Sizing Type mit Lucas Sequenzen
Die Beziehung zwischen Text und dem Rest einer Seite ist eine der Haupteigenschaften jedes Designs.
Rhythmus, Betonung und Ton sind kompromittiert ohne korrekt skalierten Typ. Die Auswahl von Textgrößen ist jedoch häufig eine mühsame und frustrierende Erfahrung, die keinen standardisierten Ausgangspunkt für die Information bietet.
Infolgedessen finden wir häufig Webdesigner, die auf die Standardoptionen zurückgreifen, die von Anwendungen präsentiert werden - 8pt, 10pt, 12pt, 14pt, 18pt - ohne eine bessere Lösung.
Diese bessere Lösung besteht darin, die Schriftgrößen nicht nach individueller Laune, sondern nach einem vorgegebenen System zu setzen; ein System, das einfach zu verwenden, praktisch im Web zu implementieren und vor allem flexibel genug ist, um Designern eine vollständige Ausdruckspalette zu bieten. Stichwort: die Lucas-Sequenz.
Lucas Sequenzen
Die Fibonacci-Folge - zuerst im Westen im 13. Jahrhundert von Leonardo Fibonacci aufgezeichnet - ist die folgende Menge von Ganzzahlen (ganze Zahlen):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... adfinitum
Die Sequenz wurde von dem bedeutenden französischen Mathematiker François Edouard Lucas aus dem 19. Jahrhundert nach Fibonacci benannt, der eine ähnliche Sequenz entwickelte, die er als Lucas Numbers bezeichnete:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... adfinitum
Die Fibonacci-Sequenz und Lucas-Zahlen sind beide spezifische Variationen der generischen Lucas-Sequenz.
Lucas Sequenzen und ganzzahlige Sequenzen im Allgemeinen waren das Thema einer lebenslangen Studie für zahlreiche gelernte Mathematiker, daher werden wir das Konzept wie folgt zusammenfassen:
- Jede gegebene Zahl in der Folge ist die Summe der zwei vorhergehenden Zahlen, wie in dieser Formel beschrieben: n = n-1 + n-2
- Die ersten zwei Zahlen in der Sequenz - bekannt als Seed-Nummern - werden willkürlich ausgewählt.
Warum eine Lucas-Sequenz verwenden, um den Typ festzulegen?
Lucas-Sequenzen, insbesondere in Form der Fibonacci-Sequenz, stehen in enger Beziehung zum Goldenen Schnitt, der sich in der gesamten Natur in Muscheln, Spinnennetzen, Wolkenformationen und zahlreichen anderen Naturwundern wiederholt. Es gibt starke Hinweise darauf, dass alles, was wir optisch ansprechend finden, auf die Beziehung dieser Form zum Goldenen Schnitt zurückzuführen ist.
Was noch wichtiger ist, Lucas Sequences bietet uns ein skalierbares Framework für die Einstellung von Typ, das sowohl anmutig als auch rhythmisch ist.
Ermitteln unserer ersten Samennummer
Es gibt viele Diskussionen über die richtige Textgröße für eine Website. 12px ist immer noch am häufigsten, aber es ist nicht ungewöhnlich, etwas von 10px bis 16px zu sehen. Dies ist im Wesentlichen auf mangelndes Verständnis der Schriftmaße zurückzuführen. Seltsamerweise gibt es für diejenigen von uns, die an Standardisierung gewöhnt sind - oder zumindest Bestrebungen der Standardisierung - keine Standardmaßnahme in der Schriftgestaltung; Zwei verschiedene Schriftdesigner, die genau das gleiche Design in die Schriftproduktions-Software einbringen, zeichnen es wahrscheinlich in verschiedenen Größen. Die Variation zwischen verschiedenen Schriften ist, wie nicht anders zu erwarten, allzu häufig.

Die Antwort auf den Anfang ist ärgerlich einfach; Unsere Standardtextgröße ist 1em, was bedeutet, dass unsere erste Seed Nummer 1 ist.
Es gibt eine Reihe von Hauptvorteilen für die Verwendung von 1em als Ausgangspunkt: Als relative Maßeinheit eignet sich em gut für Responsive Design; Durch Verwendung von ems und Vielfachen von ems können wir unser gesamtes Schema verändern, indem wir die Basisschriftgröße ändern; Schließlich ist es eine saubere konzeptionelle Anpassung an unsere Lucas-Sequenz und wird uns an die genaue Integer-Sequenz erinnern, wenn wir das Design später noch einmal betrachten müssen.
Es gibt nichts grundsätzlich Falsches an der Verwendung von Prozentsätzen anstelle von ems oder sogar Pixel oder Punkte, aber die em ist wahrscheinlich die Zukunft des Webdesigns, so dass wir uns auch daran gewöhnen können.
Bestimmen unserer zweiten Seed Nummer
Es gibt zahlreiche Strategien, um unsere zweite Seed Nummer zu bestimmen. Einige Designer haben eine bestimmte Präferenz und würden 1.2em oder ähnliches wählen. Andere Designer, die die Mystik des Goldenen Schnitts mögen, mögen 1.618em verwenden.
Eine praktikablere Lösung besteht darin, die zweite Seedzahl anhand der Zeilenhöhe des Fließtexts zu bestimmen. Da die Zeilenhöhe jedoch in der Regel von der Länge der Zeile bestimmt wird und die Zeilenlänge durch ein Raster bestimmt wird, eignet sie sich eher zum Drucken oder zum nicht reagierenden Webdesign. Weil wir in die Zukunft schauen und die Zukunft reagiert, wird es für uns nicht funktionieren.
Was uns zum Teil durch einen Prozess der Eliminierung und zum Teil aufgrund seiner Angemessenheit übrig bleibt, ist die x-Höhe des Typs. Genauer gesagt, die Beziehung der x-Höhe zum Rest der Glyphe.
Ein Merkmal des guten Designs ist die Wiederholung der Schlüsselelemente, und die Übertragung der Proportionen des Typs auf die Seite als Ganzes ist eine großartige Gelegenheit, die Arbeit des Schriftdesigners anzuerkennen und unserem Design einen gewissen Charakter zu verleihen.
Unsere x-Höhe finden
Um die x-Höhe Ihrer Schriftart zu finden, müssen wir etwas wie Photoshop oder Illustrator öffnen und Text hinzufügen, der eine Oberlänge (zB 'd') und den Buchstaben 'x' enthält. Wenn Sie einen Bitmap-Editor wie Photoshop verwenden, legen Sie den Text so groß wie möglich fest, um sicherzustellen, dass Sie ein genaues Ergebnis erhalten. In diesen Beispielen habe ich die Schrift auf 500 pt gesetzt, um sie zu messen.
Messen Sie als Nächstes die Höhe von der Oberlängenlinie zur Grundlinie und die Höhe von der Oberkante des x zur Grundlinie.

Wenn Sie das Glück haben, Zugang zu einer guten Font-Design-Software zu haben, können Sie natürlich einfach die verwendete Font-Datei öffnen und die x-Höhe und die Ascender-Höhe ablesen.
Teilen Sie nun die x-Höhe durch die Oberlängenhöhe, um die x-Höhe als Prozentsatz des Ganzen zu finden:
x-Höhe / Oberlänge * 100 = zweite Seed-Nummer
Im Fall der Schrift im Beispiel (Museo Slab) ist das Ergebnis:
253/353 = 0,71671388
oder 0.716em
Warum messen wir nicht von der Spitze der Seilklemme bis zum Unterteil des Abseilgerätes? Weil Zeichen nicht dazu neigen, sowohl eine Ober- als auch Unterlänge aufzuweisen (eine gelegentliche Ausnahme ist der Buchstabe 'f'), und folglich basieren die Beziehungen innerhalb der Formen, die das Schriftdesign umfassen, auf der Beziehung zwischen der x-Höhe und einem längeren Stiel. Es ist möglich, das Abseilgerät stattdessen zu messen, aber da die Kappenhöhe (die Höhe der Großbuchstaben) normalerweise sehr nahe an der Oberlänge liegt, ist das meine Präferenz. Wenn Sie feststellen, dass Sie eine Schrift mit einer dominanteren Qualität verwenden - z. B. den Kontrast in der Dicke verschiedener Striche -, sollten Sie diesen Wert anstelle des Verhältnisses von Ascender zu x-height verwenden.
Die Entscheidung, wie Sie zu Ihrer zweiten Startnummer kommen, ist eine der wichtigsten Entscheidungen, die Sie treffen müssen, aber es ist nichts, worüber Sie sich quälen müssen. Wählen Sie eine Nummer aus einem Hut, wenn Sie bevorzugen, und weitermachen, das gute Zeug ist noch zu kommen.
Es ist erwähnenswert, dass, wenn Sie die Gleichung umschalten und die Höhe der Ascender durch die x-Höhe teilen, Sie mit einer Zahl größer als eins enden. In diesem Fall wird deine Sequenz steiler und ein wenig dramatischer.
Erstellen Sie unsere Sequenz
Also haben wir unsere zwei Keimzahlen: 1em und 0,716em und wir haben die Formel n = n-1 + n-2:
1 + 0,716 = 1,716
0,716 + 1,716 = 2,432
1.716 + 2.432 = 4.148
etc.
Was in der folgenden Reihenfolge resultiert:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036 ... ad infinitum
Das Design-Bit
Bis jetzt haben wir uns einen Weg durch eine grundlegende, aber nützliche Mathematik gebahnt, und wir sind zu einer Sequenz gekommen, die uns eine Reihe von Größen von 1em bis 28.036m und darüber hinaus, wenn nötig, bietet.
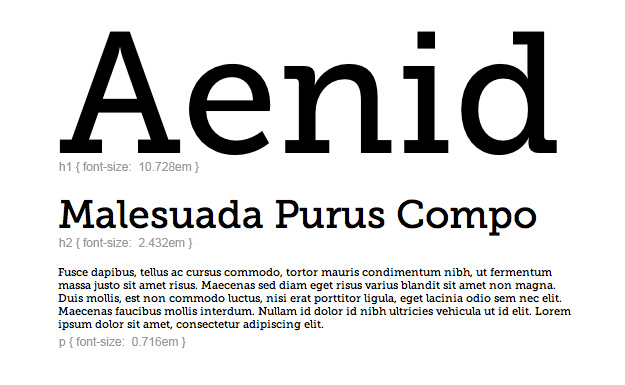
Wir können diese Werte nun sequentiell als unsere Schriftgrößen verwenden, um ein gut proportioniertes Typenschema zu erstellen:

Sie werden feststellen, dass wir mit p auf 0.716 und h4 auf 1 setzen, obwohl dies nicht sequenziell korrekt ist. Der Grund dafür ist, dass h4 hinsichtlich der Hierarchie wichtiger ist als p. Unsere Lucas Sequence darf keine Hierarchie auf der Seite vorgeben, sie diktiert die Skalenbeziehungen verschiedener Elemente. Nur dein Inhalt kann die Hierarchie bestimmen .
Da wir nicht auf aufeinanderfolgende Werte in unserer Sequenz beschränkt sind und in der Lage sind auszuwählen, welche Ganzzahlen wir verwenden, erreichen wir immer Rhythmus und Struktur mit der gleichen Sequenz. Auch wenn wir einen sehr dramatischen Ansatz verfolgen:

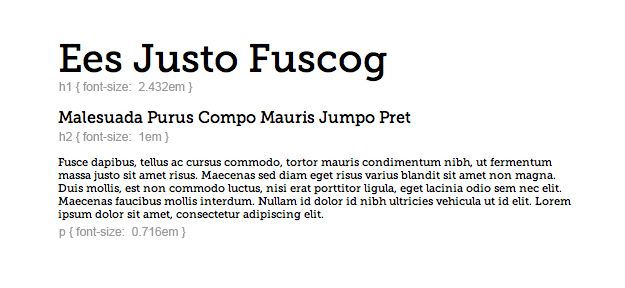
Genau dieselbe Lucas-Sequenz kann auch verwendet werden, um ein reservierteres, geschäftsähnliches Schema zu erstellen:

Das Wesen dieses Systems besteht darin, dass die Größenverhältnisse erhalten bleiben, die Hierarchie proportional ist, aber dem Designer eine große Vielfalt zur Verfügung steht. Hier müssen Sie Ihr Geld verdienen: indem Sie die Größen auf der Skala auswählen, um Hierarchie und Betonung zu erzeugen.
Flexibilität
Häufig wird die Schriftgröße von mehr als nur dem Akzent vorgegeben: Probleme der Zugänglichkeit entstehen, wenn wir von einem Publikum mit Sehschwierigkeiten sprechen; das schiere Volumen des Inhalts kann Einschränkungen verursachen; wir müssen vielleicht flexibel sein - wörtlich - wenn wir ein Fluidlayout entwerfen.
Glücklicherweise behandelt CSS diese Situation mit Leichtigkeit. Da wir ems für unsere Größen verwenden, können wir unseren Typ mit unserer Lucas Sequence einrichten und dann das Ganze skalieren, indem wir eine Standardgröße für das body-Tag festlegen, den Rhythmus unseres Designs beibehalten, aber die tatsächlichen Werte erhöhen oder verringern.

Beachten Sie in diesem Bild, dass die Größen p, h2 und h1 unverändert bleiben und alle aus unserer Sequenz stammen. Es ist die Variation der Schriftgröße des body-Tags (0.8em links und 1.4em rechts), die kaskadenartig abfällt, was zu völlig anderen Ergebnissen führt.
Endlich
In Abhängigkeit von der zugrundeliegenden Mathematik, wie dieses System ist, ist es wichtig anzuerkennen, dass das Design nicht auf eine Reihe von Gleichungen reduziert werden kann. Diese Art der Größenbemessung gibt Ihnen eine Struktur, mit der Sie arbeiten können, und hilft Ihnen, gut proportionierte Typenschemas zu erstellen, aber es liegt an Ihnen als Konstrukteur, das System als Werkzeug zu verwenden, nicht als Krücke.
Die Noten und Tonleitern in Musik, sogar Jazz, können auf eine Reihe von Gleichungen reduziert werden, die ihre Beziehung beschreiben, aber es braucht jemanden wie John Coltrane, um diese Beziehungen zum Leben zu erwecken.