Bekämpfe Div-Itis und Class-Itis mit dem 960 Grid System
Vor Jahren waren HTML-Tabellen der Standard für das Layout von Webseiten. CSS und semantisches Denken haben das geändert, und heute machen CSS-Frameworks das Entwerfen relativ einfach.
Sie können aber auch eine überraschende Anzahl überflüssiger Elemente erzeugen.
Das 960 Grid System fördert die Zugabe von Saubereren Code zu erstellen bedeutet, über das Framework hinauszugehen und darüber nachzudenken, was es wirklich darstellt. CSS-Frameworks bieten eine Workflow-Lösung, nämlich eine schnelle Bereitstellung von Grid-basierten Web-Layouts. Eines der beliebtesten Frameworks ist heute das 960 Grid System ( 960.gs ), benannt nach seiner Standardbreite. Mit der Praxis kann 960.gs ein großartiges Werkzeug für jeden Webdesigner sein. Aber es gibt auch ein paar alte Probleme wieder. Bevor CSS weit verbreitet war, lieferten Tabellen das gesamte Layout, das ein Webdesigner benötigte. Kompliziertere Designs hatten Tabellen, die in Tabellen verschachtelt waren, aber im Übermaß nutzten sie ein Wirrwarr von HTML. CSS-basierte Layouts lockten Designer mit dem Versprechen weniger HTML; Sie sprachen auch Semantik-Enthusiasten an. Einfach gesagt, CSS ermutigte die Verwendung von HTML, das beschreibt, um was es bei Inhalten ging, und nicht, wie es aussehen sollte. Als Entwickler CSS lernten, ersetzten div-Elemente Tabellen. Aber divs können - und sind oft - verschachtelt werden, genau wie Tabellen. Klarer, schlanker Code bietet viele Vorteile. Es ist einfach zu reparieren, schnell herunterzuladen und verursacht weniger Probleme bei verschiedenen Arten von Browsern. Relevante Tags helfen Screenreadern, Suchmaschinen und mobilen Geräten, neben dem Layout auch die Bedeutung zu interpretieren. Anders als die Semantik, der große Vorteil der Verwendung Erstellen CSS-Frameworks wie 960.gs das zugrunde liegende Problem mit Tabellen neu? Wenn ihr Ziel effizientes HTML ist, können Designer und Entwickler 960.gs verwenden, ohne "class-itis" (dh übermäßigen Gebrauch von Klassen) und "div-itis" (dh so viele divs, dass Tabellen wieder gut aussehen) zu verbreiten? Ja, sie können. Um zu verstehen, wie, müssen wir den Rahmen selbst betrachten. 960.gs stellt eine Reihe von Spalten zur Verfügung, die in CSS geschrieben sind und das Layout von Webseiten erleichtern. Laden Sie die Dateien herunter, fügen Sie sie zu Ihrer Website hinzu und schon kann es losgehen. Es sind keine speziellen Plug-Ins oder neue Technologien erforderlich, und Sie können sie in Verbindung mit anderen CSS-Dateien verwenden. Spalten sind in Blöcken enthalten, die (natürlich) "Container" genannt werden. Die Standardwerte sind Das obige Diagramm zeigt die beiden Standardcontainer mit 12 und 16 Spalten. Das Grau ist natürlich auf Ihrer endgültigen Website nicht sichtbar. Die Spalten zeigen nur, wo Blöcke, sogenannte "Grids", angeordnet werden können. Ein Raster ist ein Inhaltsblock, der mehr als eine Spalte in einem Container durchqueren kann. Gitter schweben durch das Festhalten nach links Über, Über, Die Größe der Grids, in die die Elemente des Inhalts passen, ist einfach: Ändern Sie die Die offizielle Webseite von 960.gs stellt Websites vor, die auf dem Framework erstellt wurden, und bietet außerdem Seitenvorlagen, Links zu einem benutzerdefinierten Grid-Generator und das Framework selbst. Detaillierte Anweisungen sind ebenfalls enthalten, weil es noch mehr zu lernen gibt. Gitterränder und die Möglichkeit, in Rinnen zwischen Gittern zu treten, machen das System noch flexibler. Trotz dieser Vorteile, Einbettung Das Argumentieren gegen Tabellen für das Layout ist einfach genug. Aber die Verwendung von drei oder mehr Ebenen verschachtelter divs löst das Problem nicht - es ersetzt nur einen Satz von Tags durch einen anderen. Frameworks helfen, lösen aber nicht immer das Dilemma. Mit ein wenig Voraussicht können viele dieser Probleme vermieden werden. Die einfachste Lösung für übermäßigen CSS-Code ist das Ausschneiden, was nicht notwendig ist. 960.gs wurde als drahtgestütztes Werkzeug konzipiert, das ersetzt werden soll, wenn die Website online geht. Es enthält mehr als 180 Klassendefinitionen. Wenn Ihr Design strukturiert ist, sagen wir, Das Einfaches CSS sein, Wenn Sie das Raster auf Listenelemente anwenden, werden im Folgenden gleichmäßige Spalten mit minimalen Änderungen am HTML erstellt. CSS verwandelt die obige Liste in eine mehrspaltige Gruppe. Wenn Sie eine normale Liste mit Aufzählungszeichen benötigen, verwerfen Sie einfach die Ein anderes Beispiel: First caption Another caption Dadurch werden Beschriftungen, die in Absatzmarken eingeschlossen sind, automatisch an Fotos angefügt. Wenn Tabellen nicht geeignet sind, ist der tabellarische Effekt einfach mit nicht tabellarischem HTML zu erstellen. … … Das obige Beispiel ist ein Zeitplan von Ereignissen, bei dem jede "Zelle" in der Tabelle ein anderes Tag aufweist, um ihren eindeutigen Inhalt widerzuspiegeln, anstatt die Catch-All-Eigenschaft zu haben Bewirbt sich Div-itis und class-itis sind nicht auf CSS-Frameworks beschränkt. Alle Beispiele im letzten Abschnitt haben eine interessante Eigenschaft: nur jeweils eine Klassendeklaration. Überall dort, wo das gleiche Klassenattribut mehrmals hintereinander in HTML verwendet wird, ändern Sie das übergeordnete Element anstelle der untergeordneten Elemente. Nicht notwendig: Oben haben alle sechs Elemente eine Klasse. Sie sind überflüssig, weil die Klassen identisch sind. Hier ist ein besserer Weg: Die Abhilfe für class-itis besteht darin, dem Elternelement eine einzige Klasse zuzuordnen. CSS-Selektoren erledigen den Job und wenden das Styling auf jeden an … … … … … … Die meisten der obigen Absätze sind nur einfache Absätze und haben dennoch unnötige Klassenattribute. Wir haben auch zwei Überschriften, die sich nur durch ihre Klassen unterscheiden - und doch aneinandergrenzen … … … … … … Jetzt bleiben nur noch zwei Klassen übrig. Wir haben das behalten Im Allgemeinen benötigen identische Elemente mit einem gemeinsamen Elternelement keine zusätzlichen Attribute. Klassen helfen nur, wenn es einen Unterschied zwischen ihnen gibt. Eine Faustregel: Verwenden Sie Klassen nur, wenn Sie zwischen ansonsten identischen Inhaltstypen unterscheiden müssen. Der Zweck des 960 Grid Systems und der CSS-Frameworks im Allgemeinen ist es, den Aufwand für das Layout von Webseiten zu reduzieren. Der Vorteil von CSS ist, dass es die HTML-Menge reduziert, die zum Anzeigen einer Seite erforderlich ist. Aber als Layout-Sprache, CSS ist nicht perfekt . Frameworks sind lediglich Werkzeuge, die Menschen helfen, Lösungen zu erreichen, nicht die Lösungen selbst. Designer und Entwickler müssen Class-itis und Div-itis bekämpfen. Geschrieben exklusiv für Webdesigner Depot von Ben Gremillion . Ben ist ein freiberuflicher Webdesigner, der Kommunikationsprobleme mit besserem Design löst. Wie sagt man mehr mit weniger? Teilen Sie, wie Sie Code und Ihren Workflow in den Kommentaren straffen ... class Attribute, besonders auf komplizierten Seiten. Ist das wirklich eine Verbesserung gegenüber verschachtelten Tabellen? Die Verbreitung von Class-itis und Div-itis
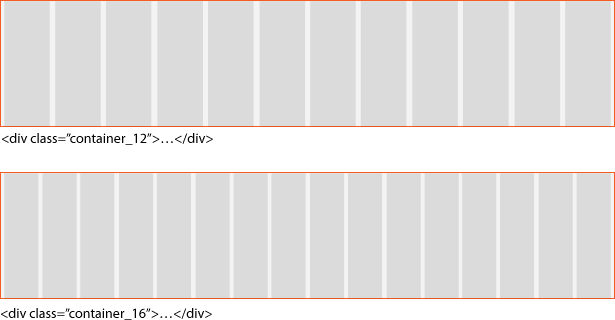
… Ein Rundown von 960.gs
container_12 und container_16 , die sich in 12 bzw. 16 Spalten aufteilen. Benutzerdefinierte Größen sind verfügbar. 
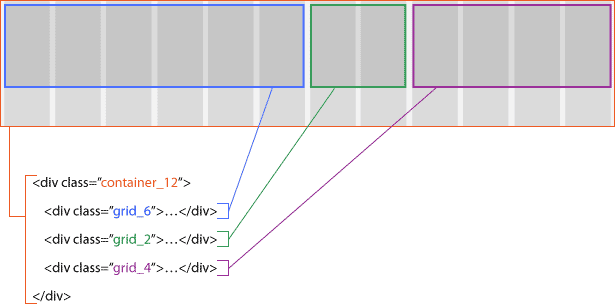
.container_x Dadurch sind sie ideal für modulare Layouts. Die Breite eines jeden Blocks hängt davon ab, welches Raster Sie anwenden: grid_1 ist eine Spalte breit, grid_5 ist fünf Spalten breit usw. 
.container_12 hält drei Gitter. Jedes Raster würde wiederum verschiedene Elemente des Seiteninhalts enthalten. 
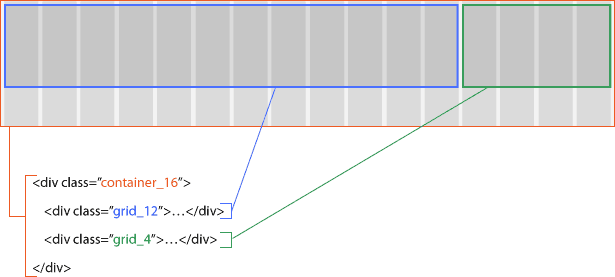
.container_16 hält zwei Blöcke von 12 bzw. 4 Spalten. Mögen .container_12 Dieses 16-Spalten-weite Layout misst 960 Pixel Breite - aber seine Spalten sind schmaler. grid_x in jedem div. Lösungen
Verwenden Sie nur Klassen, die Sie tatsächlich benötigen
.container_12 und verwendet nie mehr als .grid_5 und .grid_7 , dann entferne die anderen aus dem CSS. Wenden Sie class = "grid_x" auf die entsprechenden Elemente an: Überschriften, Bilder, Links, Absätze
.container_x und .grid_x Klassen sind nicht auf div-Elemente beschränkt. Das Klassenattribut Kann auf jedes beliebige Element angewendet werden html , head , meta , param , script , title und style Also praktisch alles in der body . Wenn ein Paar div-Tags nur ein Element enthält, sind sie möglicherweise nicht erforderlich. Anwenden von Grid-Code auf Nicht-Divs
Verwenden von divs Semantischen Code verwenden …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Gewähren Sie bestimmten Elementen Grid-Eigenschaften
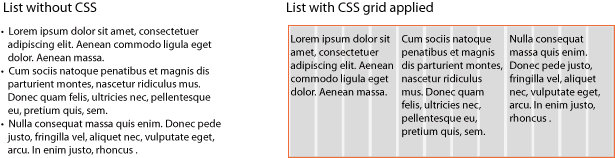
.grid_x hat Eigenschaften, die mit jedem anderen Klassennamen funktionieren würden - oder mit irgendeinem anderen Element. Durch das Kopieren der Eigenschaften in bestimmte Elemente werden zusätzliche Klassen überflüssig. .examples li { (properties of .grid_4) }
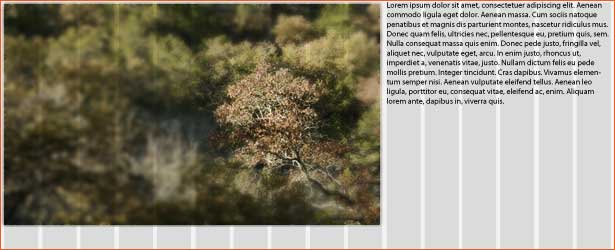
class="examples" Attribut. Ist das semantisch? Natürlich - solange der Inhalt eine Liste verdient. Das CSS ändert lediglich, wie jeder Aufzählungspunkt dargestellt wird. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
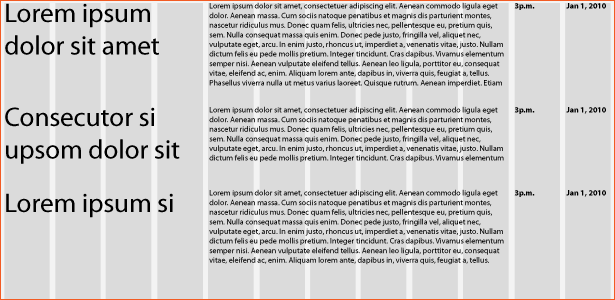
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

Etikett. (Ideal? Vielleicht nicht. Der HTML-Code unterscheidet nicht zwischen Inhaltsgruppen.) .grid_x Eigenschaften zu anderen Elementen erfordern etwas Planung, aber es führt zu weniger überladenem HTML und stört 960.gs selbst nicht. Verwenden Sie Klassen in übergeordneten Elementen und nicht untergeordneten Elementen
.item { (various properties) }.group-of-items li { (various properties) } innerhalb der .group-of-items Klasse. Diese Methode kann für jede Gruppe von Elementen mit einem gemeinsamen übergeordneten Element verwendet werden. Beispielsweise: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } Elemente sorgen nicht für eine gute Inhaltsstruktur. Hier ist eine bessere Lösung: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date Klasse, um sie von den normalen Absätzen darunter zu unterscheiden. Da HTML kein "date" -Tag hat, ist diese Klasse erforderlich, um anzuzeigen, was der Absatz enthält. Das neue .article class ermöglicht es Ihnen, das div und die darin enthaltenen Elemente im CSS mit minimalem Aufschlag zu gestalten. Das CSS in beiden Beispielen hat jeweils vier Definitionen, und dennoch haben wir im zweiten Fall einen saubereren Code. Vereinfachen