Wie man eine Fußzeile baut, die nicht stinkt
Als erstes sehen Besucher Homepages und Header oft als Designspot.
Aber oberflächliches Denken vernachlässigt den natürlichen Fluss des vertikalen Seitenlayouts. Was passiert, wenn Menschen das Ende einer Seite erreichen?
Sie können darauf wetten, dass eine einfache Copyright-Erklärung die Aufmerksamkeit der Besucher nicht auf sich zieht, aber viele Seiten sind mit der Erwartung entworfen, dass die Leute ihren Weg finden werden ... oder so nehmen wir an.
Der untere Teil einer Seite ist nicht das Ende einer Website. Eine informative, überzeugende Fußzeile ist der natürliche Ort, um Menschen zu mehr Informationen innerhalb der Website zu führen, anstatt ziellos umherzuwandern.
Lesen Sie mehr über die Trends und Innovationen, die auf den Seiteninhalt folgen, und beantworten Sie die unausgesprochene Frage, wohin von hier?
Das anhaltende Problem, wie man die Aufmerksamkeit der Menschen auf sich ziehen kann, kann auf viele Arten angegangen werden: augenfällige Grafiken, schlauer Gebrauch von negativem Raum, bissige Typografie und gut geschriebener Text.
Aber allzu oft hängen die Leute hängen, wenn sie zum Ende der Seite scrollen. Sollten sie zurück scrollen? Besuchen Sie eine andere Website? Schließen Sie die Registerkarte?
Wo der Körperinhalt endet, übernimmt die Fußzeile.

Die Fußzeile ist eine eindeutige Sammlung von Inhalten, die jede Seite einer Website abschließt. In der Regel enthält es eine Copyright-Erklärung, einen Link zur Startseite und entweder einen E-Mail-Link oder einen Link zur Kontaktseite.
Fußzeilen überspannen fast immer die Breite der Seite . Darüber hinaus zeigen sie eine Vielzahl von Stilen.
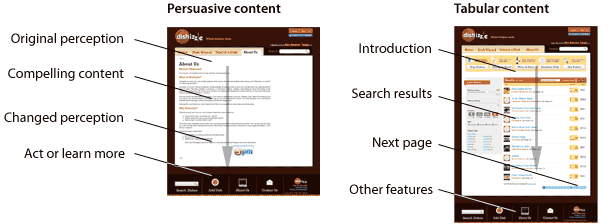
Obwohl es nicht viele Links bietet, Geschirrspülmittel macht es schwer, die großen Symbole am unteren Rand der Website zu verpassen. Mit seinem Suchfeld und dem freundlichen Typ ist diese Fußzeile sowohl lesbar als auch nützlich.

Vergleichen Sie es mit der Fußzeile auf 43 Ordner , die den entgegengesetzten Ansatz nimmt. Eine Handvoll kurzer Sätze erklärt den Zweck der Website, beschreibt ihren Besitzer und Links zu ihrem Web-Host. Nach einer gründlichen Copyright-Erklärung endet die Seite.

Manchmal wiederholen Fußzeilen lediglich die Navigationsleiste. Es ist ein natürlicher Anfall: Sobald der Leser die Seite gelesen oder überflogen hat, kommen sie auf eine Liste von interessanten Links zu anderen Seiten, anstatt herumlaufen zu müssen.
Aber diese Links sind oft genau das: Bits klickbaren Textes, die in einem dünnen, unterentwickelten Streifen angeordnet sind. Während dies für Websites mit wenig Inhalt funktionieren kann, ist eine seriöse Website ohne eine gut geplante Fußzeile nicht vollständig.
Eine Fußzeile ist nicht nur ein Anhängsel. Es ist ein guter Gastgeber .
Unsung Stewards
Der Boden scheint ein unwahrscheinlicher Ort für wichtige Informationen zu sein, aber Fußzeilen sind eine ideale Immobilie für die Navigation und wichtige Funktionen, da sich die Besucher beim Scrollen natürlich in diese Richtung bewegen.
Wie ein guter Gastgeber präsentiert eine ausgeklügelte Fußzeile verschiedene Arten von Informationen, die die Natur und den Inhalt der Website widerspiegeln.
Ein Footer kann viele Rollen auf einer Website spielen. Der Trick besteht darin, zu entscheiden, wohin die Gäste gehen sollen, wenn sie mit einer Seite fertig sind. Ein guter Gastgeber lässt seine Gäste amüsieren und tritt erst ein, wenn sich die Gäste fragen "Was kommt als nächstes?"
Fußzeilen als Site Maps
Während die Kopfzeile Links zu wichtigen Teilen der Website enthält, kann die Fußzeile in Details eintauchen. Site-Map-Fußzeilen, die ideal für Websites sind, die Inhalte in vielen Abschnitten und Unterabschnitten speichern, spiegeln die Größe und die Anliegen einer Website wider.
Das weiße Haus ist ein gutes Beispiel. Sein Footer präsentiert die Website als sechs Abschnitte mit jeweils nur 6 und bis zu 23 Links.
Bewusst einfach gehalten, können die Keyword-Links auf einen Blick von Gästen aufgenommen werden, die nach interessanten Themen suchen. Fast so groß wie breit, die Fußzeile ist schwer zu übersehen, aber ihr Inhalt konkurriert nicht mit der obigen Seite.

Fußzeilen als Werbung
Vor allem, wenn die Website etwas verkauft - ein Produkt, eine Dienstleistung oder eine Mitgliedschaft - ist die Fußzeile eine zweite Chance, um Besucher zum Handeln anzuregen. Das Ende der Seite ist ein großartiger Ort, um Gäste an die Vorteile des angebotenen Produkts oder Services zu erinnern. Wenn Sie dieselbe Nachricht auf jeder Seite wiederholen, wird der Punkt nach Hause geleitet.
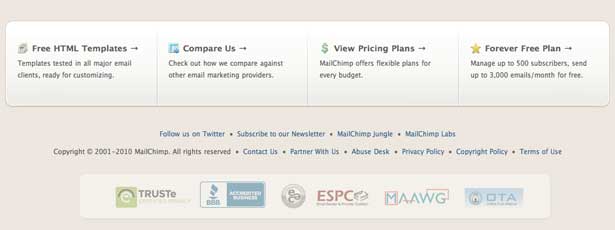
Postschimpanse nutzt diesen Raum, um seinen Verkaufsargument zu wiederholen: 1) kostenlose Vorlagen, 2) einen Vergleich seines Dienstes mit dem der Wettbewerber und 3) flexible Preisgestaltung.

Ausdrucksmodul listet auch einige dieser Dinge auf und verlinkt auch auf den Hilfebereich und andere Informationen, die potentielle Kunden wünschen.
Im Gegensatz zu einfachen Site-Maps müssen Fußzeilen, die werben, überzeugender als informativ sein. Sie sollten den Gästen Anreize zum Kauf geben und zu Seiten führen, auf denen sie handeln können.
Fußzeilen als Charakterstudien
Während eine persönliche Website Themen behandeln würde, die ihren Besitzer interessieren, könnte die Fußzeile die Person dahinter beschreiben. Wessen Website ist das? Wie ist er oder sie? Was machen sie sonst noch?
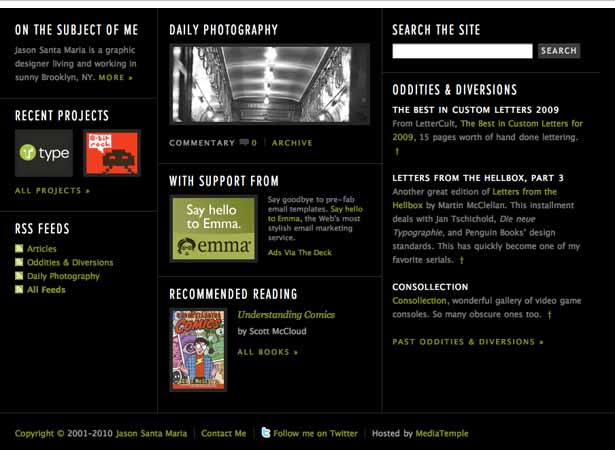
Wenige Websites machen das besser als die von Grafikdesigner Jason Santa Maria , dessen Fußzeile eine Seite für sich sein könnte.

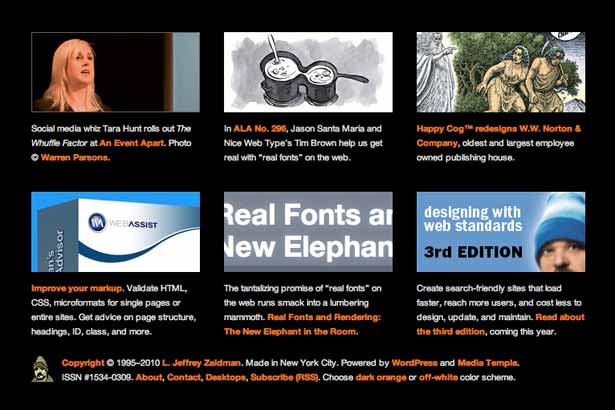
Unterdessen der Fuß von Standardexperte Jeffery Zeldman enthält visuelle und sogar fotografische Schnipsel von Projekten, an denen er beteiligt ist oder an denen er interessiert ist.

Fußzeile als Kolophon
Eine Fußzeile kann Informationen darüber enthalten, wie oder warum die Website erstellt wurde. Es könnte:
- Wiederholen Sie die Mission oder den Slogan der Website.
- Sagen Sie, welcher CMS oder ISP verwendet wird.
- Erklären Sie, dass die Seite gültiges (X) HTML und CSS hat und bestimmte Barrierefreiheitsstandards erfüllt.
Variation basierend auf dem Kontext
Die Fußzeile sollte im Allgemeinen auf der gesamten Website konsistent bleiben. Seitenspezifische Informationen sind normalerweise nicht gewährleistet. Aber komplizierte Websites können die Regeln verbiegen.
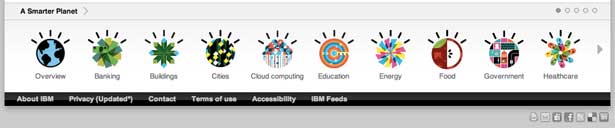
Die spielerischen Symbole auf IBM Website bieten eine benutzerfreundlichere, weniger unternehmenseigene Methode zum Navigieren auf Seiten. Aber diese Symbole erscheinen nur im Abschnitt "Smarter Planet".

Die normale Fußzeile von IBM sieht folgendermaßen aus:

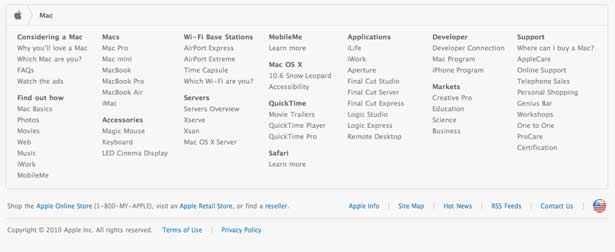
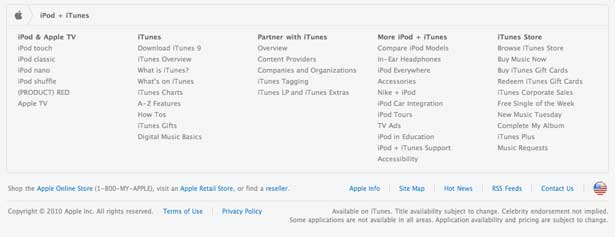
Ebenso die Links in Apples Site-Map-Fußzeile variiert je nach Abschnitt in dem es erscheint.

Oben, die Fußzeile in der Mac-Sektion. Unten, der für iPods.

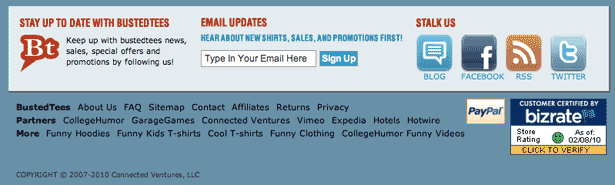
Keine dieser Rollen ist exklusiv. Aufwendige Fußzeilen können Website-Karten, Highlights, Updates, Anmeldeinformationen, Suchwerkzeuge und mehr enthalten. Unten, BustedTees bietet Möglichkeiten, um auf dem Laufenden zu bleiben, durchsuchen und Feedback einreichen.

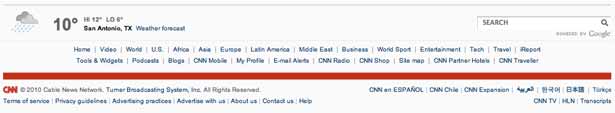
Funktional ist jedoch nicht immer überzeugend. CNN Die Fußzeile enthält ein Suchwerkzeug, lokales Wetter, eine Sitemap, Legales und Links zu deren Inhalt in anderen Sprachen. Nützlich, aber trocken. Das interessanteste visuelle Element ist der rote Streifen.

Obwohl es dem Ton der Website entspricht, ist CNNs Fußzeile lediglich so gestaltet, dass sie nicht mit der obigen Seite konkurrieren kann.
Wie man eine nützliche Fußzeile fertigt
Im Allgemeinen lädt eine Webseite Menschen zum Handeln oder Lernen ein. Nach dem Lesen eines News-Artikels oder Blog-Posts gehen die Leute mit einer neuen Idee oder einer Reihe von Fakten davon. Produktseiten informieren die Besucher über die verkauften Artikel. Seiten mit Wetterinformationen beeinflussen, wie sich Leute kleiden. In jedem Fall hat sich eine Person bis zum Ende der Seite irgendwie verändert . Und dort finden sie die Fußzeile.
So ist das Ende der Seite ein natürlicher Ort, um zwei Dinge zu setzen: Werkzeuge, mit denen Besucher auf das, was sie gerade gelernt haben, handeln können; und ruft zum Handeln auf.
Fußzeilen haben einen harten Job. Menschen ignorieren sie aus Gewohnheit; Instinktiv scrollen sie nach oben oder klicken weg. Deshalb müssen gute Fußzeilen nicht als Nachsatz, sondern als Seiten gestaltet werden.
Das Erstellen einer nützlichen Fußzeile beginnt mit dem Stellen bestimmter Fragen:
- Welche Inhalte auf meiner Website möchte ich hervorheben?
Eine gute Fußzeile führt die Gäste zu diesen Seiten. - Was sonst würde Besucher interessieren?
Eine gute Fußzeile lockt Gäste mit Informationen, die sie möchten. Besucher, die den ganzen Weg nach unten scrollen, waren wahrscheinlich vom Inhalt der Seite begeistert. Links zu verwandten Informationen halten sie auf der Website. - Welche Inhalte würden den Besuchern am meisten nützen?
Wie ein guter Gastgeber ist es seine Aufgabe, hilfreich zu sein. Die Fußzeile belohnt Gäste für das Erreichen des Endes der Seite mit, wenn möglich, Werbegeschenke oder Unterhaltung oder, besser noch, häufig angeforderten Informationen. Wenn die Website für ein stationäres Geschäft bestimmt ist, könnte die Fußzeile eine einfache Karte zum Standort enthalten. - Was würde den Charakter und Stil der Website verkörpern?
Wie ein gutes Fazit fasst der Footer die Art der Website zusammen: Thema, Einstellung und Thema. Auf diese Weise ähnelt die Fußzeile der Kopfzeile, die Neueinsteigern die Website vorstellt.
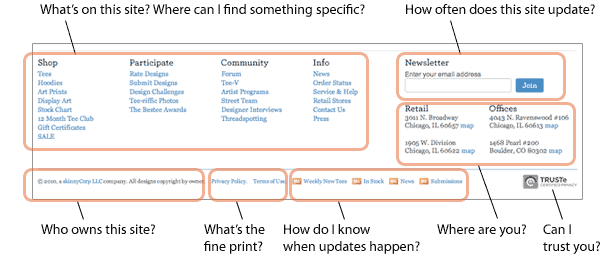
T-Shirt Verkäufer fadenlos beantwortet viele Fragen in seiner Keyword-reichen Fußzeile:

Sobald Sie sich entschieden haben, was Sie in Ihre Fußzeile einfügen sollen, sollten Sie die Präsentation nicht vernachlässigen.
- Mach es gross.
Ein Token-Footer ist dünn, gerade groß genug, um eine Zeile Text zuzulassen. Eine aufmerksamkeitsstarke Fußzeile ist wesentlich. Als Faustregel gilt, dass die Höhe der Fußzeile mindestens ein Viertel ihrer Breite beträgt. Wenn die Seite beispielsweise 960 Pixel breit ist, sollte die Fußzeile mindestens 240 Pixel groß sein. - Stellen Sie es auseinander.
Geben Sie der Fußzeile eine eindeutige Grenze und stellen Sie sicher, dass sie die Breite der Seite überspannt. Gäste sollten sehen, wo der Körper endet und die Fußzeile beginnt. - Gib es Stil.
Eine Fußzeile sollte das Thema der Website in Stil, Farbgebung und Typografie enthalten. Wenn möglich, sollte es visuelle Elemente von anderswo auf der Website wiederverwenden. Aber es sollte den Inhalt der Seite nicht beeinträchtigen. - Mach es lohnenswert.
Die ideale Fußzeile ist stark genug, um die Aufmerksamkeit des Besuchers zu gewährleisten. Es bietet interessante Inhalte, die Sie in einem attraktiven Paket lesen können - wie auf jeder wichtigen Seite.
Der Wächter hat keine Angst, seinen Fuß zu spielen. Auffällige Grafiken zwischen markengerechten Farbbalken zeigen den Besuchern, dass dies Inhalt ist , nicht nur Kleingedrucktes.

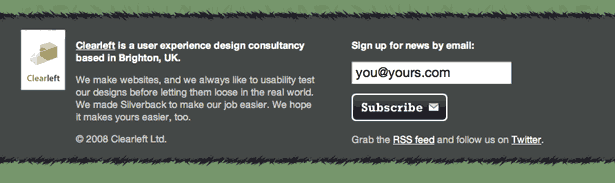
Silberrücken hat wenige Funktionen in der Fußzeile, aber viel Stil. Es bietet eine leicht zu lesende Erfahrung, die den Zweck der Website unterstreicht und die Besucher ermutigt, Updates über ihren Newsletter zu erhalten.

Während Reisefreundlichkeit Packt 72 Links in die Fußzeile, ein Mangel an visueller Hierarchie oder ein klares Layout macht es schwer ernst zu nehmen. Mehr heißt nicht immer besser.

Alle diese Kriterien mögen sich nach einer hohen Ordnung anhören, aber es gibt zwei einfache Ansätze, um eine gute Fußzeile zu erstellen.
Vorgehensweise # 1: Erstellen Sie eine Miniatur-Startseite
Die einfachste Möglichkeit, eine hilfreiche Fußzeile zu erstellen, besteht darin, den Zweck und die Hervorhebungen der Website zu wiederholen. Schau dir deine Homepage an, um dich inspirieren zu lassen.
In der Regel ist die Startseite eine Kreuzung zwischen einem Inhaltsverzeichnis und einem Newsticker, die den Gästen einen Überblick über die Website und die neuesten Informationen gibt.
Eine Fußzeile muss nicht jedes Element von der Homepage enthalten. Wenn auf der Startseite 10 meistverkaufte Produkte und die 3 neuesten Blog-Posts angezeigt werden, könnte die Fußzeile die Top-5-Produkte und 1 Post mit Links zu mehr von jedem markieren. Eine kleinere Version des Logos der Website wäre ebenfalls geeignet.
Stellen Sie sich die Fußzeile als ein Inhaltsverzeichnis vor, das bequem erscheint, wenn Besucher es am meisten brauchen: wenn sie sich fragen, was als nächstes kommt.
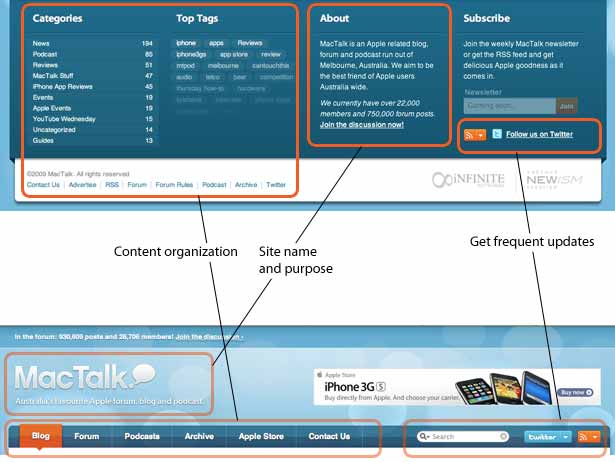
MacTalk Australien hat einen relativ kleinen Header, der mehr Platz für Content und Werbung bietet. Fast doppelt so groß wie der Header, erweitert der inhaltsreiche Footer die einfache Navigation und Einführung des einfachen Headers, indem er festlegt, wie viele Inhalte jede Kategorie hat und welche Tags am beliebtesten sind. Sowohl die Kopf- als auch die Fußzeile haben RSS- und Twitter-Symbole, und die Fußzeile enthält ein Newsletter-Anmeldeformular sowie zwei weitere RSS- und Twitter-Links direkt unter der Copyright-Erklärung.

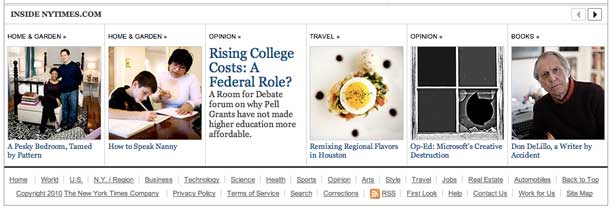
Die New York Times Fußzeile enthält die neuesten Überschriften und Fotos aus verschiedenen Bereichen.

Approach # 2: Ergänzenden Inhalt bereitstellen
Fußzeilen können das Gegenteil tun, indem sie Inhalte anbieten, die nirgendwo sonst auf der Website zu finden sind.
Bits mit zusätzlichen Inhalten, die keine eigenen Seiten füllen können, finden in der Fußzeile ein Zuhause. Im Gegensatz zur Miniatur-Homepage kann eine zusätzliche Fußzeile Links zu anderen Websites enthalten, sofern sie für den Gast informativ oder vorteilhaft sind.
Aber behandeln Sie die Fußzeile nicht als Abladeplatz für Dinge, die sonst nirgends passen. Wie jede richtige Seite sollte eine Fußzeile informieren, überreden, unterhalten oder alle drei tun. Der Schlüssel liegt darin, nützliche Informationen zu finden, die das gesamte Thema der Website unterstützen, nicht eine bestimmte Seite.
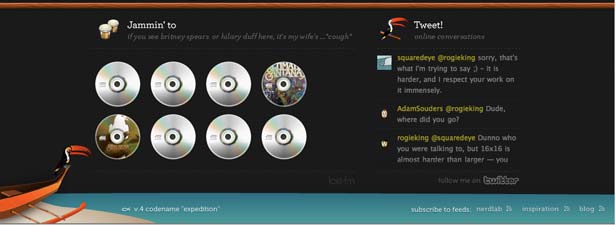
Komodo Medien Die Fußzeile enthält auffällige Links zu dem, was der Besitzer auf Last.fm hört.

Einige Websites, wie z Veer , zeigen Sie auf ihre Familie von Websites. Unternehmen können ihre Marken einfach vermarkten, indem sie sie miteinander verknüpfen.

Andere Ansätze
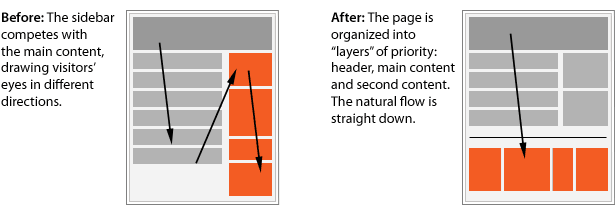
Wenn Ihre Website eine umfangreiche Seitenleiste hat, versuchen Sie, sie als Fußzeile neu anzuordnen. Obwohl dadurch das Layout der Website drastisch geändert wird, können durch das Verschieben sekundärer Informationen an den unteren Rand der Seite Ablenkungen von den primären Informationen entfernt werden.

Auf deinem Weg
Die goldene Regel der Fußzeilen ist es , die Gäste niemals allein zu lassen .
Footers sind Gastgeber, die ihren Gästen Optionen präsentieren. Sie sind natürliche Sprungbretter auf der Website und verleiten die Gäste dazu, auf andere Seiten oder verwandte Websites zu klicken.
Sie können viel über die Prioritäten einer Website aus dem Inhalt der Fußzeile erfahren. Was ist gerade in deiner Fußzeile? Du hast einen, oder? Denn eine Website ohne Fußzeile ist schlechter als ein Artikel ohne
Geschrieben exklusiv für Webdesigner Depot von Ben Gremillion . Ben ist ein freiberuflicher Webdesigner, der Kommunikationsprobleme mit besserem Design löst.