Wie man eine großartige Benutzeroberfläche gestaltet
Beim Entwerfen einer Web-App wird die Funktionalität oft über alles andere gestellt. In den meisten Fällen ist das eine gute Sache.
Menschen verwenden (meistens) Apps, weil sie nützlich sind, nicht weil sie hübsch aussehen. Aber das bedeutet nicht, dass Sie gutes UI-Design ignorieren oder einfach nur eine generisch aussehende Benutzeroberfläche aufsetzen können. Ein gutes UI-Design trägt zur allgemeinen Zufriedenheit aller Web-Apps bei.
Gutes UI-Design ähnelt in vielerlei Hinsicht einem guten Webdesign. Die Prinzipien der Farbtheorie, des negativen Raums und des Layouts gelten weiterhin. Aber das UI-Design erfordert in vielen Fällen aufgrund der erforderlichen Interaktivität ein wenig mehr Nachdenken.
Besucher werden nicht nur auf Ihre Website schauen; Sie werden damit interagieren, manchmal auf eine Weise, die Sie nicht erwartet haben. Es ist wichtig, dass Sie sich die Zeit nehmen, das UI-Design wirklich zu erforschen, bevor Sie sich für ein Web-App-Design entscheiden.
Im Folgenden finden Sie eine Reihe von Prinzipien und Ideen für die Gestaltung einer großartigen Benutzeroberfläche.
Konsistenz ist lebenswichtig
Im Design der Benutzeroberfläche ist die Konsistenz zwischen Seiten, Funktionen und Optionen entscheidend. Benutzer erwarten gewisse Dinge, wenn sie Ihr Programm benutzen, und wenn sich diese Dinge von einer Seite zur nächsten ändern, ist das sowohl verwirrend als auch frustrierend.
Wenn beispielsweise auf der Startseite Ihrer Anwendung Benutzer zwischen Seiten mit einer oberen Navigationsleiste navigieren, stellen Sie sicher, dass die gleiche obere Navigationsleiste auf nachfolgenden Seiten angezeigt wird und dass die davon verknüpften Seiten in der gleichen Reihenfolge angezeigt werden.
Andere Dinge, die konsistent gehalten werden müssen, sind Ihr Farbschema und das allgemeine Layout sowie Links zu wichtigen Seiten, die möglicherweise nicht direkt in der Anwendung verwendet werden (z. B. eine Kontoseite oder eine FAQ).
Ihre Benutzer werden Fehler machen
Unabhängig davon, wie sorgfältig Sie Ihre Benutzeroberfläche gestalten und wie intuitiv sie ist, werden Ihre Benutzer gelegentlich Fehler machen. Manchmal ist es nur, weil sie unabsichtlich geklickt haben, wenn sie es nicht wollten. Ein anderes Mal ist es so, weil sie nicht wirklich darauf geachtet haben, was sie gemacht haben, oder den Inhalt der Seite nicht gelesen haben.
In jedem Fall ist es wichtig, dass Benutzer die Fehler, die sie machen, leicht rückgängig machen können.
In einer Reihe von Web-Apps, einschließlich Google Docs, werden Sie feststellen, dass praktisch immer, wenn Sie etwas tun, eine Verknüpfung die letzte Aktion rückgängig macht. Bei anderen Apps müssen Sie möglicherweise ein Menü verwenden, um eine Aktion rückgängig zu machen, aber die besten Web-Apps machen es immer noch einfach und zugänglich, an jedem Punkt ein oder zwei Schritte zurückzugehen.
Änderungen hervorheben
Wenn Änderungen während der Verwendung einer Web-App vorgenommen werden, ist dies für Ihre Benutzer hilfreich, wenn Sie diese Änderungen markieren. Wenn Ihre App beispielsweise einen Feed mit Informationen aus einer Vielzahl von Quellen oder Nutzern enthält, ist die Hervorhebung neuer Inhalte, so wie sie angezeigt werden, eine nützliche Funktion.
Es gibt eine Reihe von Möglichkeiten, wie Sie Inhalte hervorheben können. Einer der beliebtesten ist es, einen schattierten Hintergrund hinter neuen Inhalt zu setzen.
Andere Apps verwenden Symbole, um neue Inhalte anzuzeigen. Wie auch immer Sie sich entscheiden, stellen Sie sicher, dass die neuen Inhalte die Lesbarkeit des Inhalts nicht beeinträchtigen. Es ist auch wichtig, diese Benachrichtigungen aufdringlich zu machen, um Benutzer, die derzeit nicht daran interessiert sind, Inhalte zu ändern, nicht abzulenken.
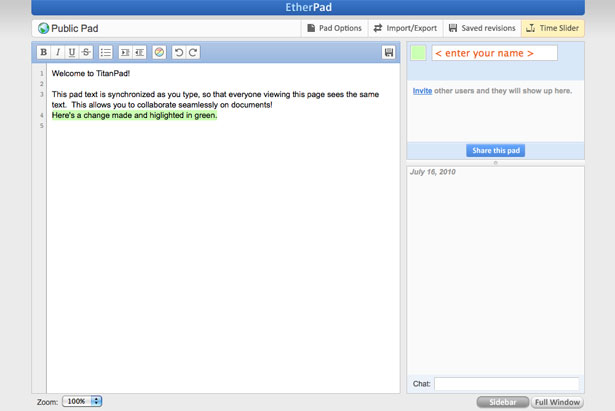
TitanPad verwendet eine Farbcodierung, um die von jedem Benutzer vorgenommenen Änderungen anzuzeigen.
Aktivieren Sie Tastaturkürzel
Nicht jeder Benutzer wird Tastaturkürzel verwenden, auch wenn Sie sie verfügbar machen. Aber für den Prozentsatz der Benutzer, die an Tastaturkürzel gewöhnt sind, kann die Nichteinbeziehung dieser Benutzer einen katastrophalen Effekt auf die Benutzerzufriedenheit haben.
Denken Sie über die häufigsten Aktionen nach, die Benutzer auf Ihrer Website ausführen, und stellen Sie sicher, dass für diese Tastenkombinationen verfügbar sind.
Stellen Sie auch sicher, dass alle Tastenkombinationen, die Sie verwenden, logisch sind. Bestimmte Tastenkombinationen werden bereits häufig für bestimmte Funktionen verwendet (z. B. Strg + Z zum Rückgängigmachen oder Strg + V zum Einfügen). Stellen Sie daher sicher, dass diese weiterhin wie in anderen Programmen funktionieren.
Wählen Sie die in Ihren Verknüpfungen verwendeten Schlüssel logisch aus, damit sie für Ihre Benutzer leicht zu merken sind. Stellen Sie sicher, dass Sie sie auch in Dropdown-Menüs neben ihren jeweiligen Aktionen einschließen.
Verwenden Sie vertraute Standards und Konventionen
Weit verbreitete Anwendungen haben bestimmte Standards für die Art und Weise gesetzt, in der Dinge in einer Anwendung funktionieren sollen. Zum Beispiel sind Leute gewohnt, ein Ordnersymbol für "Öffnen" oder eine Zwischenablage für "Einfügen" zu sehen.
Sie sind auch daran gewöhnt, dass bestimmte Optionen und Aktionen unter bestimmten Anwendungsmenüs erscheinen (das Erstellen eines neuen Dokuments oder einer Datei befindet sich fast immer im Dropdown-Menü "Datei"; Kopieren und Einfügen finden Sie fast immer im Dropdown-Menü "Bearbeiten"). .
Denken Sie an bewährte Apps, die ähnliche Funktionen wie Ihre App ausführen, und sehen Sie sich an, wie sie Aktionen und welche Symbole sie verwenden.
Wenn Sie Übereinstimmungen zwischen verschiedenen Apps sehen, sollten Sie ernsthaft in Betracht ziehen, dieselben oder ähnliche Symbole für Ihre eigene App zu verwenden. Es macht es für Benutzer intuitiver, die von einer anderen App zu Ihrer wechseln und ihre Erfahrung verbessern.
Angebot Personalisierungsoptionen
Viele Web-Apps ermöglichen es Benutzern, Anpassungen an ihrem Konto vorzunehmen. Auf einigen Websites können Sie das Farbschema anpassen oder benutzerdefinierte Grafiken hochladen. Mit anderen können Sie das Layout oder die Anzeige bei der ersten Anmeldung ändern. Mit anderen wiederum können Sie benutzerdefinierte Seiten oder ähnliche Inhalte erstellen, in denen die Informationen angezeigt werden, die Sie interessieren.
Denken Sie über mögliche Anpassungen nach, die sowohl die Funktionalität als auch die Benutzererfahrung Ihrer Apps verbessern.
Einige Apps profitieren möglicherweise nicht sehr von Anpassungen, während andere mit Möglichkeiten gefüllt sind. Selbst einfache Dinge wie das Hochladen eines eigenen Logos oder das Ändern des Farbschemas oder der Schriftart auf die persönlichen Vorlieben des Benutzers können sich drastisch auf die Benutzererfahrung und -zufriedenheit auswirken.
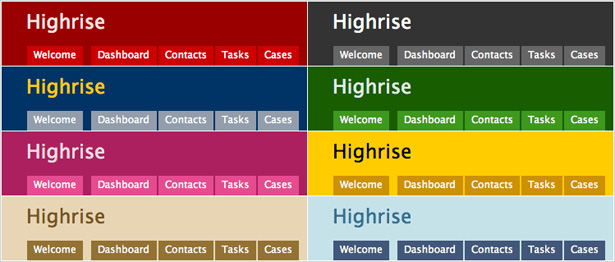
Mit Highrise können Benutzer das Farbschema ihres Dashboards anpassen. Kleine Anpassungsoptionen wie diese können die Benutzerzufriedenheit erheblich steigern.
Verwenden Sie QuickInfos und integrierte Hilfemeldungen
Viele App-Entwickler enthalten umfangreiche Dokumentationen für die Verwendung ihrer Apps, was für neue Benutzer unglaublich hilfreich ist. In vielen Fällen wird diese Dokumentation jedoch in einem separaten Abschnitt auf der Website geführt. Um darauf zugreifen zu können, müssen Benutzer die Anwendung effektiv verlassen.
Während eine umfangreiche Dokumentation für komplizierte Anwendungen immer noch eine gute Idee ist, erhöht die Verwendung von Tooltips und integrierten Hilfemeldungen in modalen Fenstern oder in einer Seitenleiste innerhalb der Seite die Benutzerfreundlichkeit für die meisten Benutzer.
Es ist eine nahtlose Art, Hilfe anzubieten, während jemand Ihre Anwendung tatsächlich verwendet, was ihnen Zeit spart und das gesamte Erlebnis angenehmer macht.
Verwenden Sie die Registerkartennavigation und Schaltflächen für Aktionen
Die Tabbed-Navigation hat eine Reihe von Vorteilen gegenüber Schaltflächen oder Textlinks. Das wichtigste ist jedoch die subtile psychologische Wirkung, die es hat.
Tabs evozieren mit einem Notebook oder Ordner. Jeder Tab bezeichnet einen neuen Abschnitt oder ein neues Thema. Das gilt auch online. Mithilfe von Tabs können Nutzer unterbewusst an einen neuen Bereich einer Website oder App denken.
Knöpfe rufen dagegen eine Handlung hervor. Das Verwenden von Schaltflächen für Dinge wie das Absenden eines Formulars macht psychologisch Sinn, wenn Leute mit einem Knopfdruck etwas tun . Für eine optimale Benutzererfahrung sollten Sie sich an Tabs = Navigation, buttons = action erinnern.
Schatten alles hinter einem modalen Fenster
Dies ist eines dieser wirklich grundlegenden Dinge, die manchmal übersehen werden. Achten Sie beim Öffnen eines modalen Fensters darauf, dass Sie im Hintergrund hinter dem Fenster alles ausblenden. Dadurch wird das Fenster mehr hervorgehoben und Ablenkungen werden vermieden.
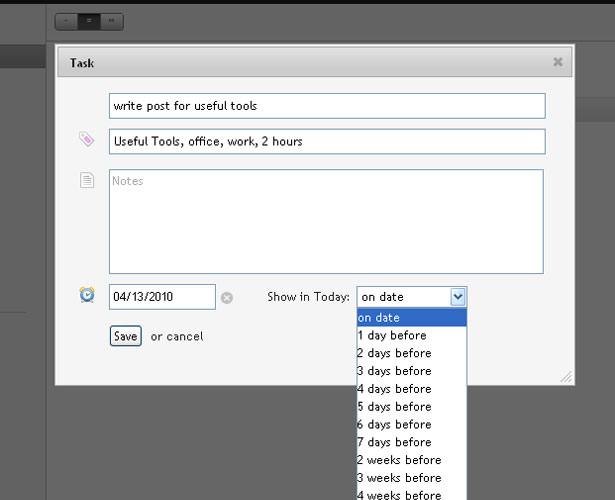
Ein gutes Beispiel für ein modales Fenster mit einem schattierten Hintergrund.
Verwenden Sie relevante Symbole und Beschriftungen
Viele Entwickler entscheiden sich dafür, Symbole in ihren Apps zu verwenden, ohne diese Symbole zu kennzeichnen. Anders als die absolut häufigsten Symbole ist dies oft ein Fehler und verwirrt nur den Benutzer.
Das Hinzufügen von Alt-Tags, die beim Überfahren von Symbolen angezeigt werden, ist keine gute Lösung, um Verwirrung zu vermeiden, da es immer noch zu viel Aufwand für den Benutzer erfordert.
Beschriftungen neben den Symbolen platzieren bedeutet, dass sie sofort erkennbar sind. Wenn sich die Benutzer mit der Bedeutung der einzelnen Symbole vertraut gemacht haben, können sie schneller finden, wonach sie suchen. Bis dahin können sie genau sehen, wofür jedes Symbol steht.
Eine andere Möglichkeit besteht darin, es Ihren Benutzern zu ermöglichen, die Beschriftungen auszublenden. Stellen Sie jedoch sicher, dass sie standardmäßig angezeigt werden.
Halte die Dinge einfach
Die besten Schnittstellen sind so einfach wie sie effektiv sein können. Fügen Sie keine Glocken und Pfeifen für das Hinzufügen von Schnickschnack hinzu. Wenn eine Funktion einen eindeutigen Zweck hat, fügen Sie sie hinzu. Wenn nicht, dann nicht.
Das Gleiche gilt für Designelemente. Wenn ein Element einen Zweck hat, ist es in Ordnung, es hinzuzufügen. Aber vermeiden Sie Dinge, die einfach hübsch aussehen. Sie fügen nur visuellen Durcheinander hinzu und verwirren Ihre Benutzer. Wählen Sie die einfachste Lösung, mit der Sie Ihre Arbeit erledigen können.
Dies bedeutet nicht unbedingt, dass Ihre App minimalistisch sein muss. Aber denken Sie daran, dass die meisten Menschen Apps für ihre Funktionalität verwenden, nicht für ihr Design. Solange das Design nicht die Fähigkeit beeinträchtigt, Ihre App effizient zu nutzen, ist es unwahrscheinlich, dass sie den visuellen Elementen der App viel Aufmerksamkeit schenken.
Effizienter Workflow
Beim Entwerfen einer Benutzeroberfläche müssen Sie den Workflow Ihrer Benutzer berücksichtigen. Menschen haben bestimmte Möglichkeiten, bestimmte Softwaretypen und bestimmte Apps zu verwenden, und Sie müssen Ihre Benutzeroberfläche so gestalten, dass sie diesen Mustern entspricht.
Wenn zum Beispiel bestimmte Aktionen in der Regel miteinander kombiniert werden, gruppieren Sie sie im selben Bereich der App.
Studieren Sie den Arbeitsablauf einer Reihe von Benutzern, um zu sehen, was bei der effizienten Ausführung von Aufgaben im Weg zu sein scheint, und überlegen Sie dann, wie Sie die Benutzeroberfläche verbessern können, um ihre Anforderungen zu erfüllen. In einigen Fällen kann die Benutzeroberfläche diese Probleme nicht lösen, manchmal jedoch auch.
15 Beispiele für große Benutzeroberflächen
Es gibt Hunderte oder sogar Tausende von Web-Apps mit fantastischen Benutzeroberflächen-Designs. Hier sind mehr als ein Dutzend, um Ihnen einige Ideen zu geben.
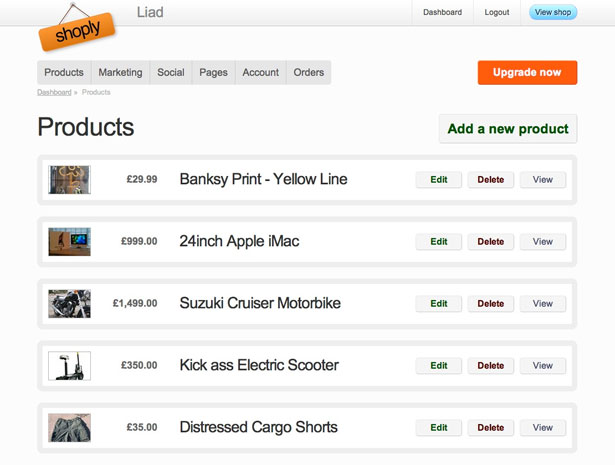
Geschickt
Geschickt macht es Benutzern leicht, bereits hochgeladene Produkte zu löschen, zu bearbeiten oder anzusehen sowie neue Produkte hinzuzufügen.
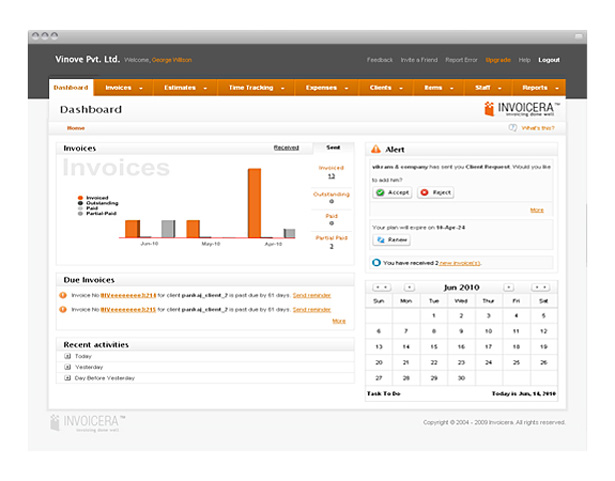
Rechnungsprüfer
Rechnungsprüfer verwendet Registerkartennavigation und Schaltflächen zum Ausführen von Aktionen. Es behält auch ein relativ einfaches und geradliniges Layout und Farbschema bei.
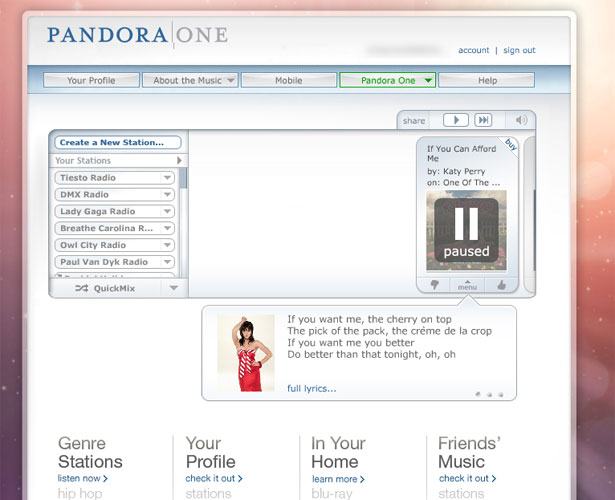
Pandora
Es ist offensichtlich, dass die Designer dahinter stehen Pandora berücksichtigte die Schnittstellen, die auf MP3-Playern und anderen Mediengeräten bei der Gestaltung ihrer Benutzerschnittstelle vorhanden sind. Es ist ein intuitives und einfach zu bedienendes Design mit praktisch keiner Lernkurve.
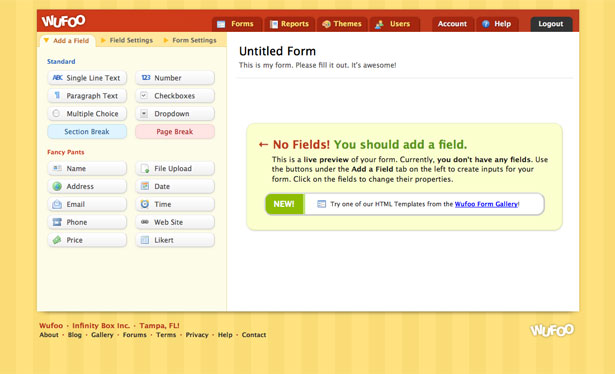
Wufu
Wufoo's Form Design Interface ist etwa so intuitiv wie eine App bekommen kann. Hilfemeldungen werden angezeigt, wenn Sie mit dem Entwerfen eines neuen Formulars beginnen, um genau zu erklären, was zu tun ist, ohne die Seite verlassen zu müssen.
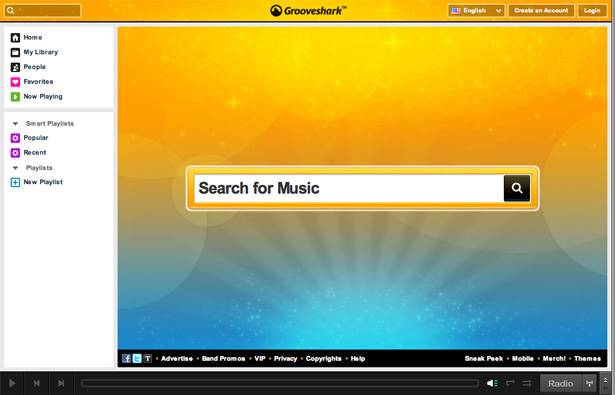
Grooveshark
Grooveshark verwendet Symbole, um Navigation und Funktionalität zu unterstützen. Allgemein bekannte Symbole wie die Schaltflächen "Wiedergabe" und "Überspringen" sind nicht beschriftet, aber andere, wie die Symbole "Zuhause" und "Favoriten", sind.
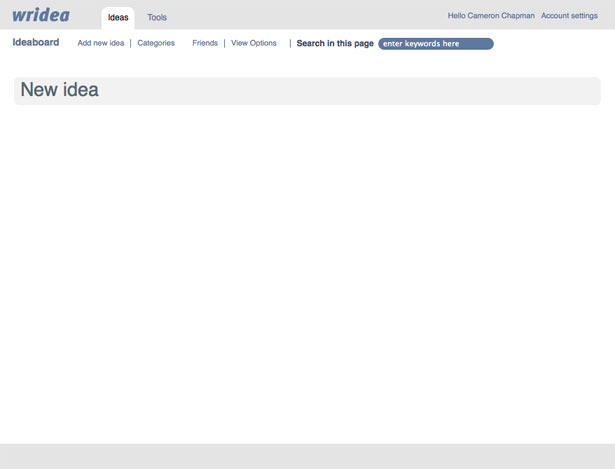
Wridea
Wridea verwendet eine intuitive Benutzeroberfläche, mit der Sie alles bearbeiten können, indem Sie darauf klicken. Sie verwenden auch Menüs, die nur dann erweitert werden, wenn Sie mit der Maus über eine Idee fahren, wodurch die visuelle Unordnung reduziert wird und Benutzer zwischen zwei Farbschemas wählen können.
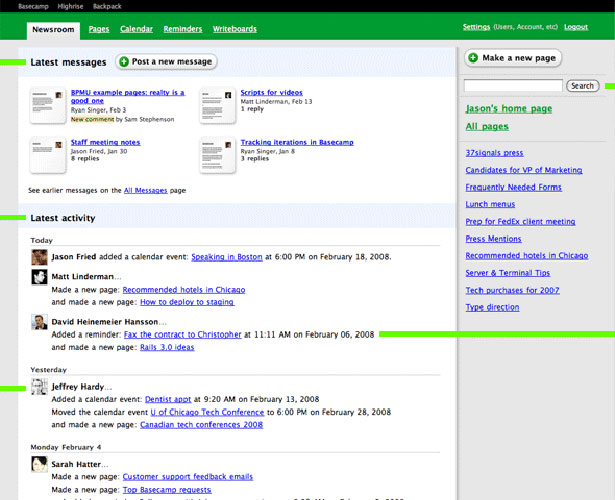
Rucksack
Rucksack verwendet Schaltflächen für Aktionen und Registerkarten für die Navigation, wodurch es intuitiver zu verwenden ist.
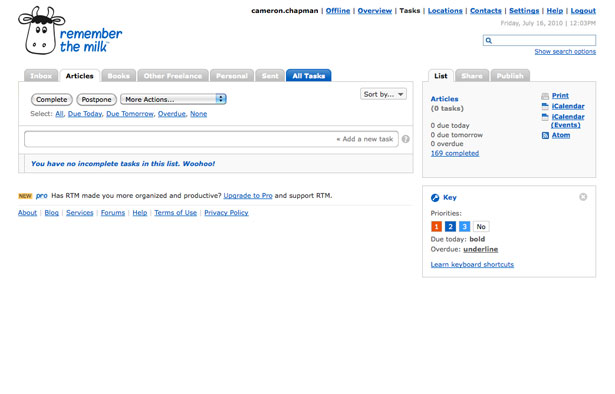
Erinnere dich an die Milch
Erinnere dich an die Milch verwendet Registerkartennavigation und Schaltflächen für Aktionen. Sie enthalten auch hilfreiche Notationen, die meist die Notwendigkeit einer separaten Dokumentation negieren.
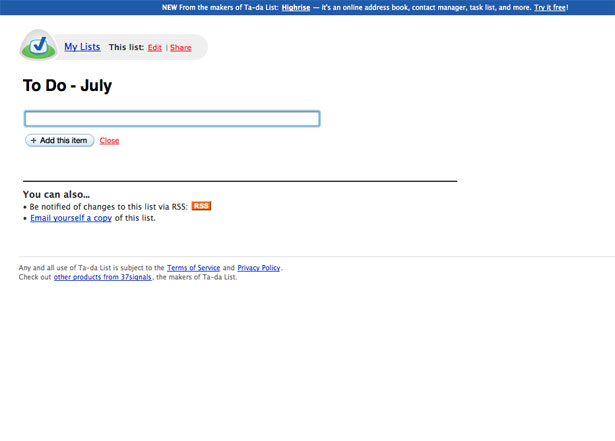
Ta-da-Liste
Ta-Da-Listen hält ihre Schnittstelle so einfach wie möglich. Es gibt keine zusätzlichen Informationen, nur die Aufgabe. Es ist unglaublich intuitiv und sorgt für eine hervorragende Benutzererfahrung.
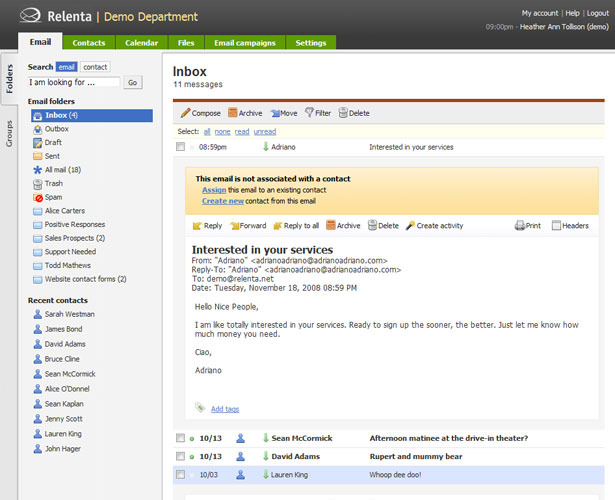
Relenta
Relenta verwendet Tabbed Navigation und beschriftete Symbole. Sie halten sich auch an Standardkonventionen für E-Mail-Programme, so dass es für ihre Benutzer praktisch keine Lernkurve gibt.
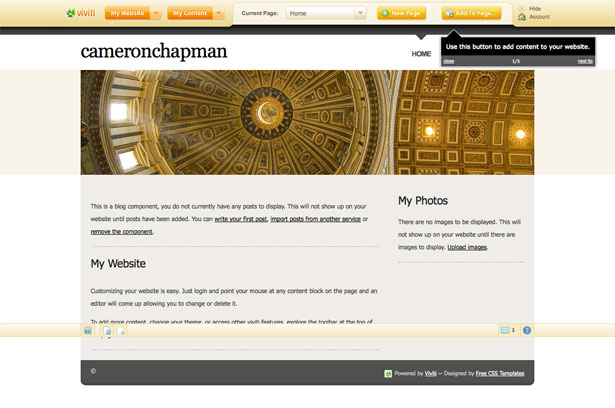
Viviti
Viviti verwendet eine intuitive Benutzeroberfläche, die die Bedürfnisse ihrer nicht Designer Benutzer berücksichtigt. Wenn Sie sich anmelden, erhalten Sie Tipps. Die Dokumentation ist leicht zugänglich und benutzerfreundlich. Sie können auswählen, welche Art von Hilfe Sie benötigen, bevor Sie die Seite, an der Sie gerade arbeiten, verlassen.
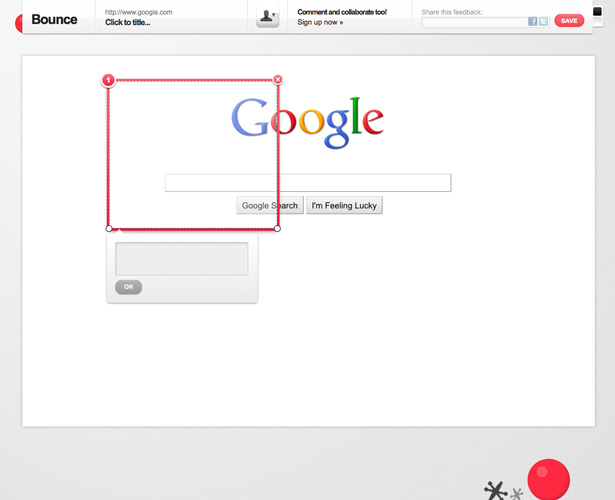
Prallen
Bounce ist Schnittstelle ist sehr geradlinig und einfach. Die verfügbaren Tools sind intuitiv (ziehen Sie einfach über einen Bereich, um eine Notiz zu erstellen, Feedback zu schreiben und dann zu teilen).
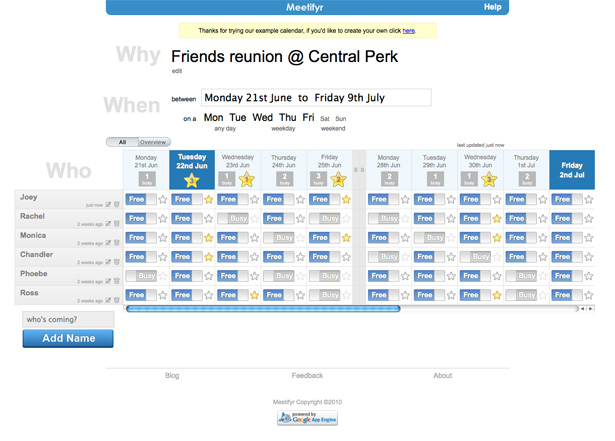
Meetifyr
Meetifyr verwendet eine so intuitive Oberfläche, dass praktisch keine Dokumentation benötigt wird. Wenn man über die App schaut, dauert es nur Sekunden, um sofort zu erkennen, wie man es benutzt und was die verschiedenen Symbole und Farbcodes bedeuten.
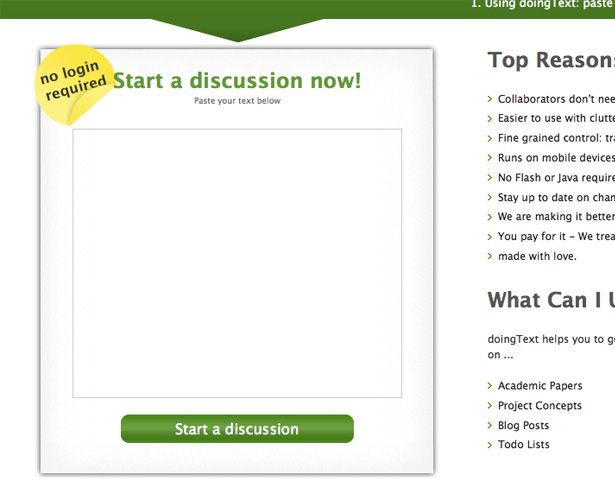
DoingText
DoingText vereinfacht die Nutzung, da keine Anmeldung erforderlich ist. Dokumente sind einfach URL-basiert und Mitarbeiter benötigen nur die URL. Es macht die Zusammenarbeit zu einem fast augenblicklichen Prozess.
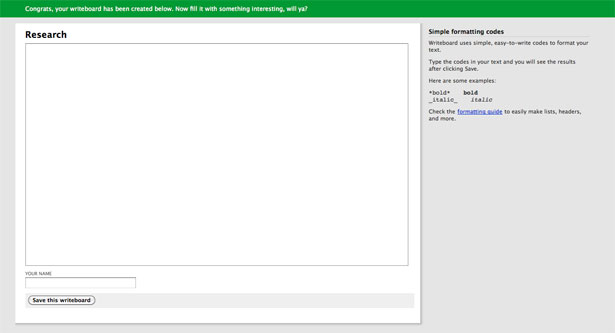
Schreibtafel
Schreibtafel enthält nützliche Styling-Hilfe in der Seitenleiste neben dem Hauptinhaltsbereich.
Geschrieben exklusiv für WDD von Cameron Chapman .
Welches ist dein Lieblings-UI-Design? Haben Sie noch andere Tipps für die Gestaltung herausragender Benutzeroberflächen? Bitte teilen Sie sie in den Kommentaren!