So erstellen Sie ein lebendiges Bild mit Photoshop
In diesem Tutorial erfahren Sie, wie Sie einem Foto mehr Energie und Dynamik hinzufügen können. Die Effekte können erweitert und auf einer Vielzahl von Fotos verwendet werden, um einem statischen Bild ein Gefühl von Bewegung und Lebendigkeit zu verleihen.
Das Tutorial wurde von dem bekannten Künstler Mike Harrison (aka destill) erstellt und geschrieben. Dies ist sein erstes Tutorial für einen Blog. Seine Arbeiten wurden in den Magazinen "Computer Arts" und "Advanced Photoshop" vorgestellt.
OK, genug von einer Einführung und weiter mit dem Tutorial ...
Schritt 1
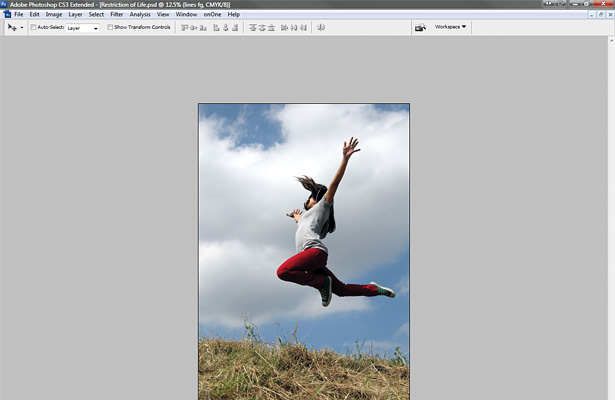
Beginnen Sie damit, ein Bild zu wählen, das dem von jemandem ähnlich ist, der in die Luft springt ( Original Bild ). Wählen Sie ein Bild, von dem Sie glauben, dass es bereits viel Energie hat , noch bevor Sie alles hinzugefügt haben. Erstellen Sie ein neues Dokument im A3-Format mit 300 dpi, oder wenn Sie etwas kleiner bevorzugen, dann gehen Sie für A4 300 dpi.
Schritt 2
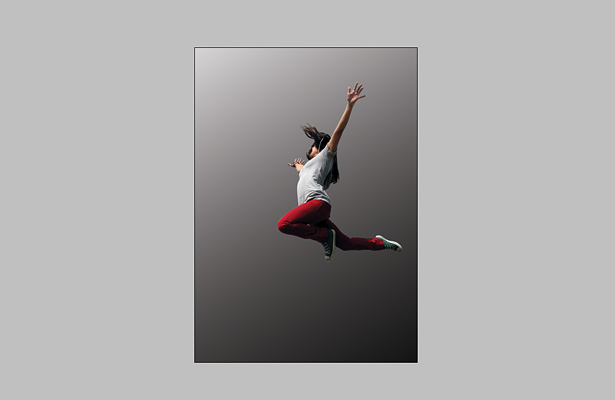
Ziehe dein Bild in das neue Dokument und nimm das Stift-Werkzeug, fang vorsichtig an, Punkt für Punkt hinzuzufügen, bis du den ganzen Körper des Mädchens gezeichnet hast. Drücken Sie A, um das Pfadauswahlwerkzeug auszuwählen, und klicken Sie mit der rechten Maustaste auf den Pfad> Vektormaske erstellen . Dies gibt uns einen sauberen Rand und knallt den Hintergrund aus, bereit für uns, unser eigenes hinzuzufügen.
Schritt 3
Mit einem leeren Hintergrund erstellen wir eine sofortige Tiefe für dieses Stück, indem wir einen Farbverlauf hinzufügen . Wähle also das Verlaufswerkzeug und halte es schwarz bis weiß. Ziehen Sie nun von unten rechts nach oben links, ziehen Sie jedoch über die Kanten des Arbeitsbereichs, so dass es von dunkelgrau zu hellgrau wechselt.
Schritt 4
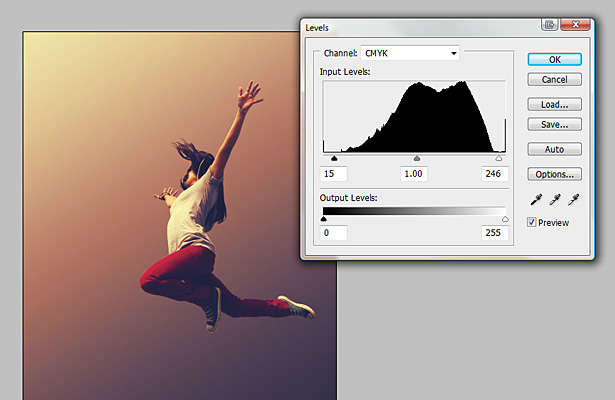
Jetzt mag ich es manchmal, Farbpalette und Farbton früh zu sortieren, und im Fall dieses Stücks machen wir genau das. Was wir tun werden, ist etwas so Einfaches, aber sehr Effektives, um die Stimmung des Stückes zu erzeugen. Gehen Sie im Menü zu Ebene> Neue Einstellungsebene> Verlaufszuordnung . Wählen Sie nun den voreingestellten blauen, roten bis gelben Farbverlauf, drücken Sie OK und stellen Sie die Deckkraft dieses Layers auf 40% ein. Es sieht ein wenig ausgewaschen aus, also sollten Sie immer ein paar weitere Anpassungsebenen hinzufügen und für dieses Stück fügen wir eins für Helligkeit / Kontrast hinzu, auf +8 für Helligkeit und +28 für Kontrast und eins für Ebenen welche wir für die 3 Eingabefelder auf 15, 1.00 und 246 setzen.
Schritt 5
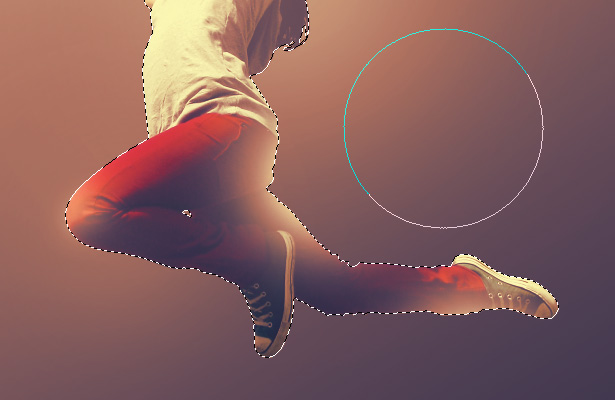
Lass uns dem Mädchen etwas Pop geben und etwas Beleuchtung hinzufügen. Klicken Sie bei gedrückter Strg-Taste auf die ursprüngliche Materialschicht, um eine Auswahl um das Mädchen herum zu erstellen. Wählen Sie dann auf einer neuen Ebene das Pinselwerkzeug aus und verwenden Sie verschiedene Größen. Der Materialfluss sollte auf 24% eingestellt werden Licht auf sie. Verringern Sie dann die Deckkraft auf ca. 15-35%.
Schritt 6
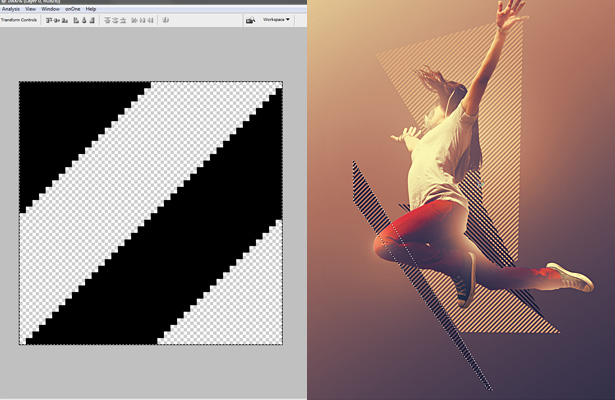
Geben Sie dem Stück einen sofortigen Energie-Appeal, indem Sie einige diagonale Streifen in Form von zufälligen geometrischen Auswahlen hinzufügen, die mit einem Muster gefüllt sind. Erstellen Sie ein neues Dokument 40 x 40 Pixel und erstellen Sie eine Form ähnlich dem Screenshot links unten, machen Sie den Hintergrund transparent, dann Strg + A und gehen Sie zu Bearbeiten> Muster definieren . Jetzt zurück zu Ihrem Hauptdokument und erstellen Sie einige zufällige geometrische Auswahlen mit dem polygonalen Lasso- Werkzeug und Bearbeiten> Füllen Sie sie mit Ihrem Muster. Halte sie in Richtung der Energie deiner Person in dem Stück und mach etwas Schwarz, etwas Weiß.
Schritt 7
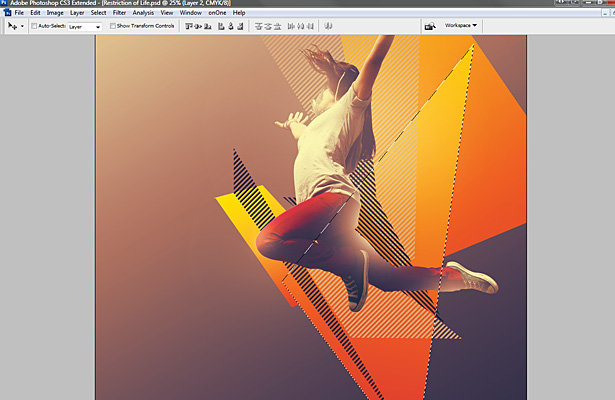
Zeit, einige große, leuchtend bunte Formen hinzuzufügen, um dieses Stück in Bewegung zu bringen. Erstellen Sie mit dem polygonalen Lasso-Werkzeug wiederum einige große geometrische Formen mit mehreren Seiten und füllen Sie Ihre Auswahl und Position / Transformation, bis Sie eine schöne Anordnung gefunden haben. Legen Sie sie über oder hinter die diagonal gestreiften Formen, was auch immer Sie fühlen, sieht gut aus.
Schritt 8
Jetzt fangen Sie an, es zu schichten, indem Sie Lose mehr Formen der verschiedenen Größen über und hinter dem Mädchen hinzufügen. Machen Sie das, was wir im letzten Schritt getan haben, indem Sie das polygonale Lasso-Werkzeug verwenden und scharfe Formen erzeugen. Fülle etwas mit einem Schwarz-Weiß-Verlauf, andere mit einem Gelb bis Transparent oder Rot bis Transparent, spiele damit herum, bis du die Illustration mit einer schönen Menge an Formen aufgefüllt hast.
Schritt 9
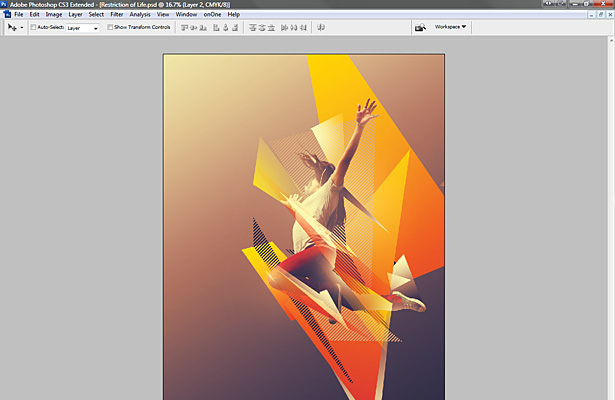
Gut aussehen? Ich dachte auch. Lasst uns nun ein paar Details in dieses Stück einbauen. Um dies zu tun, können Sie einige Scherben erstellen, um die Energie des Stücks zu erhöhen. Greifen Sie das polygonale Lasso-Werkzeug erneut und erstellen Sie eine kleine eckige Form, halten Sie die Umschalttaste gedrückt und erstellen Sie eine andere. Wiederholen Sie dies mehrmals, bis Sie eine Reihe von Formen haben. Dann fülle sie mit Schwarz / Weiß und positioniere sie. Sie könnten auch das Stift-Werkzeug verwenden, aber in diesem Fall ist das Lasso-Werkzeug besser, da sich die Formen unregelmäßiger und ungeplanter anfühlen, was wir wollen.
Schritt 10
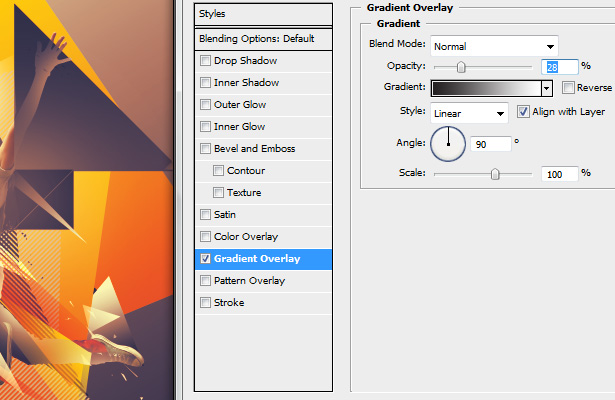
Zeit, das Stück weiter zu entwickeln. Greifen Sie das polygonale Lasso-Werkzeug (noch einmal) und erstellen Sie weitere Auswahlen, halten Sie diese jedoch recht quadratisch und nicht so scharf, um einen Kontrast zu den anderen Formen zu bieten, die wir zuvor erstellt haben. Füllen Sie mit Schwarz und wenden Sie eine Farbverlaufsüberlagerung mit den Einstellungen an, die im Screenshot unten gezeigt werden. Beachten Sie die Wirkung auf den Arm des Mädchens, die nun aufgrund der Beleuchtung, die wir ihr in Schritt 5 hinzugefügt haben, als solide Form durchschaut. Legen Sie also hinter diese Schicht eine Form, damit sie durchscheinen kann, und schaffen Sie diesen Effekt auch mit anderen Körpern Teile des Mädchens.
Schritt 11
Für etwas mehr Energie, Fluss und Details können wir dem Bild einige dünne Linien hinzufügen , sowohl über den meisten Layern als auch direkt im Hintergrund. Also schnapp dir das Linienwerkzeug und setze es auf 2 Pixel Breite, auf einer neuen Ebene zeichne einige Linien in Richtung der restlichen Formen, lass dich aber nicht zu verrückt damit machen, halte sie subtil. Jetzt mach das Linienwerkzeug 1 Pixel breit und zeichne auf einer anderen neuen Ebene mehr Linien, fast so, als würden die Linien fragmentieren.
Schritt 12
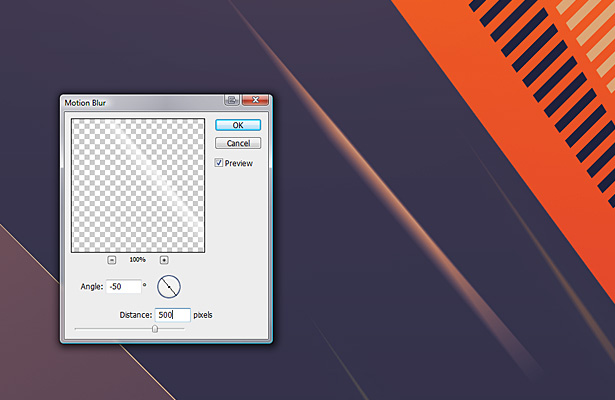
Um die Energie weiter zu erhöhen, lassen Sie uns einige helle Streifen erzeugen. Also erstelle einige dünnere scharfe Formen und fülle sie in Weiß. Gehe zu filter> blur> motion blur und mache den Winkel gleich dem Winkel deiner Form, wobei der Abstand ziemlich hoch ist, etwa bei 4-500. Duplizieren und arrangieren Sie einige Formen und spielen Sie mit Opazität und Füllmethoden für mehr Interesse.
Schritt 13
Das Bild sieht jetzt gut aus, aber es ist noch nicht ganz fertig, es braucht einige letzte Feinheiten. Erstellen Sie mit dem Stift- oder Lasso-Werkzeug weitere Partikel und füllen Sie sie mit Weiß und positionieren Sie sie hinter den meisten Ebenen. Erstellen Sie auch größere Formen mit subtilen Farbverläufen und einen Overlay-Mischmodus, um ein schönes Aussehen zu erzielen. Positionieren Sie sie so, dass Sie eine ausgewogene Balance erzielen möchten. Ich habe festgelegt, wo ich einige zusätzliche Formen hinzugefügt habe, um die Auswahl im folgenden Screenshot zu verwenden.
Schritt 14
Fast da und etwas dynamischer für einige Formen zu machen. Besorgen Sie sich das Pinselwerkzeug mit einer Größe von etwa 900, wobei der Fluss auf etwa 15-20% eingestellt ist. Streiche vorsichtig auf Bereiche, um es aufzuhellen, sei dabei jedoch sehr subtil, da du es nicht töten willst. Verringern Sie dann die Deckkraft, um sie gut einzublenden.
Schritt 15
Für den letzten Schliff sind Sie vielleicht kein Fan von Texturen, aber ich bin es, und für dieses Stück wird es wirklich gut funktionieren. Suchen Sie eine hochauflösende Papierstruktur wie im Screenshot und ziehen Sie sie über alle Ebenen Ihres Hauptdokuments, skalieren Sie sie nach Bedarf und stellen Sie den Mischmodus auf eine Farbbrillanz mit einer Deckkraft von etwa 40% ein. Das lässt die Farben lebendig werden und macht das Bild launischer.
Schritt 16
So, wir sind, überprüfen Sie das fertige Bild unten! Mit Bildern wie dieser gibt es eine minimalistische Route und eine chaotischere Route, auf der wir immer mehr Formen hätten hinzufügen können. Aber in diesem Fall haben wir uns für etwas in der Mitte mit einer wirklich schönen Balance entschieden.
Geschrieben exklusiv für WDD von Mike Harrison. Sie können mehr von seiner Arbeit auf seiner Website sehen destill.net
Lass mich nicht aufhören, dir weitere Elemente hinzuzufügen, tu das, was du fühlst, sieht gut aus, geh einfach nicht über die Spitze. Ich hoffe, dir hat dieses Tutorial gefallen - bitte teile deine Kommentare unten ...