Funktionieren Hamburger Menüs auf Desktops?
Wir verdanken mobilen Geräten und ihren Designern und Entwicklern das Hamburger-Menü und seine zunehmende Beliebtheit. Jetzt übernehmen jedoch auch immer mehr Desktop-Websites diese Design- und Navigationslösung.
Aufgrund der kleineren Bildschirme von Mobilgeräten wird der Platz auf dem Bildschirm knapp. Designer müssen Prioritäten setzen, welche Design-Entscheidungen Vorrang vor anderen haben. Sie müssen auch schlau sein, den kleineren Raum optimal zu nutzen. Ein Hamburgermenü zeigt nur Navigationsüberschriften und Auswahlmöglichkeiten an, wenn Benutzer aktiv auf das Symbol klicken. Ansonsten ist es ein diskretes, fast unsichtbares Symbol, das sich normalerweise oben links oder rechts von einer Website - einem Mobilgerät oder einem Desktop - befindet.
Zu sagen, dass dies der Inbegriff des Minimalismus ist, ist eine Untertreibung. Da es höchste Funktionalität bietet und dabei nicht im Weg ist, wird es von immer mehr Designern verwendet.
Hamburger Minimalismus
Einer der nachhaltigsten Designtrends der letzten Jahre war der Minimalismus, da er sich auf saubere, einfache und leicht zu navigierende Ästhetik konzentrierte. Es ist daher nicht verwunderlich, dass Hamburger-Menüs beliebt sind, da sie den Minimalismus auf jeder Seite fördern, sowohl in Bezug auf Design als auch auf Funktion.
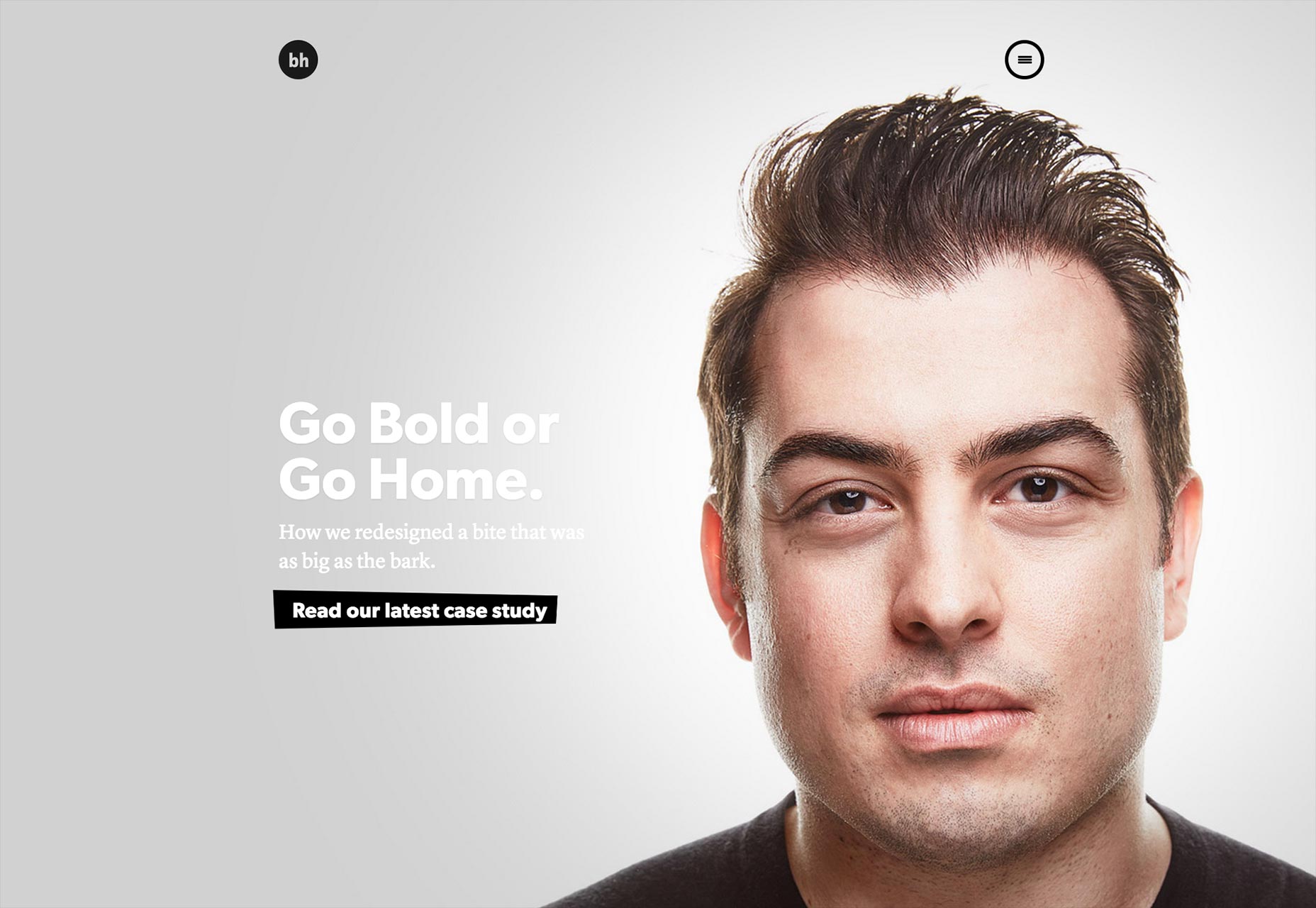
Designer Brian Hoff versteht das gut auf seiner Seite. Beachten Sie das ausgeblendete Menü oben rechts auf der Startseite. Es ist vom Design her sauber und einfach, weil es unauffällig dort sitzt, bis der Benutzer entscheidet, dass er weitergehen will und klickt es, um die Navigationsoptionen zu öffnen. Aus funktionaler Sicht ist es aber auch eine Studie des Minimalismus, da es für die Interaktion mit dem Benutzer lediglich erforderlich ist, den Cursor auf das Symbol zu bewegen und darauf zu klicken. Dann erscheint auf der rechten Seite des Bildschirms ein Ausklappmenü mit nur wenigen Navigationsoptionen. Kinderleicht!
Natürlich wird dies auch in die Benutzererfahrung einfließen, da jeder, der Brians Website zu navigieren versucht, es mit diesem minimalistischen, versteckten Menü genießen wird, anstatt mit einem Menü, das von der einfachen Navigation ablenkt und mit zu vielen Optionen überhäuft .
Hamburger Fokus
Beim Webdesign geht es darum, Elemente auszulegen und andere gegenüber anderen zu betonen, um zu priorisieren, wie Website-Besucher Informationen aufnehmen. Es ist ein Teil der Funktionsweise der Informationsarchitektur: Wenn Sie möchten, dass die Besucher sofort verstehen, worum es in Ihrer Website geht, dann sollten Sie auf den Slogan oder das Wertangebot der Website aufmerksam machen und gleichzeitig die Wichtigkeit anderer Aspekte reduzieren Elemente.
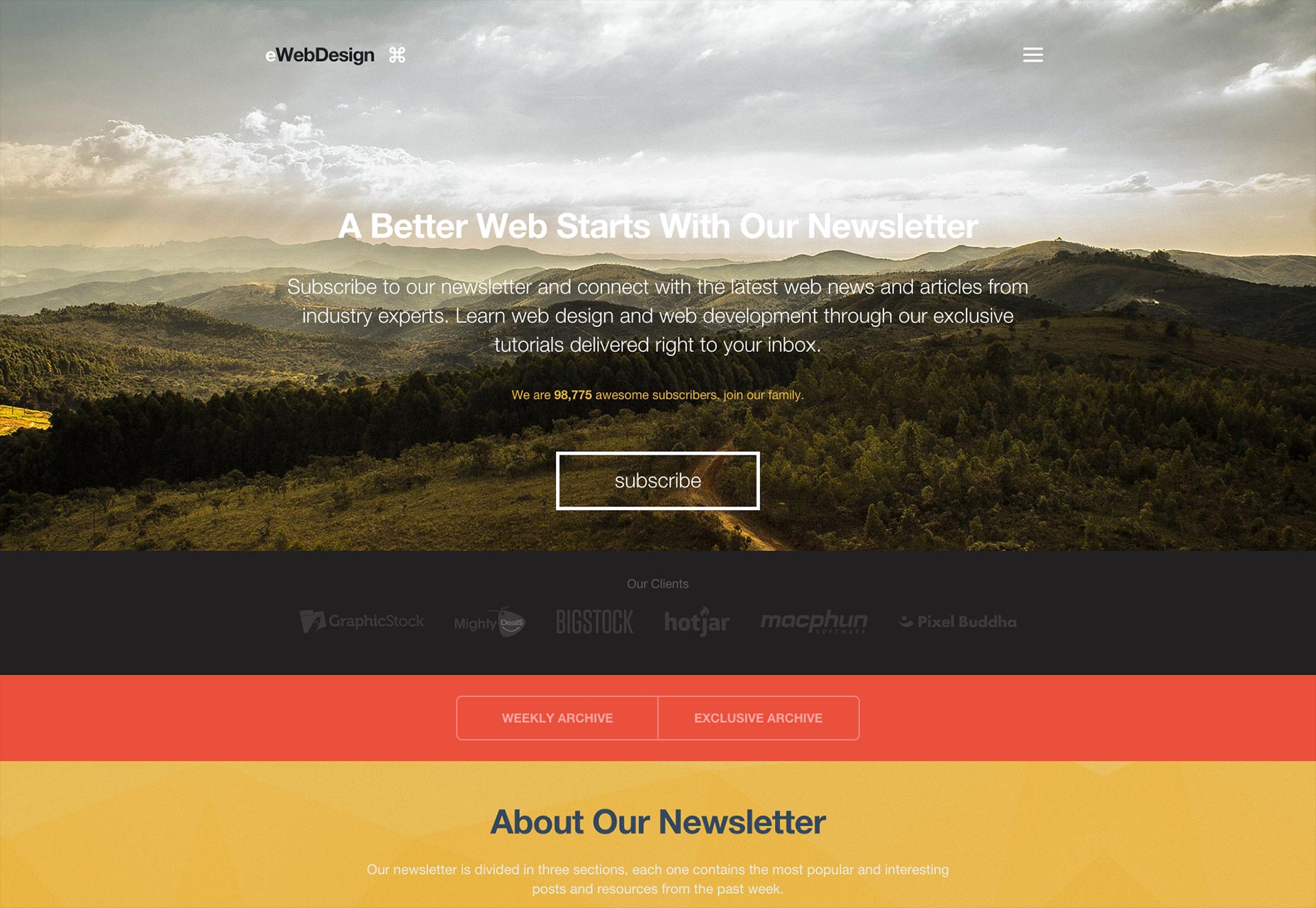
eWebDesign versteht das und hat seine Seite entsprechend gestaltet. Beachten Sie, dass das versteckte Menü oben rechts auf der Startseite sehr diskret ist. Es ist nicht einmal klebrig, also scrollen Sie nach unten, damit es verschwindet. Diese unaufdringliche Präsenz des versteckten Menüs bedeutet, dass die Aufmerksamkeit des Besuchers sofort auf das einzigartige Wertversprechen der Website gelenkt wird, nämlich dass Abonnenten ihres Blogs Web-News direkt von Branchenexperten erhalten. Dies geht nahtlos mit dem Call-to-Action-Button von "subscribe" direkt unter dem Vorschlag einher.
Wenn das Menü traditionell in Form eines horizontalen Navigationsmenüs oberhalb dieses Vorschlags angelegt wird, besteht die Chance, dass die Besucher stattdessen sofort von einer Vielzahl von Dingen abgelenkt werden, auf die geklickt werden kann! Das würde sich schädlich auf die Anzahl der Personen auswirken, die sich auf der Website anmelden.
Kreative Problemlösung
Jede Baustelle, die gebaut wird, steht sofort vor einem großen Problem: Wie plant ein Designer die Dinge so, dass die Seite sowohl funktional als auch ästhetisch attraktiv ist? Die Navigation von Anfang an - sowohl in Bezug auf Benutzerfreundlichkeit als auch Benutzerfreundlichkeit - ist der Schlüssel.
Das Hamburger-Menü ermöglicht kreativen und praktischen Designern Navigationslösungen, die sowohl Funktion als auch Schönheit bieten. Manchmal ist die Lösung nicht das, was Sie jemals wirklich erwarten würden, und die Besucher neigen dazu, von einem Navigationslayout überwältigt zu werden, das sie mit etwas erfreut, das sie selten oder nie zuvor gesehen haben.
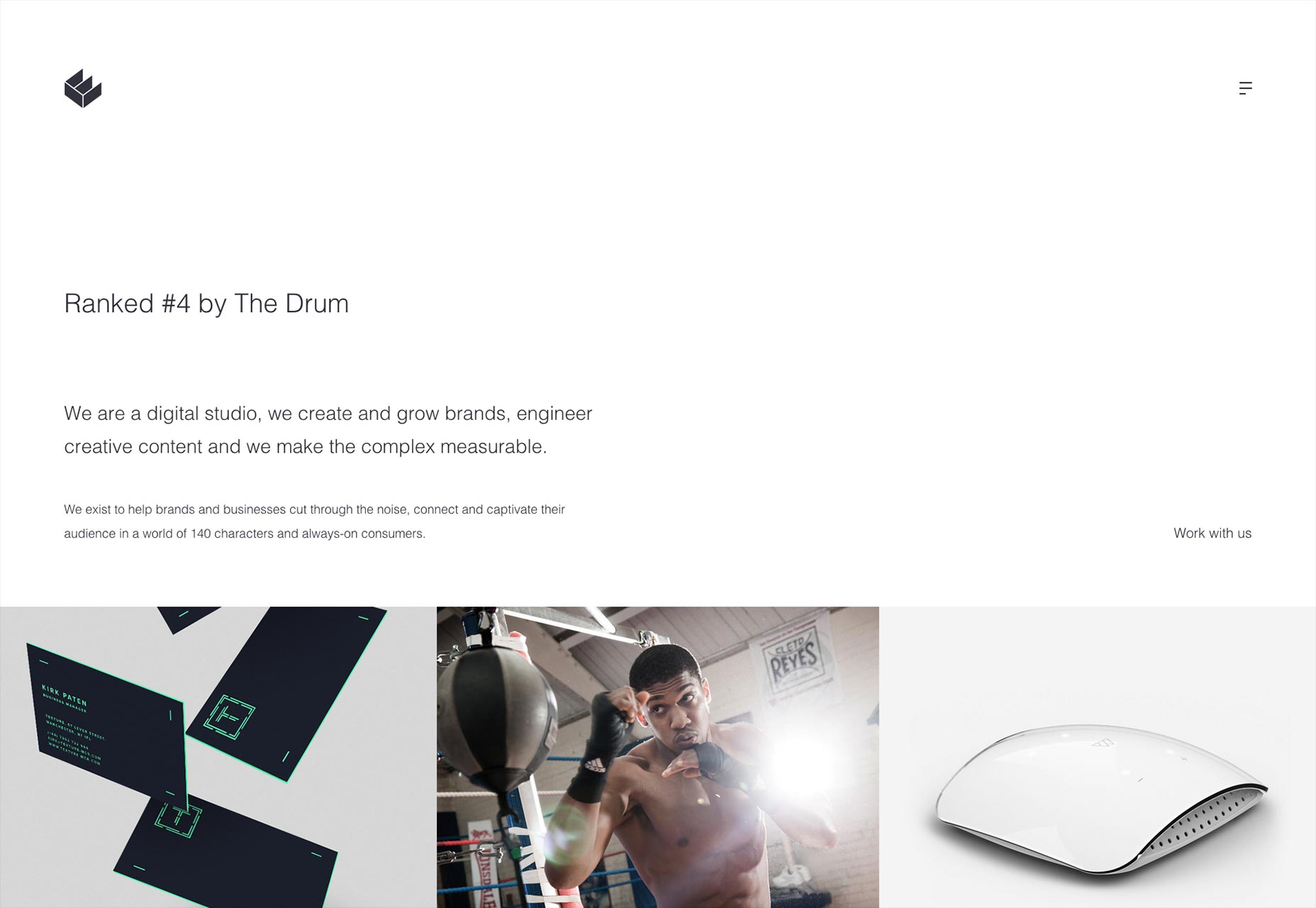
Ein typisches Beispiel: digitales Studio Wir sind Reich aus Manchester. Seine Website basiert stark auf Konzepten wie Leerraum, riesigen Bildern und Sauberkeit, aber das kratzt nur an der Oberfläche. Wenn Nutzer auf das verborgene Menü klicken - wiederum diskret in der oberen rechten Ecke der Startseite -, sind sie absolut begeistert von einer kreativen Lösung für die funktionale Navigation.
Sobald das Hamburgermenü angeklickt ist, erscheint von keiner Seite ein Flyout-Menü. Stattdessen wechselt der gesamte Bildschirm zum Navigationsmenü, das auf dem gesamten Bildschirm erscheint. Die Veränderung der Farbe von Weiß zu Rosa verstärkt diese Veränderung. Von dort aus können Benutzer auf der Website genau das finden, was sie wollen.
Unkomplizierte Kommunikation
Das Ziel jeder Website besteht darin, dass die Besucher die Website von Anfang an mit Leichtigkeit und Effizienz nutzen. Eine der mächtigsten Möglichkeiten, dies zu ermöglichen, sind Affordances, die den Besuchern vermitteln, was verschiedene Elemente einer Site bedeuten und wie sie genutzt werden können.
Pattern Affordance verwendet Vertrautheit, um den Besuchern sofort mitzuteilen, wofür beispielsweise ein Icon verwendet werden kann. Ergo, Muster-Affordanz sagt einem Besucher schnell, wie er mit einem Symbol interagieren kann, um ein gewünschtes Ergebnis zu erzielen.
Das Hamburgermenü ist geworden fast allgegenwärtig auf dem Handy in den letzten Jahren. Daher ist es eine sichere Sache, dass eine große Anzahl von Benutzern damit vertraut ist: wie es aussieht, wie es es benutzen kann (indem es darauf tippt, um ein Menü zu öffnen) und sogar wo auf dem Bildschirm es normalerweise zu finden ist. Seine Anwesenheit auf einer beliebigen Website ermöglicht eine sofortige Kommunikation darüber, wie diese Website zu navigieren ist.
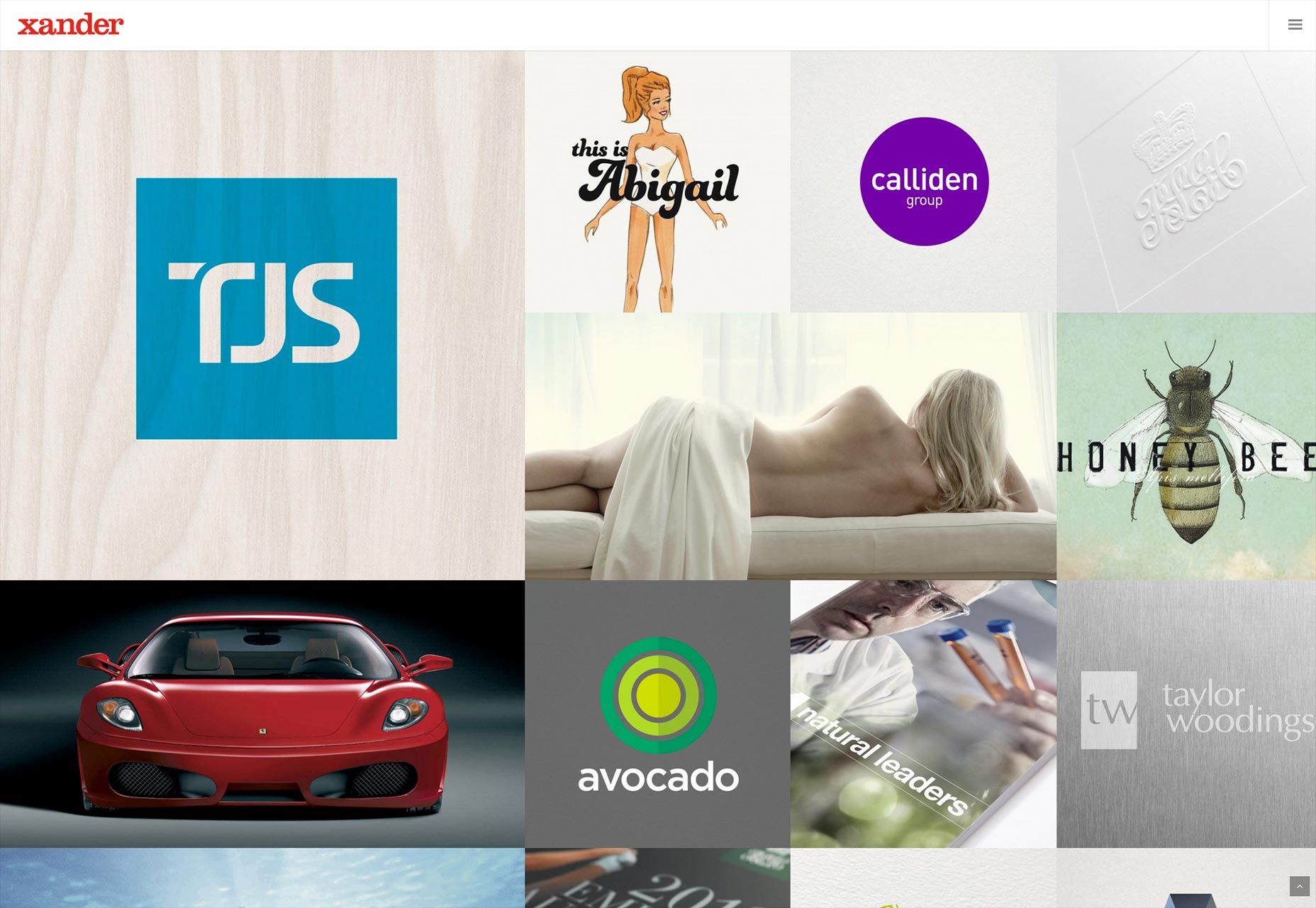
Digitale Werbeagentur Xander demonstriert dies auf seiner Website. Obwohl die Homepage so kahl ist, um in ihrem Minimalismus fast extrem zu sein - man beachte die Abwesenheit von allem, was das Auge über die Falte zieht - können Benutzer sofort nach dem versteckten Menü suchen und es in der oberen rechten Ecke, einem üblichen Ort, finden . Dieser Gehorsam von Mustern beseitigt Verwirrung vom Standpunkt der Benutzer und befähigt sie, sofort zu finden, was sie auf der Site haben wollen.
Nicht nur eine Modeerscheinung
Selbst jetzt, trotz der Allgegenwärtigkeit der Hamburgerkarte, wird es immer noch von einigen Kreisen kritisiert. Die breite Akzeptanz auf vielen mobilen und Desktop-Sites zeigt, dass Nachfrage besteht, dennoch bestehen weiterhin Zweifel.
Zu diesem Zeitpunkt ist es mehr als offensichtlich, dass das Hamburger-Menü auf vielen kleinen und großen Homepages fest verankert ist. Es ist mehr als eine vorübergehende Modeerscheinung, weil Designer verstehen, dass sie Navigationsprobleme effizient, intelligent und einfach löst. Und genau deshalb ist diese Herangehensweise an das Navigationsmenü nun fest in unseren Surfgewohnheiten verankert.