So erstellen Sie ein Organic Web Design
(und Schaufenster)
Organisches Design wird häufig für Produkte wie Stühle, elektronische Geräte, Bücher und Wohndekor verwendet.
Nach den gleichen Prinzipien hat sich das organische Webdesign in letzter Zeit zu einem Trend entwickelt.
Professionelle Designer und Unternehmen haben bei der Erstellung ihrer Websites, Logos und Verpackungen einen natürlicheren Ansatz gewählt und hinterließen den offen technologischen Glanz der frühen 2000er Jahre.
Ja, Designerkollegen, es ist sicher, dass das neue Zeitalter des organischen Designs für Websites und Firmenlogos in Kraft getreten ist.
Ob offen oder subtil, ob gescannte Elemente oder Grafiken, die die Natur nachahmen, das organische Webdesign hat viele Formen angenommen. Aber was macht organisches Design aus? Was macht es erfolgreich? Lass es uns herausfinden…
Was macht ein organisches Webdesign?
Obwohl der Name darauf hindeutet, dass eine Art ökologischer Aussage gemacht wird, geht es bei organischem Webdesign mehr darum, natürliche Elemente in ein technologisches Umfeld zu bringen.
Diese Elemente könnten die Darstellung natürlicher Materialien in einem Design sein (Holzmaserung, Stoffe, erdige Texturen) oder etwas Abstraktes, das die Ebbe und Flut der Natur (Gegenstände, Materialien, Farben, Formen) einfängt. Organic Web Design ist ein breites Konzept und kann in vier Kategorien unterteilt werden.
- Mit Materialien, Texturen und Stoffen, die auf organische Elemente hinweisen
Objekte wie Musselin, Sackleinen, Papyrus, Papier, Klebeband und Holz. Diese Elemente kommen aus der natürlichen Umgebung und verleihen so einem Layout eine natürliche Anziehungskraft. - Mit abstrakten Essenzen der Natur
Farben, Formen, Grafiken, Materialien und Pinsel, die den "Fluss" der Natur nachahmen. Diese sind subtiler als Holzkörner und Musseline und sollen nur einen Hinweis auf eine organische Essenz geben. Wir sehen das auf Websites, die moderne, stromlinienförmige Grafiken und einen sanften natürlichen Touch haben. Seltsamerweise sind Kunststoffe die am häufigsten verwendeten Materialien, um ein organisches Aussehen zu erzielen: Unwahrscheinliche Materialien sind ein faires Spiel im Webdesign. - Erstellen eines Ganzen, das größer ist als die Summe seiner Teile
Wenn ein Bild erstellt wird, das nur Pinsel oder Grafiken verwendet, um ein anderes Bild zu erstellen, können wir sagen, dass wir mehr aus dem Bild als aus der Summe seiner Teile herausholen: die Pinsel oder Grafiken. Dies kommt häufiger im negativen Bereich vor, da Pinsel verwendet werden können, um ein anderes Bild zu umreißen oder einzufüllen. Wenn wir die Teile addieren, erhalten wir eins - den Pinsel - aber wenn wir das Ganze betrachten, bekommen wir zwei Dinge: den Pinsel und das geschaffene Bild. Dies ist bei Typografien üblich, da wir sie verwenden können, um ein völlig anderes Bild zu erzeugen, sei es durch das Spielen mit dem negativen Raum oder das Hinzufügen von Pinseln. - Eine lockerere Interpretation von "organischem" Webdesign
Im Allgemeinen definieren wir organisches als etwas, das direkt aus der Natur kommt, aber es kann auch etwas sein, das von Menschen erschaffen (und dann vernachlässigt) wird, wie ein verlassenes Stück Holz aus einem Gebäude oder Materialien, die einst ein Zuhause schmückten und nun gefärbt sind. Organisch bedeutet in diesem Sinne etwas ganz anderes: Es übernimmt Objekte, die von der Gesellschaft zurückgelassen werden. Alte Fotografien, zerrissene Tücher, distressed Tapeten: das alles kann so organisch sein wie ein Stück Holz oder Blatt.
In den letzten Jahren hat organisches Design eine "essenzialistische" Qualität angenommen. Essentialist organisches Design ist ein minimalistisches Ideal: Verwenden Sie nur das, was Sie brauchen, um das zu erreichen, wonach Sie suchen.
Wenn wir beispielsweise ein Bild mit negativem Raum und Pinseln erstellen möchten, können wir nur die Menge an Pinsel verwenden, die für die Erstellung dieses Bildes erforderlich ist. Essentialistisches organisches Design führt zu einem moderneren Look und verbreitet sich im Bereich Webdesign.
Diese vier Kategorien können mit gespielt und manipuliert werden, um das richtige Gefühl für Sie und Ihren Kunden zu bekommen. Kombiniere und kombiniere alle: Sie können alle erfolgreich zusammenarbeiten.
Hinweise für erfolgreiches Organic Web Design
- Erdige Farben können lebendig sein
Gebrannte Orangen, tiefe Grau-Purpur und Oliven können ebenso aufregend sein wie hellgelbe und leuchtend rote. Außerdem arbeiten sie besser zusammen, und da Sie eher neutrale Farbtöne in Ihrem organischen Design verwenden, können Sie mehr Farben verwenden, ohne das Design zu überfordern. - Leuchtende Farben können auch organisch sein
Feuerwehrauto rot oder kobaltblau kann genauso erdig und organisch sein wie Braun und Grau. Finden Sie diese Farben in einem Vintage-Bild oder ein natürliches Muster oder ein Muster, das diese Töne hat. Sie können erfrischend sein, wenn sie mit einer gedämpften Palette verwendet werden. - Balance, Balance, Balance
Die Umwelt bleibt durch ein sorgfältiges Gleichgewicht der Elemente stabil, und Design ist nicht anders. Dies ist im organischen Design noch wichtiger. Wechsle diese grauen Farbtöne mit bunteren. Beruhigen Sie diesen hölzernen Hintergrund mit flachen, großen oder einfachen Tabellen oder div Schichten oder sogar eine einfarbige Papierbeschaffenheit. Eine Falle mit organischem Design, wie bei allem Design, ist, dass man zu viel von einer guten Sache haben kann, und die Grenze zwischen erfolgreich und übertrieben kann gut sein. - Organisch bedeutet nicht, die Moderne zu verschrotten
Nur weil du ein organisches Design willst, heißt das nicht, dass du deine modernen Einflüsse aufgeben musst. Sie können Ihren Chrom-aussehenden Hintergrund, purpurrote ergänzende Farbe oder nicht organische Schriftarten behalten. Ein modernes Design zu erweichen braucht nicht viel, noch braucht es einen Blumenvektor. Eine einfache Locke einer Grafik, eines Pinsels oder eines Vektors kann eine natürliche Essenz gut erreichen. - Denk anders
Es gibt viel mehr in der Natur als das Offensichtliche. Wählen Sie ungewöhnliche Gegenstände, die natürlich sind, aber weniger häufig sind, wie Licht. - Stadtgebiete sind auch Umgebungen
Nur weil es aus dem Wald entfernt ist, heißt das nicht, dass es keine "Umgebung" mehr ist. Denken Sie Betone oder Damast.
Um organisches Webdesign in Aktion zu sehen, sehen Sie sich die folgenden Websites an. Diese Websites veranschaulichen alle oder einige der vier oben erläuterten Kategorien des organischen Webdesigns.
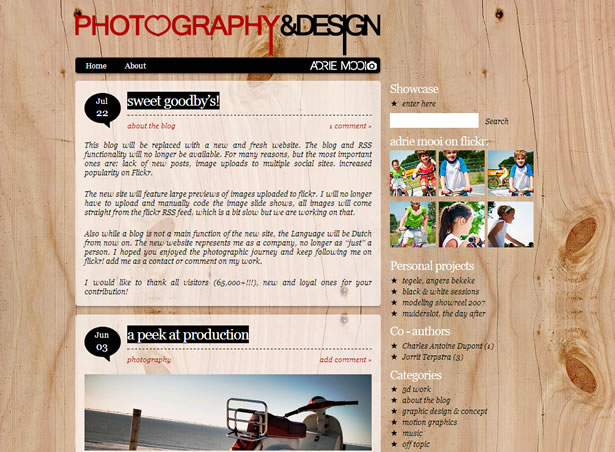
Moois Hintergrund, ein kompliziertes Holzmuster, ist das Haupt- und Naturelement hier. Dazu fügt Mooi einen lebhaften roten Farbton hinzu, nur eine der wenigen modernen Akzente in diesem Design, die sein organisches Gefühl nicht wegreißen.
30A Guide spielt mit der abstrakteren Interpretation des organischen Designs, mit rustikalen Papieren, alten Foto-Negativen und Briefmarken. Darüber hinaus haben wir mit 30A das Gefühl, dass wir auf eine bereits existierende, nicht-digitale Umgebung gestoßen sind.
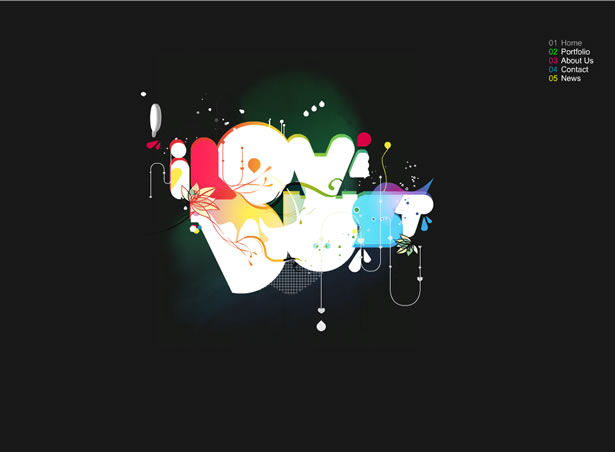
I Love Dust enthält viele moderne Elemente, aber es hat organische Hinweise: die animierte Träne, die kreisförmigen Schriften und die floral geformten Vektoren.
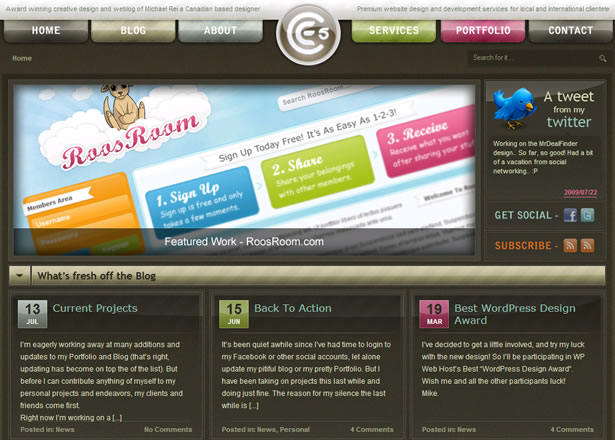
Während der Einfluss nicht offensichtlich ist, enthält das Layout von Entry 5 Productions organisches Design: Wir erhalten abgerundete Kanten an den Header-Links und dem Logo sowie eine gute Menge an weichen, natürlichen Tönen. Diese subtilen organischen Eigenschaften heben den modernen Look von Entry 5 Productions ab.
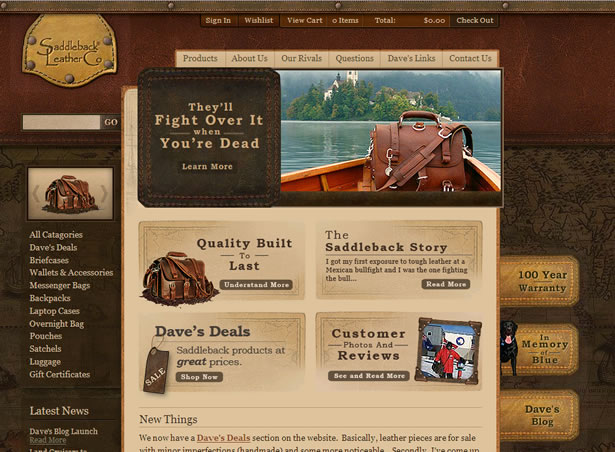
Normalerweise denken wir an Papiere, Hölzer und Tücher, um organisches Design darzustellen, aber Materialien wie Leder sind ebenso natürlich und werden im Webdesign weniger häufig verwendet. Darüber hinaus verleiht Saddleback Leather durch die Verwendung alter Karten, Tags und Polsterungen ein organisches Gefühl.
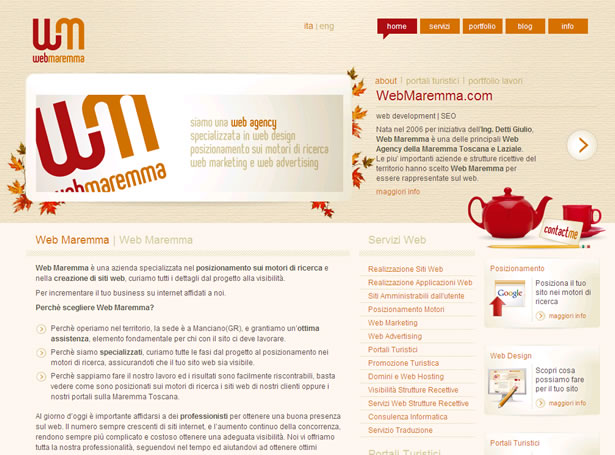
Web Maremma ist ein gutes Beispiel dafür, wie ein Ganzes mehr ist als die Summe seiner Teile. Wenn wir das Logo betrachten, sehen wir, was beabsichtigt ist: ein "W" und ein "M". Wenn wir jedoch das Ganze in seine Einzelteile zerlegen, erhalten wir unvollständige Buchstaben. Was wir als Ganzes gewinnen, ist also mehr als die Teile zusammen.
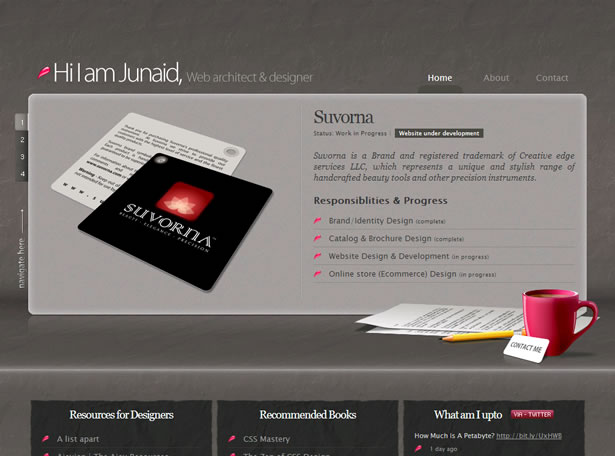
Dieses moderne Stück enthält einen Zementhintergrund, abgerundete Kanten und organisch aussehende Hintergründe für die unteren Textbereiche. Diese Arten von Zusätzen sind typisch für organisches Design.
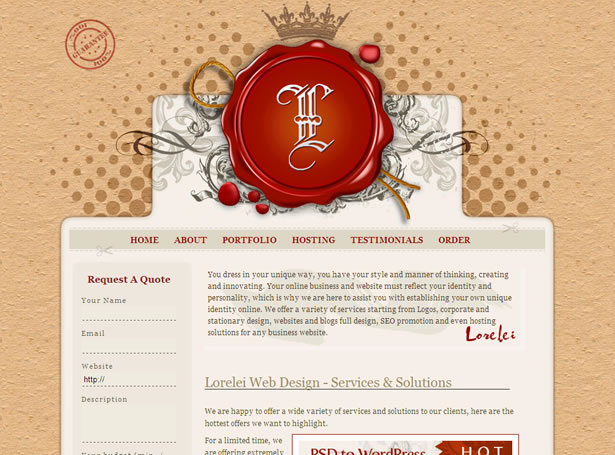
Der Hintergrund ist nicht nur eine raue Papierstruktur, sondern Lorelei Web Design enthält einen roten Tropfen oder eine Art von Spill. Ein unwahrscheinliches Element, ja, aber es ist natürlich.
Die weißen Backsteine von Hub heben sich hier ab, aber was noch wichtiger ist, ist der Dropshadow auf den Bildern und die weiche Bewegung dieser Bilder, wenn Sie darüber schweben. Der Schatten gibt uns das Gefühl, als wären die Bilder schon immer da gewesen, und die Bewegung der Bilder, wenn sie über uns schweben, ahmt den Fluss der Natur nach. Das Grün, obwohl vibrierend, ist eindeutig auch organisch.
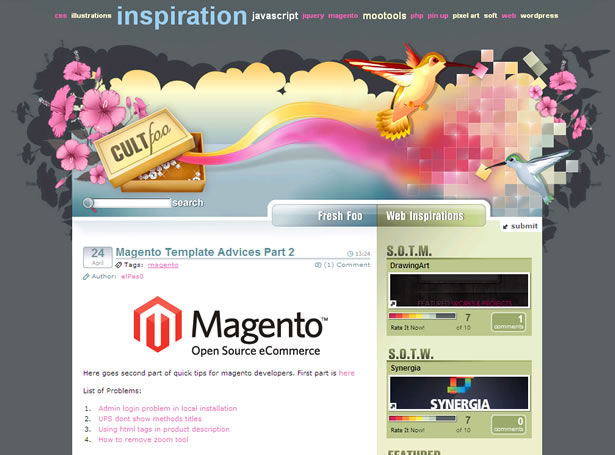
Was die Kulturbanause ausmacht, ist die zerbrochene Mauer, die impliziert, dass diese Mauer im Laufe der Zeit zerbröckelt ist. Zusätzlich dringt Wasser von der anderen Seite auf die Landinseln. Dabei werden zwei Formen des organischen Designs auf einmal verwendet: die Verwendung von natürlichen Bildern und Einstellungen und die Verwendung von etwas, das getragen und verwest ist.
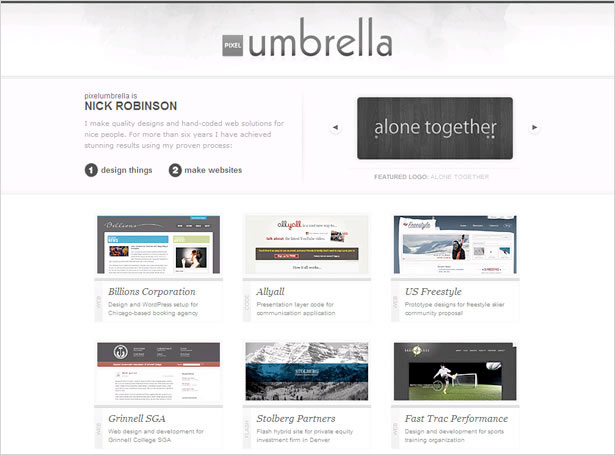
Die natürliche Anziehungskraft von Pixel Umbrella ist in seinem kaum vorhandenen Hintergrund eine texturierte graue Wand, die auf Beton oder Gips andeutet und die weichen Kurven der Schrift (nämlich das "b" in "Regenschirm").
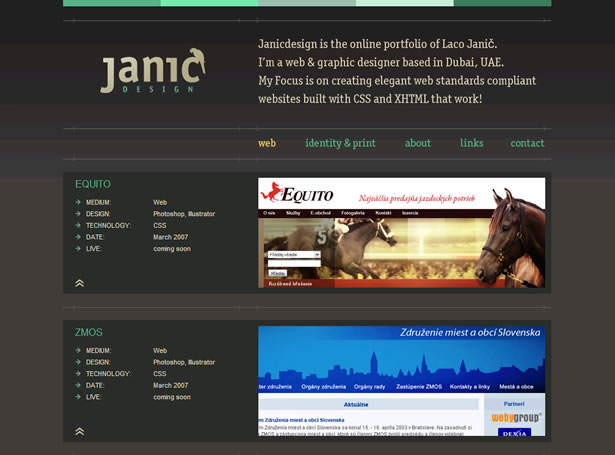
Der Vogel mag eine gute Ergänzung sein, um organisches Flackern zu bekommen, aber die Farben der Schrift sind das, was Janic Designs Layout antreibt. Die CSS ist ein Schwerpunkt in dieser Art von Layout, und Janic Design fügt organische Anziehungskraft durch die Verwendung verschiedener Schattierungen von Grün, Teal, Gelb, Braun und tiefem Grau-Blues.
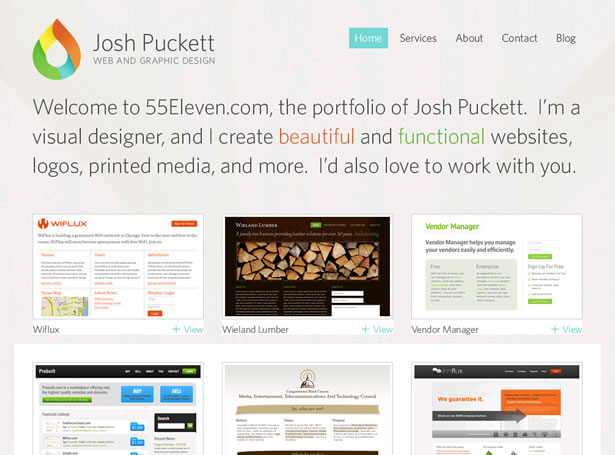
Wenn alles andere modern ist, fügen Sie ein wenig natürliches Gefühl in Ihr Logo ein. Das Regentropfen-Logo von Josh Puckett ist offensichtlich organisch, und die Kolorierung des Tröpfchens verstärkt nur seine natürliche Essenz.
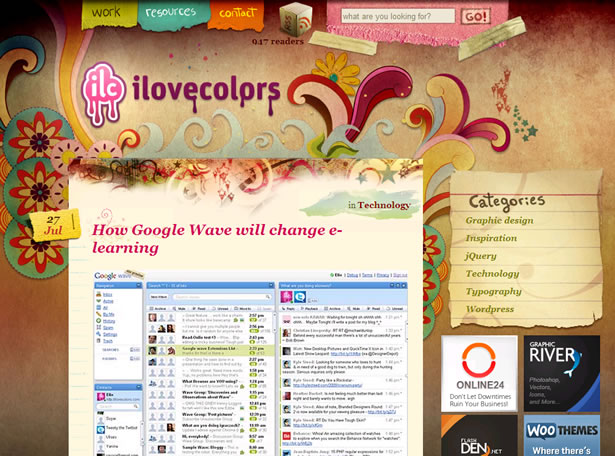
Was ist nicht Bio an I Love Colours Website-Design? Die Farben, die Vektoren, die zerrissenen Papiere und der strukturierte Hintergrund tragen zum organischen Reiz dieses Layouts bei.
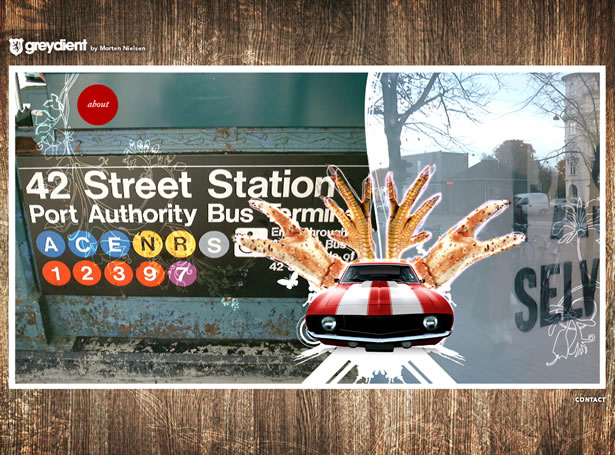
Greydient verwendet eine Drehung in den großen Bildern, aber jedes hat organische Anziehungskraft, mit Hinzufügungen einschließlich baufälliger Gegenstände, wie das, was Sie hier sehen, und Blumenbürsten.
Blumen, Vögel und wolkenartige Bilder. Ein organisches Design, das so offen ist, dass Sie es nicht verpassen können.
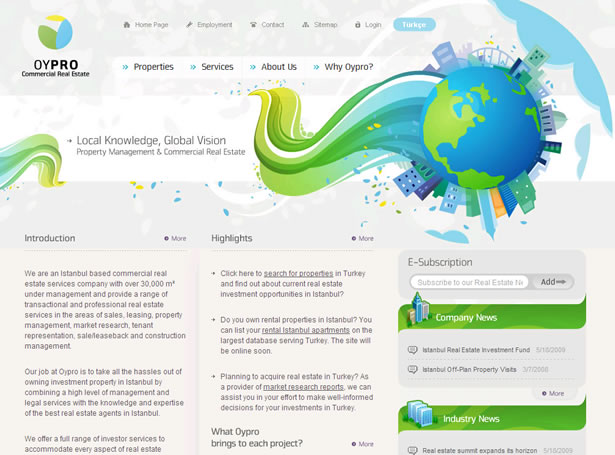
Das Globus-Bild ist schön, aber das Oypro-Logo - das aussieht wie ein paar Blattblätter - und die weichen Kanten an den Gliedern runden das organische Gefühl ab. Die Wirbeltöne der natürlichen Farbe helfen natürlich auch.
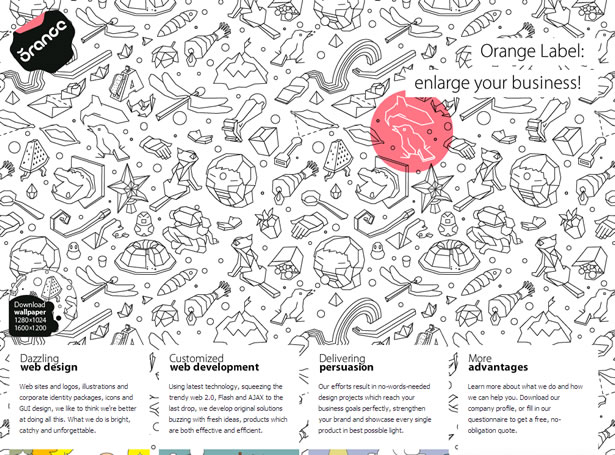
Das Layout von Orange Label hat viele moderne Qualitäten, mit quadratischen Textbereichen und einem einfachen Farbschema. Orange Label fügt jedoch organisches Design mit der Verwendung von Umrissen von natürlichen Objekten, weichen Kanten und vor allem Textbereichen hinzu, die sich so anfühlen, als wären sie aus negativem Raum.
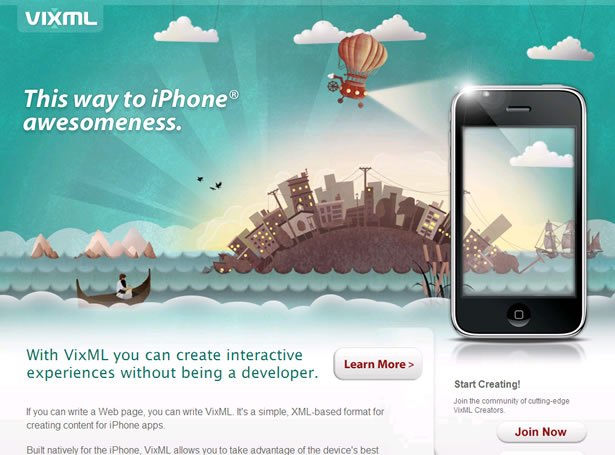
Ein weiteres Beispiel für offenes organisches Design, das Layout von VixML besteht aus wässrigen und wolkigen Bildern, einer Stadtkulisse und abgerundeten Ecken.
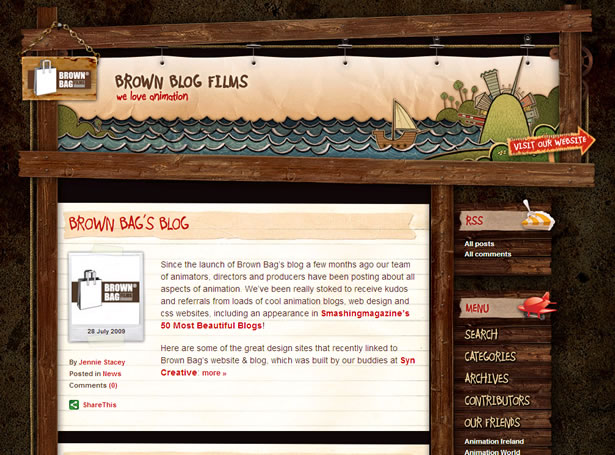
Brown Blog Filme mögen in ihrem Design eine starke Verwendung von Holz haben, aber die Holzbretter als Bindeglieder und das "aufgehängte" Bild des Logos runden den organischen Charme hier ab.
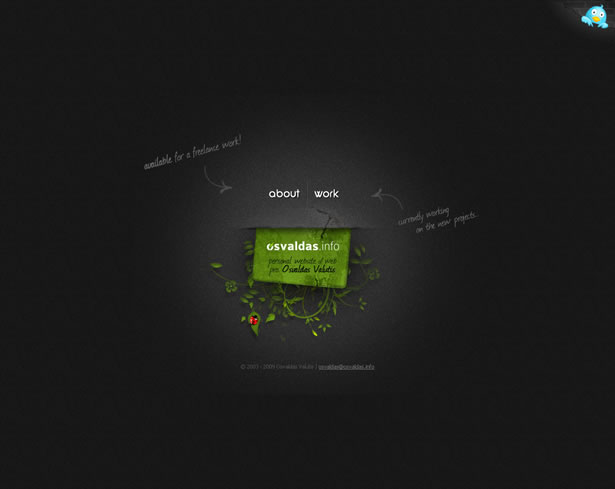
Neben dem Baum und der kurvigen Schrift auf dem Logo sind zwei organische Elemente zu beachten: die handschriftliche Schrift auf der Navigation und der Haupthintergrund.
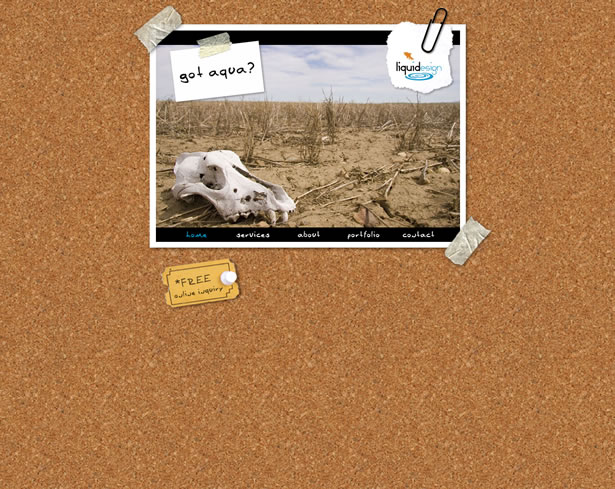
Was Got Aqua zu einem besonderen Beispiel für organisches Design macht, ist nicht das Bild des Schädels oder der Handschrift, sondern der Korkhintergrund. Es ist eine interessante Wahl für ein natürliches Gefühl, aber es ist natürlich und eine große neutrale Textur.
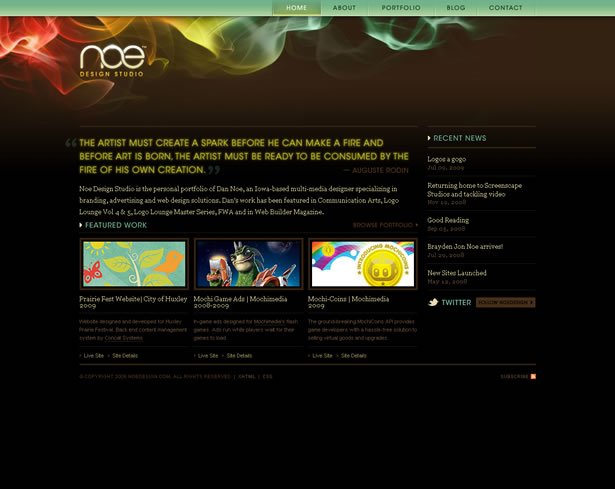
Was an der Natur Spaß macht, ist, dass es nicht nur aus Rinde und Vögeln (und ähnlichem) besteht. Es besteht auch aus Lichtwellen, Gasen, Funken, Licht, unter (klar) anderen Dingen. Noe Design spielt mit diesen ungewöhnlichen Quellen der Inspiration und gibt uns intensivierte Farbbänder und Text, der beleuchtet erscheint.
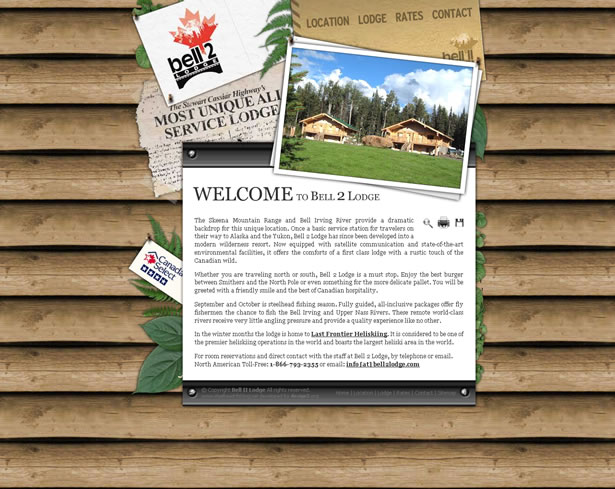
Bell 2 Lodge zeichnet sich dadurch aus, dass die Grafiken groß sind und eine offensichtliche Kombination aus Vektor und Foto darstellen. Wir können sehen, dass das Holz ein Bild von tatsächlichem Holz ist, während die verwendeten Blätter eindeutig Grafiken sind, die in einem Programm gebaut wurden. Es ist ein exemplarisches Spiel mit dem, was vom Menschen gemacht ist und was im Grunde genommen nicht ist.
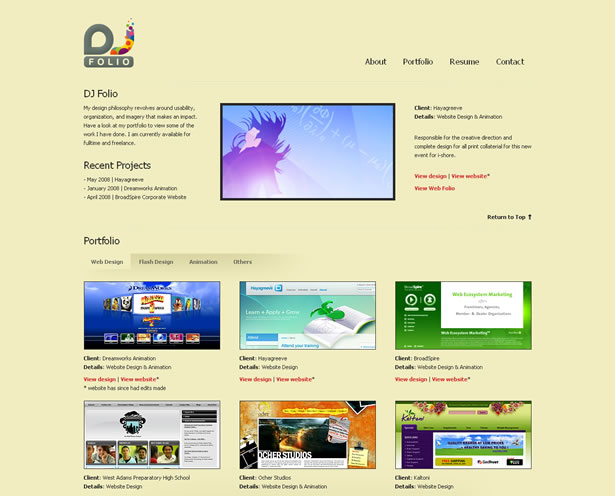
Das Logo von DJ Folio ist die wichtigste organische Komponente auf der Website und verwendet vereinfachte, abgerundete Formen, die ein natürliches Gefühl vermitteln. Durch die separaten Kreise und grafischen Teile des 'J' erhalten wir ein Produkt, das mehr ist als die Summe der einzelnen Formen.
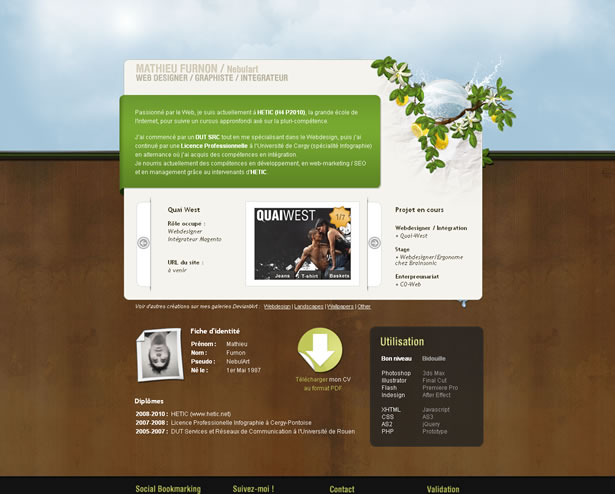
Die Codierung ist hier neben den offensichtlichen organischen Zusätzen wie Farbe, Blätter und Himmel von Bedeutung. Die Kodierung, die verwendet wird, um Mathieu Furnons Portfolio zu führen, macht den Übergang von Bild zu Bild nahtlos und natürlich.
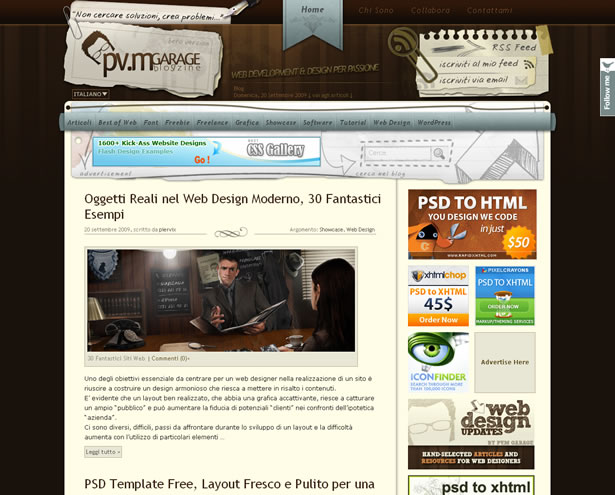
Die Kombination aus dunklen Tönen mit kühleren Blau- und Cremetönen sowie der "gezeichnete" Effekt auf der Hälfte des Logos verleihen den offensichtlichen Hölzern und Papieren subtile organische Akzente.
Die Hinzufügung von "handgeschriebenen" und "off-kilter" Schriften, die die grafischere Schrift flankieren, ist hier nur ein Aspekt des organischen Designs.
Natürliche Auburns, Orangen, Melonen und Brauntöne verfeinern das klare, moderne Weiß in diesem Layout.
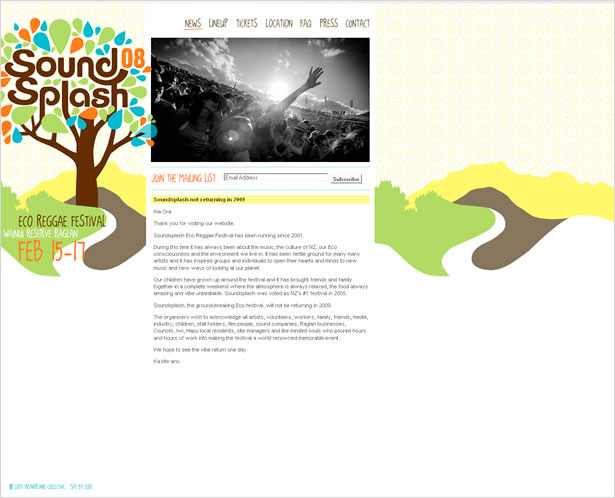
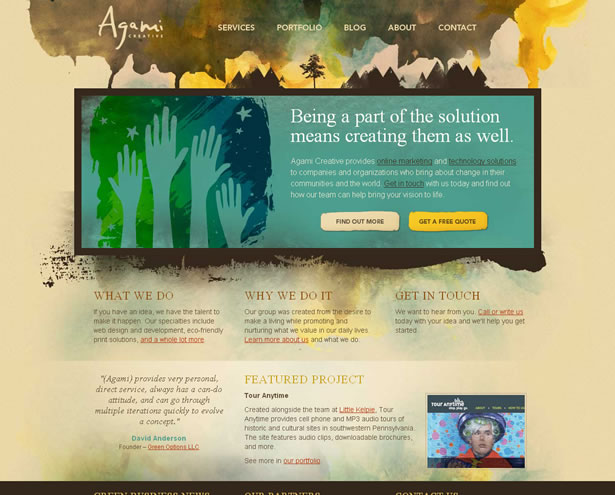
Schau hinter die Bäume. Die Wasserfarben und die tief-erdigen Farbtöne im Titelbild verleihen dem Film einen dramatischen, aber organischen Reiz.
Geschrieben exklusiv für WDD von Sarah Thompson.
Welche Texturen und Töne bevorzugen Sie, wenn Sie ein organisches Gefühl schaffen? Was denkst du als Nutzer, was ansprechender ist: subtile oder offene organische Themen?