Entwerfen der perfekten Benachrichtigungs-UX
Überall im Web und auf Mobilgeräten sind Benachrichtigungen verfügbar. Ursprünglich gedacht, um unsere Benutzererfahrung und Benutzerfreundlichkeit im Allgemeinen zu unterstützen, war dies in der Praxis nicht immer der Fall, da Benachrichtigungen schnell zum Ärgernis werden können, wenn sie schlecht entworfen oder nicht richtig verwaltet werden.
Von Benachrichtigungen auf Desktop-Basis bis hin zu Benachrichtigungen, die Sie in Ihren mobilen Apps ein- und ausschalten können, sind diese Benachrichtigungen heute überall zu finden. Aufgrund ihrer Verbreitung ist es einfach, ihr Design als selbstverständlich zu betrachten, was normalerweise zu unbefriedigendem UX führt.
Was macht ein Benachrichtigungsdesign gut? Wann und wo sollte eine bestimmte Benachrichtigung erscheinen?
Unauffälligkeit
Es gibt eine feine Trennlinie zwischen Benachrichtigungen, die ihren Zweck erfüllen, und Benutzern mit rechtzeitigen Benachrichtigungen und Erinnerungen sowie Benachrichtigungen, die nicht mehr als Ablenkungen sind, weil sie auf den Bildschirm eines Benutzers gelangen. Designer müssen wissen, was diese feine Linie ist, damit sie immer auf der UX-freundlichen Seite bleiben können.
Benachrichtigungen sollten immer so unauffällig wie möglich sein. Sie sollten sich nicht in die Aufgabe einmischen, die der Benutzer zu jeder Zeit erfüllen muss, und dennoch sollten sie ihren beabsichtigten Zweck, die Benutzer über etwas Wichtiges zu informieren, offensichtlich erreichen.

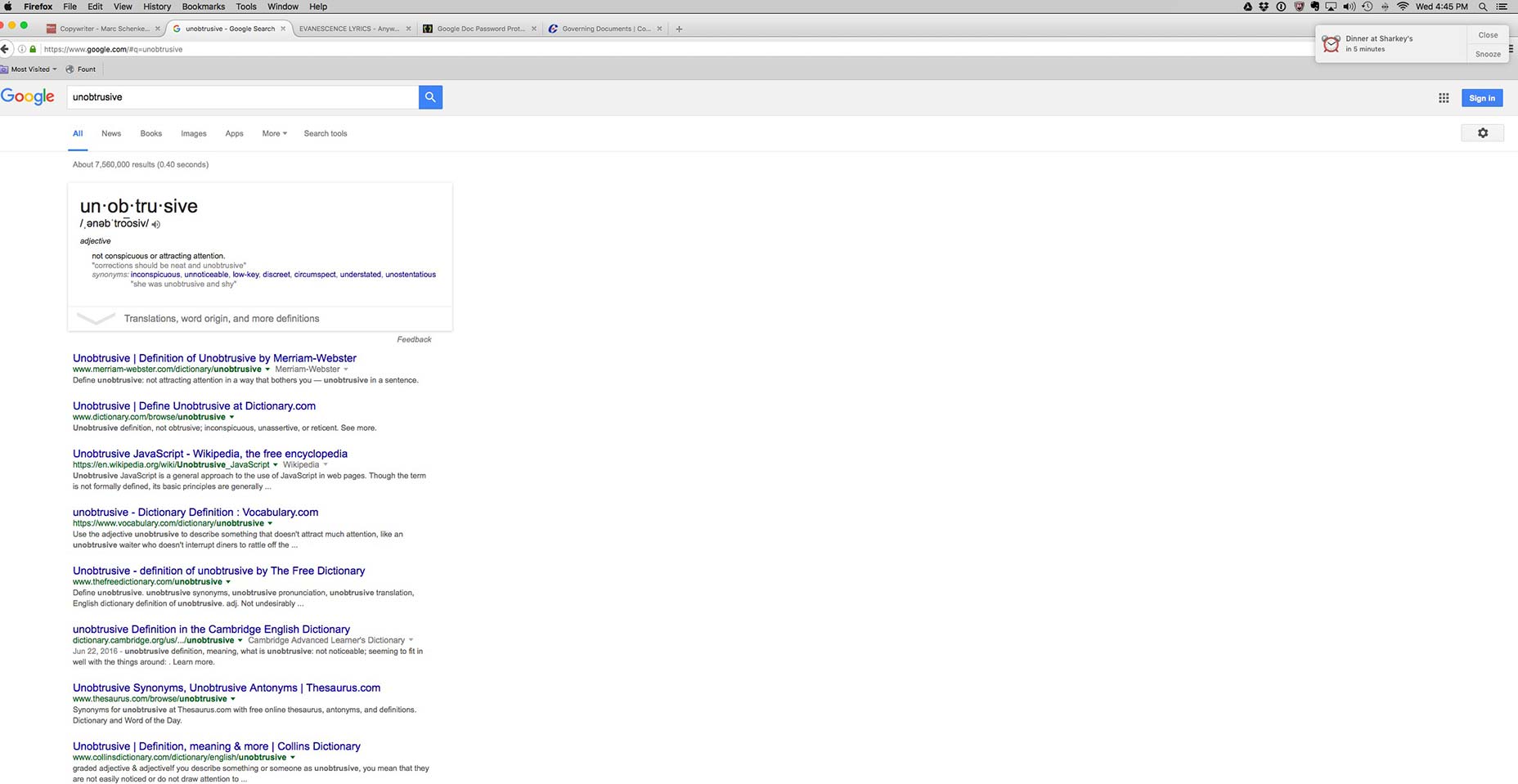
Auf meinem Mac beispielsweise ist OS X das Betriebssystem, das entscheidet, wie meine Kalender-App mich über wichtige Ereignisse informiert. Ich habe meinen Kalender nie geöffnet wie bei anderen, stärker genutzten Anwendungen und Programmen, so dass der Kalender einen Weg finden muss, um meine Aufmerksamkeit zu bekommen, während er gleichzeitig eine gute Benutzerfreundlichkeit fördert.
Wenn Ihre Veranstaltung näher rückt, sendet mein Kalender mir kleine Benachrichtigungen, die oben rechts auf meinem Bildschirm eingeblendet werden. Obwohl sie klein sind, werde ich sie immer sehen, weil die Bewegung meine Aufmerksamkeit erregt, und ihre geringe Größe bedeutet, dass sie niemals behindern werden, was ich mache. Kurz gesagt, diese unauffälligen Benachrichtigungen aus meinem Kalender sind wunderbar, weil sie ihren Zweck erfüllen, ohne dass sie mit meiner UX in Konflikt geraten.
Standortbezogene Relevanz
Eine der wichtigsten Eigenschaften der Benutzerfreundlichkeit ist es, relevante Benachrichtigungen an Benutzer zu senden, insbesondere wenn sie unterwegs sind. Smartphones werden heute von einer Fülle von Benachrichtigungen belagert, aber leider sind nicht alle mit dem Benutzer im Hinterkopf, leider.
Ortsbasierte Benachrichtigungen bieten einen sehr nützlichen Vorteil, da sie relevant für den aktuellen Standort sind. Wenn eine App Informationen von ihren Nutzern ordnungsgemäß erfasst hat, sollte sie bereits die Vorlieben und Abneigungen des Nutzers kennen und daher relevante Benachrichtigungen pushen. Wenn es zum Beispiel um Apps für den Einzelhandel geht, ist eine der beliebtesten Aktivitäten, die man mit diesen Apps macht, das Erstellen von Einkaufs- und Wunschlisten. Diese Info ist eine Goldgrube für die Administratoren der App, da sie genau sehen können, was für einen Nutzer relevant ist und was nicht.
Wenn eine App Informationen von ihren Nutzern ordnungsgemäß erfasst hat, sollte sie bereits die Vorlieben und Abneigungen des Nutzers kennen
Ortsbezogene Relevanz bedeutet, dass Sie Ihren Nutzern Benachrichtigungen senden, wenn sie in der Lage sind, bei einem bestimmten Kauf Maßnahmen zu ergreifen, da sie sich geografisch in der Nähe des tatsächlichen Geschäfts befinden.
Im Fall von, sagen wir mal der Target-App, ist es unbeschreiblich hilfreich, Benachrichtigungen zu entwerfen, um den Nutzer zu pingen, wenn diese sich in der Nähe eines Zielgeschäfts befinden und Informationen aus ihren In-App-Einkaufslisten verwenden. Wenn es einen Verkauf von Waschmittel gibt und die App weiß, dass sich Waschmittel zufällig auf der Einkaufsliste des Benutzers für die Woche befindet, sollte eine Benachrichtigung an den Benutzer gesendet werden, wenn sie sich in der Nähe eines tatsächlichen Ziels befindet.
Letzte-Chance-Bestätigungsnachrichten
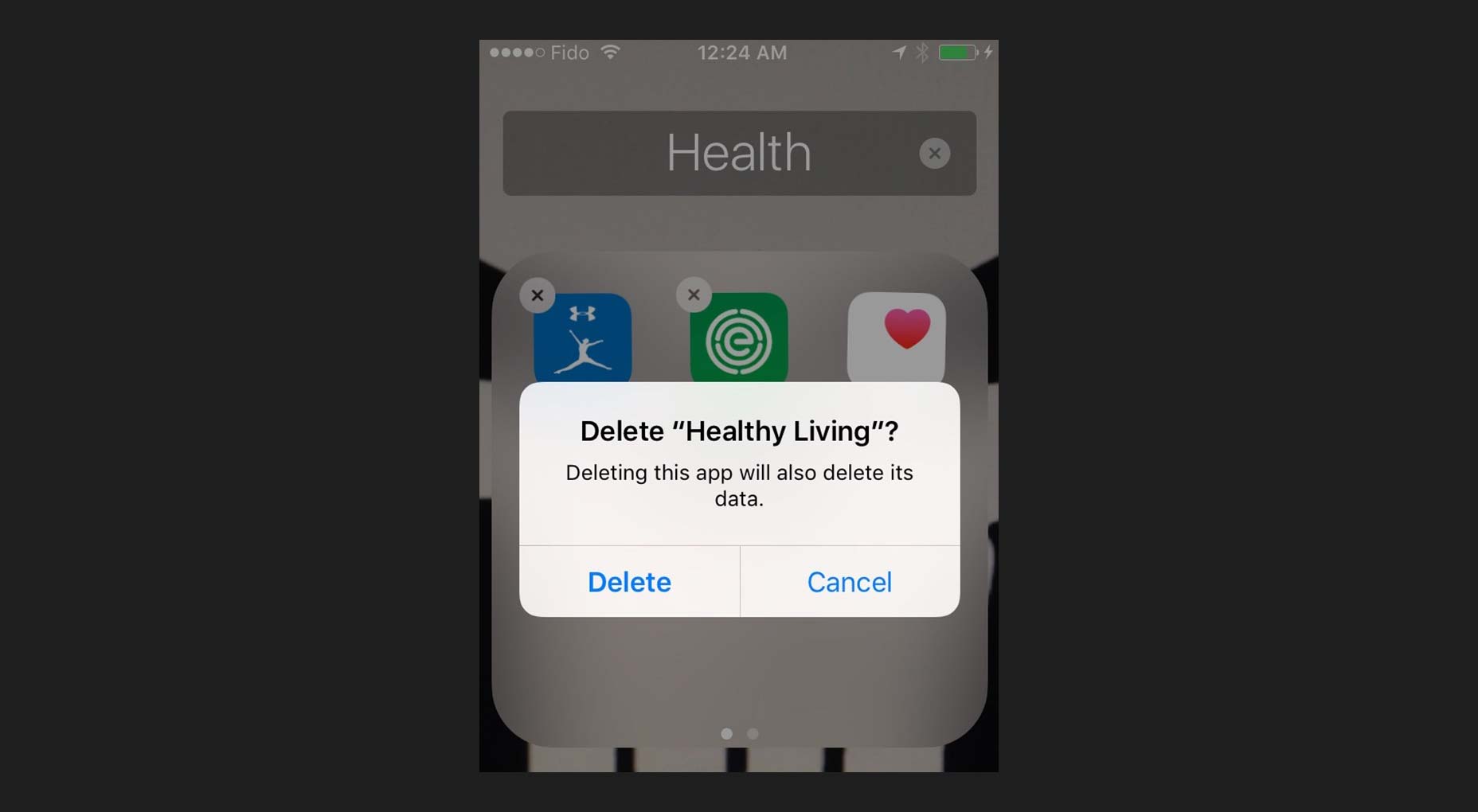
Nichts ist ärgerlicher als das versehentliche Löschen einer App, die normalerweise alle Informationen und Daten zerstört, die Sie im Laufe der Zeit gesammelt haben. Ob es sich um Ihre Social-Media- oder Cloud-Speicher-Apps handelt, weil Sie aufgrund eines versehentlichen Tippens auf Ihrem Smartphone keine wichtigen Daten mehr haben, ist frustrierend und schwierig.
Genau aus diesem Grund sollten Benachrichtigungen, die als Bestätigungsnachrichten dienen, vor dem Löschen vollständig löschen, was gelöscht wird. Diese Popup-Boxen sollten folgende Eigenschaften haben:
- groß genug sein, um die Bildschirmbreite zu füllen, so dass Benutzer sie nicht leicht übersehen können;
- stellen Sie eine kurze Frage des Benutzers, der sie zwingt, eine Entscheidung zu treffen;
- Verwenden Sie eine einfache Sprache, um zu kommunizieren, welche Aktion in Betracht gezogen wird.
- Verwenden Sie eine fett gedruckte Überschrift, um die Aufmerksamkeit des Benutzers zu erregen;
- Feature-Call-to-Action-Schaltflächen, die deutlich gekennzeichnet sind und eine eindeutige Farbe haben.

Zahlenwerte
Wenn wir etwas quantifizieren, wird es für uns in der Regel leichter, die Aufgabe zu bearbeiten und zu bearbeiten, weil wir analysieren können, wie viel persönliche Zeit investiert werden muss. Zahlen helfen uns auch zu priorisieren, ob wir im Moment eine bestimmte Aufgabe übernehmen wollen oder nicht. Messbare Dinge sind daher hilfreich für die Usability, weil sie uns bessere Entscheidungen ermöglichen.
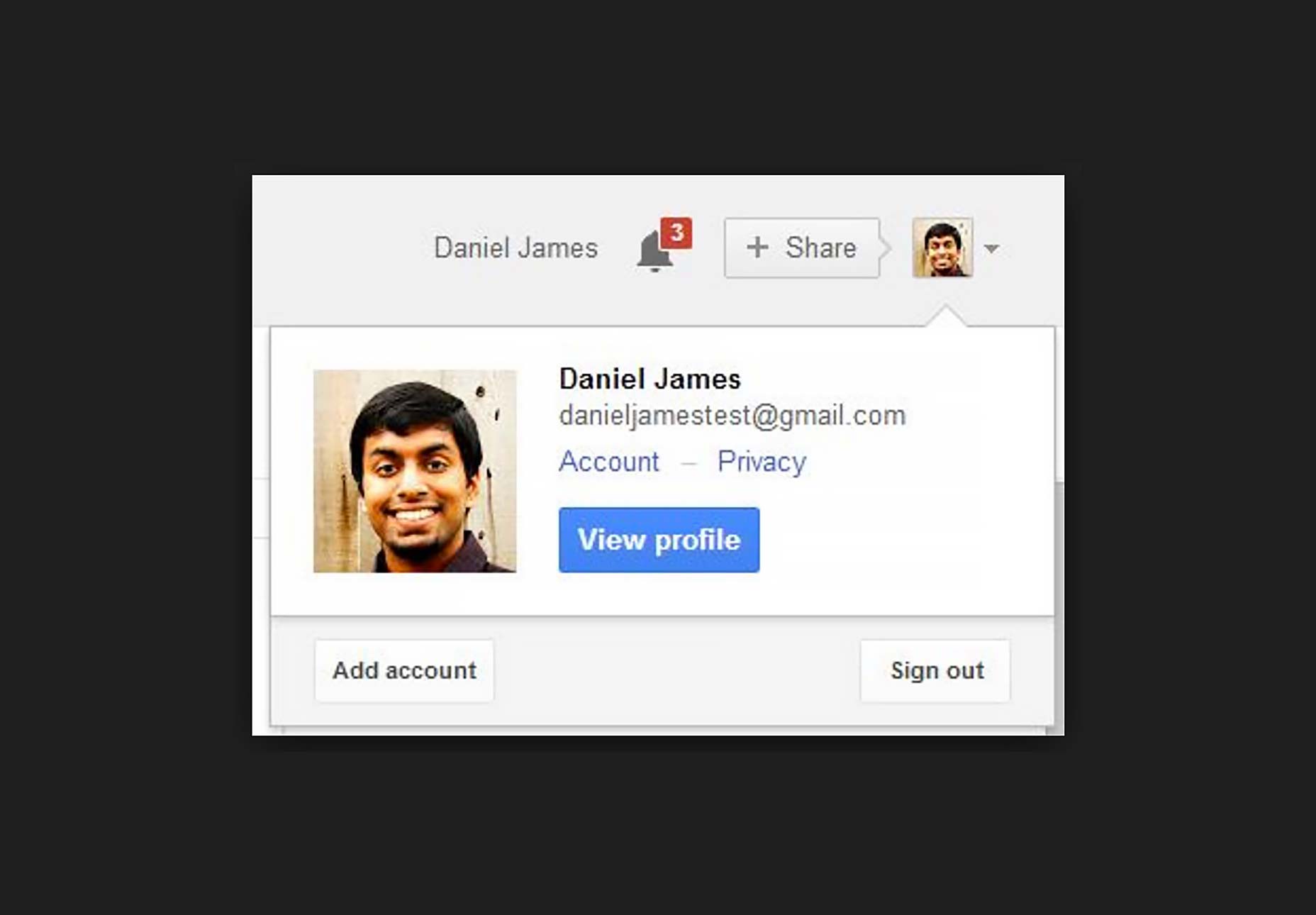
Benachrichtigungen, die Zahlen enthalten, ermöglichen es uns, unsere Arbeitsabläufe effizienter zu verwalten
Benachrichtigungen, die Zahlen enthalten, ermöglichen es uns, unsere Arbeitsabläufe effizienter zu verwalten. Wenn wir ein Abzeichen, eine Warnung oder nur ein Symbol sehen, das uns mitteilt, dass wir eine Benachrichtigung haben, werden wir uns in diesem Moment eher damit beschäftigen, weil es wenig Arbeit bedeutet. Wenn man sich ein Update anschaut, wird es einen denkbar kürzeren Zeitraum als fünf Updates dauern.
Gleichzeitig wird eine Warnung, die mitteilt, dass wir mehrere Benachrichtigungen haben, etwas sein, das wir eher aufschieben, bis wir denken, dass wir mehr Zeit für die Bewältigung dieser Arbeitslast aufbringen können.

Das Benachrichtigungssystem von Google verwendet routinemäßig Nummern, um Sie darüber zu informieren, mit wie vielen Warnungen Sie zu einem bestimmten Zeitpunkt umgehen müssen. Auf diese Weise wird quantifiziert, wie viel Arbeit Sie wahrscheinlich bei der Überprüfung der Warnungen leisten müssen. Dies gibt den Benutzern mehr Kontrolle über ihr Zeitmanagement.
Usability sollte Job Eins sein
Es ist zu einfach für Designer, beim Entwurf von Benachrichtigungen zum Entwurf von Benachrichtigungen zu stören. Es scheint, als ob fast jede einzelne App mit Alarm- und Benachrichtigungsfunktionen ausgestattet ist.
Die größte Aufgabe für Designer ist es zu entscheiden, welche Benachrichtigung letztendlich ihren Weg zum Endnutzer finden sollte, da nicht alle Informationen für den Benutzer offensichtlich wichtig sind. Wenn sich die Benachrichtigung direkt auf die Benutzer-UX auswirkt, muss sie an den Benutzer gesendet werden, andernfalls muss sie wahrscheinlich nicht angezeigt werden.