So erstellen Sie einen Living Style Guide
Die Verwendung eines Living Style Guides (LSG) zur Förderung der Entwicklung ist eine Praxis, die sehr beliebt ist, da sie viele Vorteile bietet, einschließlich Code-Effizienz und UI-Konsistenz. Aber wie können Sie einen erstellen? Was solltest du mit einschließen? Und wo fängst du überhaupt an? In diesem Tutorial werde ich mich mit den wesentlichen Details der Erstellung eines Lebensstils beschäftigen DokumentCSS .
Die Schönheit der Living Style Guides
Ähnlich wie ein Standard-Style-Guide bietet ein Living Style-Guide eine Reihe von Standards für die Verwendung und Erstellung von Stilen für eine Anwendung. Im Falle eines Standard-Styleguides ist es das Ziel, Markenkohärenz zu erhalten und den Missbrauch von Grafiken und Designelementen zu verhindern. Auf die gleiche Weise werden LSGs verwendet, um Konsistenz in einer Anwendung zu erhalten und deren Implementierung zu steuern. Aber was ein LSG anders und leistungsfähiger macht, ist die Tatsache, dass ein Großteil seiner Informationen direkt aus dem Quellcode stammt, sodass der sich entwickelnde Zustand einer Anwendung einfach und effizient abgebildet werden kann.

Selbst heute ist es überwältigend zu erfahren, dass Sie den Quellcode Ihrer Anwendung zum Erstellen Ihres Styleguides verwenden können.
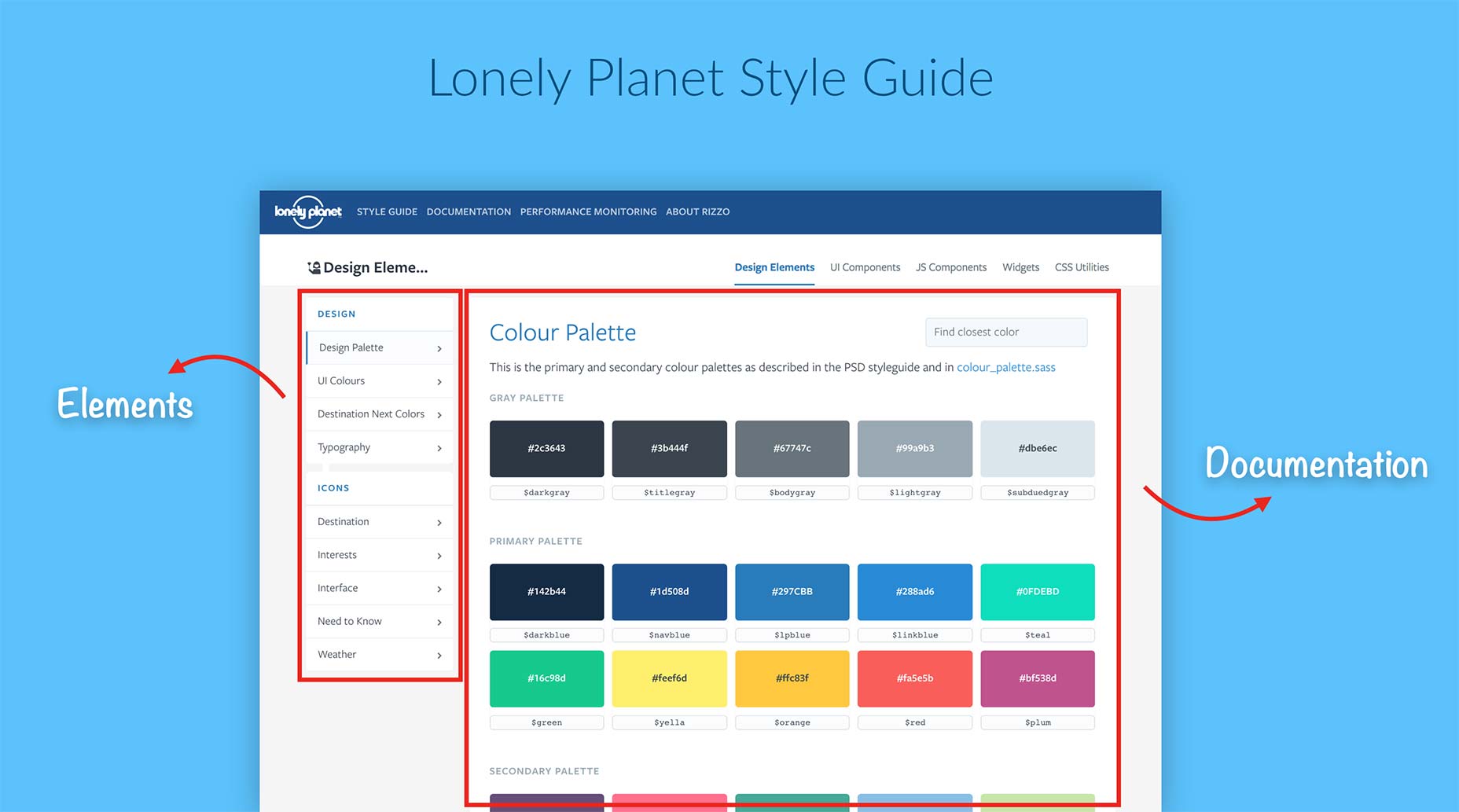
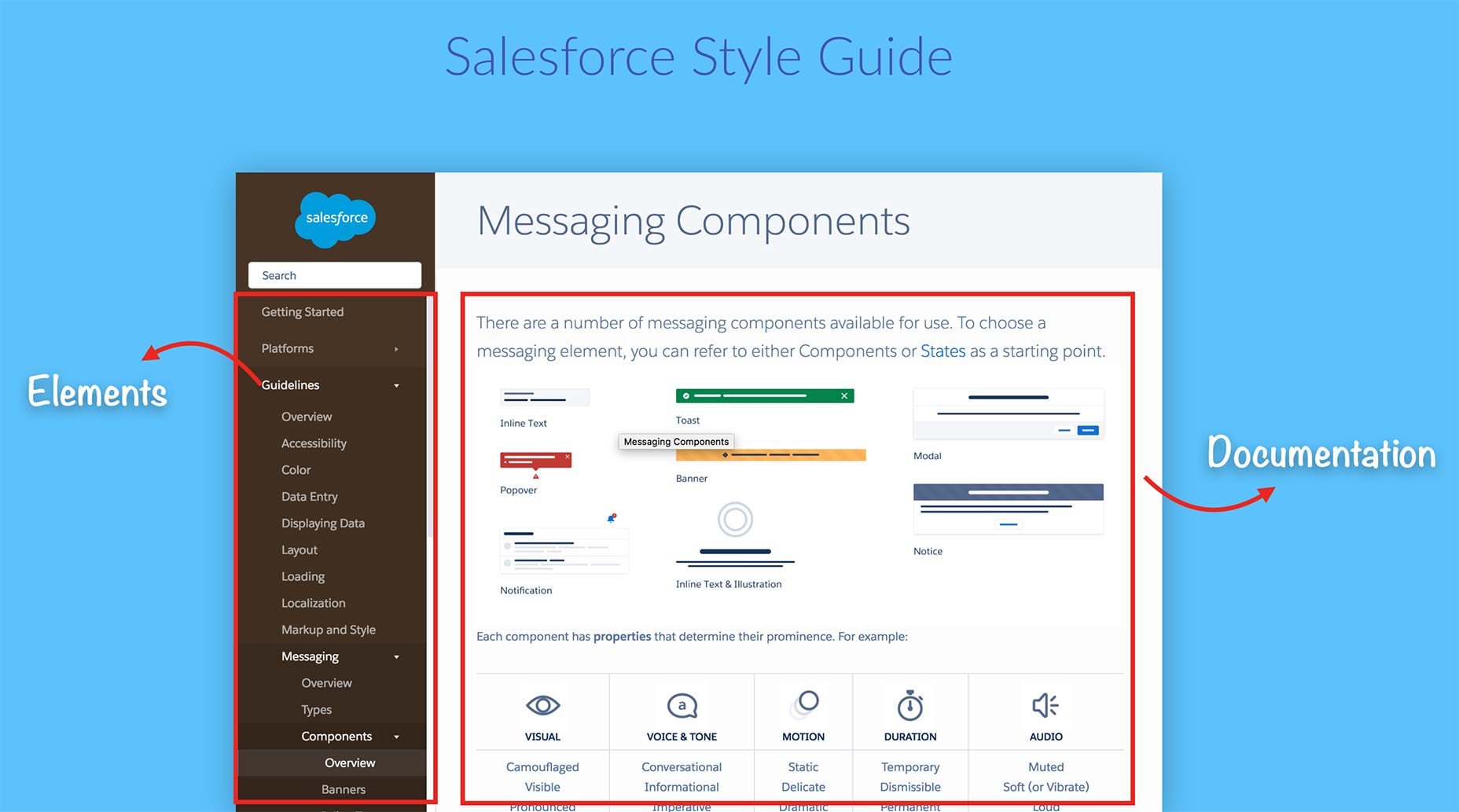
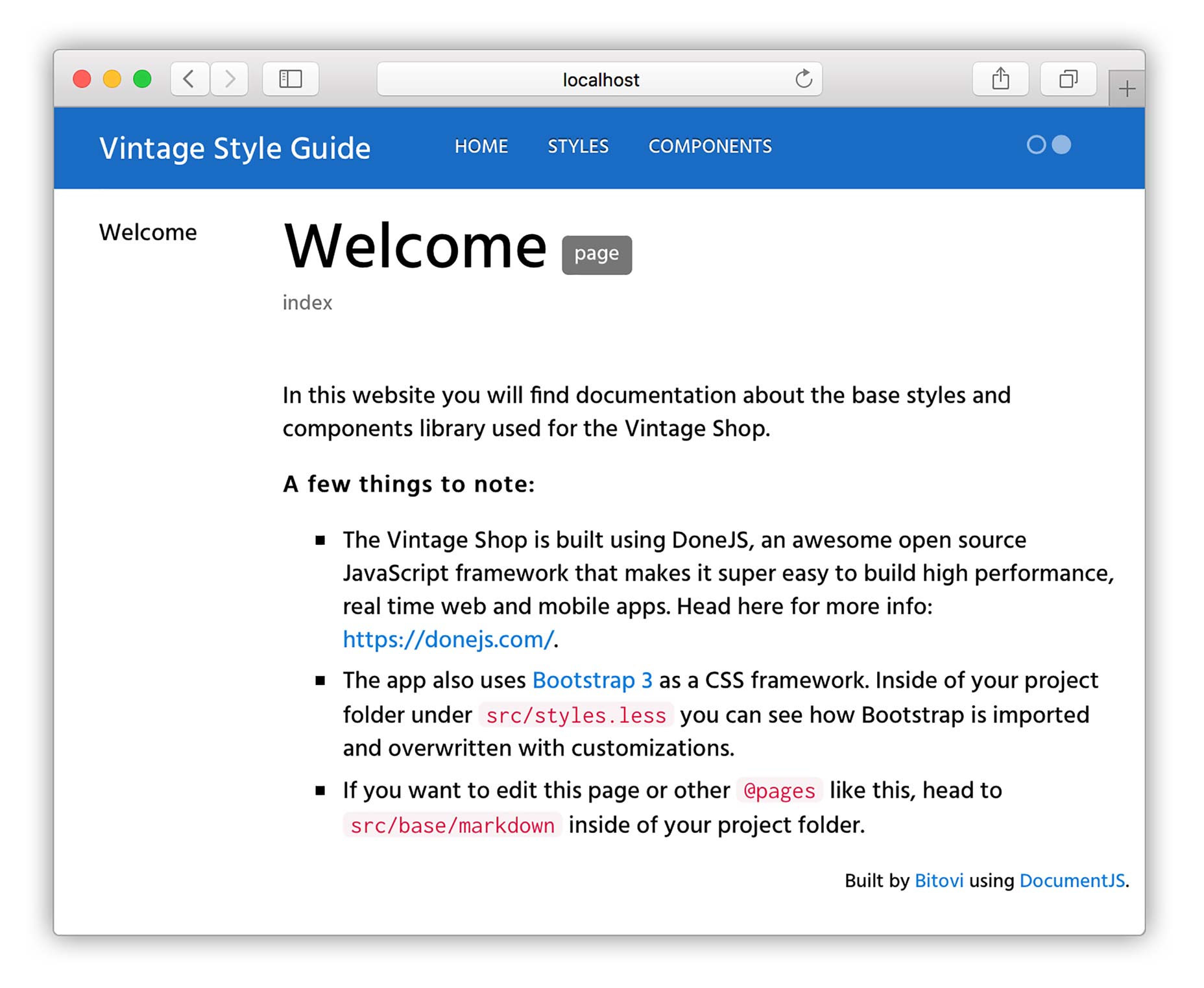
Wenn Sie sich die Beispiele unten ansehen, werden Sie die gemeinsamen Nenner eines LSG sehen:
- Eine Liste der Elemente, die dokumentiert sind
- Präzise Dokumentation mit Code-Snippets und interaktiven UI-Demonstrationen

Lonely Planet Style Guide

Sales Force-Styleguide
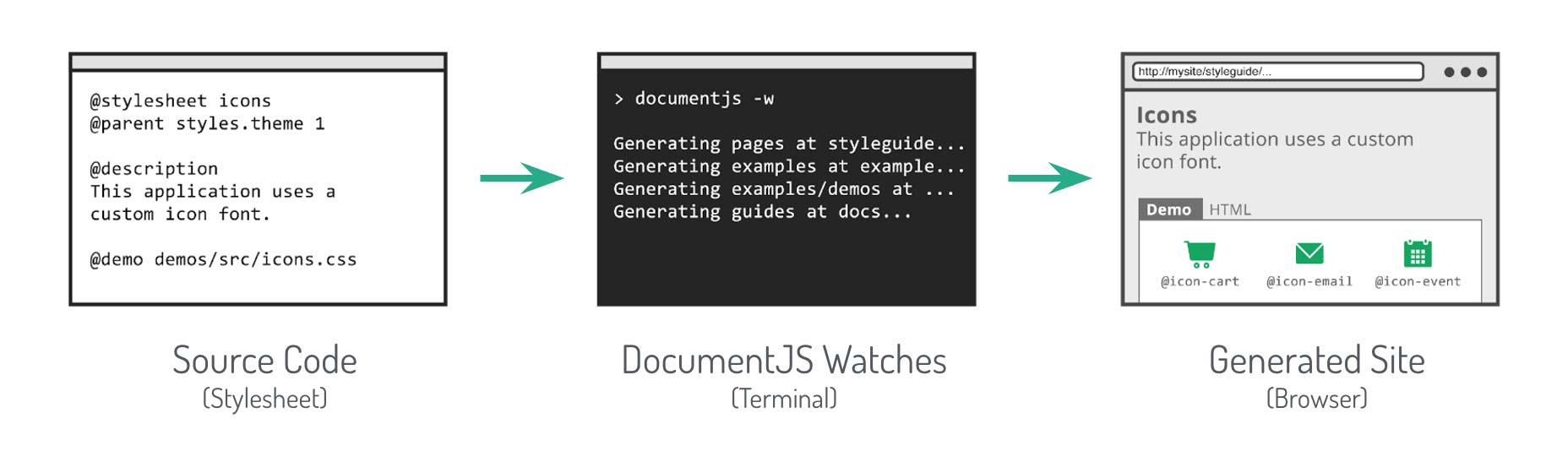
Ein weiteres Schlüsselelement einer LSG ist, dass Sie einen Styleguide-Generator verwenden können, um den Prozess zu automatisieren. Ein Styleguide-Generator verwendet Ihren Anwendungsquellcode, um den Großteil Ihrer LSG-Dokumentation zu füttern und nach Änderungen in Ihrem Code zu suchen. Er sorgt dafür, dass Ihre Styleguide-Dokumentation aktualisiert wird, wenn sich Ihre Anwendung ändert.
Style Guide Generatoren
Je nach der Sprache, die Sie dokumentieren möchten, oder Ihrer Projektkonfiguration können Sie aus verschiedenen Varianten auswählen. Hier sind einige Orte, um nach Optionen zu suchen:
- Eine detaillierte Übersicht der Living Style Guide Tools , Robert Haritonov, Smashing Magazine
- Überblick über Musterbibliotheksgeneratoren , David Hund, GitHub
- Style Guide Generator Zusammenfassung , Susan Robertson, Eine Liste Apart
- Style-Guide-Tools , Website Style Guide Ressourcen
In diesem Tutorial zeige ich Ihnen, wie Sie mit DocumentCSS Ihr LSG erstellen können. Dieses von Bitovi erstellte Tool ist Open Source und kann in jedem Projekt zur Dokumentation von CSS verwendet werden (Präprozessoren wie Less und SASS werden ebenfalls unterstützt). Wenn Sie daran interessiert sind, Javascript und andere Sprachen zu dokumentieren, können Sie dies einfach mit DocumentCSS tun, da dieses Tool eine Untergruppe von DocumentJS ist. Ich werde diesen Teil in diesem Tutorial nicht behandeln, aber es ist gut, daran zu denken.
Planen Sie Ihren Style Guide
Bevor Sie mit der Erstellung Ihres LSG beginnen, ist der erste Schritt geplant, was darin enthalten ist. Wie bei jeder guten Website ist eine gut strukturierte Informationsarchitektur (IE) der Schlüssel.
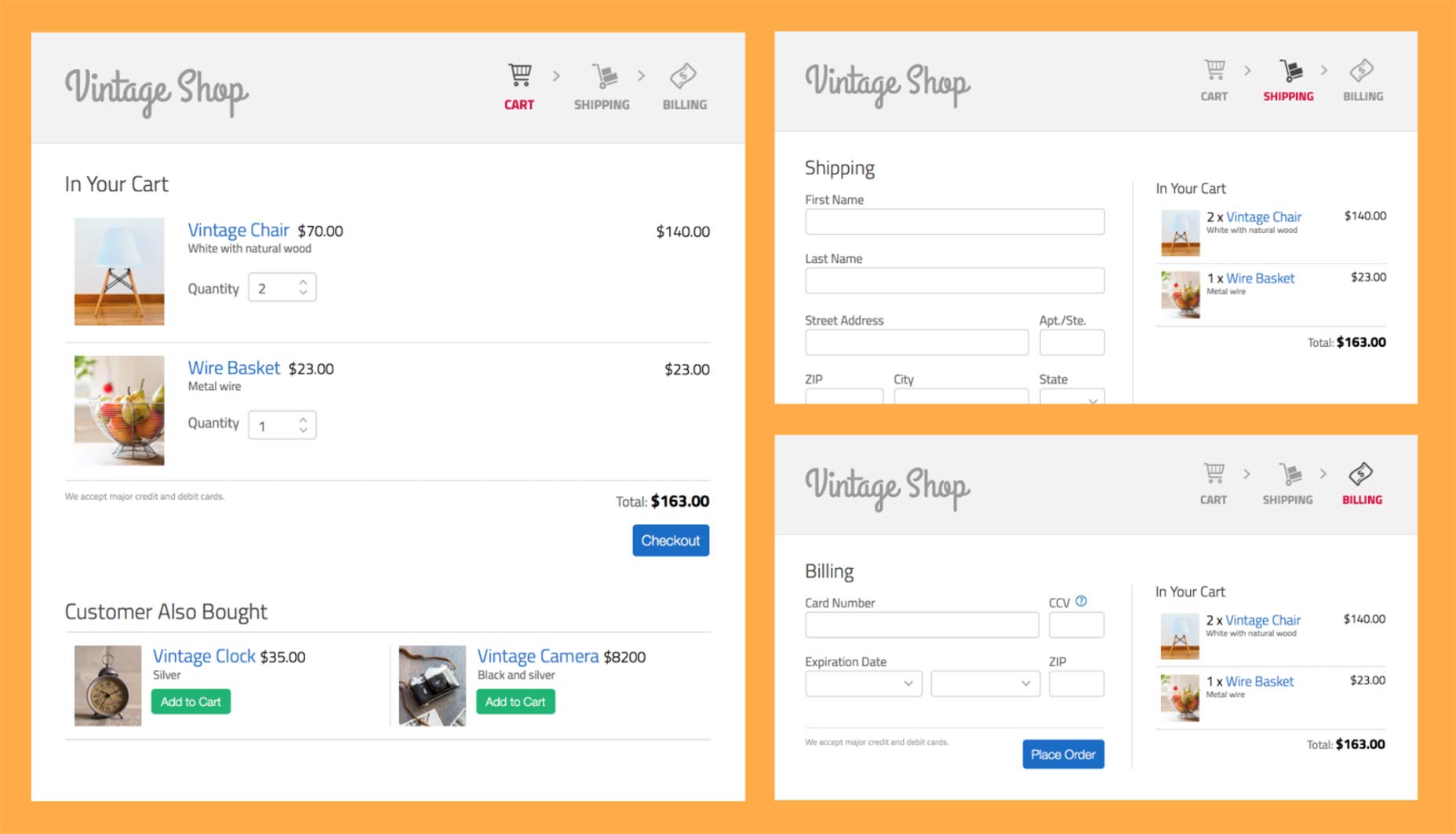
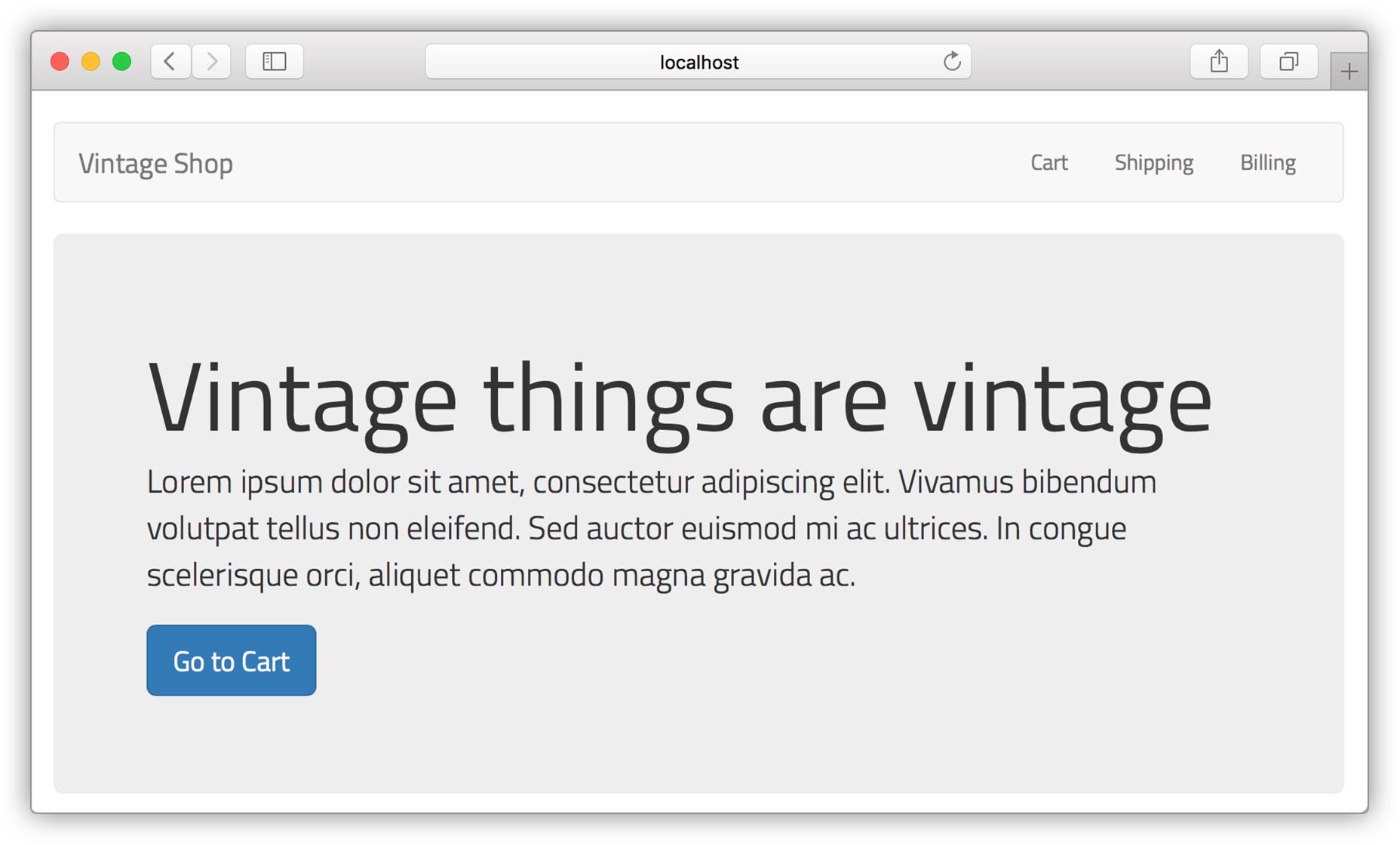
Beginnen wir also mit den folgenden Designs unserer Beispiel-App namens "Vintage Shop" und beobachten Sie die persistenten Elemente in der Benutzeroberfläche:

Vintage Shop Mockups
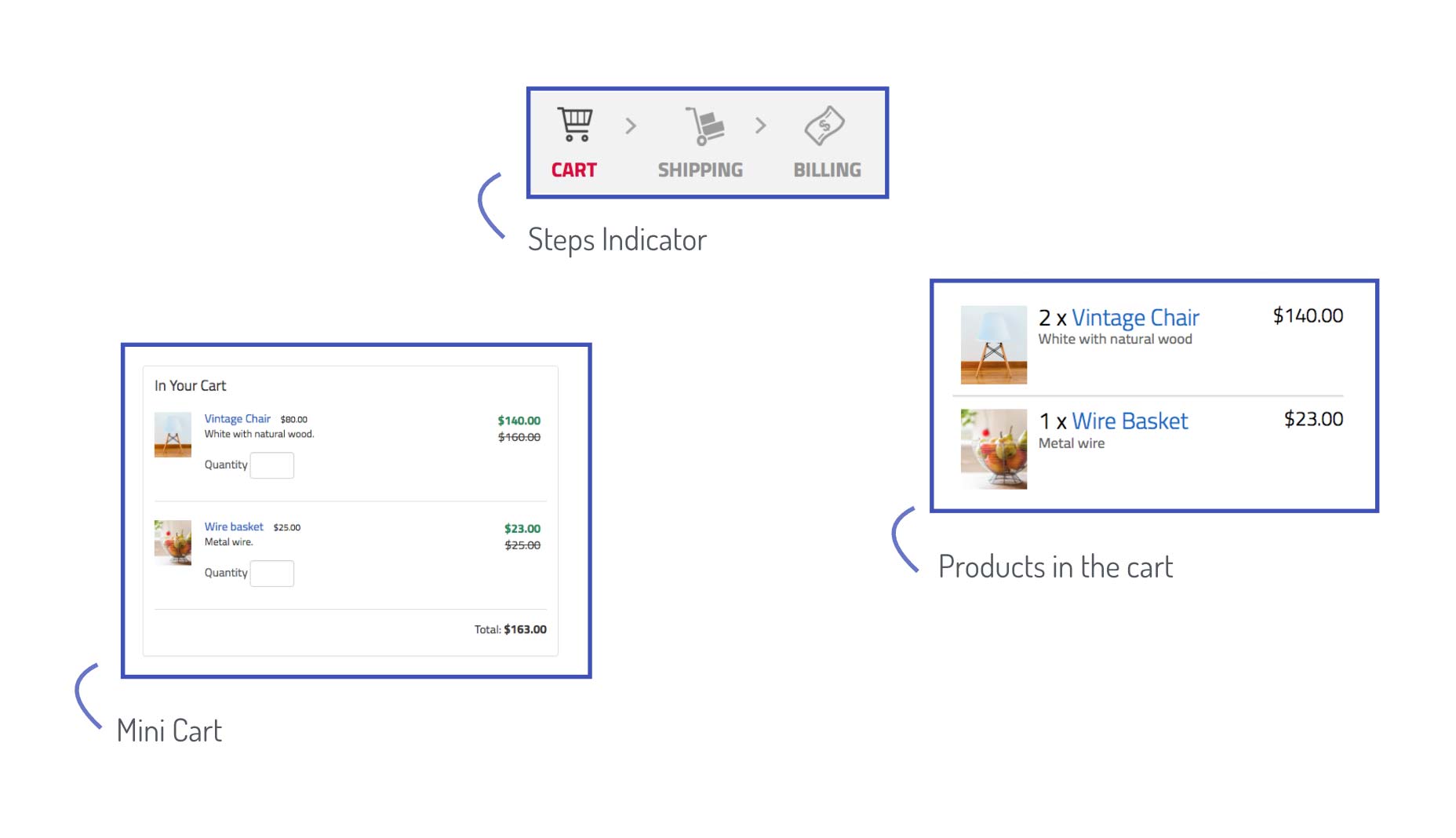
An dieser Stelle empfehle ich, mit größeren Elementgruppen wie der Navigation, dem Einkaufswagen oder den Formularen zu beginnen. Zum Beispiel werden wir unser Design in diese drei Gruppen aufteilen: den Stufen-Indikator, den Mini-Einkaufswagen und die Produkte im Einkaufswagen:

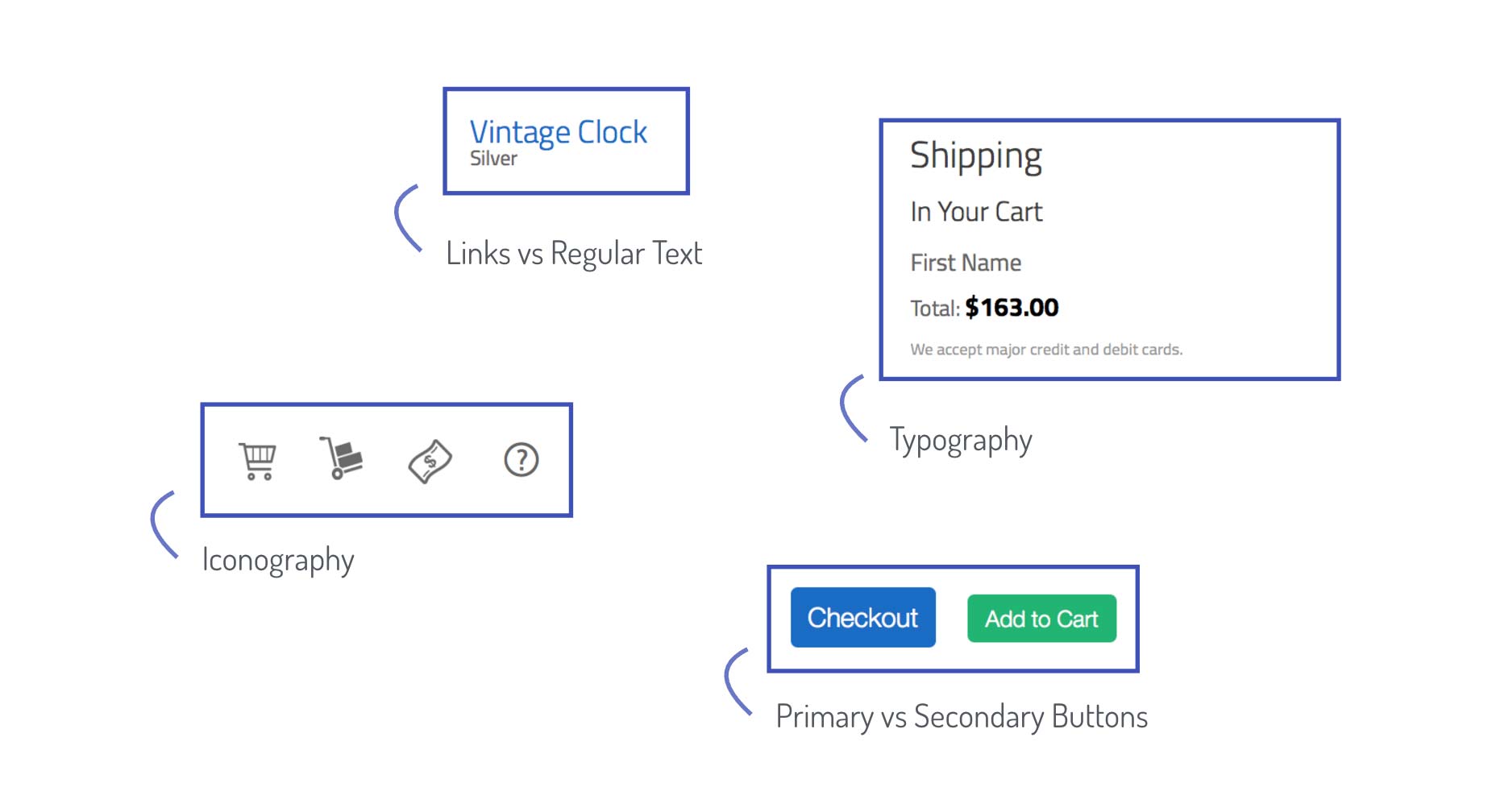
Mit diesen größeren Elementgruppen können Sie anfangen, detaillierter zu gehen und die "Stile" zu identifizieren, die bestehen bleiben. Beispielsweise gibt es eine Konvention für die Typografie im Allgemeinen und insbesondere für die Überschriften, Unterüberschriften und Links im Vergleich zu normalem Text. Die Farbe der Schaltflächen bleibt auch auf den Seiten bestehen.

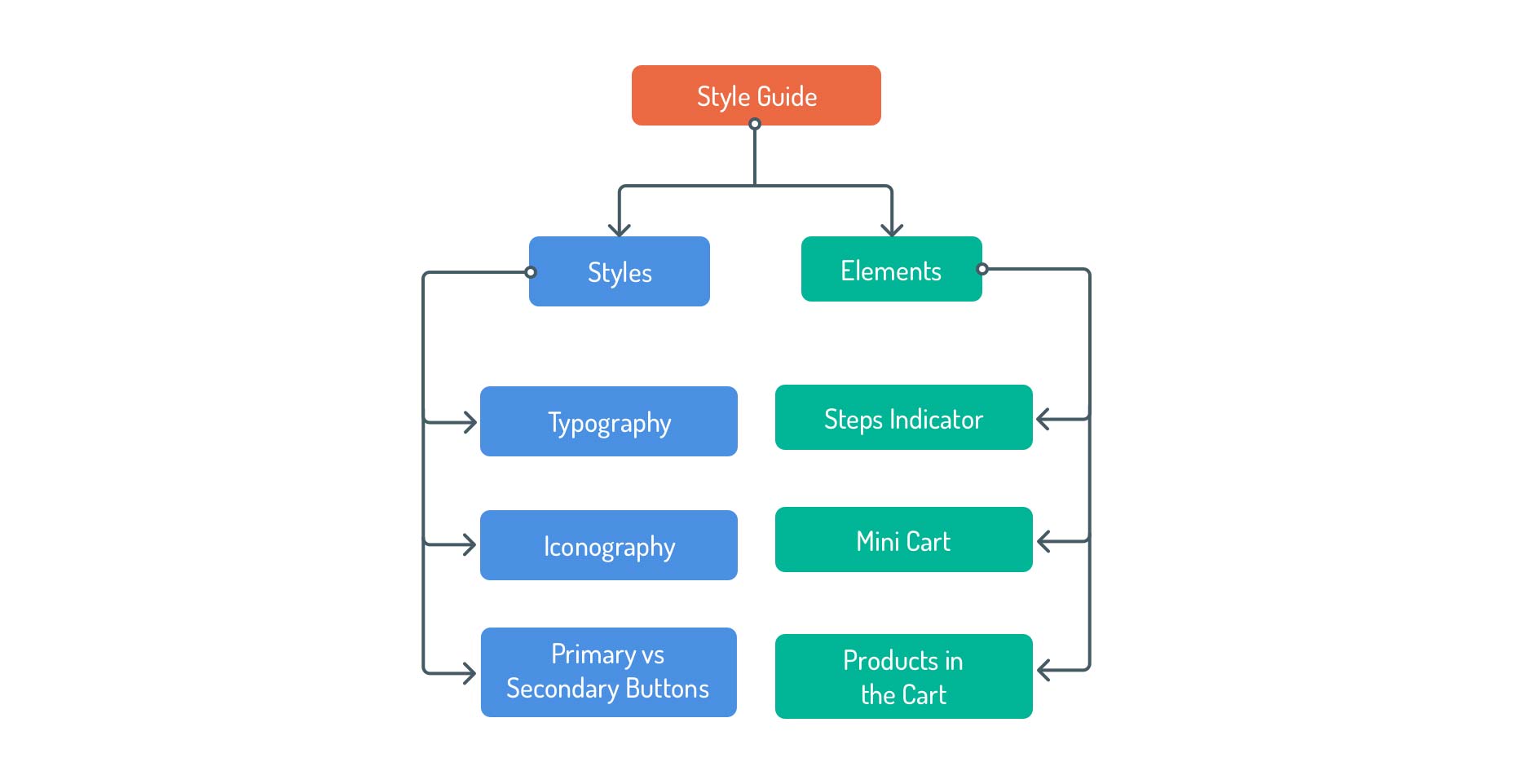
Lassen Sie uns diese Gruppen zusammenfassen, indem wir ein Diagramm verwenden:

Wenn Sie sich diese Gruppen genauer ansehen, können Sie sie verfeinern und in Kategorien umwandeln, die Sie in Ihrem Styleguide verwenden können, wenn er wächst. Beispielsweise:
- "Elemente" ist ein sehr vager Begriff, der sich auf ein beliebiges HTML-Element beziehen kann, daher könnte ein besserer Name für diese Gruppe "Komponenten" oder "Module" sein. Dies sind immer noch allgemeine Begriffe, sind jedoch spezifischer in Bezug auf die Art der Elemente, die abgedeckt würden.
- "Primary vs. Secondary" Buttons könnten Teil von "Base Elements" sein und der Farbaspekt könnte in eine "Color Palette" Kategorie fallen.
Darüber hinaus können Sie über eine Kategorie nachdenken, in der Sie allgemeinere Informationen zu Ihrem Styleguide hinzufügen können. Ein gutes Beispiel hierfür wäre ein Abschnitt "Anleitungen", in dem Sie beschreiben können, wie Sie zum Styleguide beitragen können, oder einen Abschnitt "Branding", in den Sie Richtlinien für Ihre Marke aufnehmen können, die beim Entwerfen und Implementieren Ihrer App berücksichtigt werden sollten.
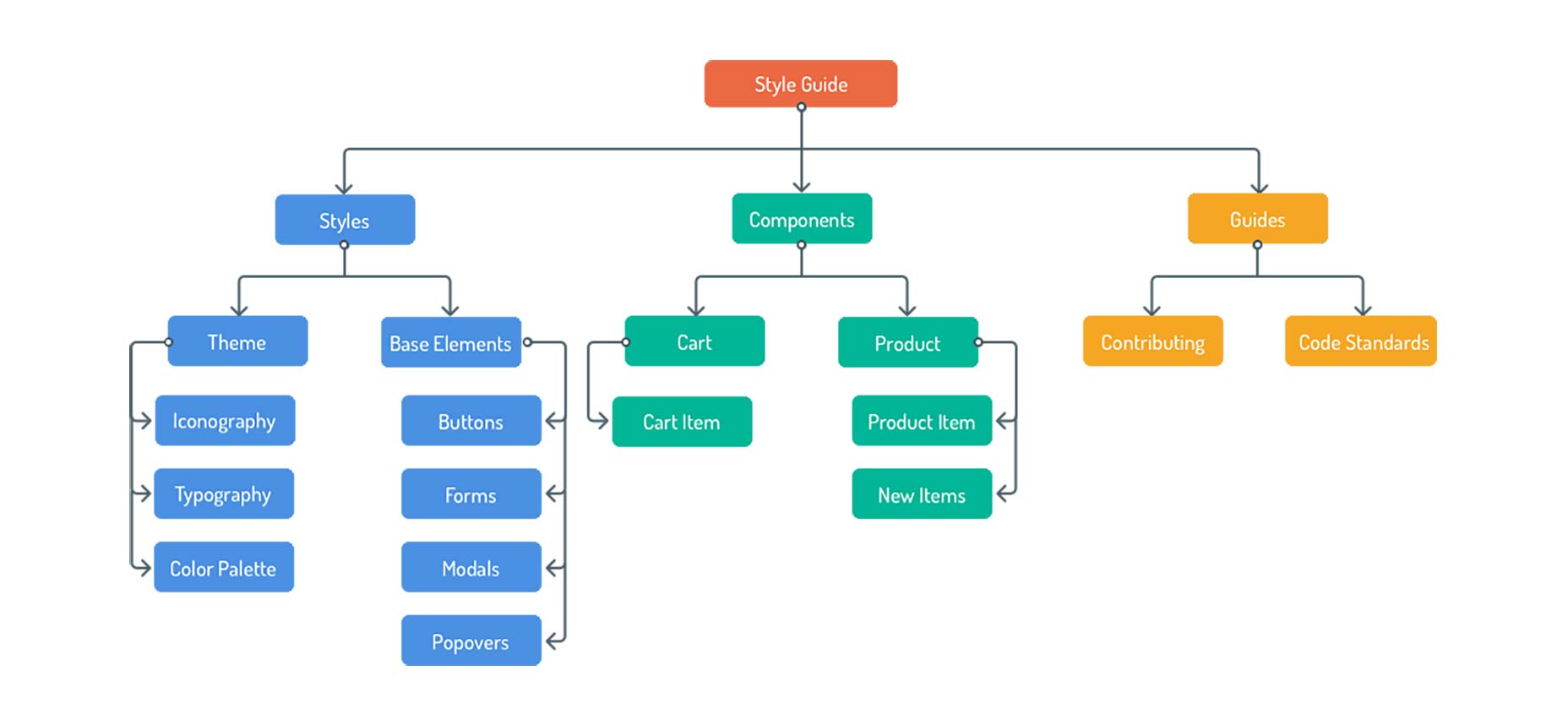
In diesem Sinne würde das Diagramm wie folgt aussehen:

Sie können sehen, wie dieses Diagramm die Form einer Site Map annimmt, die Sie bei der Erstellung Ihres Living Style Guides grundsätzlich als Plan verwenden möchten.
Tauchen Sie jetzt in die Designs ein und skizzieren Sie Ihre eigene Sitemap, einschließlich so vieler Kategorien, wie Sie für die Zukunft für nützlich halten. Sie können Ideen von anderen Styleguides bekommen ( Styleguides.io/Beispiele ist eine großartige Ressource). Sobald Sie fertig sind, überprüfen Sie diese umfassendere Version und vergleichen Sie.
Du könntest fast den Living Style Guide als "Spielregeln" deiner App ansehen. Innerhalb der "Regeln" sind alle Informationen enthalten, die benötigt werden, um das Spiel zu "spielen": Die Bausteine und die Regeln für das Erstellen und Erstellen neuer Blöcke. Einschließlich, wie andere Mitglieder Ihres Teams dazu beitragen können, es als lebendiges Dokument zu erhalten.

Der Installationsprozess hat 3 Schritte:
1. Installation des Knotens
Stellen Sie zuerst sicher, dass Sie haben Knoten Eingerichtet. Sie benötigen mindestens Version 6.
2. Installieren der App
Laden Sie dann diese Zip-Datei herunter: sgdd-tutorial.zip auf Ihren Desktop und entpacken Sie es . Dies ist wichtig, da ein anderer Ort die Installationsbefehle unterbricht.
Öffnen Sie dann das Terminal und geben Sie folgenden Befehl ein:
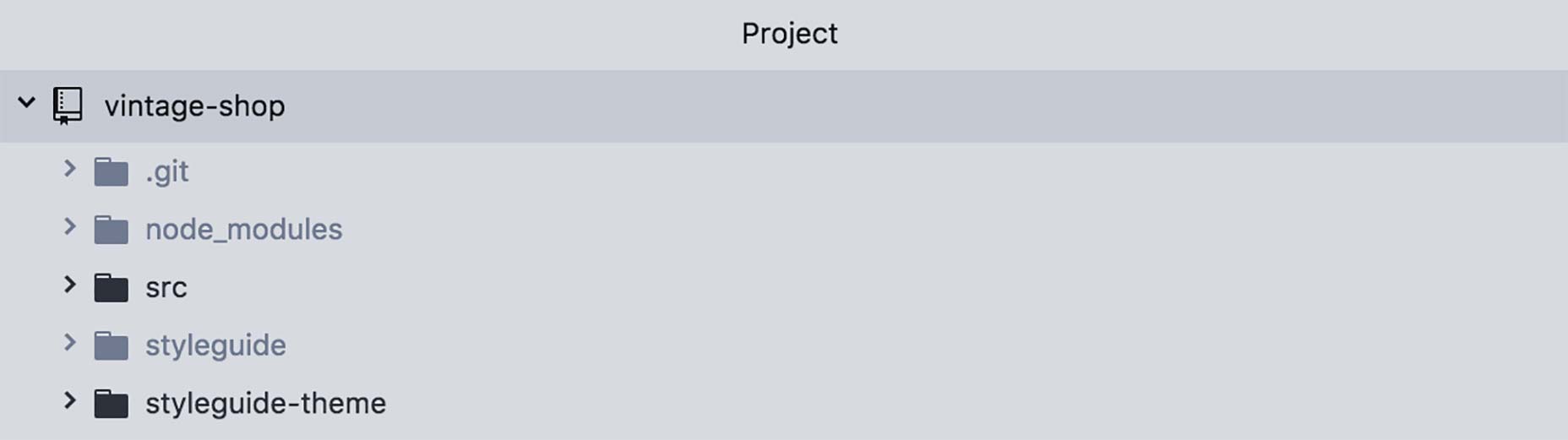
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Es dauert ein paar Sekunden, um die App und ihre Abhängigkeiten zu installieren.
3. Ausführen der App
Sobald die Installation abgeschlossen ist, geben Sie die folgenden Befehle ein:
npm run develop- In einem neuen Tab geben Sie ein:
npm run document
Nun, lasst uns das aufschlüsseln:
npm run develop


npm run document -- -w
npm run document -- -w

Wie funktioniert DocumentCSS?
- Liest die in der Konfiguration angegebenen Dateien durch (für dieses Tutorial wird es betrachtet)
.lessund.mdDateien) - Sucht nach Kommentaren, die spezielle "Tags" verwenden (wie
@page,@stylesheetoder@styles. - Erzeugt HTML-Dateien und verbindet sie zum Erstellen der Website.

Eine Seite erstellen

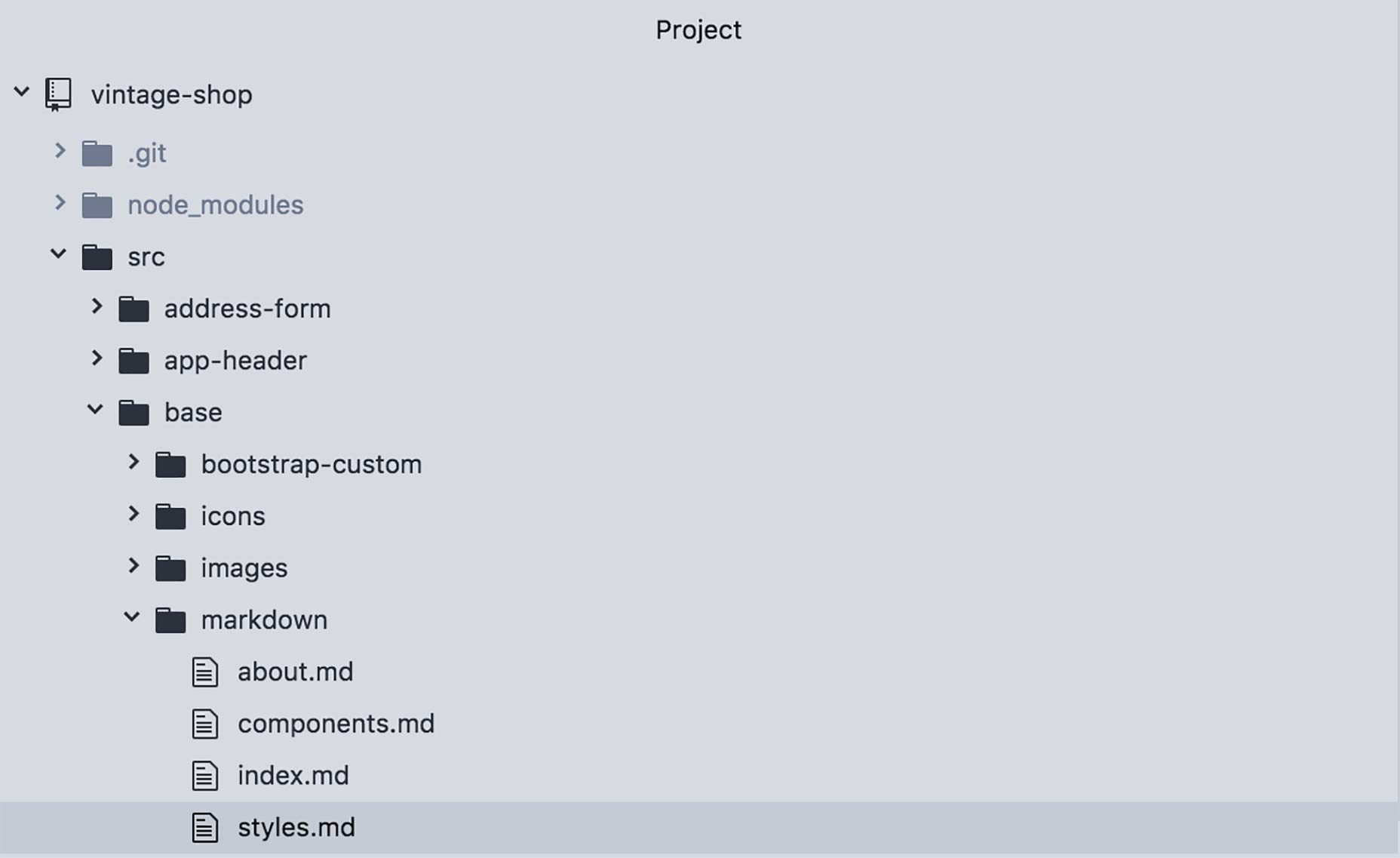
base/markdown .md

@page
@page about about
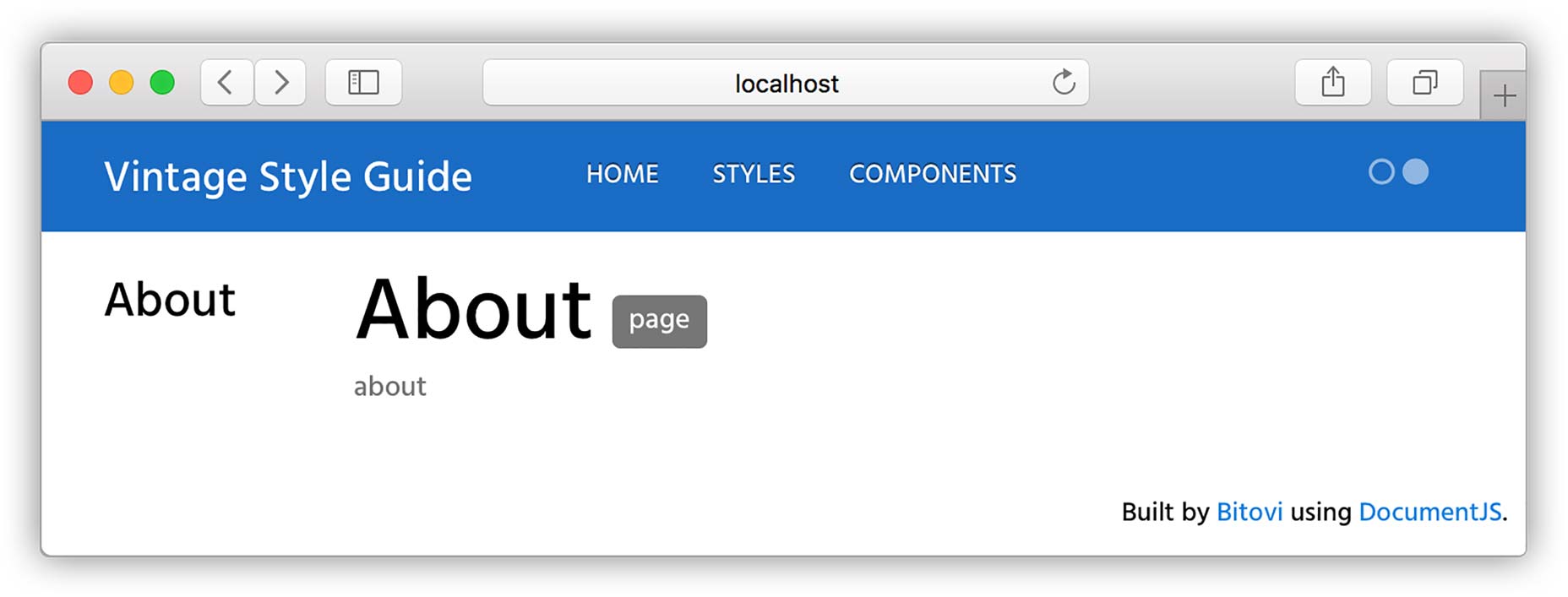
@page @page
about
About

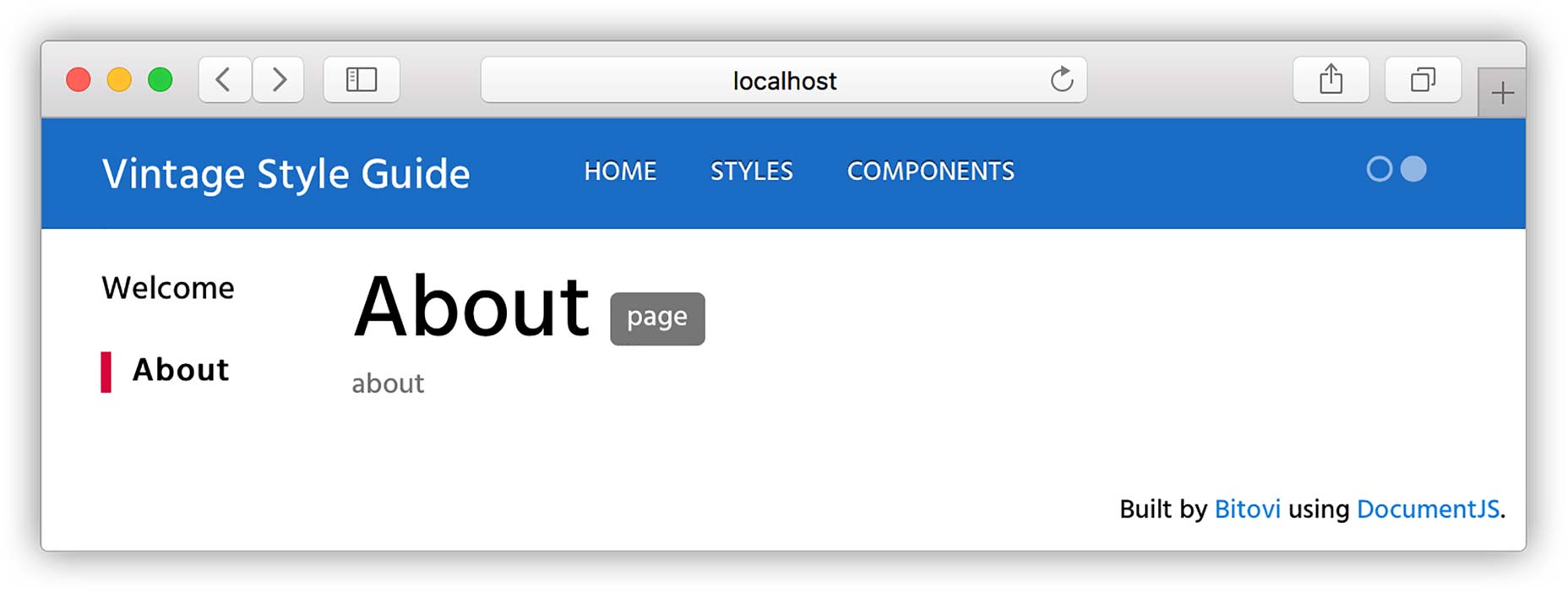
@page about About@parent index
@parent


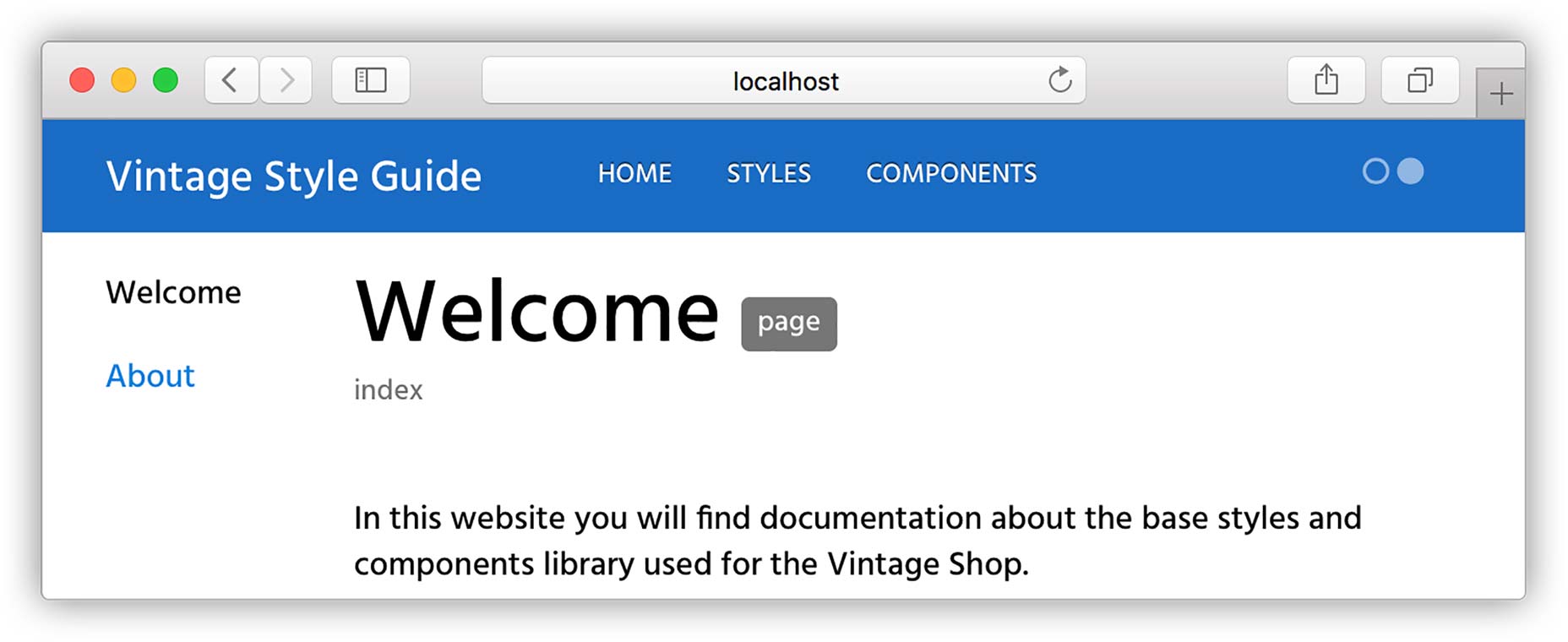
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


Ein Stylesheet dokumentieren
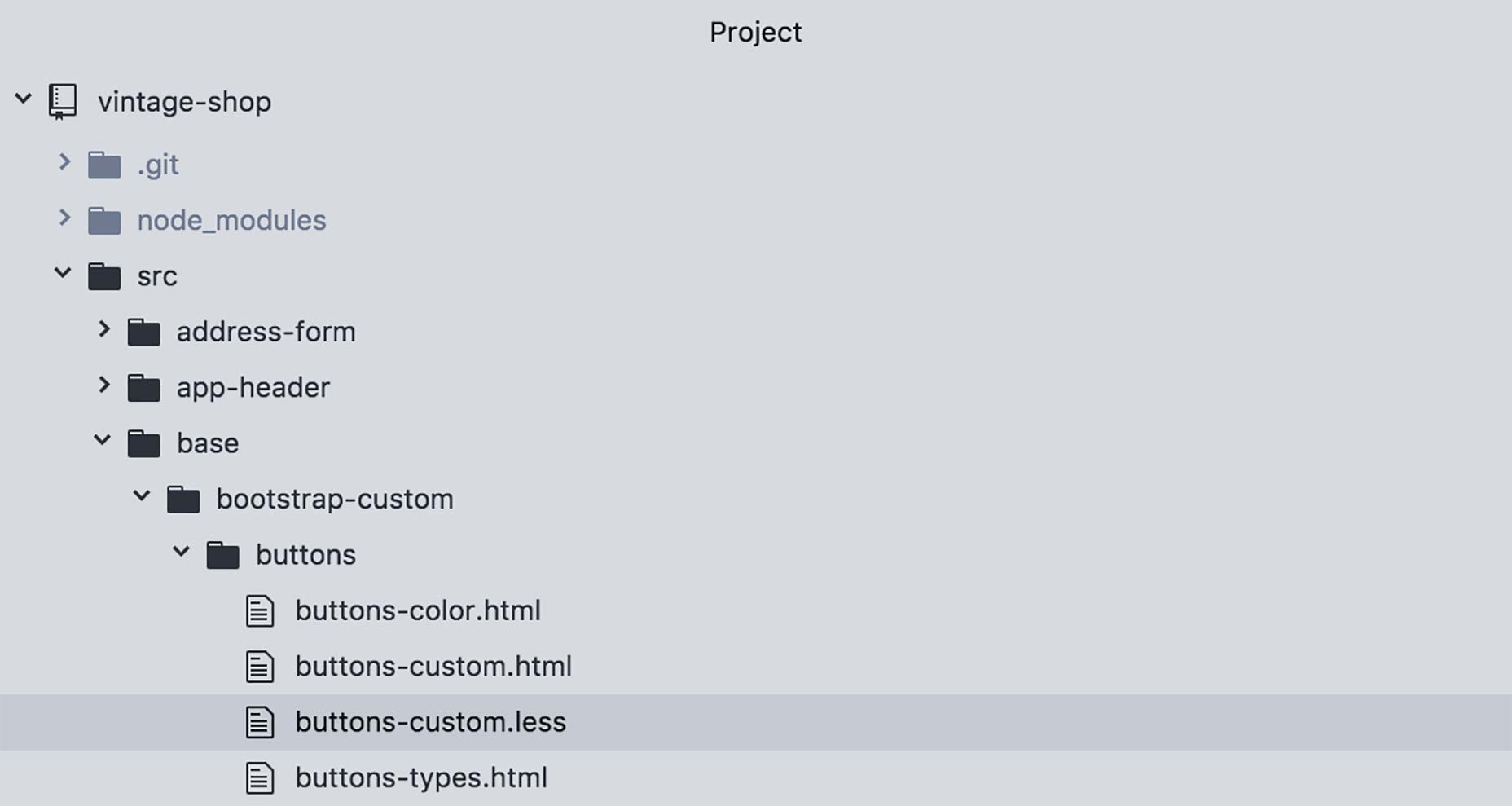
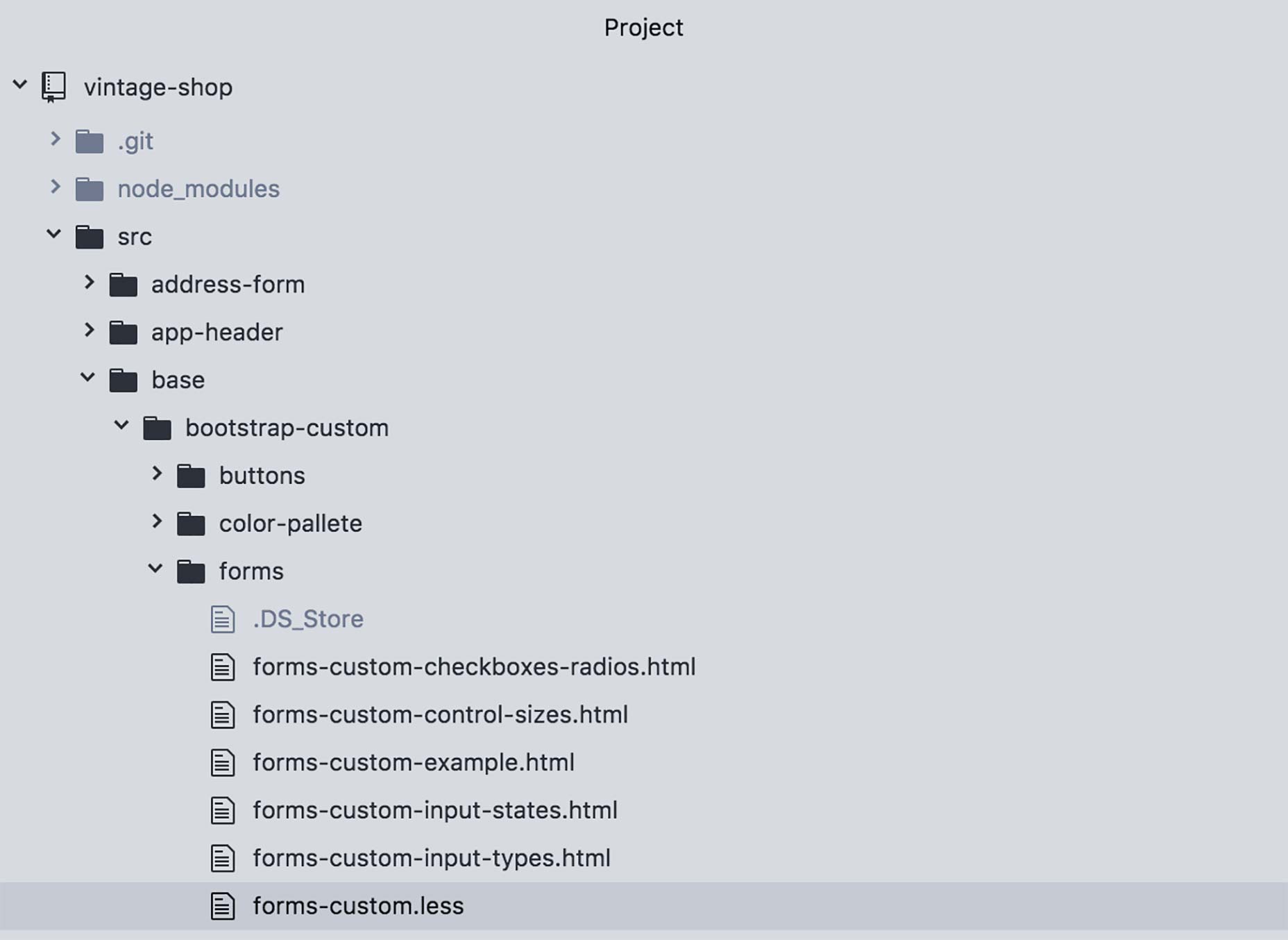
buttons-custom.less

Fügen Sie das Tag innerhalb dieser Datei und innerhalb eines Kommentarblocks hinzu @stylesheet gefolgt von zwei Strings:
/**@stylesheet buttons.less Buttons*/ Beachten Sie, dass der Dokumentationskommentar mit beginnen muss /** für den Parser (in diesem Fall JSDoc ) um es zu erkennen.
Jetzt lasst uns das durchbrechen:
@stylesheet Das Tag @stylesheet deklariert die Datei als Stylesheet und sagt es DokumentCSS dass die Informationen in dieser Datei im Styleguide angezeigt werden sollen. Dies dient dazu, es von anderen Arten von Dokumenten, wie Seiten, Komponenten und Modellen, zu unterscheiden ( Lesen Sie hier über die vollständige Liste der Dokumenttypen ).
buttons.lessDies ist der eindeutige Name für das Stylesheet und wird als Referenz zu anderen Tags verwendet. Obwohl Sie jeden beliebigen Namenstyp verwenden können, empfehle ich, den Namen der Stylesheet-Datei zu verwenden, da dies dazu beiträgt, die Datei beim Verweisen auf die Dokumentation zu finden. Beachten Sie, dass sich dies auf die URL Ihres Dokuments auswirkt. In diesem Beispiel lautet die URL: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsÄhnlich zu Erstellen einer Seite Dies ist der Titel des Stylesheets, das für die Anzeige in der generierten Site verwendet wird. Hier können Sie mehrere Wörter mit Leerzeichen oder anderen Zeichen verwenden.
Um die neu erstellte Seite anzuzeigen, führen Sie den folgenden Befehl aus, sofern Sie nicht nach Änderungen Ausschau halten):
documentjs
Und dann geh zu http://localhost: 8080 / styleguide / buttons.less.html um die neue Seite anzuzeigen.

@parent
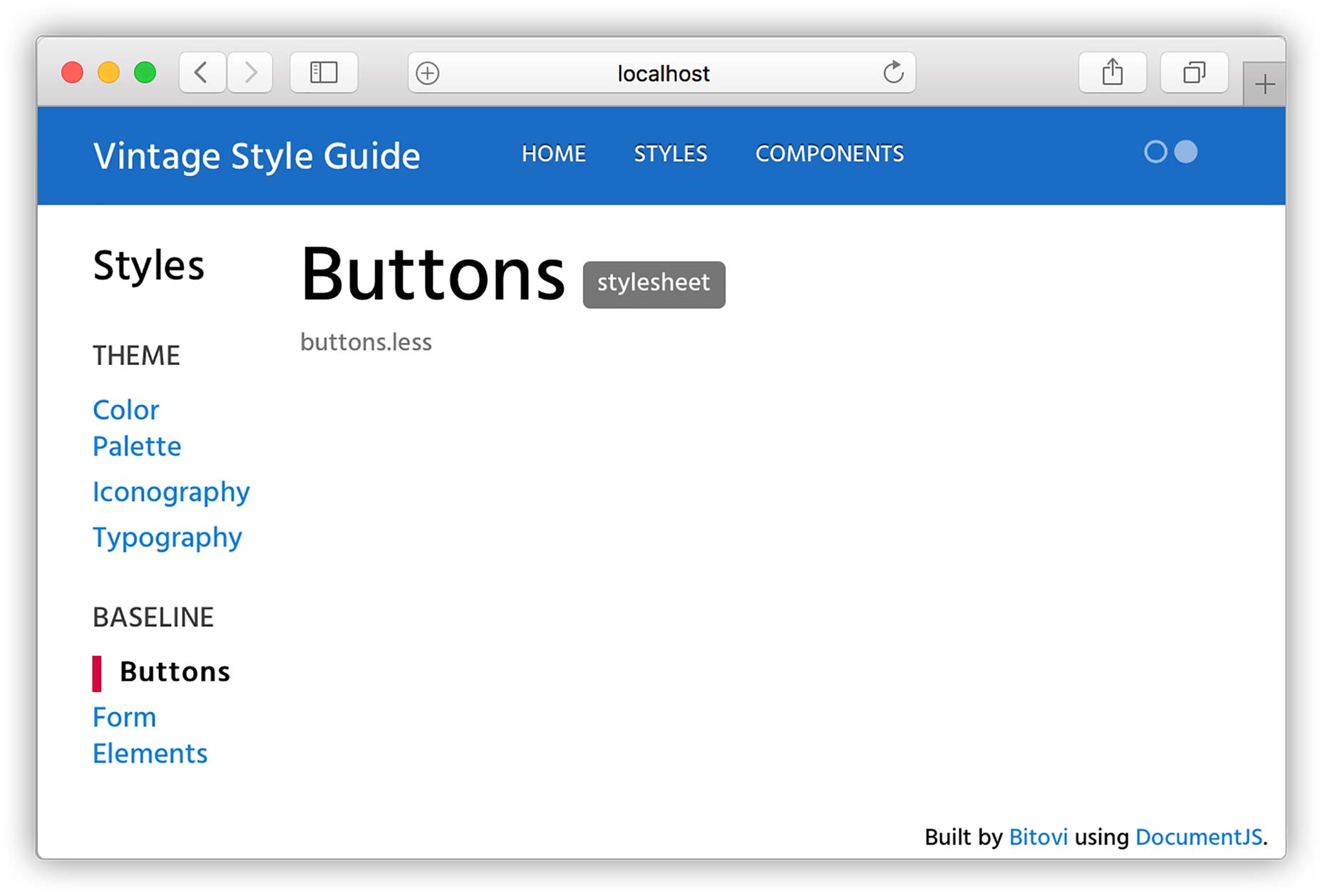
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Beachten Sie, dass wir in diesem Fall hinzugefügt haben .base Diese Seite anzugeben sollte unter der Gruppe "Baseline" erscheinen, die in der Seitenleiste angezeigt wird (Sie können auch Gruppen in Ihrem Subnav erstellen! Wir werden das ein wenig genauer untersuchen).
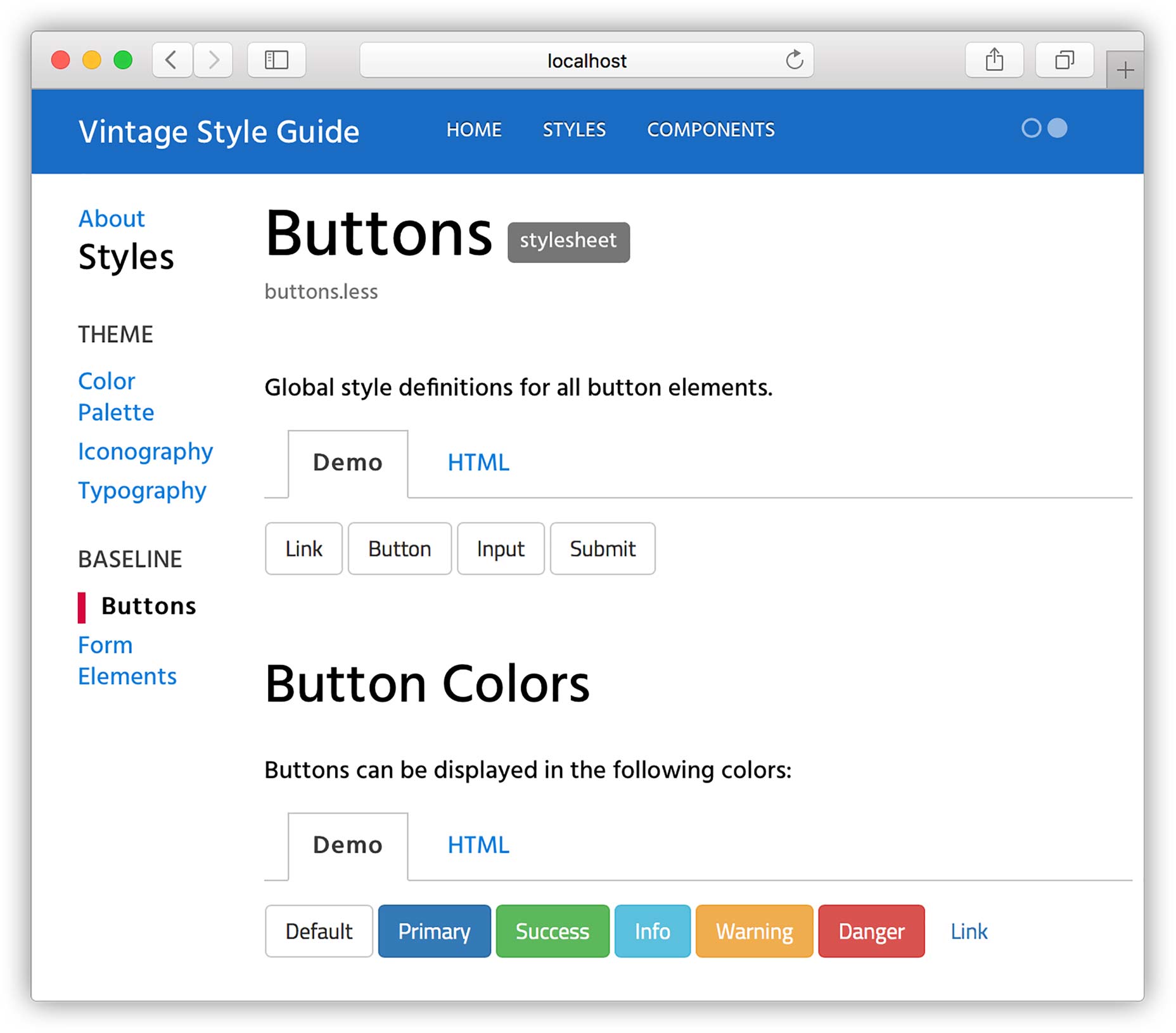
Das erneute Ausführen der Dokumente und das Aktualisieren der Seite sollte folgendermaßen aussehen:

Jetzt zum fleischigen Teil! Mit unserer Seite können wir ein paar Dinge tun:
- Wir können eine allgemeine Beschreibung für das Dokument hinzufügen
- Wir können alle Arten von Inhalten sowohl mit Markdown als auch mit einfachem HTML hinzufügen
- Und das Beste von allem, wir können Demos für unseren Code hinzufügen?
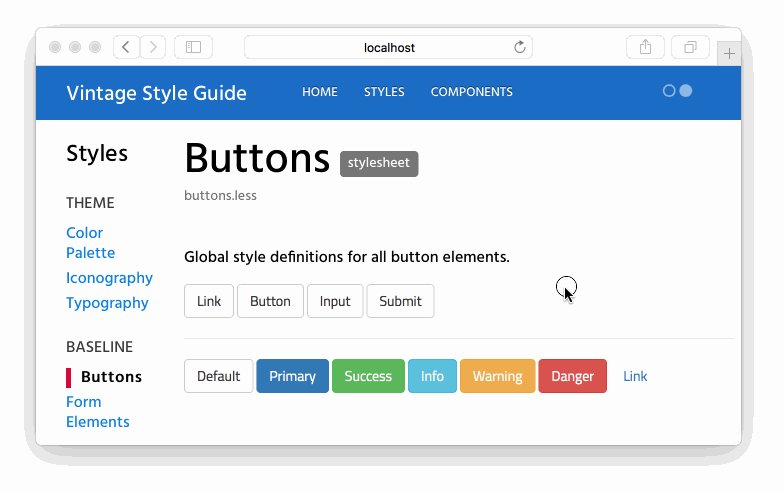
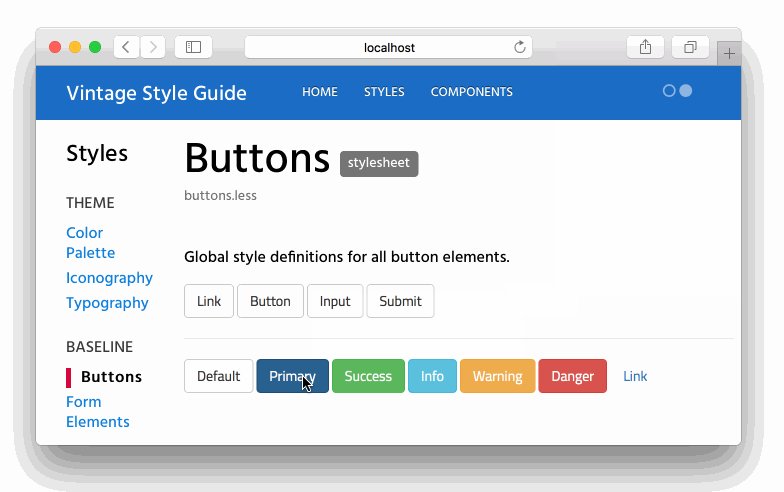
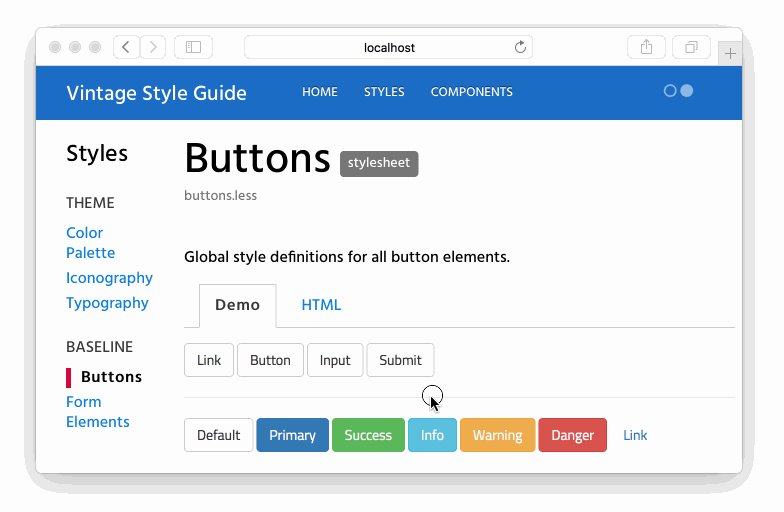
Fügen wir eine kurze Beschreibung und eine Demo für unsere Schaltflächen doc hinzu:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Wie Sie sehen können @iframe Mit dem Tag können Sie Ihrem Dokument einen iFrame mit einer Demo hinzufügen. Diese Demo ist wirklich nur eine einfache HTML-Datei mit einem Skript-Tag, das zur Laufzeit das CSS Ihrer App importiert.
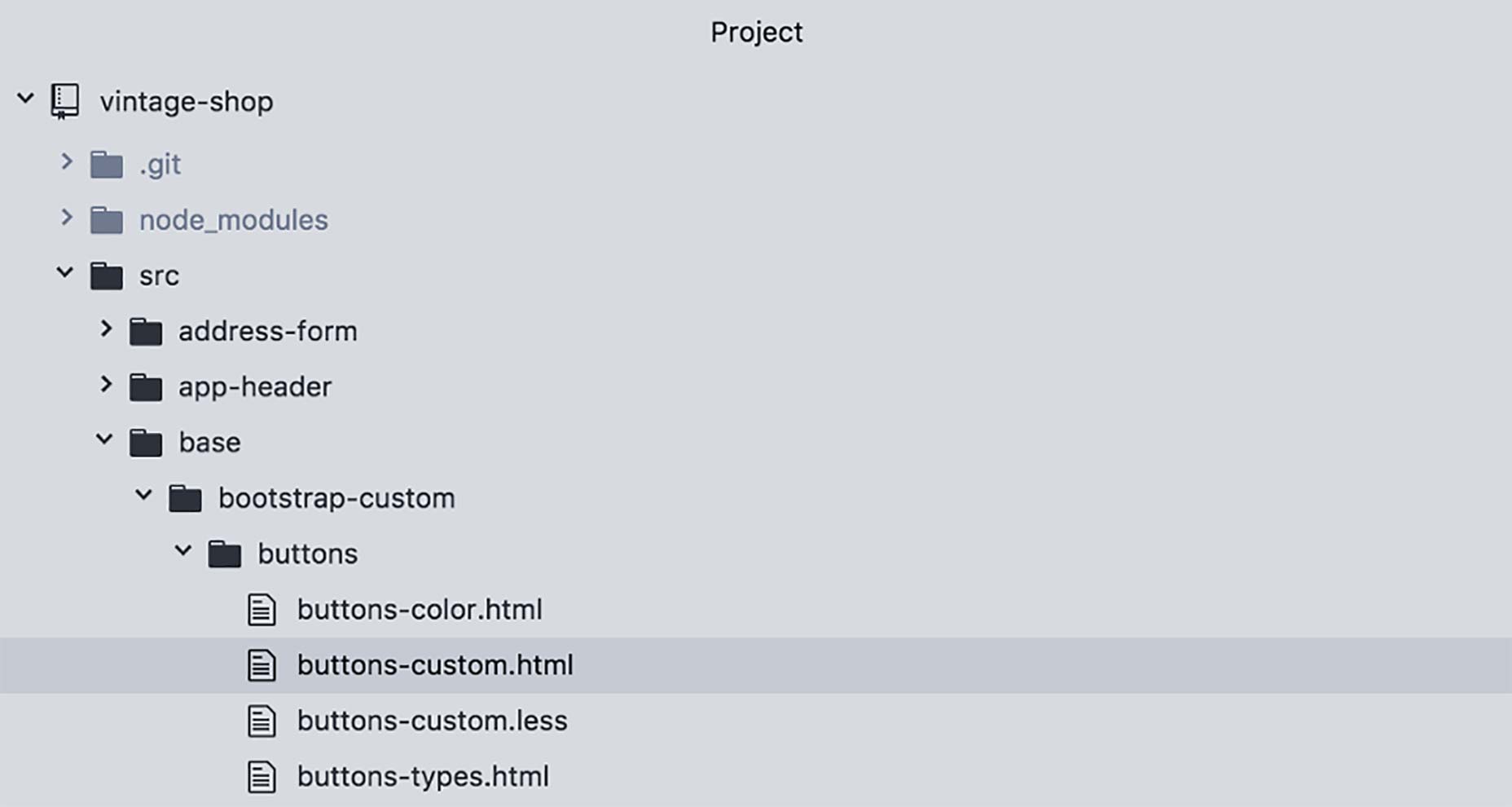
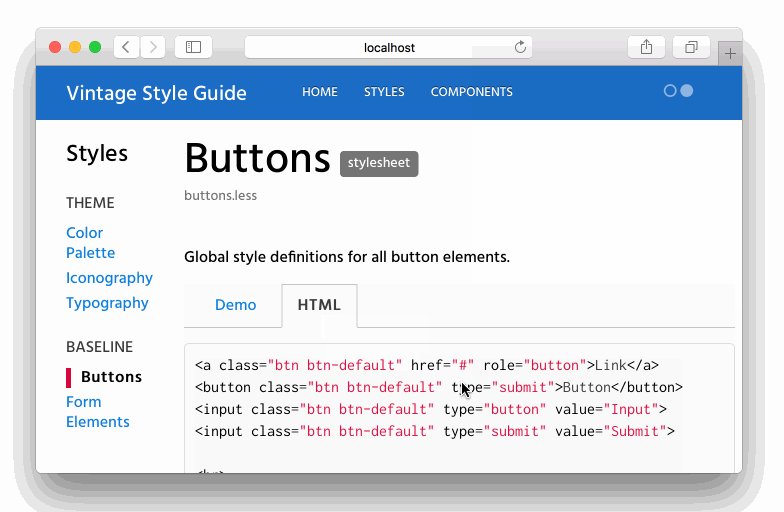
Lass uns die Demo öffnen buttons-custom.html :

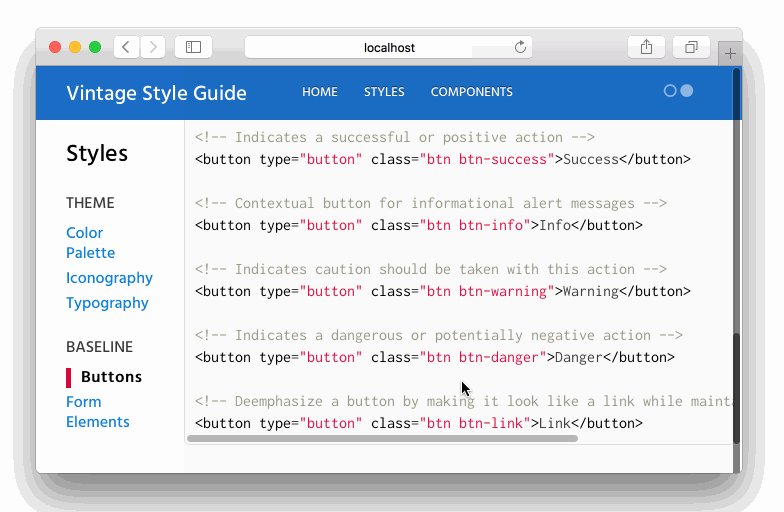
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Das einzige, was in dieser Datei benötigt wird, ist das Skript-Tag, das für jede Demo, die Sie in dieser App erstellen, identisch sein sollte. Der Rest des Codes ist das Markup mit den Stilen, die Sie in der Demo zeigen möchten.
Zusätzlich können Sie das Tag verwenden @demo um auch den Codeschnipsel anzuzeigen, der darin verwendet wird. So was:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Jetzt, bevor Sie mit diesem Bananen gehen, gibt es ein paar mehr Leckereien, die Sie nutzen können:
- Erstellen von Stilabschnitten
- Stylesheet-Gruppen erstellen
Erstellen von Stilabschnitten
Um einen Stilabschnitt zu erstellen, können Sie das Tag verwenden @styles . Dieses Tag ist süß, weil es Ihnen ermöglicht, Ihr Stylesheet-Dokument in sinnvolle Brocken zu zerlegen, über die Sie sprechen und besser verstehen können.
In unserem Beispiel verfügen wir beispielsweise über Stile zum Definieren von Schaltflächen im Allgemeinen, unabhängig vom verwendeten Markup (entweder a vs @styles Mit dem Tag können wir die Farbdefinitionen in einen eigenen Bereich aufteilen, nicht nur, um über sie zu sprechen, sondern auch, um direkt mit diesem Bereich zu verlinken.
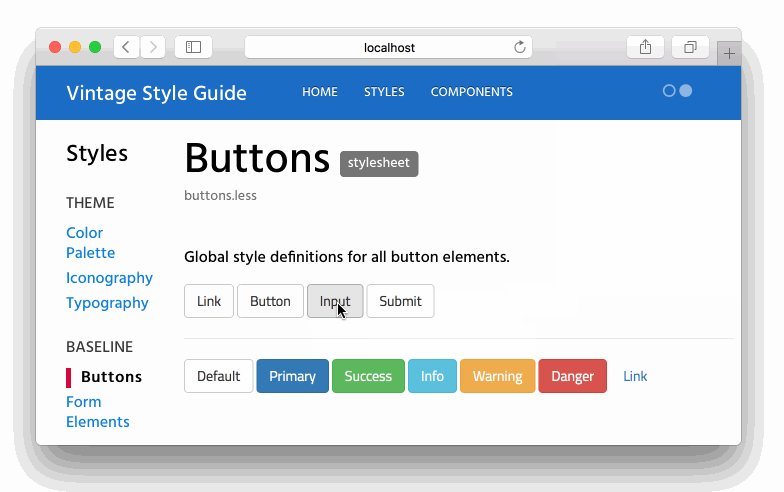
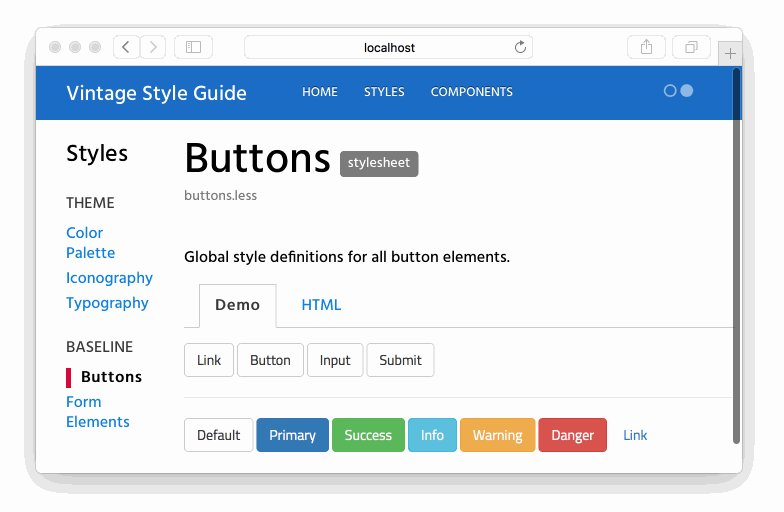
So funktioniert es. In der gleichen Datei buttons-custom.less Wir werden das Tag hinzufügen @styles direkt nach dem ersten Block von Stilen und vor den Farbvariablen. So sollte es aussehen:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Ich habe die erste Demo aktualisiert, um nur die Schaltflächen anzuzeigen.
- Ich habe einen neuen Kommentarblock hinzugefügt mit dem
@stylesEtikett. Hier habe ich ihm einen eindeutigen Namen gegebenbutton-colorsund der Titel vonButton Colors. Ich gab es auch a@descriptionund fügte a hinzu@demodafür, dass nur die Tastenfarben angezeigt werden.
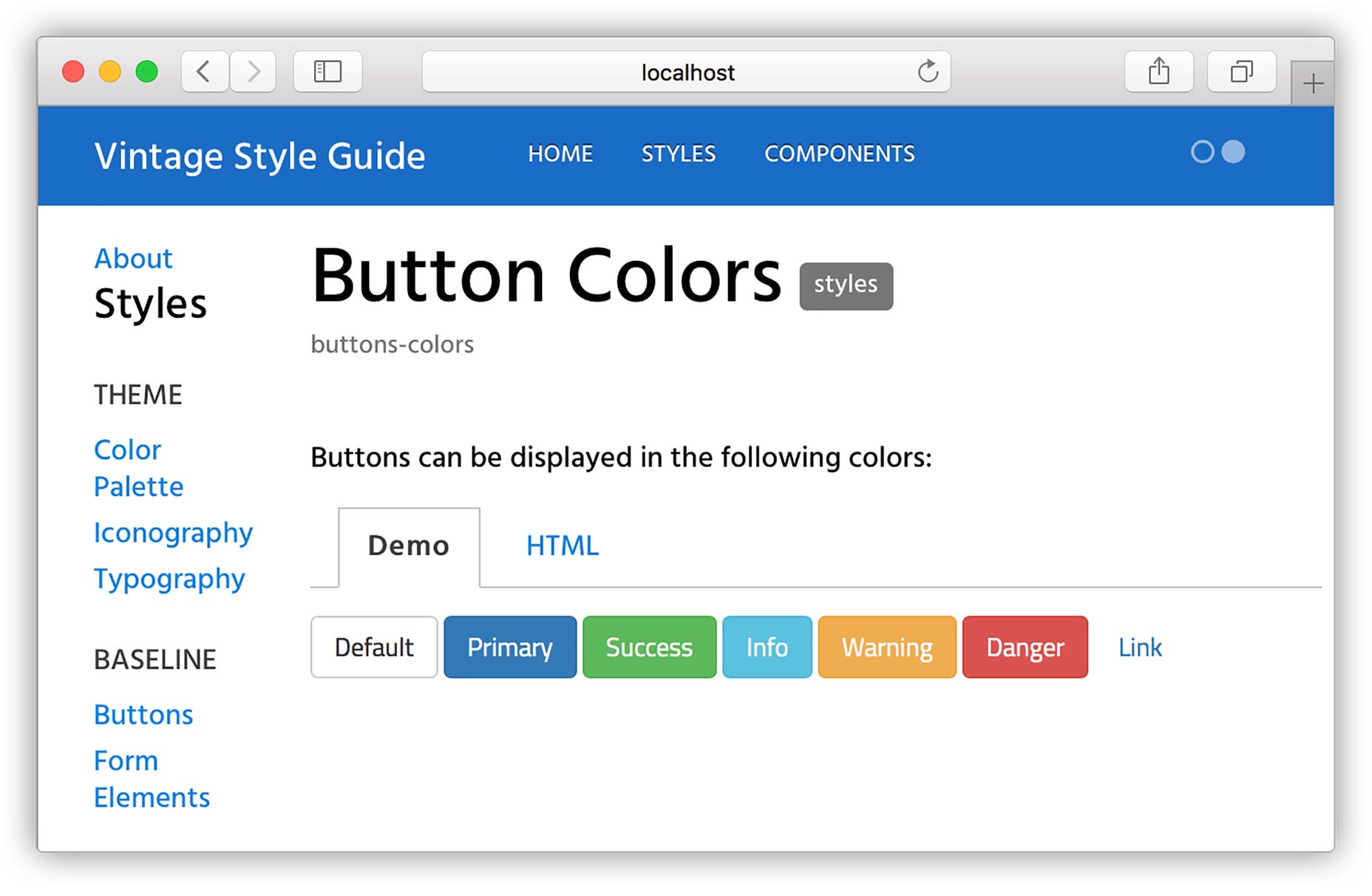
Und hier ist die Ausgabe:


Stylesheet-Gruppen erstellen
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group Das @group Mit dem Tag können Sie einen Abschnitt in der Seitenleiste erstellen, der unter dem übergeordneten Abschnitt angezeigt wird. Zum Beispiel erscheinen die Gruppen "Thema" und "Grundlinie" unter dem Elternteil von "Stile".
styles.themeDies ist der eindeutige Name für die Gruppe. Es empfiehlt sich, den Namen des übergeordneten Abschnitts zu verwenden, in diesem Fall "Stile" als Namespace. Wenn Sie auf diese Weise eine andere Gruppe mit demselben Namen aber unter einem anderen Abschnitt erstellen möchten, bleibt der Name der Gruppe eindeutig.
0Dies ist die Reihenfolge, in der die Gruppe erscheinen soll, die mit 0 beginnt. Wenn keine Reihenfolge zugewiesen ist, wird die Liste der Gruppen in alphabetischer Reihenfolge angezeigt.
ThemeDies ist der tatsächliche Name, der in der Seitenleiste angezeigt wird. Sie können also mehrere Wörter mit Leerzeichen und anderen Zeichen verwenden.
Um Gruppen in Aktion zu sehen, fügen wir wie folgt eine neue Gruppe hinzu:
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

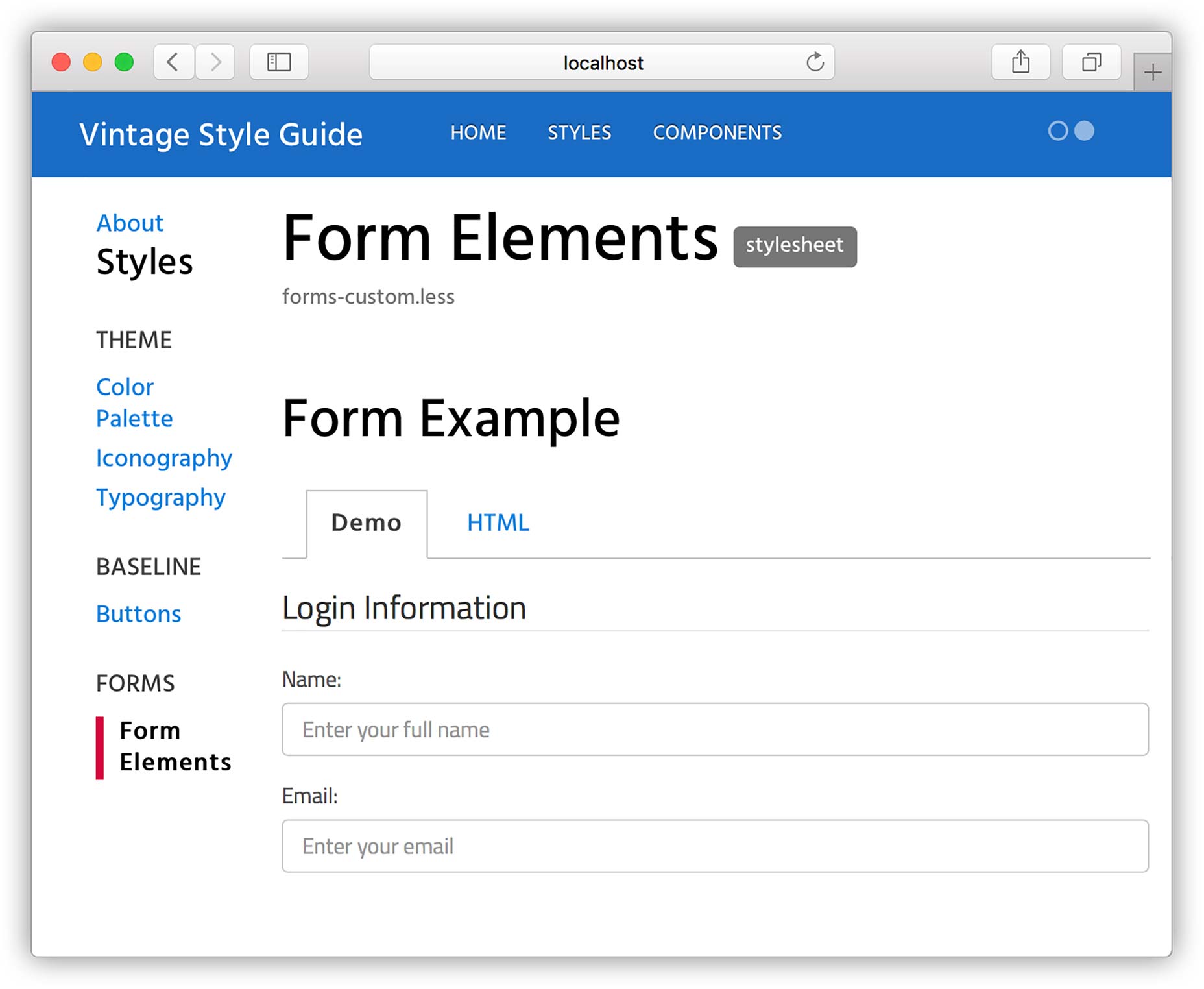
styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Einpacken