Wie man Nachrichtenseiten entwirft
Vor kurzem schlug ein Freund vor, dass ich eine Analyse von Nachrichten-Websites schreibe: Was sie richtig machen und was sie falsch machen. Er meinte, dass die Online-Nachrichtenerfahrung zu rückständig und vielleicht ein bisschen langweilig sei und dass sie AJAX und ähnliche Technologien besser nutzen könnten, um die Bereitstellung von Inhalten und die Navigation auf Websites zu optimieren.
Ich war geneigt, dem zunächst zuzustimmen. Ich glaube, dass Zeitungen in vielen Fällen immer noch zu sehr versuchen, die physische Zeitungserfahrung aufrechtzuerhalten, aber mit einem gleitenden Bildungsansatz. Dabei beschränken sie sich oft auf ein vertrautes, aber etwas einschränkendes visuelles Format. Dieser Trend zeigt sich auch in einigen sehr schlechten UX-Entscheidungen, wie zum Beispiel fast unleserlich kleinen Text.
Ich weiß, dass es schon einmal gesagt wurde, aber das Netz als visuelles Medium ist fließend. Es ist komplex. Es ist wunderschön. Und vielleicht am wichtigsten ist, dass es zu viel mehr fähig ist, als viele Leute erkennen.
Wenn wir also sehen, wie viele große Nachrichtenagenturen sich beschränken, ist das enttäuschend angesichts der Möglichkeiten, AJAX besser zu nutzen.
Oder vielleicht nicht…
Es kommt auf das mobile Erlebnis an
Genauer gesagt, alles hängt von der mobilen Erfahrung der meisten mobilen Benutzer ab. Es scheint, dass viele Nachrichtenquellen diese Benutzer noch nicht berücksichtigen. Sicher, viele Nachrichtenquellen haben eine native App für Android und iOS veröffentlicht, aber viele mobile Nutzer neigen dazu, diese Apps herunterzuladen und sie dann nie wieder zu berühren.
Viele von uns gehen nicht regelmäßig auf die Nachrichtenseiten um. Die meisten von uns werden wahrscheinlich auf einen Link klicken, der uns von einer Freundin, Verwandten oder Internet-Persönlichkeit zur Verfügung gestellt wird, auf deren Geschmack wir vertrauen. Wir klicken oder tippen auf Links, die uns über soziale Netzwerke, E-Mail, RSS-Feeds oder Links in anderen Artikeln zur Verfügung gestellt werden. Diese Links führen uns nicht zu einer bestimmten App, sondern zu einer Website. Daher sollte jede Nachrichten-Website mobil bereit sein.
Also, was ist das Problem? Warum konnten wir diese Nachrichtenseiten nicht mit Tonnen von coolen Sachen aufwerten? iPads und die Galaxy Tablets haben schließlich voll funktionsfähige Webbrowser und vernünftige Prozessoren.
Nichtsdestoweniger gibt es zwei große Argumente dafür, Nachrichten-Websites so minimal und technologisch einfach wie möglich zu halten ...
Bandbreite
Nachrichten-Websites zeigen in der Regel viele Informationen auf jeder Seite. Die Homepage ist tendenziell der schlimmste Täter, wobei die 3-5 neuesten Artikel aus jedem einzelnen Thema um die Aufmerksamkeit der Nutzer wetteifern, komplett mit Bildern und manchmal mehreren Karussells. Fügen Sie zusätzlich JavaScript hinzu und Sie haben einen mobilen Browser, der eine vergleichsweise große Menge an Informationen herunterlädt.
Viele mobile Benutzer durchsuchen diese Websites an Orten, an denen es kein kostenloses Wi-Fi gibt, und viele Handy-Datentarife haben begrenzte Bandbreitenbegrenzungen. Hinzu kommt die Tatsache, dass sogar auf WLAN viele Tablets und Smartphones ziemlich langsam im Internet surfen, und Sie haben eine starke Argumentation dafür, die ausgefallenen Dinge zu reduzieren.
Nicht jeder hat ein schnelles mobiles Gerät
Als mein Freund vorschlug, dass Nachrichtenwebsites mit mehr AJAX-Liebe UX-freundlicher gemacht werden könnten, musste ich mich daran erinnern, dass er ein iPad hat. iPads sind schnell und reibungslos.
Ich bekam kürzlich mein erstes Tablet. Es ist ein Hipstreet Titan . Ich werde meinen Technikkollegen einen Moment geben, um diese Tatsache zu verdauen, und vielleicht Google, weil dieses Modell ziemlich unklar ist.
Als billigeres Tablet ist es langsamer als die High-End-Tablets, über die heutzutage jeder sabbert. Das ist nur eine Tatsache. Eine andere Tatsache ist, dass Menschen, die sich billige Tablets und Smartphones leisten können, zahlenmäßig weitaus mehr zahlen als diejenigen, die sich die sabbernswürdigen Tablets und Smartphones leisten können.
Generische Marken, Knock-Offs und langsame Prozessoren: Das wird die große Mehrheit von uns nutzen, bis die mobile Hardware billiger wird.
Auf Geräten wie meiner ist nicht nur das WLAN langsam. Das Rendern von Seiten ist langsam und JavaScript-Animationen sind bestenfalls abgehackt. Manchmal ist es ein Kampf, nur um auf und ab zu scrollen. Übrigens sind Nachrichtenseiten, die auf Karusselleffekten und unzähligen Bildern stehen, die schlimmsten Übeltäter.
Einige der Schmerzen können ausgeglichen werden, indem Sie den richtigen Browser für Ihr Gerät finden. Auf meinem Tablet ist das Opera Mobile. Trotzdem werden Sites, die in keiner Weise für mobile Geräte optimiert sind, für die Besitzer billigerer Modelle irritierend sein, und das ist nicht so, wie Sie die Leser dazu bringen, für mehr zurückzukommen.
Also macht es jemand richtig?
Natürlich gibt es. Während es scheint, dass die meisten der großen Nachrichtenagenturen auf native Apps angewiesen sind, haben ein paar mutige Seelen responsive Webseiten gemacht.
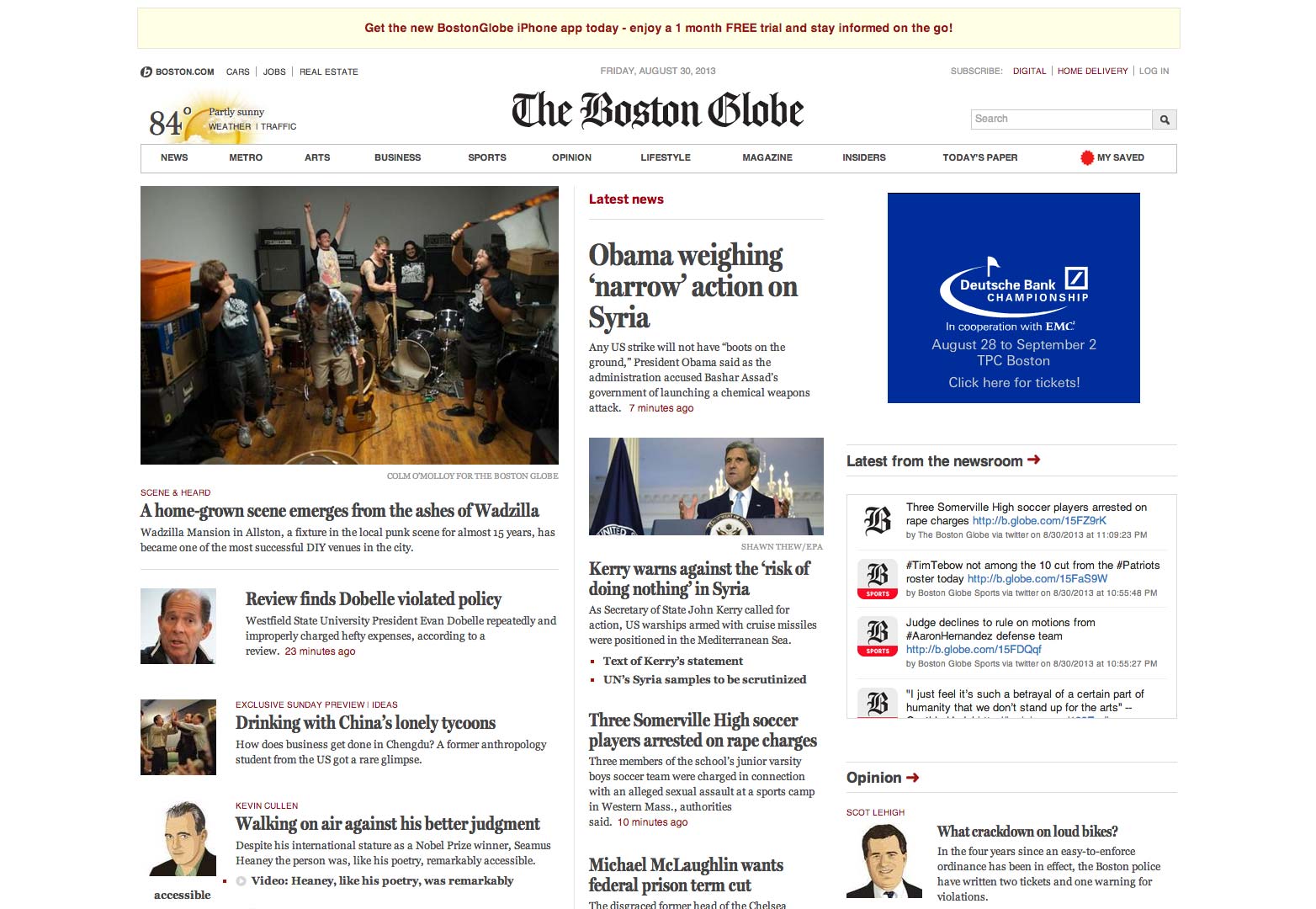
Der Bostoner Globus
Dieses Beispiel ist wahrscheinlich aufgrund seiner Popularität das Offensichtliche. Die Enthüllung des Globes responsives Design wurde viel publiziert und in der Design-Community gelobt, und das aus gutem Grund.
Trotz der vielen Informationen auf der Seite bleibt das Design relativ sauber und übersichtlich, mit Links, die groß genug sind, um darauf zuzugreifen. Bilder werden klein gehalten und fast sparsam eingesetzt.
Der Gesamteffekt ist, dass sie es geschafft haben, dass es ein bisschen wie eine Zeitung aussieht und es immer noch als Website funktionieren lässt. Ihr Fokus auf Typografie und Design, das frei von Unordnung und Bildern ist, macht die Website zu einem Kinderspiel, auf meinem Tablet zu navigieren, und ja, ich kann auf und ab scrollen, wenn ich mein Tablet verwende.
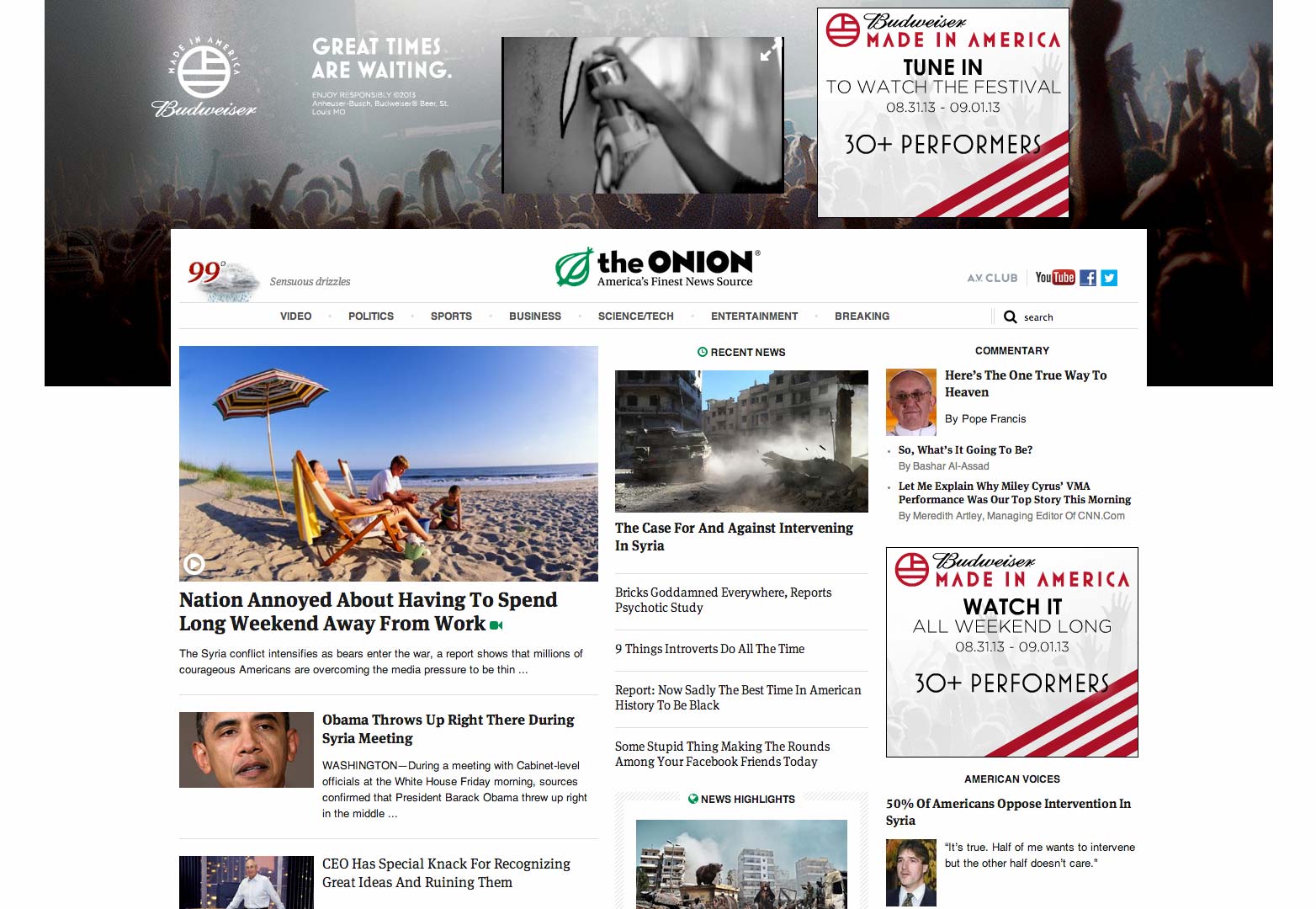
Die Zwiebel
Obwohl eigentlich eine vorgetäuschte Nachrichtenseite, die Zwiebel Layout sieht dem Boston Globe in mancher Hinsicht sehr ähnlich: drei Spalten, die auf zwei schrumpfen, dann eins, usw. Aber der Ansatz funktioniert, und darauf kommt es an. Mein Tablet kann damit umgehen. Ab sofort ist das der große Pluspunkt für jede Website.
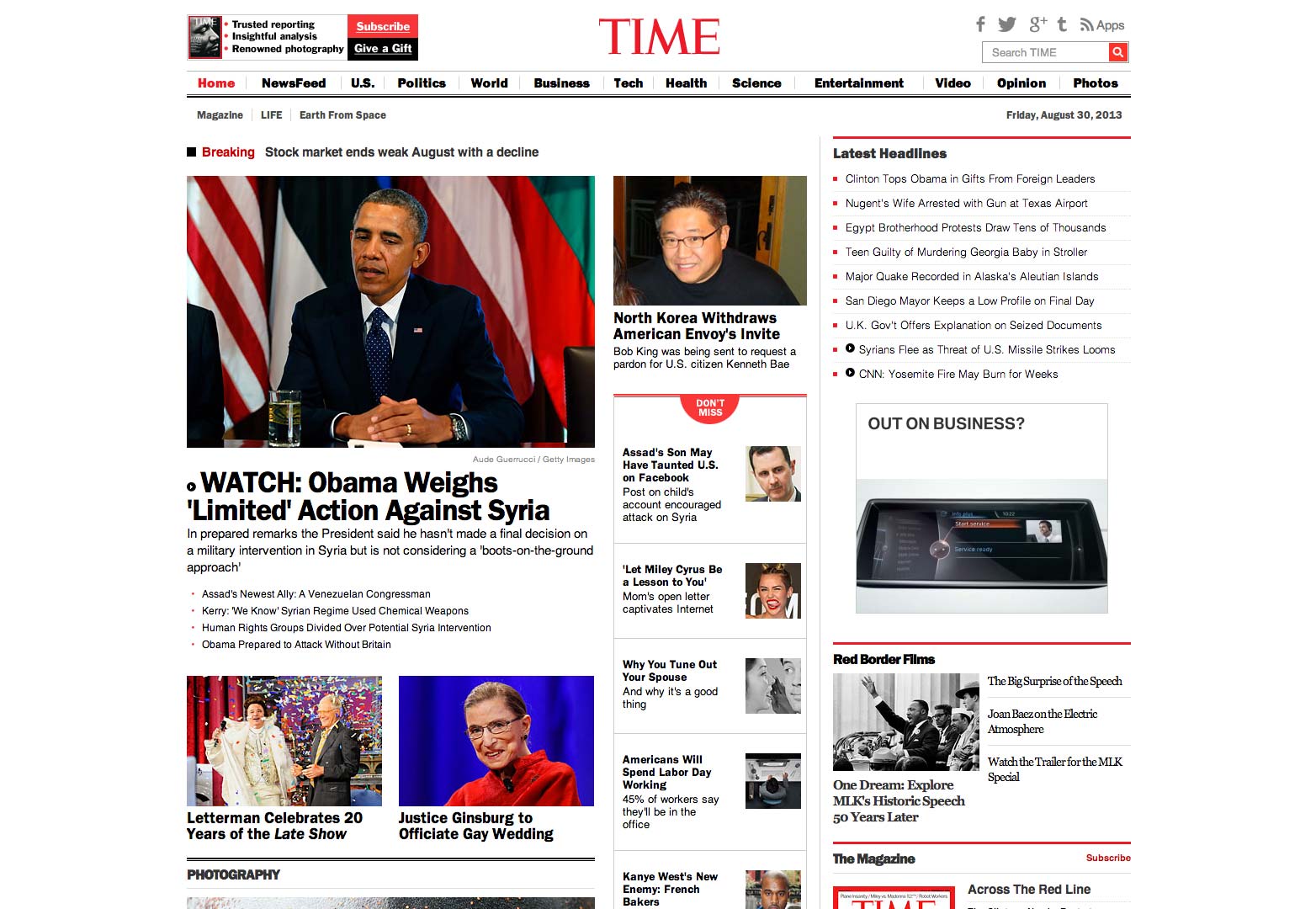
Zeitmagazin
Das Time Magazine ist technisch gesehen keine Nachrichtenseite, daher werde ich es nicht mit eigenen Screenshots versehen, aber wenn Sie das reaktionsfähige dreispaltige klassische Nachrichtenlayout noch einmal hervorragend nutzen möchten, sollten Sie es sich ansehen Hier .
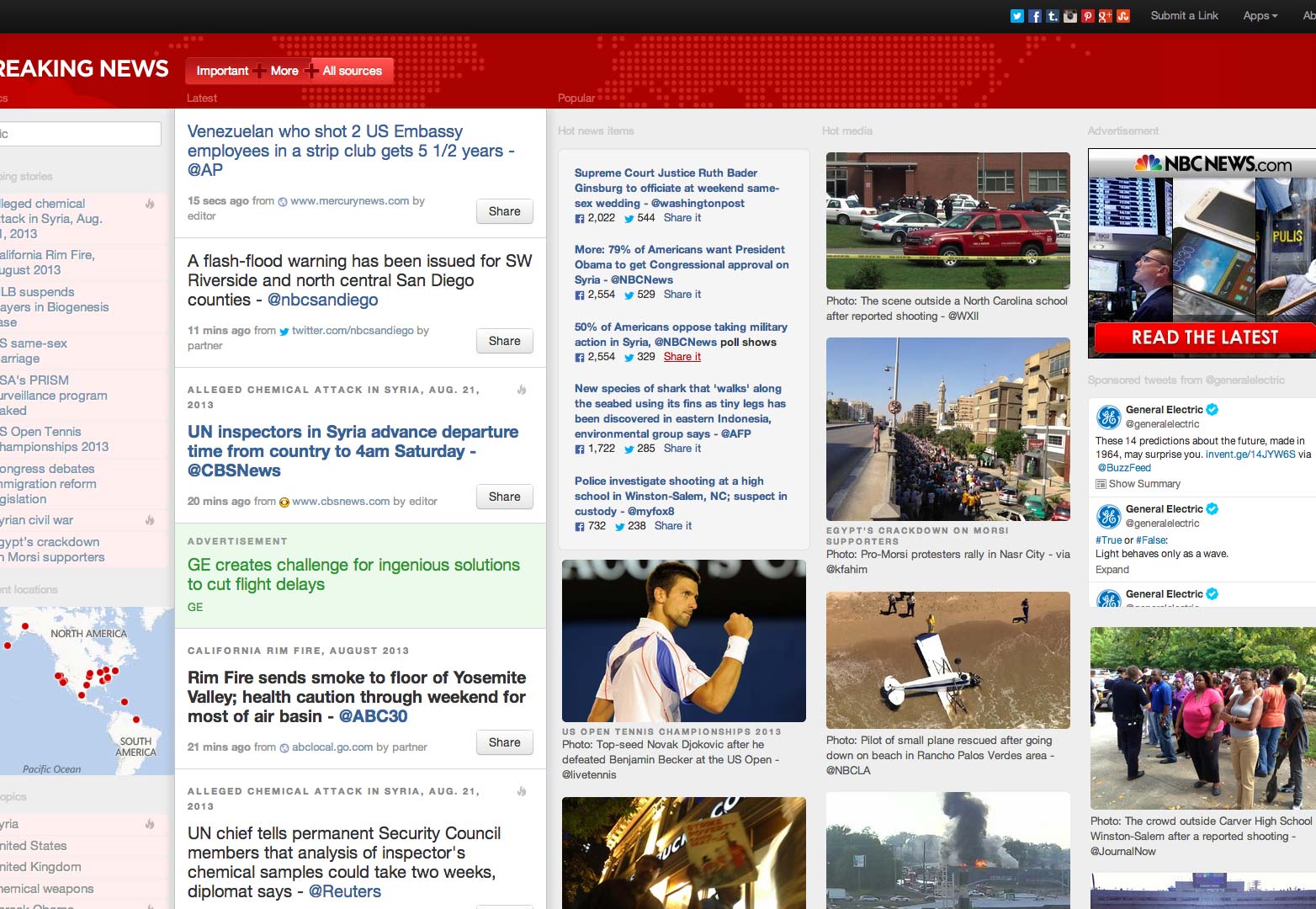
Aktuelle Nachrichten
Aktuelle Nachrichten verlässt die visuelle Metapher der Zeitung vollständig zugunsten eines App-ähnlichen Ansatzes. Es ist im Wesentlichen ein schicker RSS-Feed-Reader, und die Artikeltitel verlinken auf andere Nachrichtenseiten, aber ihr Ansatz zum Responsive Design könnte leicht an jede Nachrichtenorganisation angepasst werden.
Besonders gefällt mir, dass sie Desktop-Benutzer nicht in der Kälte gelassen haben, während sie auf mobile Geräte ausgerichtet sind. Auf meinem 1600 × 900 Pixel Monitor erstreckt sich das Design von Kante zu Kante, ohne zu brechen.
Wie machen wir bessere Nachrichtenseiten?
Wir kümmern uns zunächst besser um mobile Nutzer. Es muss wiederholt werden, dass viele Menschen, die die Nachrichten lesen, durch externe Links zu einzelnen Artikeln gebracht werden. Sie können sich nicht darauf verlassen, dass native Apps dem Gelegenheitsleser eine mobile Erfahrung bieten. Es funktioniert einfach nicht so.
Das ist noch nicht einmal die Tatsache, dass, während iOS und Android derzeit die zwei beliebtesten mobilen Plattformen sind, sie nicht die einzigen da draußen sind. Leute auf etwas älteren Smartphones, oder diejenigen, die nur Zugang zu obskuren Marken haben, sind weitgehend nicht erhalten.
Wenn es bei Ihrem Dienst darum geht, Informationen öffentlich verfügbar zu machen, sollten diese Informationen so plattformunabhängig wie möglich sein. Genug gesagt. Sobald wir das getan haben, können wir über andere Arten von Innovation und Verbesserung sprechen.
Was halten Sie für wichtig für Nachrichtenseiten? Was ist deine Lieblingsnachrichtenseite und warum? Lassen Sie es uns in den Kommentaren wissen.