Wie man das "Paradox der Wahl" im UI Design schlägt
"Weniger ist mehr" ist eines der wichtigsten minimalistischen Designprinzipien, die jeder Designer lernt: Man liest viel darüber, man weiß, dass es wirklich wichtig ist, aber man kann es trotzdem falsch verstehen. Das Wichtigste ist, herzukommen, daraus zu lernen und sich zu entwickeln. Und so taten wir es.
Mit der Veröffentlichung von Todoist Next im Januar dieses Jahres haben wir ein neues Design neben neuen Funktionen eingeführt. Unser Fokus lag von Anfang an darauf, die App zu modernisieren und das Nutzererlebnis durchgängig zu verbessern. Das Verschieben von Aufgaben war eines der Dinge, die wir besonders verbessern wollten. Aber es war nicht so einfach wie wir es erwartet hatten ...
Raus mit dem Alten
Die vorherige Version unserer App hatte nur zwei Optionen, wenn es darum ging, Aufgaben neu zu planen. Entweder haben Sie "Heute tun" oder "Verschieben" gewählt (dies könnte für wiederkehrende Aufgaben entweder morgen oder das nächste Mal sein). Wann immer Sie etwas mehr Kontrolle benötigten, mussten Sie den vollen Kalender verwenden oder ein neues Datum eingeben. Auf den Web- und Desktop-Clients ist es sehr einfach, ein neues Datum und eine neue Uhrzeit einzugeben, da Sie über die physische Tastatur und Maus verfügen. Aber auf dem Handy war die Erfahrung ein bisschen kaputt. Sie könnten ein neues Datum eingeben, war aber nicht sehr praktisch, vor allem, wenn Sie im Modus "Ein Augapfel und ein Daumen" sind.
In mit dem neuen
Da das alte System so begrenzt war, wollten wir unseren Nutzern wirklich mehr Optionen zur Verfügung stellen und sie viel visueller gestalten, damit sie auf mobilen Geräten flexibler und einfacher zu verwenden sind, aber auch auf anderen Plattformen. In diesem Moment war die Wahl mehr.
Da wir eine großartige mobile Erfahrung machen wollten, haben wir den "Mobile First" -Ansatz in der Entwicklung verwendet: Wenn es auf Mobilgeräten funktioniert, ist es einfacher, es auf dem Desktop zu betreiben, wo mehr Platz auf dem Bildschirm und genauere Eingabemethoden zur Verfügung stehen.
Vor diesem Hintergrund haben wir begonnen zu erkunden, wie es funktionieren könnte und in welche Richtung es unseren Nutzern am meisten helfen würde. Wir recherchierten andere Lösungen, die versuchten ähnliche Probleme anzugehen, aber wir waren der Meinung, dass die meisten von ihnen begrenzt waren und dass wir sie verbessern konnten, obwohl einige von ihnen wirklich gute Lösungen sind.
Ein "intelligenter" Scheduler war unsere große Idee. Ein intelligentes System, das Ihre Aufgaben prüft und die besten Daten magisch vorschlagen würde. Wenn Sie beispielsweise eine Aufgabe für die nächste Woche neu planen, würde das System Ihre aktuellen Aufgaben überprüfen und einen Tag in der nächsten Woche ohne fällige Aufgaben auswählen. Und es wäre fantastisch! Für den Benutzer wäre es ein Kinderspiel, mit einer wirklich schönen Schnittstelle, die von einem starken Algorithmus angetrieben wird, um die besten Daten zu holen. Für das Team wäre es eine großartige Leistung, die eine großartige Schnittstelle mit solider Codierung zu einem soliden Produkt verschmilzt.
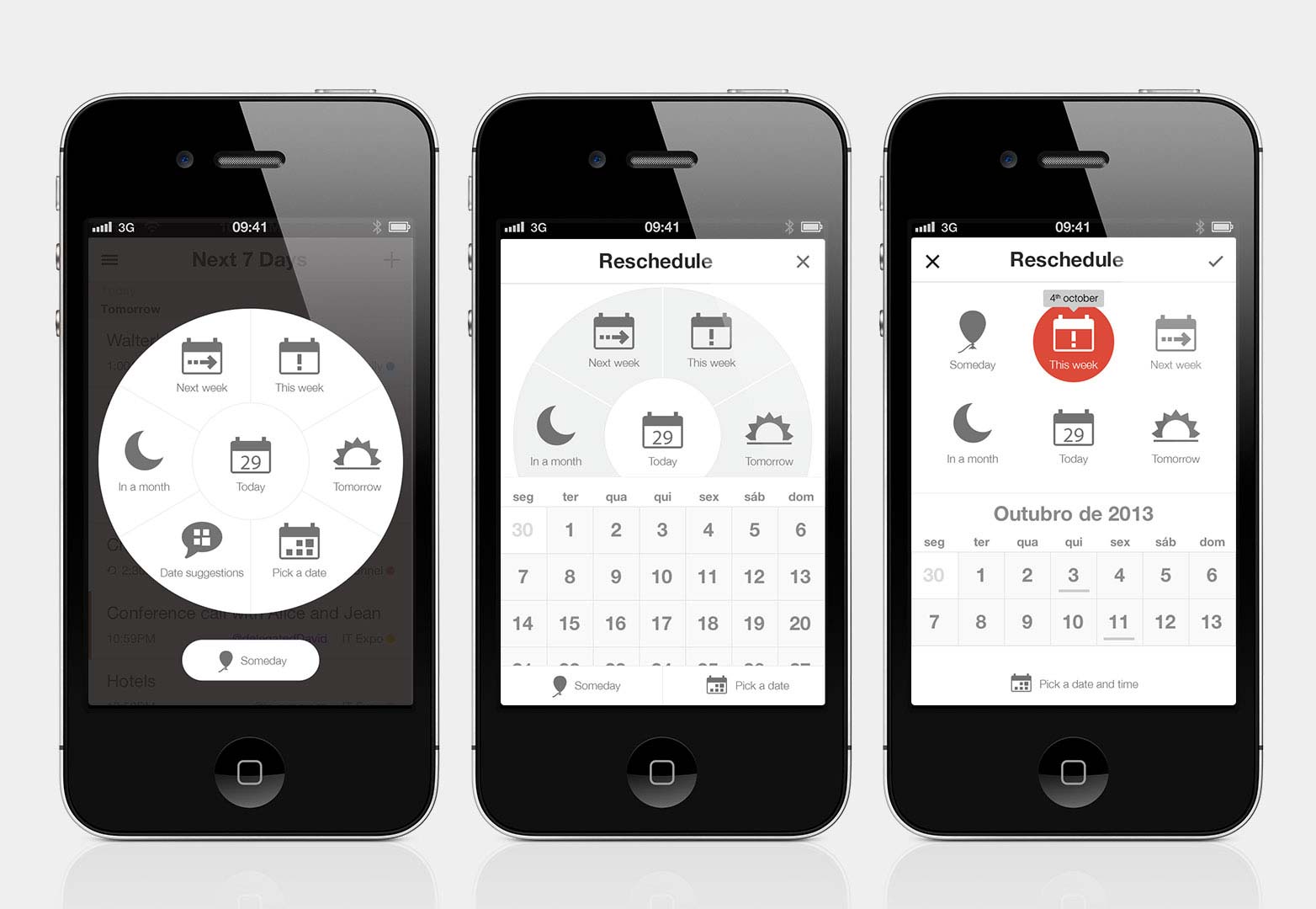
Frühe Entwicklungsphasen: Von runden Menüs bis hin zu wirklich komplexen Optionen mit Datumsangaben im Kalender und zusätzlichen Rückmeldungen auf Knopfdruck.
Bei den ersten Entwicklungen fiel alles zusammen und die ersten Modelle sahen vielversprechend aus. Wir haben sogar neue Ideen entwickelt, um es noch leistungsfähiger zu machen. Wir fügten eine erste Gruppe von Auswahlmöglichkeiten hinzu (heute, morgen, nächste Woche, eines Tages), eine klassische Kalenderansicht und "Datumsvorschläge", die die ganze Magie auf den Bildschirm bringen würden. Wir haben verschiedene Layouts, sogar ein kreisförmiges Menü, ausprobiert und den Optionenbereich schnell durchlaufen (zwischen 6 und 9 Optionen auf dem Bildschirm).
Bald begannen wir darüber nachzudenken, wie wir Interaktionsschritte reduzieren, die Auswahlmöglichkeiten erhöhen und die Anzahl der Taps reduzieren können. Eine der Optionen würde den klassischen Kalender anzeigen, aber das schien wie ein unnötiger zusätzlicher Tipp, weil wir alles auf den gleichen Bildschirm passen konnten. Und so haben wir getestet. Und getestet.
Der äh-oh Moment
Eines der ersten Probleme, die wir mit der "Magie" bemerkten, war das Fehlen von Feedback zu den Daten. Wenn der Benutzer nächste Woche wählte, fügte das System das Datum hinzu, aber der Benutzer hatte kein Mitspracherecht. Selbst wenn es ein freier Tag war, haben Sie vielleicht gewollt, dass die Aufgabe für einen anderen Tag geplant ist. Wir benötigten einen zusätzlichen Schritt, um das Datum anzuzeigen, das der Benutzer dann bestätigen konnte.
Ein anderes Problem wurde offensichtlich: Wir hatten nicht genug Informationen über die Benutzer, um wirklich die bestmöglichen Vorschläge zu machen. Um dies zu tun, wäre wahrscheinlich viel Input von dem Benutzer erforderlich gewesen oder tatsächlich alles, was sie tun, ausgespäht. Zu allem Überfluss wurde die Codierung eines solchen Systems sehr kompliziert.
Außerdem wurde die Benutzeroberfläche mit vielen Auswahlmöglichkeiten überladen, und für einige einfache Auswahlen wurden zu viele Taps benötigt. An diesem Punkt hatten wir ein "Paradox der Wahl" erreicht - ein Begriff, der von Barry Schwartz - Wir hatten so viele Möglichkeiten, dass die Auswahl eines selbst eine entmutigende Aufgabe war.
Die erste Lösung, mit der wir begonnen haben, war eine algorithmische Lösung, die Berechnungen für Sie durchführen würde. Die Idee ist klug auf dem Papier, aber ein Alptraum zu implementieren, da wir nicht genug Informationen haben, um es wirklich schlau zu machen. - Todoist Gründer, Amir Salihefendic.
Mit der wertvollen Hilfe von Khoi Vinh (erstaunlicher Designer und UX-Guru) begannen wir zu realisieren, dass wir unser Ziel der Vereinfachung nicht erreichten, wir machten die App komplizierter.
Endlich das Paradox der Wahl überwinden
Wenn Sie eine App entwickeln, ist Ihre Fantasie meistens begrenzt. Dies bedeutet, dass es einfach ist, komplett über Bord zu gehen. Wir sind in diese Falle geraten. Von dort mussten wir einen Schritt zurücktreten und das gesamte System überdenken.
Wir befürworten eine einfache Benutzeroberfläche, so dass unser neuer visueller Scheduler nicht kompliziert sein kann. Hier begannen wir mit einem der Sheena Iyengars Prinzipien aus "Die Kunst des Wählens": schneiden. Der Optionssatz wurde eingeschränkt und Datumsvorschläge wurden vollständig entfernt.
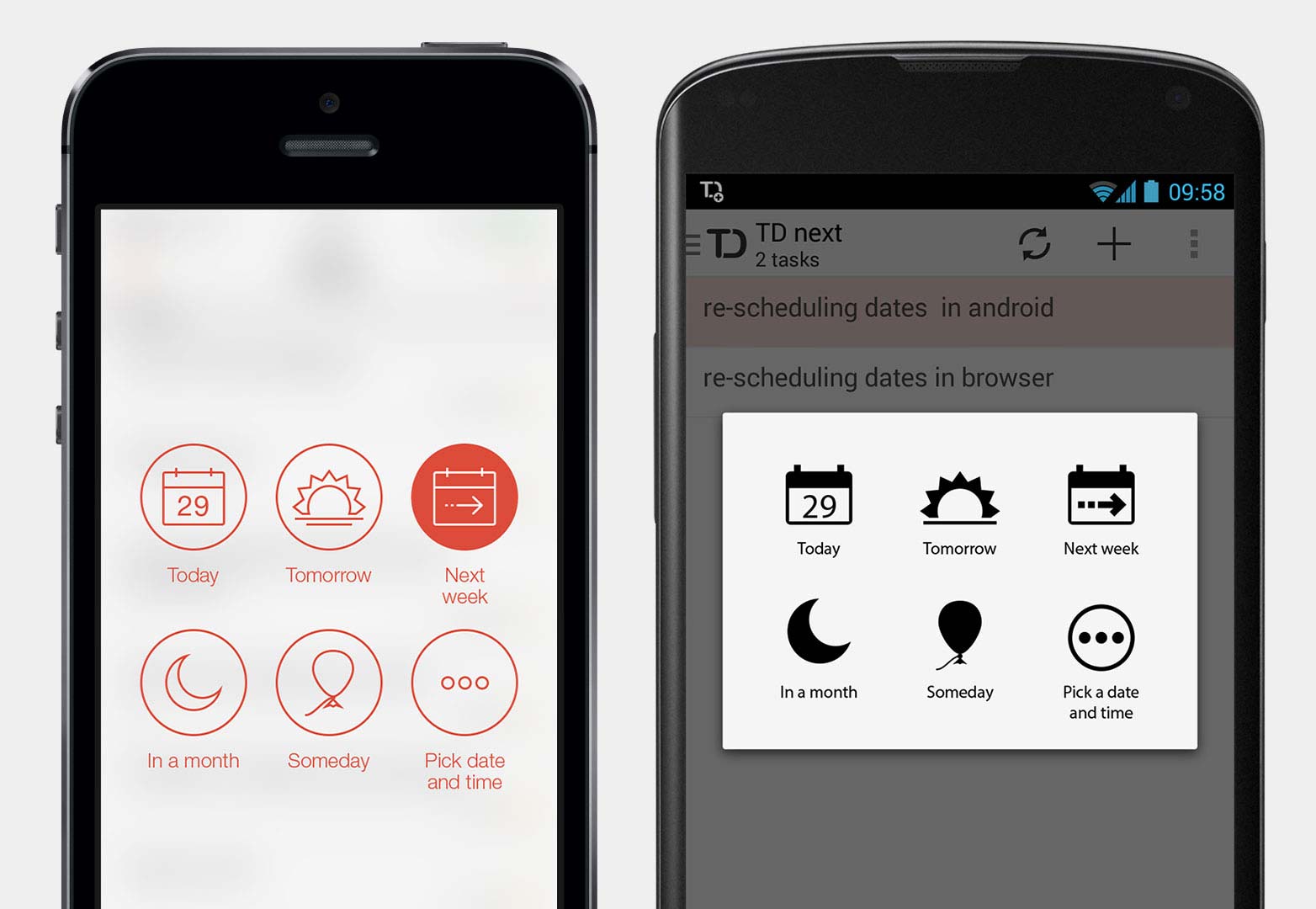
Obwohl Android- und iOS-Versionen auf die gleiche Weise funktionieren, wurde die Benutzeroberfläche an jede Plattform angepasst. Obwohl es sich um das endgültige Layout handelt, wurden die Optionen vor der Veröffentlichung noch angepasst.
Das Layout wurde ebenfalls vereinfacht. Die endgültige Lösung ist ein 3 × 2-Raster von Optionen, mit Zugriff auf einen vollständigen Kalender als eine der Optionen, so dass es einfach ist, zu wissen, was zu irgendeinem Zeitpunkt zu erwarten ist. Einige der anderen Lösungen waren möglicherweise eine gute Wahl, aber nach dem Testen stellten wir fest, dass sie schwieriger zu verwenden waren und eine steilere Lernkurve erforderten. Manchmal ist es einfach besser, es einfach zu halten.
Es wurde viel Aufwand in die Entwicklung des Systems gesteckt und am Ende entschieden wir uns für eine leicht verständliche Auswahl. All dies, um eine großartige Benutzererfahrung zu bieten, die dem Benutzer hilft, Entscheidungen über Fälligkeitsdaten zu treffen und die Dinge letztendlich zu erledigen.