Entwerfen für Reaktionsfähigkeit
Entwerfen für reaktionsschnelle Websites kann am Anfang etwas schwierig sein, weil der Prozess so anders ist.
Als Designer haben wir uns daran gewöhnt, Pixel-perfekte Modelle als unsere Web-Blaupausen zu erstellen. Das Responsive Design verfolgt jedoch einen anderen Ansatz.
Die Rolle eines Designers besteht nicht mehr darin, ein Mockup zu erstellen und es dann an den Entwickler weiterzugeben, da Responsive Design nicht nur ein zweistufiger Prozess ist, sondern eine Reihe von Revisionen. Die meisten davon werden im Browser erstellt. Es ist eine Zusammenarbeit zwischen Designer und Entwickler, nicht mehr zwei getrennte Aufgaben.
Hier finden Sie einige Tipps und einen allgemeinen Arbeitsablauf, um den Übergang vom Entwerfen statischer Websites zum Entwerfen reaktionsfähiger Websites etwas einfacher zu gestalten.
Deine Viewports kennen
Bevor Sie ein Projekt starten, ist es wichtig, Ihre Ansichtsfenster zu bestimmen. Ein typischer Ansatz wäre, ein Layout für Smartphones zu erstellen, eines für Tablets und kleinere Viewports, eine größere Desktop-Version und vielleicht eine zweite Desktop-Version für noch größere / größere Bildschirme, sagen wir 1200 oder 1400 Pixel oder mehr.
Vorausplanen
Skizzieren kann dein bester Freund sein. Nimm ein Stück Papier und mache 3-4 Kästchen, um jedes Ansichtsfenster darzustellen. Wenn Sie alle Ihre Ansichtsfenster auf einer Seite haben, können Sie sich nicht mehr auf ein Design konzentrieren als auf die anderen. Wenn du dein Design auslegst, nimmst du zuerst den wichtigsten Inhalt und fügst ihn zu jedem der Ansichtsfenster hinzu, während du dich zu den weniger wichtigen Dingen auf dem Weg nach unten befindest.
Sie werden schnell feststellen, dass nicht alle Inhalte in die kleineren Ansichtsfenster passen. Besser, das jetzt während Skizzen zu finden, anstatt zu versuchen, Änderungen an einem fertigen Design vorzunehmen.
Ja, das sind meine eigentlichen Skizzen. Sie können möglicherweise nicht herausfinden, was jedes Element ist, aber diese sind von einem tatsächlichen Projekt. Ich habe das Design und die Entwicklung so gemacht, dass ich es niemand anderem klar machen musste. Der Punkt ist, nichts ist schneller als Stift und Papier, um Layout-Ideen schnell zu notieren.
Wireframes und Modelle
Der wichtigste Teil von Wireframing ist, dass der Entwickler eine aktive Rolle spielt. Er oder sie sollte sofort wissen, ob Ihre Idee funktioniert oder nicht und kann Vorschläge machen, wie Sie Ihre Vision umsetzen können, ohne das Rad neu erfinden zu müssen.
Mit Responsive Design können Sie nicht mehr 90% Ihrer Entwicklungszeit vor dem Beginn der Entwicklung verbringen. Also müssen die Modelle schnell und grob sein. Seien Sie auch offen für Veränderungen, denn Ihre ursprünglichen Ideen funktionieren möglicherweise nicht genauso wie geplant.
Der Browser
Aufgrund der großen Menge an Tests ist Responsive Design am besten als Prozess der Überarbeitung im Browser durchzuführen. Sobald ein Grundlayout vereinbart ist, ist es am besten, sofort mit der Entwicklung zu beginnen. Wenn Sie Ihre Layouts von einem Browser aus anzeigen lassen, können Sie viele Designprobleme vermeiden.
Eine andere Sache, die man als Designer in Betracht zieht, ist, welche Elemente Ihres Designs mit CSS alleine erstellt werden können. Viele Geräte sind heute in der Lage, Schlagschatten, Verläufe, Ränder, abgerundete Ecken und andere mit CSS erstellte Designelemente darzustellen. CSS-only-Elemente sind einfacher zu ändern, benötigen weniger Entwurfszeit für die Erstellung und erfordern keine zu implementierenden Images oder Image Slices. Natürlich, wenn Sie die Seite nicht selbst entwickeln, müssen Sie in der Lage sein, Ihre Layout-Ideen mit dem Entwickler zu kommunizieren.
Es in Photoshop aufnehmen
Ich empfehle dringend, eine .psd für alle Layouts zu verwenden. Hier ist ein kleines Beispiel, das 1200 Pixel als größtes Ansichtsfenster verwendet. Beginnen Sie mit einer neuen .psd-Datei mit einer Breite von 1200 Pixel und einer Höhe von 2000 Pixel. Die anderen Ansichtsfenster sind 480, 1020 und 768 Pixel breit.
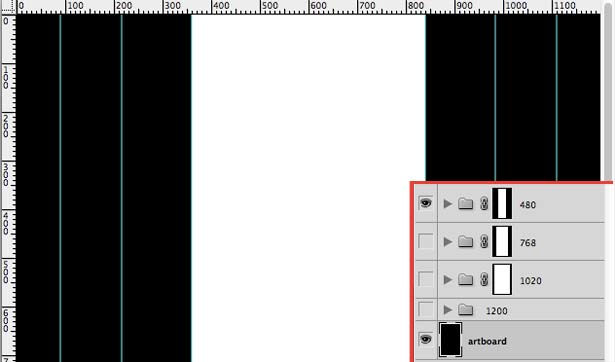
Um zu starten, entsperren Sie Ihre Hintergrundebene und duplizieren Sie sie für so viele Bildfenster, wie Sie benötigen, plus eins. Füllen Sie die ursprüngliche Hintergrundschicht schwarz und lassen Sie den Rest weiß. Legen Sie jede weiße Hintergrundebene in einen Ordner und benennen Sie sie für ihr Ansichtsfenster (Beispiel: "480").
Als Nächstes richten Sie jedes Ansichtsfenster in der .psd ein. Denken Sie daran, dass Sie dies nur einmal tun müssen, und verwenden Sie die Vorlage nur für alle Ihre Projekte.
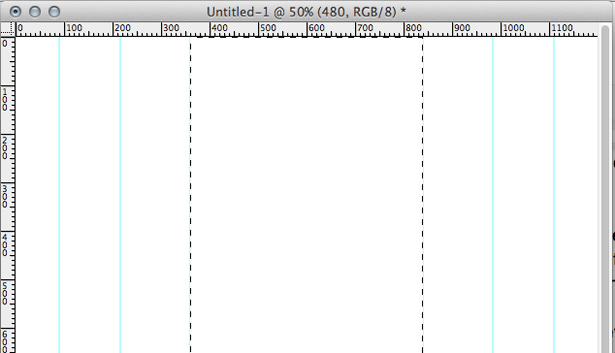
Fügen Sie an den Rändern jedes Ansichtsfensters zuerst Hilfslinien hinzu. (Ansicht -> Neuer Leitfaden und wählen Sie "Vertikal"). Fügen Sie Hilfslinien mit 90, 216, 360, 840 und 1110 Pixeln hinzu.
Erstellen Sie als Nächstes Ebenenmasken für jeden Ordner, die die Kanten jedes Ansichtsfensters bilden. Verwenden Sie das rechteckige Auswahlwerkzeug, um den Bereich innerhalb der beiden mittleren Hilfslinien (480 Pixel) auszuwählen.
Wenn Snap aktiviert ist (Ansicht -> Fang), wird das viel einfacher. Wenn die Auswahl getroffen und der richtige Ordner in der Ebenenpalette ausgewählt wurde, klicken Sie auf die Schaltfläche Ebenenmaske hinzufügen, um sie anzuwenden. Führen Sie denselben Schritt für die anderen Ansichtsfenster aus.
Um ein bestimmtes Ansichtsfenster zu sehen, schalten Sie einfach die anderen Ordner aus. Ich habe auch ein Foto von der Layers Palette aufgenommen, wenn Sie sehen wollten, wie das aussehen soll.
Mock-ups
Wenn Sie bereits eine grobe Site entwickelt haben, erstellen Sie in jedem Viewport einen Screenshot und fügen Sie diese im richtigen Ordner in Ihre .psd-Datei ein.
Im Allgemeinen ist es einfacher, mit dem kleinsten Ansichtsfenster zu beginnen und sich zu den größeren in Photoshop hochzuarbeiten. Ergänzen Sie Ihr 480-Pixel-Design, duplizieren Sie die Ebenen und legen Sie sie in den 768-Pixel-Ordner.
Sie müssen mit keinem Ihrer Layouts pixelgenau sein. Ich neige dazu, dass ein Bildfenster korrekt aussieht, aber für den Rest ändere ich nur die Elemente, die in jedem wirklich unterschiedlich sind. Mach dir keine Sorgen, dass die Ränder um die Textblöcke perfekt sind. Ignorieren Sie den Text so gut wie möglich, da Photoshop ihn nicht so darstellen kann, wie er im Browser angezeigt wird, und der Großteil des Textdesigns wird mit CSS ausgeführt.
Verstehen Sie, wie sich Inhalte ändern
Wenn Sie über das Design nachdenken, müssen Sie verstehen, wie das Layout geändert wird, wenn es von einem Ansichtsfenster in ein anderes wechselt. Sie müssen auch überlegen, was passiert, wenn ein Layout geringfügig kleiner oder größer als das Ansichtsfenster ist, für das Sie entwerfen.
Es gibt einige Optionen, mit denen Sie Ihren Inhalt an jedes Layout anpassen können. Jedes Element kann fixiert, versteckt, schwebend (links oder rechts), flüssig oder skalierbar sein. Irgendein geben ansprechendes Design wird eine Kombination von all diesen verwenden.
Sich hin- und herbewegende Elemente werden am häufigsten in Inhaltsbereichen gesehen, die in großen Layouts Seite an Seite sitzen, in kleineren Bildfenstern jedoch übereinander. Wenn das Ansichtsfenster kleiner wird und jedes Element nach links schwebt, beginnen die Elemente auf der rechten Seite unterhalb der Elemente auf der linken Seite zu stapeln.
Der flüssige Inhalt passt sich am besten an wechselnde Ansichtsfenster an, kann aber bei großen Ansichtsfenstern unangenehm werden. Der flüssige Inhalt wird normalerweise für Textspalten verwendet, die so breit sind, wie es das Darstellungsfeld erlaubt. Sie funktionieren hervorragend bei kleineren Bildfenstern, können aber bei größeren Bildfenstern zu breit werden. Daher kann es am besten sein, für diese Fenster auf "Fest" zu setzen.
Ähnlich wie bei der Flüssigkeit erhalten Skalierungselemente eine prozentuale Größe und Skalierung, die so klein oder breit ist, wie es das Darstellungsfeld zulässt. Diese unterscheiden sich dadurch, dass sie auf Bilder und Textgrößen angewendet werden können. Diese Elemente erhalten eine prozentuale Breite und / oder Höhe und passen sich an das Ansichtsfenster an.
Behoben ist die starrste Art Inhalte zu gestalten. Wenn Sie einen Inhalt haben, der nicht skaliert werden soll oder die Größe ändern soll, wird dieser korrigiert. Das beste, was mit festen Elementen gemacht wird, ist, sie so zu entwerfen, dass sie in das kleinste Ansichtsfenster passen. Es ist viel einfacher, kleine Elemente in einem großen Ansichtsfenster zu verwenden, anstatt ein riesiges Element in ein kleines Ansichtsfenster einzupassen.
Wenn Sie ein Element entfernen oder einfach keinen Platz dafür haben möchten, können Sie es ausblenden. Versteckte Elemente werden vom Benutzer nicht gesehen, aber trotzdem heruntergeladen. Wenn Sie also große Bilder verwenden, diese aber vor mobilen Nutzern verbergen, dauert es immer noch genauso lange, bis die Bilder sichtbar sind oder nicht.
Denken Sie daran, dass Sie eine Kombination all dieser Elemente für dasselbe Element verwenden können und sollten. Das bedeutet, dass ein Textfeld in einem Ansichtsfenster flüssig ist, in einem anderen fest und links schwebend und in einem dritten versteckt sein kann.
Designer werden nicht vergessen
Da so viel von einem Layout mit CSS erstellt werden kann, könnte es sein, dass sich Ihre Rolle als Designer verringert hat. Wirklich, deine Rolle hat sich gerade geändert. Bei Webdesign wurde zu lange versucht, das Interface zu gestalten und dabei den Inhalt zu vernachlässigen.
Das Layout ist immer noch wichtig, aber der Entwickler kann viel tun. Der Designer sollte sich darauf konzentrieren, sicherzustellen, dass die Ziele der Website erreicht werden. Verbringe die meiste Zeit damit, den Umwandlungsprozess zu verstärken, wichtige Inhalte hervorzuheben und sie schmackhafter und verdaulicher zu machen.
Um ganz ehrlich zu sein, habe ich versucht, im Responsive Design nach einigen guten Beispielen dafür zu suchen, konnte aber wirklich keine guten Beispiele finden.
Grafische Elemente und Bilder
Beim Umgang mit Bildern im Responsive Design sind einige Besonderheiten zu beachten. Am sichersten ist es, Bilder zu erstellen, die auf das kleinste Ansichtsfenster passen. Auf diese Weise behalten Sie die Dateigröße bei und haben Bilder, die in jeder Ansichtsfenstergröße funktionieren.
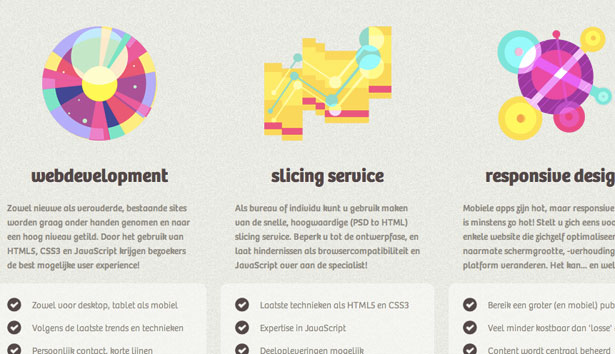
Hier sehen Sie ein Beispiel für Bilder, die problemlos in mehreren Ansichtsfenstern angezeigt werden können Orestis.nl .
Große Hintergrundbilder können besonders problematisch sein, wenn sie für die Smartphone-Nutzung herunterskaliert werden. Wenn Sie vorhaben, sie zu verwenden, stellen Sie sicher, dass Sie die Dateigrößen und Ladezeiten so gering wie möglich halten.
Konsistenz
Eines der größten Probleme bei Responsive Design ist der Mangel an Konsistenz. Benutzer können Probleme beim Navigieren Ihrer Website auf einem Tablet haben, wenn sie an ihr Desktop-Design gewöhnt sind.
Stellen Sie sicher, dass Sie für jedes Layout dasselbe Farbschema verwenden, und behalten Sie mindestens ein einheitliches Element bei. Das Logo ist das einfachste Element für den Übergang durch alle. Machen Sie die Navigation immer deutlich markiert und leicht zu finden. Wenn Sie Elemente aus kleineren Ansichtsfensterdesigns entfernen müssen, haben Sie andere Methoden, um zu diesem Inhalt zu gelangen.
Erfinde das Rad nicht neu
Wenn Sie eine statische Website entwerfen, können Sie viel Freiheit haben, aber in Responsive Design gibt es mehr Dinge zu berücksichtigen. Verwenden Sie eine Methode, die funktioniert und verbringen Sie Ihre Zeit damit, dass das gut aussieht. Wenn Leute E-Mail-Vorlagen toll aussehen lassen, können Sie das gleiche mit einem responsiven Design tun, es braucht nur etwas Kreativität.
Was ist Ihrer Meinung nach am schwierigsten zu beachten, wenn Sie eine Responsive Site im Gegensatz zu separaten mobilen und statischen Sites entwerfen? Lass es uns in den Kommentaren wissen!