Entwerfen für Edge Cases
Wenn wir unsere Produkte entwerfen, entwerfen wir häufig für den glücklichen Wegszenario, idealen Benutzerfluß ohne irgendwelche Hindernisse. Aber im wirklichen Leben gibt es Situationen, die nicht nach Plan verlaufen. Solche Bedingungen werden "Randfälle" genannt.
Edge-Cases sind zwar selten, haben aber erhebliche Auswirkungen auf die Benutzererfahrung. Benutzer erinnern sich selten an positive Interaktion, aber sie erinnern sich oft an negative Erfahrungen; Wenn Sie sich nicht auf solche Situationen vorbereiten, könnte das ganze Erlebnis sein schnell fallen .
In diesem Artikel werde ich einige Randszenarien vorstellen, mit denen Sie möglicherweise zu tun haben und wie Sie sie in Ihren Entwürfen einplanen können. Es gibt zwei grundlegende Ansätze für die Behandlung von Randfällen:
- Verhindern Sie, dass Randfälle auftreten
- Unterstützen Sie Randszenarien
Angesichts einer Auswahl ist es immer besser, den Randfall zu verhindern. In einigen Fällen kann dies erreicht werden, indem die Komplexität des Systems verringert wird (z. B. die Anzahl der Merkmale oder Aktionen begrenzen, die Benutzer bei der Interaktion mit einem System ausführen können); Geringere Komplexität verringert die Wahrscheinlichkeit von Randfällen an erster Stelle. Es gibt jedoch Fälle, in denen es nicht möglich ist, Randfälle zu verhindern. Daher werden Sie häufig feststellen, dass die Unterstützung von Kantenfällen für Ihre Benutzer die beste Option ist:
1. Kampf verzögertes Laden
Da die Technologie schnellere Erfahrungen ermöglicht, hat die Bereitschaft der Benutzer, zu warten, abgenommen. Laut der neuesten Google-Umfrage geben 2/3 der Nutzer von mobilen Websites an, dass die Geschwindigkeit, mit der eine Seite geladen wird, den größten Einfluss auf ihre Gesamterfahrung hat. Um die Erwartungen der Nutzer zu erfüllen, sollten Sie alles tun, um Ihre App / Website so schnell wie möglich zu laden. Aber egal wie sehr Sie es auch versuchen, es wird Situationen geben, in denen Sie die Geschwindigkeitsrichtlinien nicht einhalten können. Langsame Ladezeiten können durch eine eingeschränkte Internetverbindung verursacht werden. Wenn Sie die tatsächliche Leistung verbessern können, versuchen Sie zumindest, eine Wahrnehmung von Geschwindigkeit zu erzeugen - wie schnell sich etwas anfühlt, ist oft wichtiger als, wie schnell es tatsächlich ist.
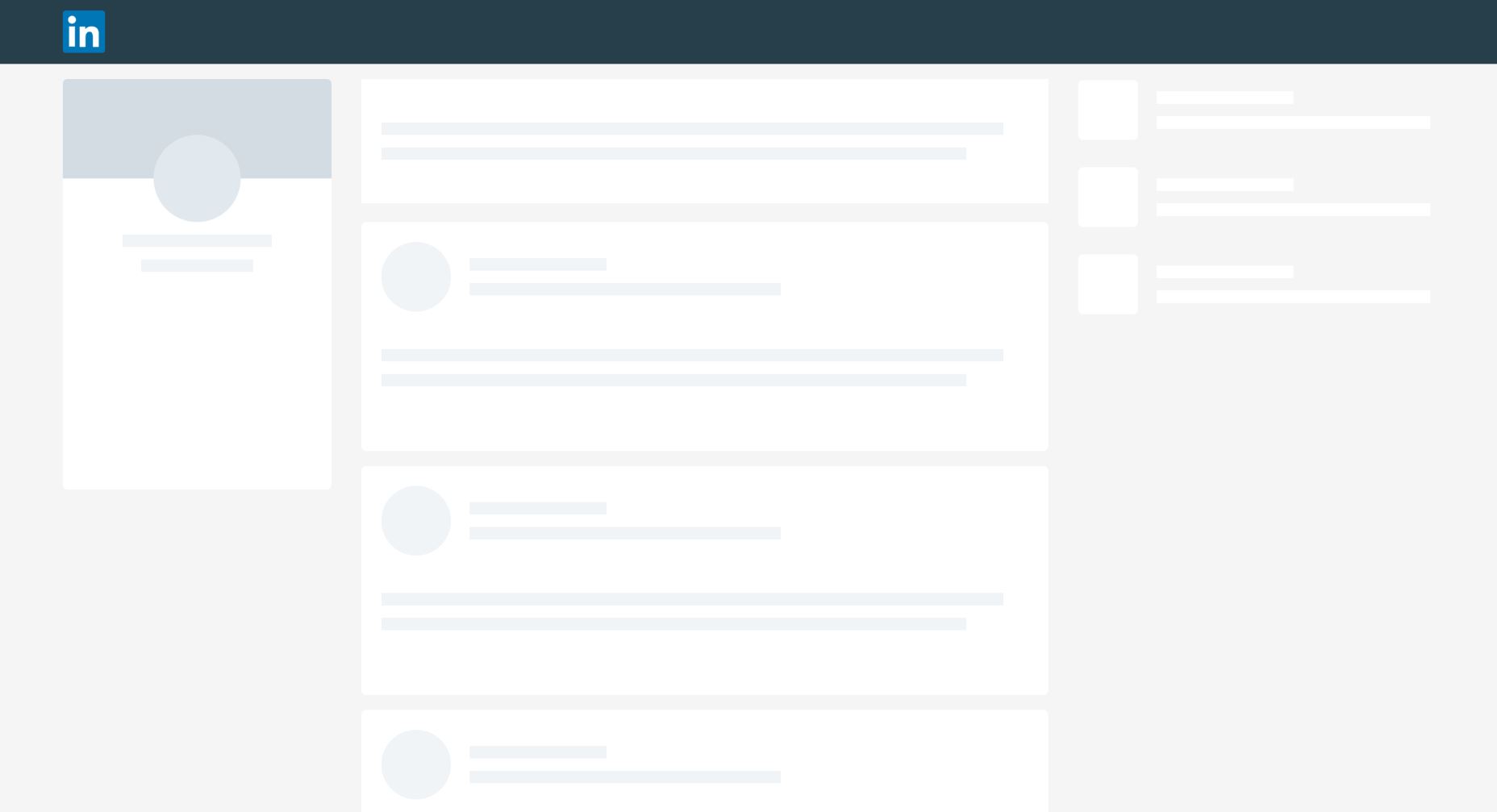
Eine Technik, die Ihnen dabei helfen kann, heißt Skeleton Screens . Ein Skelett-Layout ist eine Version Ihrer Seite, die angezeigt wird, während der Inhalt geladen wird. Skeleton-Bildschirme geben Benutzern den Eindruck von Geschwindigkeit (die meisten Benutzer glauben, dass das Laden schneller erfolgt, als es wirklich ist).
LinkedIn Verwenden Sie Skelettbildschirme, um den Eindruck von Geschwindigkeit zu erwecken .
Überprüfen Sie dies Codepen Beispiel von Skelett-Effekt in reinem CSS. Der Effekt der Pulsation gibt einem Benutzer das Gefühl, dass eine Website lebt und Inhalte geladen werden.
2. Entwerfen Sie leere Staaten
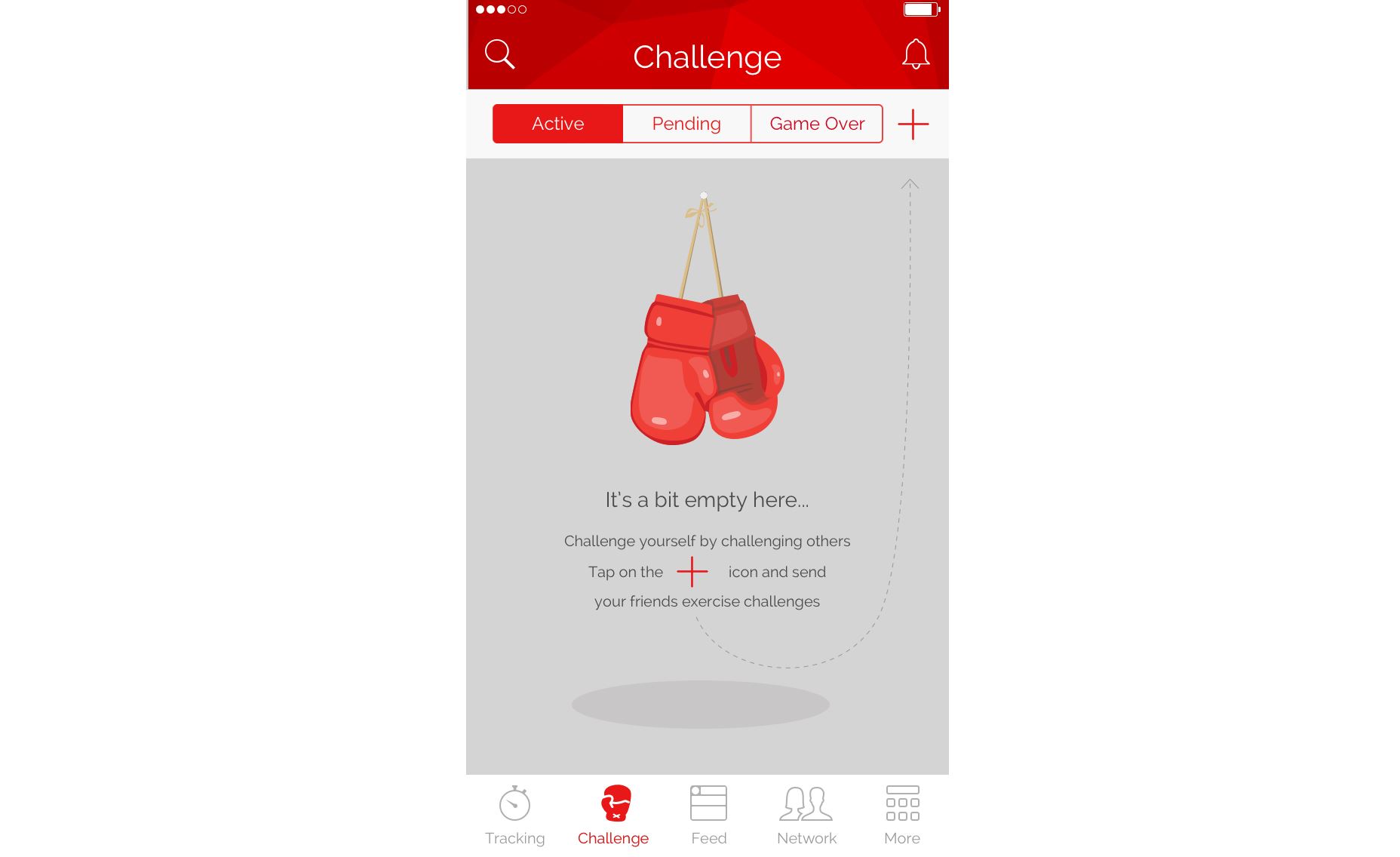
Es ist möglich, dass einzelne Bildschirme in Ihrer App oder Website, die mit Daten gefüllt werden sollen, in einigen Fällen nicht angezeigt werden. Zum Beispiel ist ein Bildschirm mit Benutzerproblemen in einer Fitness-App während der ersten Erfahrung leer (einfach weil die Benutzer noch keine Herausforderungen haben). Als Designer müssen wir darüber nachdenken, wie die Seite in diesem Fall aussieht. Es ist nicht richtig, eine leere Seite anzuzeigen. Stattdessen können wir Anweisungen zum Auffüllen der Seite mit Daten bereitstellen. Khaylo Training für iOS ist ein hervorragendes Beispiel dafür, wie leerer Raum zum Erstellen von Kontext verwendet werden kann.
Ein leerer Bereich auf der Seite kann verwendet werden, um klare Anweisungen für den Anfang zu geben.
3. Adressieren Sie Benutzer- oder Systemfehler
Jede Benutzerinteraktion mit einem System kann eine potentielle Fehlerquelle darstellen. Fehlerzustände treten besonders häufig auf, wenn Benutzer Daten eingeben müssen. Ich habe bereits erwähnt, dass es besser ist, Fehler von vornherein zu vermeiden, und diese Regel sollte auf Benutzereingaben angewendet werden. Wenn es um Benutzereingaben geht, sollten wir uns auf die folgenden potenziellen Probleme konzentrieren:
- Die vom Benutzer eingegebenen Daten sind nicht gültig. Zum Beispiel könnte ein Benutzer beim Checkout eine Kreditkartennummer falsch eingeben. In diesem Fall sollte eine App detaillierte Fehlermeldungen bereitstellen, die Benutzern helfen, die Ursache eines Problems zu erkennen.
- Ein System kann aufgrund des technischen Problems nicht fortfahren. In diesem Fall sollte eine Fehlermeldung die Tatsache angeben, dass es sich um ein Systemproblem handelt und nicht um das des Benutzers. Dies verhindert, dass Benutzer die Daten erneut übermitteln.
In beiden Fällen sollten Sie sicherstellen, dass die App fehlerfrei behandelt wird. Fehlermeldungen sollten in einer klaren, benutzerfreundlichen Sprache geschrieben sein (kein Jargon erlaubt) und das System sollte eine präzise Lösung bereitstellen (dies könnte eine Anweisung oder etwas anderes sein, das helfen könnte).
4. Null Ergebnisse gefunden
Die meisten E-Commerce-Websites und -Apps bieten eine Suchfunktion. Und eines der häufigsten Usability-Probleme bei einer Suchfunktion ist, wenn der Nutzer eine leere Seite mit "0 Ergebnissen gefunden" sieht. Das Löschen einer Person auf einer Seite ohne Ergebnisse kann frustrierend sein. Vor allem, wenn sie die Suche ein paar Mal versucht haben.
Berücksichtigen Sie beim Entwerfen Ihrer Suchfunktion folgende Techniken:
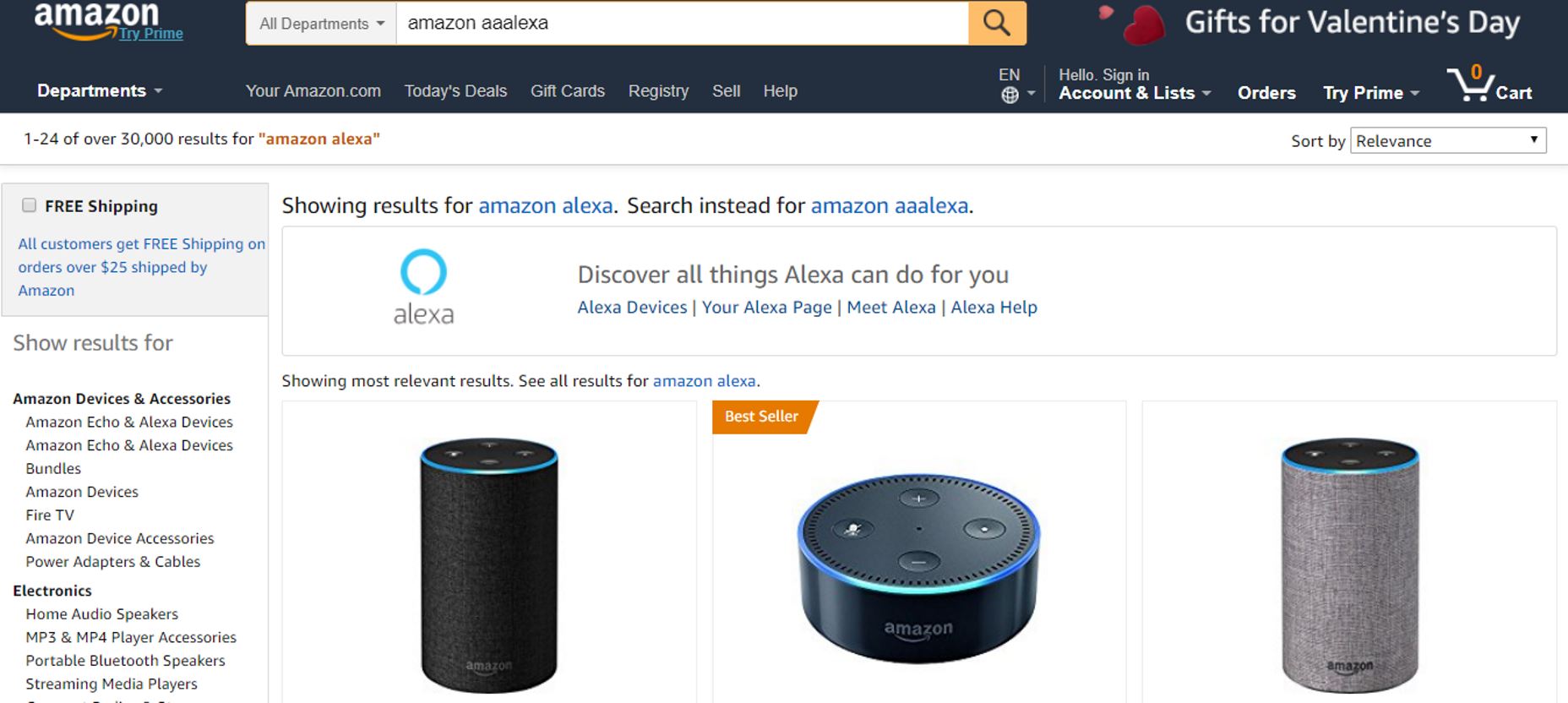
- Rechtschreibprüfung und Vorschläge. Manchmal erhalten Benutzer keine Ergebnisse, nur weil sie eine Suchanfrage falsch eingegeben haben. Es ist sehr hilfreich, wenn das System ein falsch eingegebenes Element erkennt und Suchergebnisse basierend auf der wahrscheinlichsten Abfrage bereitstellt. Eine weitere nützliche Methode, die für Ihre Benutzer wirklich hilfreich ist, sind Vorschläge zur automatischen Vervollständigung. Dies verringert den Benutzeraufwand beim Schreiben und verhindert, dass sie überhaupt in eine falsche Abfrage eintreten.

Amazon versteht, dass der Benutzer in dieser Suchanfrage "Amazon Alexa" gemeint hat
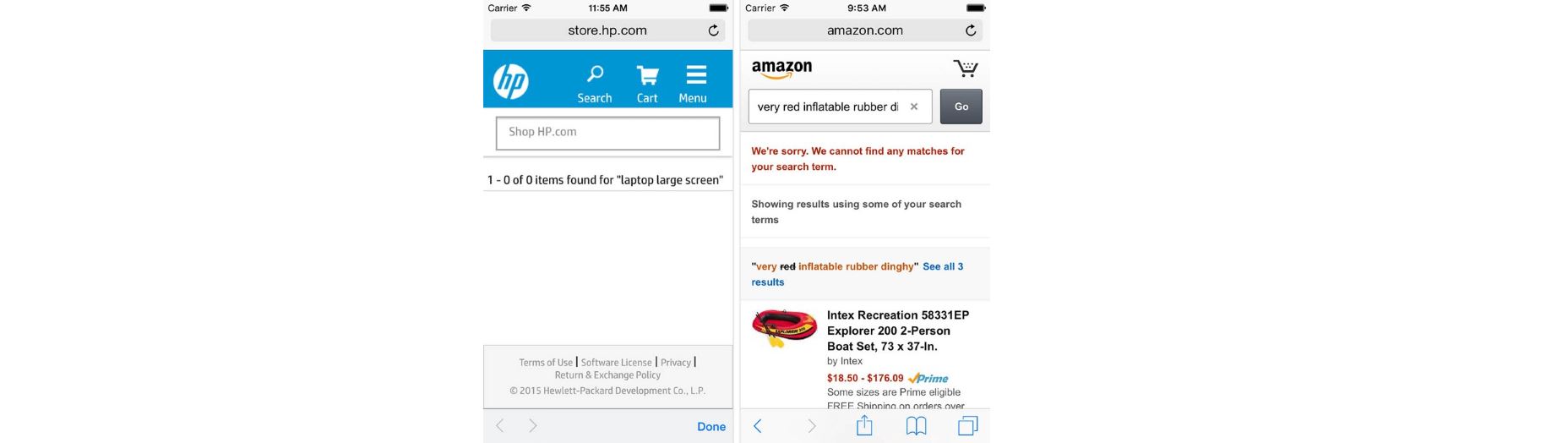
- Bieten Sie wertvolle Alternativen an. Wenn keine übereinstimmenden Suchergebnisse vorhanden sind, können Sie vorgestellte Inhalte oder andere wertvolle Alternativen bereitstellen. Im Kontext einer E-Commerce-Site können dies beispielsweise Produkte der ähnlichen Kategorie sein.
Vergleichen Sie einfach die Null-Suchergebnisseite von HP und Amazon. Die Null-Ergebnisseite von HP ist eine Sackgasse für den Benutzer. Im Gegensatz dazu bietet Amazon Vorschläge für weitere Suchen und ähnliche Produkte.
So finden Sie Edge Cases
Einige Designer glauben, dass das Entwerfen für Randfälle dem Erwarten des Unerwarteten ähnlich ist. Aber in der Tat kann eine große Mehrheit der Randfälle vor der Produktfreigabe vorhergesagt werden. Zwei Techniken können Ihnen dabei helfen:
- Design-Review: Um ein tolles Design zu erstellen, sollten Sie proaktiv nach Edge Cases suchen. Design Review ist eine sehr nützliche Technik, die dem Produktteam dabei helfen kann, viele potenzielle Edge Cases zu finden. Führen Sie frühzeitig einen Design-Review im Produktdesignprozess durch. Für bessere Ergebnisse ist es gut, Entwickler und andere Teammitglieder zur Teilnahme an solchen Sitzungen einzuladen.
- Testen mit echten Benutzern: Wenn Sie mit Hilfe von anderen Teammitgliedern frühzeitig nach Edge Cases suchen, ist dies ein exzellenter Ansatz, der jedoch nicht garantiert, dass Sie alle möglichen Reibungsquellen finden. Nur das Testen mit echten Benutzern hilft Ihnen herauszufinden, wie Menschen Ihr Produkt tatsächlich verwenden und welche Probleme auftreten. Zur gleichen Zeit ist es erwähnenswert, dass streng moderierte Usability-Tests nicht viele Randfälle aufdecken werden, nur weil Benutzer oft angewiesen werden, was in welcher Reihenfolge zu tun ist. Es ist also besser, Benutzern die Möglichkeit zu geben, mit einem System zu experimentieren, indem Sie ihnen mehr Zeit und flexiblere Aufgaben geben.
Fazit
Wenn wir Produkte entwerfen, wenden wir oft das Pareto-Prinzip auf unser Design an; Wir konzentrieren uns auf die Bedürfnisse der meisten Benutzer, wenden die 80/20-Regel an und entwickeln die Benutzererfahrung für das wahrscheinlichste Szenario der Interaktion. In den meisten Fällen ermöglicht dies eine gute Benutzererfahrung für unsere Benutzer. Aber die Liebe zum Detail unterscheidet wirklich gutes Design von gutem Design. Das Design für Kantengehäuse ist ein großartiges Beispiel für die Aufmerksamkeit auf Details.