CSS3 Best Practices für Designer
Wenn Sie in erster Linie Designer sind und seit kurzem mit dem Erlernen von CSS beginnen, haben Sie wahrscheinlich begonnen, einige der neuen CSS-Funktionen zu integrieren, die der Sprache hinzugefügt wurden CSS3 .
Aber wenn Sie nicht viel Erfahrung mit CSS haben, dann versuchen Sie wahrscheinlich herauszufinden, wie Sie am besten mit den Herausforderungen umgehen, die sich aus der Verwendung mehrerer Anbieterpräfixe ergeben, die sich mit älteren Versionen von Internet Explorer befassen. und andere CSS3-spezifische Dilemmata.
In diesem Artikel werde ich versuchen, einige wichtige Dinge zu behandeln, an die ich mich bei diesen Problemen erinnern muss. Denken Sie daran, dass hier nichts in Stein gemeißelt ist, aber dies sollten nur Richtlinien sein, die Ihnen helfen, effektivere, leichter zu wartende und zukunftssichere Codes zu schreiben.
Kenne deine Support-Charts
Sie werden sich wahrscheinlich nicht merken müssen, welche Funktionen in welchen Browsern funktionieren. In den meisten Fällen funktionieren CSS3-Funktionen nicht in allen in Verwendung befindlichen Browsern. In einigen Fällen werden sogar die neuesten Browserversionen nicht vollständig unterstützt.
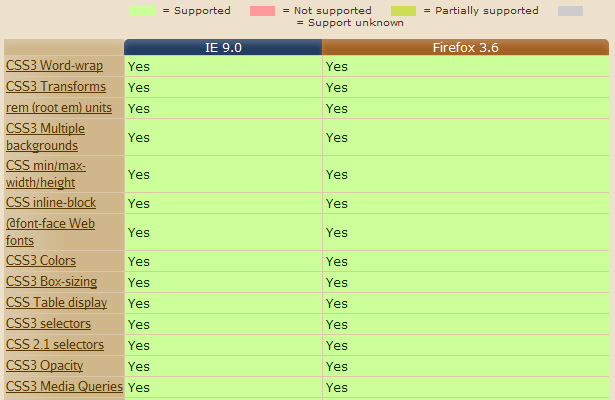
Das erste, was Sie tun sollten, ist zu verstehen, wo Unterstützung fehlt. Die primäre Ressource, die Sie verwenden sollten, ist die Wann kann ich ... Website, die Diagramme für CSS3, HTML5 und Tonnen mehr enthält. Sie können sogar Seite-an-Seite-Vergleiche mit verschiedenen Browsern durchführen, wie im folgenden Screenshot gezeigt vergleicht die CSS3-Unterstützung in Firefox 3.6 mit IE9 :
Obwohl " Wann kann ich ... verwenden" die einzige Quelle für den Support-Chart ist, die Sie benötigen, hier einige weitere Optionen, die Sie berücksichtigen sollten:
- CSS3 Klicken Sie auf Diagramm
- CSS-Inhalt und Browserkompatibilität
- CSS-Kompatibilität und Internet Explorer
- Vergleich von Layout-Engines (CSS)
Aber obwohl ein CSS-Feature irgendwo als "unterstützt" aufgeführt ist, bedeutet das nicht, dass es keine Bugs oder Inkonsistenzen gibt. Also gründlich testen.
Polyfills nicht überbeanspruchen
Aufgrund von Kunden- oder Agenturdruck oder einfach der Tatsache, dass alles überall gleich aussehen und funktionieren soll, könnten Sie versucht sein, die vielen zu nutzen CSS-Polyfills .
Aber viele dieser Skripte können Ihre Seiten erheblich verlangsamen - besonders, wenn Sie mehr als einen verwenden. Es gibt viele Studien und Quellen Dies zeigt, wie wichtig die Geschwindigkeit einer Website ist. Daher sollten alle Polyfills sorgfältig geprüft werden und die besten Interessen Ihrer Website oder App berücksichtigt werden.
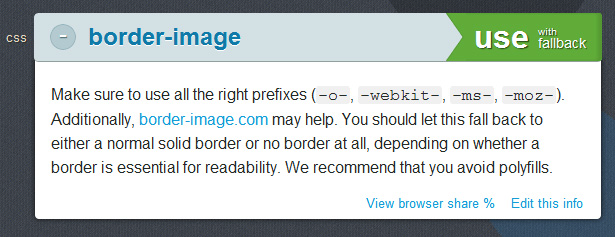
Um Ihnen zu helfen, zu entscheiden, was Sie polyfüllen sollen und was Sie nur zulassen sollten, um zu einer geringeren Erfahrung zu degradieren, verwenden Sie die HTML5 Bitte Seite? ˅. Wie im folgenden Screenshot gezeigt, empfiehlt HTML5 Please häufig, Polyfills für bestimmte Funktionen zu vermeiden:
Testen Sie, wie sich Funktionen verschlechtern
Wenn Sie viele Polyfills vermeiden, müssen Sie natürlich viele CSS3-Funktionen in älteren Browsern (in der Regel IE6-8) zu einem primitiveren Verhalten degradieren lassen. Aber gehen Sie nicht davon aus, dass dies automatisch geschieht.
In vielen Fällen (z. B. bei Verwendung mehrerer Hintergründe) müssen Sie eine Eigenschaft deklarieren, die von der CSS3-Funktion überschrieben wird, die jedoch in älteren Browsern angezeigt wird.
Beispielsweise könnten Sie für mehrere Hintergründe Folgendes tun:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Beachten Sie das einzelne Hintergrundbild, das vor der Zeile mit mehreren Hintergrundbildern deklariert wurde. Nicht unterstützte Browser zeigen das einzelne Bild an, ignorieren jedoch die zweite Zeile. Unterstützende Browser lesen beide Zeilen, aber die erste Zeile wird von der zweiten Zeile überschrieben.
Einige andere CSS3-Funktionen, die von dieser Art von Fallback profitieren könnten, sind RGBA-Farben, HSLA-Farben und Farbverläufe.
Um zu sehen, wie sich die CSS3-Funktion in älteren Browsern verschlechtert, können Sie ein Bookmarklet namens deCSS3 .
Es funktioniert derzeit nur in Chrome und Safari, aber ziehen Sie einfach den Link auf Ihre Lesezeichenleiste und klicken Sie dann auf den Link auf jeder Website, die Sie "de-CSS3" und es zeigt Ihnen die Website mit Text Schatten, abgerundeten Ecken und andere neues Zeug entfernt. Natürlich ist dies kein Ersatz für tatsächliche Browser-Tests, sondern kann als hilfreicher Leitfaden für eine schnellere Entwicklung dienen, bevor Sie Ihre abschließenden Tests zum Ende des Projekts durchführen.
Ein weiteres Hilfsmittel zur Bewältigung von Fallbacks ist die Modernizr JavaScript-Bibliothek. Aber wenn Sie von Bibliotheken eingeschüchtert werden, seien Sie nicht. Modernizr ist nicht schwer aus CSS-Perspektive zu bewältigen. Auschecken dieses Tutorial für eine schmerzfreie Einführung.
Umgang mit Anbieterpräfixen
Einer der unordentlichen Teile von CSS3 ist, sich mit den verschiedenen Herstellerpräfixen auseinanderzusetzen. Code zu pflegen, der alle Präfixe verwendet, ist mühsam und in einigen Fällen brauchen Sie nicht alle. Wer kann sich vielleicht erinnern, wann "-o-" oder "-ms-" und wann nicht?
Nun, wie erwähnt, hilft die Verwendung der Support-Charts. Aber hier sind ein paar andere Vorschläge, die helfen, mit den Präfixen von Anbietern umzugehen.
Verwenden Sie einen CSS-Präprozessor
Präprozessoren sind im Moment der letzte Schrei. Aber CSS-Anfänger und -Entwickler, die keine Hardcore-Entwickler oder Programmierer sind, können sich mit diesen neuen Tools schwer tun.
Obwohl Präprozessoren sicherlich nicht jedermanns Sache sind, sind sie definitiv eine Überlegung wert, da sie Ihre Produktions- und Wartungszeit erheblich verbessern können.
Eine ausführliche Diskussion über Präprozessoren ist sicherlich über diesen Artikel hinaus, aber hier sind einige Links, um Sie zu beginnen:
Und wenn Sie das Zeug zu schwer finden, hat Chris Coyier von CSS-Tricks einiges zu bieten Gedanken zu Präprozessoren das könnte dir helfen, einen Überblick zu bekommen. Und hier ist ein Beitrag auf Nettuts + Dies deckt einige der Funktionen und Vorteile der Verwendung einiger der beliebtesten CSS-Präprozessoren ab.
Seien Sie in Ihrem Code konsistent
Wenn Sie Ihr CSS nicht mit einer der oben genannten Technologien vorverarbeiten, müssen Sie sich mit der Pflege aller Anbieterpräfixe beschäftigen. Stellen Sie also sicher, dass Sie einen Stil und eine Reihenfolge für Ihre Lieferantenpräfixe auswählen und dabei bleiben. Auf diese Weise wird Ihr Code leichter zu lesen und zu pflegen sein.
Einige CSS-Entwickler setzen beispielsweise ihre Lieferantenpräfixzeilen in alphabetischer Reihenfolge und verwenden Einzüge, so dass die Werte alle folgendermaßen ausgerichtet sind:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Das ist nur eine Möglichkeit. Aber egal welche Methode du wählst, sei einfach überall in deinem Code konsistent. Dies ist besonders wichtig, wenn Sie in einem Team arbeiten, in dem andere Ihren Code lesen und / oder pflegen müssen.
Natürlich sind nicht alle CSS3-Funktionen so einfach zu organisieren (zum Beispiel ist der Code für Keyframe-Animationen viel komplizierter), aber für die meisten Funktionen sollten Sie in der Lage sein, einen konsistenten Stil zu entwickeln, der die Entwicklung und Wartung glatter macht.
Was ist mit der Standard-Immobilie?
Sie werden im Beispiel im vorherigen Abschnitt feststellen, dass die letzte nach den Lieferantenzeilen deklarierte Eigenschaft die Standardversion der Eigenschaft ist. Wenn Sie die Standardeigenschaft hinzufügen möchten, sollten Sie dies auf jeden Fall tun. Also füge es immer als letztes hinzu, wenn du es hinzufügst.
Dadurch wird sichergestellt, dass die Herstellerimplementierung des Features von der Standardimplementierung überschrieben wird. Aber hier ist Vorsicht geboten.
Bei einigen komplexen Animationen und Interaktionen ist es denkbar, dass sich die Implementierung so stark ändert, dass der Browser, wenn er die Standardeigenschaft unterstützt, unerwünschte Auswirkungen haben könnte. In manchen Fällen ist es also besser, die Standardeigenschaft komplett wegzulassen.
Ich habe mehr über dieses Thema geschrieben auf meinem Blog Überprüfen Sie das, wenn Sie eine umfassendere Diskussion dieses Problems wünschen.
Verwenden Sie Präfix
Eine der einfachsten Möglichkeiten, um mit der Cross-Browser-Verkäufer-Seltsamkeit umzugehen, ist das Verwenden eines praktischen kleinen Werkzeugs namens Präfix . Mit Prefixr entwickeln Sie Ihren Code wie immer, und Sie könnten einfach ein einzelnes Herstellerpräfix (z. B. nur "-moz-") für alle Ihre CSS3 verwenden. Wenn Sie dann in diesem einen Browser getestet haben und alles so funktioniert, wie Sie möchten, werfen Sie einfach Ihren Code in Prefixr und es wird der gesamte zusätzliche Herstellercode für Sie generiert.
Prefixr kann auch automatisch integriert werden mit deinem Texteditor und umfasst Unterstützung für langwierige Keyframe-Animationen. Alternativ können Sie auch ein von mir erstelltes Tool ausprobieren Animationsfüllcode Dies fügt den zusätzlichen Herstellercode für Keyframe-Animationen hinzu.
Testen Sie gründlich
Der letzte Vorschlag, den ich hier geben werde, besteht darin, alle Browser, die Sie unterstützen, gründlich zu testen. Sie können Dutzende von Tools und Bibliotheken verwenden, um Sie bei der Entwicklung von CSS3 zu unterstützen, aber nichts kann gründliche Tests in realen Browserumgebungen ersetzen.
Und dieser Rat wäre besonders wichtig, wenn Sie mit einer Menge an reaktionsschnellem Design-bezogenem CSS3 (z. B. Medienabfragen) und starkem Gebrauch typografischer Merkmale zu tun haben. Sie möchten, dass Ihre Inhalte in allen Browsern verwendbar und lesbar sind, auch wenn die CSS3-Funktionen nicht verfügbar sind.