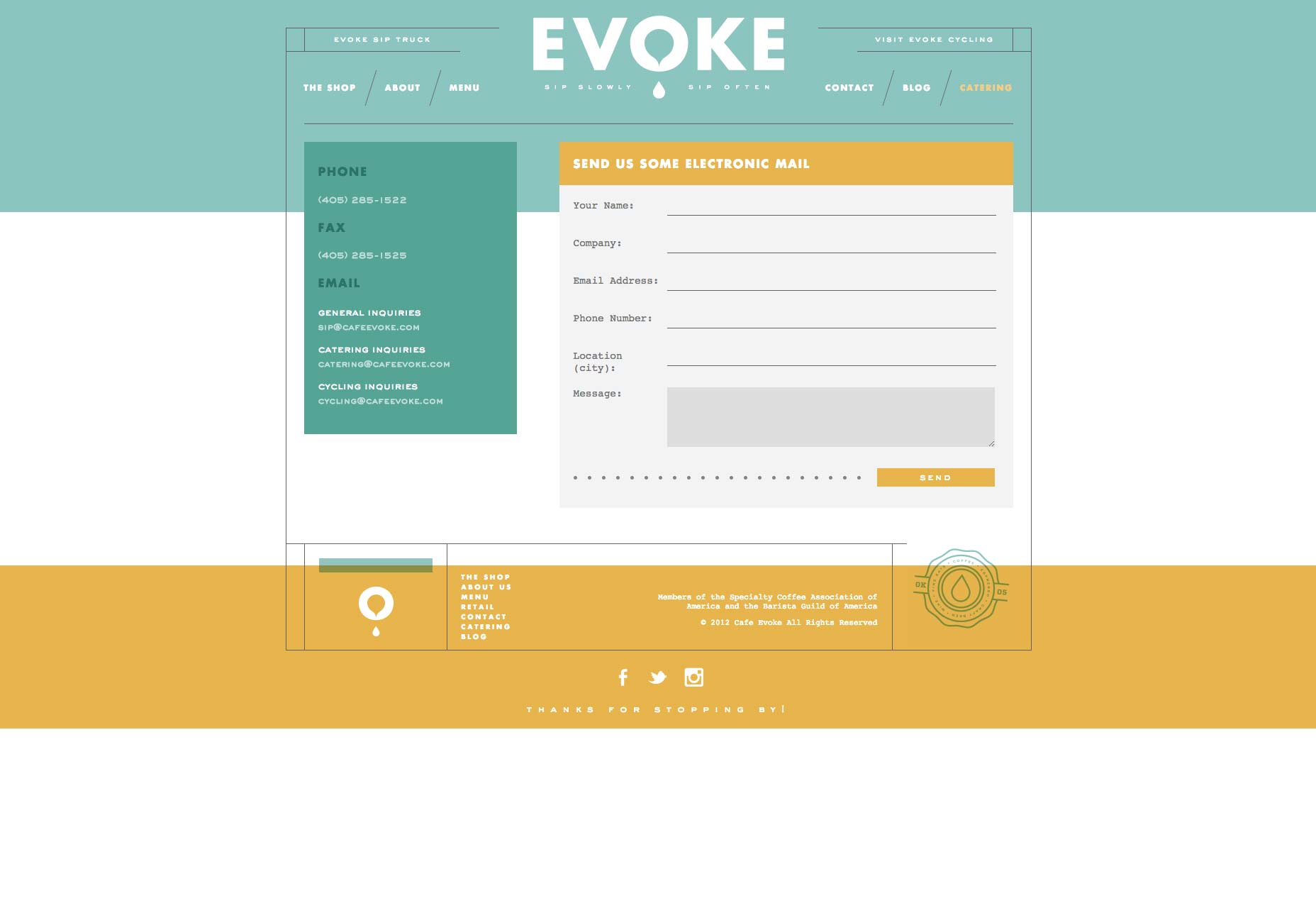
Hervorrufen
- Dieser Entwurf ist nicht traditionsgemäß, gemacht, um wie eine Postkarte zu schauen. Weil das Design auch einfach ist und ein bisschen Spaß darin gewebt hat, wird Benutzerinteresse erhöht.
- Die Begrenzungsbox um das Anfrageformular hebt sich vom Rest der Seite ab.
- Das Farbschema, das Logo und die Glaubwürdigkeit in den Fußzeilen (Assoziationen) verbinden sich zu einer starken Präsentation des Brandings. Diese Kontaktseite hat definitiv ihren eigenen Charakter, Gourmet und dennoch bodenständig. Die Form sollte bei Menschen, die nach diesen Eigenschaften suchen, mitschwingen.
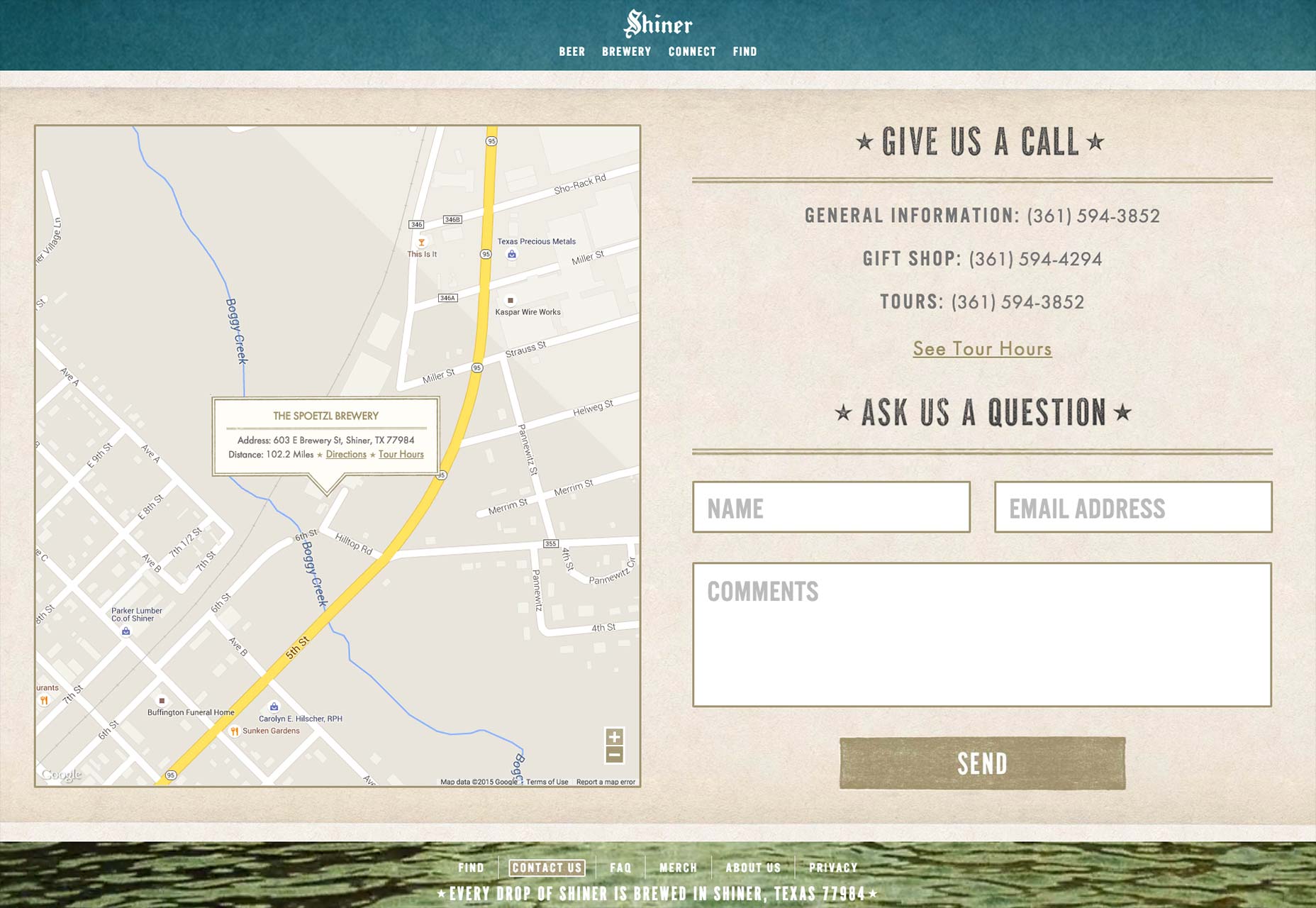
Veilchen
- Starke Grenzen um die Formularfelder machen es für die Benutzer unmöglich, sich zu verwirren.
- Wieder sehen wir eine kleine Anzahl von übergroßen Formularfeldern.
- Das Design hat ein bisschen alte Welt, traditionellen Geschmack - ohne Zweifel genau wie ihr Bier schmeckt. Markenkonsistenz macht Besucher durstig!
- Die große Einbettung von Google Maps ist eine angenehme Annehmlichkeit für die Benutzer und verringert die Notwendigkeit, sie zu vergrößern oder zu verkleinern.
Das Geschäft kennen + den Kunden kennen = große Kontaktseite
Beachten Sie, dass alle diese Beispiele wirksam sind, aber unterschiedliche Entwurfstechniken verwenden. Die Erstellung einer effektiven Designseite erfordert ein Verständnis der Marke, was potentielle Kunden wissen möchten und die wichtigsten Einflussfaktoren der Website-Nutzer.
Generell wünschen sich die Website-Nutzer Einfachheit. Daher ist es nicht verwunderlich, dass all diese vorgestellten Kontaktseiten "einfach" erscheinen. Jedoch sind Einsicht, Vorstellungskraft und ein einzigartiger Ansatz erforderlich, um Markeninteressen zu schaffen, zu stärken oder zu erhalten, wenn Nutzer auf die Kontaktseite gelangen.